基本编辑
Visual Studio Code 首先是一款编辑器,它包含了您进行高效源代码编辑所需的功能。本主题将带您了解编辑器的基本操作,并帮助您开始编写代码。
键盘快捷键
在编写代码时将双手放在键盘上是提高效率的关键。VS Code 提供了丰富的默认键盘快捷键,并且允许您自定义它们。
- 键盘快捷键参考 - 下载参考表,了解最常用和最受欢迎的键盘快捷键。
- 安装键映射扩展 - 通过安装键映射扩展,在 VS Code 中使用旧编辑器(如 Sublime Text、Atom 和 Vim)的键盘快捷键。
- 自定义键盘快捷键 - 更改默认键盘快捷键以适应您的风格。
多光标选择 (多重光标)
VS Code 支持多光标以实现快速、同时编辑。您可以使用 Alt+Click 添加次要光标(显示为较细)。每个光标都根据其所在上下文独立运行。添加更多光标的常用方法是使用 ⌥⌘↓ (Windows Ctrl+Alt+Down, Linux Shift+Alt+Down) 或 ⌥⌘↑ (Windows Ctrl+Alt+Up, Linux Shift+Alt+Up),它们会在光标下方或上方插入光标。
您的显卡驱动程序(例如 NVIDIA)可能会覆盖这些默认快捷键。

⌘D (Windows, Linux Ctrl+D) 会选择光标处的单词,或当前选定内容的下一个匹配项。
在使用多光标查找时,可以通过运行 ⌘K ⌘D (Windows, Linux Ctrl+K Ctrl+D) 来跳过下一个匹配项。这有助于避免在编辑重复文本时添加不必要的选择。

您还可以使用 ⇧⌘L (Windows, Linux Ctrl+Shift+L) 添加更多光标,它会在当前选定文本的每个匹配项处添加一个选区。
多光标修饰符
如果您想将用于应用多光标的修饰键更改为 macOS 上的 Cmd+Click,以及 Windows 和 Linux 上的 Ctrl+Click,可以通过 editor.multiCursorModifier 设置 进行更改。这使得来自 Sublime Text 或 Atom 等其他编辑器的用户可以继续使用他们熟悉的键盘修饰键。
该设置可以设置为
ctrlCmd- 映射到 Windows 上的 Ctrl 和 macOS 上的 Cmd。alt- 现有的默认 Alt。
还有一个菜单项 **选择** > **切换到 Ctrl+Click 进行多光标** 或 **选择** > **切换到 Alt+Click 进行多光标**,可以快速切换此设置。
**转到定义**和**打开链接**手势也将遵循此设置并进行相应调整,以避免冲突。例如,当设置为 ctrlCmd 时,可以使用 Ctrl/Cmd+Click 添加多光标,而使用 Alt+Click 调用打开链接或转到定义。
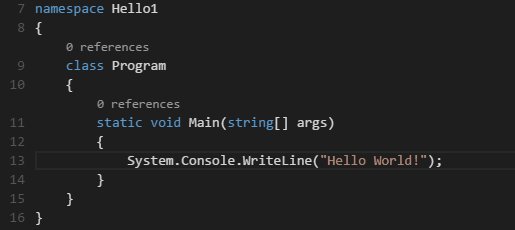
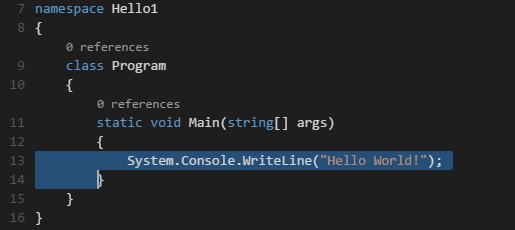
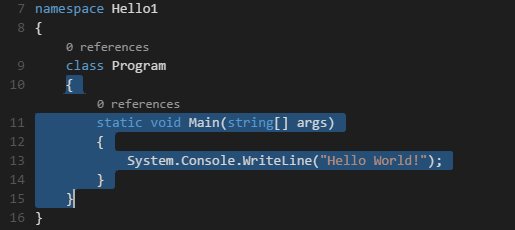
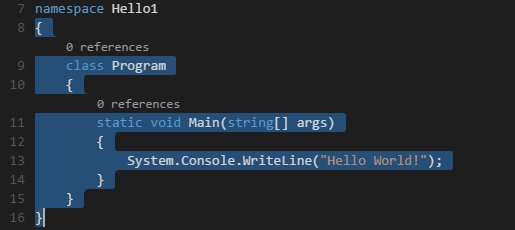
收缩/展开选择
快速收缩或展开当前选择。使用 ⌃⇧⌘← (Windows, Linux Shift+Alt+Left) 和 ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right) 触发。
以下是使用 ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right) 展开选择的示例

