辅助功能
Visual Studio Code 具有许多功能,可帮助所有用户更轻松地访问编辑器。缩放级别和高对比度颜色提高了编辑器的可见性,仅键盘导航支持在不使用鼠标的情况下使用,并且编辑器针对屏幕阅读器进行了优化。
缩放
您可以使用 查看 > 外观 > 缩放 命令在 VS Code 中调整缩放级别。每个 缩放 命令都会将缩放级别增加或减少 20%。
- 查看 > 外观 > 放大 (⌘= (Windows, Linux Ctrl+=)) - 增加缩放级别。
- 查看 > 外观 > 缩小 (⌘- (Windows, Linux Ctrl+-)) - 减小缩放级别。
- 查看 > 外观 > 重置缩放 (⌘Numpad0 (Windows, Linux Ctrl+Numpad0)) - 将缩放级别重置为 0。
注意:如果您正在使用放大镜,请在查看悬停时按住 Alt 键,以将光标移动到悬停上方。

持久化的缩放级别
当您使用 查看 > 外观 > 放大/缩小 命令调整缩放级别时,缩放级别会持久化在 window.zoomLevel 设置中。默认值为 0,每次递增/递减都会将缩放级别更改 20%。
辅助功能帮助
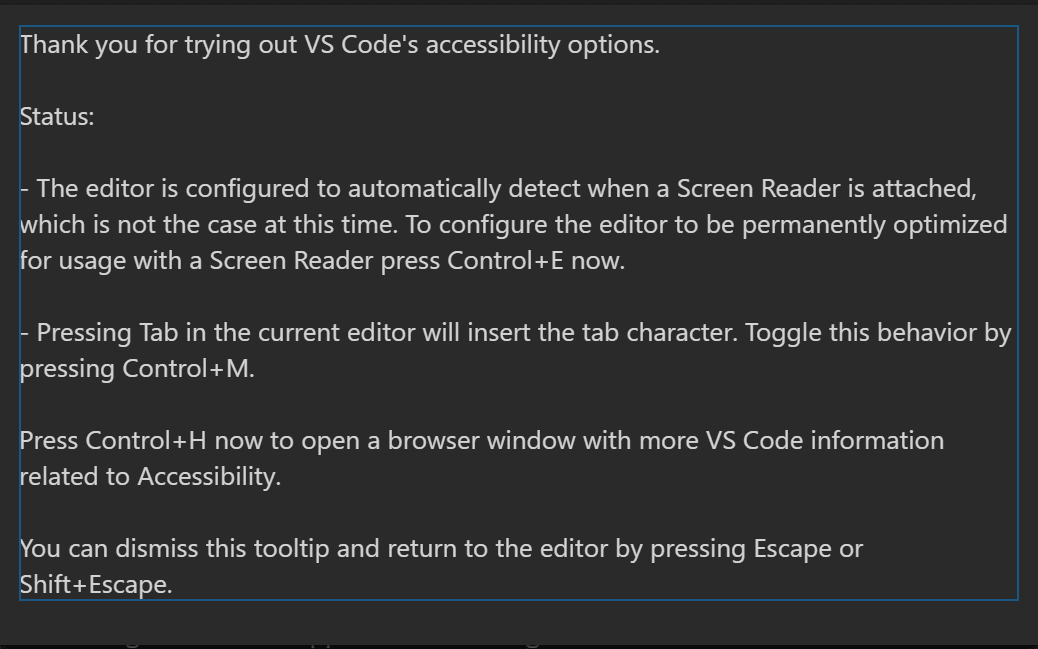
命令 打开辅助功能帮助 ⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1) 打开一个基于当前上下文的帮助菜单。它目前适用于编辑器、终端、笔记本、Chat 视图和内联 Chat 功能。
您可以从帮助菜单中关闭辅助功能帮助菜单或打开其他文档。

