Visual Studio Code 调试配置
对于复杂的调试场景或应用程序,您需要创建一个 launch.json 文件来指定调试器配置。例如,指定应用程序入口点、附加到正在运行的应用程序或设置环境变量。
要了解有关 VS Code 中调试的更多信息,请参阅Visual Studio Code 中的调试。
VS Code 中的 Copilot 可以帮助您为项目创建启动配置。获取有关使用 Copilot 生成启动配置的更多信息。
启动配置
对于简单的应用程序或调试场景,您可以在没有特定调试配置的情况下运行和调试程序。使用 F5 键,VS Code 将尝试运行您当前活动的文件。
但是,对于大多数调试场景,您需要创建调试配置(启动配置)。例如,指定应用程序入口点、附加到正在运行的应用程序或设置环境变量。创建启动配置文件也很有益,因为它允许您配置和保存项目的调试设置详细信息。
VS Code 将调试配置信息存储在位于工作区(项目根文件夹)的 .vscode 文件夹或您的用户设置或工作区设置中的 launch.json 文件中。
以下代码段描述了用于调试 Node.js 应用程序的示例配置
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}\\app.js"
}
]
}
VS Code 还支持复合启动配置,用于同时启动多个配置。
即使您没有在 VS Code 中打开文件夹,您也可以调试简单的应用程序,但无法管理启动配置和设置高级调试。
创建调试配置文件
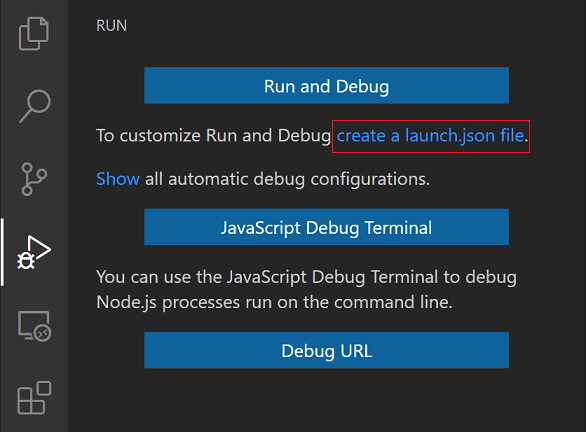
要创建初始 launch.json 文件
-
在“运行和调试”视图中选择创建 launch.json 文件。

-
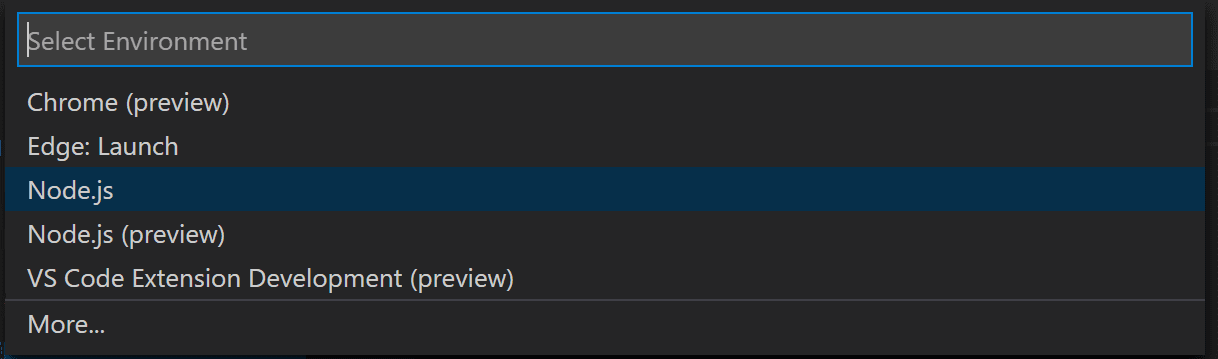
VS Code 尝试检测您的调试环境。如果无法检测到,您可以手动选择

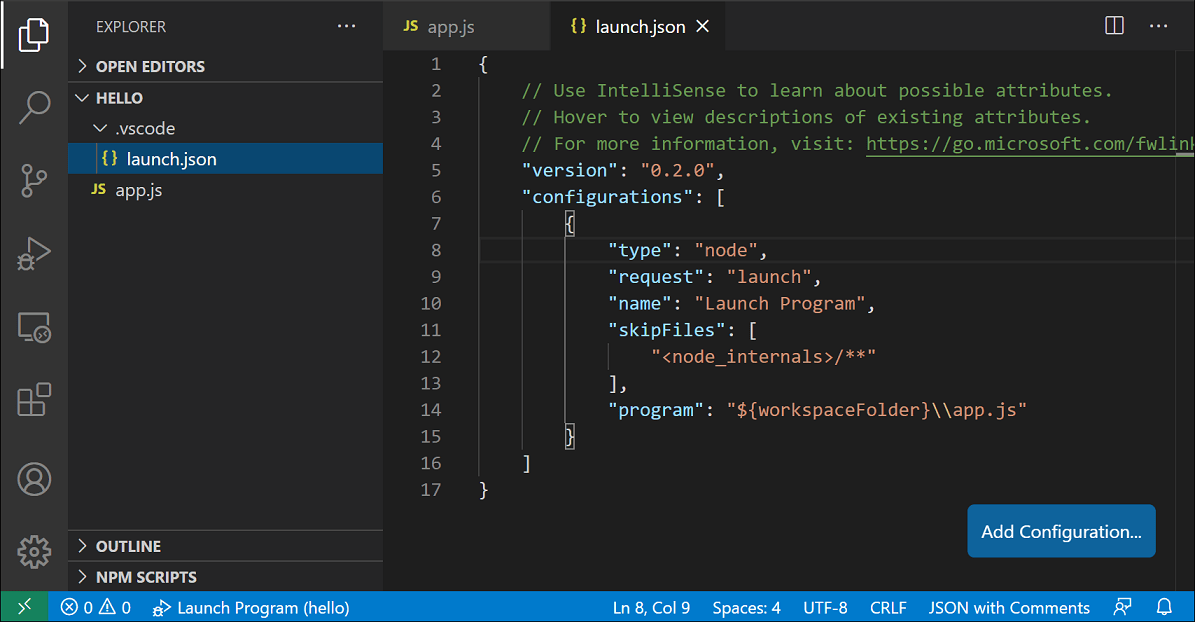
根据所选的调试环境,VS Code 在
launch.json文件中创建启动器配置。 -
在资源管理器视图中(⇧⌘E (Windows, Linux Ctrl+Shift+E)),请注意 VS Code 创建了一个
.vscode文件夹,并将launch.json文件添加到了您的工作区。
您现在可以编辑 launch.json 文件以添加更多配置或修改现有配置。
向 launch.json 添加配置
要向现有的 launch.json 添加新配置,请使用以下技术之一
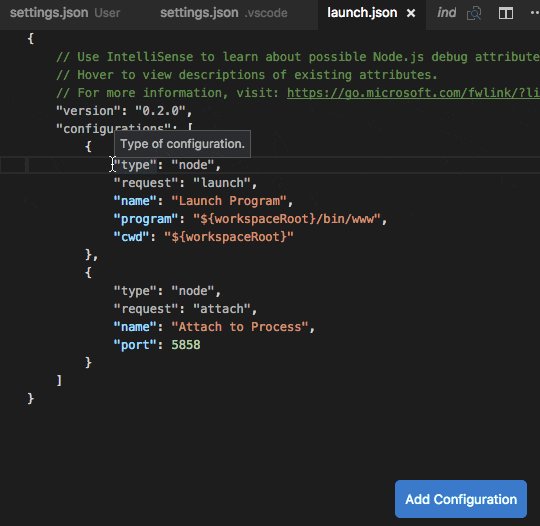
