重构
源代码重构可以在不改变运行时行为的情况下,通过重组代码来提高项目的质量和可维护性。Visual Studio Code 支持重构操作(refactorings),例如提取方法和提取变量,以在编辑器内改进您的代码库。

例如,一个常用的重构是为了避免代码重复(一个维护难题),那就是提取方法重构,您选择源代码并将其提取到自己的共享方法中,以便可以在其他地方重用该代码。
重构由语言服务提供。VS Code 通过 TypeScript 语言服务内置支持 TypeScript 和 JavaScript 重构。其他编程语言的重构支持通过提供语言服务的 VS Code 扩展启用。
不同语言的重构的 UI 元素和 VS Code 命令是相同的。本文使用 TypeScript 语言服务演示了 VS Code 中的重构支持。
代码操作 = 快速修复和重构
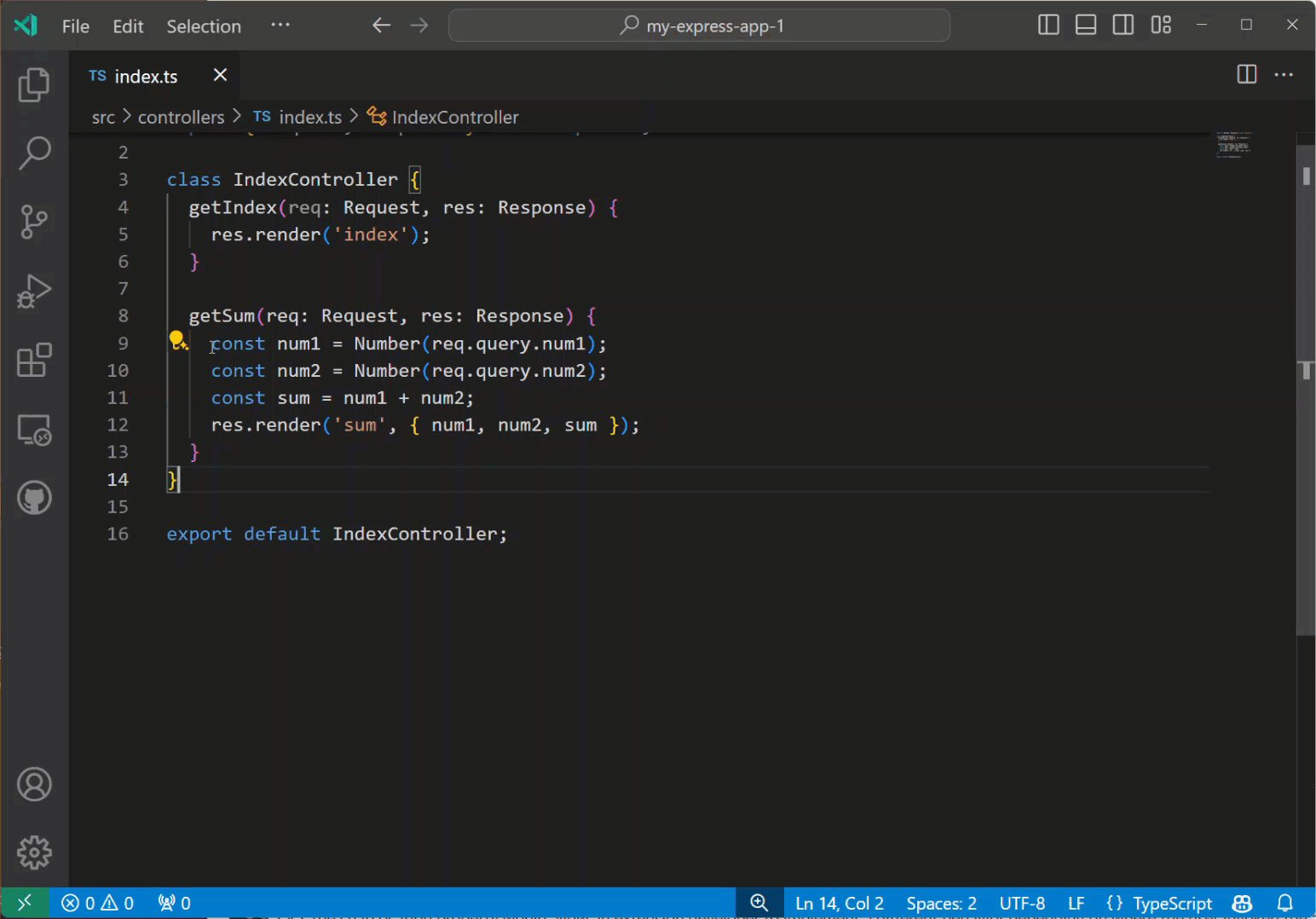
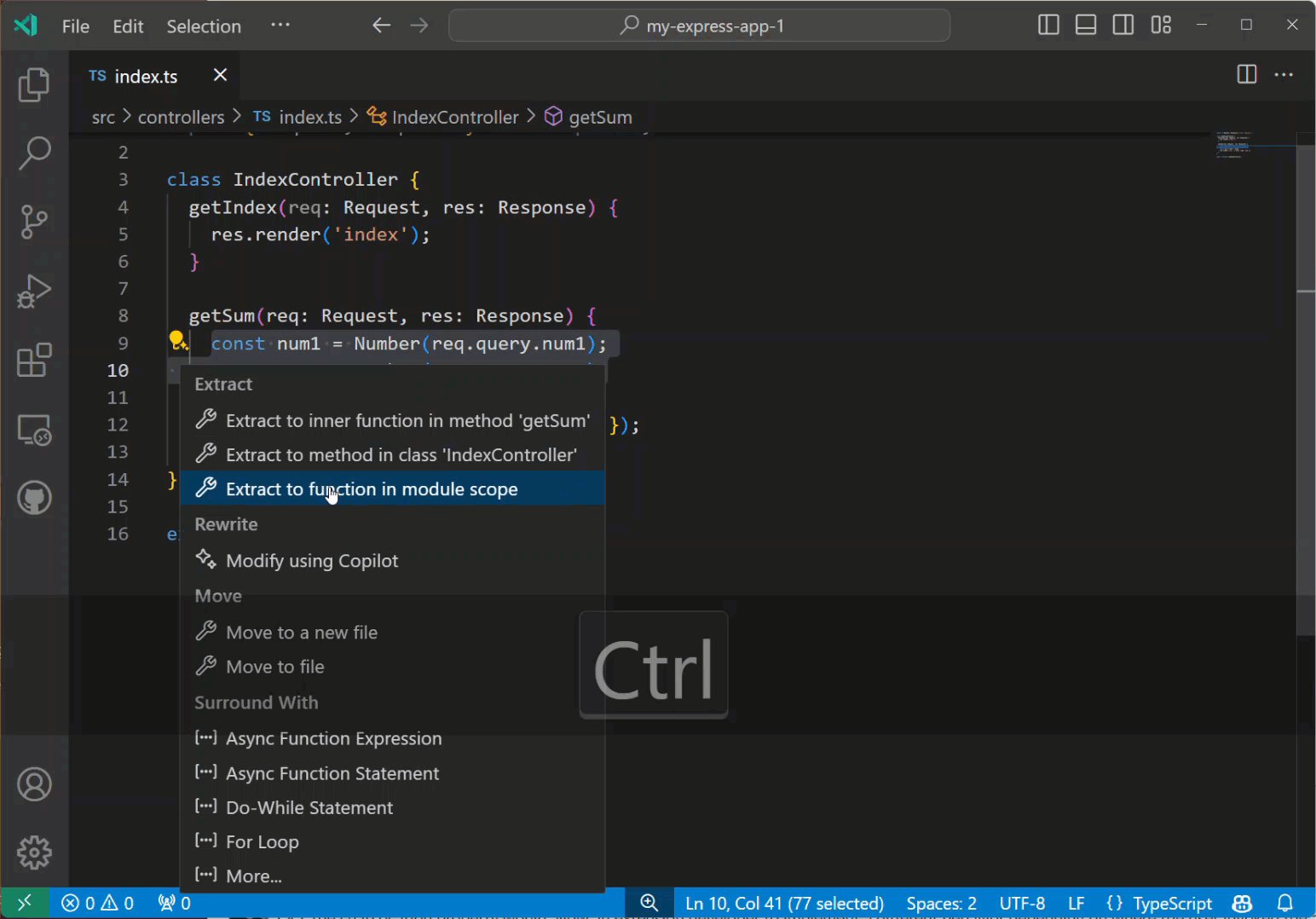
在 VS Code 中,代码操作可以为检测到的问题(用红色波浪线突出显示)提供重构和快速修复。当光标位于波浪线上或选定的文本区域上时,VS Code 会在编辑器中显示一个灯泡图标,表示有可用的代码操作。如果您选择代码操作灯泡或使用快速修复命令 ⌘. (Windows, Linux Ctrl+.),则会显示快速修复和重构控件。
如果您更喜欢只查看重构而不查看快速修复,那么您可以使用重构命令 (⌃⇧R (Windows, Linux Ctrl+Shift+R))。
注意:您可以使用
editor.lightbulb.enable设置完全禁用编辑器中的代码操作灯泡。您仍然可以通过快速修复命令和 ⌘. (Windows, Linux Ctrl+.) 键盘快捷键打开快速修复。
保存时代码操作
通过 editor.codeActionsOnSave 设置,您可以配置一组在保存文件时自动应用的代码操作,例如组织导入。根据您的工作区文件和活动扩展,IntelliSense 会提供可用代码操作的列表。

您可以为 editor.codeActionsOnSave 配置一个或多个代码操作。然后,代码操作将按照它们列出的顺序运行。
以下示例演示了如何配置保存时多个代码操作
// On explicit save, run sortImports source action. On auto save (window or focus change), run organizeImports source action.
