VS Code 中聊天功能的入门
本教程将引导你使用 Visual Studio Code 中的聊天功能。你将使用 AI 驱动的聊天对话来帮助重构代码、提高代码理解能力以及熟悉 VS Code 的配置。
如果你是 VS Code 中 Copilot 的新用户,请参阅Copilot 概述,或在Copilot 快速入门中进行设置并了解主要功能。
如果你还没有 Copilot 订阅,可以通过注册 Copilot 免费计划 免费使用 Copilot,并获得每月限量的补全和聊天交互次数。
先决条件
要在 VS Code 中使用 GitHub Copilot,你需要满足以下条件:
- 拥有 GitHub Copilot 访问权限
- 在 VS Code 中安装 GitHub Copilot 扩展
按照GitHub Copilot 设置指南中的步骤获取 GitHub Copilot 的访问权限并在 VS Code 中安装 Copilot 扩展。
开始你的第一次聊天对话
聊天功能让你可以通过自然语言与 GitHub Copilot 互动,提出并接收与编码相关问题的答案。
在本教程中,你将创建一个简单的 Node.js Web 应用程序。
-
打开一个新的 VS Code 窗口。你将在后续步骤中创建一个新的工作区。
-
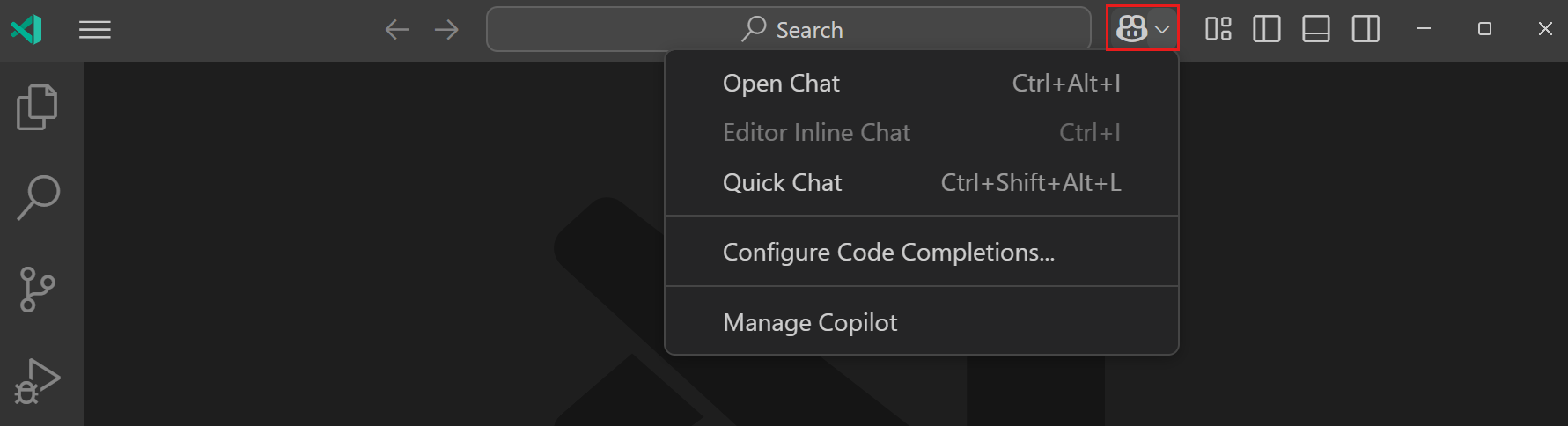
从标题栏的“聊天”菜单中选择打开聊天,或使用键盘快捷键 ⌃⌘I (Windows、Linux Ctrl+Alt+I)。

请注意,聊天视图在辅助侧边栏中打开。将聊天视图放在侧边可以让你在编写代码时继续对话。
-
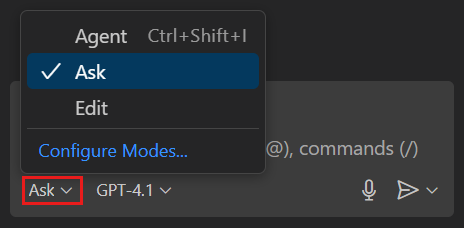
在聊天视图中,从聊天模式下拉菜单中选择提问。
使用提问模式来询问有关编码和技术主题的问题、解释代码或集思广益。

-
让我们询问一下流行的 Web 框架。在聊天输入字段中输入“最流行的 Web 框架是什么?”。
VS Code 返回一个流行 Web 框架的列表。尝试提出后续问题以获取有关特定框架的更多信息,或比较框架。例如,你可以问“Express 和 Fastify 有什么区别?”或“如何进行服务器端渲染?”。
