使用 Visual Studio Code 调试代码
Visual Studio Code 对调试各种类型的应用程序提供丰富的支持。VS Code 内置了对 JavaScript、TypeScript 和 Node.js 调试的支持。Visual Studio Marketplace 提供了各种调试扩展,用于向 VS Code 添加对其他语言和运行时的调试支持。
本文介绍了 VS Code 的调试功能以及如何在 VS Code 中开始调试。您还将了解如何在 VS Code 中使用 Copilot 来加速设置调试配置和启动调试会话。
以下视频展示了如何在 VS Code 中开始调试。
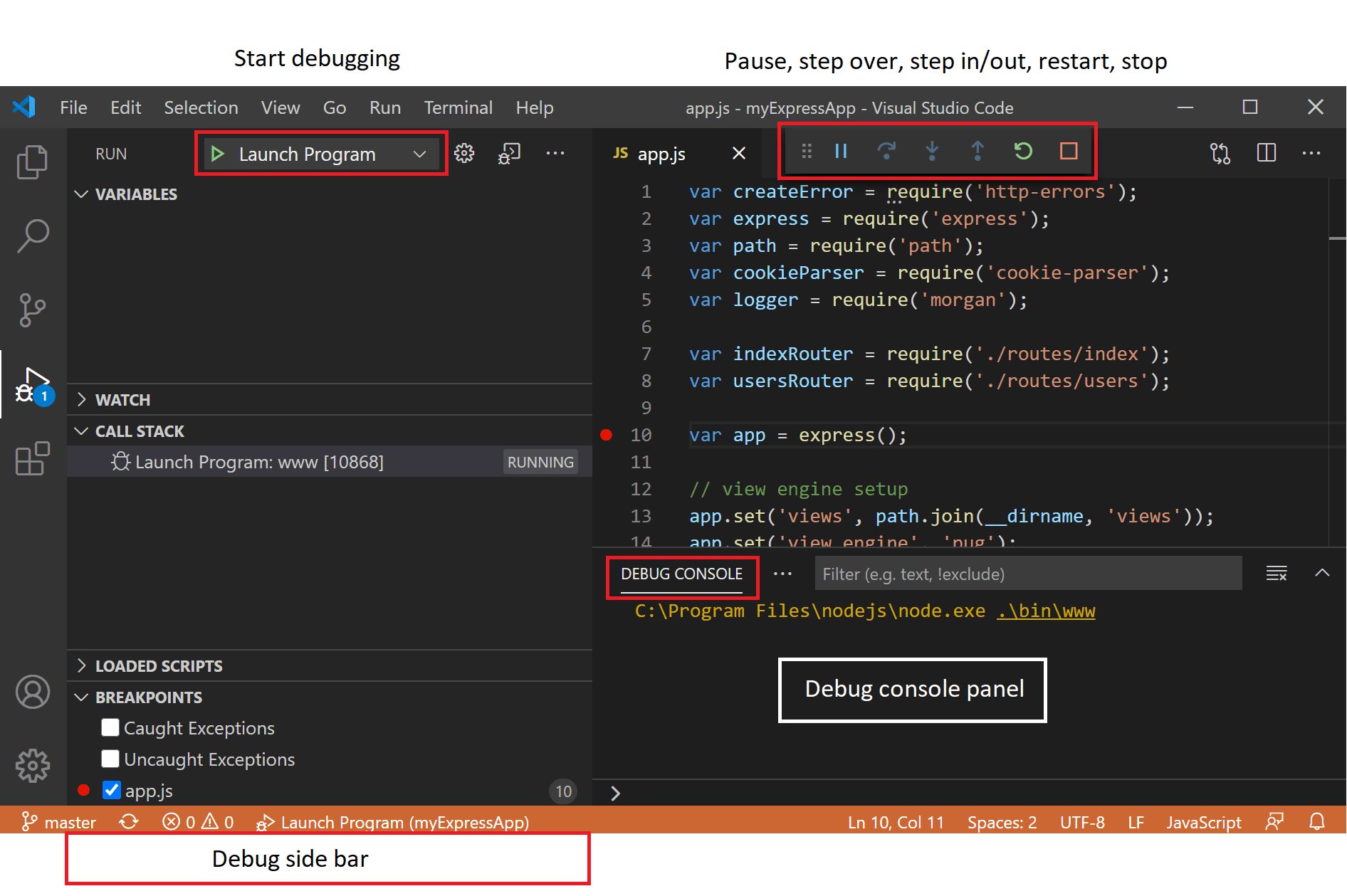
调试器用户界面
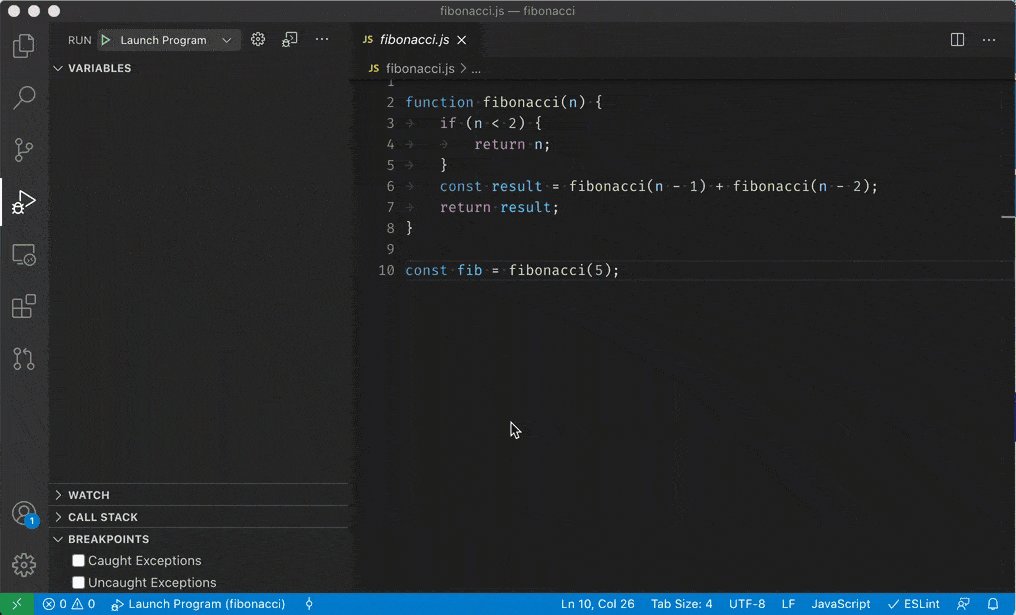
下图展示了调试器用户界面的主要组件

- 运行和调试视图:显示所有与运行、调试和管理调试配置设置相关的信息。
- 调试工具栏:包含最常见的调试操作按钮。
- 调试控制台:允许查看和与在调试器中运行的代码的输出进行交互。
- 调试侧边栏:在调试会话期间,允许您与调用堆栈、断点、变量和监视变量进行交互。
- 运行菜单:包含最常见的运行和调试命令。
开始调试之前
-
从适用于您的语言或运行时的 Visual Studio Marketplace 安装调试扩展。
VS Code 内置了对 JavaScript、TypeScript 和 Node.js 调试的支持。
-
为您的项目定义调试配置。
对于简单的应用程序,VS Code 会尝试运行和调试当前活动文件。对于更复杂的应用程序或调试场景,您需要创建一个
