代码导航
Visual Studio Code 拥有一个高效率的代码编辑器,结合编程语言服务,它为您提供 IDE 的强大功能和文本编辑器的速度。在本主题中,我们将首先介绍 VS Code 的语言智能功能(建议、参数提示、智能代码导航),然后展示核心文本编辑器的强大功能。
快速文件导航
提示: 您可以通过键入 ⌘P (Windows, Linux Ctrl+P) (快速打开)来按名称打开任何文件。
当您探索项目时,资源管理器非常适合在文件之间导航。但是,当您处理某项任务时,您会发现自己经常在同一组文件之间快速跳转。VS Code 提供了两个强大的命令,可以通过易于使用的键盘快捷键在文件内部和文件之间进行导航。
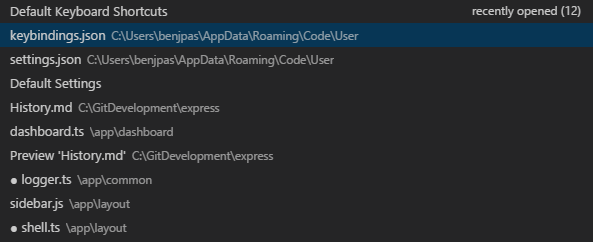
按住 Ctrl 并按下 Tab 以查看编辑器组中所有打开文件的列表。要打开其中一个文件,再次使用 Tab 选择要导航到的文件,然后释放 Ctrl 以打开它。

或者,您可以使用 ⌃- (Windows Alt+Left, Linux Ctrl+Alt+-) 和 ⌃⇧- (Windows Alt+Right, Linux Ctrl+Shift+-) 在文件和编辑位置之间进行导航。如果您在同一文件的不同行之间跳转,这些快捷键可让您轻松地在这些位置之间导航。
面包屑导航
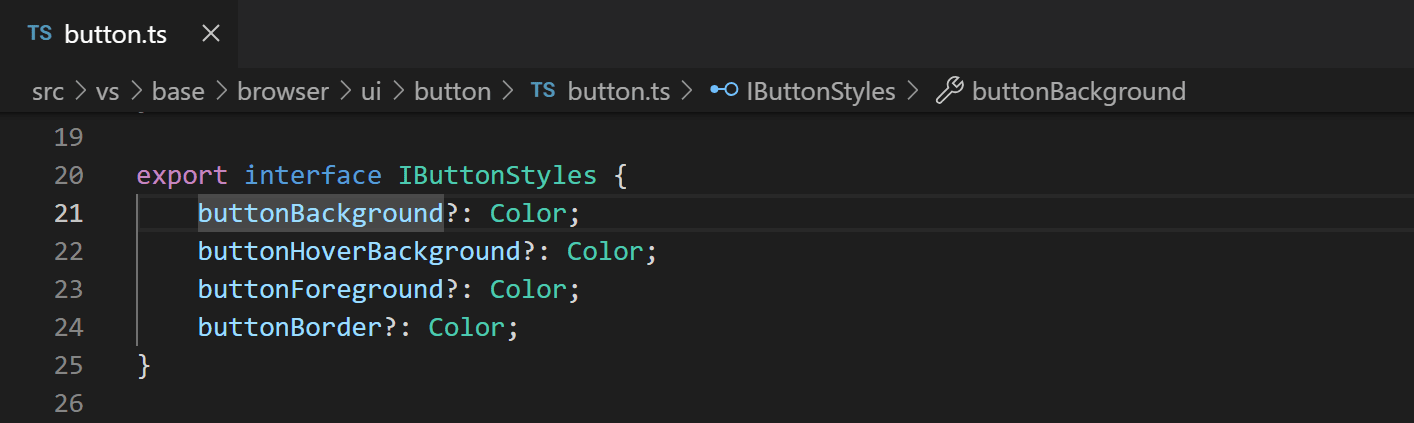
编辑器在其内容上方有一个导航栏,称为 面包屑导航。它显示当前位置,并允许您在文件夹、文件和符号之间快速导航。

