配置 C# 调试
您可以使用 Visual Studio Code 中的 launch.json、launchSettings.json 或用户 settings.json 文件配置 C# 调试器。
演练:设置命令行参数
在我们深入了解所有可能的选项之前,让我们先来了解一个基本场景:为您的程序设置命令行参数。这些步骤也适用于更新其他基本选项,例如环境变量或当前工作目录。
方法 1:launchSettings.json
对于 C# Dev Kit,推荐的调试方式是让 C# Dev Kit 自动从项目文件中的设置中找出如何调试。这意味着您要么没有 <workspace_root>/.vscode/launch.json 文件,要么如果您有该文件,则活动的配置中设置了 "type": "dotnet"。对于命令行参数,“从项目文件找出”意味着从 <Project-Directory>/Properties/launchSettings.json 中获取值。launchSettings.json 的优点是它允许在 Visual Studio Code、完整 Visual Studio 和 dotnet run 之间共享设置。
在这种情况下,以下是设置命令行参数的步骤:
- 在工作区资源管理器视图中,导航到您要启动的项目(.csproj 文件)的目录
- 如果尚无
Properties目录,请创建它 - 如果尚无
launchSettings.json文件,请创建一个,您可以使用以下文本作为示例 - 将
commandLineArgs属性更改为您希望的命令行参数
launchSettings.json 示例文件:
{
"profiles": {
"MyLaunchProfileName": {
"commandName": "Project",
"commandLineArgs": "MyFirstArgument MySecondArgument"
}
}
}
方法 2:launch.json
如果您在 VS Code 中使用 coreclr 或 clr 调试适配器类型,命令行参数存储在您的 <workspace_root>/.vscode/launch.json 中。在这种情况下进行编辑:
- 打开
<workspace_root>/.vscode/launch.json - 找到您要启动的
coreclr或clr启动配置 - 编辑
args属性。这可以是一个字符串,也可以是一个字符串数组
配置 launchSettings.json
使用 C# Dev Kit,您可以将 Visual Studio 的 launchSettings.json 带到 Visual Studio Code 中工作。
示例
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "https://:59481",
"sslPort": 44308
}
},
"profiles": {
"EnvironmentsSample": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://:7152;https://:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"EnvironmentsSample-Staging": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://:7152;https://:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Staging",
"ASPNETCORE_DETAILEDERRORS": "1",
"ASPNETCORE_SHUTDOWNTIMEOUTSECONDS": "3"
}
},