launch.json文件来指定调试器配置。获取有关创建调试配置的更多信息。提示VS Code 中的 Copilot 可以帮助您生成
launch.json文件。有关更多信息,请参阅使用 Copilot 生成调试配置。 -
在代码中设置断点。
断点是您可以设置在代码行上的标记,用于告诉调试器在到达该行时暂停执行。您可以通过单击编辑器中行号旁边的边槽来设置断点。
有关断点的更多信息,请参阅使用断点。
启动调试会话
要在 VS Code 中启动调试会话,请执行以下步骤
-
打开包含要调试的代码的文件。
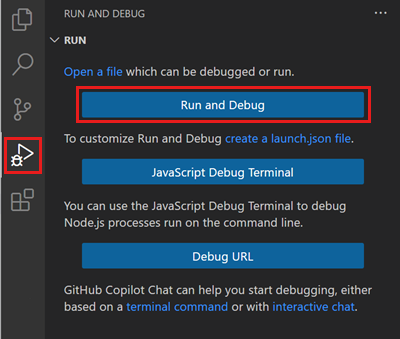
-
使用 F5 键启动调试会话,或在运行和调试视图 (
workbench.view.debug) 中选择运行和调试。
对于更复杂的调试场景,例如附加到正在运行的进程,您需要创建一个
launch.json文件来指定调试器配置。获取有关调试配置的更多信息。 -
从可用调试器列表中选择要使用的调试器。
VS Code 会尝试运行和调试当前活动文件。对于 Node.js,VS Code 会在
package.json文件中查找start脚本以确定应用程序的入口点。 -
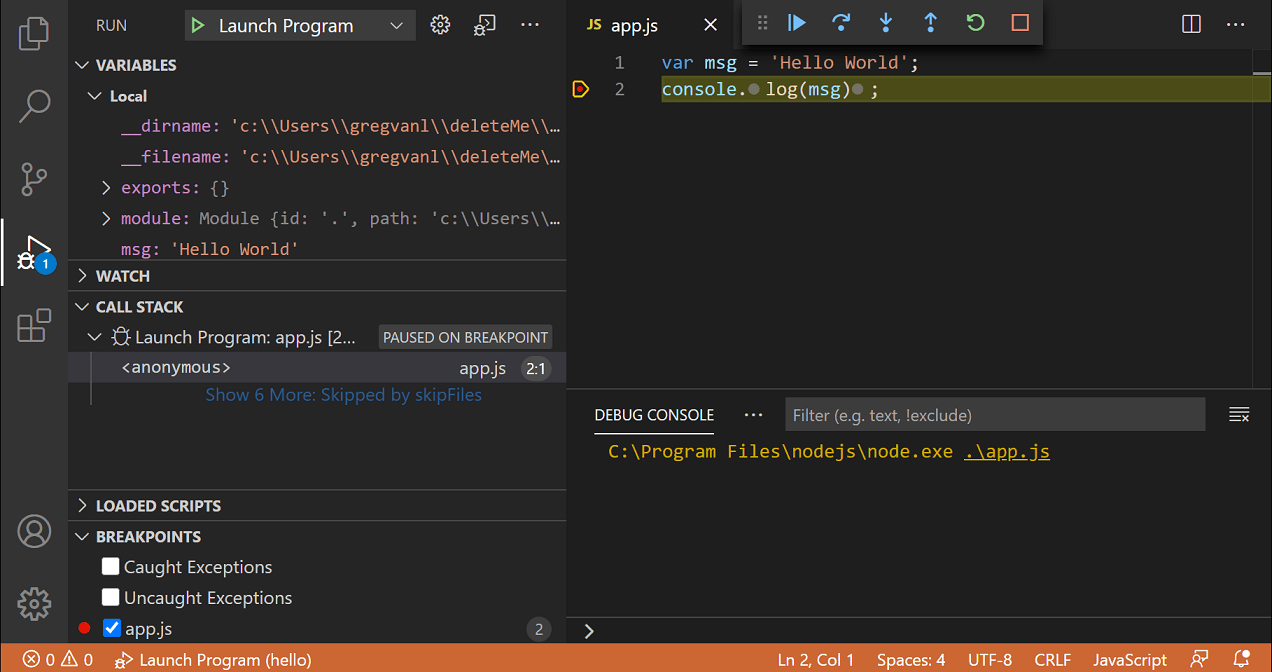
当调试会话启动时,调试控制台面板会显示并显示调试输出,状态栏会改变颜色(默认颜色主题为橙色)。

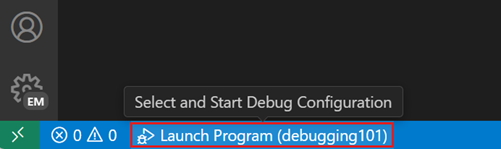
-
状态栏中的调试状态显示活动的调试配置。选择调试状态以更改活动的启动配置并启动调试,而无需打开运行和调试视图。

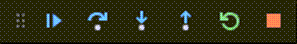
调试操作
