Visual Studio Code 中的配置文件
Visual Studio Code 具有数百个设置、数千个扩展,以及无数种调整 UI 布局以自定义编辑器的方法。VS Code 配置文件允许您创建自定义设置集,并在它们之间快速切换或与他人共享。本主题介绍如何使用配置文件编辑器创建、修改、导出和导入配置文件。
访问配置文件编辑器
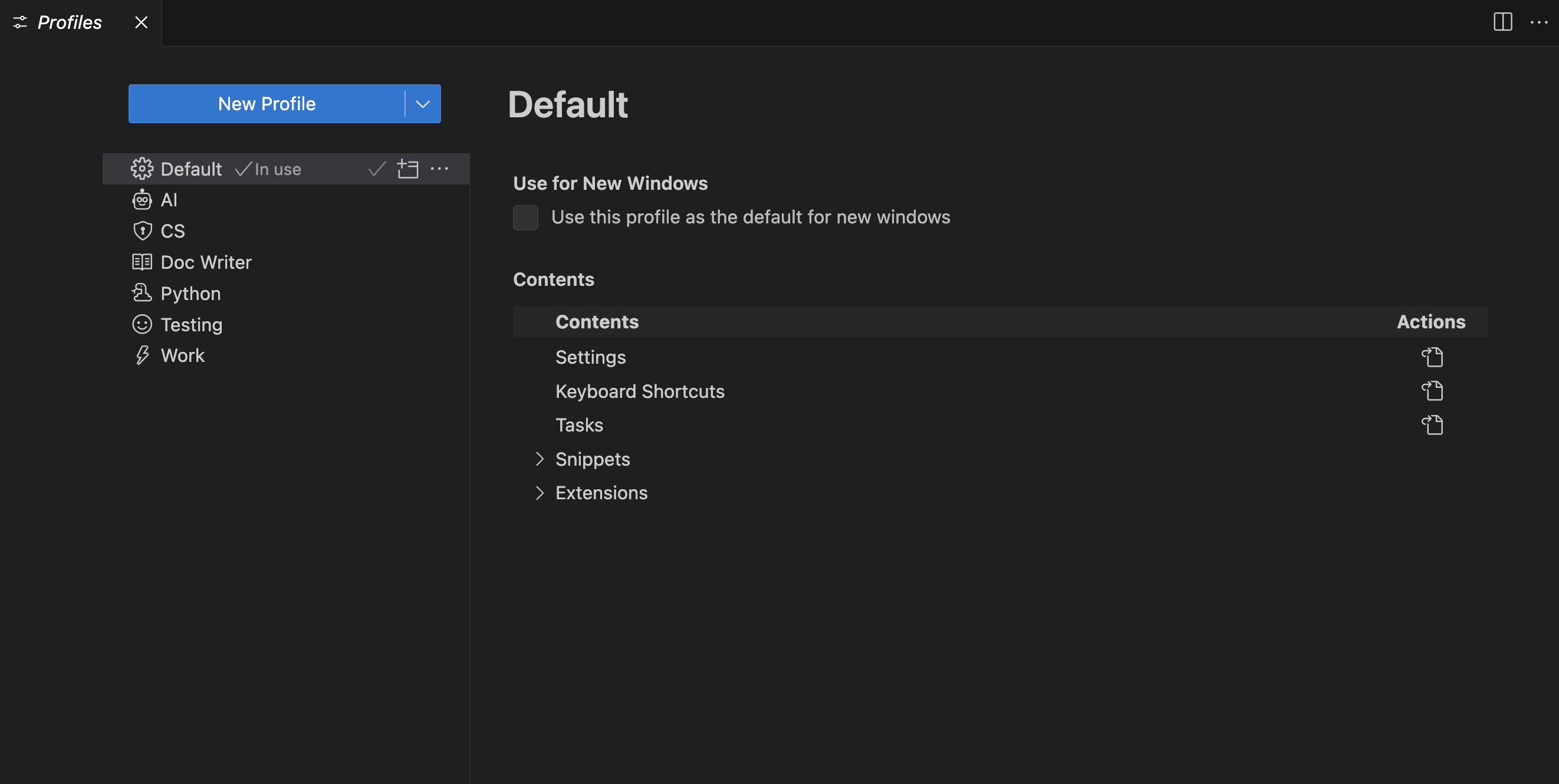
通过配置文件编辑器,您可以从一个位置在 VS Code 中创建和管理您的配置文件。

您可以通过以下任一方式访问配置文件编辑器
-
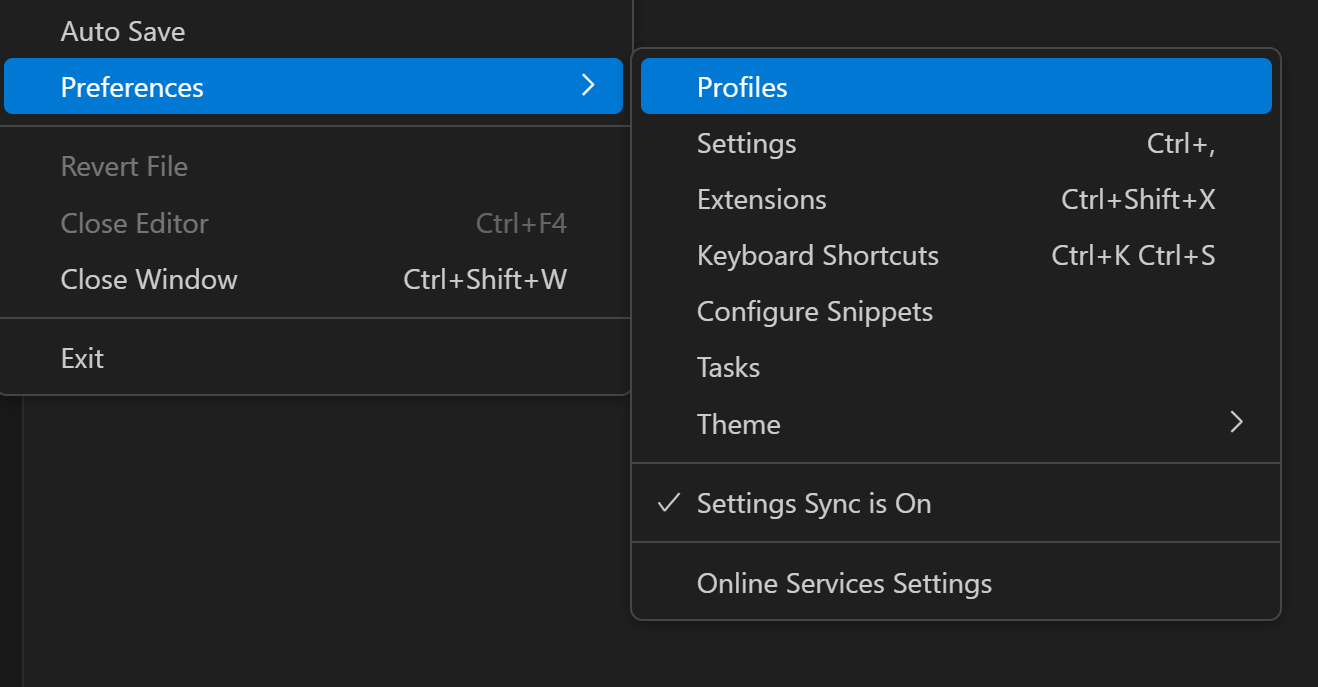
从文件 > 首选项 > 配置文件菜单项

