在 VS Code 中使用编辑模式
借助 Visual Studio Code 中的聊天编辑模式,您可以使用自然语言对项目中的多个文件进行编辑。这些编辑会直接应用于编辑器中,您可以在其中就地查看它们,并拥有周围代码的完整上下文。
通过选择特定文件并提供清晰的上下文,您可以引导编辑模式进行有针对性的代码更改和改进。
先决条件
- 安装最新版本的 Visual Studio Code
- 访问 Copilot。Copilot 免费计划并获得每月补全和聊天交互的限制。
为什么要使用编辑模式?
编辑模式经过优化,可用于对项目中的多个文件进行代码编辑。VS Code 会直接在编辑器中应用代码更改,您可以在其中就地查看它们。您可以使用编辑模式来
- 重构代码库的某些部分,例如“使用 async/await 重构此代码”或“为数据库连接使用单例模式”。
- 向代码库添加新功能,例如“向应用程序添加登录表单”。
- 修复代码库中的错误,例如“输入为空时排序函数失败,请修复它”。
- 为您的代码编写单元测试,例如“使用 vitest 为计算器类添加单元测试”。
- 提高代码的性能,例如“优化计算函数以使其更高效”。
当您对要进行的更改以及要编辑的文件有很好的了解时,编辑模式对于编码任务特别有用。如果您的任务定义不够明确、要求级别较高,或者更改还需要运行终端命令和工具,您可能需要使用代理模式。
使用编辑模式
在编辑模式下,您选择要编辑的文件并提供相关上下文和提示。VS Code 将根据您的提示建议代码编辑。
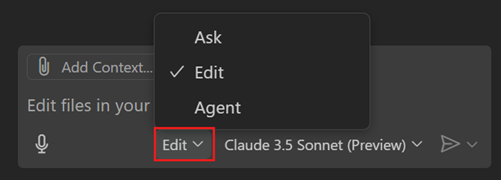
-
打开聊天视图 (⌃⌘I (Windows、Linux Ctrl+Alt+I)) 并从聊天模式选择器中选择编辑。

-
选择添加上下文或 #-提及特定的工作区文件或上下文项,为您的提示提供额外上下文。
通过添加上下文,您可以获得更相关的响应。例如,要询问特定于当前项目的问题,您可以使用
#codebase上下文项。在聊天输入字段中键入#以查看可用上下文项列表。活动编辑器会自动添加为上下文。当您添加文件时,可能会建议其他相关文件。