一旦调试会话开始,调试工具栏会出现在窗口顶部。工具栏包含控制调试会话流程的操作,例如单步执行代码、暂停执行和停止调试会话。

下表描述了调试工具栏中可用的操作
| 操作 | 描述 |
|---|---|
| 继续 / 暂停 F5 |
继续:恢复正常的程序/脚本执行(直到下一个断点)。 暂停:检查当前行正在执行的代码并逐行调试。 |
| 单步跳过 F10 |
将下一个方法作为单个命令执行,而不检查或跟踪其组件步骤。 |
| 单步进入 F11 |
进入下一个方法以逐行跟踪其执行。 |
| 单步跳出 ⇧F11 (Windows, Linux Shift+F11) |
在方法或子例程内部时,通过将当前方法的剩余行作为单个命令完成,返回到较早的执行上下文。 |
| 重新启动 ⇧⌘F5 (Windows, Linux Ctrl+Shift+F5) |
终止当前程序执行并使用当前运行配置重新开始调试。 |
| 停止 ⇧F5 (Windows, Linux Shift+F5) |
终止当前程序执行。 |
如果您的调试会话涉及多个目标(例如,客户端和服务器),调试工具栏会显示会话列表并允许您在它们之间切换。
使用 debug.toolBarLocation 设置来控制调试工具栏的位置。它可以是默认的 floating(浮动)、docked(停靠)到运行和调试视图,或 hidden(隐藏)。浮动调试工具栏可以水平拖动,也可以向下拖到编辑器区域(距离顶部边缘一定距离)。
Breakpoints
断点是一种特殊的标记,它在代码的特定点暂停执行,以便您可以在该点检查应用程序的状态。VS Code 支持多种类型的断点。
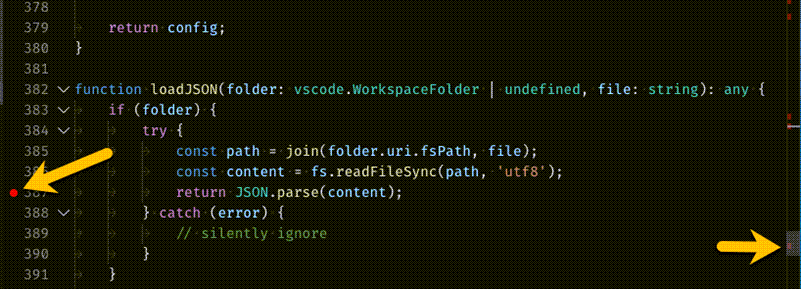
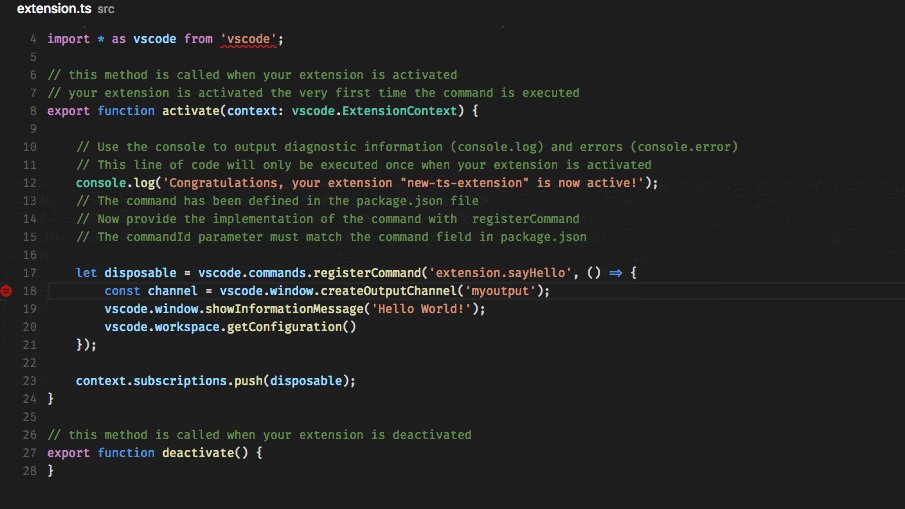