-
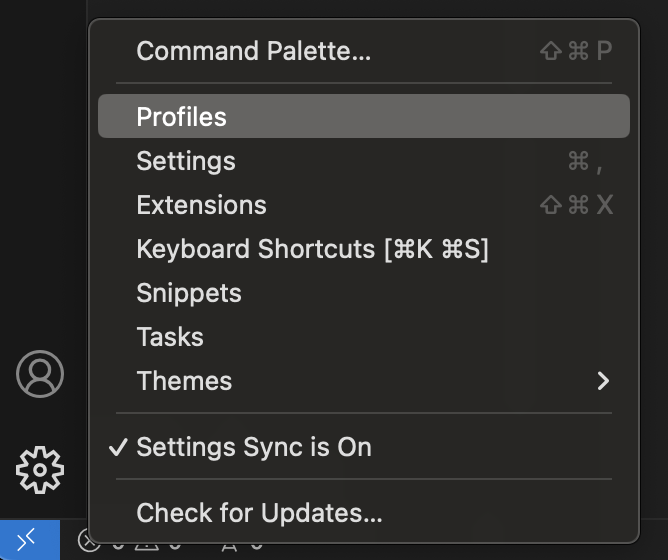
从活动栏底部的管理齿轮按钮。

创建配置文件
VS Code 将您当前的配置视为默认配置文件。当您修改设置、安装扩展或通过移动视图更改 UI 布局时,这些自定义设置都会在默认配置文件中进行跟踪。
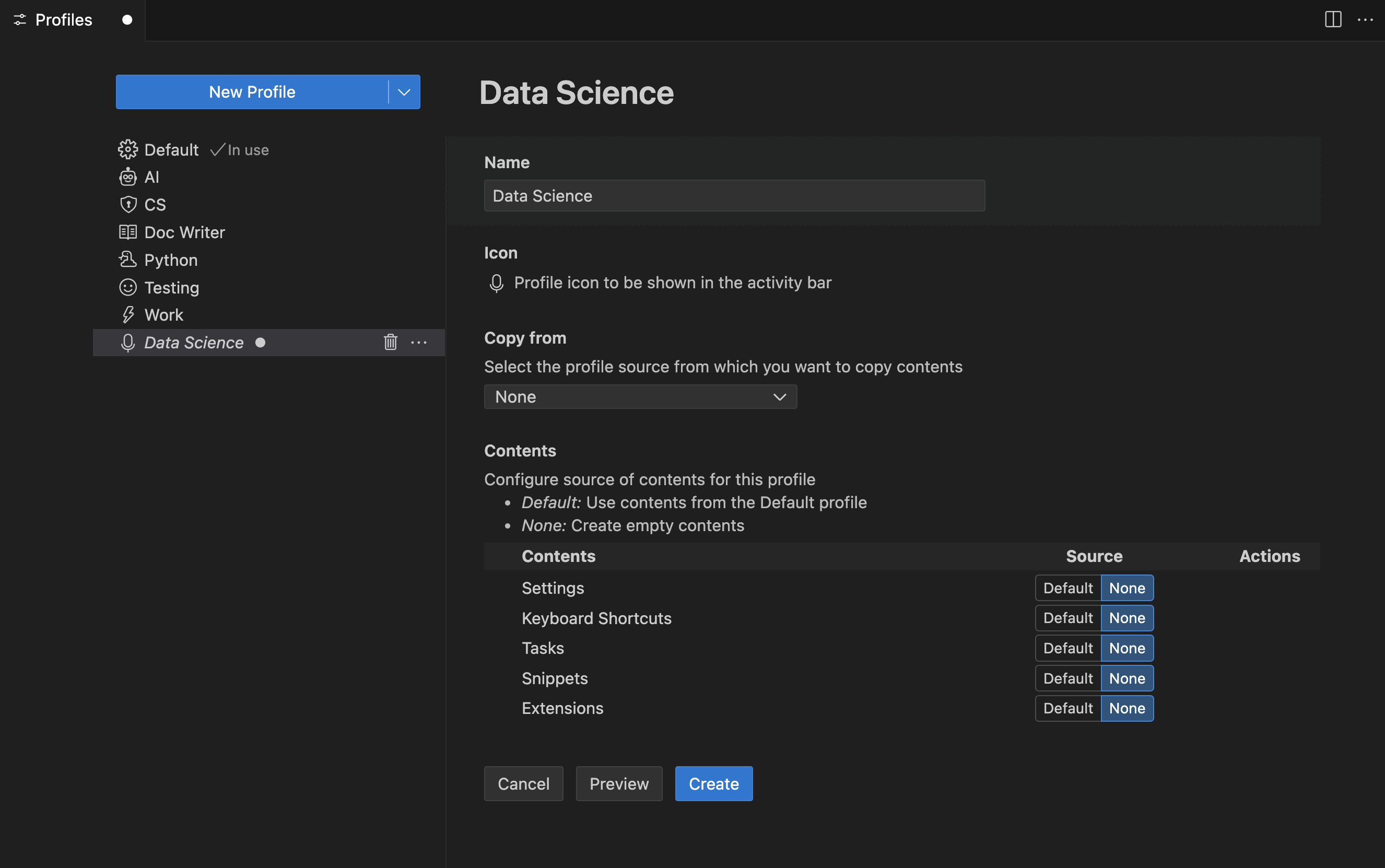
要创建新配置文件,请打开配置文件编辑器,然后选择新建配置文件按钮。这将打开“新建配置文件”表单,您可以在其中输入配置文件名称、选择图标以及配置新配置文件中包含的内容。

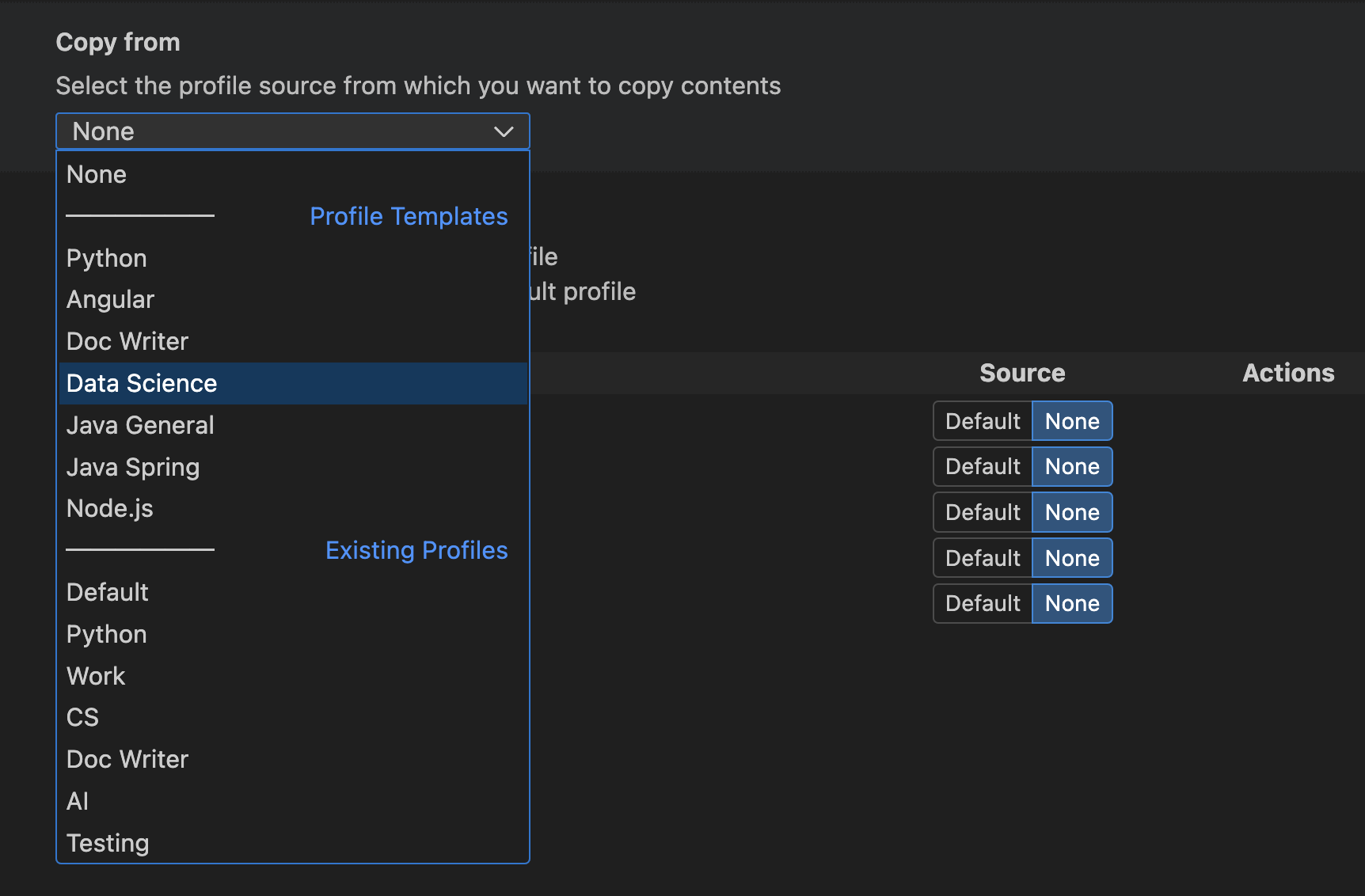
您可以选择通过从配置文件模板或现有配置文件复制内容来创建新配置文件,也可以创建空配置文件。空配置文件不包含任何用户自定义设置,例如设置、扩展、代码片段等。