高对比度主题
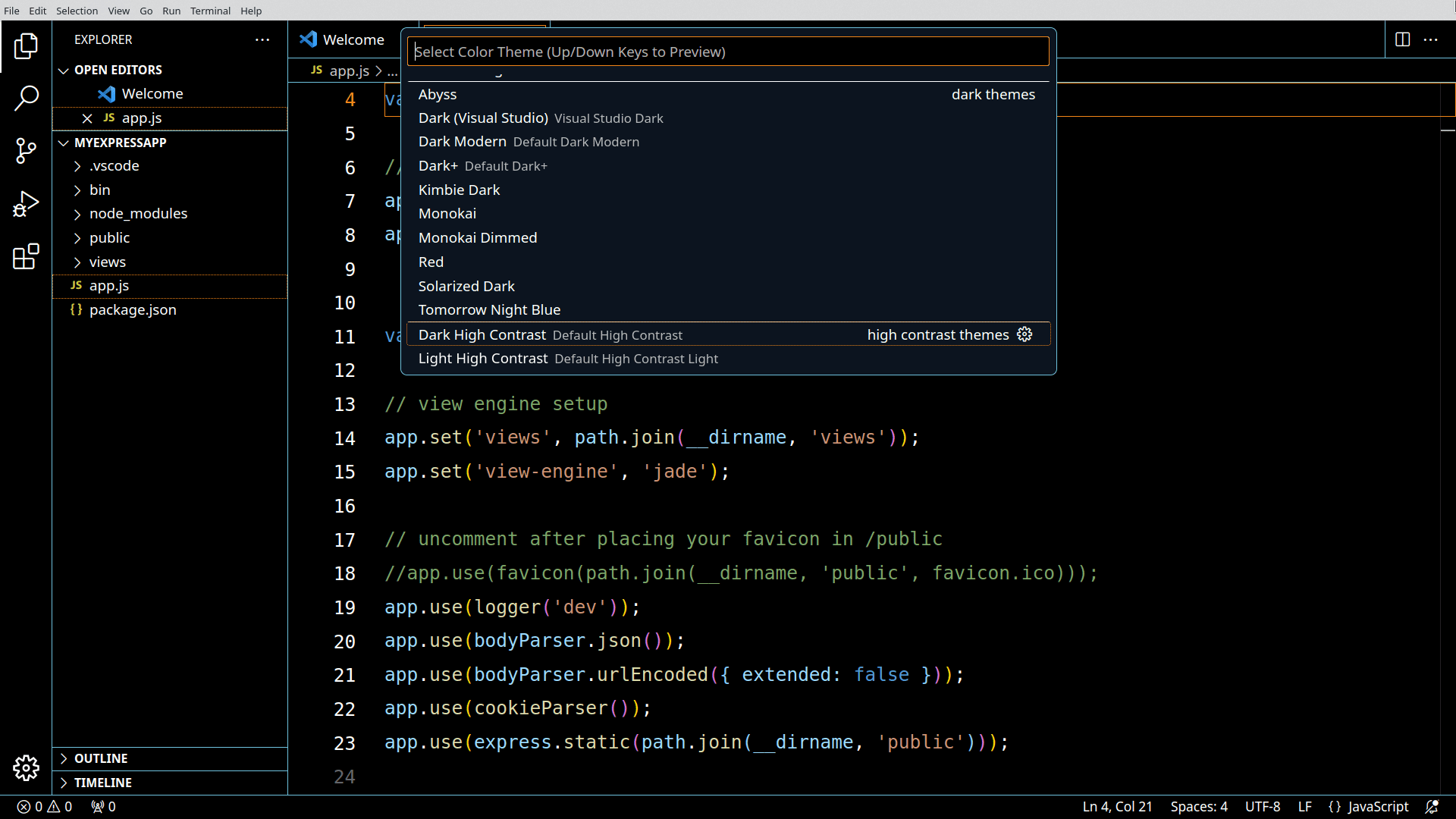
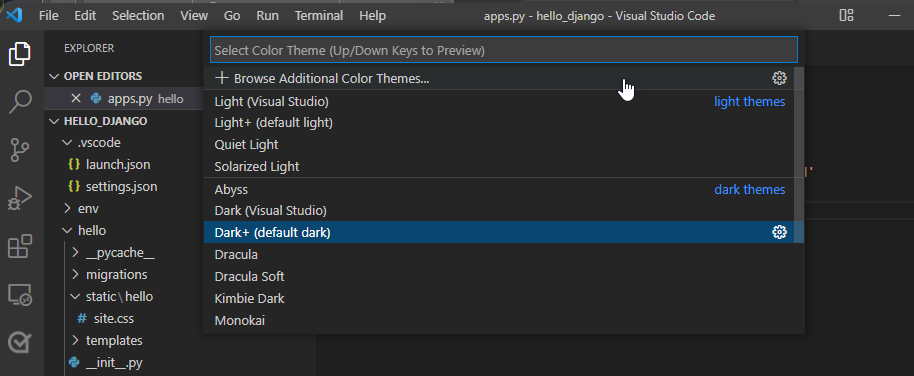
VS Code 在所有平台上都支持高对比度颜色主题。使用 文件 > 首选项 > 主题 > 颜色主题 (⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T)) 显示 选择颜色主题 下拉列表,然后选择 高对比度 主题。