设置断点
要设置或取消设置断点,请单击编辑器边距或在当前行使用 F9。
- 编辑器边距中的断点通常显示为红色实心圆圈。
- 禁用断点显示为灰色实心圆圈。
- 当调试会话开始时,无法向调试器注册的断点会变成灰色空心圆圈。如果源在没有实时编辑支持的调试会话运行时被编辑,也可能发生同样的情况。
或者,通过启用设置 debug.showBreakpointsInOverviewRuler,可以在编辑器的概览标尺中显示断点

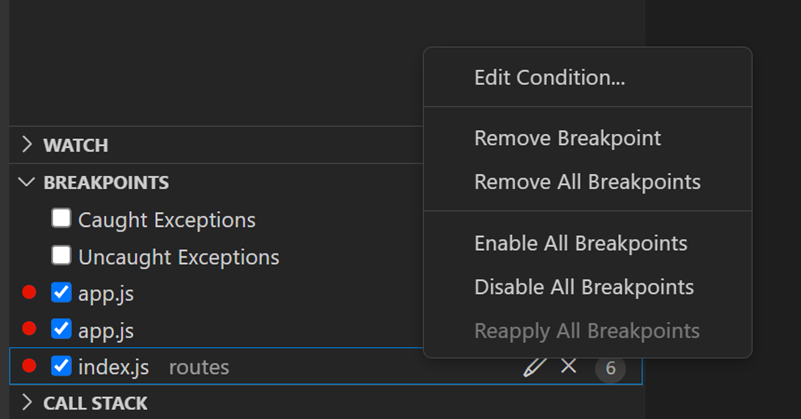
要更好地控制断点,请使用运行和调试视图的断点部分。此部分列出了代码中的所有断点,并提供额外的操作来管理它们。

断点类型
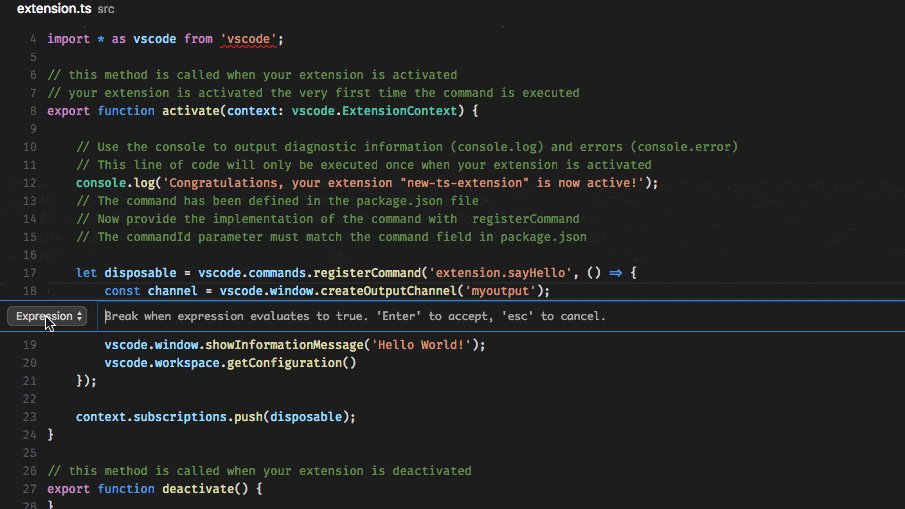
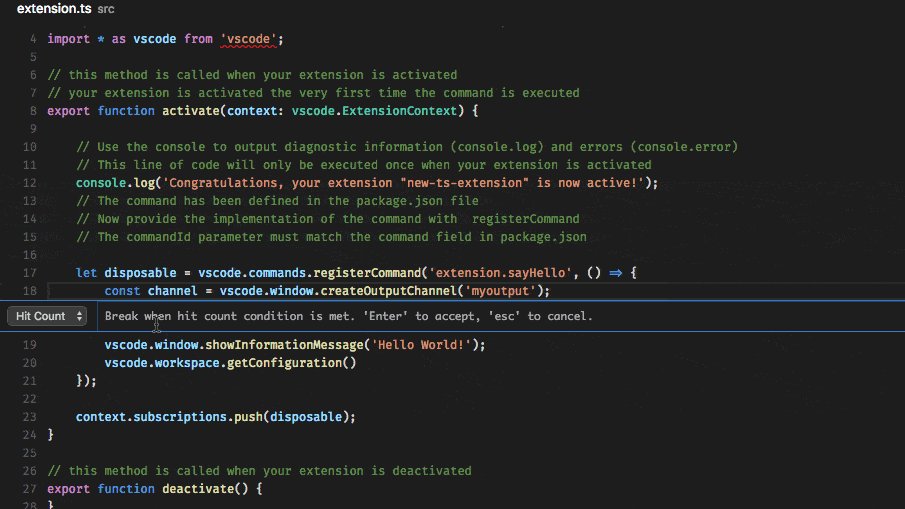
条件断点
VS Code 强大的调试功能之一是能够根据表达式、命中次数或两者的组合设置条件。
- 表达式条件:当表达式评估为
true时,断点被命中。 - 命中次数:命中次数控制在中断执行之前断点需要被命中的次数。是否遵守命中次数以及表达式的确切语法,可能会因调试器扩展而异。
- 等待断点:当另一个断点被命中时,该断点被激活(触发断点)。
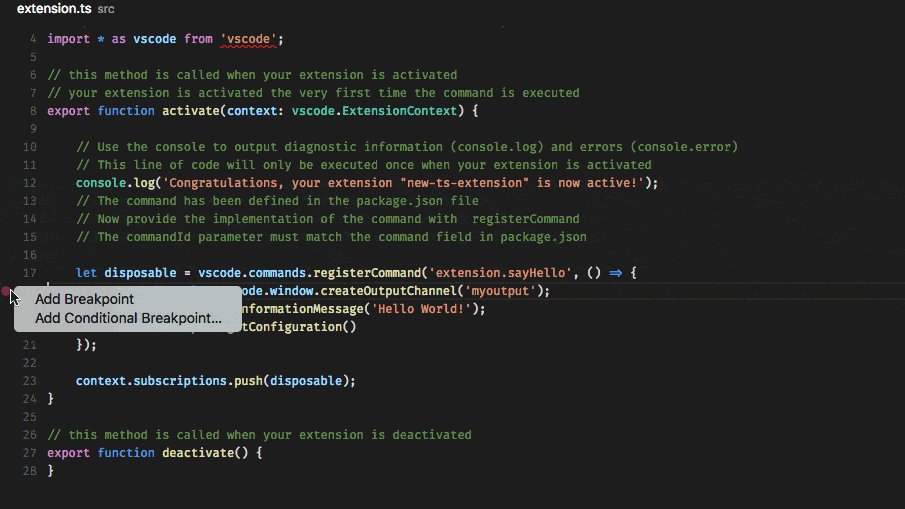
要添加条件断点
-
创建条件断点
- 右键单击编辑器边距并选择添加条件断点。
- 在命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 中使用添加条件断点命令。
-
选择要设置的条件类型(表达式、命中次数或等待断点)。