"EnvironmentsSample-Production": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://:7152;https://:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
配置文件属性
commandLineArgs- 要传递给正在运行的目标的参数。executablePath- 可执行文件的绝对或相对路径。workingDirectory- 设置命令的工作目录。launchBrowser- 如果应启动浏览器,则设置为true。applicationUrl- 为 Web 服务器配置的 URL 列表,以分号分隔。sslPort- Web 网站使用的 SSL 端口。httpPort- Web 网站使用的 HTTP 端口。
可配置选项列表
以下是您在调试时可能需要更改的常见选项。
PreLaunchTask
preLaunchTask 字段在调试程序之前运行 tasks.json 中关联的 taskName。您可以通过执行 VS Code 命令面板中的命令 Tasks: Configure Tasks Runner 来获取默认的构建预启动任务。
这会创建一个运行 dotnet build 的任务。您可以在 VS Code Tasks 文档中阅读更多内容。
可用性
launch.json✔️settings.json❌launchSettings.json❌
Program
程序字段设置为要启动的应用程序 dll 或 .NET Core 主机可执行文件的路径。
此属性通常采用以下形式:"${workspaceFolder}/bin/Debug/<target-framework>/<project-name.dll>"。
示例:"${workspaceFolder}/bin/Debug/netcoreapp1.1/MyProject.dll"
其中
- <target-framework> 是被调试项目所构建的框架。通常在项目文件中作为“TargetFramework”属性找到。
- <project-name.dll> 是被调试项目的构建输出 dll 的名称。通常与项目文件名相同,但带有“.dll”扩展名。
可用性
launch.json✔️settings.json❌launchSettings.json✔️ 作为executablePath
Cwd
目标进程的工作目录。
可用性
launch.json✔️settings.json❌launchSettings.json✔️ 作为workingDirectory
Args
这些是将传递给您程序的参数。
可用性
launch.json✔️settings.json❌launchSettings.json✔️ 作为commandLineArgs
在入口处停止
如果您需要在目标的入口点停止,您可以选择将 stopAtEntry 设置为“true”。
可用性
launch.json✔️settings.json✔️ 作为csharp.debug.stopAtEntrylaunchSettings.json❌
启动 Web 浏览器
ASP.NET Core 项目的默认 launch.json 模板(截至 C# 扩展 v1.20.0)使用以下配置,以便在 ASP.NET 启动时启动 Web 浏览器
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+(https?://\\S+)"
}
关于此的注意事项
-
如果您不希望浏览器自动启动,您可以删除此元素(如果您的
launch.json有launchBrowser元素,则也删除该元素)。 -
此模式使用 ASP.NET Core 写入控制台的 URL 启动 Web 浏览器。如果您想修改 URL,请参阅指定浏览器的 URL。如果目标应用程序在另一台机器或容器上运行,或者如果