"editor.codeActionsOnSave": {
"source.organizeImports": "always",
"source.sortImports": "explicit",
},
每个代码操作支持以下值
explicit(默认值):在明确保存时触发代码操作always:在明确保存以及从窗口或焦点更改自动保存时触发代码操作never:从不在保存时触发代码操作
尽管 true 和 false 目前仍然是有效的配置值,但它们将被弃用,取而代之的是 explicit、always 和 never。
重构操作
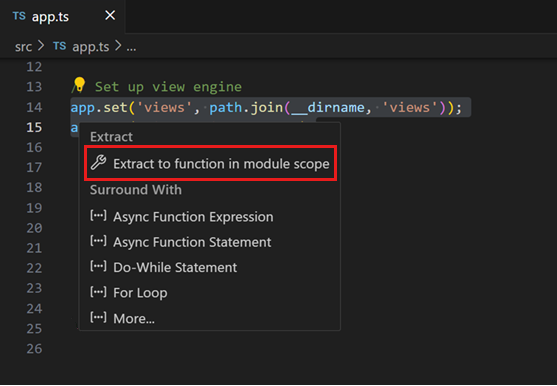
提取方法
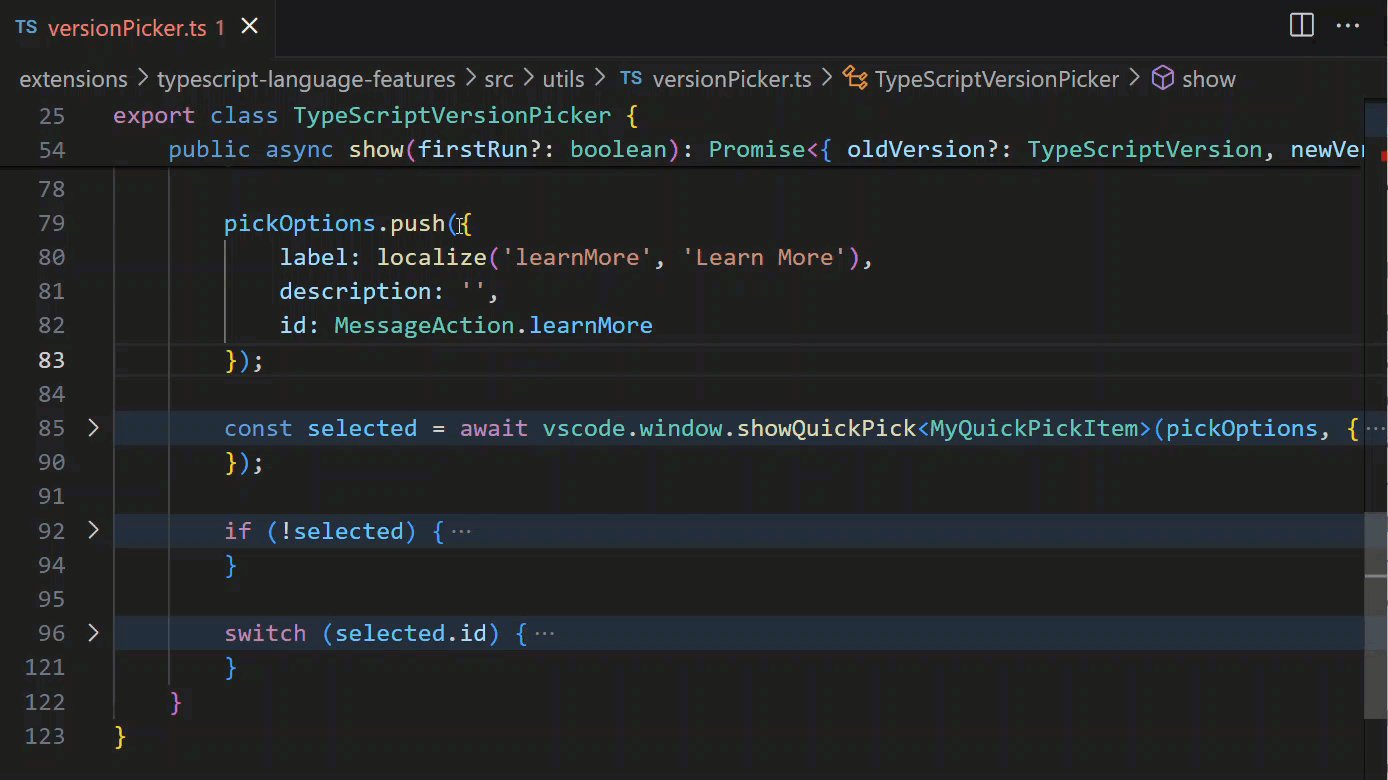
选择您想要提取的源代码,然后选择侧边栏中的灯泡或按 (⌘. (Windows, Linux Ctrl+.)) 以查看可用的重构。源代码片段可以提取到新方法中,或提取到具有各种不同范围的新函数中。在提取重构过程中,系统会提示您提供一个有意义的名称。