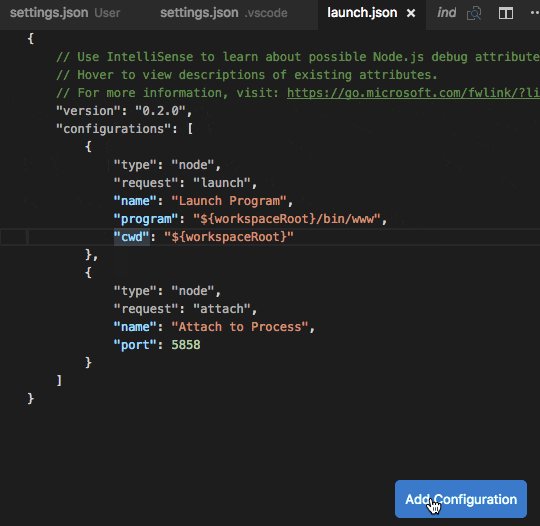
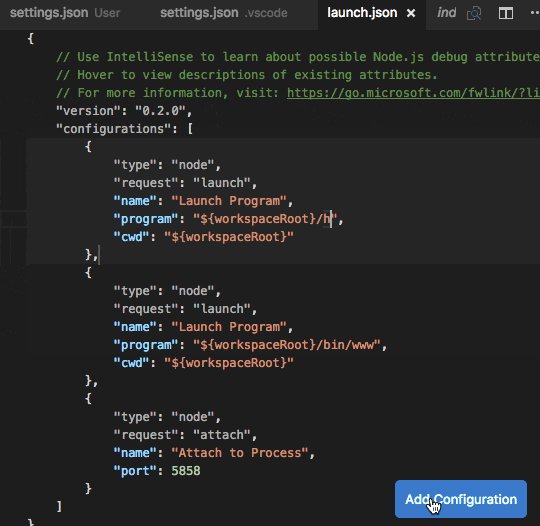
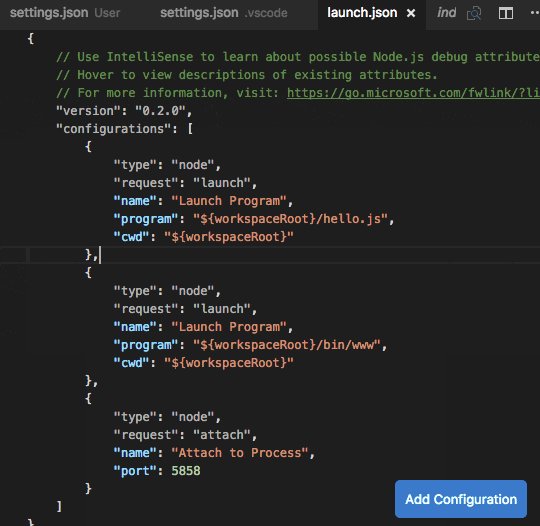
- 按添加配置按钮,然后选择一个代码片段以添加预定义的配置。
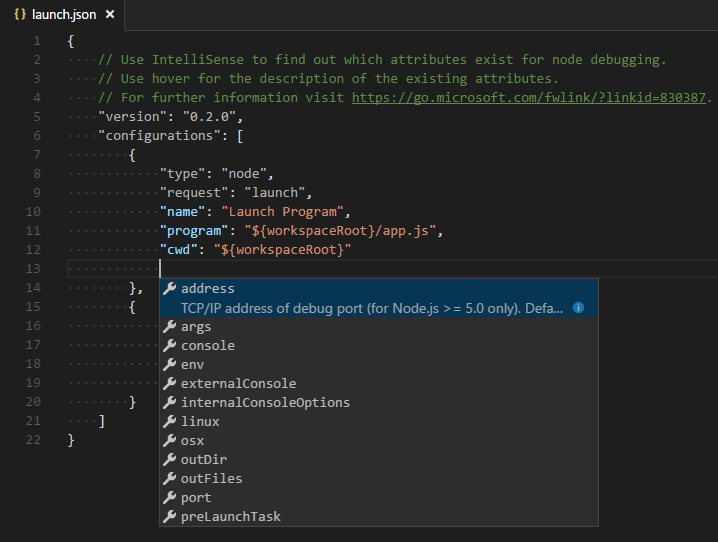
- 如果您的光标位于 configurations 数组内,请使用 IntelliSense。
- 选择运行 > 添加配置菜单选项。

使用 AI 生成启动配置
借助 VS Code 中的 Copilot,您可以加速为项目创建启动配置的过程。要使用 Copilot 生成启动配置
-
使用 ⌃⌘I (Windows, Linux Ctrl+Alt+I) 打开 Chat 视图,或从标题栏中的 Copilot 菜单中选择打开 Chat。
-
输入
/startDebugging聊天提示以生成调试配置。或者,您也可以输入自定义提示,例如 为 express 应用程序生成调试配置 #codebase。
如果您的工作区中有不同语言的文件,这可能很有用。
注意#codebase聊天变量为 Copilot 提供了项目的上下文,这有助于它生成更准确的响应。 -
应用建议的配置,然后开始调试。
使用启动配置启动调试会话
要使用启动配置启动调试会话
-
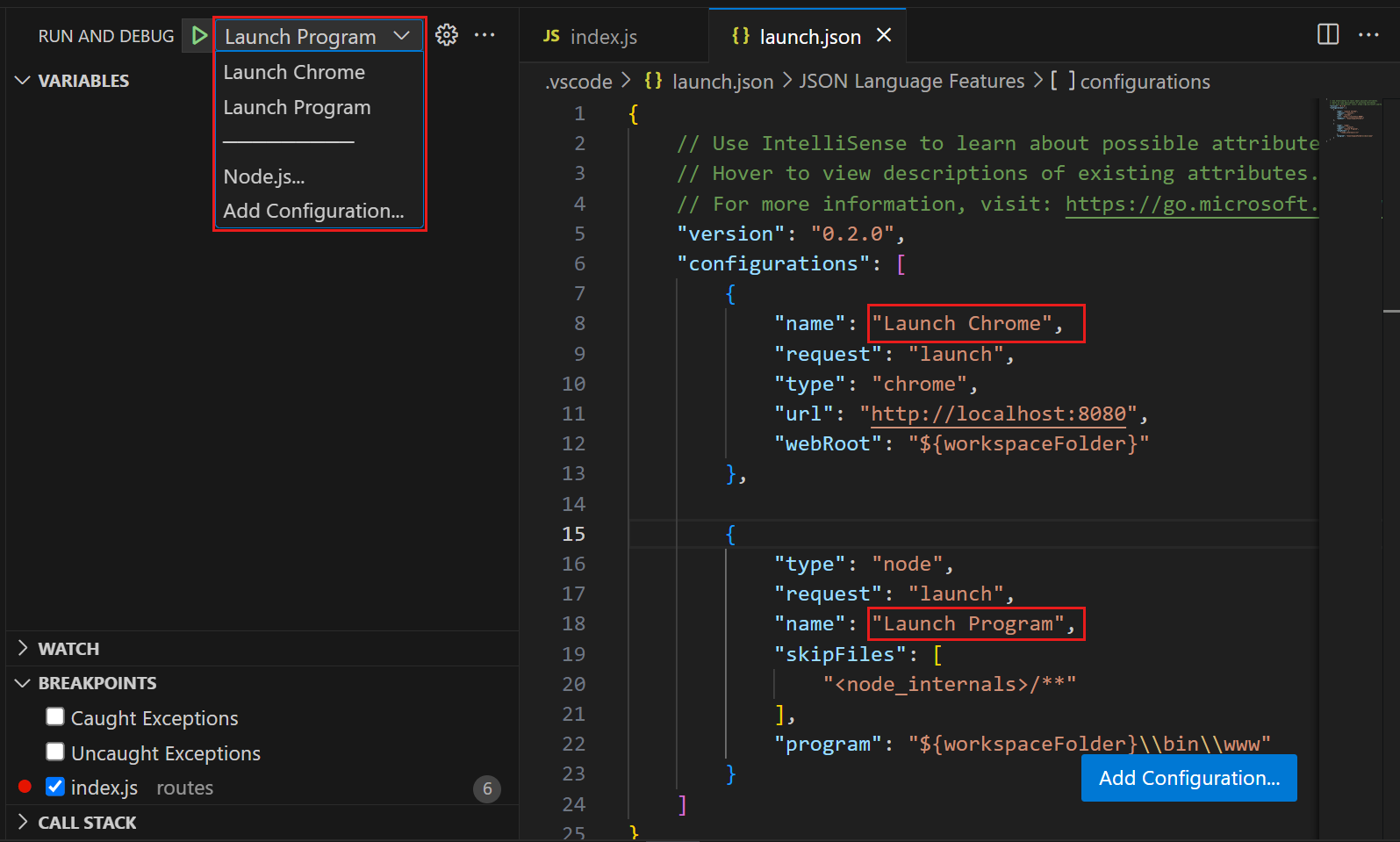
使用运行和调试视图中的配置下拉列表选择名为 Launch Program 的配置。
可用配置的列表与
launch.json文件中的配置匹配。
-
使用 F5 启动调试会话,或在运行和调试视图中选择启动调试(播放图标)。
或者,您也可以通过命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))运行您的配置,方法是筛选 Debug: Select and Start Debugging 或键入 'debug ' 并选择您要调试的配置。
启动与附加配置
在 VS Code 中,有两种核心调试模式:启动和 附加,它们处理两种不同的工作流程和开发人员群体。根据您的工作流程,可能很难知道哪种类型的配置适合您的项目。
如果您来自浏览器开发者工具背景,您可能不习惯“从工具启动”,因为您的浏览器实例已经打开。当您打开 DevTools 时,您只是将 DevTools 附加到您打开的浏览器选项卡。另一方面,如果您来自服务器或桌面背景,则编辑器 启动您的进程对您来说很正常,并且您的编辑器会自动将其调试器附加到新启动的进程。