列 (框选) 选择
将光标放在一个角,然后按住 Shift+Alt 拖动到对角。

当使用 Ctrl/Cmd 作为 多光标修饰符 时,这将更改为 Shift+Ctrl/Cmd。
macOS 和 Windows 上默认有列选择的键盘快捷键,但 Linux 上没有。
| 键 | 命令 | 命令 ID |
|---|---|---|
| ⇧↓ (Windows, Linux Shift+Down) | 向下列选择 | cursorColumnSelectDown |
| ⇧↑ (Windows, Linux Shift+Up) | 向上列选择 | cursorColumnSelectUp |
| ⇧← (Windows, Linux Shift+Left) | 向左列选择 | cursorColumnSelectLeft |
| ⇧→ (Windows, Linux Shift+Right) | 向右列选择 | cursorColumnSelectRight |
| ⇧PageDown (Windows, Linux Shift+PageDown) | 向下页列选择 | cursorColumnSelectPageDown |
| ⇧PageUp (Windows, Linux Shift+PageUp) | 向上页列选择 | cursorColumnSelectPageUp |
如果您想将它们绑定到更熟悉的快捷键,可以 编辑 您的 keybindings.json 文件。
列选择模式
用户设置 **编辑器: 列选择** 控制此功能。一旦进入此模式,并在状态栏中指示,鼠标手势和箭头键将默认创建列选择。此全局切换也可以通过 **选择** > **列选择模式** 菜单项访问。此外,还可以从状态栏禁用列选择模式。
保存 / 自动保存
默认情况下,VS Code 需要显式操作才能将您的更改保存到磁盘,即 ⌘S (Windows, Linux Ctrl+S)。
但是,您可以轻松开启 自动保存,它会在配置的延迟后或当焦点离开编辑器时保存您的更改。启用此选项后,无需显式保存文件。开启 自动保存 的最简单方法是使用 **文件** > **自动保存** 切换,该切换会开启和关闭延迟保存。
要更精细地控制 自动保存,请打开用户或工作区 设置,然后找到相关设置。
- files.autoSave: 可以具有以下值
off- 禁用自动保存。afterDelay- 在配置的延迟后保存文件(默认为 1000 毫秒)。onFocusChange- 在焦点移出已修改文件的编辑器时保存文件。onWindowChange- 在焦点移出 VS Code 窗口时保存文件。
- files.autoSaveDelay: 配置当 files.autoSave 设置为
afterDelay时的延迟(毫秒)。默认值为 1000 毫秒。
如果您想为特定的语言或文件类型自定义 自动保存 功能,可以通过 settings.json 文件添加特定语言的规则来实现。
例如,禁用 LaTeX 文件的 自动保存
"[latex]": {
"files.autoSave": "off",
},
热退出
默认情况下,VS Code 会在您退出时记住文件的未保存更改。热退出会在应用程序通过 **文件** > **退出** (**Code** > **退出**(macOS 上)) 关闭,或当最后一个窗口关闭时触发。
您可以将 files.hotExit 设置为以下值来配置热退出:
"off": 禁用热退出。"onExit": 在应用程序关闭时触发热退出,即在 Windows/Linux 上关闭最后一个窗口时,或触发workbench.action.quit命令时(来自 **命令面板**、键盘快捷键或菜单)。下次启动时将恢复所有未打开文件夹的窗口。"onExitAndWindowClose": 在应用程序关闭时触发热退出,即在 Windows/Linux 上关闭最后一个窗口时,或触发workbench.action.quit命令时(来自 **命令面板**、键盘快捷键或菜单),以及针对任何已打开文件夹的窗口,无论其是否为最后一个窗口。下次启动时将恢复所有未打开文件夹的窗口。要恢复关闭前的文件夹窗口,请将 window.restoreWindows 设置为all。
如果热退出出现问题,所有备份都存储在标准安装位置的以下文件夹中:
- Windows
%APPDATA%\Code\Backups - macOS
$HOME/Library/Application Support/Code/Backups - Linux
$HOME/.config/Code/Backups
查找和替换
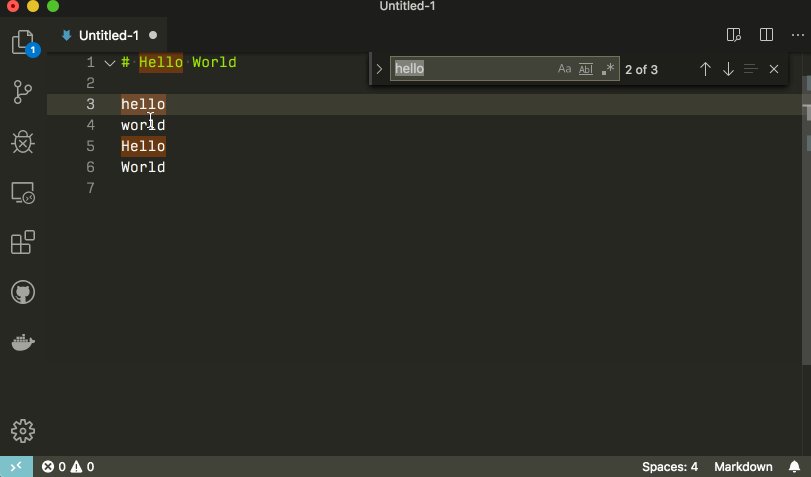
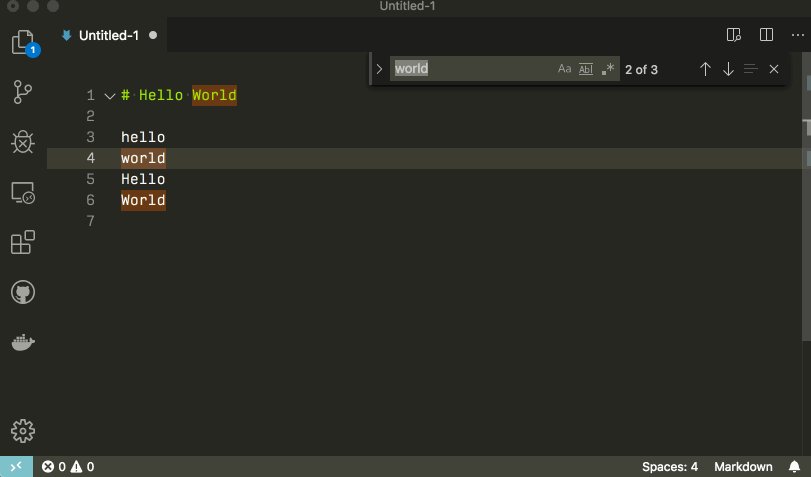
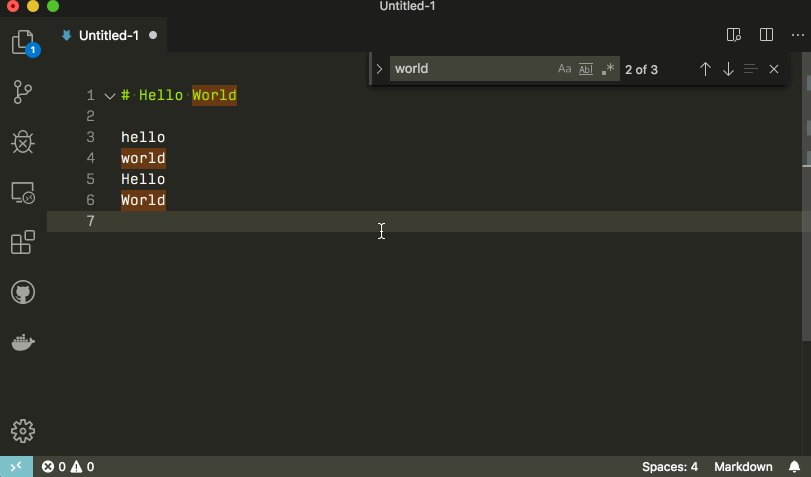
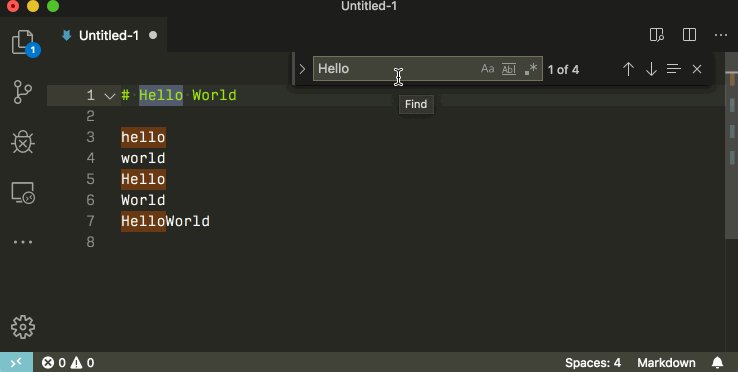
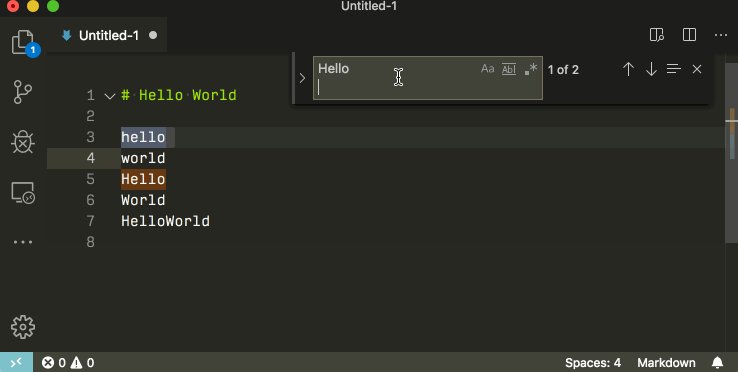
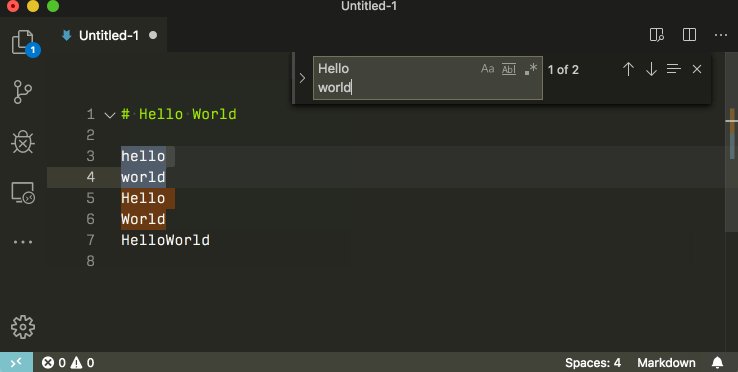
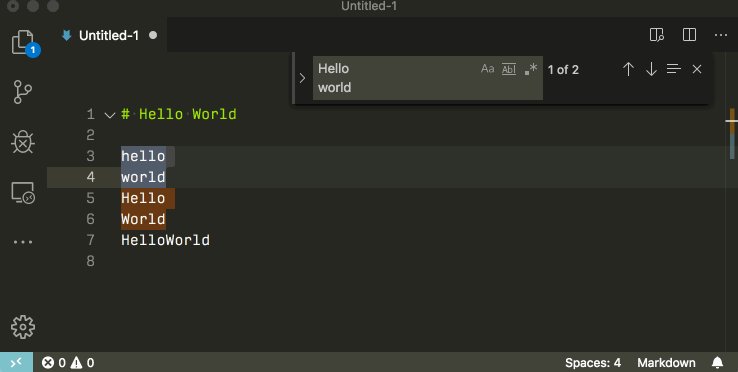
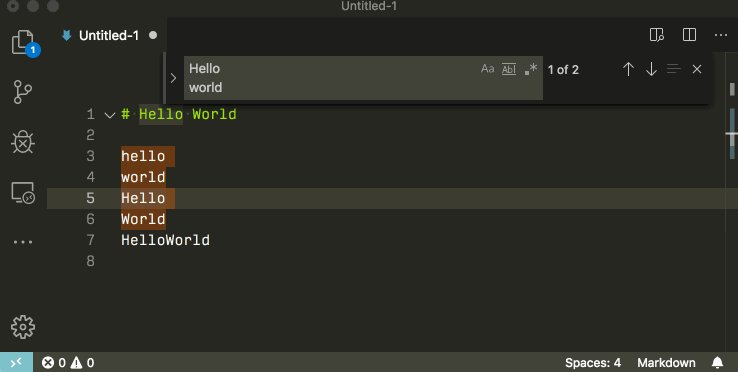
VS Code 允许您快速查找和替换当前打开文件中的文本。按 ⌘F (Windows, Linux Ctrl+F) 在编辑器中打开查找控件并键入搜索字符串。搜索结果将在编辑器、概览标尺和 minimap 中高亮显示。
VS Code 会在您键入时立即开始搜索。如果您想在按 Enter 时才开始搜索,请清除 editor.find.findOnType 设置。
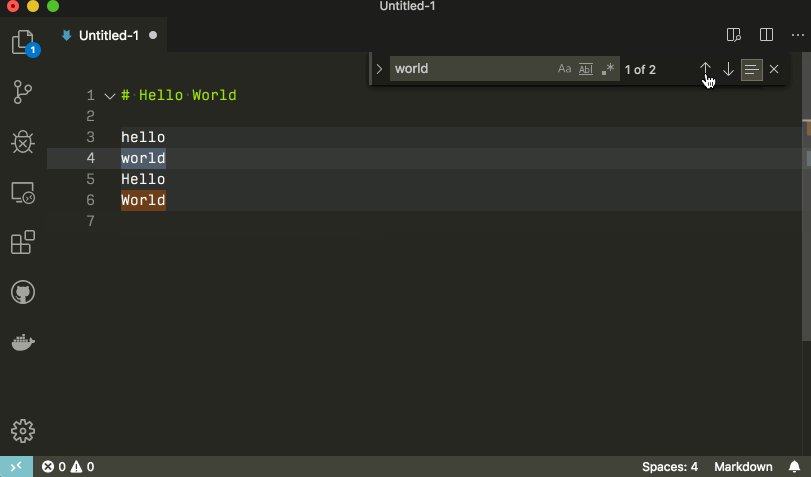
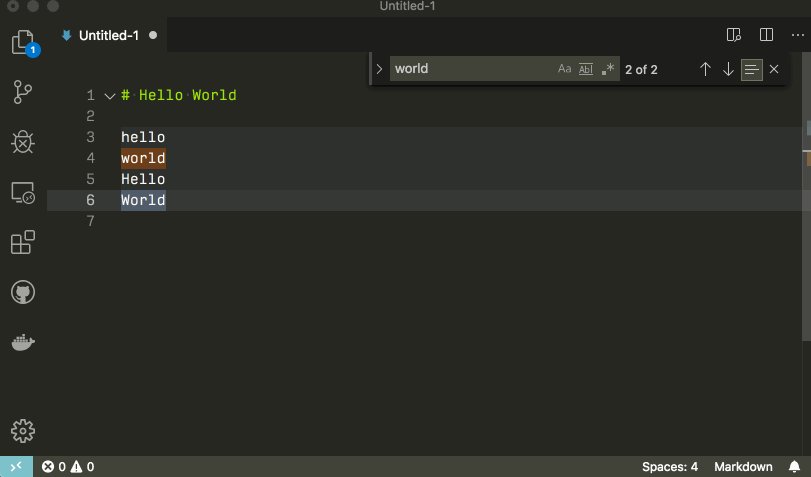
如果当前文件中存在多个匹配项,在查找输入框具有焦点时,按 Enter 转到下一个结果,或按 ⇧Enter (Windows, Linux Shift+Enter) 转到上一个结果。
默认情况下,VS Code 会保存工作区的查找和替换查询历史记录,并在重新启动时恢复。您可以使用 editor.find.history 和 editor.find.replaceHistory 设置来配置此行为。将值设置为 never 可禁用历史记录保存。
从选定文本播种搜索字符串
当查找控件打开时,它会自动将编辑器中的选定文本填充到查找输入框中。如果选定内容为空,则会将光标下的单词插入到输入框中。

