Visual Studio Code 中的代码片段
代码片段是模板,可以更轻松地输入重复的代码模式,例如循环或条件语句。
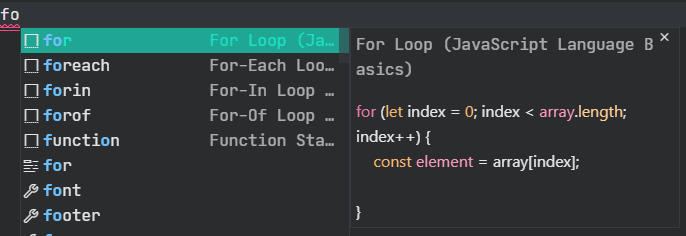
在 Visual Studio Code 中,代码片段会与 IntelliSense (⌃Space (Windows、Linux Ctrl+Space)) 中的其他建议混合显示,也会在专用的代码片段选择器(命令面板中的插入代码片段)中显示。还支持 Tab 补全:使用 "editor.tabCompletion": "on" 启用它,键入代码片段前缀(触发文本),然后按 Tab 即可插入代码片段。
代码片段语法遵循 TextMate 代码片段语法,但 '内插 shell 代码' 和 \u 的使用除外;这两者都不支持。

内置代码片段
VS Code 为多种语言内置了代码片段,例如:JavaScript、TypeScript、Markdown 和 PHP。

通过在命令面板中运行插入代码片段命令,您可以查看某种语言的可用代码片段列表,该列表将显示当前文件语言的代码片段。但是,请记住,此列表还包括您已定义的用户代码片段,以及您已安装的扩展提供的任何代码片段。
从 Marketplace 安装代码片段
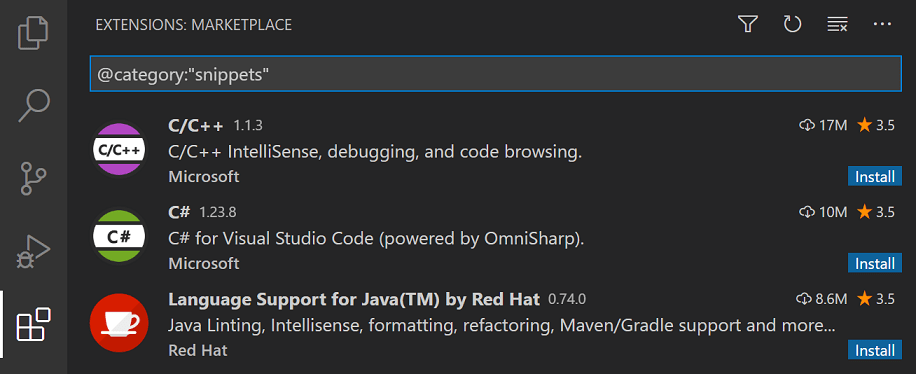
VS Code Marketplace 上的许多扩展都包含代码片段。您可以使用 @category:"snippets" 筛选器在“扩展”视图 (⇧⌘X (Windows、Linux Ctrl+Shift+X)) 中搜索包含代码片段的扩展。

如果您找到想要使用的扩展,请安装它,然后重新启动 VS Code,新的代码片段将可用。
创建您自己的代码片段
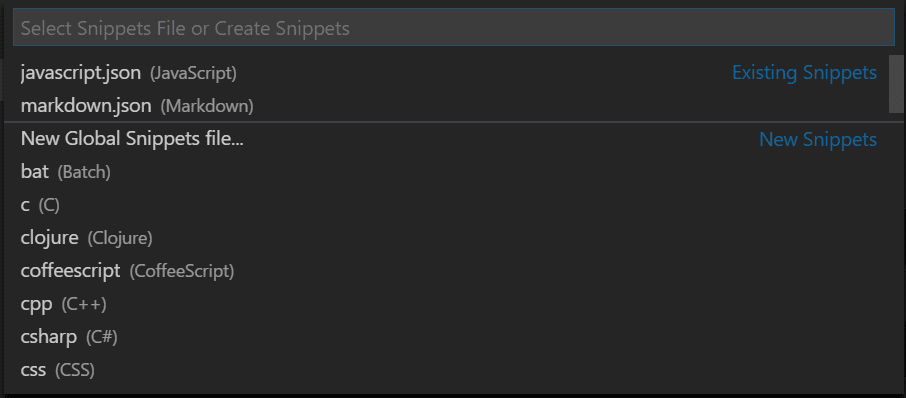
您无需任何扩展即可轻松定义自己的代码片段。要创建或编辑您自己的代码片段,请在文件 > 首选项下选择配置代码片段,然后选择代码片段应该出现的语言(通过语言标识符),或者如果它们应该出现在所有语言中,则选择新建全局代码片段文件选项。VS Code 会为您管理底层代码片段文件的创建和刷新。

代码片段文件以 JSON 编写,支持 C 风格注释,并且可以定义无限数量的代码片段。代码片段支持大多数 TextMate 语法的动态行为,根据插入上下文智能地格式化空白,并允许轻松进行多行编辑。
下面是 JavaScript 的 for 循环代码片段示例
// in file 'Code/User/snippets/javascript.json'
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}
在上面的示例中
- “For Loop”是代码片段名称。如果未提供
description,它会通过 IntelliSense 显示。 prefix定义了一个或多个触发词,它们在 IntelliSense 中显示代码片段。对前缀执行子字符串匹配,因此在这种情况下,“fc”可以匹配“for-const”。body是一行或多行内容,插入时会合并为多行。换行符和嵌入的制表符将根据插入代码片段的上下文进行格式化。description是 IntelliSense 显示的代码片段的可选描述。
此外,上面示例的 body 包含三个占位符(按遍历顺序排列):${1:array}、${2:element} 和 $0。您可以使用 Tab 快速跳转到下一个占位符,此时您可以编辑占位符或跳转到下一个。冒号 : 后面的字符串(如果有)是默认文本,例如 ${2:element} 中的 element。占位符遍历顺序按数字递增,从一开始;零是一个可选的特殊情况,它始终排在最后,并在指定位置退出代码片段模式,光标位于指定位置。
文件模板代码片段
如果代码片段旨在填充或替换文件内容,则可以将 isFileTemplate 属性添加到代码片段的定义中。当您在新文件或现有文件中运行代码片段:从代码片段填充文件命令时,文件模板代码片段会显示在下拉列表中。
代码片段范围
代码片段是作用域的,以便只建议相关的代码片段。代码片段可以按以下方式作用域
- 代码片段作用域到的语言(可能全部)