解释启动和附加之间差异的最佳方法是将启动配置视为在 VS Code 附加到应用程序之前,如何在调试模式下启动应用程序的配方,而附加配置是关于如何将 VS Code 的调试器连接到已经运行的应用程序或进程的配方。
VS Code 调试器通常支持在调试模式下启动程序或附加到已在调试模式下运行的程序。根据请求(attach 或 launch),需要不同的属性,VS Code 的 launch.json 验证和建议应有助于解决此问题。
Launch.json 属性
有许多 launch.json 属性可以帮助支持不同的调试器和调试场景。您可以使用 IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) 查看可用属性的列表,一旦您为 type 属性指定了值。启动配置中可用的属性因调试器而异。

在一个调试器可用的属性不一定会自动适用于其他调试器。如果您在启动配置中看到红色波浪线,请将鼠标悬停在它们上方以了解问题所在,并在启动调试会话之前尝试修复它们。
以下属性对于每个启动配置都是强制性的
type- 用于此启动配置的调试器类型。每个已安装的调试扩展都会引入一种类型:例如,内置 Node 调试器的node,或 PHP 和 Go 扩展的php和go。request- 此启动配置的请求类型。目前,支持 launch 和attach。name- 要显示在“调试启动配置”下拉列表中的易读名称。
以下是一些所有启动配置都可用的可选属性
presentation- 使用presentation对象中的order、group和hidden属性,您可以在“调试配置”下拉列表和“调试快速选择”中对配置和复合项进行排序、分组和隐藏。preLaunchTask- 要在调试会话开始之前启动任务,请将此属性设置为 tasks.json(在工作区的.vscode文件夹中)中指定的任务的标签。或者,可以将其设置为${defaultBuildTask}以使用您的默认生成任务。postDebugTask- 要在调试会话结束时启动任务,请将此属性设置为 tasks.json(在工作区的.vscode文件夹中)中指定的任务的名称。internalConsoleOptions- 此属性控制调试会话期间“调试控制台”面板的可见性。debugServer- 仅供调试扩展作者使用:此属性允许您连接到指定的端口,而不是启动调试适配器。serverReadyAction- 如果您希望在调试下的程序向调试控制台或集成终端输出特定消息时,在 Web 浏览器中打开 URL。有关详细信息,请参阅下面的调试服务器程序时自动打开 URI 部分。
许多调试器支持以下一些属性
