用户和工作区设置
您可以通过各种设置,根据自己的喜好配置 Visual Studio Code。VS Code 编辑器、用户界面和功能行为的几乎每个部分都有可以修改的选项。
VS Code 为设置提供了不同的作用域
- 用户设置 - 全局应用于您打开的任何 VS Code 实例的设置。
- 工作区设置 - 存储在您的工作区内,仅在打开工作区时应用的设置。
VS Code 将设置值存储在设置 JSON 文件中。您可以通过编辑设置 JSON 文件或使用设置编辑器来更改设置值,设置编辑器提供了用于管理设置的图形界面。
用户设置
用户设置是您用于自定义 VS Code 的个人设置。这些设置全局应用于您打开的任何 VS Code 实例。例如,如果您在用户设置中将编辑器字体大小设置为 14,则计算机上所有 VS Code 实例中的字体大小都将为 14。
您可以通过几种方式访问您的用户设置
- 在命令面板中选择“首选项: 打开用户设置”命令 (⇧⌘P (Windows、Linux Ctrl+Shift+P))
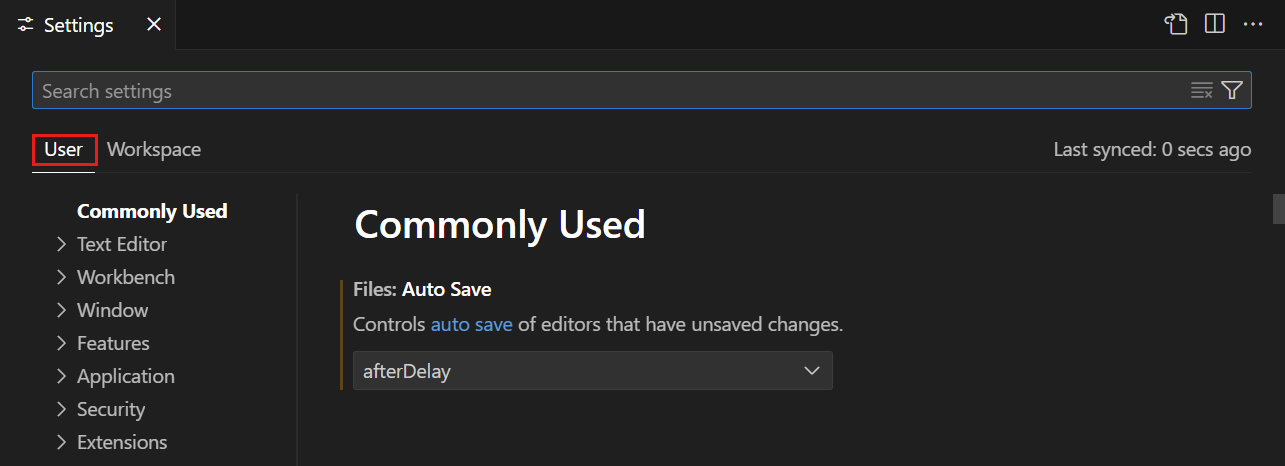
- 在设置编辑器中选择“用户”选项卡 (⌘, (Windows、Linux Ctrl+,))
- 在命令面板中选择“首选项: 打开用户设置 (JSON)”命令 (⇧⌘P (Windows、Linux Ctrl+Shift+P))

工作区设置
工作区设置特定于项目,并覆盖用户设置。如果您有要应用于特定项目的特定设置,则可以使用工作区设置。例如,对于后端服务器项目,您可能希望设置 files.exclude 设置以从文件资源管理器中排除 node_modules 文件夹。
VS Code “工作区”通常只是您的项目根文件夹。您还可以通过名为多根工作区的功能在 VS Code 工作区中拥有多个根文件夹。获取有关 VS Code 工作区的更多信息。
VS Code 将工作区设置存储在项目根目录的 .vscode 文件夹中。这使得在版本控制(例如,Git)项目中与他人共享设置变得容易。
您可以通过几种方式访问工作区设置
- 在命令面板中选择“首选项: 打开工作区设置”命令 (⇧⌘P (Windows、Linux Ctrl+Shift+P))
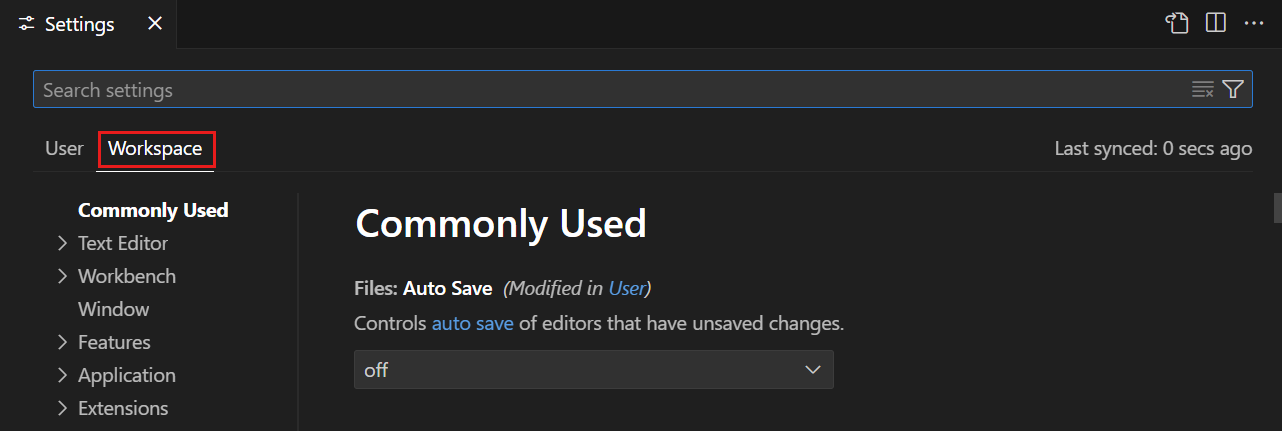
- 在设置编辑器中选择“工作区”选项卡 (⌘, (Windows、Linux Ctrl+,))
- 在命令面板中选择“首选项: 打开工作区设置 (JSON)”命令 (⇧⌘P (Windows、Linux Ctrl+Shift+P))

并非所有用户设置都可用作工作区设置。例如,与更新和安全性相关的应用程序范围设置不能被工作区设置覆盖。
设置编辑器
设置编辑器提供了一个图形界面来管理用户和工作区设置。要打开设置编辑器,请导航到“文件 > 首选项 > 设置”。或者,从命令面板 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 中使用“首选项: 打开设置”打开设置编辑器,或使用键盘快捷键 (⌘, (Windows、Linux Ctrl+,))。
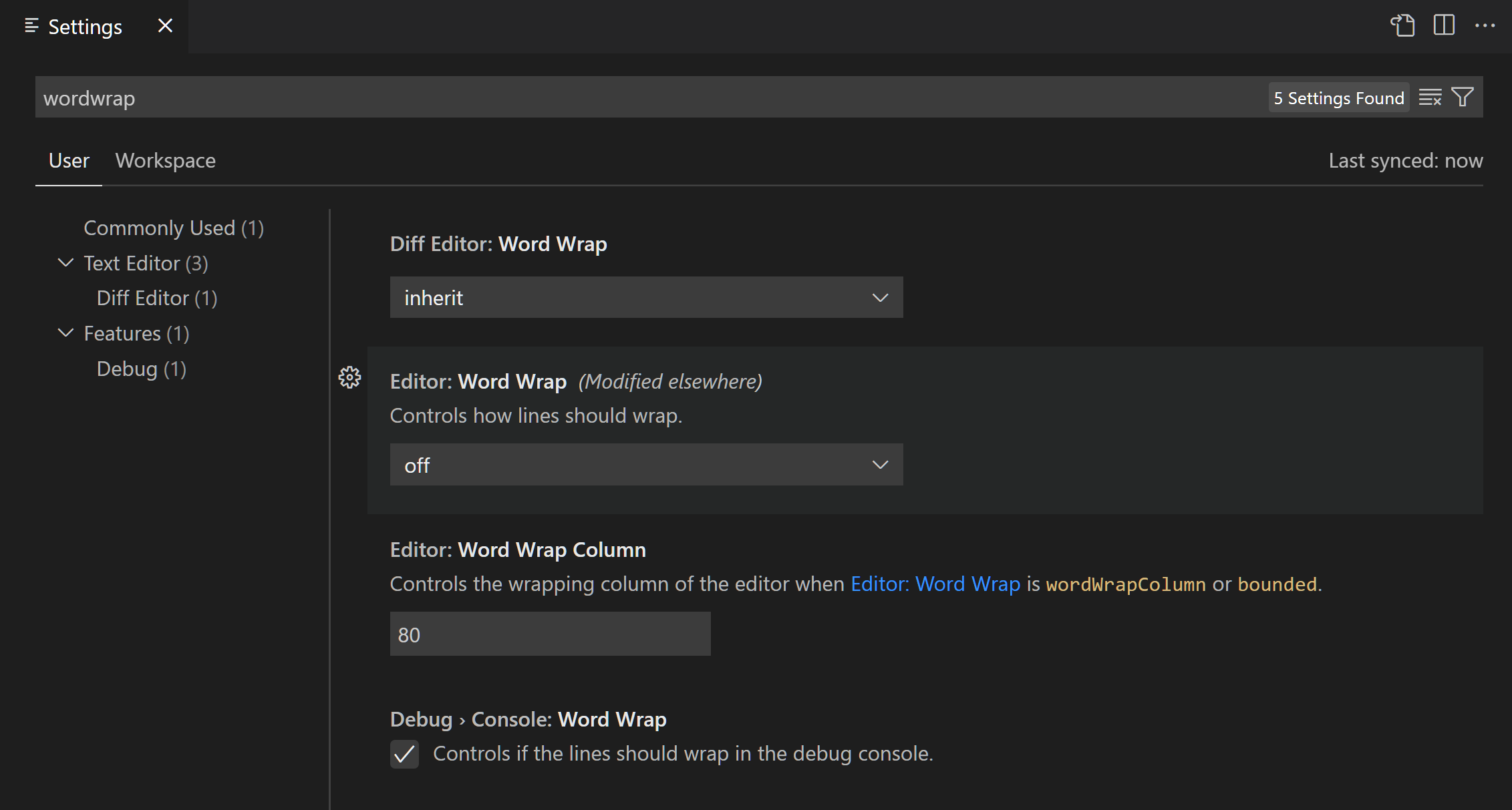
当您打开设置编辑器时,您可以搜索并发现您正在寻找的设置。当您使用搜索栏搜索时,设置编辑器会过滤设置,仅显示与您的条件匹配的设置。这使得查找设置变得快速而简单。