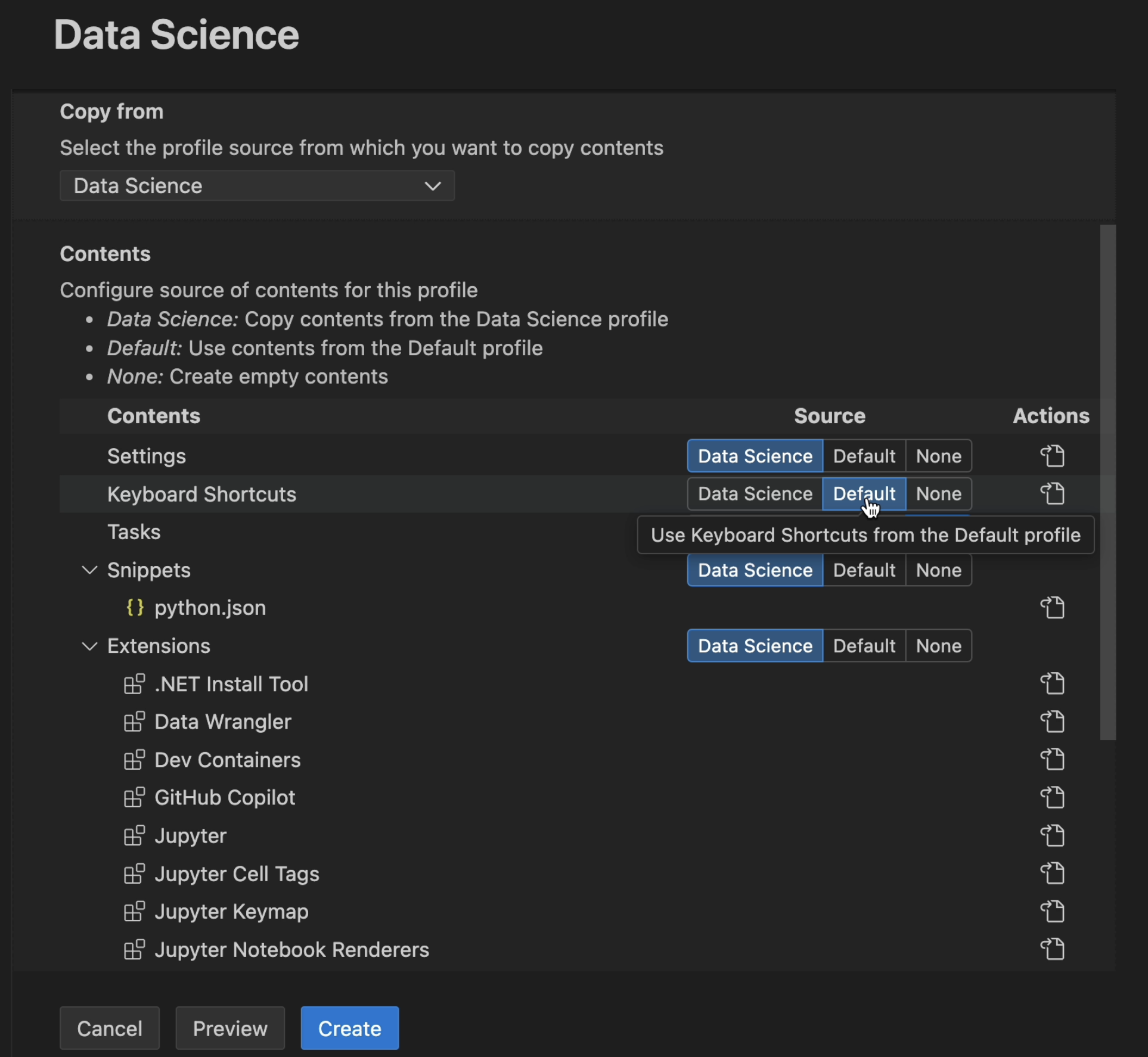
您可以限制新配置文件仅包含配置的子集(设置、键盘快捷键、代码片段、任务和扩展),并从默认配置文件中使用其余配置。例如,您可以创建一个包含除键盘快捷键之外的所有配置的配置文件,当此配置文件处于活动状态时,VS Code 将应用默认配置文件中的键盘快捷键。
您可以在内容部分浏览您要复制的模板或配置文件的内容。每个部分旁边都有一个打开按钮,您可以选择该按钮以查看其内容。

通过选择预览按钮,在创建新配置文件之前预览它。这将打开一个新的 VS Code 窗口,并在其中应用新配置文件。如果您对预览感到满意,可以选择创建按钮以创建新配置文件。
检查当前配置文件
您可以在 VS Code UI 的多个位置找到 VS Code 窗口当前正在使用的配置文件
-
在 VS Code 标题栏中
-
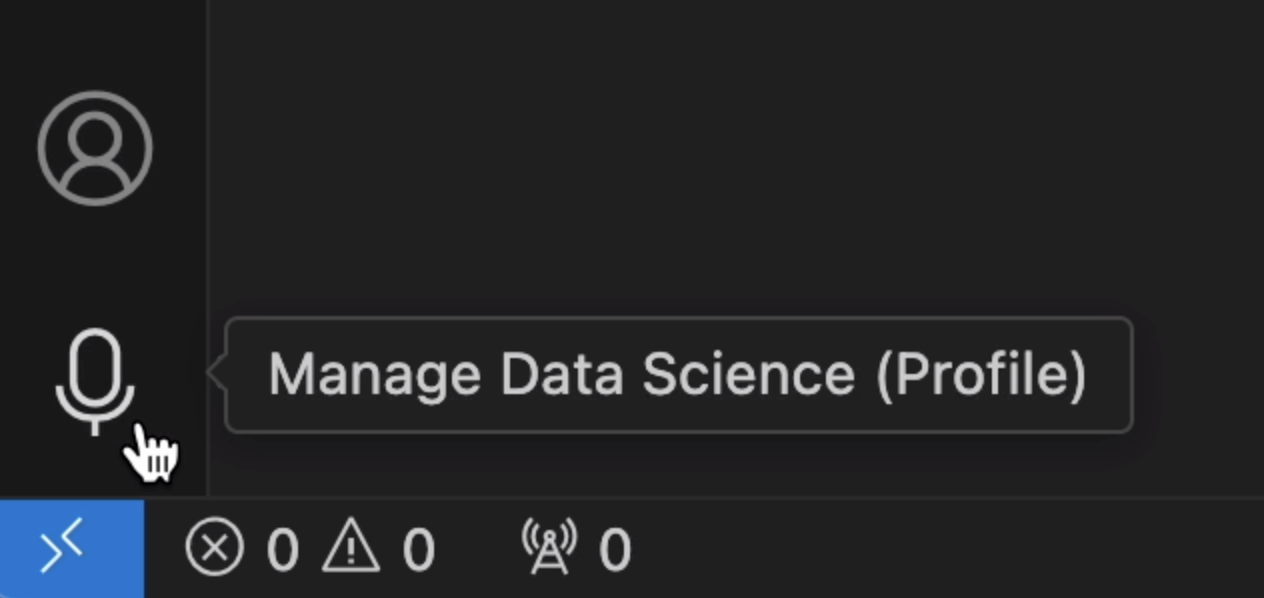
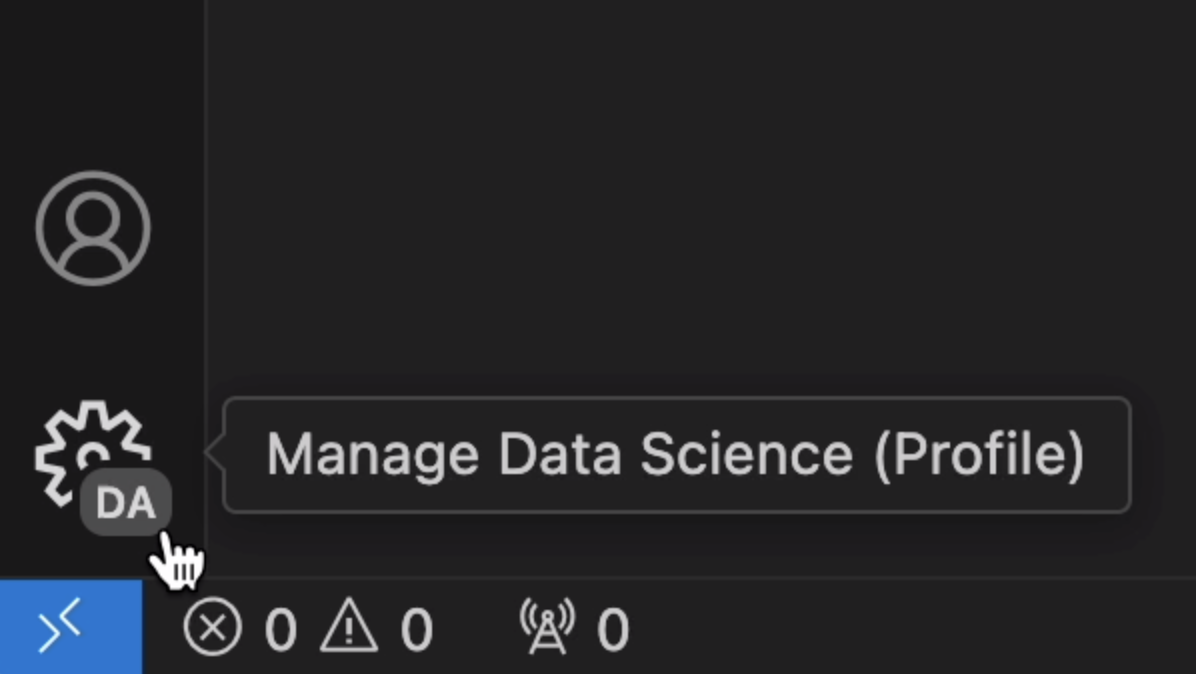
当您悬停在活动栏中的管理按钮上时,在悬停文本中
如果您为配置文件配置了图标,则此图标将用作活动栏中的管理按钮。请注意,在以下屏幕截图中,“管理”按钮现在具有麦克风图标,指示配置文件处于活动状态。