applicationUrl具有特殊主机名(例如:"applicationUrl": "http://*:1234/"),这可能会很有用。 -
serverReadyAction是 VS Code 的新功能。它比 C# 扩展调试器中内置的旧launchBrowser功能更推荐,因为它可以在 C# 扩展在远程机器上运行时工作,它使用为 VS Code 配置的默认浏览器,并且它还允许使用脚本调试器。如果这些功能对您都不重要,您可以继续使用launchBrowser。如果您想运行特定的程序而不是启动默认浏览器,您也可以继续使用launchBrowser。 -
有关
serverReadyAction的更多文档,请参阅 Visual Studio Code 2019 年 2 月发布说明。 -
其工作原理是 VS Code 抓取输出到控制台的内容。如果一行与模式匹配,它会根据模式“捕获”到的 URL 启动浏览器。
以下是模式作用的解释
\\b:匹配单词边界。请注意,\b表示单词边界,但由于它在 json 字符串中,因此需要转义\,因此是\\b。Now listening on::这是一个字符串字面量,表示下一个文本必须是Now listening on:。\\s+:匹配一个或多个空格字符。(:这是一个“捕获组”的开始。它表示要保存并用于启动浏览器的文本区域。http:字符串字面量。s?:字符s或无。://:字符串字面量。\\S+:一个或多个非空白字符。):捕获组的结束。
-
两种形式的浏览器启动都需要
"console": "internalConsole",因为浏览器启动器会抓取目标进程的标准输出,以了解 Web 服务器何时初始化。
指定浏览器的 URL
如果您想忽略控制台输出中的 URL,您可以从模式中删除 ( 和 ),然后将 uriFormat 设置为您要启动的 URL。
示例
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+https?://\\S",
"uriFormat": "https://:1234"
}
如果您想使用控制台输出中的端口号,但不是主机名,您也可以使用类似这样的内容
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+http://\\S+:([0-9]+)",
"uriFormat": "https://:%s"
}
事实上,您几乎可以打开任何 URL,例如,您可以通过以下方式打开默认的 swagger UI:
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+http://\\S+:([0-9]+)",
"uriFormat": "https://:%s/swagger/index.html"
}
注意:您需要确保您的项目已设置 swaggerui 才能执行此操作。
可用性
launch.json✔️settings.json❌launchSettings.json✔️ 带有launchBrowser和applicationUrl
环境变量
环境变量可以使用此架构传递给您的程序
"env": {
"myVariableName":"theValueGoesHere"
}
可用性
launch.json✔️settings.json❌launchSettings.json✔️ 作为environmentVariables
控制台(终端)窗口
"console" 设置控制目标应用程序启动到哪个控制台(终端)窗口。它可以设置为以下任何值:
"internalConsole"(默认):目标进程的控制台输入(stdin)和输出(stdout/stderr)通过 VS Code 调试控制台路由。此模式的优点是它允许您在同一个地方查看来自调试器和目标程序的消息,因此您不会错过重要消息或需要来回切换。这对于具有简单控制台交互的程序很有用(例如:使用Console.WriteLine和/或Console.ReadLine)。当目标程序需要对控制台进行完全控制时,例如更改光标位置、使用Console.ReadKey进行输入等程序时,不应使用此模式。有关控制台输入的说明,请参阅下文。"integratedTerminal":目标进程将在VS Code 的集成终端中运行。在编辑器下方的选项卡组中选择终端选项卡以与您的应用程序交互。使用此模式时,默认情况下,在开始调试时不会显示调试控制台。如果使用launch.json,可以通过internalConsoleOptions进行配置。"externalTerminal":目标进程将在其自己的外部终端中运行。使用此模式时,您需要在 Visual Studio Code 和外部终端窗口之间切换焦点。
可用性
launch.json✔️settings.json✔️ 作为csharp.debug.consolelaunchSettings.json❌
注意:
csharp.debug.console设置仅用于使用dotnet调试配置类型启动的控制台项目。
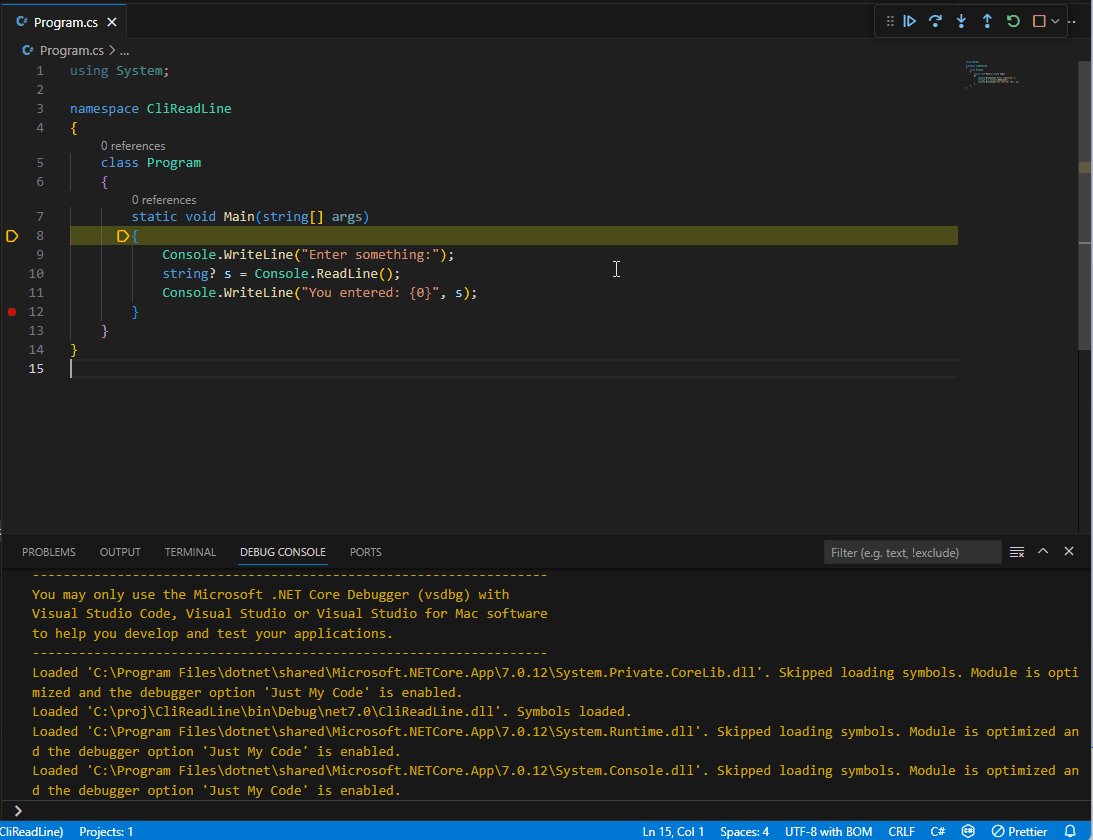
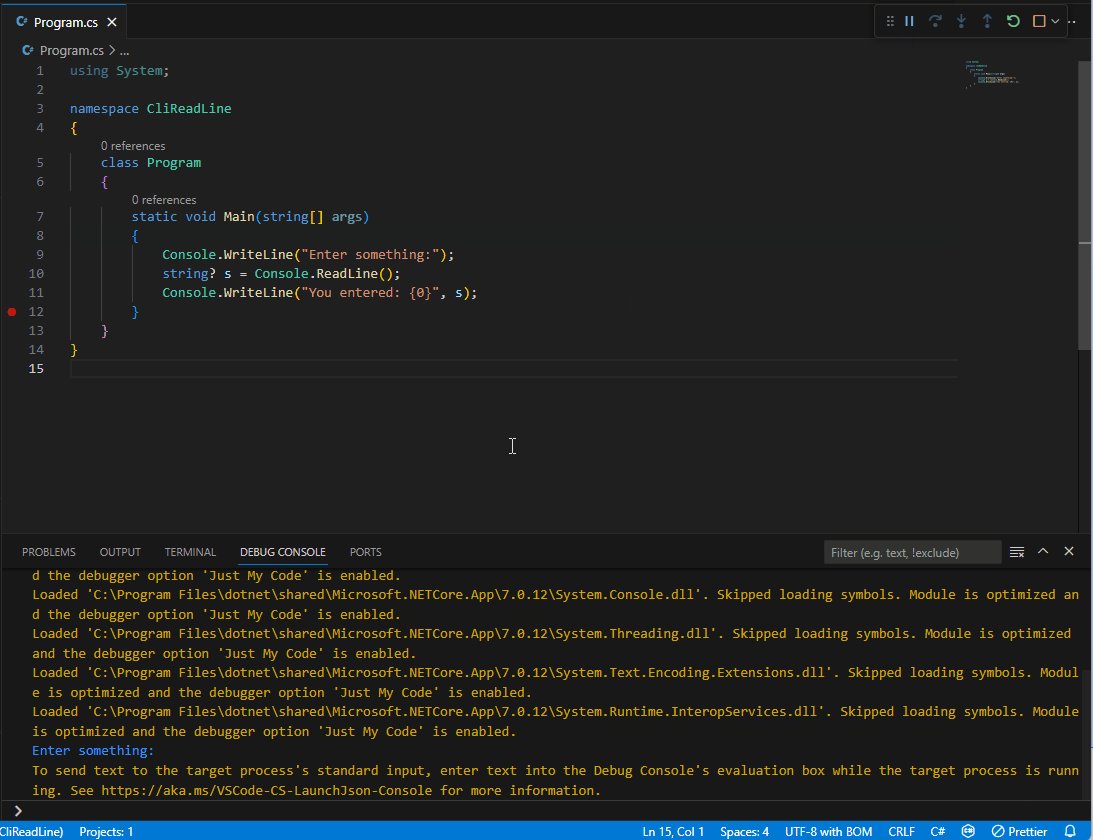
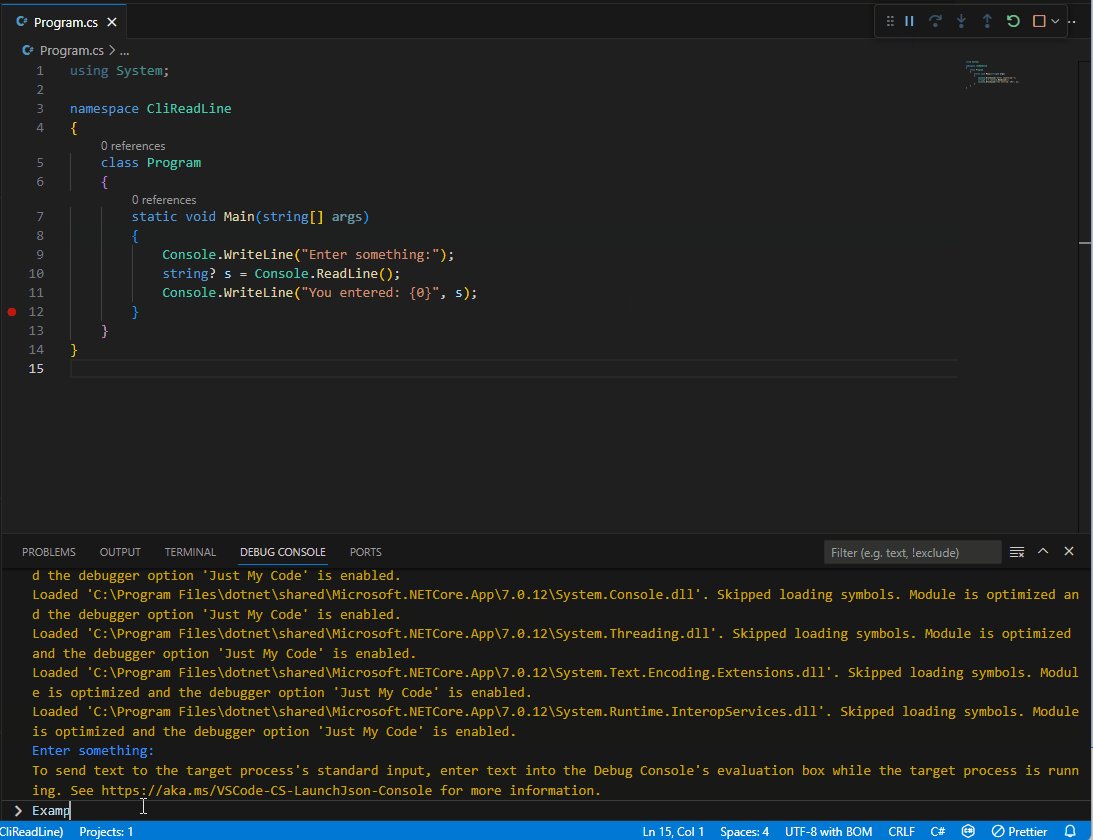
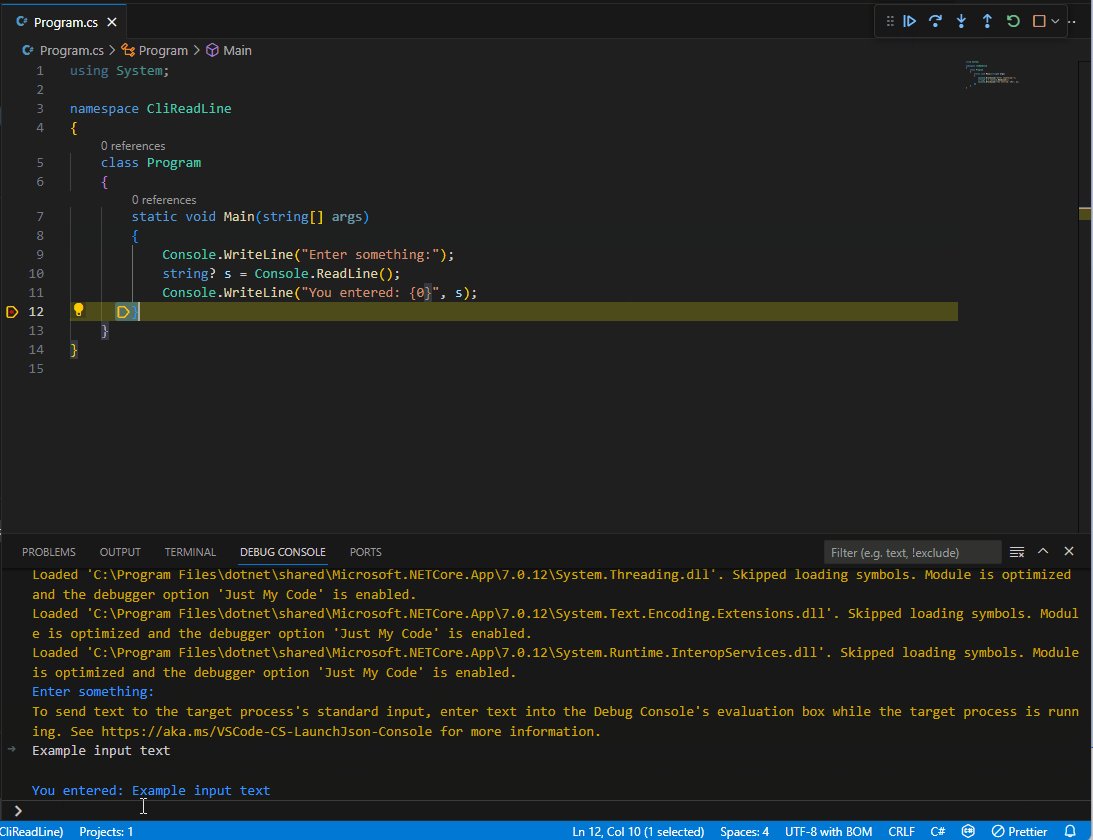
在使用 internalConsole 时向目标进程输入文本
当使用 internalConsole 时,您可以向 Visual Studio Code 输入文本,这些文本将从 Console.ReadLine 和类似从 stdin 读取的 API 返回。为此,在程序运行时,在调试控制台底部的输入框中输入文本。按 Enter 将文本发送到目标进程。请注意,如果您在程序在调试器下停止时在此框中输入文本,此文本将被评估为 C# 表达式,而不是发送到目标进程。
示例

launchSettingsProfile 和 launchSettingsFilePath
虽然对 launchSettings.json 的完全支持需要使用带有 "type": "dotnet" 的启动配置,但 coreclr 和 clr 调试器类型也支持 launchSettings.json 功能的有限子集。这对于希望在 Visual Studio Code 和完整 Visual Studio 中使用相同设置的用户非常有用。
要配置要使用哪个 launchSettings.json 配置文件(或阻止使用它),请设置 launchSettingsProfile 选项
"launchSettingsProfile": "ProfileNameGoesHere"
例如,这将使用此示例 launchSettings.json 文件中的 myVariableName
{
"profiles": {
"ProfileNameGoesHere": {
"commandName": "Project",
"environmentVariables": {
"myVariableName": "theValueGoesHere"
}
}
}
}
如果未指定 launchSettingsProfile,则将使用第一个具有 "commandName": "Project" 的配置文件。
如果 launchSettingsProfile 设置为 null/空字符串,则将忽略 Properties/launchSettings.json。
默认情况下,调试器将在 {cwd}/Properties/launchSettings.json 中搜索 launchSettings.json。要自定义此路径,请设置 launchSettingsFilePath