可以通过将 editor.find.seedSearchStringFromSelection 设置为 "never" 来关闭此功能。
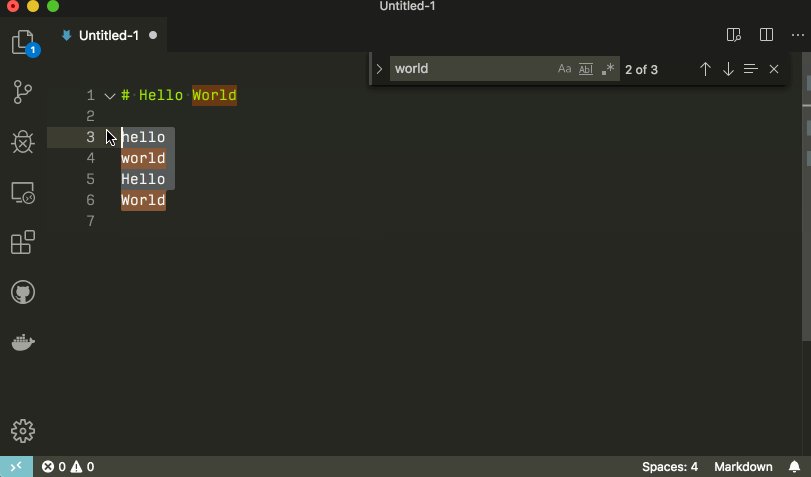
在选定范围内查找
默认情况下,查找操作是在编辑器中的整个文件中执行的。要将搜索限制在文本选择范围内,请在查找控件上选择“**在选定范围内查找**”图标,或按 ⌥⌘L (Windows, Linux Alt+L)。