要向现有断点添加条件
-
编辑现有断点
- 右键单击编辑器边距中的断点并选择编辑断点。
- 在运行和调试视图的断点部分中,选择现有断点旁边的铅笔图标。
-
编辑条件(表达式、命中次数或等待断点)。
如果调试器不支持条件断点,则添加条件断点和编辑条件操作将不可用。
触发断点
触发断点是一种条件断点,一旦命中另一个断点,它就会被启用。当诊断仅在特定前置条件后才发生的代码故障时,它们会很有用。
可以通过右键单击字形边距,选择 添加触发断点,然后选择哪个其他断点启用此断点来设置触发断点。
行内断点
行内断点仅在执行到达与行内断点关联的列时被命中。这在调试缩减代码时很有用,缩减代码在一行中包含多个语句。
行内断点可以使用 ⇧F9 (Windows, Linux Shift+F9) 或在调试会话期间通过上下文菜单设置。行内断点在编辑器中行内显示。
行内断点也可以有条件。通过编辑器左边距中的上下文菜单可以编辑一行上的多个断点。
函数断点
调试器可以支持通过指定函数名而不是直接在源代码中放置断点来创建断点。这在源代码不可用但已知函数名的情况下很有用。
要创建函数断点,请在断点部分标题中选择 + 按钮并输入函数名。函数断点在断点部分中显示为红色三角形。
数据断点
如果调试器支持数据断点,可以从变量视图的上下文菜单中设置它们。值更改/读取/访问时中断命令添加一个数据断点,当基础变量的值更改/被读取/被访问时命中。数据断点在断点部分中显示为红色六边形。
日志点
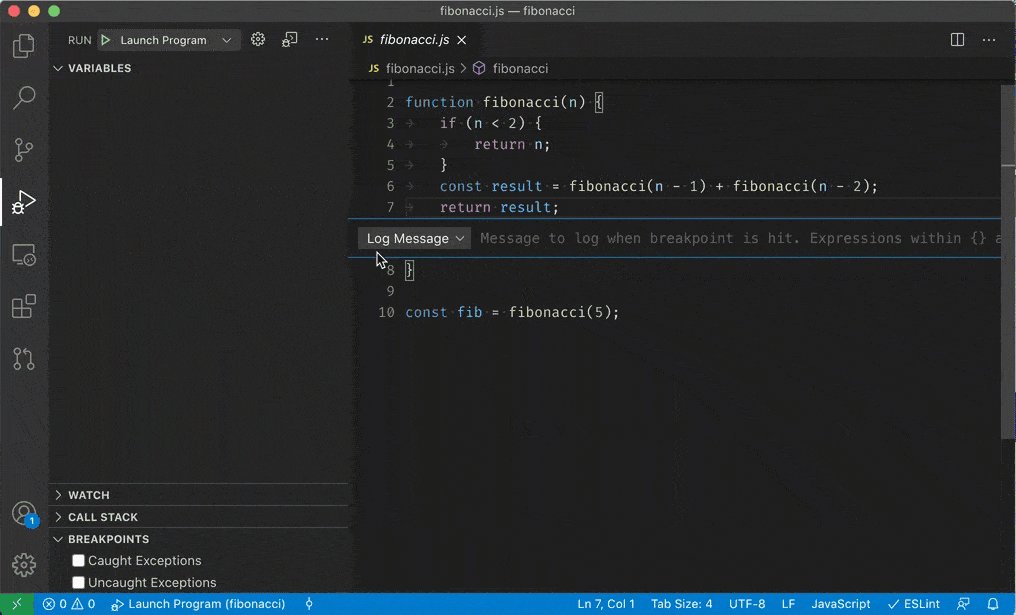
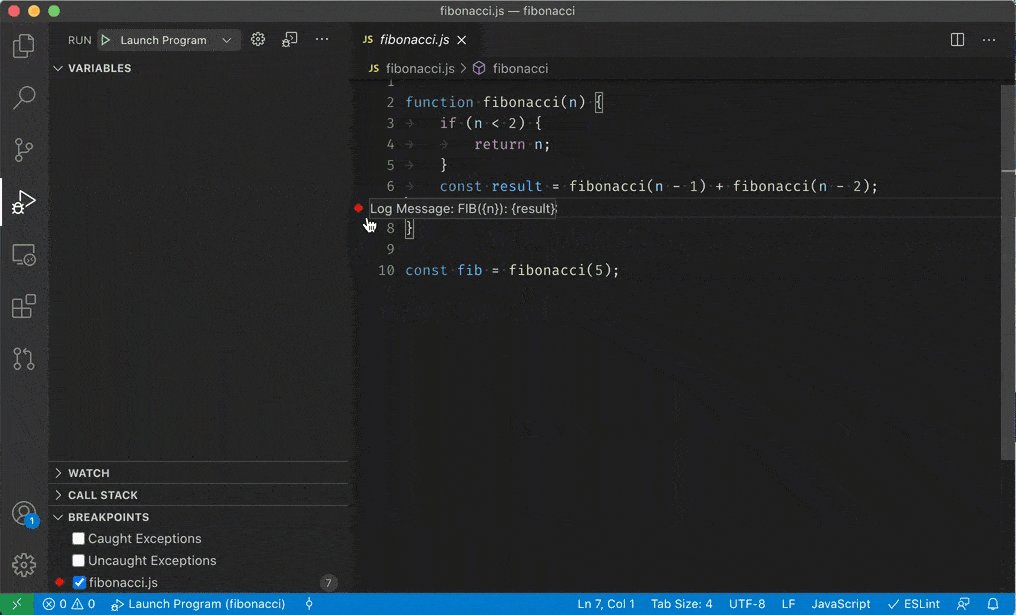
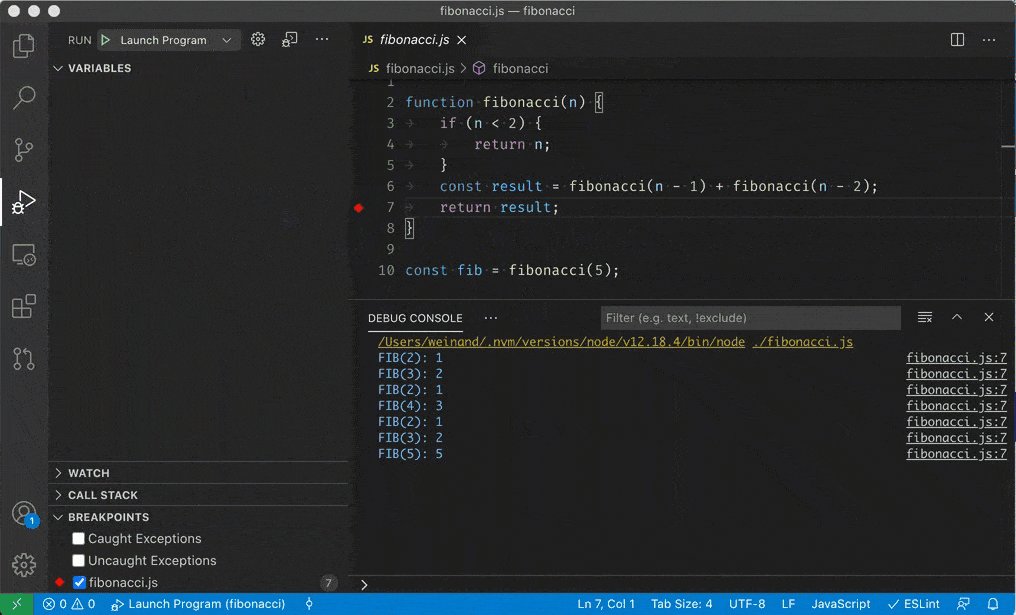