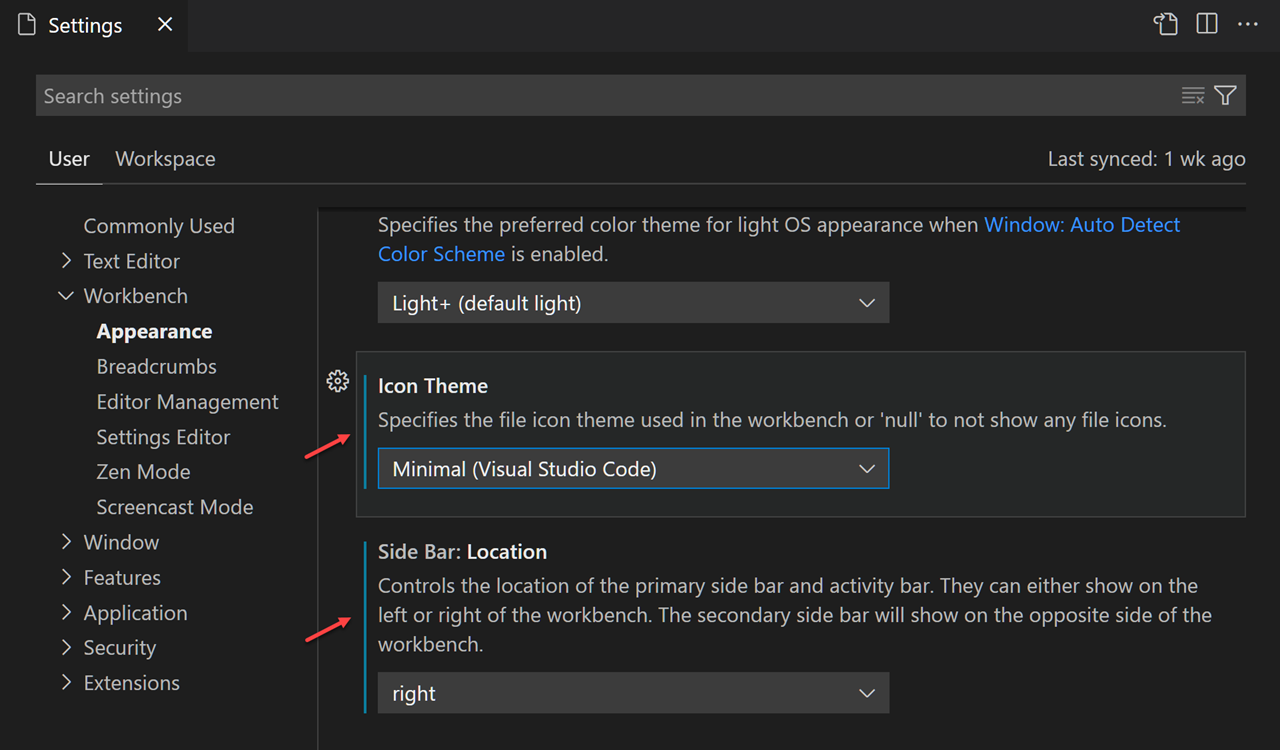
VS Code 会在您更改设置时直接应用更改。您可以通过设置左侧的彩色条来识别您修改的设置,类似于编辑器中修改过的行。
在下面的示例中,侧边栏位置和文件图标主题已更改。

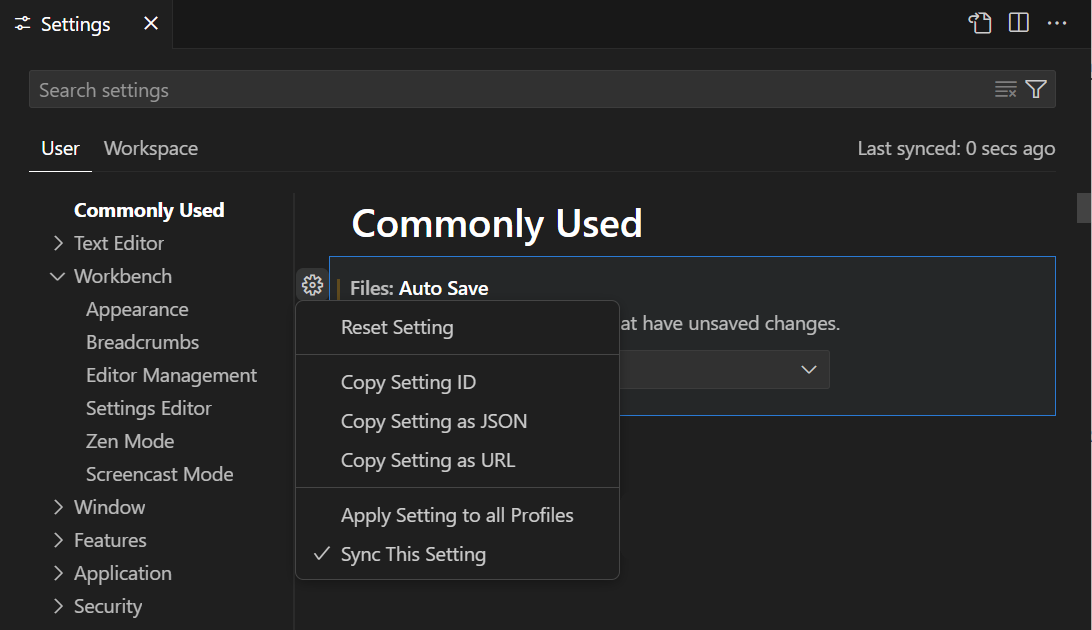
设置旁边的齿轮图标 (⇧F9 (Windows、Linux Shift+F9)) 打开一个上下文菜单,其中包含将设置重置为其默认值,以及复制设置 ID、复制 JSON 名称-值对或复制设置 URL 的选项。