如果您希望这是查找控件的默认行为,可以将 editor.find.autoFindInSelection 设置为 always,或者设置为 multiline,如果您希望仅在选择多行内容时对选定文本执行搜索。
高级查找和替换选项
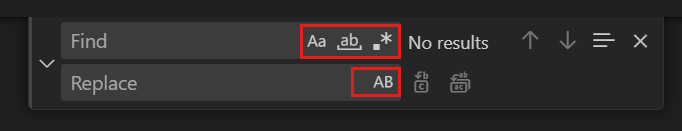
对于更高级的场景,查找和替换控件具有以下选项:
-
查找控件
- 区分大小写
- 全词匹配
- 正则表达式
-
替换控件
- 保持大小写

多行支持和查找控件大小调整
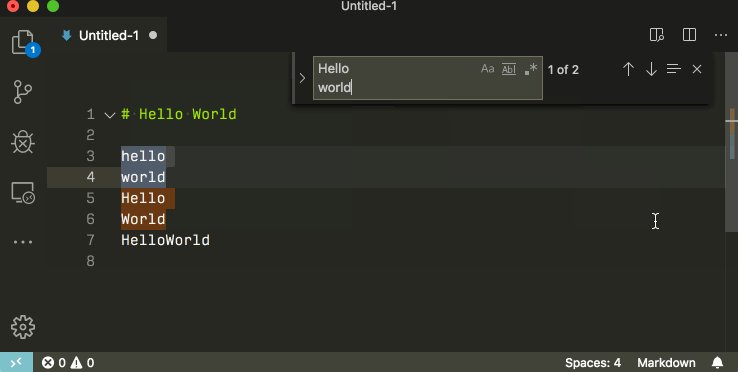
您可以通过将文本粘贴到查找输入框和替换输入框中来搜索多行文本。按 Ctrl+Enter 在输入框中插入新行。

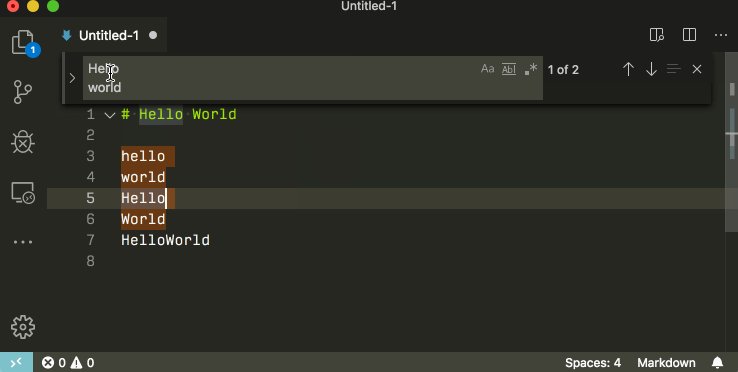
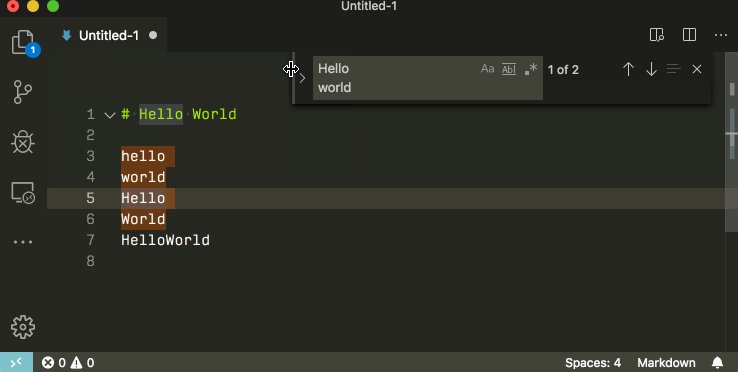
在搜索长文本时,查找控件的默认大小可能太小。您可以拖动左侧的分隔条来放大查找控件,或双击左侧的分隔条将其最大化或缩小到默认大小。

跨文件搜索
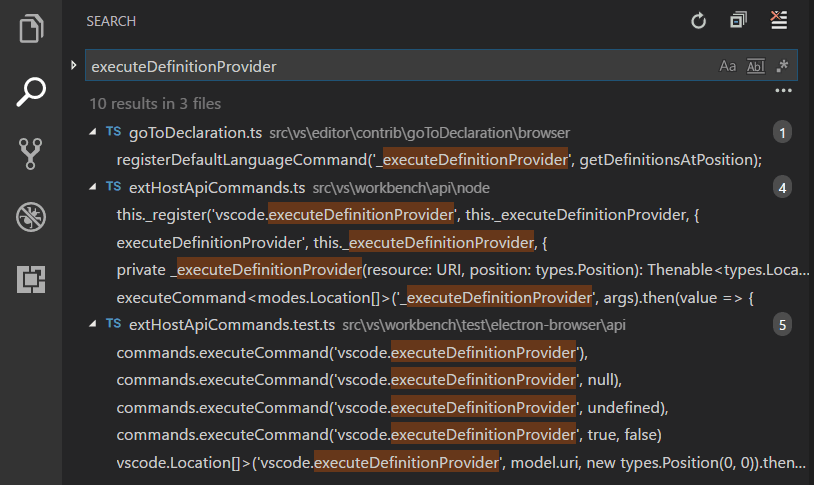
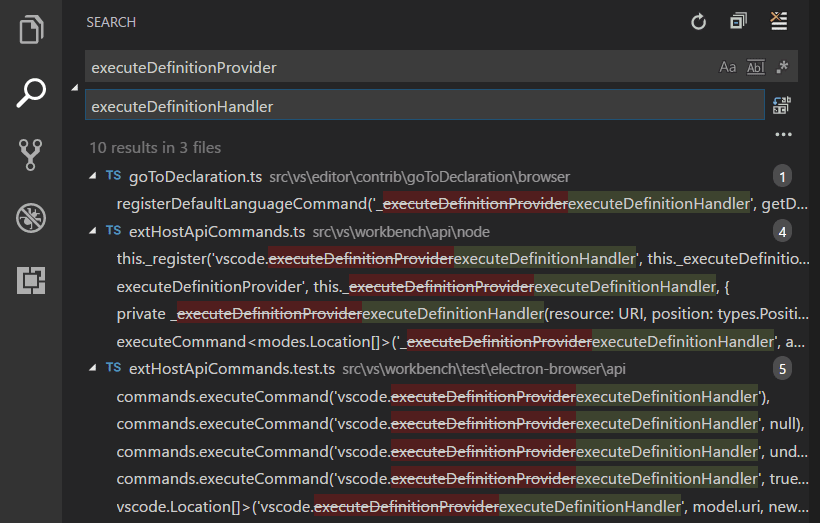
VS Code 允许您快速搜索当前打开文件夹中的所有文件。按 ⇧⌘F (Windows, Linux Ctrl+Shift+F) 并输入您的搜索词。搜索结果按包含搜索词的文件分组,并显示每个文件中命中的次数及其位置。展开文件可查看该文件中所有命中的预览。然后单击其中一个命中项在编辑器中查看。

