多根工作区
你可以在 Visual Studio Code 中使用多根工作区处理多个项目文件夹。当你在同一个时间处理几个相关的项目时,这会很有帮助。例如,你可能有一个包含产品文档的仓库,你希望在更新产品源代码时保持其最新状态。

注意:如果你想了解更多关于 VS Code“工作区”概念的信息,可以查阅什么是 VS Code“工作区”?除非你明确创建一个多根工作区,否则“工作区”就是你项目的单一根文件夹。
添加文件夹
向现有工作区添加另一个文件夹很简单。有几种添加文件夹的方式:
将文件夹添加到工作区
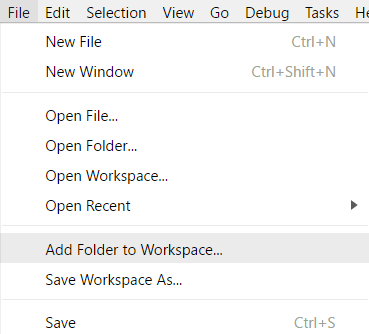
文件 > 将文件夹添加到工作区命令会弹出一个“打开文件夹”对话框,用于选择新文件夹。

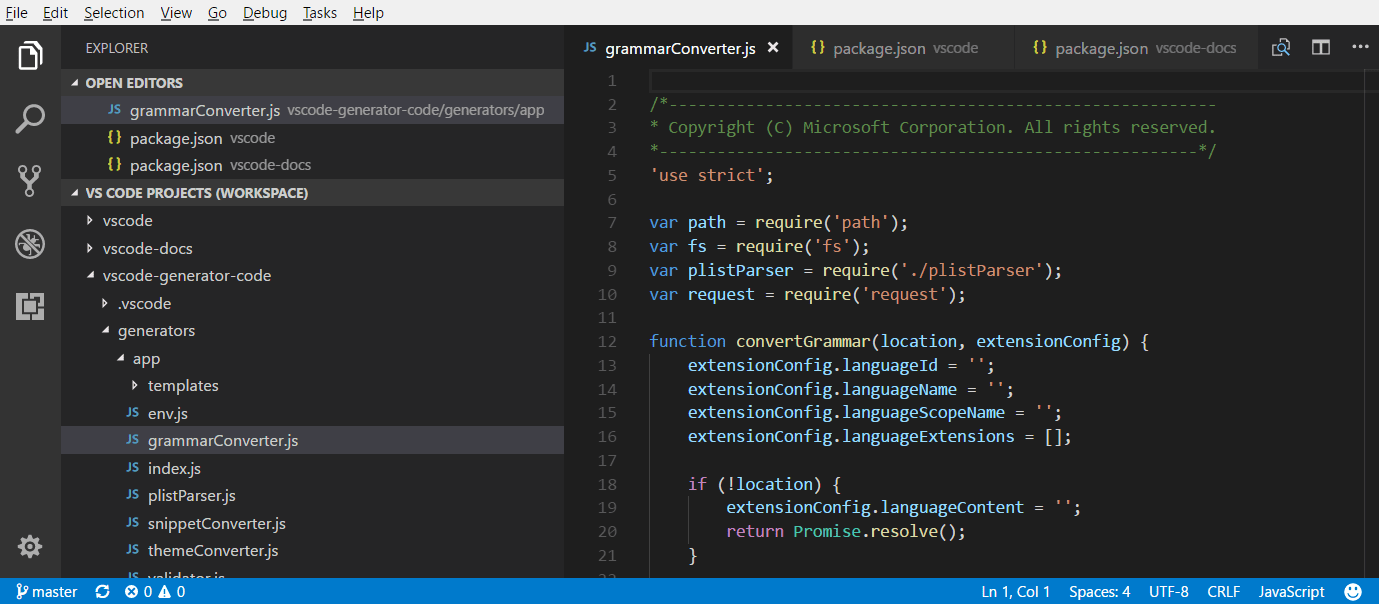
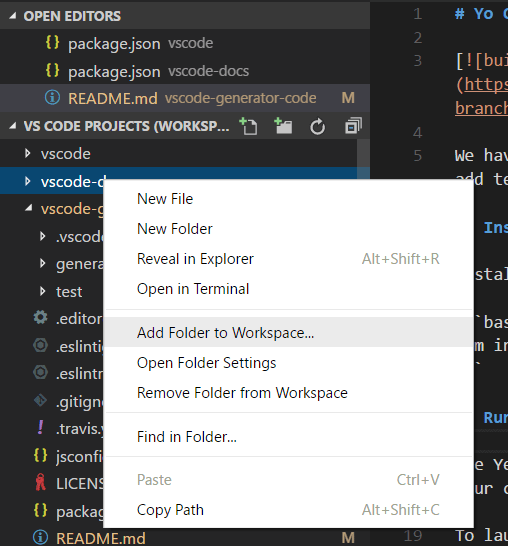
添加根文件夹后,“资源管理器”会将新文件夹显示为“文件资源管理器”中的一个根。你可以右键单击任何根文件夹,并使用上下文菜单添加或移除文件夹。