- 代码片段作用域到的项目(可能全部)
语言代码片段范围
每个代码片段都根据其定义位置作用域到一种、多种或所有(“全局”)语言
- 语言代码片段文件
- 全局代码片段文件
单语言用户定义代码片段在特定语言的代码片段文件中定义(例如 javascript.json),您可以通过代码片段:配置代码片段按语言标识符访问它。代码片段仅在编辑其定义语言时可访问。
多语言和全局用户定义代码片段都在“全局”代码片段文件(JSON,文件后缀为 .code-snippets)中定义,该文件也可通过代码片段:配置代码片段访问。在全局代码片段文件中,代码片段定义可以有一个额外的 scope 属性,该属性接受一个或多个语言标识符,这使得代码片段仅对那些指定的语言可用。如果未给出 scope 属性,则全局代码片段在所有语言中都可用。
大多数用户定义的代码片段都作用域到一种语言,因此在特定语言的代码片段文件中定义。
项目代码片段范围
您还可以将全局代码片段文件(JSON,文件后缀为 .code-snippets)作用域到您的项目。项目文件夹代码片段是通过代码片段:配置代码片段下拉菜单中的为“<文件夹名称>”新建代码片段文件...选项创建的,并位于项目根目录下的 .vscode 文件夹中。项目代码片段文件对于与在该项目中工作的所有用户共享代码片段非常有用。项目文件夹代码片段类似于全局代码片段,可以通过 scope 属性作用域到特定语言。
代码片段语法
代码片段的 body 可以使用特殊构造来控制光标和要插入的文本。以下是支持的功能及其语法
制表位
使用制表位,您可以使编辑器光标在代码片段内移动。使用 $1、$2 指定光标位置。数字是制表位将被访问的顺序,而 $0 表示最终光标位置。同一制表位的多次出现是链接的并同步更新。
占位符
占位符是带有值的制表位,例如 ${1:foo}。占位符文本将被插入并选中,以便可以轻松更改。占位符可以嵌套,例如 ${1:another ${2:placeholder}}。
选择
占位符可以有选择作为值。语法是用竖线字符括起来的逗号分隔的值枚举,例如 ${1|one,two,three|}。当代码片段插入并选择占位符时,选择将提示用户选择其中一个值。
变量
通过 $name 或 ${name:default},您可以插入变量的值。当变量未设置时,将插入其默认值或空字符串。当变量未知(即其名称未定义)时,将插入变量的名称并将其转换为占位符。
可以使用以下变量
TM_SELECTED_TEXT当前选定的文本或空字符串TM_CURRENT_LINE当前行的内容TM_CURRENT_WORD光标下单词的内容或空字符串TM_LINE_INDEX基于零索引的行号TM_LINE_NUMBER基于一索引的行号TM_FILENAME当前文档的文件名TM_FILENAME_BASE当前文档的文件名,不带扩展名TM_DIRECTORY当前文档的目录TM_FILEPATH当前文档的完整文件路径RELATIVE_FILEPATH当前文档相对于打开的工作区或文件夹的文件路径CLIPBOARD剪贴板的内容WORKSPACE_NAME打开的工作区或文件夹的名称WORKSPACE_FOLDER打开的工作区或文件夹的路径CURSOR_INDEX基于零索引的光标号CURSOR_NUMBER基于一索引的光标号
用于插入当前日期和时间
CURRENT_YEAR当前年份CURRENT_YEAR_SHORT当前年份的最后两位数字CURRENT_MONTH两位数字的月份(例如 '02')CURRENT_MONTH_NAME月份的全名(例如 'July')CURRENT_MONTH_NAME_SHORT月份的简称(例如 'Jul')CURRENT_DATE两位数字的日期(例如 '08')CURRENT_DAY_NAME日期的名称(例如 'Monday')CURRENT_DAY_NAME_SHORT日期的简称(例如 'Mon')CURRENT_HOUR24 小时制格式的当前小时CURRENT_MINUTE两位数字的当前分钟CURRENT_SECOND两位数字的当前秒数CURRENT_SECONDS_UNIX自 Unix 纪元以来的秒数CURRENT_TIMEZONE_OFFSET当前 UTC 时区偏移量,格式为+HH:MM或-HH:MM(例如-07:00)。