VS Code 还支持在搜索框中使用正则表达式搜索。
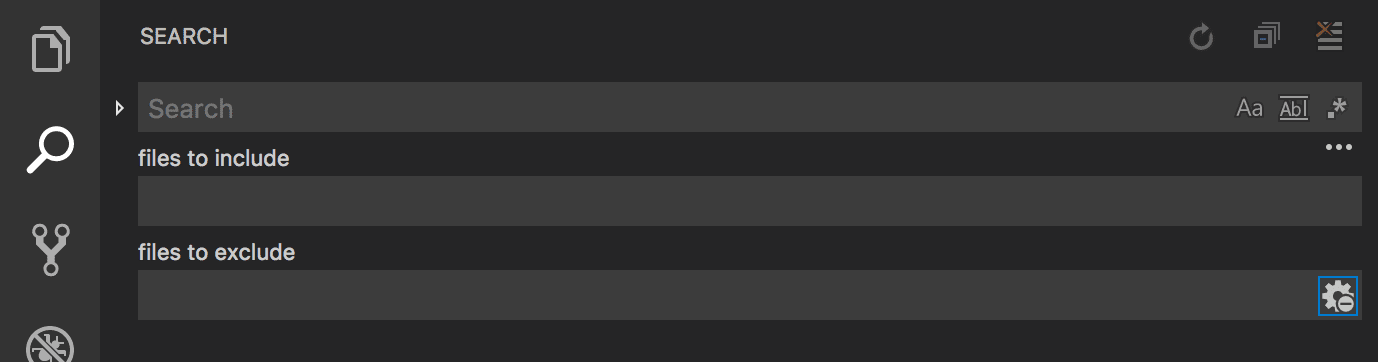
您可以通过选择搜索框右侧下方的省略号(**切换搜索详细信息**)(或按 ⇧⌘J (Windows, Linux Ctrl+Shift+J))来配置高级搜索选项。这将显示其他字段用于配置搜索。
您可以使用快速搜索来快速查找当前打开文件夹中所有文件的文本。打开命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P)),然后输入 **Search: Quick Search** 命令。
高级搜索选项

在搜索框下方的两个输入框中,您可以输入要在搜索中包含或排除的模式。如果输入 example,它将匹配工作区中名为 example 的每个文件夹和文件。如果输入 ./example,它将匹配工作区顶层名为 example/ 的文件夹。使用 , 分隔多个模式。路径必须使用正斜杠。您还可以使用 glob 模式 语法,例如:
*匹配路径段中的零个或多个字符?匹配路径段中的一个字符**匹配任意数量的路径段,包括零个{}用于组合条件(例如{**/*.html,**/*.txt}匹配所有 HTML 和文本文件)[]用于**声明**要匹配的字符范围(example.[0-9]匹配example.0、example.1等)[!...]用于否定要匹配的字符范围(example.[!0-9]匹配example.a、example.b,但不匹配example.0)
VS Code 默认排除某些文件夹以减少您不感兴趣的搜索结果数量(例如:node_modules)。打开 设置 以在 files.exclude 和 search.exclude 部分更改这些规则。
请注意,搜索视图中的 glob 模式与 files.exclude 和 search.exclude 等设置中的 glob 模式工作方式不同。在设置中,您必须使用 **/example 来匹配工作区中子文件夹 folder1/example 下名为 example 的文件夹。在搜索视图中,会假定 ** 前缀。这些设置中的 glob 模式始终相对于工作区文件夹的路径进行评估。
另请注意 **要排除的文件**框中的“**使用排除设置和忽略文件**”切换按钮。此切换决定是否排除被 .gitignore 文件忽略和/或被 files.exclude 和 search.exclude 设置匹配的文件。
从资源管理器中,您可以右键单击一个文件夹并选择“**在文件夹中查找**”来仅搜索该文件夹内部。
搜索和替换
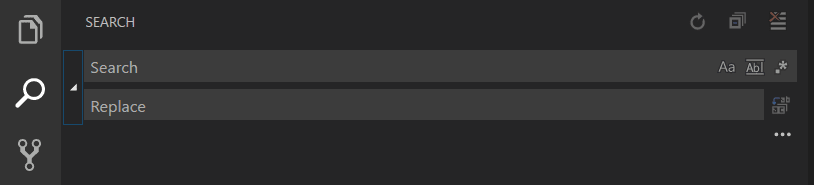
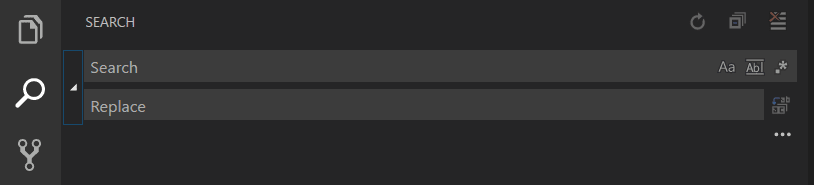
您还可以跨文件进行搜索和替换。展开搜索小组件以显示替换文本框。

当您在替换文本框中键入文本时,您将看到待处理更改的差异显示。您可以从替换文本框中替换所有文件,替换一个文件中的所有内容,或替换单个更改。

您可以通过使用 ↓ (Windows, Linux Down) 和 ↑ (Windows, Linux Up) 导航搜索历史记录来快速重用之前的搜索词。
正则表达式替换中的大小写更改
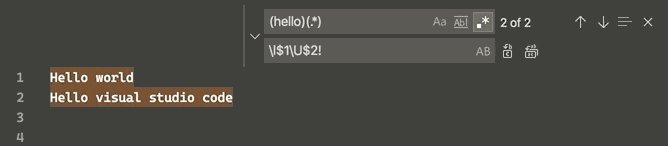
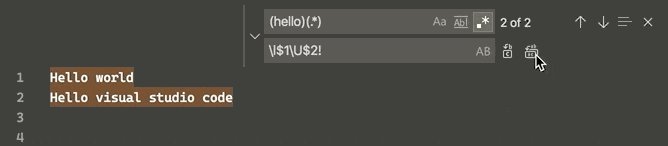
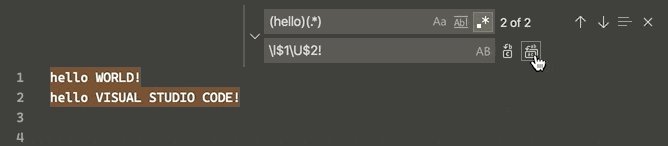
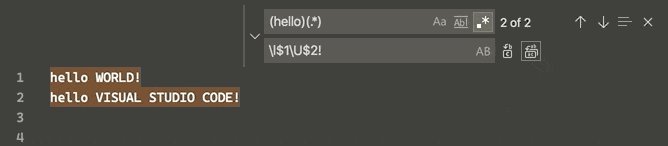
VS Code 支持在编辑器或全局进行搜索和替换时更改正则表达式匹配组的大小写。这通过修饰符 \u\U\l\L 来实现,其中 \u 和 \l 将单个字符大写/小写,而 \U 和 \L 将匹配组的其余部分大写/小写。修饰符也可以堆叠——例如,\u\u\u$1 会将组的前三个字符大写,或者 \l\U$1 会将第一个字符小写,其余字符大写。捕获组通过替换字符串中的 $n 来引用,其中 n 是捕获组的顺序。
示例