“文件资源管理器”应该像以前一样工作和运行。你可以在根文件夹之间移动文件,并使用上下文菜单和“资源管理器”视图中提供的任何常见文件操作。
如果配置了files.exclude等设置,则每个根文件夹都支持这些设置;如果配置为全局用户设置,则所有文件夹都支持这些设置。
拖放
你可以使用拖放将文件夹添加到工作区。将文件夹拖到“文件资源管理器”中即可将其添加到当前工作区。你甚至可以选择并拖动多个文件夹。
注意:将单个文件夹拖放到 VS Code 的编辑器区域仍将以单文件夹模式打开该文件夹。如果你将多个文件夹拖放到编辑器区域,将创建一个新的多根工作区。
你还可以使用拖放来重新排序工作区中的文件夹。
多选本机文件打开对话框
使用平台本机文件打开对话框打开多个文件夹将创建一个多根工作区。
命令行 --add
将一个或多个文件夹添加到多根工作区的最后一个活动 VS Code 实例。
code --add vscode vscode-docs
移除文件夹
你可以使用从工作区中移除文件夹上下文菜单命令从工作区中移除文件夹。
工作区文件
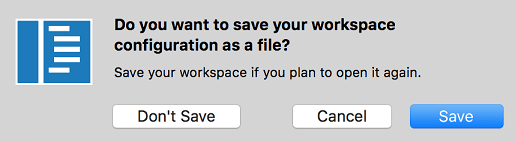
当你添加多个文件夹时,它们最初放置在一个名为无标题工作区的工作区中,该名称将保持不变,直到你保存工作区。你无需保存工作区,除非你想将其放置在永久位置,例如在桌面上。无标题工作区只要它们使用的 VS Code 实例打开就存在。一旦你完全关闭带有无标题工作区的实例,如果你计划将来再次打开它,系统会要求你保存它。

当你保存工作区时,它将创建一个.code-workspace文件,并且文件名将显示在“文件资源管理器”中。
另存工作区为...
如果你想将工作区文件移动到新位置,可以使用文件 > 将工作区另存为命令,这将自动设置相对于新工作区文件位置的正确文件夹路径。
打开工作区文件
要重新打开工作区,你可以
- 在平台的资源管理器中双击
.code-workspace文件。 - 使用文件 > 打开工作区命令并选择工作区文件。
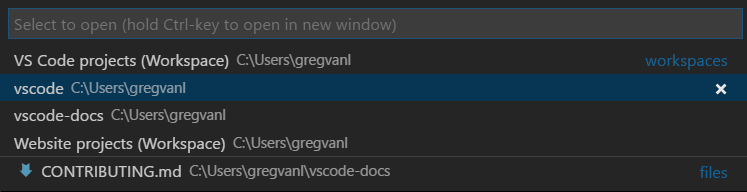
- 从文件 > 打开最近文件 (⌃R (Windows, Linux Ctrl+R)) 列表中选择工作区。
- 工作区带有(工作区)后缀,以将其与文件夹区分开来。