-
在聊天输入字段中输入您的提示,以指明您要进行的编辑类型。
尝试以下一些示例问题以开始使用
重构计算函数以使其更高效。向应用程序添加登录表单。使用 OAuth 进行身份验证。为计算器类添加单元测试。使用 vitest 作为测试框架。
-
请注意,VS Code 会直接在编辑器中流式传输建议的编辑。
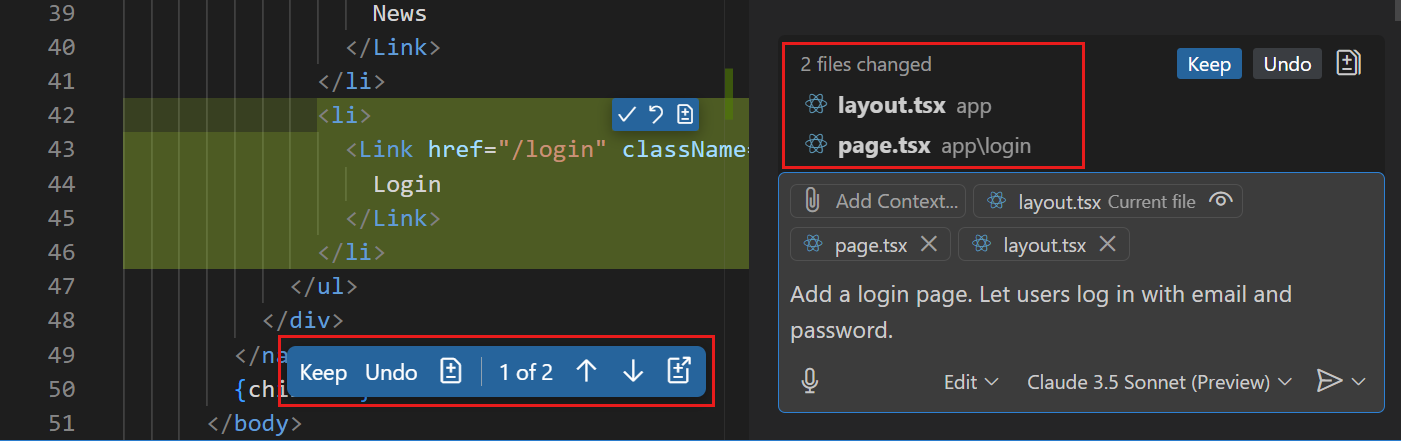
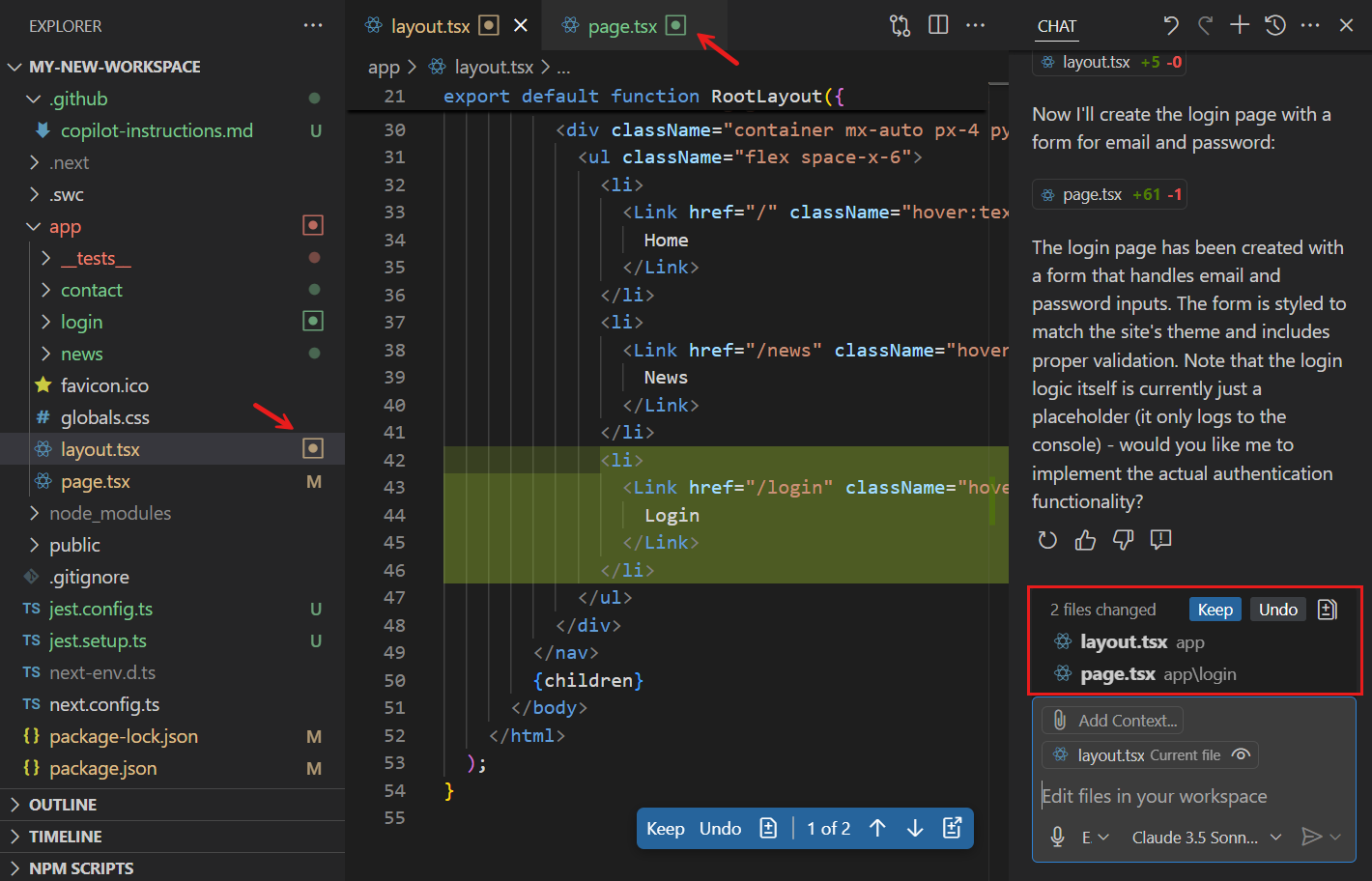
聊天视图以粗体文本显示已编辑的文件列表。编辑器覆盖控件使您可以在建议的编辑之间导航。
 注意
注意AI 生成的代码编辑仅限于当前工作区中的文件。
-
查看建议的编辑并接受或放弃建议的编辑。
-
继续迭代代码更改以完善编辑或实现其他功能。
接受或放弃编辑
VS Code 在聊天视图的已更改文件列表中列出已编辑的文件。具有待处理编辑的文件在资源管理器视图和编辑器选项卡中也有指示器。

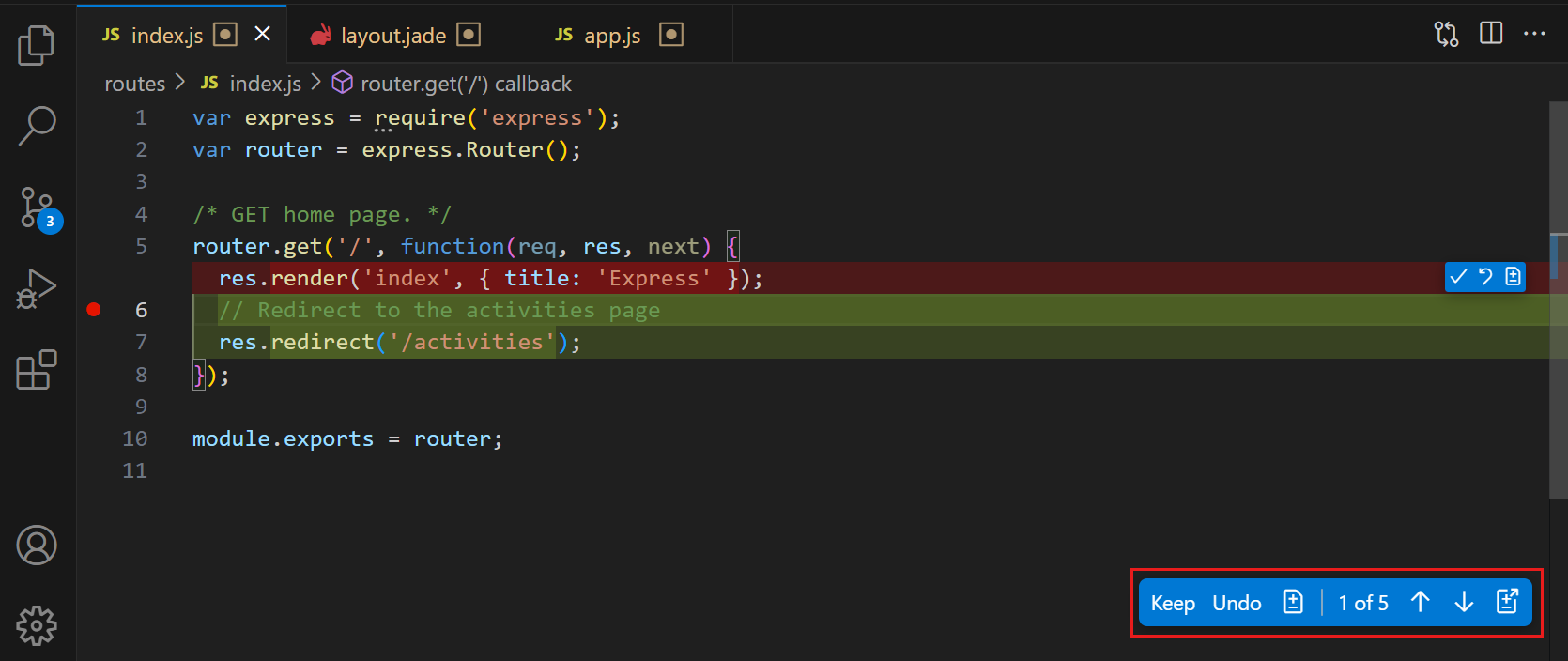
使用编辑器覆盖控件,您可以使用向上和向下控件在建议的编辑之间导航。使用保留或撤消按钮接受或拒绝给定文件的编辑。

如果您在源代码管理视图中暂存更改,则任何待处理的编辑都会自动接受。另一方面,如果您放弃更改,则任何待处理的编辑也会被放弃。
当您关闭 VS Code 时,会记住待处理编辑的状态并在您重新打开 VS Code 时恢复。
要自动接受所有建议的编辑,请在特定延迟后配置chat.editing.autoAccept 设置。通过将鼠标悬停在编辑器覆盖控件上,您可以取消自动接受倒计时。如果您自动接受所有编辑,建议在将更改提交到源代码管理之前仍然查看更改。
管理文件编辑批准
您可以使用chat.tools.edits.autoApprove 设置管理允许 AI 编辑哪些文件而无需明确的用户批准。此设置可以帮助避免对包含敏感信息(如工作区配置设置或环境设置)的文件进行意外编辑。