设置 URL 使您能够从浏览器直接导航到设置编辑器中的特定设置。URL 的格式为 vscode://settings/<settingName>,其中 <settingName> 是您要导航到的设置的 ID。例如,要导航到 workbench.colorTheme 设置,请使用 URL vscode://settings/workbench.colorTheme。
设置组
设置以组的形式表示,以便您可以快速导航到相关设置。顶部有一个“常用”组,其中显示了常用的自定义设置。
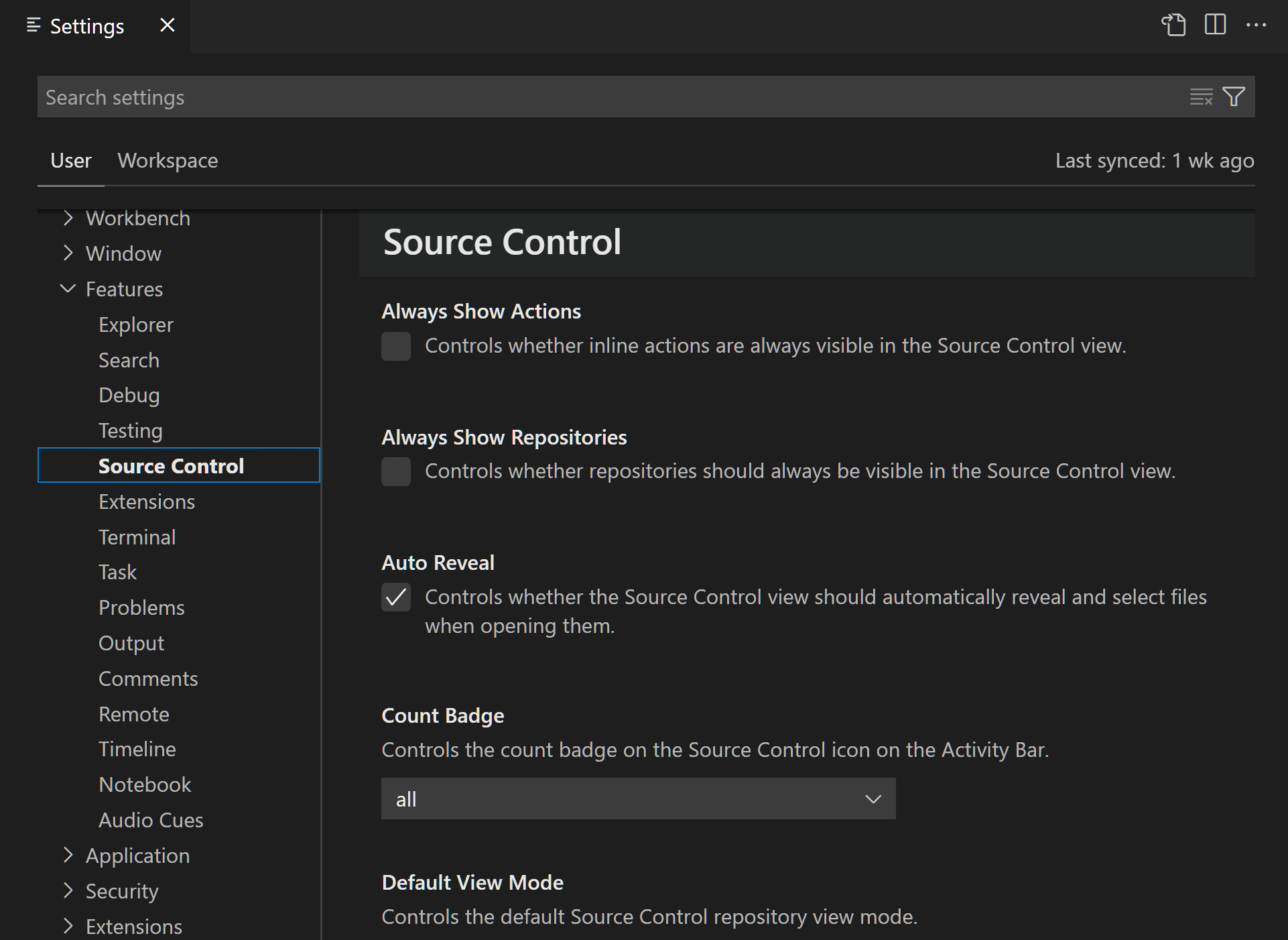
在下面的示例中,通过在树视图中选择“源代码管理”来聚焦源代码管理设置。

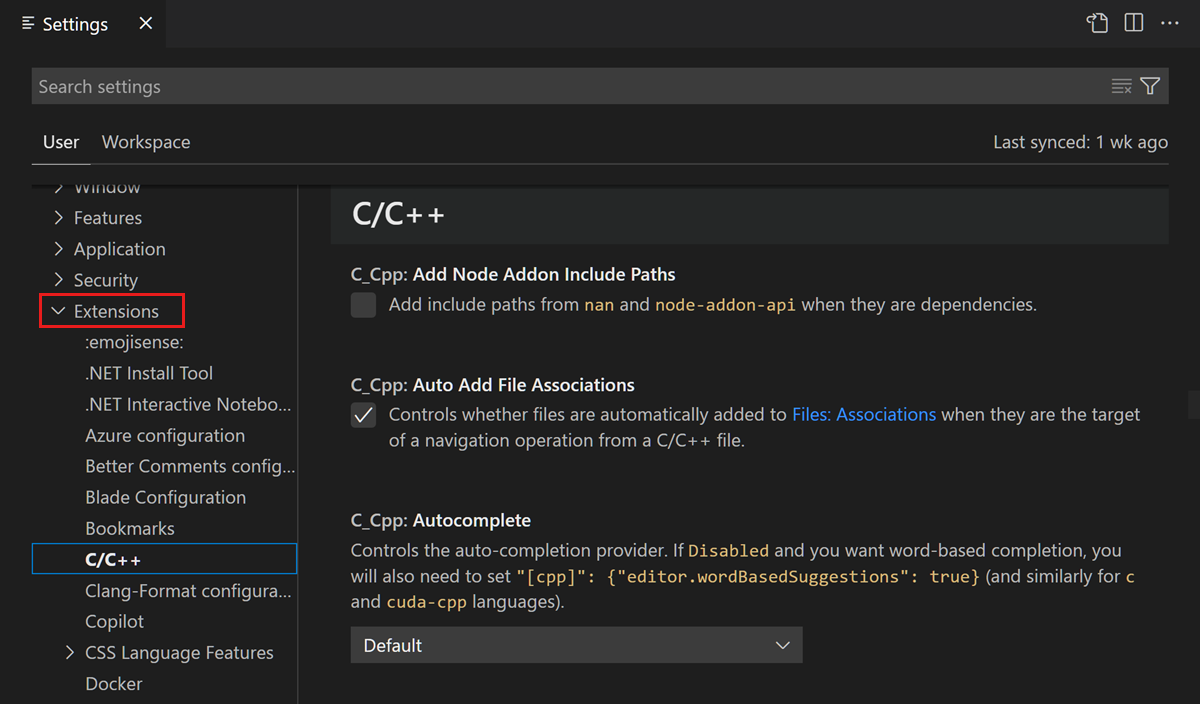
VS Code 扩展还可以添加它们自己的自定义设置,这些设置在“扩展”部分下可见。
设置编辑器过滤器
设置编辑器搜索栏有几个过滤器,使您可以更轻松地管理您的设置。搜索栏的右侧是一个带有漏斗图标的过滤器按钮,该按钮提供了轻松地向搜索栏添加过滤器的选项。
修改过的设置
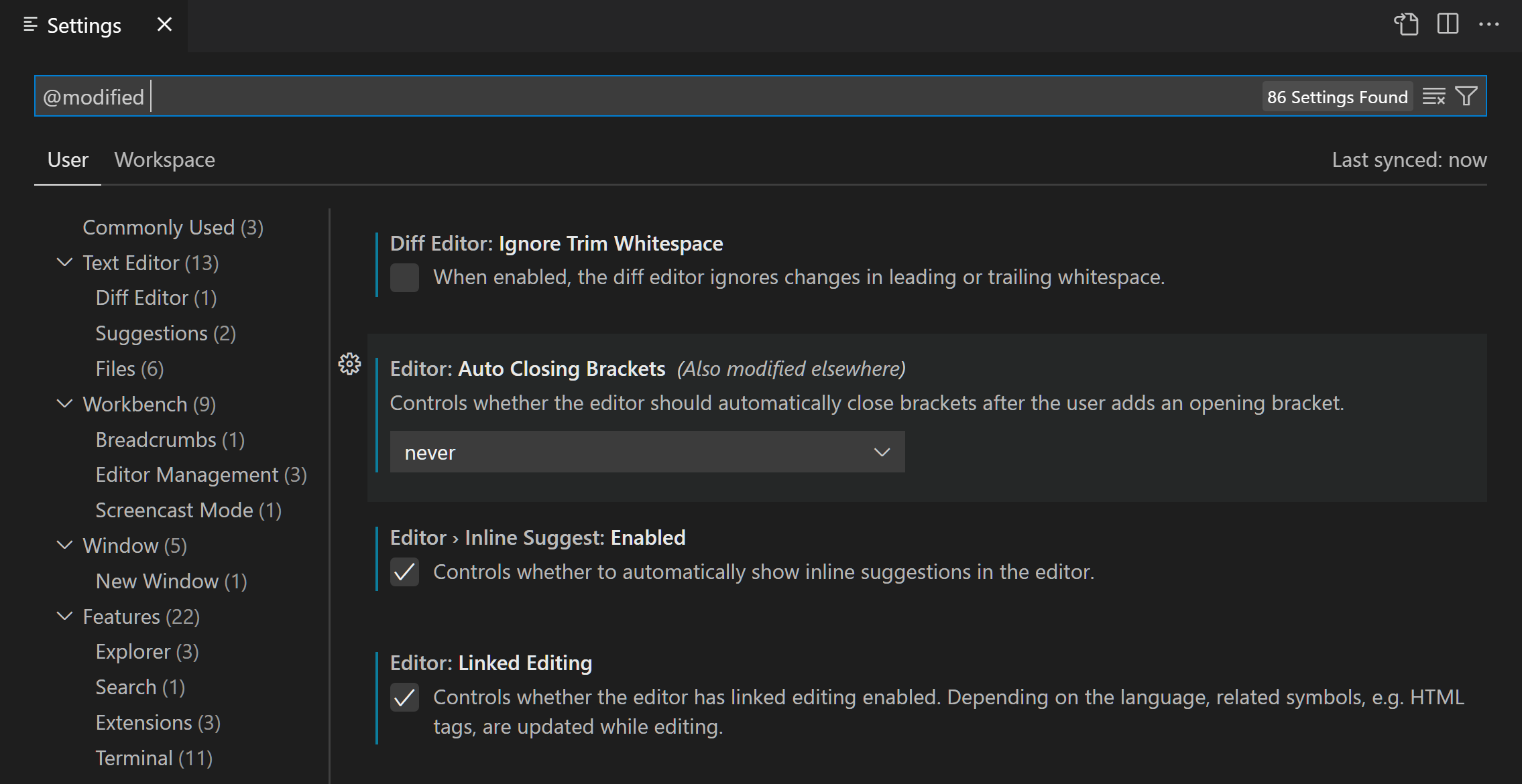
要检查您配置了哪些设置,搜索栏中有一个 @modified 过滤器。如果设置的值与默认值不同,或者如果设置的值在相应的设置 JSON 文件中显式设置,则该设置会在此过滤器下显示。
如果您忘记了是否配置了设置,或者编辑器Behavior不如您预期,因为您意外地配置了设置,则此过滤器可能很有用。