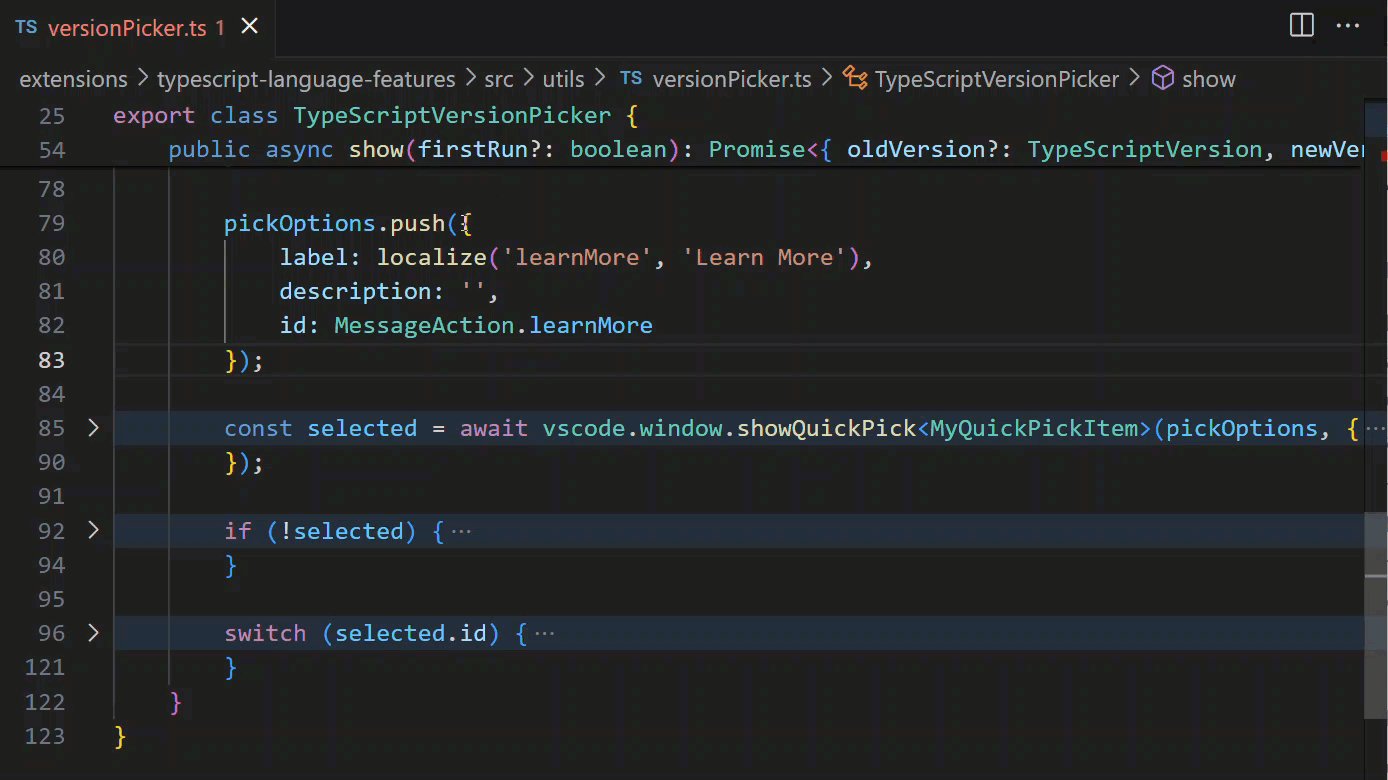
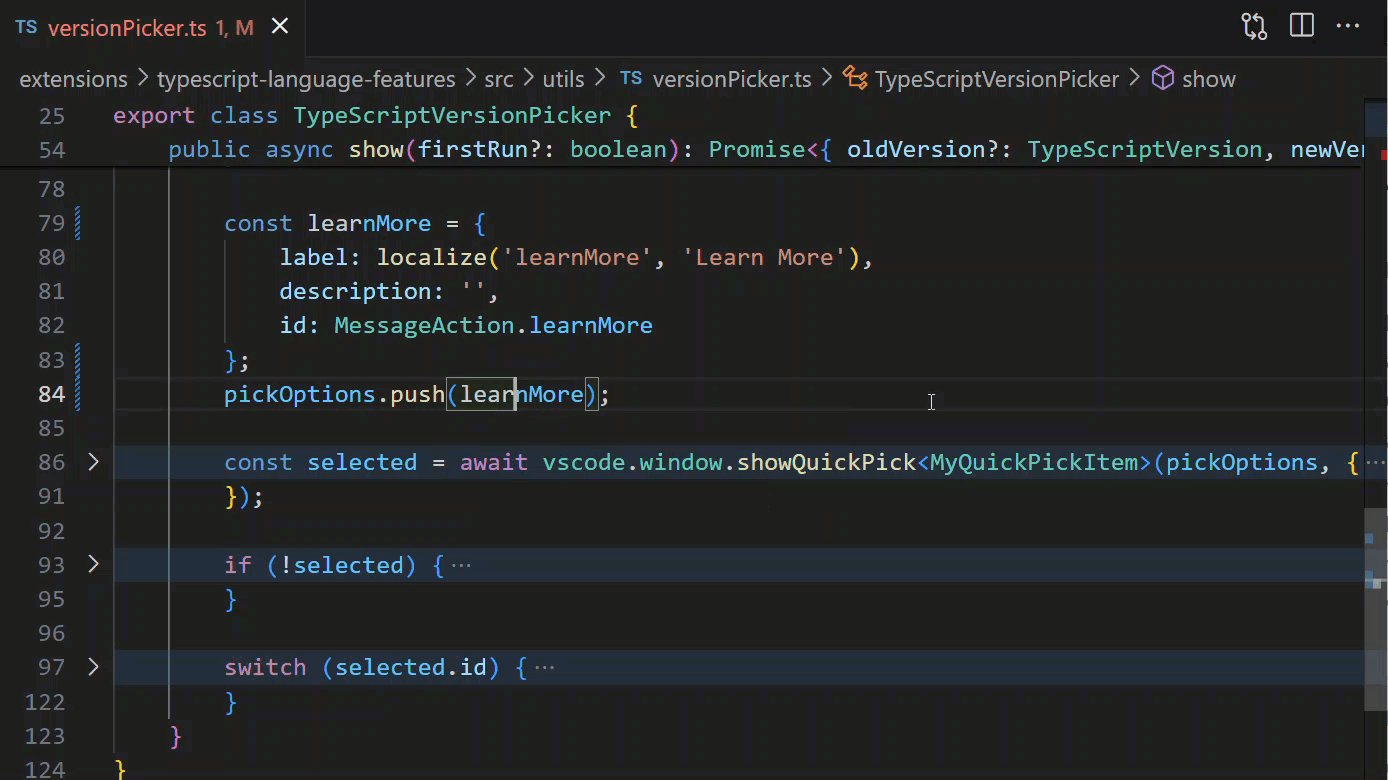
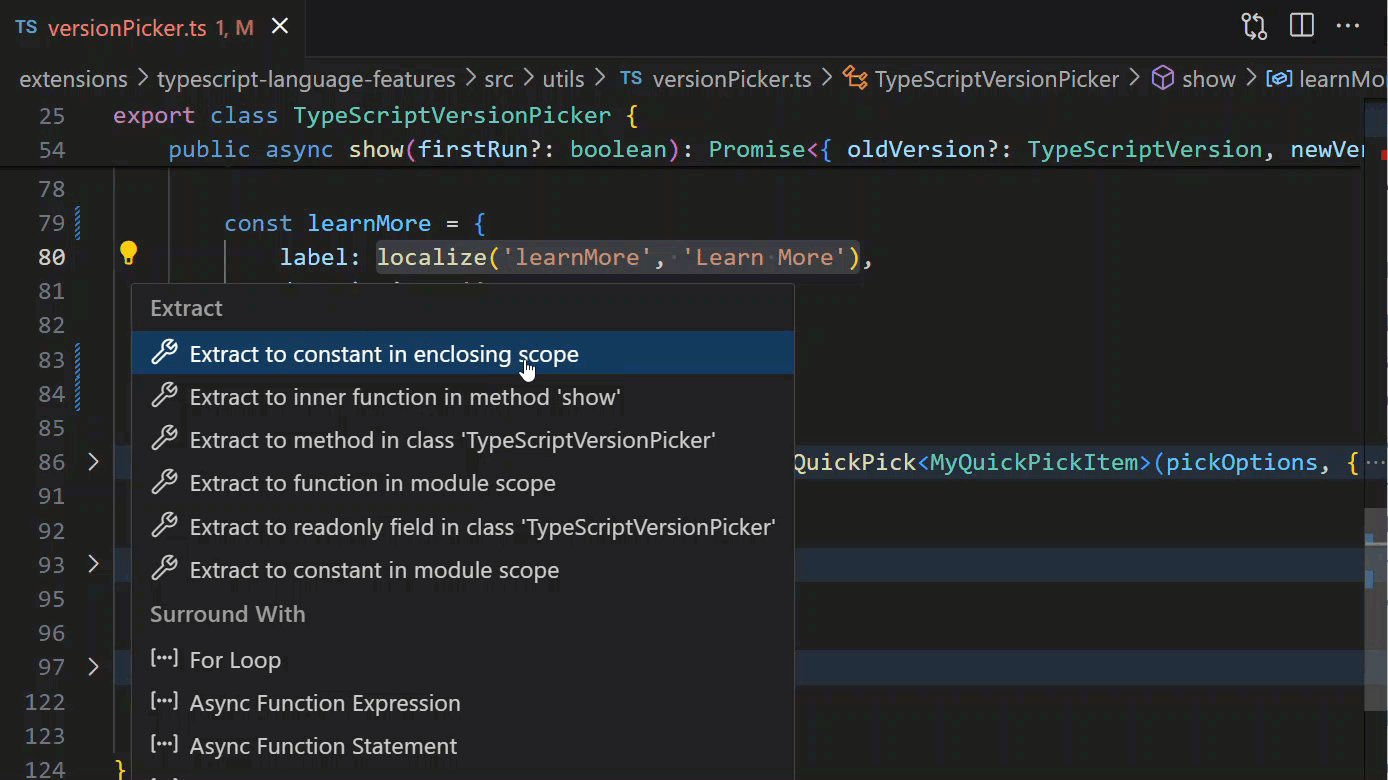
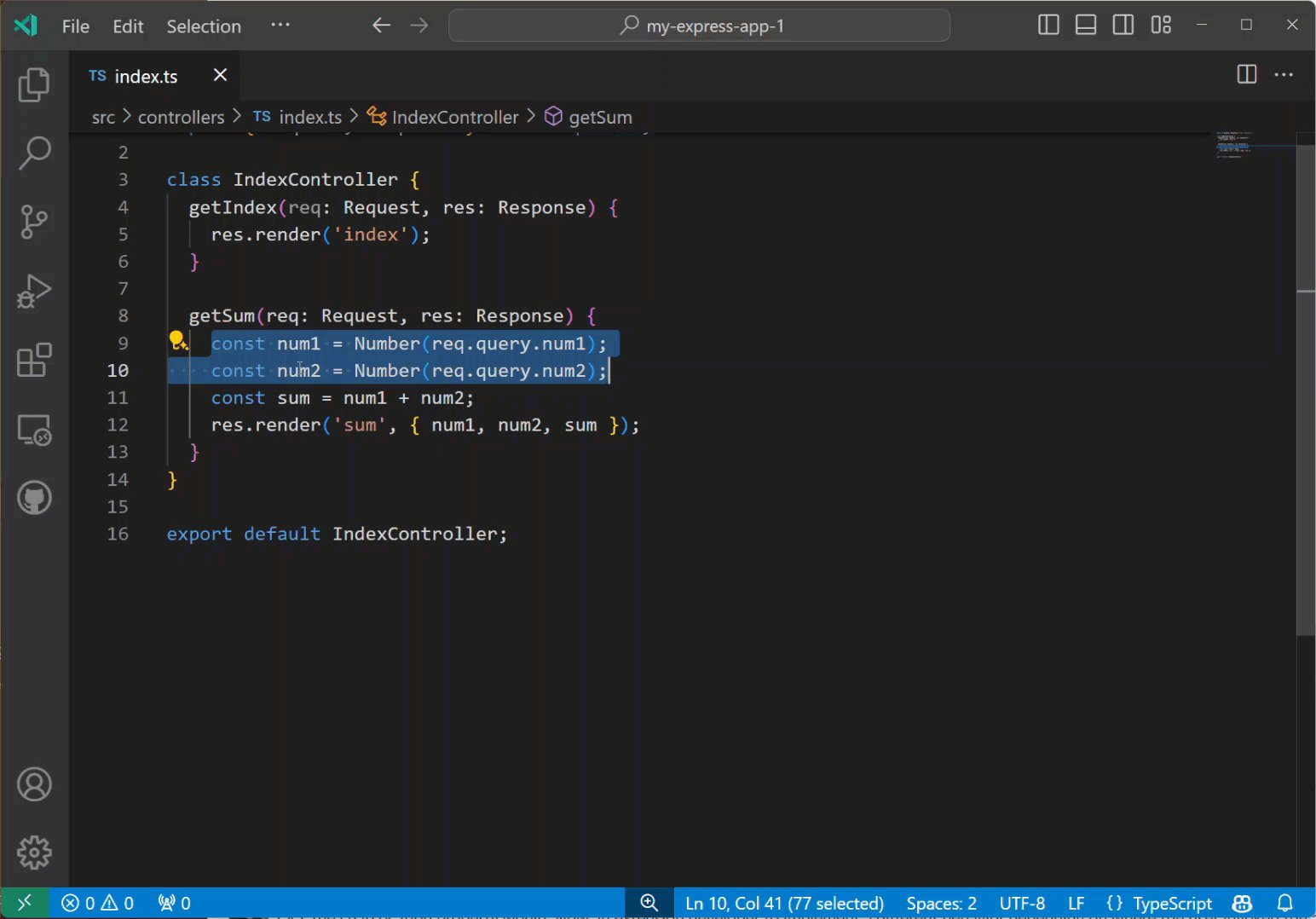
提取变量
TypeScript 语言服务提供提取到常量重构,为当前选定的表达式创建新的局部变量

使用类时,您还可以将值提取到新属性中。
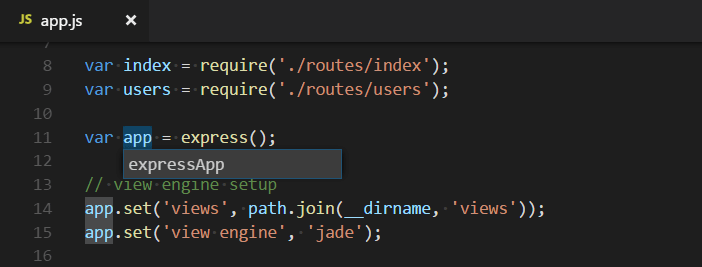
重命名符号
重命名是与重构源代码相关的常见操作,VS Code 有一个单独的重命名符号命令 (F2)。某些语言支持跨文件重命名符号。按 F2,输入新的所需名称,然后按 Enter。所有文件中符号的所有实例都将被重命名。