如果您未配置图标,则管理齿轮按钮会显示一个徽章,其中包含活动配置文件的前两个字母,以便您可以快速检查正在运行的配置文件。

-
在配置文件编辑器中

注意:如果您正在使用默认配置文件,则不显示配置文件名称。
配置配置文件
您可以像更改任何 VS Code 配置一样配置配置文件。您可以安装/卸载/禁用扩展、更改设置以及调整编辑器的 UI 布局(例如,移动和隐藏视图)。当您应用这些更改时,它们将存储在您当前活动的配置文件中。
文件夹和工作区关联
当您创建或选择配置文件时,它会与当前文件夹或工作区关联。每当您打开该文件夹时,工作区的配置文件就会变为活动状态。如果您打开另一个文件夹,配置文件将更改为另一个文件夹的配置文件(如果已设置)。
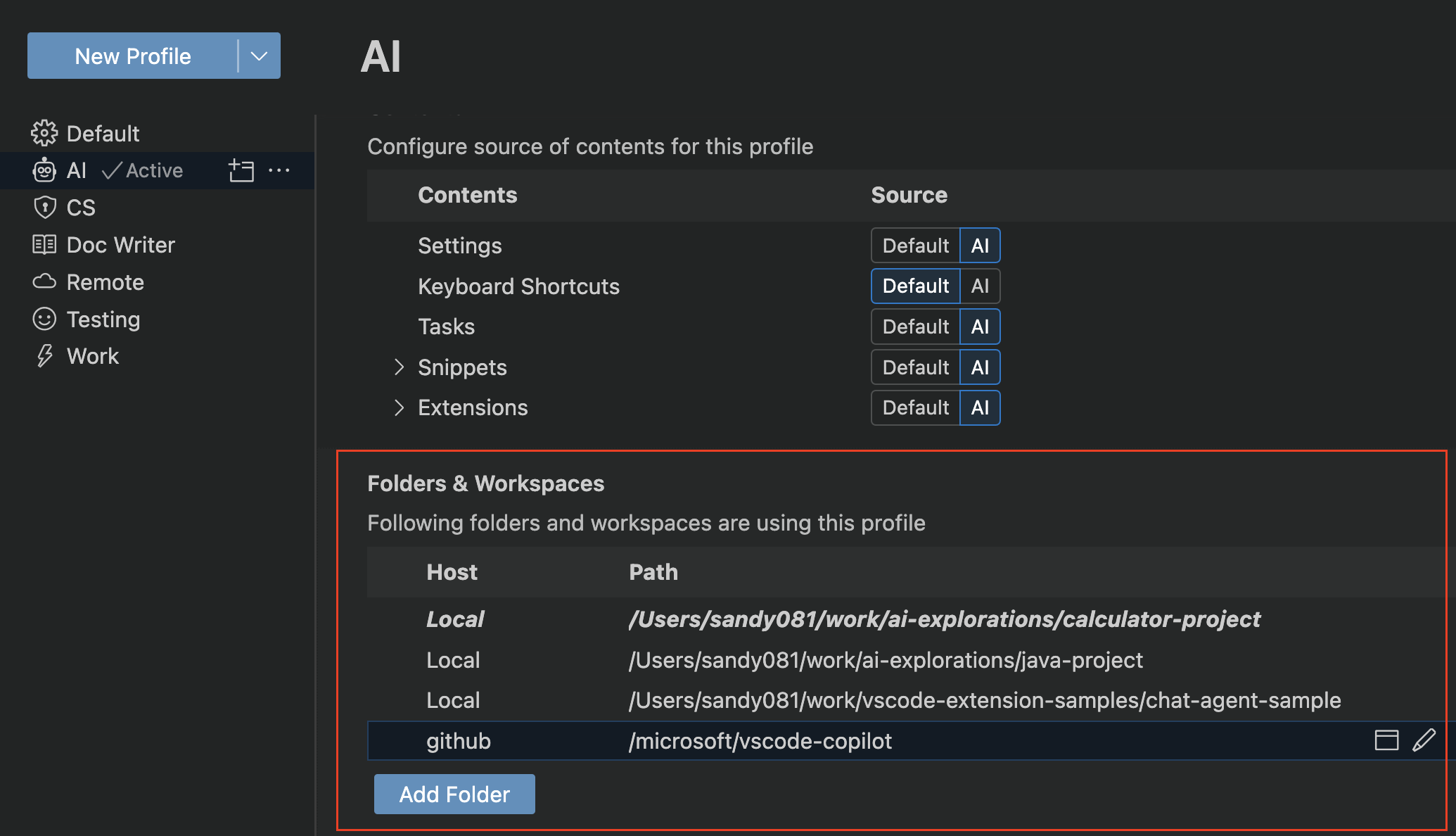
您可以在配置文件编辑器的文件夹和工作区部分查看与配置文件关联的文件夹列表。

管理配置文件
切换配置文件
您可以使用命令面板中的配置文件: 切换配置文件命令快速在配置文件之间切换,该命令会显示一个下拉列表,其中列出了您可用的配置文件。
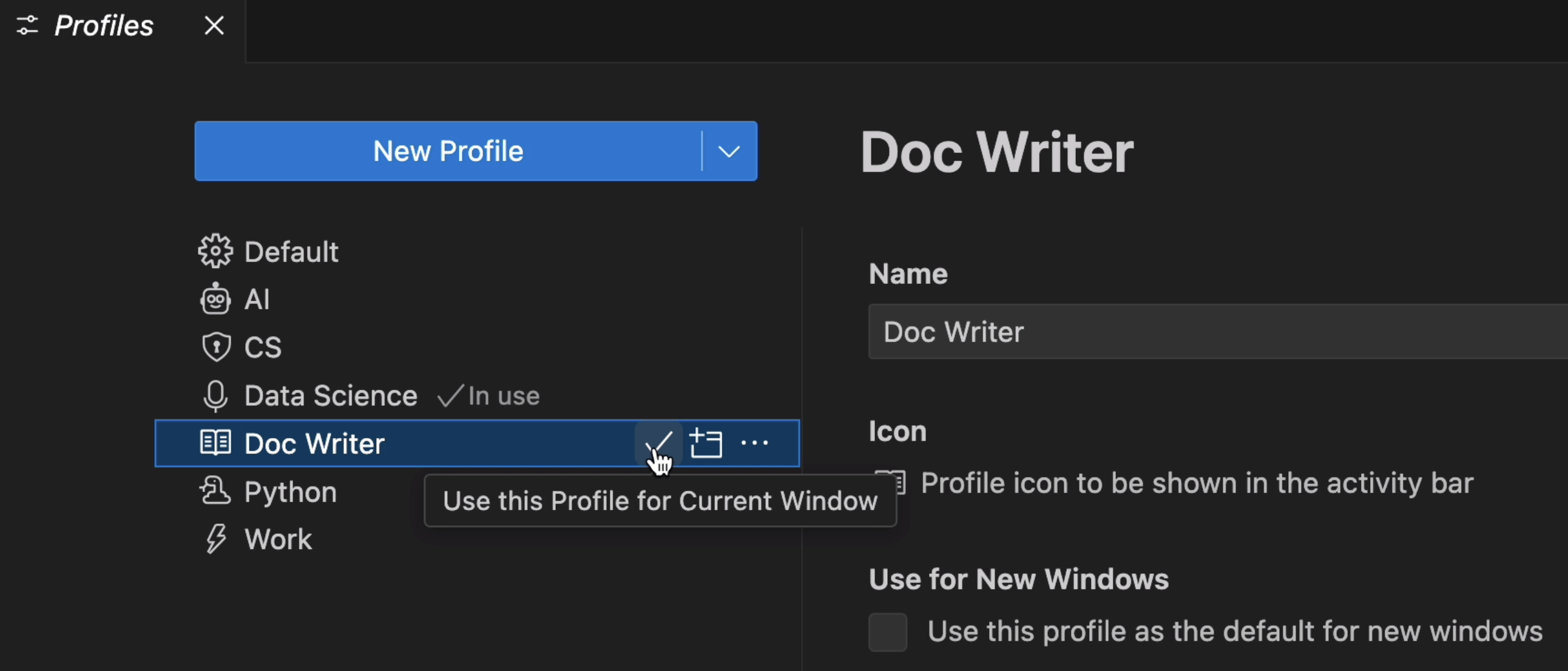
您还可以从配置文件编辑器切换配置文件,方法是选择您要切换到的配置文件旁边的将此配置文件用于当前窗口按钮。