色觉辅助功能
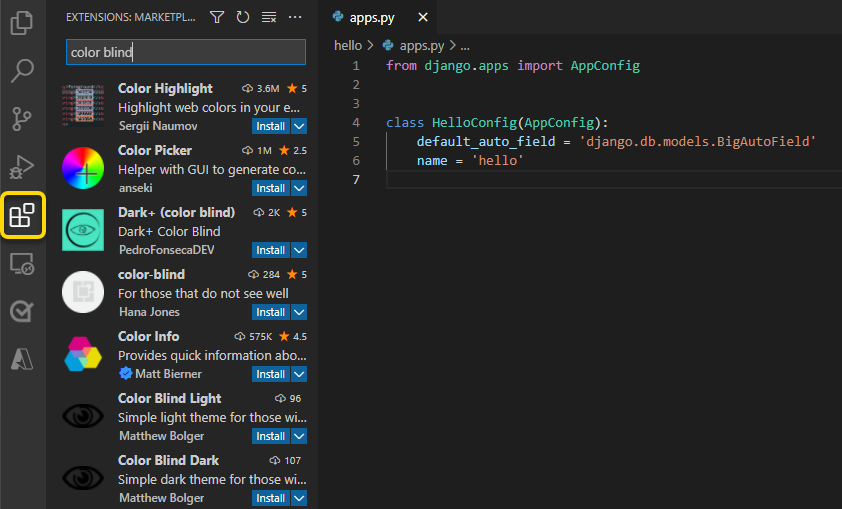
您可以在 Visual Studio Marketplace 中搜索与色觉障碍兼容的扩展。使用扩展视图 ⇧⌘X (Windows, Linux Ctrl+Shift+X) 并搜索“color blind”以填充相关选项。

从 Marketplace 安装颜色主题后,您可以使用 文件 > 首选项 > 主题 > 颜色主题 ⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T) 更改颜色主题。

色觉辅助功能的推荐主题
- GitHub - 大多数色盲形式都可访问,并且与 GitHub 设置中的主题匹配。
- Gotthard - 针对大约 20 种编程语言进行了优化。
- Blinds - 专为患有绿色盲的人创建,具有高对比度颜色比率。
- Greative - 同时考虑了色盲和光敏感性。
- Pitaya Smoothie - 大多数色盲形式都可访问,并且符合 WCAG 2.1 色彩对比度标准。
自定义警告颜色
VS Code 的默认颜色主题是 Dark+。但是,您可以自定义用户界面中的主题和属性颜色。
注意:有关覆盖当前主题中颜色的更多信息,请转到 自定义颜色主题。
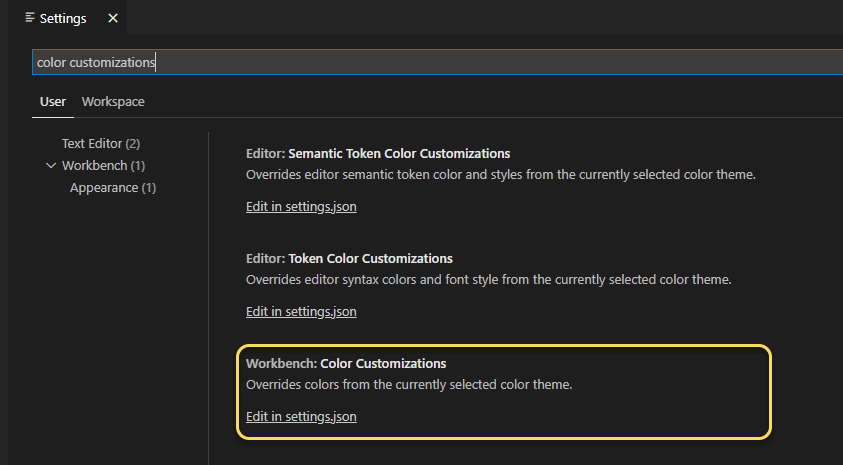
要自定义错误和警告波浪线,请转到 文件 > 首选项 > 设置 以进行用户设置。搜索“颜色自定义”以查找 工作台:颜色自定义 设置,并通过选择 在 settings.json 中编辑 打开用户 settings.json 文件。