日志点是断点的一种变体,它不会中断调试器,而是将消息记录到调试控制台。日志点可以通过避免在代码中添加或删除日志语句来帮助您节省时间。
日志点由菱形图标表示。日志消息是纯文本,但也可以包含在花括号 ('{}') 中评估的表达式。
要添加日志点,请右键单击编辑器左边距并选择添加日志点,或在命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 中使用调试:添加日志点...命令。您还可以配置设置 debug.gutterMiddleClickAction,以便在编辑器边槽中按下鼠标中键时切换日志点。

就像常规断点一样,日志点可以启用或禁用,也可以由条件和/或命中次数控制。
调试器扩展可以选择实现或不实现日志点。
数据检查
运行和调试视图
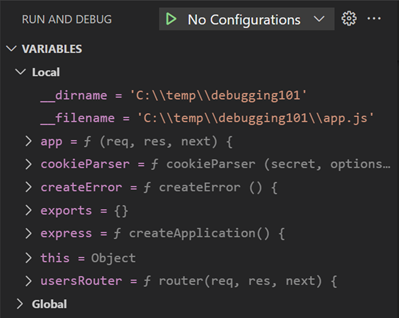
在调试会话期间,您可以在运行和调试视图的变量部分或通过将鼠标悬停在编辑器中的源上来检查变量和表达式。变量值和表达式评估与调用堆栈部分中选定的堆栈帧相关。

要在调试会话期间更改变量的值,请右键单击变量部分中的变量并选择设置值 (Enter (Windows, Linux F2))。
此外,您可以使用复制值操作复制变量的值,或使用复制为表达式操作复制用于访问变量的表达式。然后,您可以在监视部分中使用此表达式。
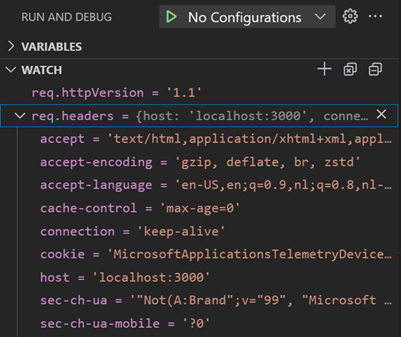
变量和表达式也可以在运行和调试视图的监视部分中进行评估和监视。

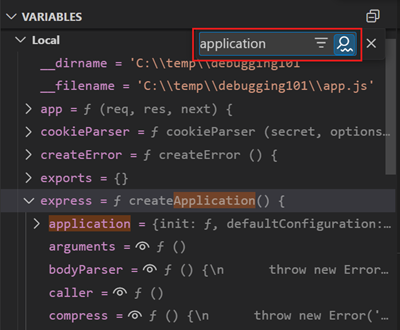
要按名称或值过滤变量,请在焦点位于变量部分时使用 ⌥⌘F (Windows, Linux Ctrl+Alt+F) 键盘快捷键,然后键入搜索词。