捕获组通过替换字符串中的 $n 来引用,其中 n 是捕获组的顺序。
搜索编辑器
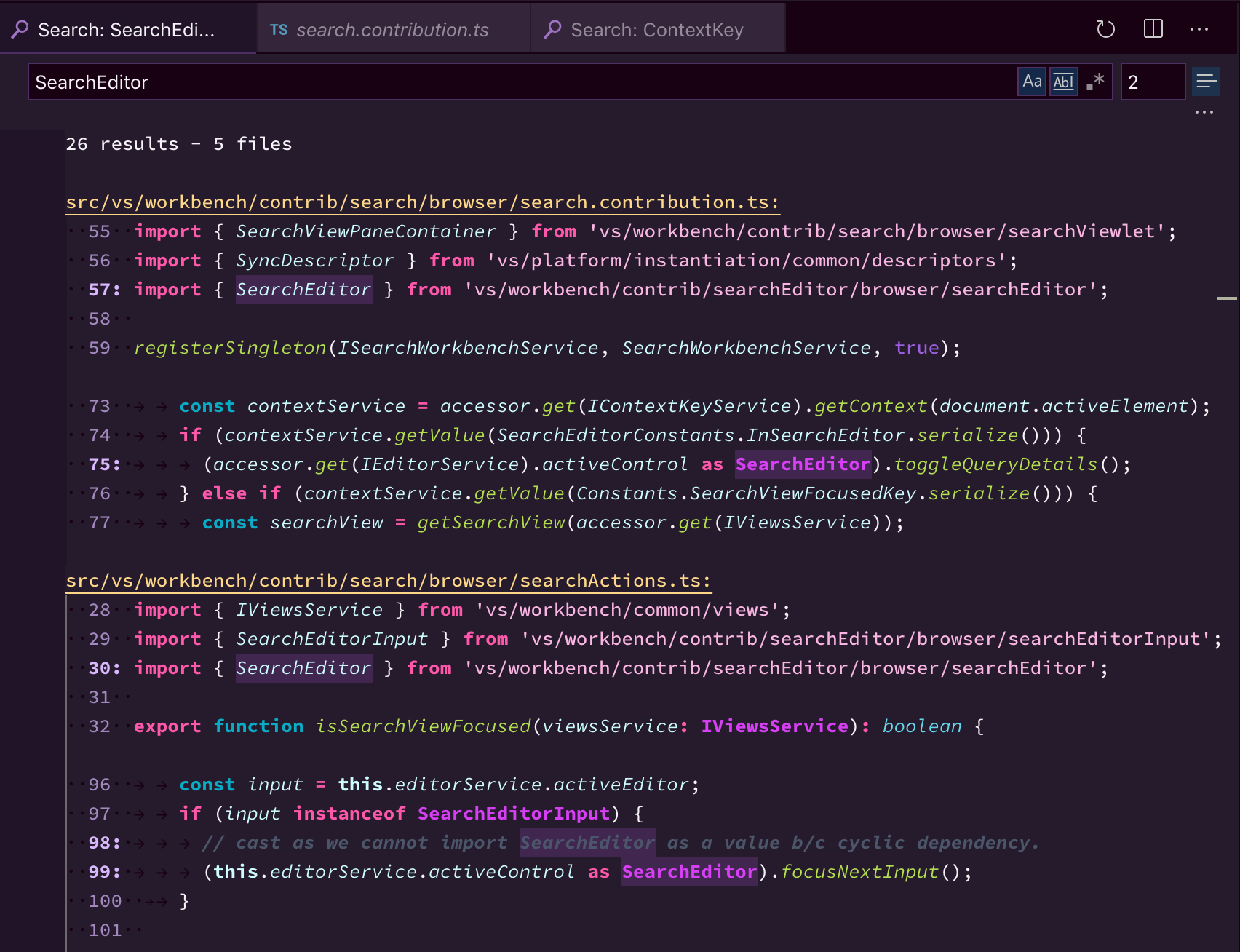
搜索编辑器允许您在一个全屏编辑器中查看工作区搜索结果,其中包含语法高亮和可选的周围上下文行。
以下是搜索单词 'SearchEditor' 的结果,并在匹配前后各显示两行文本作为上下文。

**打开搜索编辑器** 命令会打开一个现有的搜索编辑器(如果存在),否则会创建一个新的。**新建搜索编辑器** 命令将始终创建一个新的搜索编辑器。
在搜索编辑器中,可以使用**转到定义**等操作导航到结果,例如 F12 在当前编辑器组中打开源位置,或 ⌘K F12 (Windows, Linux Ctrl+K F12) 在侧边打开位置。此外,您还可以使用 search.searchEditor.singleClickBehaviour 和 search.searchEditor.doubleClickBehaviour 设置来配置单击或双击搜索结果的行为。例如,打开一个“查看定义”窗口或打开源位置。
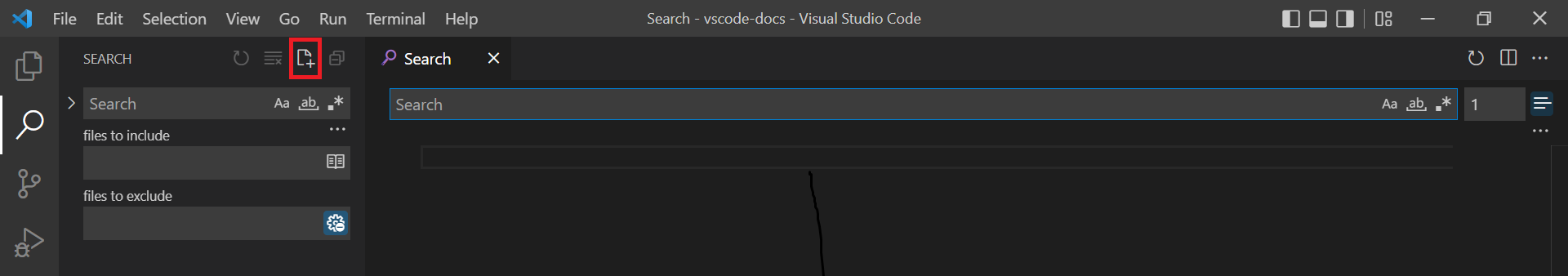
您还可以使用搜索视图顶部的 **打开新的搜索编辑器** 按钮,并可以通过结果树顶部的 **在编辑器中打开** 链接,或 **搜索编辑器: 在编辑器中打开结果** 命令将现有搜索视图的结果复制到搜索编辑器中。