chat.tools.edits.autoApprove 设置接受 glob 模式-布尔值对,这些对指示哪些文件自动批准进行编辑。例如
"chat.tools.edits.autoApprove": {
"**/*": true,
"**/.vscode/*.json": false,
"**/.env": false
}
编辑上一个聊天请求
您可以在活动聊天会话中编辑以前的聊天请求。如果您想完善提示或纠正错误,这会很有用。编辑聊天请求等同于恢复请求,然后使用编辑后的提示提交新请求。详细了解编辑以前的聊天请求。
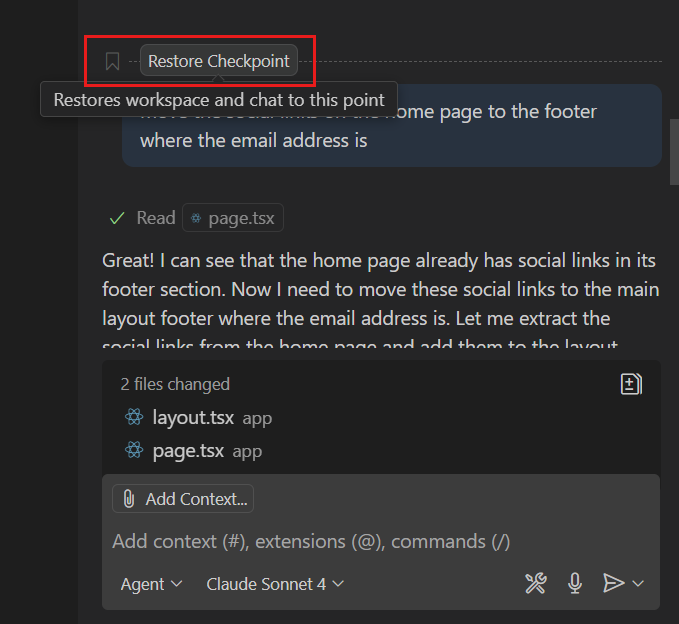
使用检查点恢复聊天请求
聊天检查点提供了一种将工作区状态恢复到先前时间点的方法,当聊天交互导致多个文件发生更改时尤其有用。
当启用检查点时,VS Code 会在聊天交互的关键点自动创建文件的快照,这样如果聊天请求所做的更改不符合您的预期,或者您想尝试不同的方法,您可以返回到一个已知的良好状态。
要启用检查点,请配置 chat.checkpoints.enabled 设置。

详细了解如何在聊天中使用检查点。
使用指令获取遵循您编码风格的 AI 编辑
要获取遵循您的编码风格、首选框架和其他偏好的 AI 生成代码编辑,您可以使用指令文件。指令文件使您能够在 Markdown 文件中描述您的编码风格和偏好,AI 会使用这些文件生成符合您要求的代码编辑。
您可以手动将指令文件作为上下文附加到聊天提示中,也可以配置指令文件以自动应用。
以下代码片段显示了一个指令文件示例,该文件描述了您的编码风格和偏好
---
applyTo: "**"
---
# Project general coding standards
## Naming Conventions
- Use PascalCase for component names, interfaces, and type aliases
- Use camelCase for variables, functions, and methods