用于插入随机值
RANDOM6 位随机十进制数字RANDOM_HEX6 位随机十六进制数字UUID版本 4 UUID
用于插入行或块注释,遵守当前语言
BLOCK_COMMENT_START示例输出:在 PHP 中为/*或在 HTML 中为<!--BLOCK_COMMENT_END示例输出:在 PHP 中为*/或在 HTML 中为-->LINE_COMMENT示例输出:在 PHP 中为//
下面的代码片段在 JavaScript 文件中插入 /* Hello World */,在 HTML 文件中插入 <!-- Hello World -->
{
"hello": {
"scope": "javascript,html",
"prefix": "hello",
"body": "$BLOCK_COMMENT_START Hello World $BLOCK_COMMENT_END"
}
}
变量转换
转换允许您在插入变量值之前对其进行修改。转换的定义由三部分组成
- 一个正则表达式,用于匹配变量的值,或在变量无法解析时匹配空字符串。
- 一个“格式字符串”,允许引用正则表达式中的匹配组。格式字符串允许条件插入和简单修改。
- 传递给正则表达式的选项。
以下示例插入当前文件的名称,不带其结尾,因此将 foo.txt 变为 foo。
${TM_FILENAME/(.*)\\..+$/$1/}
| | | |
| | | |-> no options
| | |
| | |-> references the contents of the first
| | capture group
| |
| |-> regex to capture everything before
| the final `.suffix`
|
|-> resolves to the filename
占位符转换
与变量转换类似,占位符转换允许在移动到下一个制表位时更改占位符的插入文本。插入的文本与正则表达式匹配,并且匹配项(或匹配项,取决于选项)被指定的替换格式文本替换。占位符的每次出现都可以使用第一个占位符的值独立定义其自己的转换。占位符转换的格式与变量转换的格式相同。
转换示例
示例显示在双引号中,就像它们出现在代码片段主体中一样,以说明需要对某些字符进行双重转义。文件名 example-123.456-TEST.js 的示例转换和结果输出。
| 示例 | 输出 | 解释 |
|---|---|---|
"${TM_FILENAME/[\\.]/_/}" |
example-123_456-TEST.js |
将第一个 . 替换为 _ |
"${TM_FILENAME/[\\.-]/_/g}" |
example_123_456_TEST_js |
将每个 . 或 - 替换为 _ |
"${TM_FILENAME/(.*)/${1:/upcase}/}" |
EXAMPLE-123.456-TEST.JS |
更改为全部大写 |
"${TM_FILENAME/[^0-9a-z]//gi}" |
example123456TESTjs |
删除非字母数字字符 |
语法
下面是代码片段的 EBNF(扩展巴克斯-诺尔范式)。使用 \(反斜杠),您可以转义 $、} 和 \。在选择元素中,反斜杠还转义逗号和管道字符。只能转义需要转义的字符,因此在这些构造中不应转义 $,并且在选择构造中不应转义 $ 或 }。
any ::= tabstop | placeholder | choice | variable | text
tabstop ::= '$' int
| '${' int '}'
| '${' int transform '}'
placeholder ::= '${' int ':' any '}'
choice ::= '${' int '|' text (',' text)* '|}'
variable ::= '$' var | '${' var '}'
| '${' var ':' any '}'
| '${' var transform '}'
transform ::= '/' regex '/' (format | text)+ '/' options