就像在 VS Code 中打开单个文件夹时的关闭文件夹一样,有一个关闭工作区 (⌘K F (Windows, Linux Ctrl+K F)) 命令用于关闭活动工作区。
工作区文件架构
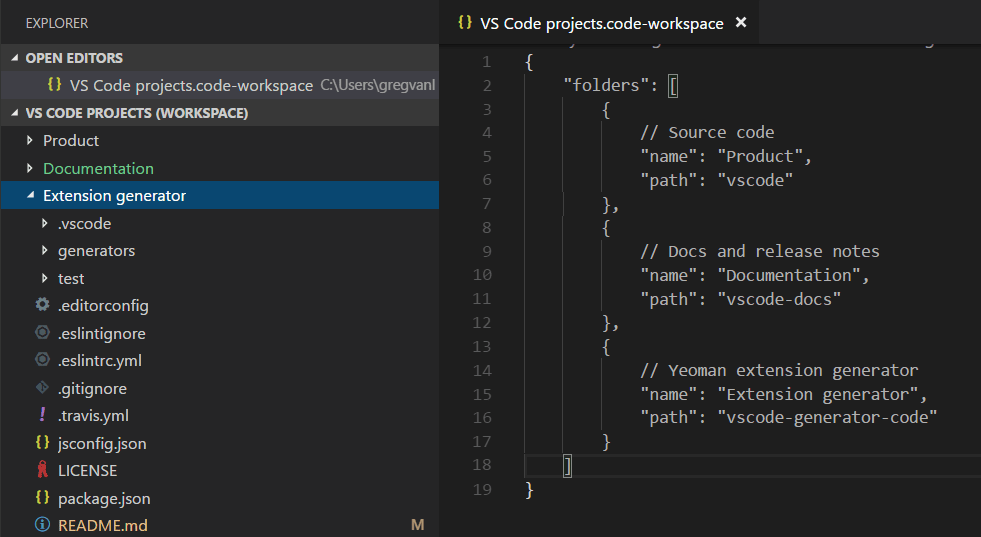
.code-workspace 的架构相当简单。你有一个包含绝对路径或相对路径的文件夹数组。当你想要共享工作区文件时,相对路径更好。
你可以使用 name 属性覆盖文件夹的显示名称,以便在资源管理器中为文件夹提供更有意义的名称。例如,你可以将项目文件夹命名为“产品”和“文档”,以便通过文件夹名称轻松识别内容。
{
"folders": [
{
// Source code
"name": "Product",
"path": "vscode"
},
{
// Docs and release notes
"name": "Documentation",
"path": "vscode-docs"
},
{
// Yeoman extension generator
"name": "Extension generator",
"path": "vscode-generator-code"
}
]
}
这将导致以下资源管理器显示:

正如你从上面的示例中看到的,你可以在工作区文件中添加注释。
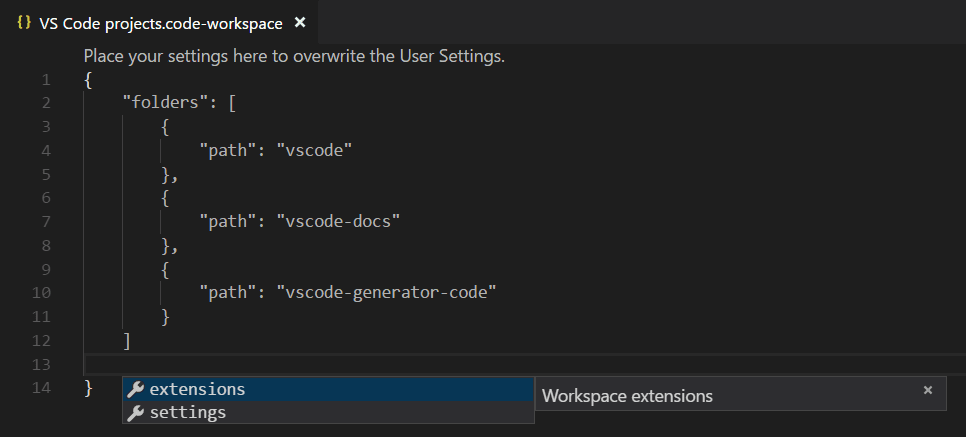
工作区文件还可以包含 settings 下的工作区全局设置和 extensions 下的扩展建议,我们将在下面讨论这些内容。