其他过滤器
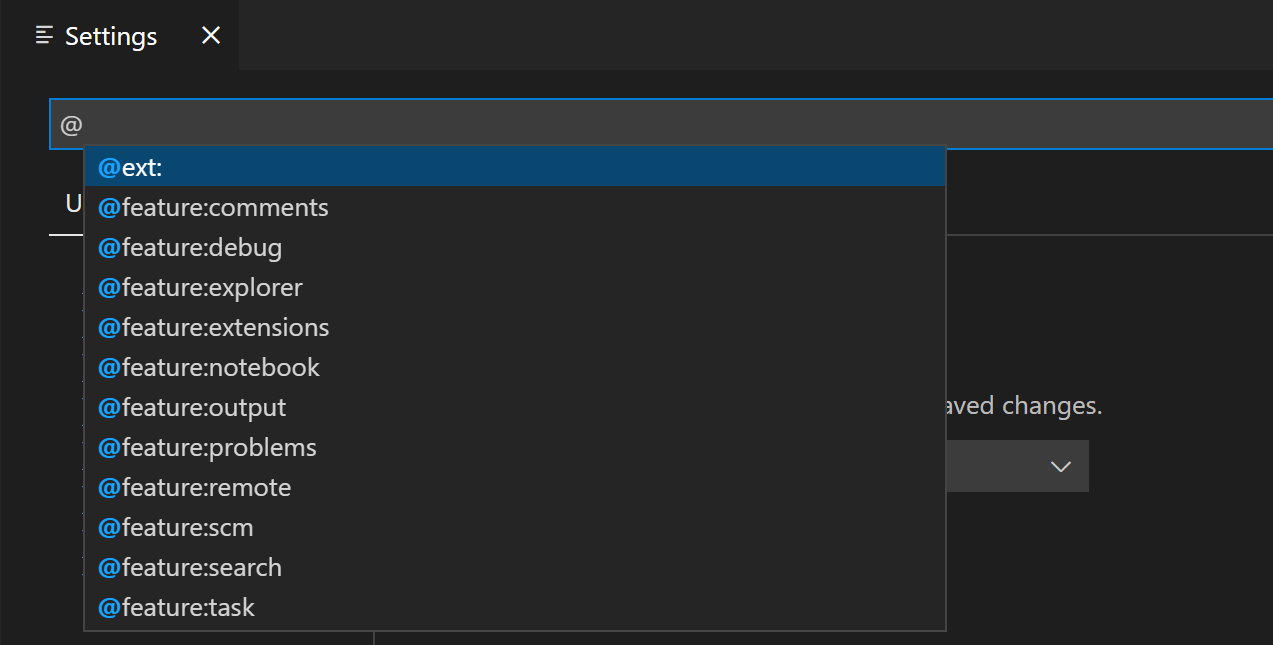
还有其他几个方便的过滤器可以帮助您搜索设置。在搜索栏中键入 @ 符号以发现不同的过滤器。

以下是一些可用的过滤器
@ext- 特定于扩展的设置。您提供扩展 ID,例如@ext:ms-python.python。@feature- 特定于功能子组的设置。例如,@feature:explorer显示文件资源管理器的设置。@id- 根据设置 ID 查找设置。例如,@id:workbench.activityBar.visible。@lang- 基于语言 ID 应用语言过滤器。例如,@lang:typescript。有关更多详细信息,请参阅语言特定的编辑器设置。@tag- 特定于 VS Code 系统的设置。例如,@tag:workspaceTrust用于与工作区信任相关的设置,或@tag:accessibility用于与辅助功能相关的设置。
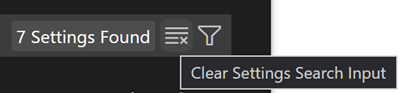
搜索栏会记住您的设置搜索查询,并支持撤消/重做 (⌘Z (Windows、Linux Ctrl+Z)/⇧⌘Z (Windows、Linux Ctrl+Y))。您可以使用搜索栏右侧的“清除设置搜索输入”按钮快速清除搜索词或过滤器。

扩展设置
安装的 VS Code 扩展还可以贡献它们自己的设置,您可以在设置编辑器的“扩展”部分下查看这些设置。

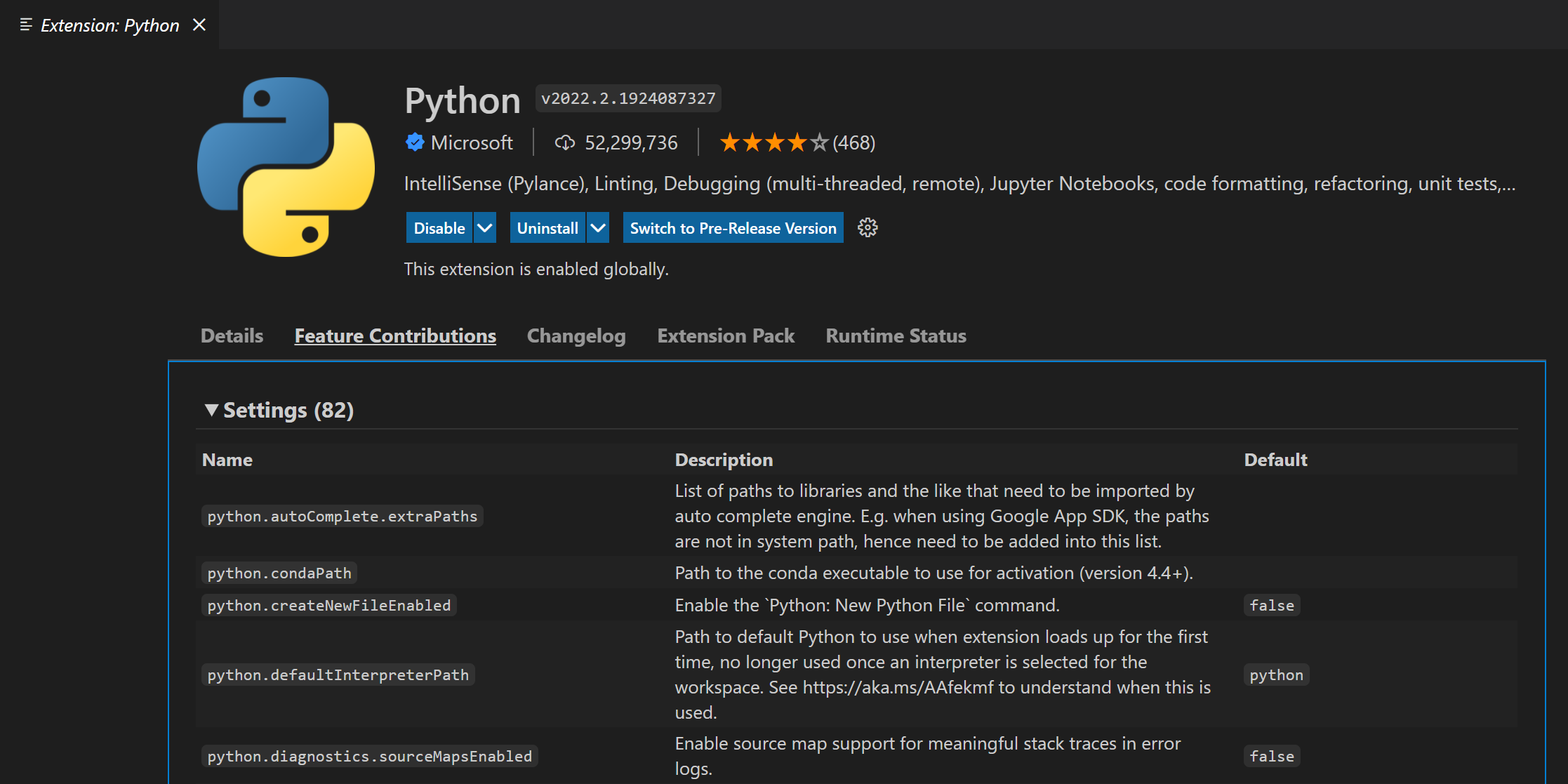
您还可以从“扩展”视图 (⇧⌘X (Windows、Linux Ctrl+Shift+X)) 中查看扩展的设置,方法是选择扩展并查看“功能贡献”选项卡。