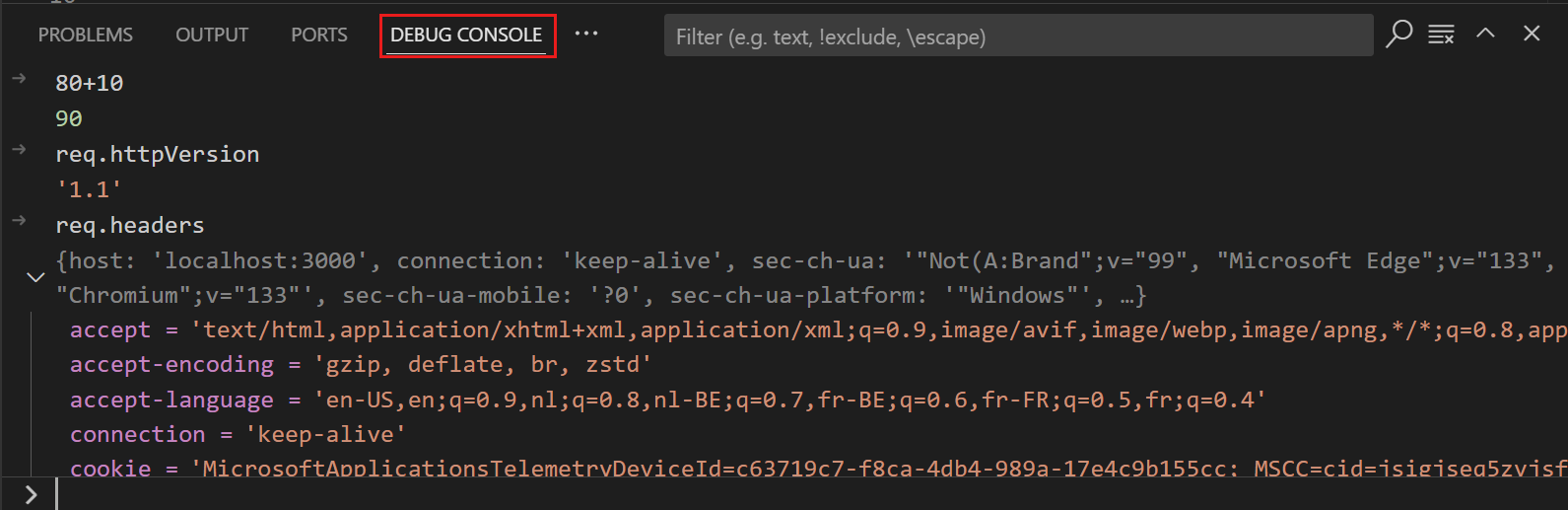
调试控制台 REPL
可以使用调试控制台 REPL (Read-Eval-Print Loop) 功能评估表达式。要打开调试控制台,请使用调试窗格顶部的调试控制台操作,或使用视图:调试控制台命令 (⇧⌘Y (Windows, Linux Ctrl+Shift+Y))。
按下 Enter 后会评估表达式,调试控制台 REPL 会在您键入时显示建议。如果您需要输入多行,请在行之间使用 Shift+Enter,然后用 Enter 发送所有行进行评估。
调试控制台输入使用活动编辑器的模式,这意味着调试控制台输入支持语法着色、缩进、引号自动关闭和其他语言功能。

您必须处于活动调试会话中才能使用调试控制台 REPL。
多目标调试
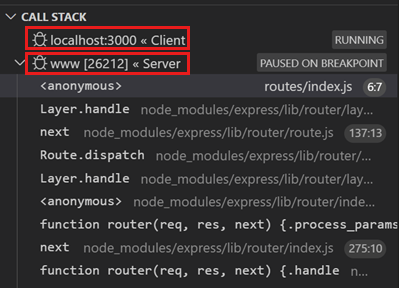
对于涉及多个进程(例如,客户端和服务器)的复杂场景,VS Code 支持多目标调试。启动第一个调试会话后,您可以启动另一个调试会话。一旦第二个会话启动并运行,VS Code UI 将切换到多目标模式
-
各个会话现在在调用堆栈视图中显示为顶级元素。

-
调试工具栏显示当前活动会话(所有其他会话都可在下拉菜单中获取)。

-
调试操作(例如,调试工具栏中的所有操作)都在活动会话上执行。活动会话可以通过使用调试工具栏中的下拉菜单或通过在调用堆栈视图中选择不同的元素来更改。
远程调试
VS Code 不支持所有语言的内置远程调试。远程调试是您正在使用的调试扩展的功能,您应该查阅 Marketplace 中扩展的页面以获取支持和详细信息。