编辑配置文件
您可以在配置文件编辑器中编辑现有配置文件的名称、图标和其他配置。
删除配置文件
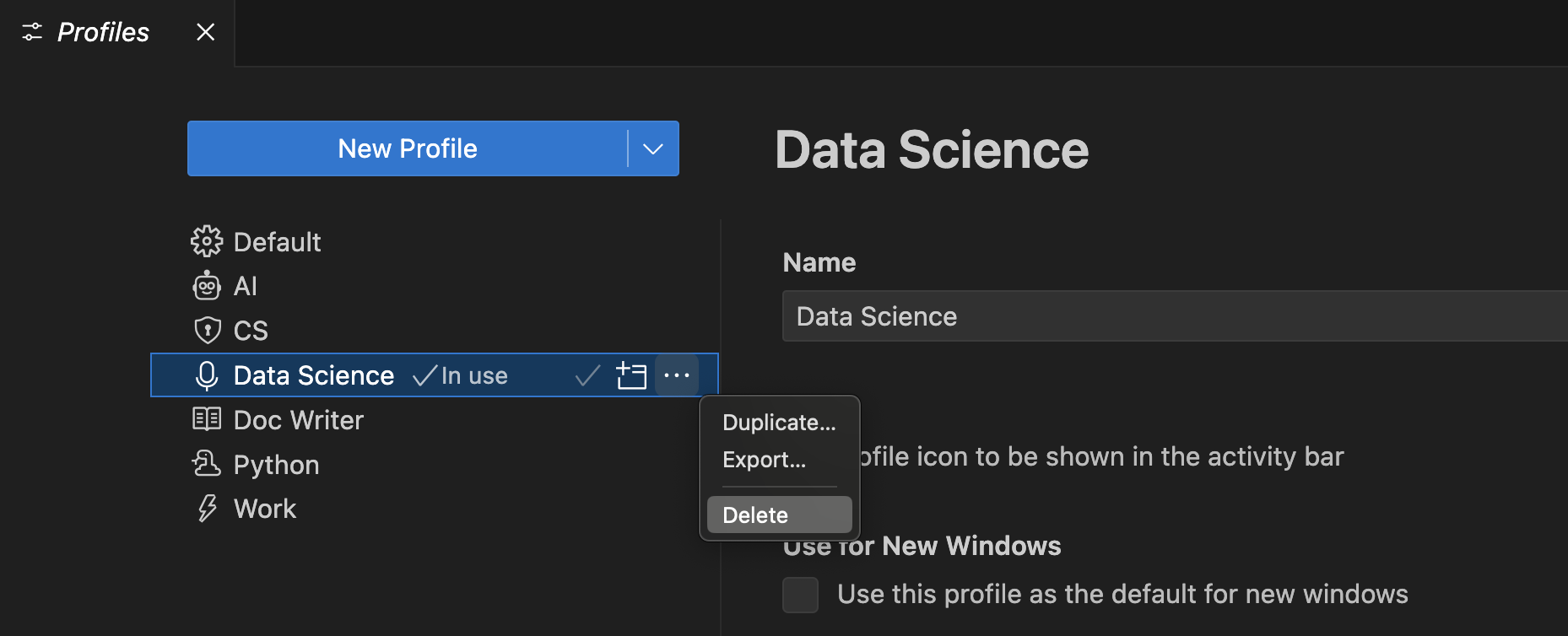
您可以从配置文件编辑器删除配置文件,方法是选择您要删除的配置文件的溢出操作中的删除配置文件按钮。

您还可以通过 删除配置文件 命令删除配置文件。删除配置文件下拉列表允许您选择要删除的配置文件。
使用配置文件打开新窗口
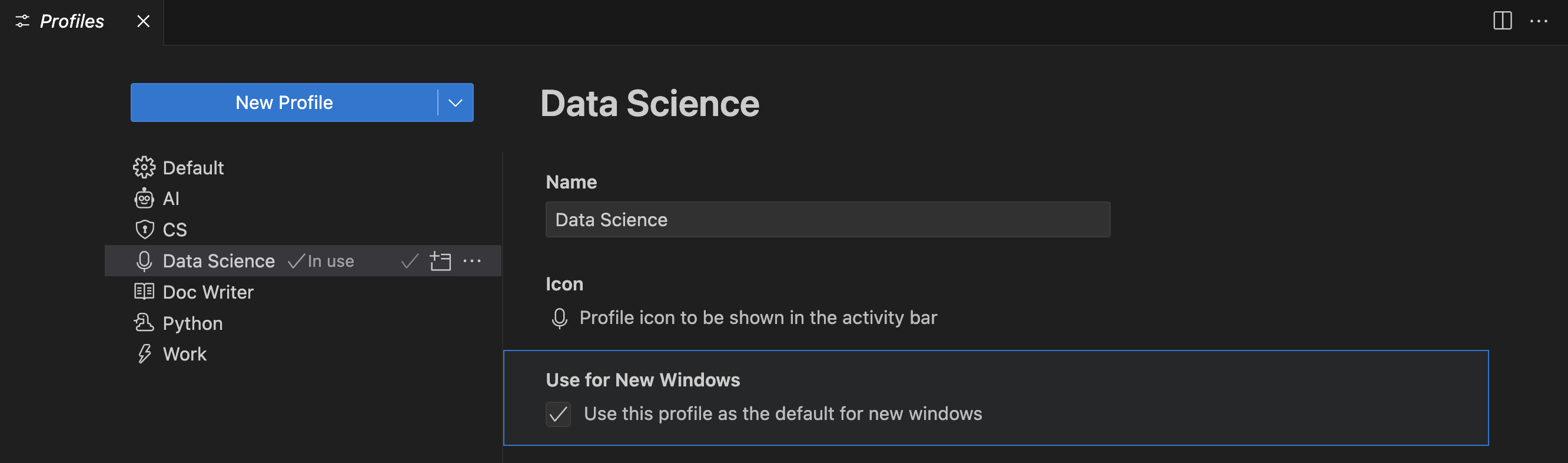
您可以使用配置文件编辑器中“配置文件内容”视图中提供的用于新窗口选项,选择在打开新的 VS Code 窗口时使用的配置文件。

您可以使用文件 > 使用配置文件新建窗口菜单,然后选择要使用的配置文件,直接为特定配置文件打开新的 VS Code 窗口。
将设置应用于所有配置文件
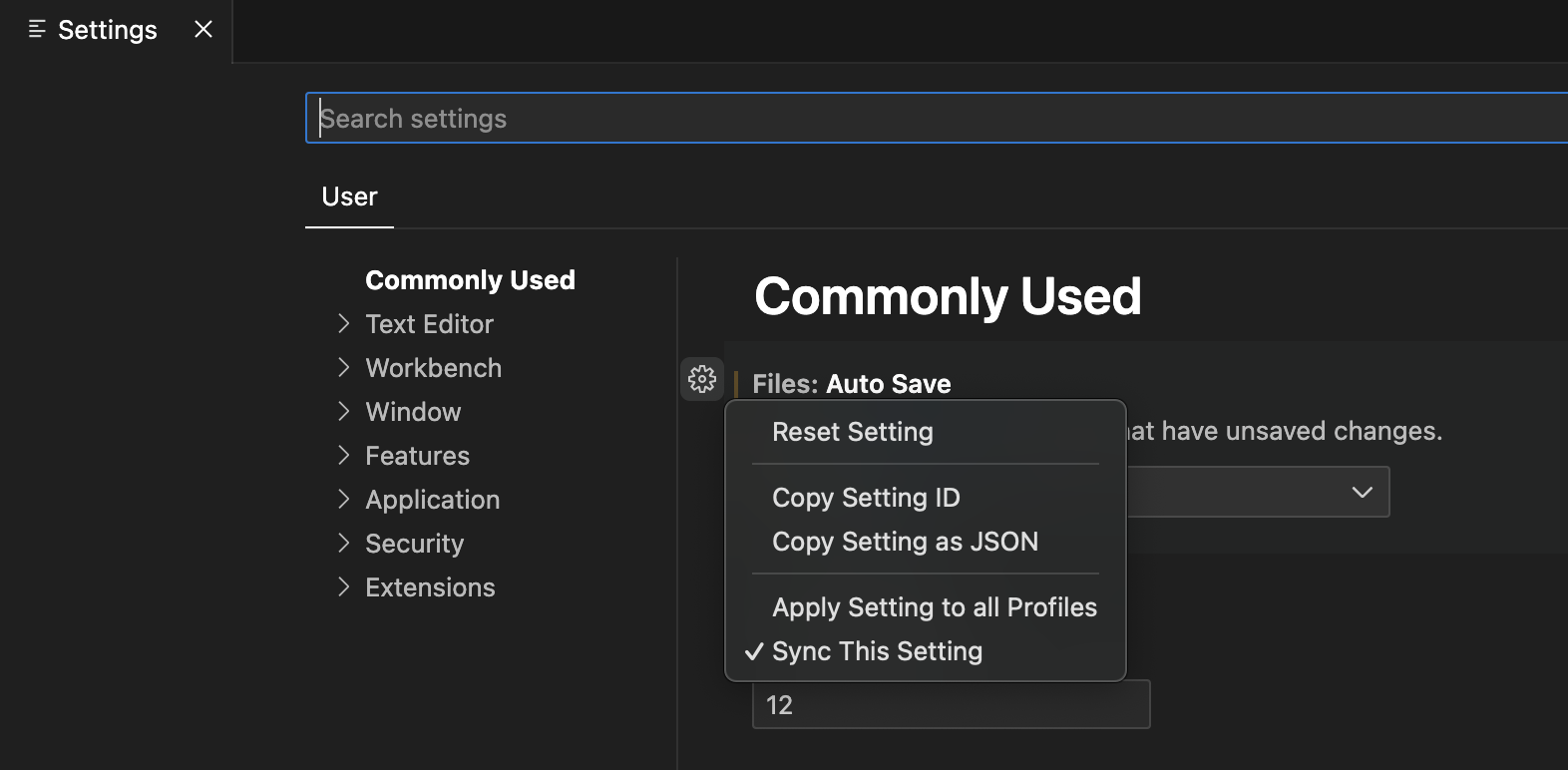
要将设置应用于所有配置文件,请使用“设置编辑器”中的将设置应用于所有配置文件操作。