扩展作者可以在配置贡献点文档中了解有关添加自定义设置的更多信息。
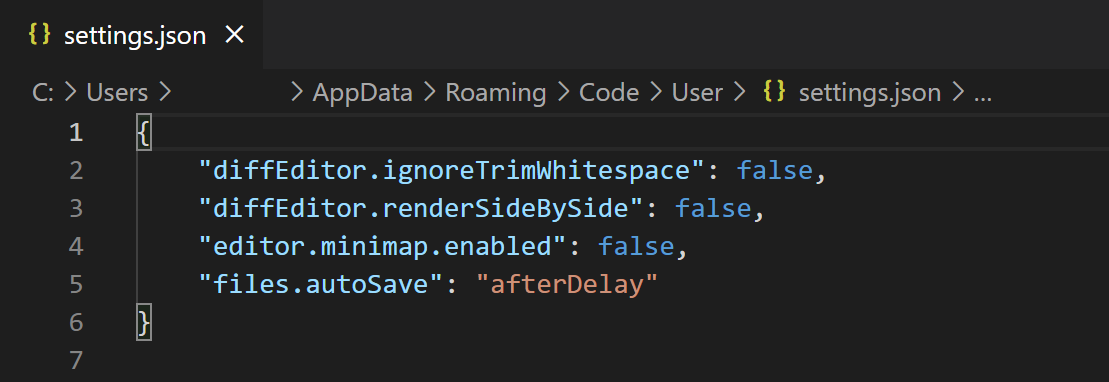
设置 JSON 文件
VS Code 将设置值存储在 settings.json 文件中。设置编辑器是用户界面,使您能够查看和修改存储在 settings.json 文件中的设置值。
您还可以通过在编辑器中使用命令面板中的“首选项: 打开用户设置 (JSON)”或“首选项: 打开工作区设置 (JSON)”命令 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 打开 settings.json 文件来直接查看和编辑它。
设置以 JSON 格式编写,方法是指定设置 ID 和值。您可以通过在设置编辑器中选择设置的齿轮图标,然后选择“复制设置为 JSON”操作,来快速复制设置的相应 JSON 名称-值对。

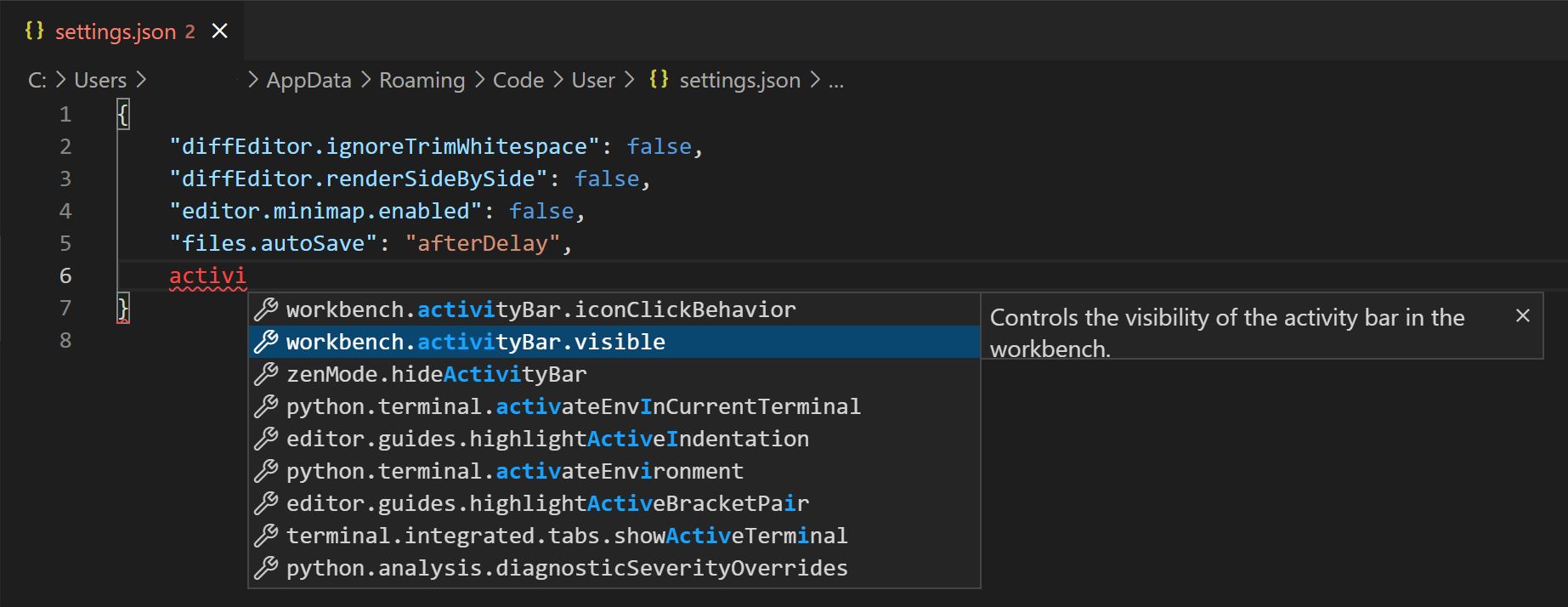
settings.json 文件具有完整的 IntelliSense,其中包含用于设置和值的智能完成以及描述悬停。由于不正确的设置名称或 JSON 格式导致的错误也会突出显示。

某些设置只能在 settings.json 中编辑,例如“工作台: 颜色自定义”,并在设置编辑器中显示“在 settings.json 中编辑”链接。

如果您更喜欢始终直接使用 settings.json,则可以将 workbench.settings.editor 设置为 json。然后,“文件 > 首选项 > 设置”和快捷键 ⌘, (Windows、Linux Ctrl+,) 将始终打开 settings.json 文件,而不是设置编辑器 UI。
设置文件位置
用户 settings.json 位置
根据您的平台,用户设置文件位于此处
- Windows
%APPDATA%\Code\User\settings.json - macOS
$HOME/Library/Application\ Support/Code/User/settings.json - Linux
$HOME/.config/Code/User/settings.json
工作区 settings.json 位置
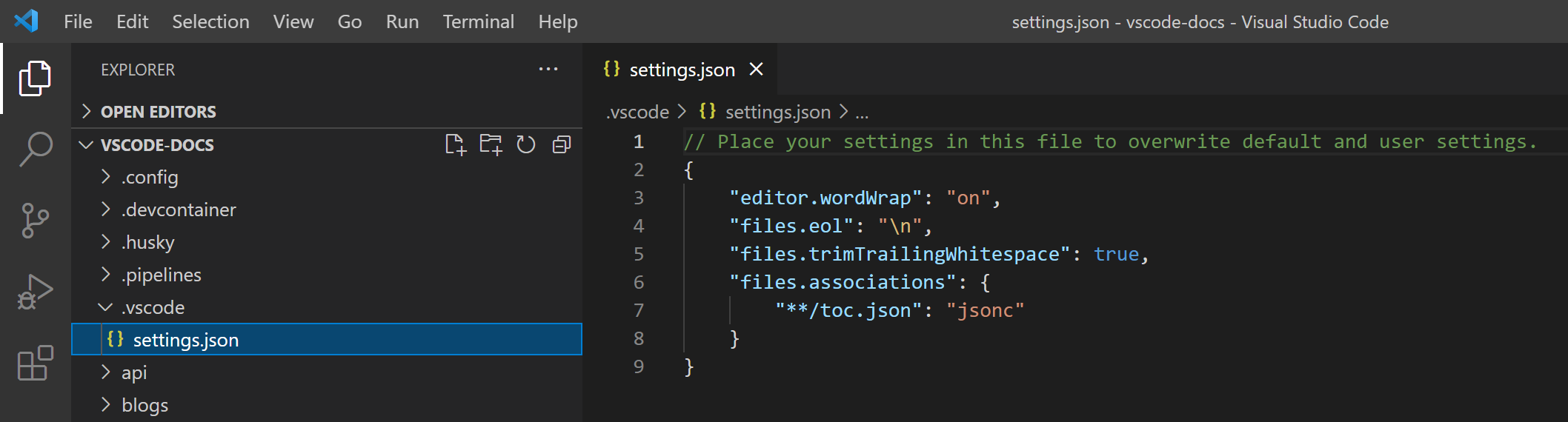
工作区设置文件位于根文件夹中的 .vscode 文件夹下。当您将工作区设置 settings.json 文件添加到您的项目或源代码管理时,该项目的设置将由该项目的所有用户共享。