program- 启动调试器时要运行的可执行文件或文件args- 传递给要调试的程序的参数env- 环境变量(值null可用于“取消定义”变量)envFile- 包含环境变量的 dotenv 文件的路径cwd- 用于查找依赖项和其他文件的当前工作目录port- 附加到正在运行的进程时的端口stopOnEntry- 程序启动时立即中断console- 要使用的控制台类型,例如internalConsole、integratedTerminal或externalTerminal
变量替换
VS Code 使常用路径和其他值作为变量可用,并支持 launch.json 中字符串内的变量替换。这意味着您不必在调试配置中使用绝对路径。例如,${workspaceFolder} 提供工作区文件夹的根路径,${file} 提供在活动编辑器中打开的文件,${env:Name} 提供环境变量“Name”。
您可以在变量参考中或通过在 launch.json 字符串属性中调用 IntelliSense 来查看预定义变量的完整列表。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"cwd": "${workspaceFolder}",
"args": ["${env:USERNAME}"]
}
特定于平台的属性
VS Code 支持定义调试配置设置(例如,要传递给程序的参数),这些设置取决于调试器运行的操作系统。为此,请在 launch.json 文件中放置特定于平台的文字,并在该文字内指定相应的属性。
以下示例显示了如何在 Windows 上以不同方式将 "args" 传递给程序
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"args": ["myFolder/path/app.js"],
"windows": {
"args": ["myFolder\\path\\app.js"]
}
}
]
}
有效的操作系统属性为 Windows 的 "windows"、Linux 的 "linux" 和 macOS 的 "osx"。在特定于操作系统的范围内定义的属性会覆盖在全局范围内定义的属性。
type 属性不能放在特定于平台的部分中,因为 type 间接确定远程调试场景中的平台,这将导致循环依赖。
在以下示例中,调试程序始终在 entry 处停止,macOS 除外
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"stopOnEntry": true,
"osx": {
"stopOnEntry": false
}
}
]
}
全局启动配置