"launchSettingsFilePath": "${workspaceFolder}/<Relative-Path-To-Project-Directory/Properties/launchSettings.json"
限制
- 仅支持具有
"commandName": "Project"的配置文件。 - 仅支持
environmentVariables、applicationUrl和commandLineArgs属性 launch.json中的设置将优先于launchSettings.json中的设置,因此例如,如果args在launch.json中已设置为非空字符串/数组,则将忽略launchSettings.json内容。
可用性
launch.json✔️settings.json❌launchSettings.json❌
源文件映射
您可以选择通过提供这种形式的映射来配置如何打开源文件
"sourceFileMap": {
"C:\\foo":"/home/me/foo"
}
在此示例中
C:\foo是编译模块(例如:MyCode.dll)时一个或多个源文件(例如:program.cs)的原始位置。它可以是包含源文件的目录,也可以是源文件的完整路径(例如:c:\foo\program.cs)。它不需要存在于运行 Visual Studio Code 的计算机上,如果您正在远程调试,也不需要存在于远程计算机上。调试器从.pdb(符号)文件中读取源文件的路径,并使用此映射转换路径。/home/me/foo是 Visual Studio Code 现在可以找到源文件的路径。
可用性
launch.json✔️settings.json✔️ 作为csharp.debug.sourceFileMaplaunchSettings.json❌
仅我的代码
您可以选择通过将 justMyCode 设置为“false”来禁用它。当您尝试调试没有符号或已优化的库时,应禁用“仅我的代码”。
"justMyCode":false
“仅我的代码”是一组功能,通过隐藏您可能正在使用的优化库(例如 .NET Framework 本身)的一些详细信息,使您更容易专注于调试代码。此功能最重要的子部分是:
- 用户未处理的异常:在异常即将被框架捕获之前自动停止调试器
- “仅我的代码”单步执行:在单步执行时,如果框架代码回调到用户代码,则自动停止。
可用性
launch.json✔️settings.json✔️ 作为csharp.debug.justMyCodelaunchSettings.json❌
需要精确的源
调试器要求 pdb 和源代码完全相同。要更改此设置并禁用源相同,请添加
"requireExactSource": false
可用性
launch.json✔️settings.json✔️ 作为csharp.debug.requireExactSourcelaunchSettings.json❌
步入属性和运算符
调试器默认在托管代码中跳过属性和运算符。在大多数情况下,这提供了更好的调试体验。要更改此设置并启用步入属性或运算符,请添加
"enableStepFiltering": false
可用性
launch.json✔️settings.json✔️ 作为csharp.debug.enableStepFilteringlaunchSettings.json❌
日志记录
您可以选择启用或禁用应记录到输出窗口的消息。日志记录字段中的标志包括:“exceptions”、“moduleLoad”、“programOutput”、“browserStdOut”和“consoleUsageMessage”。
在 'logging.diagnosticsLog' 下还有高级选项,用于诊断调试器的问题。