从任何配置文件中所做的对此设置的更新也会应用于所有其他配置文件。您始终可以通过取消选中将设置应用于所有配置文件操作来恢复此行为。
将扩展应用于所有配置文件
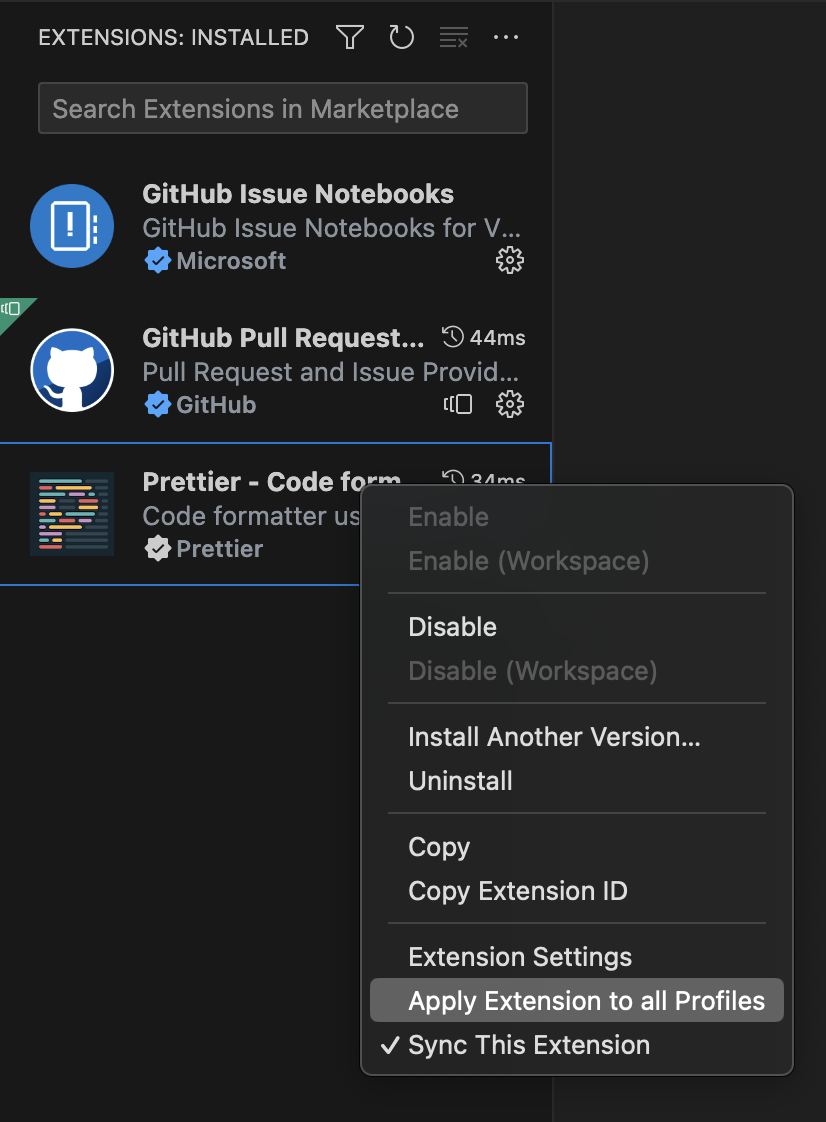
要将扩展应用于所有配置文件,请在“扩展”视图中选择将扩展应用于所有配置文件操作。

这将使此扩展在所有配置文件中可用。您始终可以通过取消选中将扩展应用于所有配置文件操作来恢复此行为。
跨机器同步配置文件
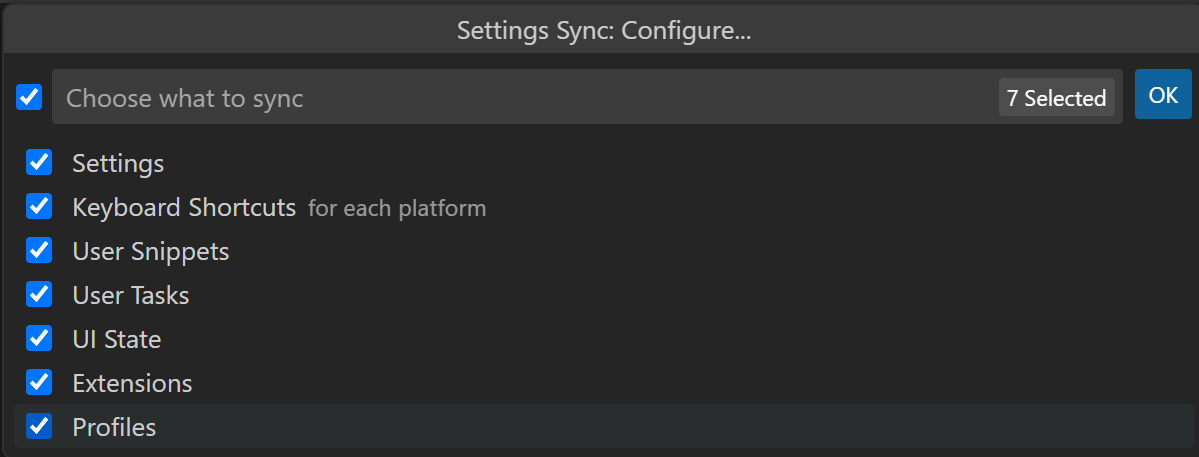
您可以使用设置同步在各种机器之间移动配置文件。启用“设置同步”并在设置同步: 配置下拉列表中选中配置文件后,您的所有配置文件都将在同步的机器上可用。

注意:VS Code 不会同步您的扩展到或从远程窗口同步扩展,例如当您连接到 SSH、开发容器 (devcontainer) 或 WSL 时。
共享配置文件
导出
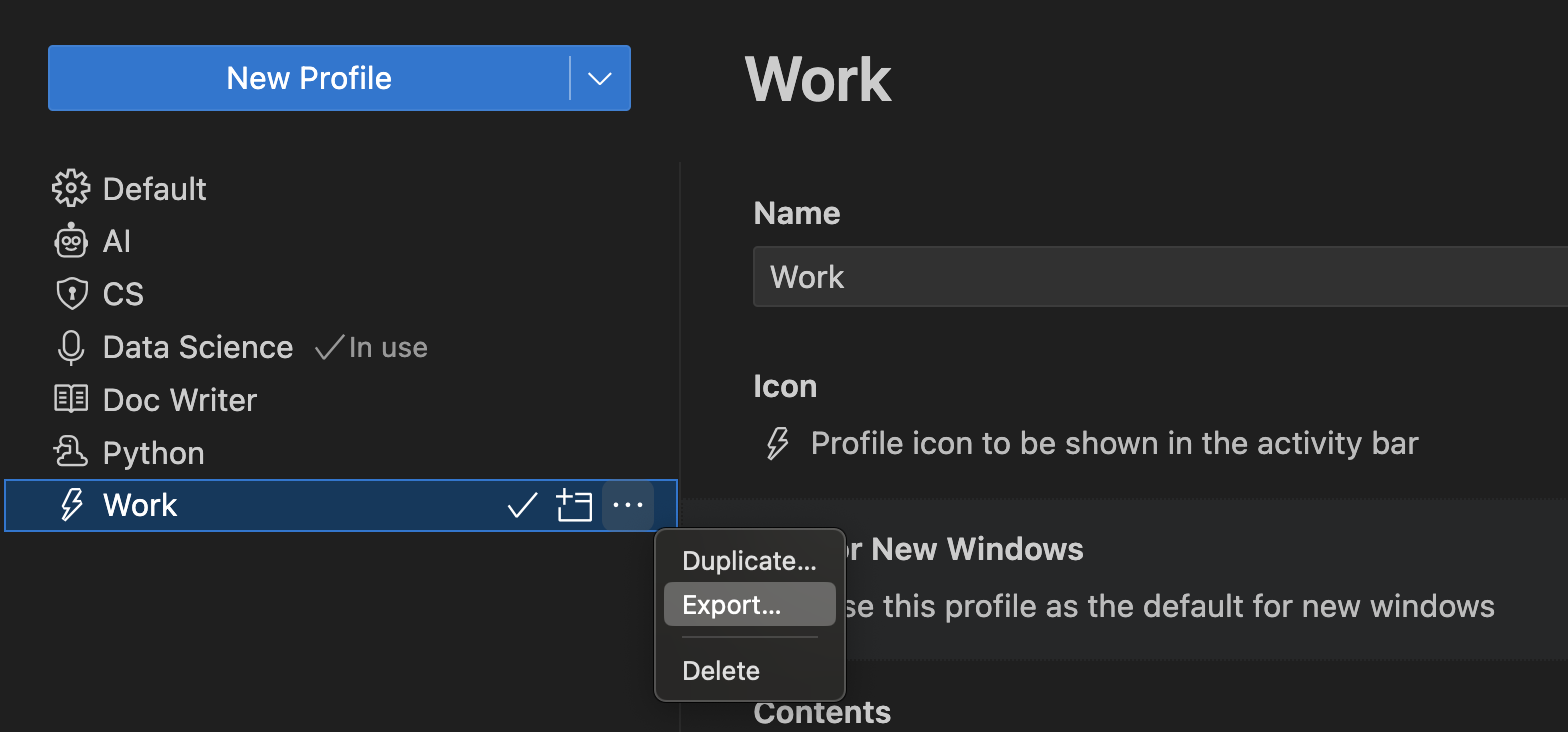
您可以使用要导出的配置文件的溢出操作中的导出...按钮导出配置文件以保存或与他人共享。