-
要搭建一个新的 Web 应用程序,请在聊天输入字段中输入“使用 TypeScript 和 Pug 创建新的 Express 应用程序”。
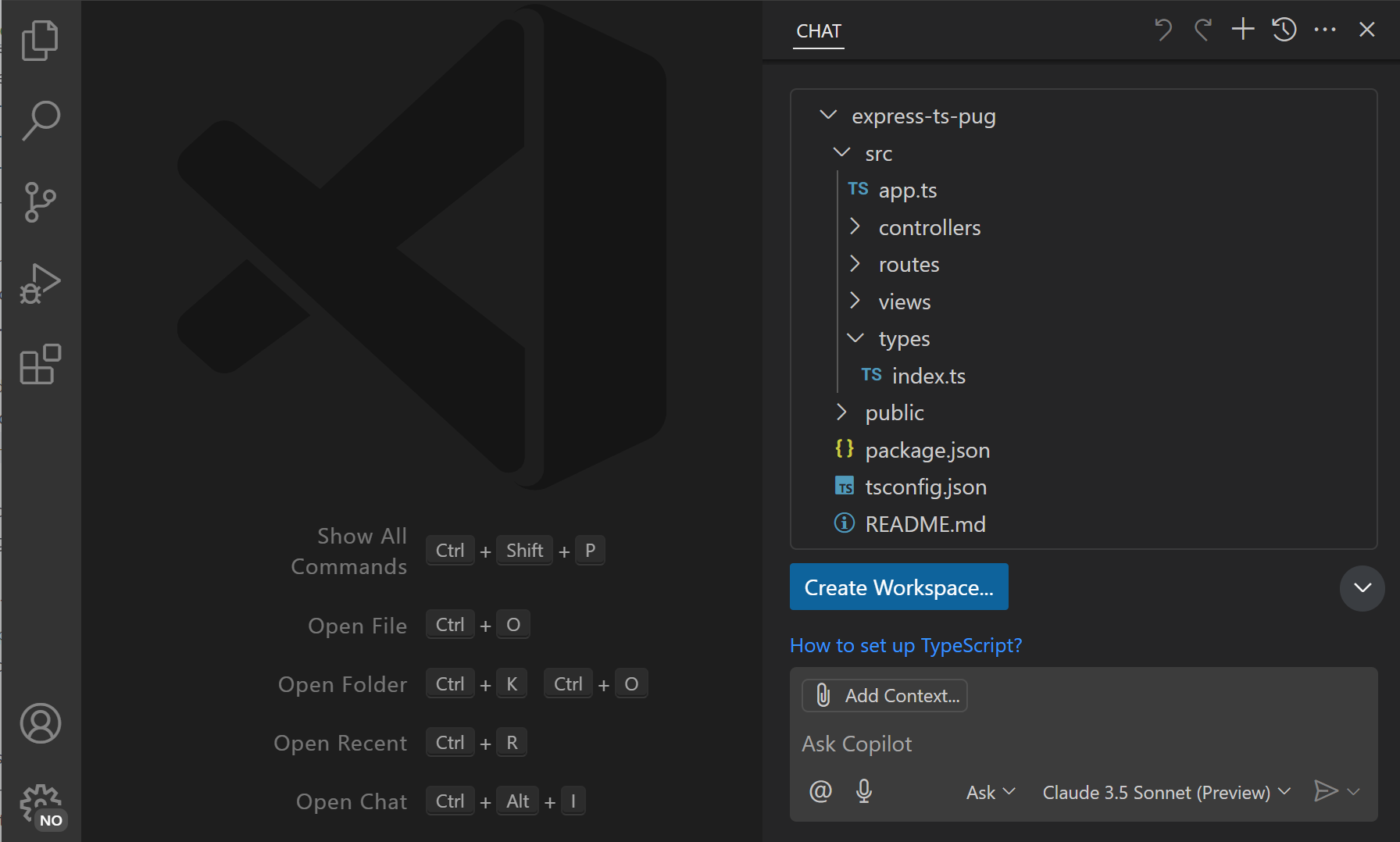
请注意 VS Code 如何返回一个表示新工作区文件的文件树。选择文件树中的任何文件以预览其内容。

-
选择创建工作区以创建应用程序,并选择磁盘上应该创建工作区的文件夹。
在对话框中选择打开以在 VS Code 中打开新创建的工作区。
注意VS Code 可能会询问你是否信任新的工作区。选择是,我信任内容以信任工作区。获取有关工作区信任的更多详细信息。
使用行内聊天保持工作流畅
虽然聊天视图非常适合保持对话,但编辑器行内聊天针对你希望向 Copilot 询问你正在编辑器中积极处理的代码的情况进行了优化。例如,重构特定代码片段,或解释复杂算法。
让我们看看如何使用编辑器行内聊天进行代码重构。
-
打开