面包屑导航始终显示文件路径,并在语言扩展的帮助下,显示到光标位置的符号路径。显示的符号与大纲视图和转到符号中的符号相同。
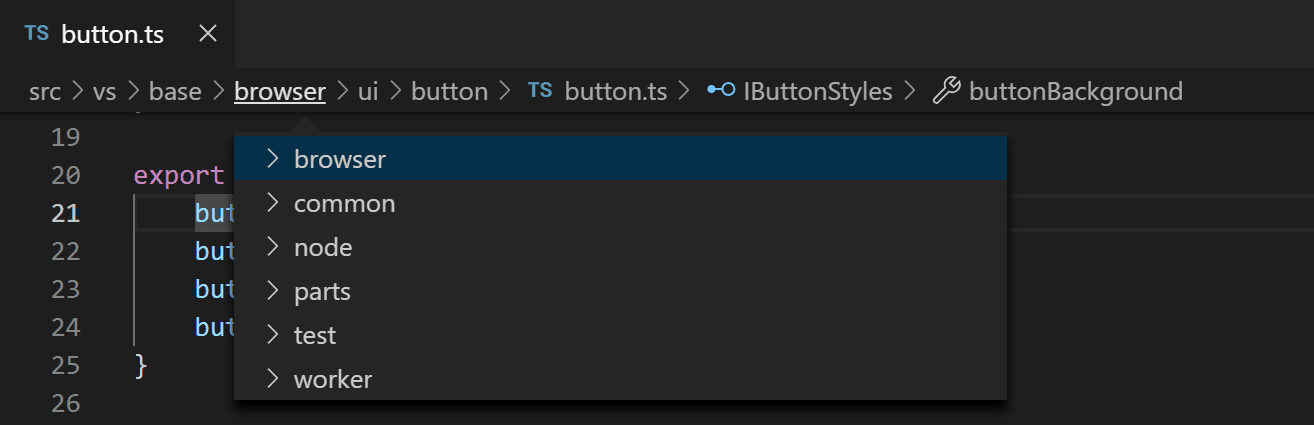
选择路径中的面包屑导航会显示一个下拉列表,其中包含该级别的同级项,以便您可以快速导航到其他文件夹和文件。