您可以定义在所有工作区中都可用的启动配置。要指定全局启动配置,请在您的 launch 用户设置中添加启动配置对象。然后,此 launch 配置将在您的工作区之间共享。例如
"launch": {
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}"
}]
}
重定向到/从调试目标的输入/输出
重定向输入/输出特定于调试器或运行时,因此 VS Code 没有适用于所有调试器的内置解决方案。
以下是您可能想要考虑的两种方法
-
在终端或命令提示符中手动启动要调试的程序(“调试目标”),并根据需要重定向输入/输出。确保您将适当的命令行选项传递给调试目标,以便调试器可以附加到它。创建并运行附加到调试目标的“附加”调试配置。
-
如果您正在使用的调试器扩展可以在 VS Code 的集成终端(或外部终端)中运行调试目标,您可以尝试将 shell 重定向语法(例如,“<”或“>”)作为参数传递。
这是一个示例
launch.json配置{ "name": "launch program that reads a file from stdin", "type": "node", "request": "launch", "program": "program.js", "console": "integratedTerminal", "args": ["<", "in.txt"] }此方法要求
<语法通过调试器扩展传递,并在集成终端中保持未修改状态。
复合启动配置
启动多个调试会话的另一种方法是使用复合启动配置。您可以在 launch.json 文件中的 compounds 属性中定义复合启动配置。
使用 configurations 属性列出应并行启动的两个或多个启动配置的名称。
(可选)指定在启动各个调试会话之前运行的 preLaunchTask 任务。布尔标志 stopAll 控制手动终止一个会话是否会停止所有复合会话。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"],
"preLaunchTask": "${defaultBuildTask}",
"stopAll": true
}
]
}
复合启动配置也显示在启动配置下拉菜单中。
在调试服务器程序时自动打开 URI
开发 Web 程序通常需要在 Web 浏览器中打开特定的 URL,以便在调试器中命中服务器代码。VS Code 具有内置功能“serverReadyAction”来自动化此任务。
这是一个简单的 Node.js Express 应用程序的示例
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});