app.ts文件,并使用键盘快捷键 ⌘I (Windows、Linux Ctrl+I) 调出行内聊天。或者,从标题栏的“聊天”菜单中选择打开行内聊天。一个聊天输入字段会出现在编辑器中,你可以在其中输入聊天提示并向 Copilot 询问编辑器中的代码。

-
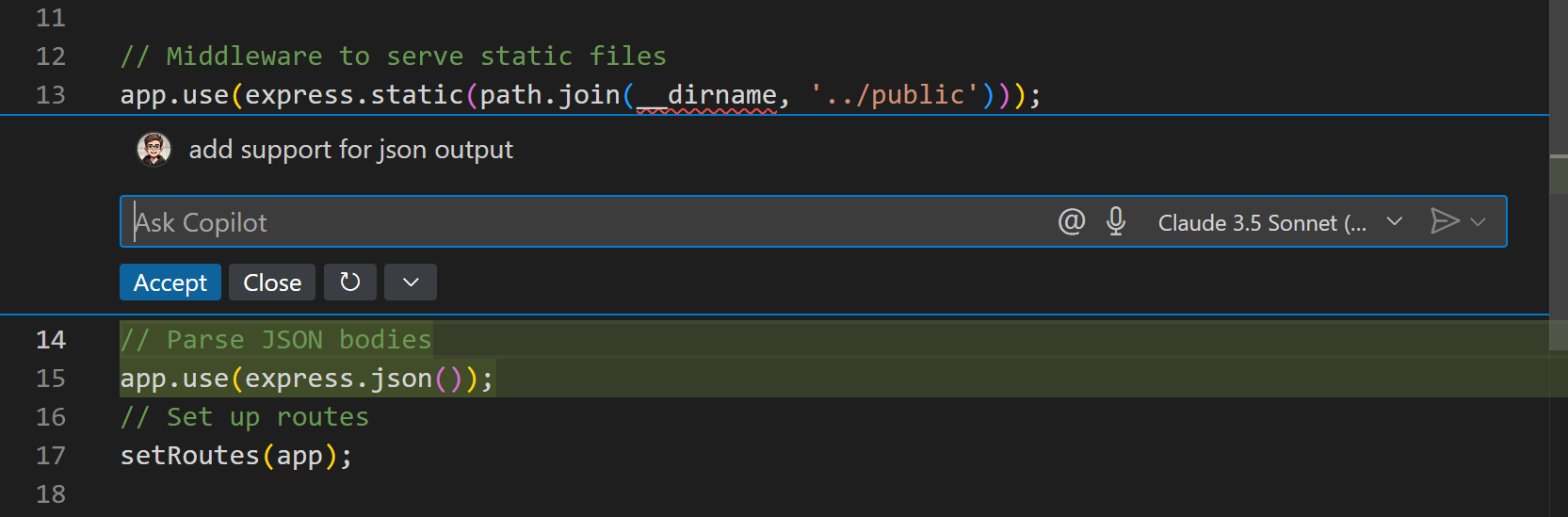
在聊天输入字段中输入“添加对 JSON 输出的支持”并按 Enter。
请注意 Copilot 如何提供代码建议,以在 Express 中添加对 JSON 输出的支持。

-
选择接受或关闭以应用或忽略更改。
如果你对建议的代码更改不满意,可以选择重新运行请求控件或提出后续问题以获取另一个建议。
右键单击编辑器以访问常用 AI 命令,例如修复或解释代码或生成测试。
跨多个文件进行编辑
使用行内聊天,你对单个文件进行了更改。你还可以通过在聊天视图中切换到编辑模式来使用 Copilot 对工作区中的多个文件进行更改。
让我们使用编辑模式来使用.env文件存储 Web 应用程序的配置。
-
打开聊天视图,从聊天模式下拉菜单中选择编辑。

-
为了帮助 Copilot 理解你的请求范围,让我们将