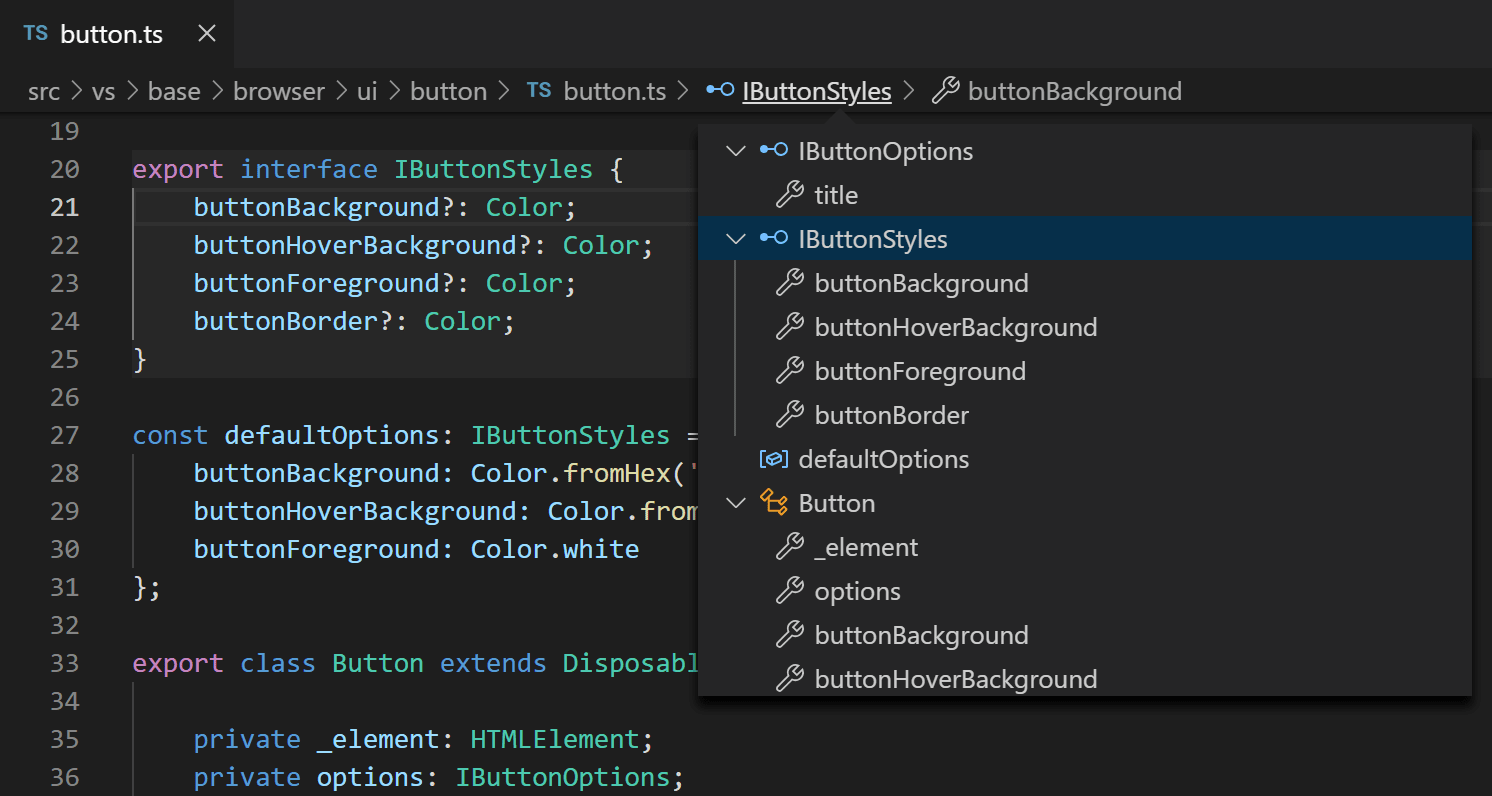
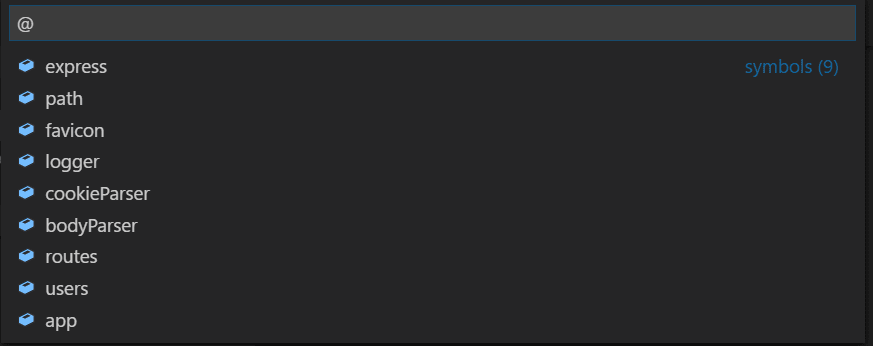
如果当前文件类型对符号有语言支持,您将看到当前的符号路径以及同一级别和更低级别的其他符号的下拉列表。