对于多根工作区,工作区设置位于工作区配置文件中。
重置设置
您始终可以通过将鼠标悬停在设置上以显示齿轮图标,单击齿轮图标,然后选择“重置设置”操作,将设置重置为默认值。
虽然您可以通过设置编辑器单独重置设置,但您可以通过打开 settings.json 并删除大括号 {} 之间的条目来重置所有已更改的设置。请小心,因为没有办法恢复您以前的设置值。
语言特定的编辑器设置
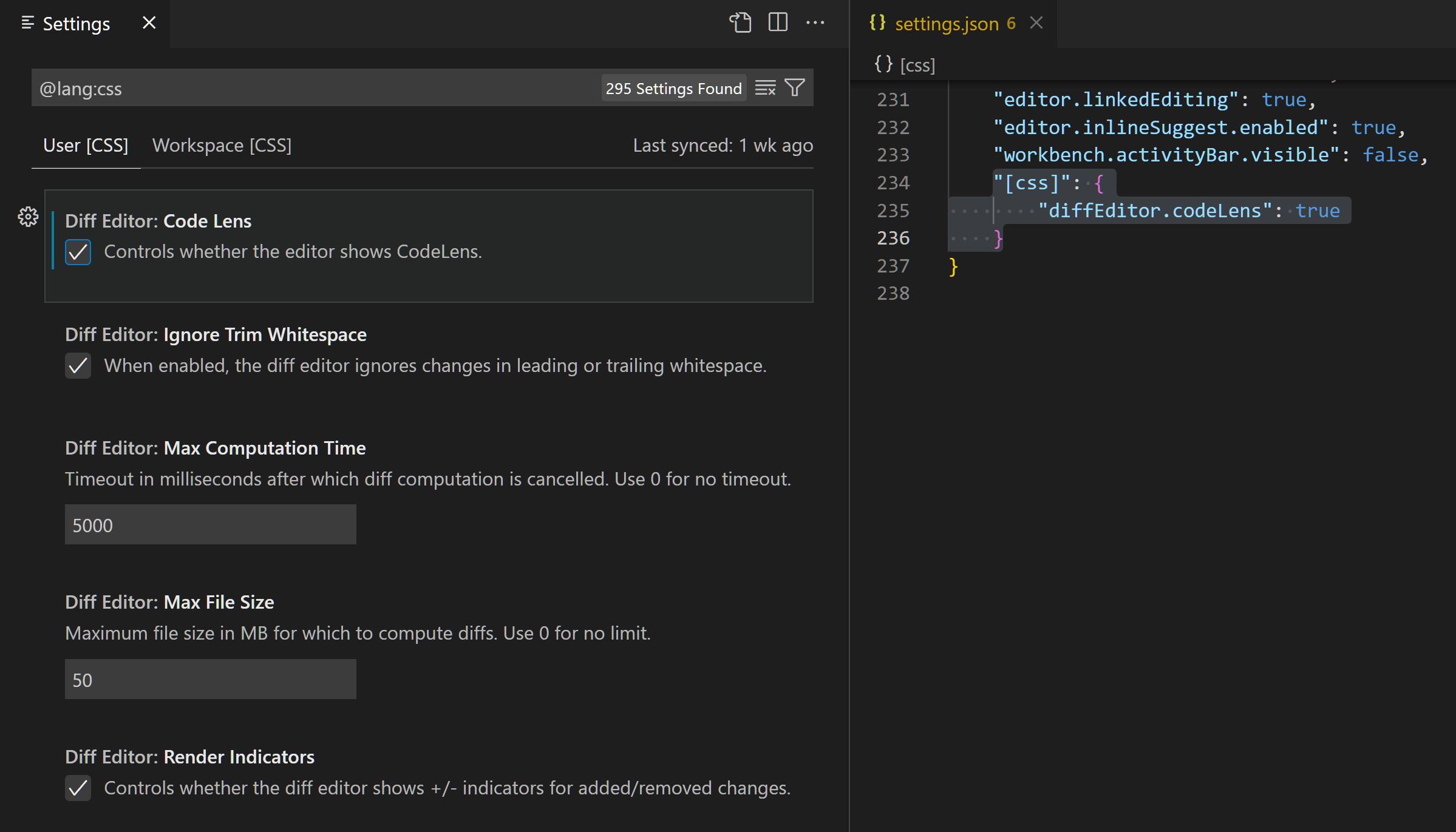
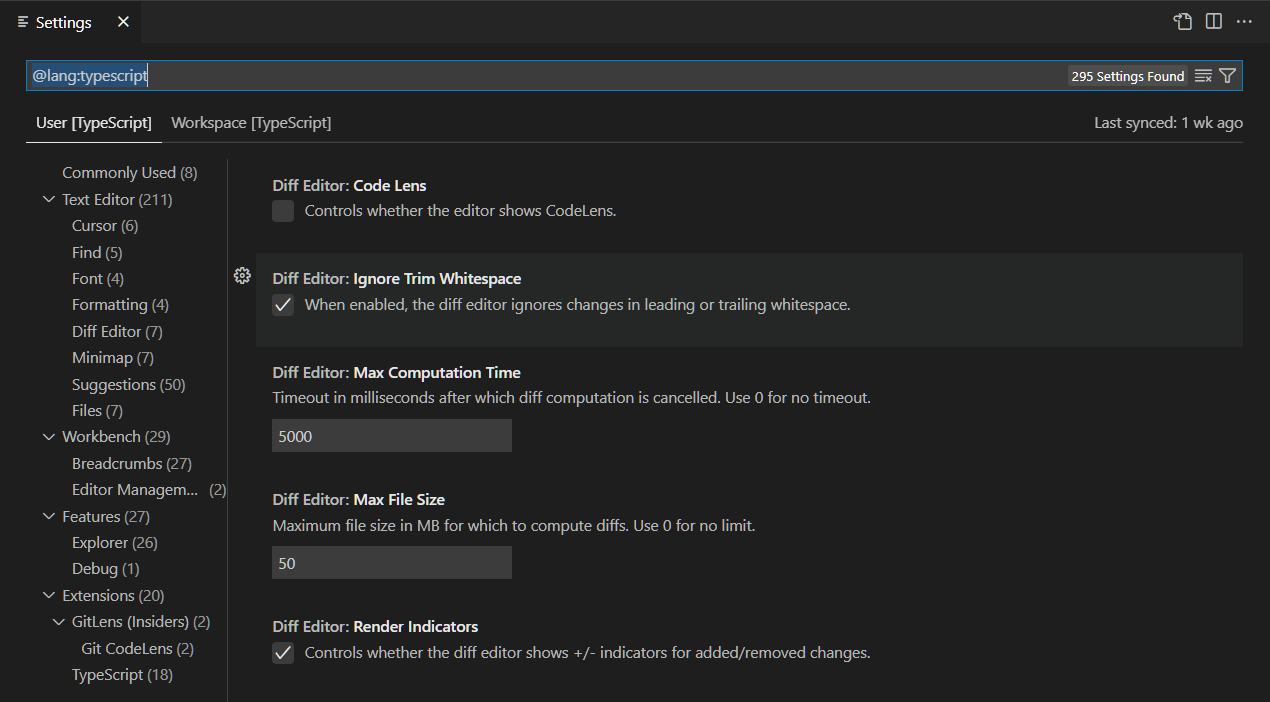
自定义语言特定设置的一种方法是打开设置编辑器,按下过滤器按钮,然后选择语言选项以添加语言过滤器。或者,可以直接在搜索小部件中键入 @lang:languageId 形式的语言过滤器。显示的设置将可针对该特定语言进行配置,并将显示特定于该语言的设置值(如果适用)。
当您在存在语言过滤器的情况下修改设置时,该设置将在给定作用域中为该语言配置。例如,当在搜索小部件中存在 @lang:css 过滤器时修改用户范围的 diffEditor.codeLens 设置时,设置编辑器会将新值保存到用户设置文件的 CSS 特定部分。