重构预览
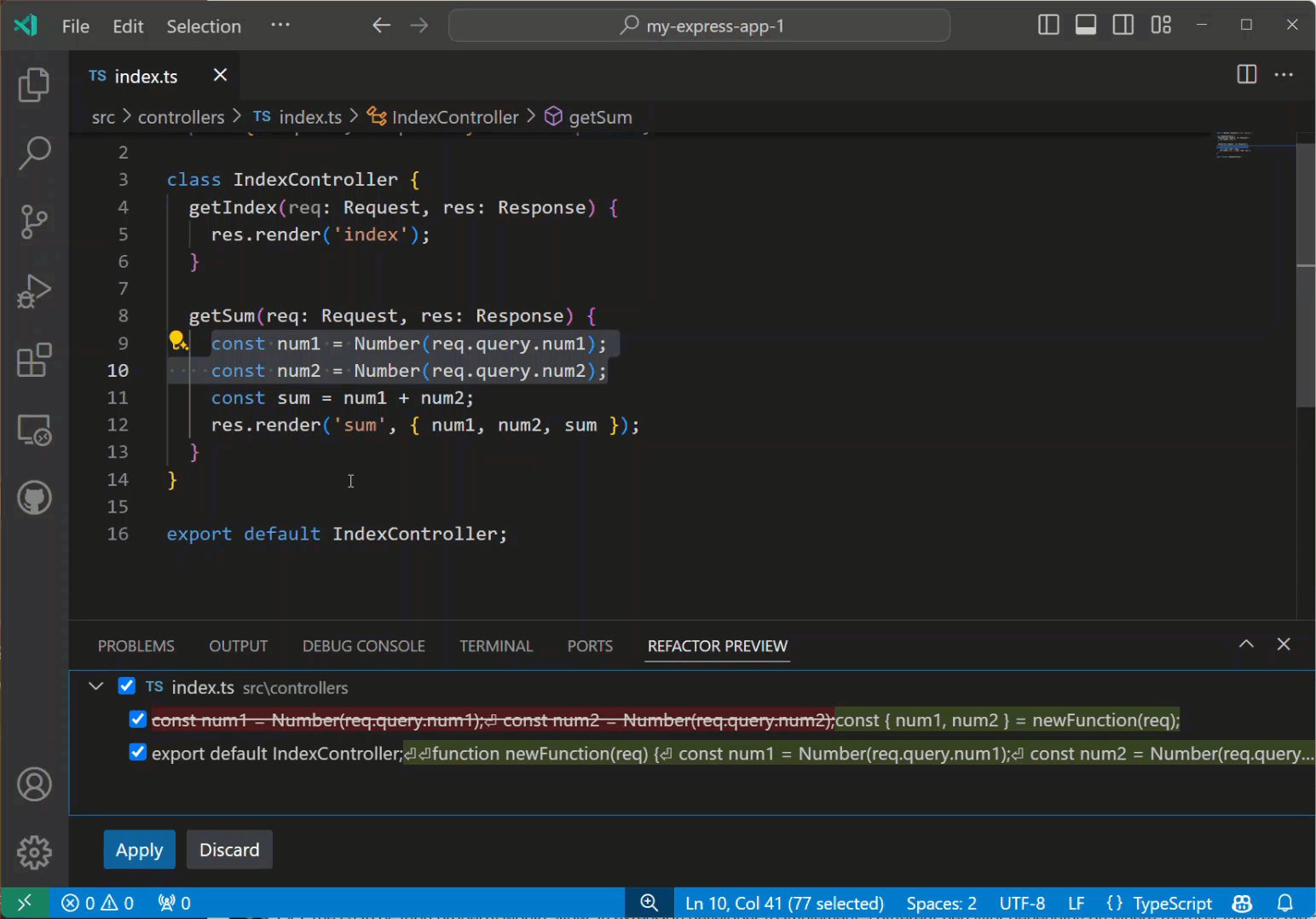
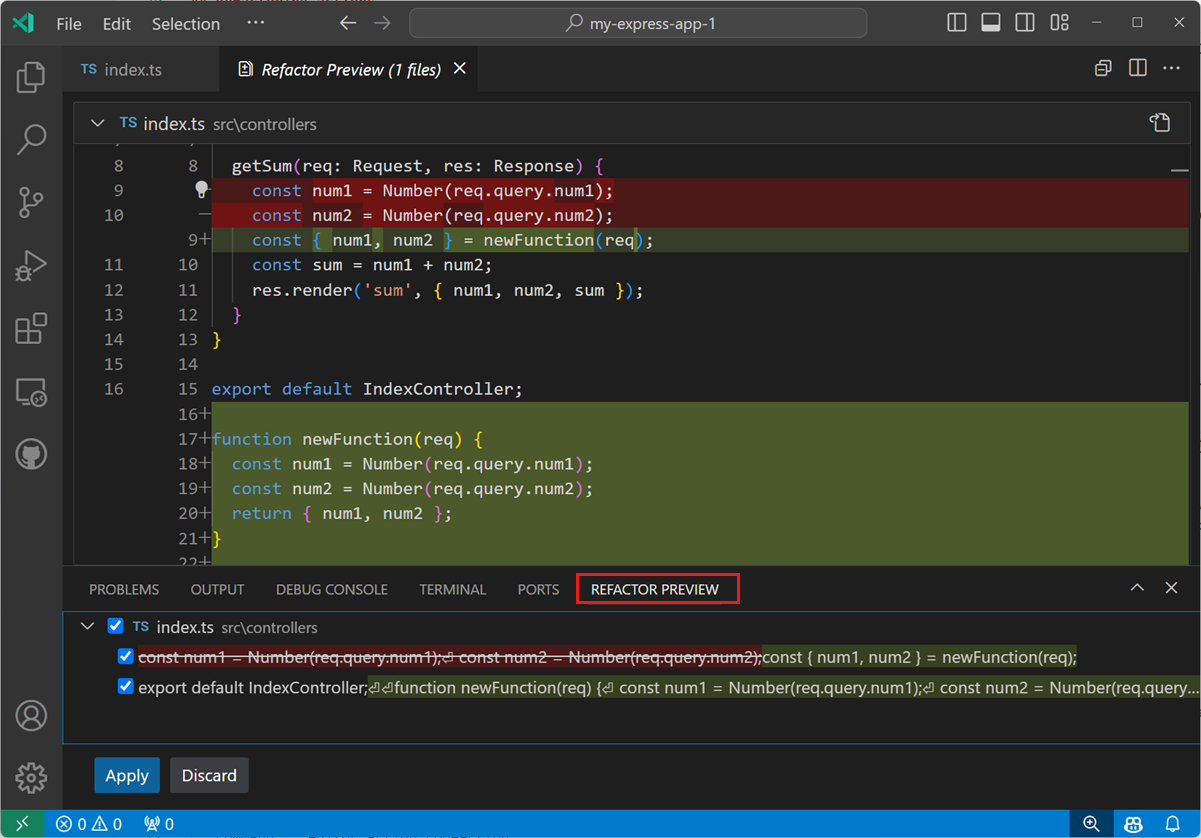
当您应用重构时,更改会直接在您的代码中实现。在重构预览面板中,您可以预览重构操作将应用的更改。
要打开重构预览面板,请打开代码操作控件,将鼠标悬停在重构上,然后按 ⌘Enter (Windows, Linux Ctrl+Enter)。

您可以在重构预览面板中选择任何更改,以获取重构操作结果的差异视图。

使用接受或放弃控件来应用或取消建议的重构更改。
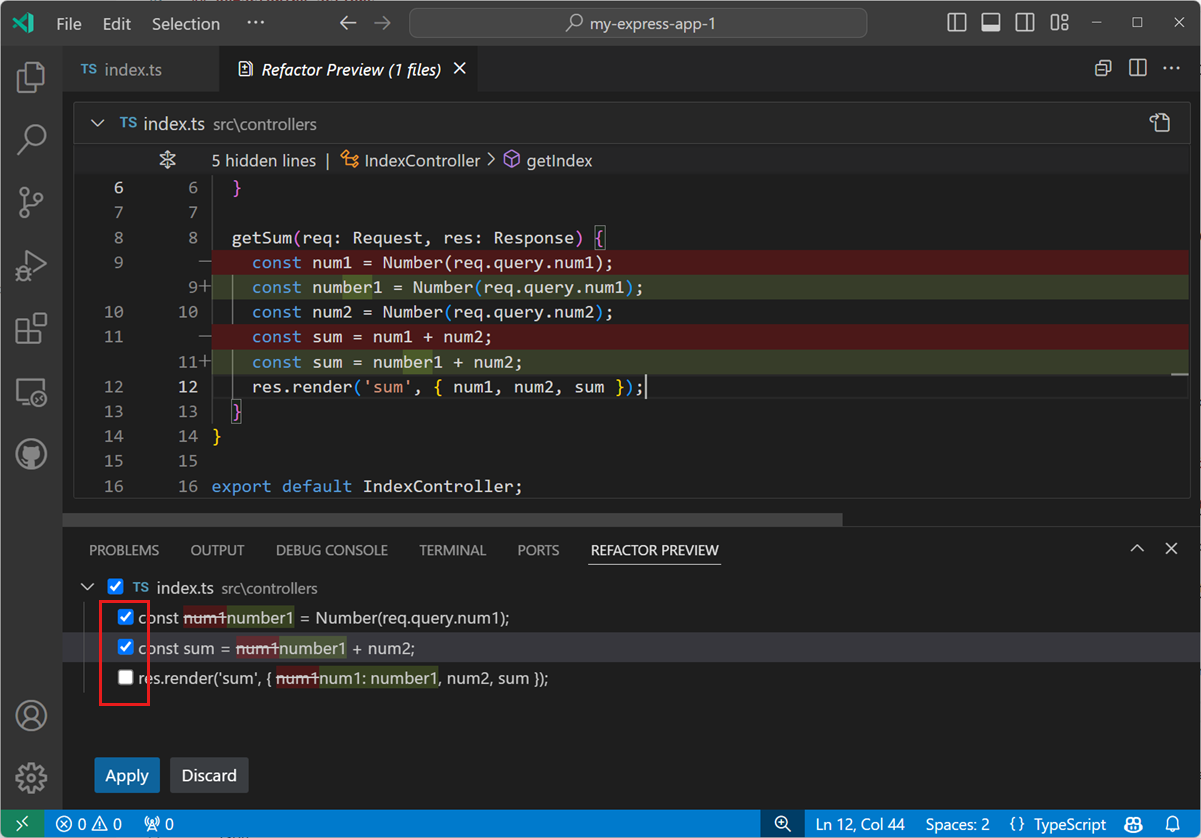
可选地,您可以通过取消选择重构预览面板中的一些建议更改来部分应用重构更改。

代码操作的键盘快捷键
editor.action.codeAction 命令允许您为特定的代码操作配置键盘快捷键。例如,此键盘快捷键会触发提取函数重构代码操作