package.json和app.ts作为上下文添加到提示中。-
在聊天视图中选择添加上下文,在搜索字段中键入
package,然后从文件列表中选择package.json文件。请注意,你可以添加许多类型的上下文。 -
在编辑器中打开
app.ts文件,并注意 Copilot 自动将活动文件添加到聊天上下文中。
-
-
在聊天输入字段中输入“使用 .env 文件进行配置”并按 Enter。
-
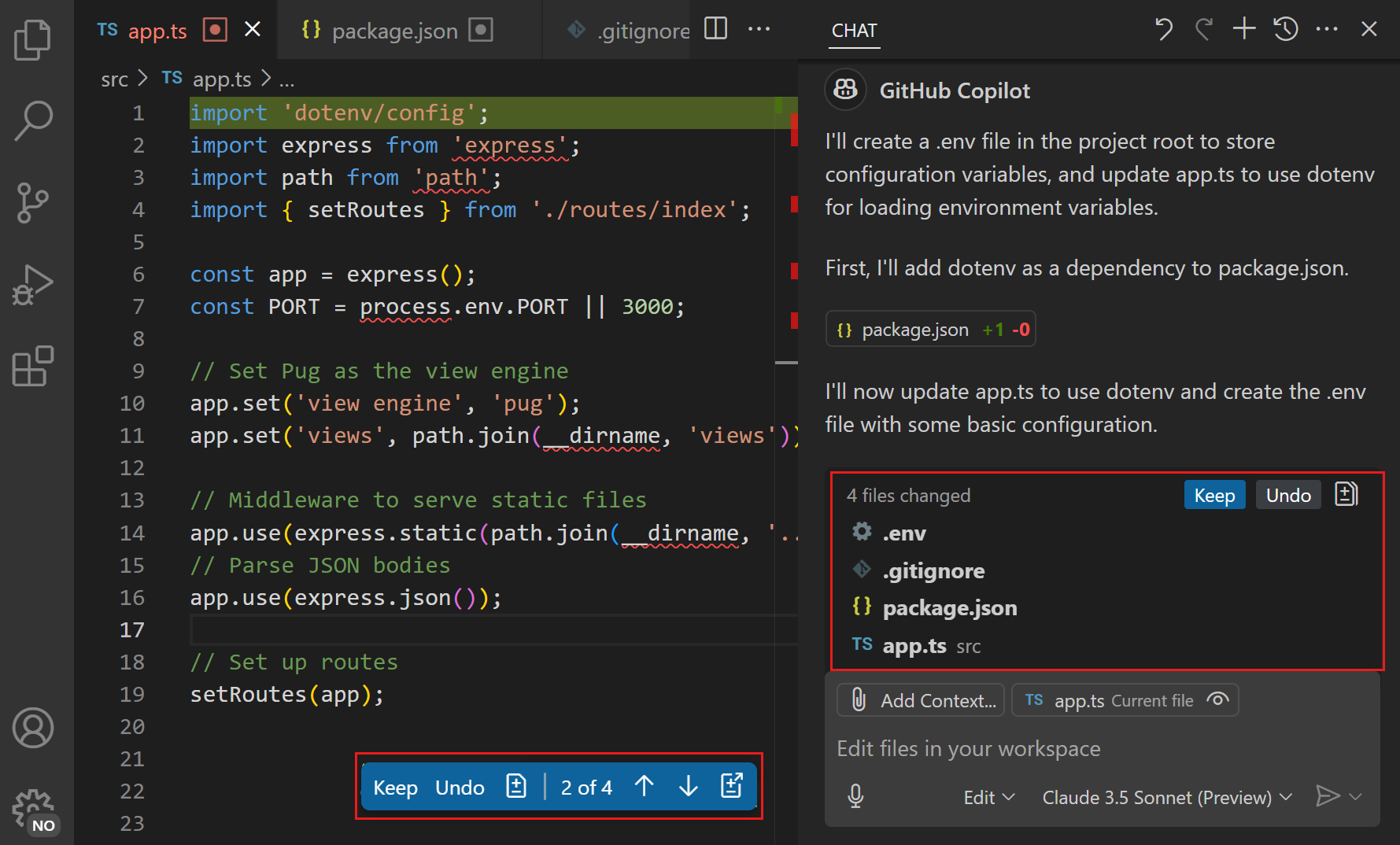
请注意 Copilot 如何跨多个文件进行更新,并向你的工作区添加一个新的
.env文件。聊天视图中用粗体文本显示了已更改的文件。

-
在聊天视图中选择保留以确认所有建议的更改。
使用编辑器中的覆盖控件可以轻松导航和审查文件中各个更改。
启动代理编码流程
对于更复杂的请求,你可以使用代理模式让 Copilot 自主规划和执行完成请求所需的任务。这些任务可以涉及编辑代码,也可以包括在终端中运行命令。在代理模式下,Copilot 可能会调用不同的工具来完成任务。