您可以通过 视图 > 显示面包屑导航 的切换选项,或使用 breadcrumbs.enabled 设置 来关闭面包屑导航。
面包屑导航自定义
面包屑导航的外观可以自定义。如果您有非常长的路径,或者只对文件路径或符号路径感兴趣,您可以使用 breadcrumbs.filePath 和 breadcrumbs.symbolPath 设置。两者都支持 on、off 和 last,它们定义了您是否或看到路径的哪个部分。默认情况下,面包屑导航会在面包屑导航的左侧显示文件和符号图标,但您可以通过将 breadcrumbs.icons 设置为 false 来删除图标。
面包屑导航中的符号顺序
您可以使用 breadcrumbs.symbolSortOrder 设置来控制符号在面包屑导航下拉列表中的排序方式。
允许的值是
position- 文件中的位置(默认)name- 按字母顺序type- 符号类型顺序
面包屑导航键盘导航
要与面包屑导航进行交互,请使用 **聚焦面包屑导航** 命令或按 ⇧⌘. (Windows, Linux Ctrl+Shift+.)。它将选择最后一个元素并打开一个下拉列表,允许您导航到同级文件或符号。使用 ← (Windows, Linux Left) 和 → (Windows, Linux Right) 键盘快捷键可以转到当前元素之前或之后的元素。当下拉列表出现时,开始键入 - 所有匹配的元素都将被突出显示,并且最佳匹配项将被选中以便快速导航。
您也可以在没有下拉列表的情况下与面包屑导航进行交互。按 ⇧⌘; (Windows, Linux Ctrl+Shift+;) 聚焦最后一个元素,使用 ← (Windows, Linux Left) 和 → (Windows, Linux Right) 导航,并使用 Space 在编辑器中显示元素。
转到定义
如果 语言 支持,您可以通过按 F12 跳转到符号的定义。
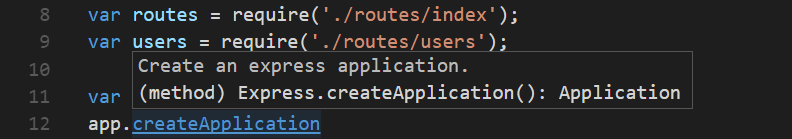
如果按住 Ctrl 并将鼠标悬停在符号上,将出现声明的预览

提示: 您可以通过 Ctrl+Click 跳转到定义,或者通过 Ctrl+Alt+Click 将定义打开到旁边。
转到类型定义
一些 语言 还支持通过从编辑器上下文菜单或 **命令面板** 运行 **转到类型定义** 命令来跳转到符号的类型定义。这将带您到符号类型的定义。命令 editor.action.goToTypeDefinition 默认没有绑定到键盘快捷键,但您可以添加自己的自定义 键盘快捷键。
转到实现
语言 还可以通过按 ⌘F12 (Windows, Linux Ctrl+F12) 支持跳转到符号的实现。对于接口,这将显示该接口的所有实现者;对于抽象方法,这将显示该方法的所有具体实现。
转到符号
您可以使用 ⇧⌘O (Windows, Linux Ctrl+Shift+O) 在文件内导航符号。通过输入 :,符号将按类别分组。按 上 或 下 键进行导航到您想要的位置。

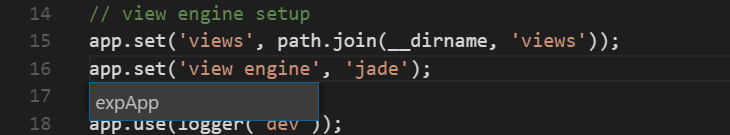
按名称打开符号
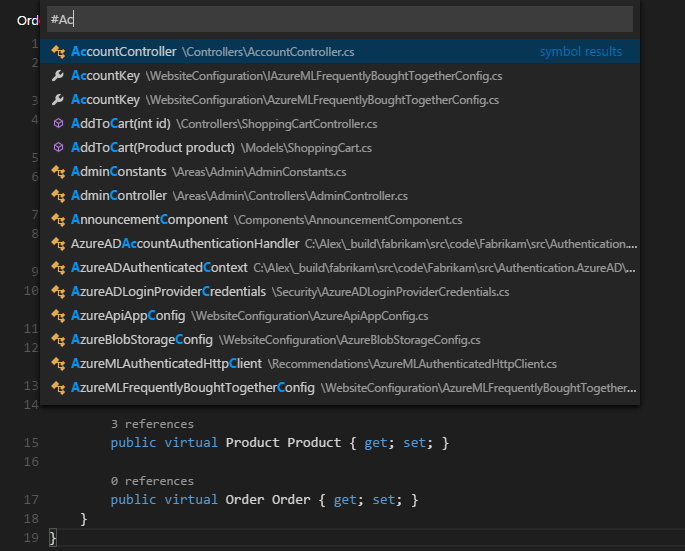
一些语言支持通过 ⌘T (Windows, Linux Ctrl+T) 在文件之间跳转到符号。输入您要导航到的类型的第一个字母,无论它包含在哪个文件中,然后按 Enter。