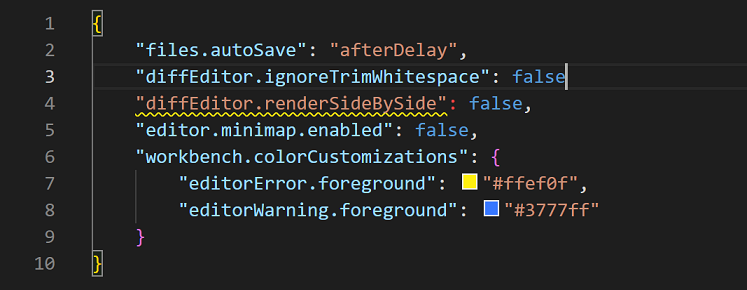
在您的 settings.json 文件中,将以下代码嵌套在最外面的大括号内。您可以通过输入十六进制代码为每个对象分配颜色。
"workbench.colorCustomizations": {
"editorError.foreground": "#ffef0f",
"editorWarning.foreground": "#3777ff"
}
在以下示例中,当 JSON 项后缺少逗号时,将应用警告颜色。

editorError.foreground- 覆盖错误下方的波浪线。editorWarning.foreground- 覆盖警告下方的波浪线。editorError.background- 覆盖错误的突出显示颜色。editorWarning.background- 覆盖警告的突出显示颜色。
为 editorError 和 editorWarning 的背景分配颜色也有助于识别潜在问题。您选择的颜色将突出显示相应的错误或警告。前面示例中显示的颜色 #ffef0f(黄色)和 #37777ff(蓝色)对于患有常见色觉缺陷的人来说更易于访问。
选择易于访问的颜色
颜色的辅助功能受异常三色视觉(色盲)的类型影响。严重程度因人而异,可分为四种条件类型
| 条件 | 类型 |
|---|---|
| 绿色盲 | 对绿光的敏感度降低。它是最常见的色盲形式。 |
| 红色盲 | 对红光的敏感度降低。 |
| 蓝色盲 | 对蓝光的敏感度降低。这种情况被认为是罕见的。 |
| 全色盲 | 无法看到所有颜色,也称为全色盲。有关最罕见的色盲形式的更多信息:对抗失明基金会。 |
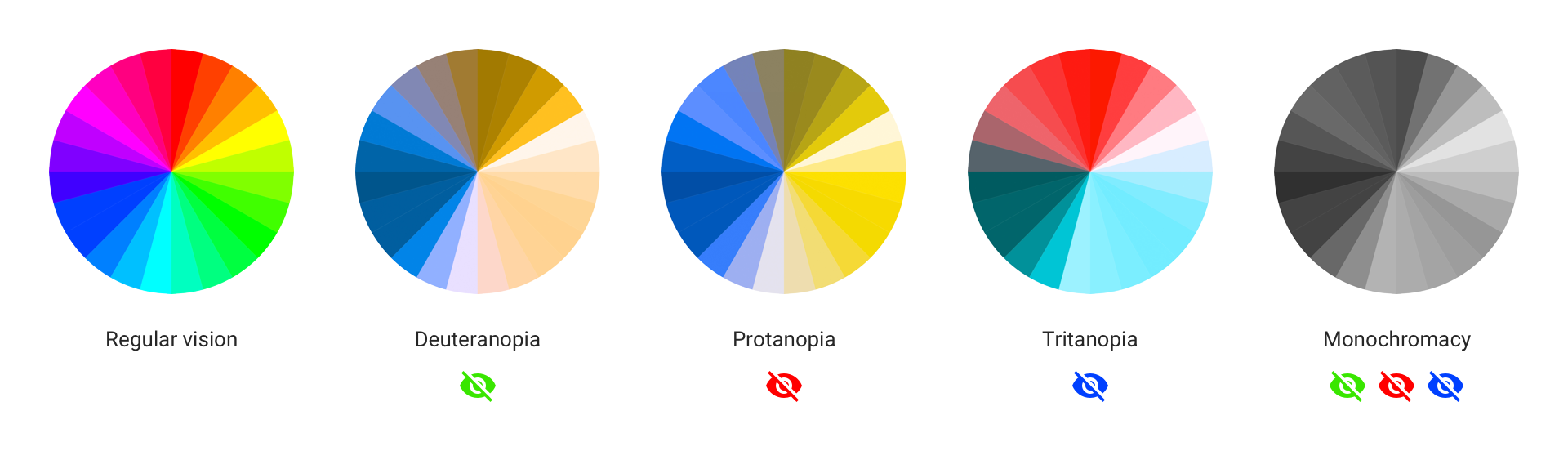
选择特定条件下最佳颜色的最佳方法之一是应用互补色。这些颜色位于色轮上彼此相对的位置。