此应用程序首先为“/”URL 安装“Hello World”处理程序,然后开始侦听端口 3000 上的 HTTP 连接。端口在“调试控制台”中宣布,通常,开发人员现在会在其浏览器应用程序中键入 https://:3000。
serverReadyAction 功能使您可以向任何启动配置添加结构化属性 serverReadyAction 并选择要执行的“操作”
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "https://:%s",
"action": "openExternally"
}
}
这里的 pattern 属性描述了用于匹配程序输出字符串的正则表达式,该字符串宣布了端口。端口号的模式放在括号中,以便它可以作为正则表达式捕获组使用。在此示例中,我们仅提取端口号,但也可以提取完整的 URI。
uriFormat 属性描述了如何将端口号转换为 URI。第一个 %s 由匹配模式的第一个捕获组替换。
然后,生成的 URI 在 VS Code 外部(“外部”)使用为 URI 方案配置的标准应用程序打开。
通过 Microsoft Edge 或 Chrome 触发调试
或者,可以将 action 设置为 debugWithEdge 或 debugWithChrome。在此模式下,可以添加 webRoot 属性,该属性将传递给 Chrome 或 Microsoft Edge 调试会话。
为了简化操作,大多数属性都是可选的,我们使用以下回退值
- pattern:
"listening on.* (https?://\\S+|[0-9]+)",它匹配常用的消息“listening on port 3000”或“Now listening on: https://:5001”。 - uriFormat:
"https://:%s" - webRoot:
"${workspaceFolder}"
触发任意启动配置
在某些情况下,您可能需要为浏览器调试会话配置更多选项,或者完全使用不同的调试器。您可以通过将 action 设置为 startDebugging,并将 name 属性设置为在匹配 pattern 时启动的启动配置的名称来执行此操作。
命名的启动配置必须与具有 serverReadyAction 的配置位于同一文件或文件夹中。
这是 serverReadyAction 功能的实际应用
后续步骤
常见问题
我在“运行和调试”视图下拉列表中看不到任何启动配置。哪里出错了?
最常见的问题是您没有设置 launch.json 或该文件中存在语法错误。或者,您可能需要打开一个文件夹,因为无文件夹调试不支持启动配置。