速览
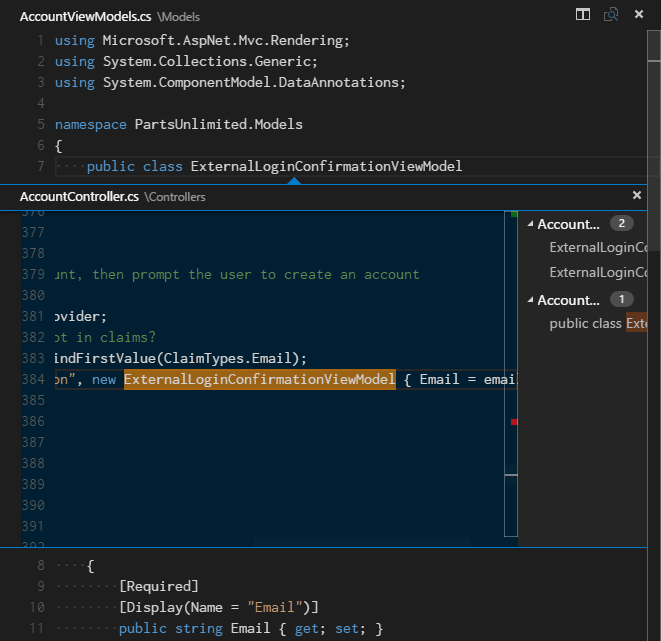
我们认为,当您只想快速检查某事时,没有什么比一个大的上下文切换更糟糕的了。这就是为什么我们支持弹出式编辑器。当您执行 **转到引用** 搜索(通过 ⇧F12 (Windows, Linux Shift+F12))或 **查看定义**(通过 ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10))时,我们会将结果内联嵌入

您可以在弹出式编辑器中导航不同的引用,并直接在那里进行快速编辑。单击弹出式编辑器文件名或在结果列表中双击将会在外部编辑器中打开引用。
提示: 此外,如果您按 Escape 或在弹出式编辑器区域双击,弹出窗口将关闭。您可以通过 editor.stablePeek 设置 来禁用此行为。
括号匹配
当光标靠近括号时,匹配的括号将被高亮显示。

提示: 您可以通过 ⇧⌘\ (Windows, Linux Ctrl+Shift+\) 跳转到匹配的括号
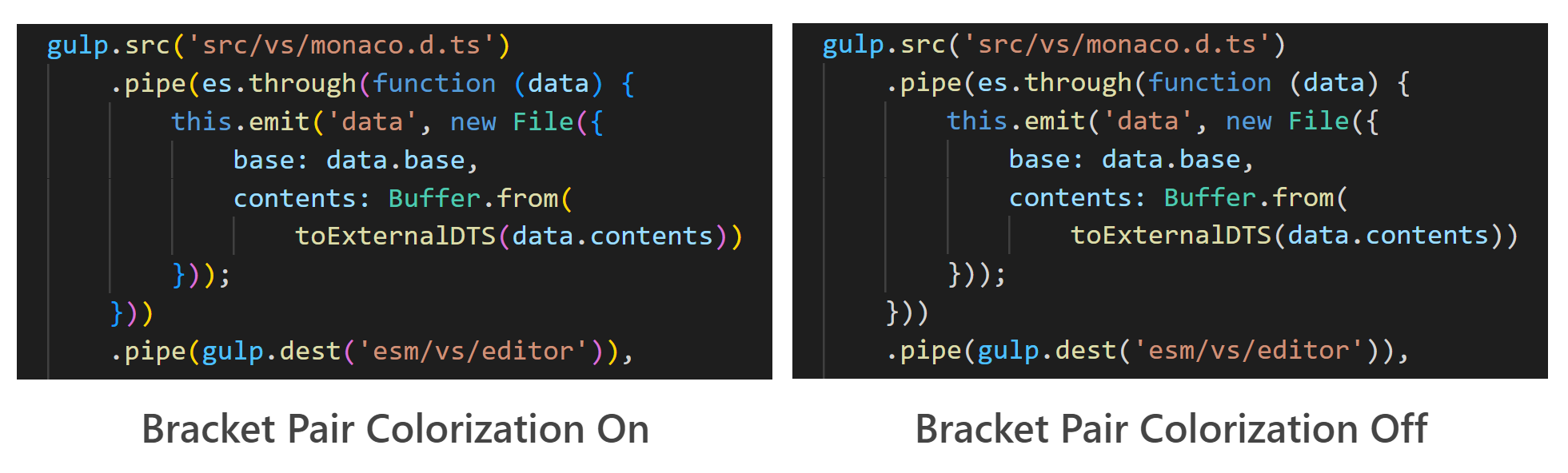
括号对颜色化
通过将 editor.bracketPairColorization.enabled 设置为 true,也可以为匹配的括号对进行着色。