可用性
launch.json✔️settings.json✔️ 在csharp.debug.logging下launchSettings.json❌
管道传输
如果您需要调试器使用另一个可执行文件连接到远程计算机,以在 VS Code 和 .NET Core 调试器后端 (vsdbg) 之间中继标准输入和输出,则请按照此架构添加 pipeTransport 字段
"pipeTransport": {
"pipeProgram": "ssh",
"pipeArgs": [ "-T", "ExampleAccount@ExampleTargetComputer" ],
"debuggerPath": "~/vsdbg/vsdbg",
"pipeCwd": "${workspaceFolder}",
"quoteArgs": true
}
有关管道传输的更多信息,请参阅此处。
有关为 适用于 Linux 的 Windows 子系统 (WSL) 配置管道传输的信息,请参阅此处。
可用性
launch.json✔️settings.json❌launchSettings.json❌
操作系统特定配置
如果存在需要根据操作系统更改的特定命令,您可以使用以下字段:“windows”、“osx”或“linux”。您可以替换上述任何字段以适用于特定的操作系统。
抑制 JIT 优化
.NET 调试器支持以下选项。如果为 true,当优化模块(在 Release 配置中编译的 .dll)在目标进程中加载时,调试器将要求即时编译器生成禁用优化的代码。此选项默认为 false。
"suppressJITOptimizations": true
.NET 中优化如何工作:如果您尝试调试代码,当该代码未优化时会更容易。这是因为当代码被优化时,编译器和运行时将对发出的 CPU 代码进行更改,使其运行更快,但与原始源代码的映射不那么直接。这意味着调试器通常无法告诉您局部变量的值,并且代码单步执行和断点可能无法按预期工作。
通常,Release 构建配置会创建优化代码,而 Debug 构建配置则不会。Optimize MSBuild 属性控制是否告知编译器优化代码。
在 .NET 生态系统中,代码通过两步过程从源转换为 CPU 指令:首先,C# 编译器将您输入的文本转换为称为 MSIL 的中间二进制形式,并将其写入 .dll 文件。然后,.NET 运行时将此 MSIL 转换为 CPU 指令。这两个步骤都可以在一定程度上进行优化,但 .NET 运行时执行的第二步执行了更重要的优化。
此选项的作用:此选项控制在目标进程中加载已启用优化编译的 DLL 时会发生什么。如果此选项为 false(默认值),则当 .NET 运行时将 MSIL 代码编译为 CPU 代码时,它会保持优化启用。如果此选项为 true,则调试器会请求禁用优化。
何时使用此选项:当您从其他来源(例如 nuget 包)下载 DLL,并且您想调试此 DLL 中的代码时,应使用此选项。为了使其工作,您还必须找到此 DLL 的符号 (.pdb) 文件。
如果您只对调试本地构建的代码感兴趣,最好将此选项保留为 false,因为在某些情况下,启用此选项会显著减慢调试速度。导致速度变慢的原因有两个:
- 优化代码运行速度更快。如果您关闭大量代码的优化,时间可能会累积起来。
- 如果启用了“仅我的代码”,调试器甚至不会尝试为优化过的 DLL 加载符号。查找符号可能需要很长时间。
此选项的限制:在以下两种情况下,此选项不起作用
1:在将调试器附加到已运行进程的情况下,此选项对调试器附加时已加载的模块没有影响。
2:此选项对已预编译(ngen'ed)为本机代码的 dll 没有影响。但是,您可以通过将环境变量 COMPlus_ReadyToRun 设置为 0 来启动进程以禁用预编译代码的使用。如果您面向的是旧版本的 .NET Core (2.x),也请将 COMPlus_ZapDisable 设置为 '1'。如果您在调试器下启动,可以通过将此设置添加到 launch.json 来配置