上面的搜索编辑器是通过在搜索视图顶部的“**打开新的搜索编辑器**”按钮(第三个按钮)来打开的。
搜索编辑器命令和参数
search.action.openNewEditor- 在新标签页中打开搜索编辑器。search.action.openInEditor- 将当前搜索结果复制到新的搜索编辑器中。search.action.openNewEditorToSide- 在新窗口中打开搜索编辑器,该窗口位于您当前打开的窗口旁边。
您可以通过两个参数传递给搜索编辑器命令(search.action.openNewEditor、search.action.openNewEditorToSide),以允许键盘快捷键配置新搜索编辑器的行为方式。
triggerSearch- 打开搜索编辑器时是否自动运行搜索。默认为 true。focusResults- 是将焦点放在搜索结果还是查询输入框。默认为 true。
例如,以下键盘快捷键会在打开搜索编辑器时运行搜索,但将焦点保留在搜索查询控件中。
{
"key": "ctrl+o",
"command": "search.action.openNewEditor",
"args": { "query": "VS Code", "triggerSearch": true, "focusResults": false }
}
搜索编辑器上下文默认值
search.searchEditor.defaultNumberOfContextLines 设置的默认值为 1,表示在搜索编辑器中每个结果行之前和之后将显示一行上下文。
重用上一个搜索编辑器配置
search.searchEditor.reusePriorSearchConfiguration 设置(默认为 false)允许您在创建新搜索编辑器时重用上一个活动搜索编辑器的配置。
IntelliSense
我们将始终提供单词补全,但对于 JavaScript、JSON、HTML、CSS、SCSS、Less、C# 和 TypeScript 等丰富的 语言,我们提供真正的 IntelliSense 体验。如果语言服务知道可能的补全项,IntelliSense 建议会在您键入时弹出。您始终可以使用 ⌃Space (Windows, Linux Ctrl+Space) 手动触发。默认情况下,Tab 或 Enter 是接受键盘触发器,但您也可以 自定义这些键盘快捷键。
建议过滤支持 CamelCase,因此您可以键入方法名称中大写的字母来限制建议。例如,“cra”将快速显示“createApplication”。
IntelliSense 建议可以通过 editor.quickSuggestions 和 editor.suggestOnTriggerCharacters 设置 进行配置。
JavaScript 和 TypeScript 开发人员可以利用 npmjs 类型声明(typings)文件存储库,为常用 JavaScript 库(Node.js、React、Angular)获取 IntelliSense。您可以在 JavaScript 语言 主题和 Node.js 教程中找到关于使用类型声明文件的精彩讲解。
在 IntelliSense 文档 中了解更多信息。
格式化
VS Code 对源代码格式化提供了强大的支持。编辑器有两个显式的格式化操作:
- **格式化文档**(⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I))- 格式化整个活动文件。
- **格式化选定内容**(⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F))- 格式化选定的文本。
您可以从 **命令面板**(⇧⌘P (Windows, Linux Ctrl+Shift+P))或编辑器上下文菜单调用这些操作。
VS Code 为 JavaScript、TypeScript、JSON、HTML 和 CSS 提供了默认格式化程序。每种语言都有特定的格式化选项(例如,html.format.indentInnerHtml),您可以在用户或工作区 设置 中进行调整以符合您的偏好。如果您安装了提供相同语言格式化的其他扩展,也可以禁用默认语言格式化程序。
"html.format.enable": false
除了手动调用代码格式化之外,您还可以基于用户手势(如键入、保存或粘贴)来触发格式化。这些默认情况下是关闭的,但您可以通过以下 设置 来启用这些行为:
- editor.formatOnType - 在键入后格式化整行。
- editor.formatOnSave - 保存文件时格式化文件。
- editor.formatOnPaste - 格式化粘贴的内容。
并非所有格式化程序都支持粘贴格式化,因为它们必须支持格式化选定文本或文本范围才能执行此操作。
除了默认格式化程序之外,您还可以在 Marketplace 中找到支持其他语言或格式化工具的扩展。有一个 Formatters 类别,因此您可以轻松搜索并找到 格式化扩展。在 **扩展** 视图的搜索框中,键入“formatters”或“category:formatters”以查看 VS Code 中扩展的过滤列表。
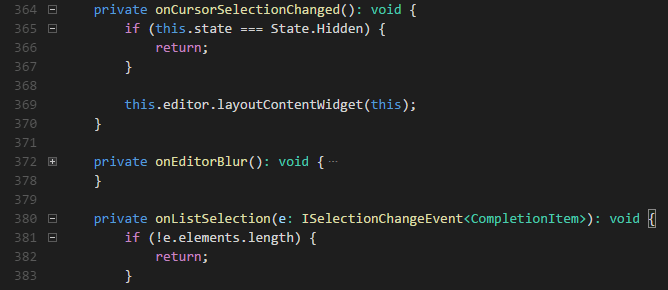
折叠
您可以使用行号和行开头之间的凹槽中的折叠图标来折叠源代码区域。将鼠标移到凹槽上,然后单击以折叠和展开区域。使用 Shift + Click 在折叠图标上进行折叠或展开区域及其内部的所有区域。

您还可以使用以下操作:
- 折叠(⌥⌘[ (Windows, Linux Ctrl+Shift+[))折叠光标处最内层的未折叠区域。
- 展开(⌥⌘] (Windows, Linux Ctrl+Shift+]))展开光标处已折叠的区域。
- 切换折叠(⌘K ⌘L (Windows, Linux Ctrl+K Ctrl+L))折叠或展开光标处的区域。
- 递归折叠 (⌘K ⌘[ (Windows, Linux Ctrl+K Ctrl+[)) 会折叠光标处最内层未折叠的区域及其内部的所有区域。
- 递归展开 (⌘K ⌘] (Windows, Linux Ctrl+K Ctrl+])) 会展开光标处的区域及其内部的所有区域。
- 全部折叠 (⌘K ⌘0 (Windows, Linux Ctrl+K Ctrl+0)) 会折叠编辑器中的所有区域。
- 全部展开 (⌘K ⌘J (Windows, Linux Ctrl+K Ctrl+J)) 会展开编辑器中的所有区域。
- 折叠到级别 X (⌘K ⌘2 (Windows, Linux Ctrl+K Ctrl+2)) 会折叠所有级别为 X 的区域,但不包括当前光标位置的区域。
- 折叠所有块注释 (⌘K ⌘/ (Windows, Linux Ctrl+K Ctrl+/)) 会折叠所有以块注释标记开头的区域。
折叠区域默认基于行的缩进进行评估。当一行比其后的一行或多行缩进更小时,折叠区域开始,当出现一行缩进相同或更小时,折叠区域结束。
折叠区域也可以根据编辑器配置语言的语法标记来计算。以下语言已提供语法感知的折叠:Markdown、HTML、CSS、LESS、SCSS 和 JSON。
如果您希望为上述一种(或全部)语言切换回基于缩进的折叠,请使用
"[html]": {
"editor.foldingStrategy": "indentation"
},
区域也可以由每种语言定义的标记来定义。以下语言当前已定义标记
| 语言 | 区域开始 | 区域结束 |
|---|---|---|
| Bat | ::#region 或 REM #region |
::#endregion 或 REM #endregion |
| C# | #region |
#endregion |
| C/C++ | #pragma region |
#pragma endregion |
| CSS/Less/SCSS | /*#region*/ |
/*#endregion*/ |
| Coffeescript | #region |
#endregion |
| F# | //#region 或 (#_region) |
//#endregion 或 (#_endregion) |
| Java | //#region 或 //<editor-fold> |
//#endregion 或 //</editor-fold> |
| Markdown | <!-- #region --> |
<!-- #endregion --> |
| Perl5 | #region 或 =pod |
#endregion 或 =cut |
| PHP | #region |
#endregion |
| PowerShell | #region |
#endregion |
| Python | #region 或 # region |
#endregion 或 # endregion |
| TypeScript/JavaScript | //#region |
//#endregion |
| Visual Basic | #Region |
#End Region |
要仅折叠和展开由标记定义的区域,请使用
- 折叠标记区域 (⌘K ⌘8 (Windows, Linux Ctrl+K Ctrl+8)) 会折叠所有标记区域。
- 展开标记区域 (⌘K ⌘9 (Windows, Linux Ctrl+K Ctrl+9)) 会展开所有标记区域。
折叠选区
命令 从选区创建手动折叠范围 (⌘K ⌘, (Windows, Linux Ctrl+K Ctrl+,)) 会根据当前选定的行创建一个折叠范围并将其折叠。该范围称为 手动 折叠范围,它会覆盖由折叠提供程序计算的范围。
可以使用命令 移除手动折叠范围 (⌘K ⌘. (Windows, Linux Ctrl+K Ctrl+.)) 来移除手动折叠范围。
手动折叠范围在没有编程语言支持折叠的情况下特别有用。
缩进
VS Code 使您可以控制文本缩进以及是否使用空格或制表符。默认情况下,VS Code 会插入空格,并且每个 Tab 键使用 4 个空格。如果您想使用其他默认值,可以修改 editor.insertSpaces 和 editor.tabSize 设置。
"editor.insertSpaces": true,
"editor.tabSize": 4,
自动检测
VS Code 会分析您打开的文件并确定文档中使用的缩进。自动检测到的缩进将覆盖您的默认缩进设置。检测到的设置显示在状态栏的右侧。