所有颜色都可以根据主题进行调整,最多可以配置六种颜色。
您可以使用 workbench.colorCustomizations 在您的设置中覆盖这些由主题提供的颜色
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FFD700",
"editorBracketHighlight.foreground2": "#DA70D6",
"editorBracketHighlight.foreground3": "#179fff",
},
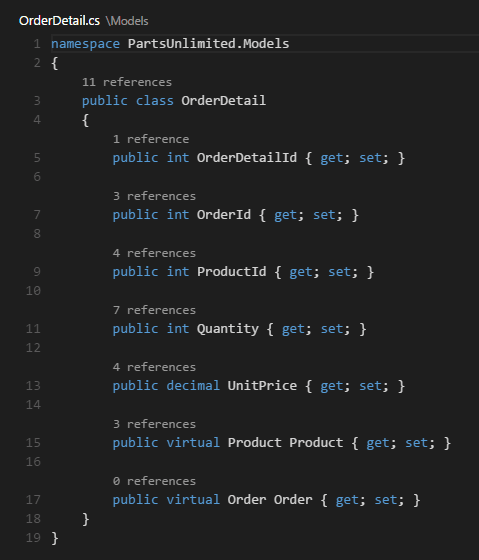
引用信息
一些语言(如 C#)支持行内引用信息,该信息可实时更新。这使您可以快速分析您的编辑所产生的影响,或您在整个项目中某个特定方法或属性的流行度

提示: 通过点击这些注释直接调用 **查看引用** 操作。
提示: CodeLens 中显示的引用信息可以通过 editor.codeLens 设置 来打开或关闭。
重命名符号
一些语言支持跨文件重命名符号。按 F2,然后输入新的期望名称并按 Enter。符号的所有用法都会在跨文件中被重命名。