- Prefix private class members with underscore (_)
- Use ALL_CAPS for constants
## Error Handling
- Use try/catch blocks for async operations
- Implement proper error boundaries in React components
- Always log errors with contextual information
了解更多关于使用指令文件的信息。
设置
以下列表包含与编辑模式相关的设置。您可以通过设置编辑器 (⌘, (Windows、Linux Ctrl+,)) 配置设置。
- chat.editing.confirmEditRequestRemoval - 在撤消编辑之前询问确认(默认值:
true)。 - chat.editing.confirmEditRequestRetry - 在执行上次编辑的重做之前询问确认(默认值:
true)。 - chat.editing.autoAcceptDelay - 配置一个延迟,在此延迟后建议的编辑会自动接受,使用零禁用自动接受(默认值:0)。
- github.copilot.chat.codesearch.enabled (预览) - 当您在提示中添加
#codebase时,让 VS Code 找到正确的文件,类似于代理模式的工作方式(默认值:false)。
常见问题
为什么我使用编辑模式而不是代理模式?
考虑以下标准来选择编辑模式和代理模式
- 编辑范围:如果您的请求只涉及代码编辑并且您知道更改的精确范围,您可以使用编辑模式。
- 持续时间:代理模式涉及多个步骤来处理请求,因此可能需要更长时间才能获得响应。例如,确定相关的上下文和要编辑的文件,确定行动计划等等。
- 非确定性:代理模式评估生成的编辑结果并可能多次迭代。因此,代理模式可能比编辑模式更具非确定性。
- 请求配额:在代理模式下,根据任务的复杂性,一个提示可能会导致对后端发出许多请求。