如果您在搜索小部件中输入多个语言过滤器,则当前行为是仅使用第一个语言过滤器。
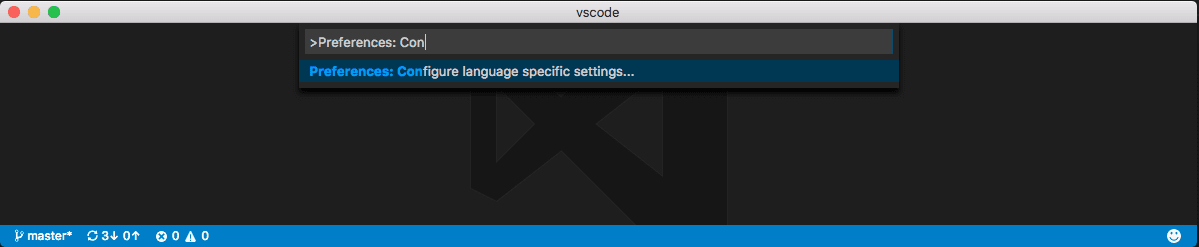
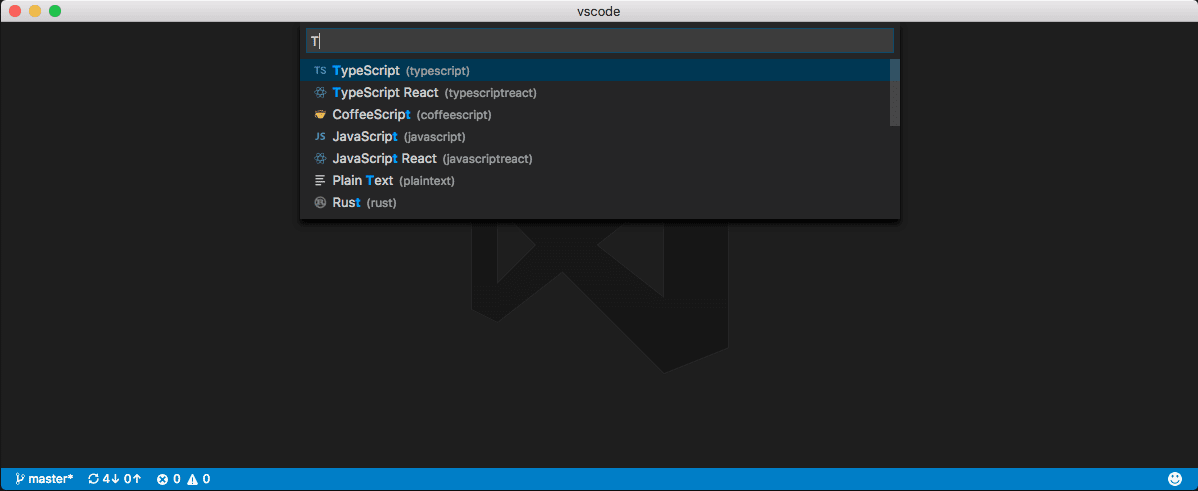
自定义编辑器语言的另一种方法是从命令面板 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 运行全局命令“首选项: 配置语言特定设置”(命令 ID:workbench.action.configureLanguageBasedSettings),这将打开语言选择器。选择您想要的语言。然后,设置编辑器将打开,其中包含所选语言的语言过滤器,这使您可以修改该语言的语言特定设置。但是,如果您将 workbench.settings.editor 设置设置为 json,则 settings.json 文件将打开,其中包含一个新的语言条目,您可以在其中添加适用的设置。

通过下拉列表选择语言

现在您可以开始专门为该语言编辑设置

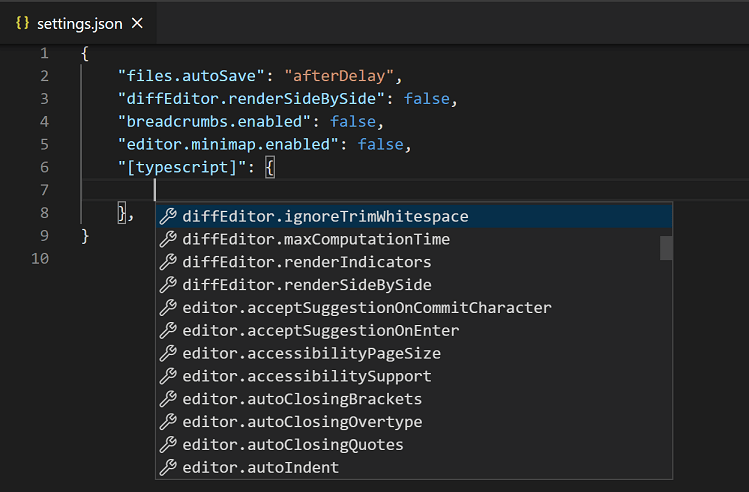
或者,如果 workbench.settings.editor 设置为 json,现在您可以开始向用户设置添加语言特定设置

如果您打开了一个文件,并且想要为此文件类型自定义编辑器,请在 VS Code 窗口右下角的状态栏中选择“语言模式”。这将打开“语言模式”选择器,其中包含“配置 ‘language_name’ 语言的设置”选项。选择此选项将打开您的用户 settings.json,其中包含您可以添加适用设置的语言条目。
语言特定的编辑器设置始终覆盖非语言特定的编辑器设置,即使非语言特定的设置具有更窄的作用域也是如此。例如,语言特定的用户设置覆盖非语言特定的工作区设置。
您可以将语言特定设置限定到工作区范围,方法是将它们放置在工作区设置中,就像其他设置一样。如果您在用户和工作区范围内为同一种语言定义了设置,那么它们将被合并,优先考虑在工作区中定义的设置。
以下示例可以粘贴到设置 JSON 文件中,以自定义 typescript 和 markdown 语言模式的编辑器设置。
{
"[typescript]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true
},
"[markdown]": {
"editor.formatOnSave": true,
"editor.wordWrap": "on",
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
}
}
您可以使用 settings.json 中的 IntelliSense 来帮助您查找语言特定的设置。支持所有编辑器设置和一些非编辑器设置。某些语言已经设置了默认的语言特定设置,您可以通过运行“首选项: 打开默认设置”命令在 defaultSettings.json 中查看这些设置。
多个语言特定的编辑器设置
您可以一次配置多种语言的语言特定编辑器设置。以下示例显示了如何在 settings.json 文件中一起自定义 javascript 和 typescript 语言的设置
"[javascript][typescript]": {
"editor.maxTokenizationLineLength": 2500
}
配置文件设置
您可以使用 VS Code 中的配置文件来创建自定义设置集,并在它们之间快速切换。例如,它们是为特定编程语言自定义 VS Code 的绝佳方式。
当您切换到配置文件时,用户设置的作用域仅限于该配置文件。当您切换到另一个配置文件时,将应用该另一个配置文件的用户设置。这样,您可以为不同的配置文件设置不同的设置。
配置文件的用户设置 JSON 文件位于以下目录中
- Windows
%APPDATA%\Code\User\profiles\<profile ID>\settings.json - macOS
$HOME/Library/Application\ Support/Code/User/profiles/<profile ID>/settings.json - Linux
$HOME/.config/Code/User/profiles/<profile ID>/settings.json
<配置文件 ID> 是配置文件的唯一标识符。对于每个覆盖设置的配置文件,都将有一个相应的配置文件设置文件。
只有当您修改该配置文件的设置时,才会创建配置文件的 settings.json 文件。
当您使用非默认配置文件时,您可以使用命令面板中的“首选项: 打开应用程序设置 (JSON)”命令 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 访问与默认配置文件关联的 settings.json 文件。
设置优先级
配置可以通过不同的设置作用域在多个级别被覆盖。在以下列表中,后面的作用域覆盖前面的作用域
- 默认设置 - 此作用域表示默认的未配置设置值。
- 用户设置 - 全局应用于所有 VS Code 实例。
- 远程设置 - 应用于用户打开的远程计算机。
- 工作区设置 - 应用于打开的文件夹或工作区。
- 工作区文件夹设置 - 应用于多根工作区的特定文件夹。
- 语言特定的默认设置 - 这些是语言特定的默认值,可以由扩展贡献。
- 语言特定的用户设置 - 与用户设置相同,但特定于语言。
- 语言特定的远程设置 - 与远程设置相同,但特定于语言。
- 语言特定的工作区设置 - 与工作区设置相同,但特定于语言。
- 语言特定的工作区文件夹设置 - 与工作区文件夹设置相同,但特定于语言。
- 策略设置 - 由系统管理员设置,这些值始终覆盖其他设置值。
设置值可以是各种类型
- 字符串 -
"files.autoSave": "afterDelay" - 布尔值 -
"editor.minimap.enabled": true - 数字 -
"files.autoSaveDelay": 1000 - 数组 -
"editor.rulers": [] - 对象 -
"search.exclude": { "**/node_modules": true, "**/bower_components": true }
具有原始类型和数组类型的值将被覆盖,这意味着将使用作用域中优先于另一个作用域的配置值,而不是另一个作用域中的值。但是,对象类型的值将被合并。
例如,workbench.colorCustomizations 采用一个对象,该对象指定一组 UI 元素及其所需的颜色。如果您的用户设置将编辑器背景设置为蓝色和绿色
"workbench.colorCustomizations": {
"editor.background": "#000088",
"editor.selectionBackground": "#008800"
}
并且您打开的工作区设置将编辑器前景色设置为红色
"workbench.colorCustomizations": {
"editor.foreground": "#880000",
"editor.selectionBackground": "#00FF00"
}
结果是,当该工作区打开时,是这两种颜色自定义的组合,就好像您指定了
"workbench.colorCustomizations": {
"editor.background": "#000088",
"editor.selectionBackground": "#00FF00",
"editor.foreground": "#880000"
}
如果存在冲突值,例如上面示例中的 editor.selectionBackground,则会发生通常的覆盖Behavior,其中工作区值优先于用户值,语言特定值优先于非语言特定值。
关于多个语言特定设置的说明
如果您正在使用多个语言特定的设置,请注意,语言特定的设置会被合并,并且优先级是基于完整的语言字符串(例如 "[typescript][javascript]")而不是单个语言 ID(typescript 和 javascript)设置的。这意味着,例如,“[typescript][javascript]”工作区设置不会覆盖“[javascript]”用户设置。
设置和安全性
某些设置允许您指定 VS Code 将运行以执行某些操作的可执行文件。例如,您可以选择集成终端应使用的 shell。为了增强安全性,此类设置只能在用户设置中定义,而不能在工作区范围内定义。
以下是在工作区设置中不支持的设置列表
第一次打开定义了这些设置中任何一个的工作区时,VS Code 将警告您,然后始终忽略之后的值。
设置同步
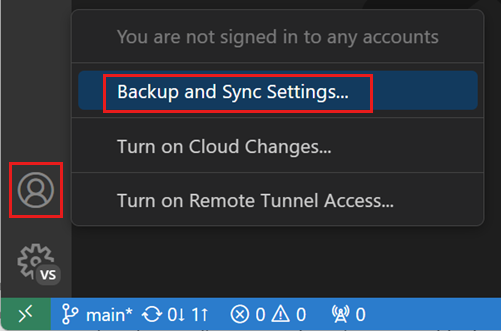
您可以使用“设置同步”功能在您的 VS Code 实例之间共享您的用户设置。此功能使您可以在各种机器上的 VS Code 安装之间共享设置、键盘快捷键和已安装的扩展。您可以通过设置编辑器右侧的“备份和同步设置”命令或“帐户”活动栏上下文菜单启用“设置同步”。