错误与警告
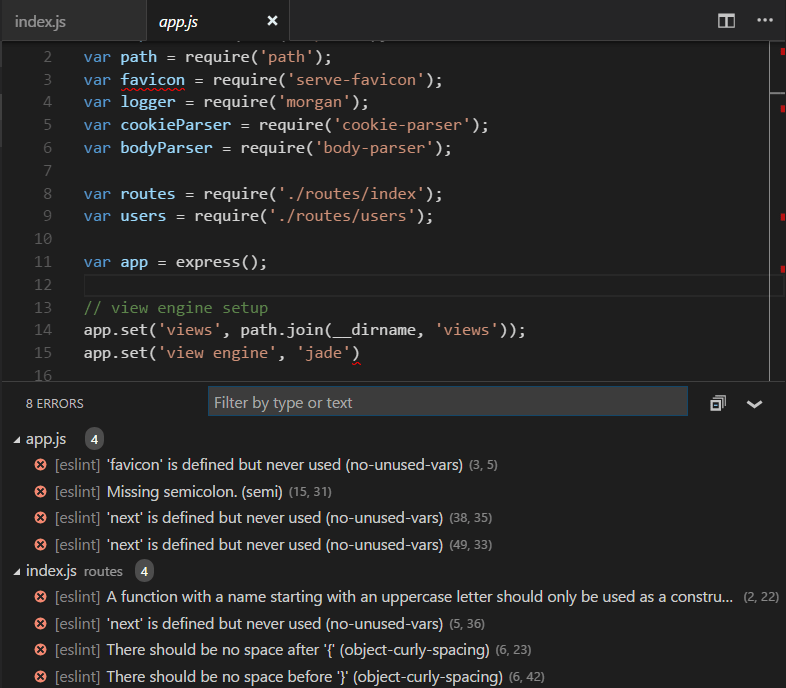
警告或错误可以通过 配置的任务、丰富的语言服务或持续在后台分析您的代码的 linter 来生成。由于我们喜欢无 bug 的代码,因此警告和错误会出现在多个地方
- 在状态栏中,有所有错误和警告计数摘要。
- 您可以点击摘要或按 ⇧⌘M (Windows, Linux Ctrl+Shift+M) 来显示 **问题** 面板,其中包含所有当前错误的列表。
- 如果您打开一个有错误或警告的文件,它们将在文本行内和概览标尺中显示。

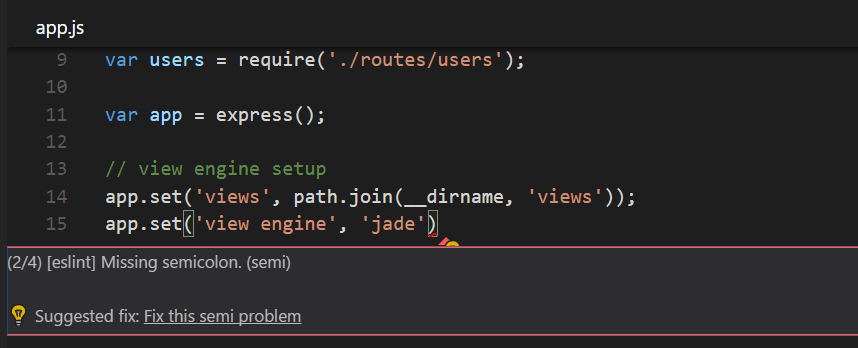
提示: 要在当前文件中的错误或警告之间循环,您可以按 ⌥F8 (Windows, Linux Alt+F8) 或 ⇧⌥F8 (Windows, Linux Shift+Alt+F8),这将显示一个内联区域,详细说明问题和可能的代码操作(如果可用)

代码操作
警告和错误可以提供代码操作(也称为快速修复),以帮助修复问题。它们将在编辑器左侧边距显示为一个灯泡。点击灯泡将显示代码操作选项或执行操作。
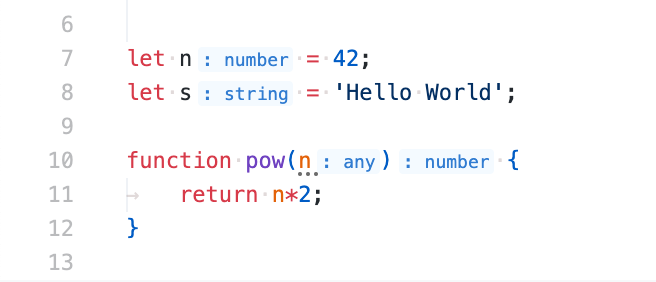
行内提示
一些语言提供行内提示:即在代码中内联渲染的源代码的附加信息。这通常用于显示推断的类型。下面的示例显示了显示 JavaScript 变量和函数返回类型的推断类型的行内提示。