"env": {
"COMPlus_ZapDisable": "1",
"COMPlus_ReadyToRun": "0"
}
可用性
launch.json✔️settings.json✔️ 作为csharp.debug.suppressJITOptimizationslaunchSettings.json❌
符号选项
symbolOptions 元素允许自定义调试器搜索符号的方式。例如:
"symbolOptions": {
"searchPaths": [
"~/src/MyOtherProject/bin/debug",
"https://my-companies-symbols-server"
],
"searchMicrosoftSymbolServer": true,
"searchNuGetOrgSymbolServer": true,
"cachePath": "/symcache",
"moduleFilter": {
"mode": "loadAllButExcluded",
"excludedModules": [ "DoNotLookForThisOne*.dll" ]
}
}
属性
searchPaths:符号服务器 URL(例如:https://msdl.microsoft.com/download/symbols)或目录(例如:/build/symbols)的数组,用于搜索 .pdb 文件。除了默认位置(模块旁边和 .pdb 最初放置的路径)之外,还将搜索这些目录。
searchMicrosoftSymbolServer:如果为 true,则 Microsoft 符号服务器 (https://msdl.microsoft.com/download/symbols) 将添加到符号搜索路径中。如果未指定,此选项默认为 false。
searchNuGetOrgSymbolServer:如果为 true,则 Nuget.org 符号服务器 (https://symbols.nuget.org/download/symbols) 将添加到符号搜索路径中。如果未指定,此选项默认为 false。
cachePath”:从符号服务器下载的符号应缓存到的目录。如果未指定,在 Windows 上,调试器默认为 %TEMP%\\SymbolCache,在 Linux 和 macOS 上,调试器默认为 ~/.dotnet/symbolcache。
moduleFilter.mode:此值为 "loadAllButExcluded" 或 "loadOnlyIncluded"。在 "loadAllButExcluded" 模式下,除非模块在“excludedModules”数组中,否则调试器会为所有模块加载符号。在 "loadOnlyIncluded" 模式下,除非模块在“includedModules”数组中,或者通过“includeSymbolsNextToModules”设置包含,否则调试器不会尝试为任何模块加载符号。
loadAllButExcluded 模式的属性
moduleFilter.excludedModules:调试器不应为其加载符号的模块数组。支持通配符(例如:MyCompany.*.dll)。
loadOnlyIncluded 模式的属性
moduleFilter.includedModules:调试器应为其加载符号的模块数组。支持通配符(例如:MyCompany.*.dll)。
moduleFilter.includeSymbolsNextToModules:如果为 true,对于不在“includedModules”数组中的任何模块,调试器仍将检查模块本身旁边和启动可执行文件旁边,但不会检查符号搜索列表上的路径。此选项默认为“true”。