您可以在“设置同步”用户指南中了解有关打开和配置“设置同步”的更多信息。
VS Code 不会将您的扩展同步到或从远程窗口同步,例如,当您连接到 SSH、开发容器 (devcontainer) 或 WSL 时。
功能生命周期
功能及其对应的设置可以处于以下状态之一。根据状态,您可能需要谨慎地在工作流程中使用该功能或设置。
-
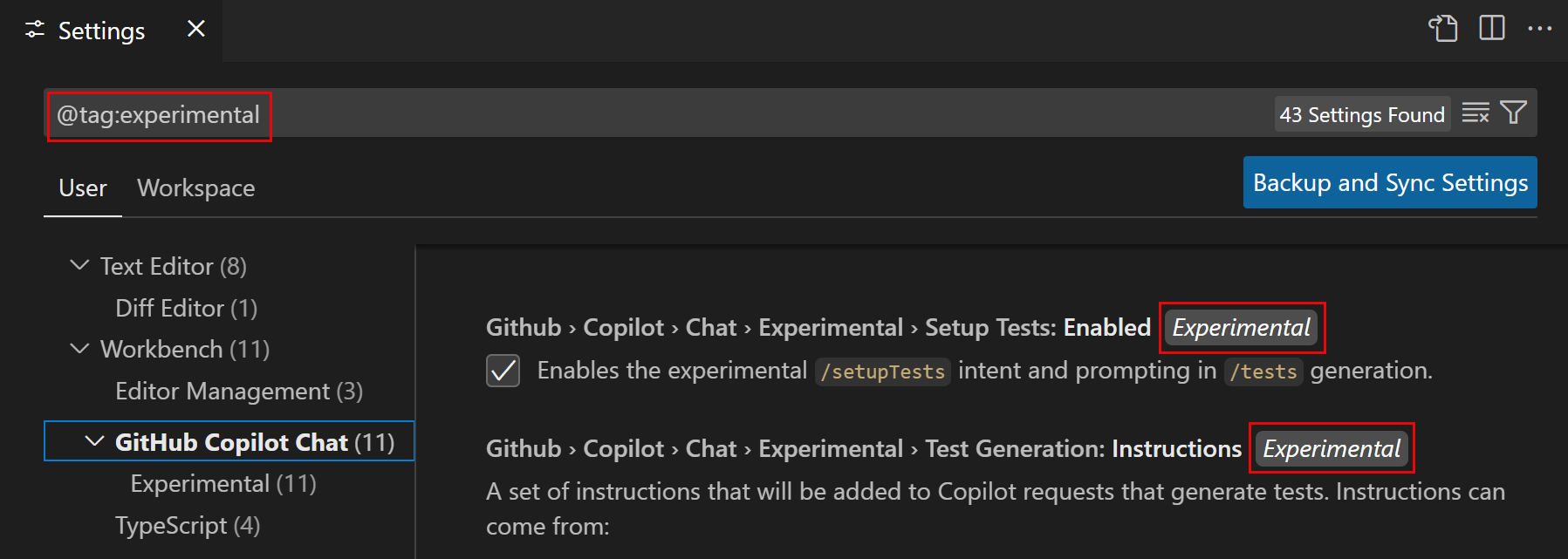
实验性 - 早期采用者可用的探索性功能。这些功能可能会在未来更改或删除。在设置编辑器中,这些设置具有“
Experimental”标签。您还可以通过在搜索框中输入@tag:experimental来搜索实验性设置。
-
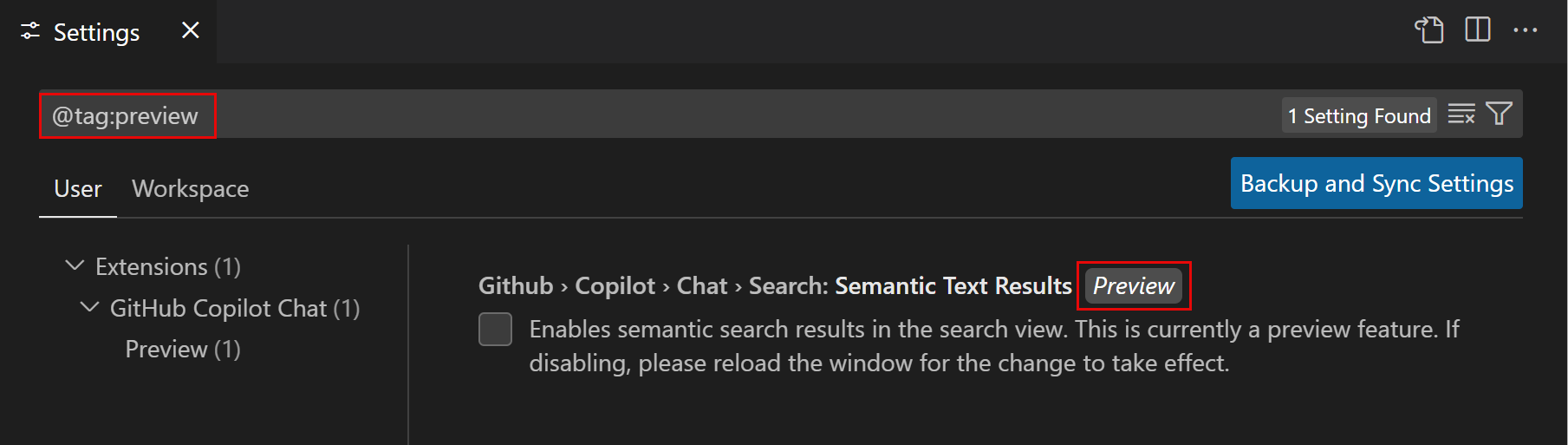
预览 - 预览功能和设置具有最终功能,但仍可能迭代以提高稳定性和完善性。通常,预览功能默认情况下处于禁用状态。在设置编辑器中,这些设置具有“
Preview”标签。您还可以通过在搜索框中输入@tag:preview来搜索实验性设置。
-
稳定 - 该功能稳定且在 VS Code 中完全受支持。
实验性和预览功能使您能够试用新功能并提供反馈。在我们的VS Code 问题中分享您的反馈。
相关资源
常见问题
VS Code 显示“无法写入设置。”
如果您尝试更改设置(例如打开自动保存或选择新的颜色主题)并且看到“无法写入用户设置。请打开用户设置以更正其中的错误/警告并重试。”,则表示您的 settings.json 文件格式错误或存在错误。错误可能很简单,例如缺少逗号或设置值不正确。使用命令面板中的“首选项: 打开用户设置 (JSON)”命令 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 打开 settings.json 文件,您应该会看到用红色波浪线突出显示的错误。
如何重置我的用户设置?
将 VS Code 重置回默认设置的最简单方法是清除您的用户 settings.json 文件。您可以使用命令面板中的“首选项: 打开用户设置 (JSON)”命令 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 打开 settings.json 文件。一旦文件在编辑器中打开,删除两个大括号 {} 之间的所有内容,保存文件,VS Code 将返回使用默认值。
何时使用工作区设置才有意义?
如果您正在使用需要自定义设置的工作区,但您不想将它们应用于您的其他 VS Code 项目。一个很好的例子是语言特定的代码检查规则。
在哪里可以找到扩展设置?
通常,VS Code 扩展将其设置存储在您的用户或工作区设置文件中,并且可以通过设置编辑器 UI(“首选项: 打开设置 (UI)”命令)或通过 settings.json 文件中的 IntelliSense(“首选项: 打开用户设置 (JSON)”命令)获得这些设置。按扩展名称(例如 gitlens 或 python)搜索可以帮助将设置过滤到仅由扩展贡献的设置。