行内提示可以通过 editor.inlayHints.enabled 设置来启用/禁用,默认是启用的。像 TypeScript 或 Rust 这样的扩展需要提供实际的行内提示信息。
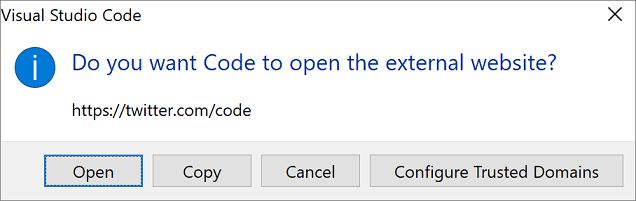
传出链接保护
为了您的安全,VS Code 在打开来自编辑器的传出网站链接之前会显示一个提示。

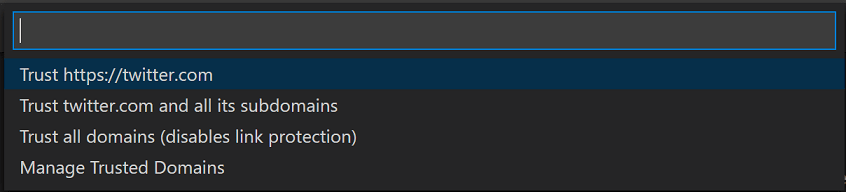
您可以继续访问浏览器中的外部网站,或者选择复制链接或取消请求。如果您选择 **配置受信任的域**,将出现一个下拉菜单,允许您信任精确的 URL、信任 URL 域及其子域,或信任所有域以禁用传出链接保护。

**管理受信任的域** 选项,也可以随时从命令面板访问,将打开 **受信任的域** JSON 文件,您可以在其中添加、删除或修改受信任的域。
// You can use the "Manage Trusted Domains" command to open this file.
// Save this file to apply the trusted domains rules.
[
"*.twitter.com"
]
**受信任的域** JSON 文件还包含注释,其中提供了支持的域格式示例以及默认受信任的域列表,例如 https://*.visualstudio.com 和 https://*.microsoft.com。
后续步骤
现在您已经了解了编辑器的功能,是时候尝试其他一些东西了……
- 入门视频 - 代码编辑 - 观看有关代码编辑功能的入门视频。
- 用户界面 - 如果您错过了 VS Code 的基本方向。
- 键盘快捷键 - 了解如何根据您的偏好修改键盘快捷键。
- 调试 - 这是 VS Code 真正出彩的地方。
常见问题
如何自动选择快速打开中的第二个条目而不是第一个?
使用命令 workbench.action.quickOpenPreviousEditor,您可以在快速打开中自动选择第二个条目。如果您想从列表中选择前一个条目而不必调用另一个键盘快捷键,这会很有用
[
{
"key": "ctrl+p",
"command": "workbench.action.quickOpenPreviousEditor"
},
{
"key": "ctrl+p",
"command": "-workbench.action.quickOpen"
}
]
如何配置 Ctrl+Tab 以在所有组的所有编辑器之间导航?
默认情况下,Ctrl+Tab 在同一编辑器组的编辑器之间导航。如果您想在所有组的所有打开的编辑器之间导航,可以为 workbench.action.quickOpenPreviousRecentlyUsedEditor 和 workbench.action.quickOpenLeastRecentlyUsedEditor 命令创建键盘快捷键
[
{
"key": "ctrl+tab",
"command": "workbench.action.quickOpenPreviousRecentlyUsedEditor",
"when": "!inEditorsPicker"
},
{
"key": "ctrl+shift+tab",
"command": "workbench.action.quickOpenLeastRecentlyUsedEditor",
"when": "!inEditorsPicker"
}
]
如何在没有选择器的情况下在最近使用的编辑器之间导航?
以下是您可以使用的一些命令,可以在不打开选择器的情况下在编辑器中导航
| 键 | 命令 | 命令 ID |
|---|---|---|
| 打开下一个最近使用的编辑器 | workbench.action.openNextRecentlyUsedEditor |
|
| 打开上一个最近使用的编辑器 | workbench.action.openPreviousRecentlyUsedEditor |
|
| 打开组中下一个最近使用的编辑器 | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| 打开组中上一个最近使用的编辑器 | workbench.action.openPreviousRecentlyUsedEditorInGroup |