让我们使用代理模式将 Web 应用程序变成一个分享旅行提示的应用程序并添加测试。
-
打开聊天视图,从聊天模式下拉菜单中选择代理。

-
在聊天输入字段中输入“将应用程序变成一个旅行博客。添加测试以避免代码回归。”并按 Enter。
请注意,你不需要向提示添加上下文。代理模式会自动分析工作区中的代码。
-
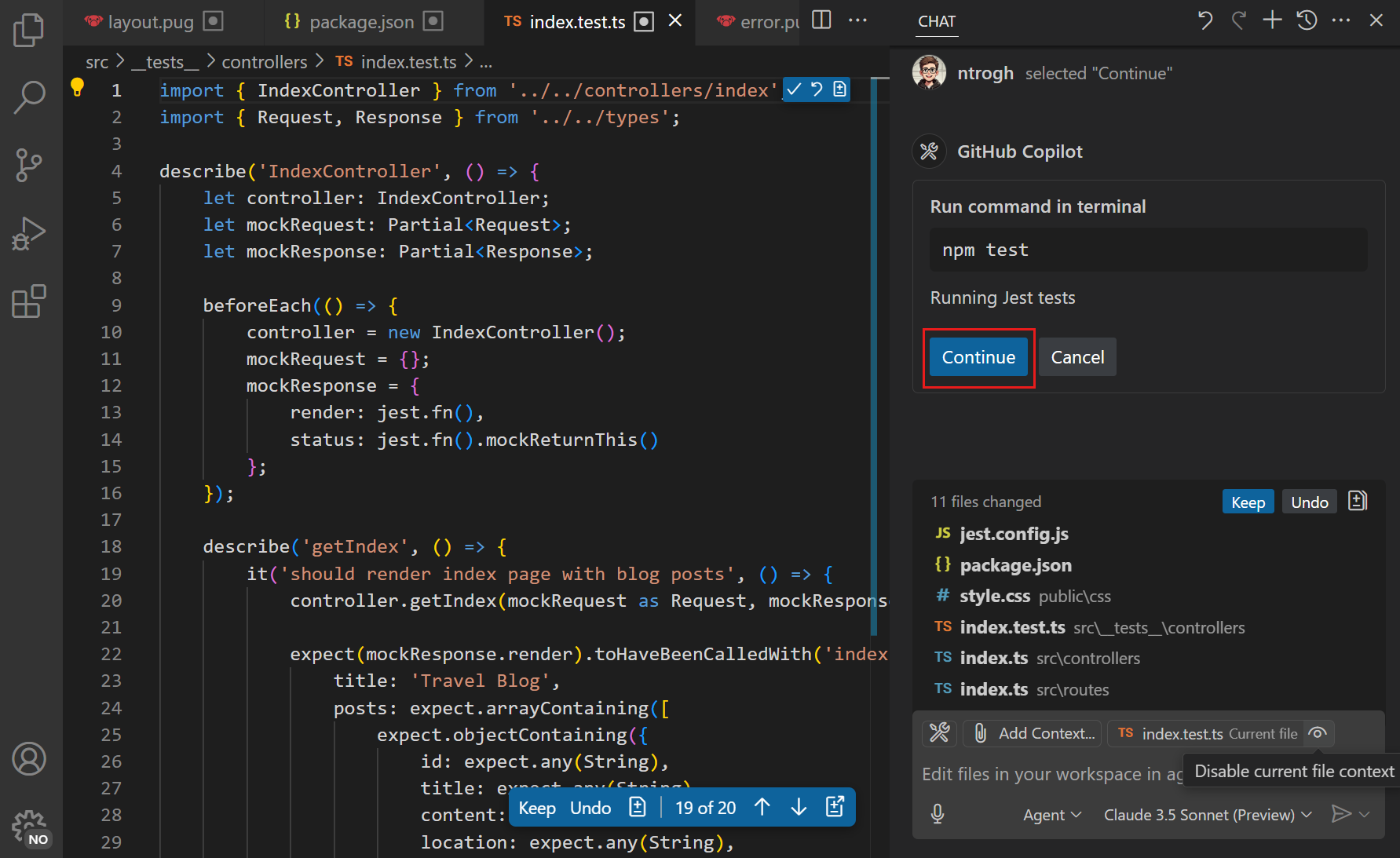
Copilot 迭代应用代码更改并运行测试等命令。通过在聊天视图中选择继续来确认终端命令。

根据请求的复杂性,Copilot 可能需要几分钟才能完成所有任务。如果在此过程中遇到问题,它会迭代修复它们。
-
一旦 Copilot 完成任务,请审查更改并测试应用程序。
你还可以通过向 Copilot 给出诸如“运行应用程序”或“启动服务器”之类的提示来要求它运行应用程序。
恭喜
恭喜,你已成功在 VS Code 中使用 Copilot Chat 提问并对工作区中的代码进行编辑。继续尝试不同的提示和聊天模式,以充分利用 Copilot Chat。