通用 UI
编辑器
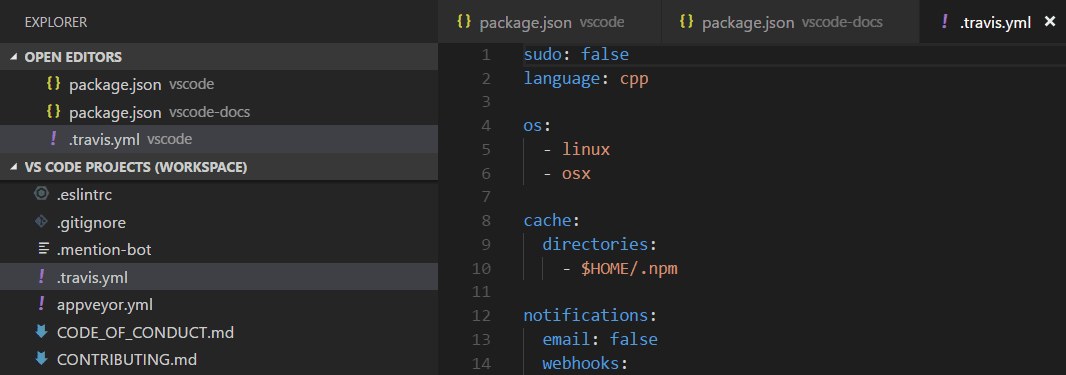
当你使用多根工作区时,VS Code UI 只有一些变化,主要是为了消除文件夹之间文件的歧义。例如,如果多个文件夹中的文件之间存在名称冲突,VS Code 将在标签式标题中包含文件夹名称。

如果你希望始终在标签式标题中显示文件夹,可以使用workbench.editor.labelFormat 设置中的“medium”或“long”值来显示文件夹或完整路径。
"workbench.editor.labelFormat": "medium"
VS Code UI(例如打开的编辑器和快速打开 (⌘P (Windows, Linux Ctrl+P)) 列表)包含文件夹名称。

如果你正在使用文件图标主题,并且活动主题支持它,你将看到一个特殊的工作区图标。
下面你可以看到内置的极简(Visual Studio Code)文件图标主题中的工作区图标。
![]()
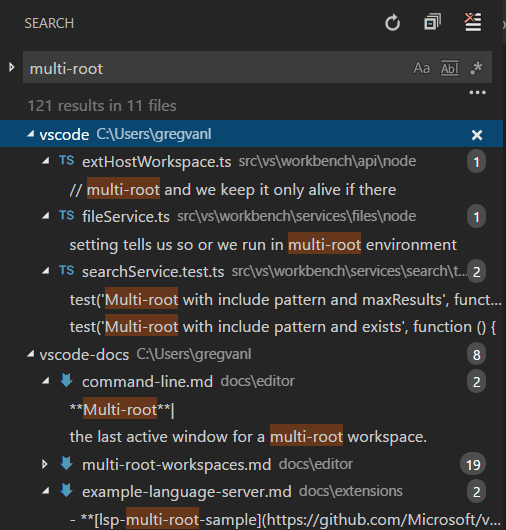
搜索
VS Code 的全局搜索等功能跨所有文件夹工作,并按文件夹对搜索结果进行分组。