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
}
代码操作类型由使用增强型 CodeActionProvider API 的扩展指定。类型是分层的,因此 "kind": "refactor" 显示所有重构代码操作,而 "kind": "refactor.extract.function" 仅显示提取函数重构。
使用上述键盘快捷键,如果只有一个 "refactor.extract.function" 代码操作可用,它将自动应用。如果多个提取函数代码操作可用,VS Code 会弹出一个上下文菜单供您选择

您还可以通过使用 apply 参数控制代码操作的自动应用方式和时机
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function",
"apply": "first"
}
}
apply 的有效值
first- 始终自动应用第一个可用的代码操作。ifSingle-(默认)如果只有一个代码操作可用,则自动应用该代码操作。否则,显示上下文菜单。never- 始终显示代码操作上下文菜单,即使只有一个代码操作可用。
当配置了 "preferred": true 的代码操作键盘快捷键时,只显示首选的快速修复和重构。首选快速修复解决底层错误,而首选重构是最常见的重构选择。例如,虽然可能存在多个 refactor.extract.constant 重构,每个重构都提取到文件中不同的范围,但首选的 refactor.extract.constant 重构是提取到局部变量的重构。
此键盘快捷键使用 "preferred": true 来创建一个重构,该重构始终尝试将选定的源代码提取到局部范围内的常量
{
"key": "shift+ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.constant",
"preferred": true,
"apply": "ifSingle"
}
}
带有重构的扩展
您可以在 VS Code 市场中查找支持重构的扩展。您可以转到扩展视图 (⇧⌘X (Windows, Linux Ctrl+Shift+X)) 并在搜索框中键入“refactor”。然后,您可以按安装次数或评分进行排序,以查看哪些扩展很受欢迎。
提示:上面显示的扩展是动态查询的。选择上面的扩展磁贴以阅读描述和评论,以决定哪个扩展最适合您。
后续步骤
- 入门视频 - 代码编辑 - 观看有关代码编辑功能的入门视频。
- 代码导航 - VS Code 允许您快速浏览源代码。
- 调试 - 了解如何使用 VS Code 进行调试。
常见问题
为什么我的代码中出现错误时看不到灯泡?
灯泡(代码操作)仅在光标位于显示错误的文本上方时显示。将鼠标悬停在文本上方会显示错误描述,但您需要移动光标或选择文本才能看到快速修复和重构的灯泡。