当您选择导出...时,系统会提示您输入配置文件名称,以及您是想导出到 GitHub gist 还是导出到本地文件系统。
另存为 GitHub gist
将配置文件保存到 GitHub 后(系统会提示您登录 GitHub),对话框会为您提供复制链接的选项,以便与他人共享您的配置文件 gist URL。该 URL 包含自动生成的 GUID,格式为 https://vscode.dev/editor/profile/github/{GUID}。GitHub gist 被标记为秘密,因此只有拥有链接的人才能看到 gist。
如果您启动配置文件 URL,它将在 Web 版 VS Code 中打开,并打开“配置文件编辑器”和显示的导入配置文件内容。您可以根据需要取消选择配置文件元素,如果您想在 Web 版 VS Code 中继续使用该配置文件,则需要手动安装扩展(通过下载云按钮)。
您还可以选择在 Visual Studio Code 中导入配置文件,这将打开 VS Code 桌面版,并显示配置文件的内容和一个导入配置文件按钮。
您可以在 https://gist.github.com/{username} 处查看您的 gist。在您的 GitHub gist 页面中,您可以重命名、删除或复制 gist 的 GUID。
另存为本地文件
如果您选择将配置文件另存为本地文件,则“保存配置文件”对话框允许您将文件放置在本地计算机上。配置文件保存在扩展名为 .code-profile 的文件中。
导入
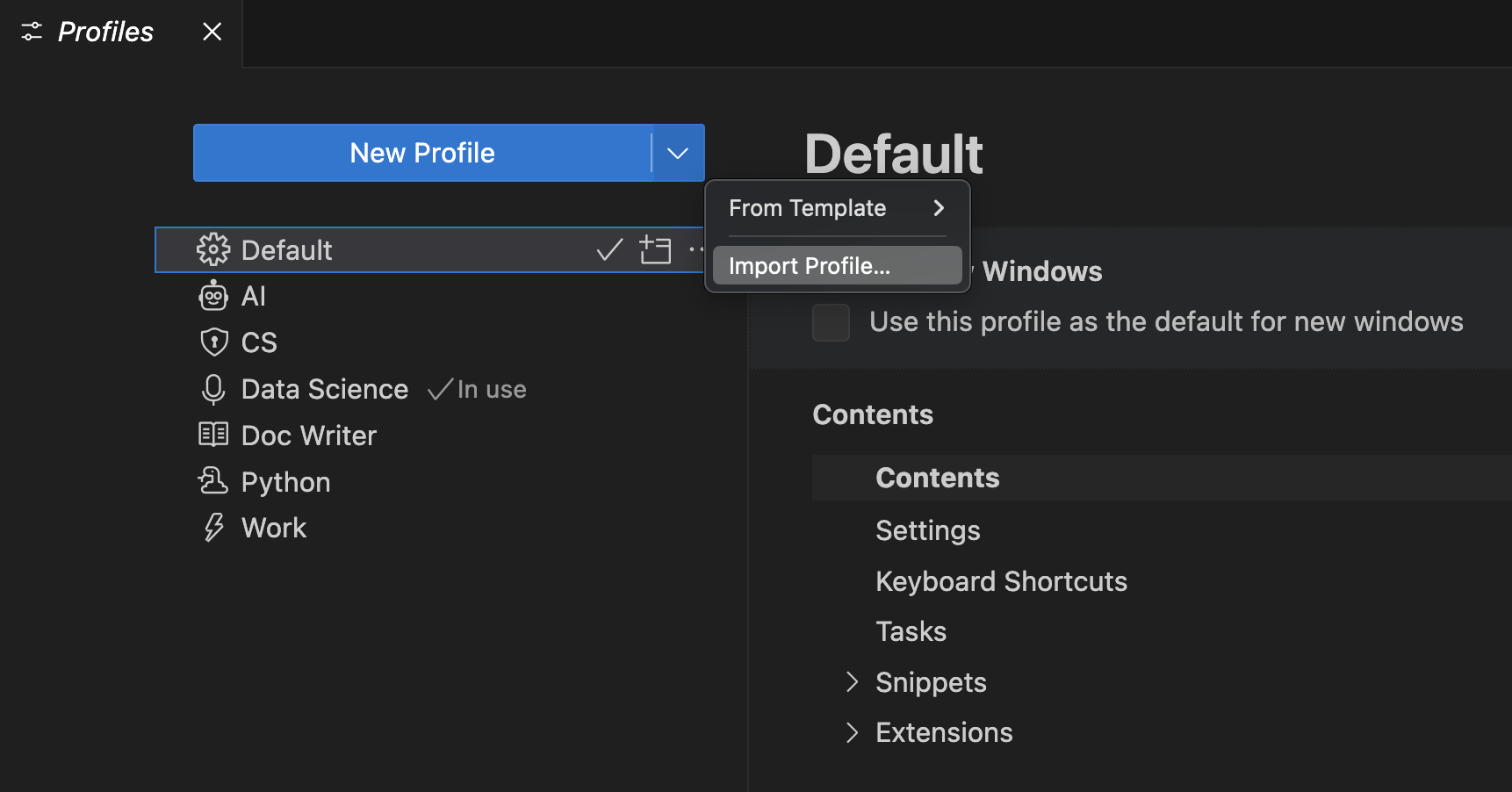
您可以通过选择新建配置文件按钮的下拉操作中的导入配置文件...按钮,从配置文件编辑器导入现有配置文件。