当您打开一个多根工作区时,您可以通过在要包含的文件框中使用./语法来选择在单个根文件夹中搜索。例如,如果您输入./project1/**/*.txt,它将在project1/根文件夹下搜索所有.txt文件。
设置
在一个工作区中有多个根文件夹时,每个根文件夹中都有一个.vscode文件夹来定义适用于该文件夹的设置是可能的。为了避免设置冲突,当使用多根工作区时,只应用资源(文件、文件夹)设置。影响整个编辑器(例如,UI 布局)的设置将被忽略。例如,两个项目不能都设置缩放级别。
与单文件夹项目一样,用户设置也受支持,你还可以设置应用于多根工作区中所有文件夹的全局工作区设置。全局工作区设置将存储在你的.code-workspace文件中。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
},
{
"path": "vscode-generator-code"
}
],
"settings": {
"window.zoomLevel": 1,
"files.autoSave": "afterDelay"
}
}
当你从单个文件夹实例切换到多个文件夹时,VS Code 会将第一个文件夹中适当的编辑器范围设置添加到新的全局工作区设置中。
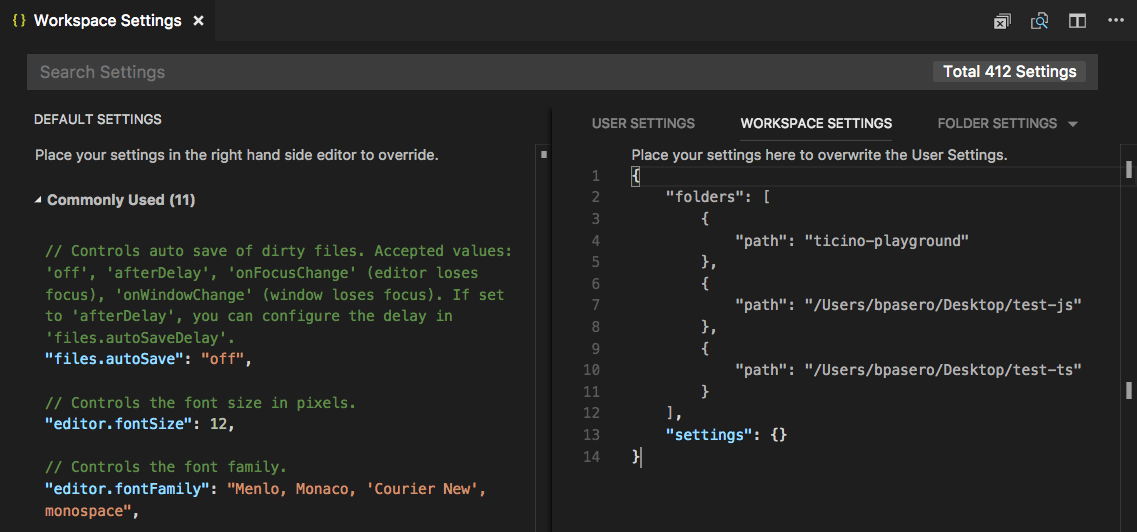
你可以通过“设置”编辑器轻松查看和修改不同的设置文件。“设置”编辑器选项卡允许你选择用户设置、全局工作区设置和单个文件夹设置。

你还可以使用命令打开特定的设置文件:
- 首选项:打开用户设置 - 打开你的全局用户设置
- 首选项:打开工作区设置 - 打开工作区文件的设置部分。
- 首选项:打开文件夹设置 - 打开活动文件夹的设置。
全局工作区设置覆盖用户设置,文件夹设置可以覆盖工作区或用户设置。
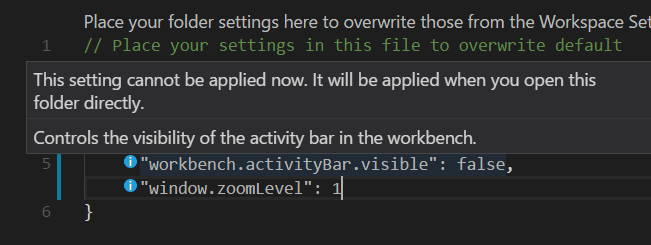
不支持的文件夹设置
不支持的编辑器范围文件夹设置将在文件夹设置中显示为灰色,并从默认文件夹设置列表中过滤掉。你还将在设置前面看到一个信息图标。

调试
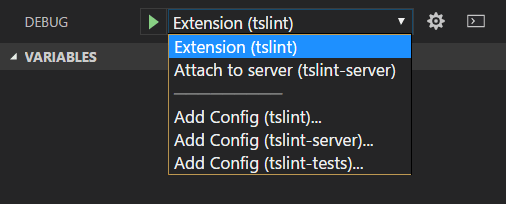
在多根工作区中,VS Code 会搜索所有文件夹中的 launch.json 调试配置文件,并以文件夹名作为后缀显示它们。此外,VS Code 还会显示工作区配置文件中定义的启动配置。

上面的示例显示了TSLint 扩展的调试配置。有一个来自 tslint 扩展文件夹的 launch 配置,用于启动扩展在 VS Code 扩展主机中运行,还有一个来自 tslint-server 文件夹的 attach 配置,用于将调试器附加到正在运行的 TSLint 服务器。
你还可以在 vscode-tslint 工作区中看到针对 tslint、tslint-server 和 tslint-tests 文件夹的三个添加配置命令。添加配置命令将打开文件夹 .vscode 子文件夹中现有的 launch.json 文件,或者创建一个新文件并显示调试配置模板下拉菜单。