format ::= '$' int | '${' int '}'
| '${' int ':' '/upcase' | '/downcase' | '/capitalize' | '/camelcase' | '/pascalcase' '}'
| '${' int ':+' if '}'
| '${' int ':?' if ':' else '}'
| '${' int ':-' else '}' | '${' int ':' else '}'
regex ::= JavaScript Regular Expression value (ctor-string)
options ::= JavaScript Regular Expression option (ctor-options)
var ::= [_a-zA-Z] [_a-zA-Z0-9]*
int ::= [0-9]+
text ::= .*
if ::= text
else ::= text
使用 TextMate 代码片段
您还可以将现有的 TextMate 代码片段 (.tmSnippets) 与 VS Code 一起使用。请参阅我们扩展 API 部分中的使用 TextMate 代码片段主题以了解更多信息。
为代码片段分配键盘快捷键
您可以创建自定义键盘快捷键来插入特定的代码片段。打开 keybindings.json(首选项:打开键盘快捷键文件),其中定义了所有键盘快捷键,并添加一个键盘快捷键,将 "snippet" 作为额外参数传递
{
"key": "cmd+k 1",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"snippet": "console.log($1)$0"
}
}
键盘快捷键将调用插入代码片段命令,但它不会提示您选择代码片段,而是插入提供的代码片段。您像往常一样使用键盘快捷键、命令 ID 和可选的when 子句上下文定义自定义键绑定,以确定何时启用键盘快捷键。
此外,您可以不使用 snippet 参数值来内联定义代码片段,而是使用 langId 和 name 参数引用现有代码片段。langId 参数选择要插入由 name 表示的代码片段的语言,例如,下面的示例选择可用于 csharp 文件的 myFavSnippet。
{
"key": "cmd+k 1",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"langId": "csharp",
"name": "myFavSnippet"
}
}
后续步骤
- 命令行 - VS Code 具有丰富的命令行界面,用于打开或比较文件以及安装扩展。
- 扩展 API - 了解扩展 VS Code 的其他方法。
- 代码片段指南 - 您可以打包代码片段以在 VS Code 中使用。
常见问题
如果我想使用 .tmSnippet 文件中的现有 TextMate 代码片段怎么办?
您可以轻松地打包 TextMate 代码片段文件以在 VS Code 中使用。请参阅我们扩展 API 文档中的使用 TextMate 代码片段。
如何让代码片段将变量放置在粘贴的脚本中?
要在粘贴的脚本中包含变量,您需要转义 $variable 名称中的 '$',使其不会被代码片段展开阶段解析。
"VariableSnippet":{
"prefix": "_Var",
"body": "\\$MyVar = 2",
"description": "A basic snippet that places a variable into script with the $ prefix"
}
这将导致粘贴的代码片段为
$MyVar = 2
我可以从 IntelliSense 中删除代码片段吗?
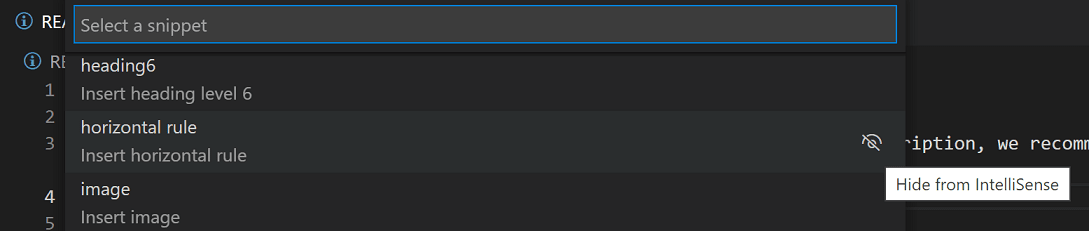
是的,您可以通过选择“插入代码片段”命令下拉列表中代码片段项右侧的“从 IntelliSense 中隐藏”按钮,隐藏特定代码片段,使其不显示在 IntelliSense(完成列表)中。

您仍然可以使用“插入代码片段”命令选择代码片段,但隐藏的代码片段不会显示在 IntelliSense 中。