但是,有一个例外:VS Code 中包含的 Node.js 调试器支持远程调试。有关更多信息,请参阅Node.js 调试。
调试器扩展
VS Code 内置了对 Node.js 运行时的调试支持,并且可以调试 JavaScript、TypeScript 或任何其他转换为 JavaScript 的语言。
要调试其他语言和运行时(包括 PHP、Ruby、Go、C#、Python、C++、PowerShell 和许多其他),请在 Visual Studio Marketplace 中查找 Debuggers 扩展,或在顶层运行菜单中选择安装其他调试器。
以下是一些包含调试支持的流行扩展
后续步骤
要了解 VS Code 的 Node.js 调试支持,请查看
- Node.js - 描述了 VS Code 中包含的 Node.js 调试器。
- TypeScript - Node.js 调试器也支持 TypeScript 调试。
要观看调试基础教程,请查看此视频
- VS Code 调试入门 - 了解 VS Code 中的调试。
要了解有关 VS Code 中 Copilot 和 AI 辅助调试的更多信息
要了解通过 VS Code 扩展对其他编程语言的调试支持
要了解 VS Code 的任务运行支持,请访问
- 任务 - 描述了如何使用 Gulp、Grunt 和 Jake 运行任务以及如何显示错误和警告。
要编写您自己的调试器扩展,请访问
- 调试器扩展 - 使用一个模拟示例来说明创建 VS Code 调试扩展所需的步骤。
常见问题
支持哪些调试场景?
VS Code 本身支持在 Linux、macOS 和 Windows 上调试基于 Node.js 的应用程序。Marketplace 中提供的VS Code 扩展支持许多其他场景。