配置中使用的变量(例如 ${workspaceFolder} 或现在已弃用的 ${workspaceRoot})是相对于它们所属的文件夹解析的。通过将根文件夹的名称附加到变量(以冒号分隔),可以按工作区文件夹对变量进行作用域划分。
工作区启动配置
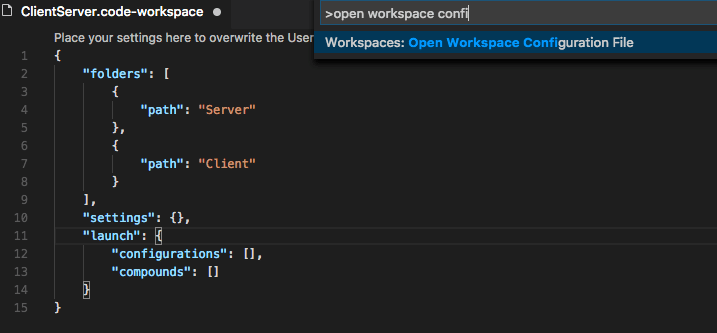
工作区范围的启动配置位于工作区配置文件的 "launch" 部分(在命令面板中选择工作区:打开工作区配置文件)

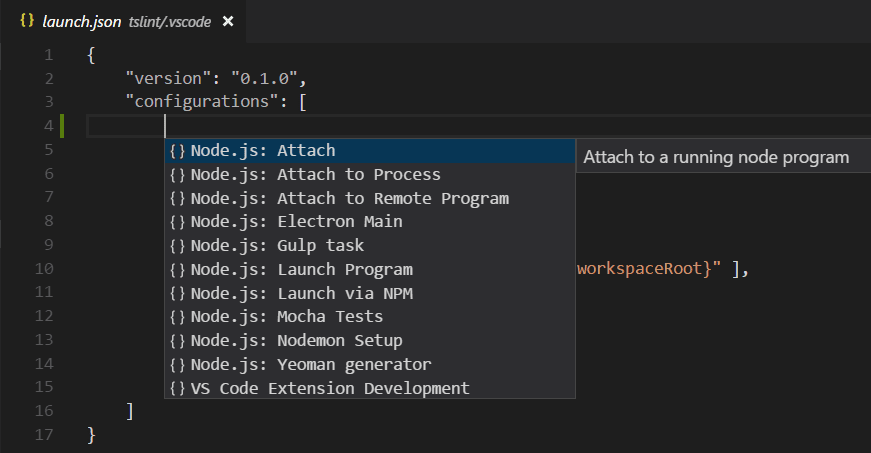
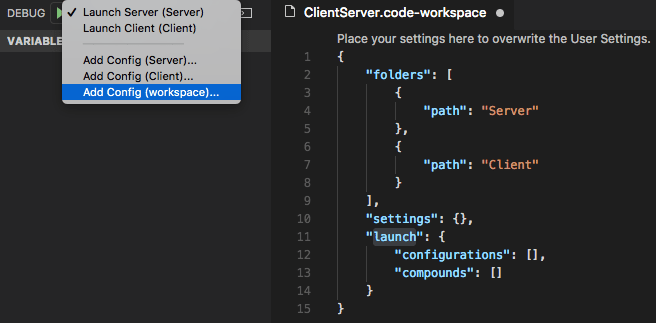
或者,可以通过启动配置下拉菜单中的“添加配置(工作区)”条目添加新的启动配置。