当您选择导入配置文件...时,系统会提示您通过“导入配置文件”对话框输入 GitHub gist 的 URL 或配置文件的文件位置。选择配置文件后,配置文件创建表单将打开,其中预先选择了要导入的配置文件。您可以继续修改配置文件,然后选择创建以导入配置文件。
配置文件的用途
配置文件是自定义 VS Code 以更好地满足您需求的绝佳方式。在本节中,我们将介绍配置文件的一些常见用例。
由于配置文件是按工作区记忆的,因此它们是为特定编程语言自定义 VS Code 的绝佳方式。例如,您可以创建一个 JavaScript 前端配置文件,其中包含您在一个工作区中用于 JavaScript 开发的扩展、设置和自定义设置,并创建一个 Python 后端配置文件,其中包含您在另一个工作区中用于 Python 开发的扩展、设置和自定义设置。使用这种方法,您可以轻松地在工作区之间切换,并且始终以正确的方式配置 VS Code。
演示
在进行演示时,您可以使用配置文件为演示设置特定配置。例如,您可以创建一个配置文件,其中包含一组特定的扩展和设置,如缩放级别、字体大小和颜色主题。通过这样做,演示不会搞乱您的正常 VS Code 设置,您可以自定义 VS Code 以在演示期间获得更好的可见性。
教育
配置文件可用于为学生自定义 VS Code,以简化在课堂环境中的使用。配置文件允许教育工作者快速与学生共享自定义的 VS Code 设置。例如,教育工作者可以创建一个配置文件,其中包含计算机科学课程所需的一组特定扩展和设置,然后与学生共享该配置文件。
报告 VS Code 问题
空配置文件的一个用途是在您要报告 VS Code 问题时重置编辑器。空配置文件禁用所有扩展和修改后的设置,因此您可以快速查看问题是由于扩展、设置还是 VS Code 核心引起的。
配置文件模板
VS Code 附带一组预定义的配置文件模板,您可以使用这些模板为您的特定工作流程自定义 VS Code。要基于模板创建新配置文件,请在完成创建配置文件流程时选择配置文件模板。
Python 配置文件模板
Python 配置文件是 Python 开发的良好起点。它附带 Python 特有的代码片段,并具有以下扩展
- autoDocstring - 自动生成 Python 文档字符串。
- Docker - 创建、管理和调试容器化应用程序。
- Even Better TOML - 功能齐全的 TOML 支持,例如
pyproject.toml文件。 - Python - IntelliSense、环境管理、调试、重构。
- Python Environment Manager - 管理 Python 环境和程序包。
- Remote Development 扩展包 - 支持 SSH、WSL 和开发容器。
- Ruff - 集成 Ruff Python 代码检查器和格式化程序。
此配置文件还设置以下设置
"python.analysis.autoImportCompletions": true,
"python.analysis.fixAll": ["source.unusedImports"],
"editor.defaultFormatter": "charliermarsh.ruff"
数据科学配置文件模板
数据科学配置文件是所有数据和 Notebook 工作的良好起点。它附带特定的代码片段,并具有以下扩展
- Data Wrangler - 用于表格数据集和 Excel/CSV/Parquet 文件的数据查看、清理和准备。
- GitHub Copilot - 您的 AI 结对程序员。
- Jupyter - 在 VS Code 中使用 Jupyter Notebooks。
- Python - IntelliSense、环境管理、调试、重构。
- Remote Development 扩展包 - 支持 SSH、WSL 和开发容器。
- Ruff - 集成 Ruff Python 代码检查器和格式化程序。
此配置文件还设置以下设置
"[python]": {
"editor.defaultFormatter": "charliermarsh.ruff",
"editor.formatOnType": true,
"editor.formatOnSave": true
},
"editor.inlineSuggest.enabled": true,
"editor.lineHeight": 17,
"breadcrumbs.enabled": false,
"files.autoSave": "afterDelay",
"notebook.output.scrolling": true,
"jupyter.themeMatplotlibPlots": true,
"jupyter.widgetScriptSources": [
"unpkg.com",
"jsdelivr.com"
],
"files.exclude": {
"**/.csv": true,
"**/.parquet": true,
"**/.pkl": true,
"**/.xls": true
}
文档编写器配置文件模板
文档编写器配置文件是编写文档的良好轻量级设置。它附带以下扩展
- Code Spell Checker - 源代码拼写检查器。
- Markdown Checkboxes - 向 VS Code 内置 Markdown 预览添加复选框支持。
- Markdown Emoji - 向 Markdown 预览和 Notebook Markdown 单元格添加 emoji 语法支持。
- Markdown Footnotes - 向 Markdown 预览添加 ^脚注语法支持。
- Markdown Preview GitHub Styling - 在 Markdown 预览中使用 GitHub 样式。
- Markdown Preview Mermaid Support - Mermaid 图表和流程图。
- Markdown yaml Preamble - 将 YAML 前言呈现为表格。
- markdownlint - Visual Studio Code 的 Markdown 代码检查和样式检查。
- Word Count - 在状态栏中查看 Markdown 文档中的字数。
- Read Time - 估计阅读 Markdown 所需的时间。
此配置文件还设置以下设置
"workbench.colorTheme": "Default Light Modern",
"editor.minimap.enabled": false,
"breadcrumbs.enabled": false,
"editor.glyphMargin": false,
"explorer.decorations.badges": false,
"explorer.decorations.colors": false,
"editor.fontLigatures": true,
"files.autoSave": "afterDelay",
"git.enableSmartCommit": true,
"window.commandCenter": true,
"editor.renderWhitespace": "none",
"workbench.editor.untitled.hint": "hidden",
"markdown.validate.enabled": true,
"markdown.updateLinksOnFileMove.enabled": "prompt",
"workbench.startupEditor": "none"
Node.js 配置文件模板
Node.js 配置文件是所有 Node.js 工作的良好起点。它附带以下扩展
- ESLint - 将 ESLint JavaScript 集成到 VS Code 中。
- Dev Containers - 在 Docker 容器内创建自定义开发环境。
- Docker - 创建、管理和调试容器化应用程序。
- DotENV - 支持 dotenv 文件语法。
- EditorConfig for VS Code - Visual Studio Code 的 EditorConfig 支持。
- JavaScript (ES6) code snippets - ES6 语法中 JavaScript 的代码片段。
- Jest - 使用 Facebook 的 jest 测试框架。
- Microsoft Edge Tools for VS Code - 从 VS Code 中使用 Microsoft Edge 工具。
- npm Intellisense - 在 import 语句中自动完成 npm 模块。
- Prettier - Code formatter - 使用 Prettier 的代码格式化程序。
- Rest Client - Visual Studio Code 的 REST 客户端。
- YAML - YAML 语言支持,带有内置 Kubernetes 语法。
此配置文件附带以下设置
"editor.formatOnPaste": true,
"git.autofetch": true,
"[markdown]": {
"editor.wordWrap": "on"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
Angular 配置文件模板
Angular 配置文件是所有 Angular 工作的良好起点。它附带以下扩展
- Angular Language Service - Angular 模板的编辑器服务。
- Angular Schematics - 集成 Angular 原理图(CLI 命令)。
- angular2-switcher - 在 angular2 项目中轻松导航到
typescript|template|style。 - Dev Containers - 在 Docker 容器内创建自定义开发环境。
- EditorConfig for VS Code - Visual Studio Code 的 EditorConfig 支持。
- ESLint - 将 ESLint JavaScript 集成到 VS Code 中。
- JavaScript (ES6) code snippets - ES6 语法中 JavaScript 的代码片段。
- Jest - 使用 Facebook 的 jest 测试框架。
- Material Icon Theme - Visual Studio Code 的 Material Design 图标。
- Microsoft Edge Tools for VS Code - 从 VS Code 中使用 Microsoft Edge 工具。
- Playwright Test for VSCode - 在 Visual Studio Code 中运行 Playwright 测试。
- Prettier - Code formatter - 使用 Prettier 的代码格式化程序。
- Rest Client - Visual Studio Code 的 REST 客户端。
- YAML - YAML 语言支持,带有内置 Kubernetes 语法。
此配置文件设置以下设置
"editor.formatOnPaste": true,
"git.autofetch": true,
"[markdown]": {
"editor.wordWrap": "on"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": "material-icon-theme"
Java General 配置文件模板
Java General 配置文件是所有 Java 工作的良好起点。它自定义了布局以改善 Java 体验,并附带来自 Extension Pack for Java 的以下扩展
- Debugger for Java - 轻量级 Java 调试器。
- IntelliCode - AI 辅助开发。
- IntelliCode API Usage Examples - 为超过 10 万个不同的 API 提供代码示例。
- Language Support for Java(TM) by Red Hat - 基本 Java 语言支持、代码检查、Intellisense、格式化、重构。
- Maven for Java - 管理 Maven 项目和构建。
- Project Manager for Java - 在 VS Code 中管理 Java 项目。
- Test Runner for Java - 运行和调试 JUnit 或 TestNG 测试用例。
Java Spring 配置文件模板
Java Spring 配置文件是所有 Java 和 Spring 开发人员的良好起点。它构建在 Java General 配置文件的基础上,并添加来自 Spring Boot Extension Pack 的以下扩展
- Spring Boot Dashboard - 在正在运行的 Spring 应用程序中提供 Spring Boot 实时数据可视化和观察。
- Spring Boot Tools - 对 Spring Boot 文件的丰富语言支持。
- Spring Initializr Java Support - 搭建和生成 Spring Boot Java 项目。
此配置文件设置以下设置
"[java]": {
"editor.defaultFormatter": "redhat.java"
},
"boot-java.rewrite.reconcile": true
命令行
您可以通过 --profile 命令行界面选项使用特定配置文件启动 VS Code。您可以在 --profile 参数后传递配置文件的名称,并使用该配置文件打开文件夹或工作区。以下命令行使用“Web Development”配置文件打开 web-sample 文件夹
code ~/projects/web-sample --profile "Web Development"
如果指定的配置文件不存在,则会创建一个具有给定名称的新空配置文件。
常见问题
配置文件保存在哪里?
配置文件存储在您的用户配置下,类似于您的用户设置和键盘快捷键。
- Windows
%APPDATA%\Code\User\profiles - macOS
$HOME/Library/Application\ Support/Code/User/profiles - Linux
$HOME/.config/Code/User/profiles
如果您使用的是 Insiders 版本,则中间文件夹名称为 Code - Insiders。
什么是临时配置文件?
临时配置文件是一个不会跨 VS Code 会话保存的配置文件。您可以通过命令面板中的配置文件: 创建临时配置文件命令创建临时配置文件。临时配置文件以空配置文件开头,并具有自动生成的名称(例如 Temp 1)。您可以修改配置文件设置和扩展,在 VS Code 会话的生命周期内使用该配置文件,但一旦您关闭 VS Code,它将被删除。
如果您想尝试新配置或测试扩展而不修改默认配置文件或现有配置文件,临时配置文件非常有用。重新启动 VS Code 会重新启用您的工作区的当前配置文件。
我可以从另一个配置文件继承设置吗?
目前,无法从另一个配置文件继承设置,您可以在其中覆盖特定设置并保留来自另一个配置文件的其余设置。我们正在 vscode 存储库中的功能请求中跟踪此功能请求。
当您创建新配置文件时,您可以选择从另一个配置文件或默认配置文件复制设置。这会在新配置文件中创建设置的副本,但不会维护与您用作源的配置文件的链接。
如何从我的项目中删除配置文件?
您可以将您的项目设置回默认配置文件。如果您想删除所有配置文件工作区关联,您可以使用开发人员: 重置工作区配置文件关联,这将把当前分配配置文件的所有本地文件夹设置回默认配置文件。重置工作区配置文件关联不会删除任何现有配置文件。
为什么导出配置文件时某些设置未导出?
导出配置文件时,不包括特定于机器的设置,因为这些设置不适用于另一台机器。例如,不包括指向本地路径的设置。
为什么在创建新配置文件时模板不可用?
配置文件模板由 VS Code 外部托管,因此您必须连接到互联网才能下载和应用模板。 如果您发现配置文件模板不可用,请检查您的网络连接。