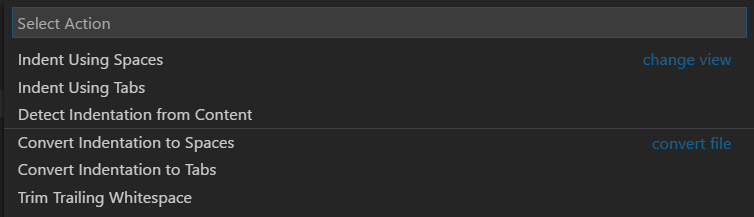
您可以单击状态栏上的缩进显示,会弹出一个包含缩进命令的下拉菜单,允许您更改当前文件的默认设置或在制表符和空格之间进行转换。

VS Code 的自动检测会检查 2、4、6 或 8 个空格的缩进。如果您的文件使用了不同数量的空格,则可能无法正确检测到缩进。例如,如果您习惯使用 3 个空格进行缩进,则可能需要关闭 editor.detectIndentation 并显式设置制表符大小为 3。
"editor.detectIndentation": false,
"editor.tabSize": 3,
文件编码支持
使用 用户设置 或 工作区设置 中的 files.encoding 设置,全局或按工作区设置文件编码。

您可以在状态栏中查看文件编码。

单击状态栏中的编码按钮,以不同的编码重新打开或保存活动文件。

然后选择一种编码。

覆盖模式
在 1.96 版本之前,VS Code 仅支持插入模式,在这种模式下,字符会在光标位置插入,除非您安装了 Vim 键位图扩展。
从 1.96 版本开始,VS Code 支持覆盖模式,该模式允许您覆盖现有字符而不是在光标位置插入字符。默认情况下,覆盖模式处于关闭状态。
要在插入模式和覆盖模式之间切换,请在命令面板中运行 切换覆盖/插入模式 命令,或按 (⌥⌘O (Windows, Linux Insert))。当您处于覆盖模式时,状态栏指示器会显示 OVR。
您可以通过配置 editor.overtypeCursorStyle 设置来更改覆盖模式的光标样式。
使用 editor.overtypeOnPaste 设置可在粘贴时覆盖文本。您需要处于覆盖模式才能使此设置生效。
文件比较
VS Code 支持多种方法来比较当前文件或任意两个文件的内容。
当编辑器中打开一个活动文件时,您有以下比较选项:
- 与工作区文件进行比较:在命令面板中,选择 文件: 将活动文件与...进行比较,然后选择要与之比较的另一个文件。
- 与剪贴板进行比较:在命令面板中,选择 文件: 将活动文件与剪贴板进行比较 (⌘K C (Windows, Linux Ctrl+K C)) 来将当前文件与剪贴板内容进行比较。
- 与已保存版本进行比较:在命令面板中,选择 文件: 将活动文件与已保存版本进行比较 (⌘K D (Windows, Linux Ctrl+K D)) 来将当前文件与上次保存的版本进行比较。
要比较任意两个文件
- 在“资源管理器”视图中右键单击一个文件,然后选择 选择用于比较。然后,右键单击第二个文件并选择 与所选内容进行比较。
- 要开始比较两个空编辑器窗口,请从命令面板中选择 文件: 比较新的无标题文本文件。
您可以使用 --diff 选项从命令行启动 VS Code 来比较两个文件。了解有关 VS Code 命令行界面 的更多信息。
后续步骤
您已了解基本用户界面——VS Code 还有更多内容。请继续阅读以了解:
- 入门视频 - 设置和基础知识 - 观看有关 VS Code 基础知识的教程。
- 用户/工作区设置 - 了解如何通过用户和工作区设置将 VS Code 配置为您喜欢的样式。
- 代码导航 - 窥视定义和跳转到定义等功能。
- 集成终端 - 了解集成终端,以便在 VS Code 中快速执行命令行任务。
- IntelliSense - VS Code 提供智能代码补全。
- 调试 - 这是 VS Code 真正出彩的地方。
常见问题
是否可以全局搜索和替换?
是的,展开“搜索”视图的文本框以包含一个替换文本字段。您可以搜索和替换工作区中的所有文件。请注意,如果您没有在文件夹中打开 VS Code,搜索将仅在当前打开的文件上运行。

如何开启自动换行?
您可以通过 editor.wordWrap 设置 来控制自动换行。默认情况下,editor.wordWrap 为 off,但如果您将其设置为 on,文本将根据编辑器的视口宽度进行换行。
"editor.wordWrap": "on"
您可以使用 ⌥Z (Windows, Linux Alt+Z) 来切换 VS Code 会话的自动换行。
您还可以通过 editor.rulers 设置在编辑器中添加垂直标尺,该设置接受一个数组,包含您想要添加垂直标尺的字符列位置。
与其他编辑器一样,剪切和复制等命令适用于整行(包括换行后的部分)。三击选择整行(包括换行后的部分)。两次按下 Home 键可将光标移到行首。两次按下 End 键可将光标移到行尾。
如何避免在自动换行的行中放置额外的光标?
如果您想在当前选区上方或下方添加光标时忽略行换行,可以在键盘快捷键的 args 中传递 { "logicalLine": true },如下所示:
{
"key": "shift+alt+down",
"command": "editor.action.insertCursorBelow",
"when": "textInputFocus",
"args": { "logicalLine": true },
},
{
"key": "shift+alt+up",
"command": "editor.action.insertCursorAbove",
"when": "textInputFocus",
"args": { "logicalLine": true },
},