只要名称在工作区中是唯一的,复合启动配置就可以通过名称引用各个启动配置,例如:
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
"Launch Client"
]
}]
如果各个启动配置名称不唯一,则可以使用更详细的“文件夹”语法指定限定文件夹。
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
{
"folder": "Web Client",
"name": "Launch Client"
},
{
"folder": "Desktop Client",
"name": "Launch Client"
}
]
}]
除了 compounds,工作区配置文件的 launch 部分还可以包含常规启动配置。确保所有使用的变量都明确地限定于一个特定的文件夹,否则它们对工作区无效。你可以在变量参考中找到有关明确限定变量的更多详细信息。
这是一个启动配置的例子,其中程序位于“Program”文件夹中,并且在单步执行时应跳过“Library”文件夹中的所有文件。
"launch": {
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch test",
"program": "${workspaceFolder:Program}/test.js",
"skipFiles": [
"${workspaceFolder:Library}/out/**/*.js"
]
}]
}
任务
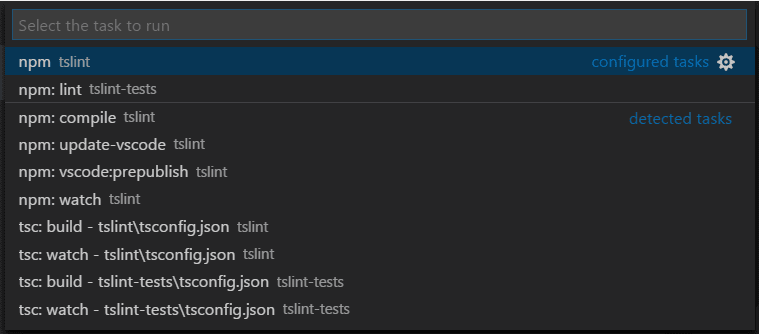
与 VS Code 搜索调试配置的方式类似,VS Code 也会尝试从工作区中所有文件夹的 gulp、grunt、npm 和 TypeScript 项目文件中自动检测任务,并搜索在 tasks.json 文件中定义的任务。任务的位置由文件夹名后缀指示。请注意,在 tasks.json 中定义的任务必须是 2.0.0 版本。

从上面的 TSLint 扩展 工作区 示例中,你可以看到 tslint 和 tslint-tests 文件夹中的 tasks.json 文件中有两个已配置任务,以及许多自动检测到的 npm 和 TypeScript 编译器检测到的任务。
工作区任务配置
工作区范围的任务位于工作区配置文件的 "tasks" 部分(在命令面板中选择工作区:打开工作区配置文件)。只有 "shell" 和 "process" 类型的任务可以在工作区配置文件中定义。
源代码管理
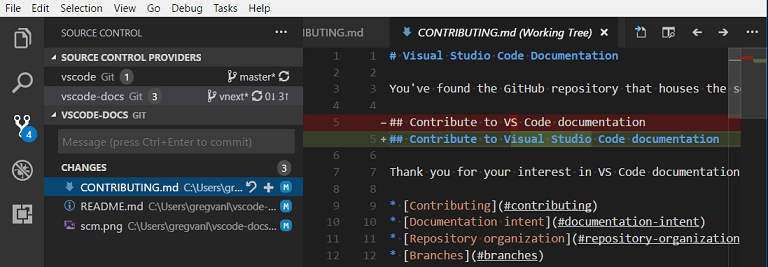
在多根工作区中,有一个源代码控制提供程序部分,当您有多个活动的仓库时,它会提供概览。这些可以由多个 SCM 提供程序贡献;例如,您可以同时拥有 Git 仓库和 Azure DevOps Server 工作区。当您在此视图中选择仓库时,您可以在下方看到源代码控制详细信息。

你可以使用Ctrl+单击或Shift+单击选择多个存储库。它们的详细信息将显示在下方单独的区域中。
扩展
如果你是扩展作者,可以查阅我们的采用多根工作区 API 指南,了解 VS Code 多根工作区 API 以及如何使你的扩展在多个文件夹中良好运行。
下面是一些已采用多根工作区 API 的流行扩展。
注意:如果某个扩展尚未支持多个文件夹,它仍将在你的多根工作区的第一个文件夹中运行。
扩展建议
VS Code 通过文件夹 .vscode 子文件夹下的 extensions.json 文件支持文件夹级别的扩展建议。你还可以通过将全局工作区扩展建议添加到 .code-workspace 文件来提供。你可以使用扩展:配置推荐扩展(工作区文件夹)命令打开工作区文件并将扩展标识符({发布者名称}.{扩展名称})添加到 extensions.recommendations 数组中。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
}
],
"extensions": {
"recommendations": ["eg2.tslint", "dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
}
后续步骤
- 什么是 VS Code“工作区”? - 更多关于单文件夹和多根工作区的信息。
- 调试 - 了解如何为你的应用程序设置调试。
- 任务 - 任务允许您在 VS Code 中运行外部工具,例如编译器。
常见问题
如何回到处理单个项目文件夹的状态?
您可以关闭工作区并直接打开文件夹,或者从工作区中移除文件夹。
作为扩展作者,我需要做什么?
请参阅我们的采用多根工作区 API 指南。大多数扩展可以轻松支持多根工作区。