可用性
launch.json✔️settings.json✔️ 在csharp.debug.symbolOptions下launchSettings.json❌
源链接选项
源链接是一项功能,它使得当您调试在另一台计算机上构建的代码(例如来自 nuget 包的代码)时,调试器可以通过从网络下载来自动显示匹配的源代码。为此,您正在调试的代码的 .pdb 文件包含将 DLL 中的源文件映射到调试器可以从中下载的 URL 的数据。有关源链接的更多信息,请参阅 https://aka.ms/SourceLinkSpec。
launch.json 中的 sourceLinkOptions 元素允许通过 URL 自定义源链接行为。它是从 URL 到该 URL 的源链接选项的映射。URL 名称中支持通配符。目前唯一的自定义是该 URL 是否启用了源链接,但将来可能会添加更多选项。
示例
"sourceLinkOptions": {
"https://raw.githubusercontent.com/*": { "enabled": true },
"*": { "enabled": false }
}
此示例为 GitHub URL 启用源链接,并为所有其他 URL 禁用源链接。
此选项的默认值是为所有 URL 启用源链接。同样,对于 sourceLinkOptions 映射中没有规则的任何 URL,源链接都已启用。
要禁用所有 URL 的源链接,请使用 "sourceLinkOptions": { "*": { "enabled": false } }。
如果多个条目涵盖相同的 URL,则使用更具体的条目(字符串长度更长的条目)。
目前,源链接仅适用于无需身份验证即可访问的源文件。因此,例如,调试器可以从 GitHub 上的开源项目下载源文件,但无法从私有 GitHub 仓库或 Visual Studio Team Services 下载。
可用性
launch.json✔️settings.json❌launchSettings.json❌
目标架构选项 (macOS M1)
Apple M1 上的 .NET 同时支持 x86_64 和 ARM64。调试时,调试器附加的进程和调试器的架构必须匹配。如果它们不匹配,可能会导致 Unknown Error: 0x80131c3c。
该扩展程序尝试根据 PATH 中 dotnet --info 的输出来解析 targetArchitecture,否则它会尝试使用与 VS Code 相同的架构。
您可以通过在 launch.json 中设置 targetArchitecture 来覆盖此行为。
示例
"targetArchitecture": "arm64"
可用性
launch.json✔️settings.json❌launchSettings.json❌
检查开发证书
此选项控制在启动时,调试器是否应检查计算机是否具有用于开发在 HTTPS 端点上运行的 Web 项目的自签名 HTTPS 证书。为此,它尝试运行 dotnet dev-certs https --check --trust,如果未找到证书,它将提示用户建议创建一个。如果用户批准,扩展将运行 dotnet dev-certs https --trust 来创建受信任的自签名证书。
如果未指定,当设置 serverReadyAction 时,默认为 true。此选项在 Linux、VS Code 远程和 VS Code for the Web 场景中不起作用。
您可以通过在 launch.json 中将 checkForDevCert 设置为 false 来覆盖此行为。
示例
"checkForDevCert": "false"
可用性
launch.json✔️settings.json❌launchSettings.json✔️ 作为useSSL