注意:有关查找互补色的更多信息,请访问 Adobe Color 上的色盲模拟器和交互式色轮。
调暗未聚焦的编辑器和终端
可以调暗未聚焦的视图,以更清楚地了解键入的输入将进入的位置。这在处理多个编辑器组或终端时尤其有用。通过设置 "accessibility.dimUnfocused.enabled": true 来启用此功能。您可以使用 accessibility.dimUnfocused.opacity 控制暗淡级别,它接受 0.2 到 1 的不透明度分数(默认为 0.75)。
键盘导航
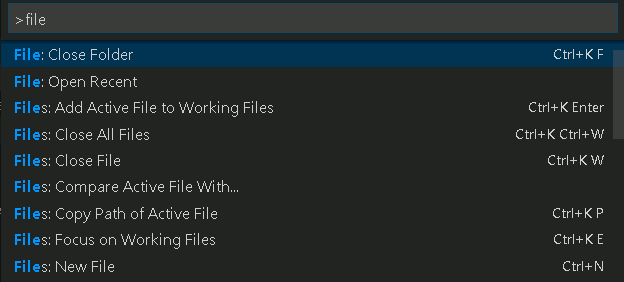
VS Code 在 命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 中提供了详尽的命令列表,以便您可以在不使用鼠标的情况下使用 VS Code。按 ⇧⌘P (Windows, Linux Ctrl+Shift+P),然后键入命令名称(例如“git”)以筛选命令列表。
VS Code 还为命令预设了许多键盘快捷方式。

您也可以设置自己的键盘快捷方式。文件 > 首选项 > 键盘快捷方式 (⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S)) 打开键盘快捷方式编辑器,您可以在其中发现和修改 VS Code 操作的键盘快捷方式。有关自定义或添加您自己的键盘快捷方式的更多详细信息,请参阅 键绑定。
为了在工作台中快速导航,我们建议使用 聚焦下一个部件 (F6) 和 聚焦上一个部件 (⇧F6 (Windows, Linux Shift+F6)) 命令。
锚点选择
为了更轻松地使用键盘开始和结束选择,有四个命令:设置选择锚点 (⌘K ⌘B (Windows, Linux Ctrl+K Ctrl+B))、从锚点选择到光标位置 (⌘K ⌘K (Windows, Linux Ctrl+K Ctrl+K))、取消选择锚点 (Escape) 和 转到选择锚点。
Tab 导航
您可以使用 Tab 键在 VS Code 中的 UI 控件之间导航。使用 Shift+Tab 以相反的顺序进行 Tab 导航。当您在 UI 控件之间进行 Tab 导航时,当 UI 元素获得焦点时,将在其周围显示一个指示器。
工作台中的所有元素都支持 Tab 导航。为了避免 Tab 停靠点过多,工作台工具栏和选项卡列表每个都只有一个。一旦工具栏或选项卡列表获得焦点,您可以使用箭头键在其中导航。
注意:Tab 导航以视觉上的自然顺序进行,但 WebViews(如 Markdown 预览)除外。对于 WebViews,我们建议使用 F6 和 ⇧F6 (Windows, Linux Shift+F6) 命令在 WebViews 和工作台的其余部分之间导航。或者,您可以使用许多聚焦编辑器命令之一。
Tab 键陷阱
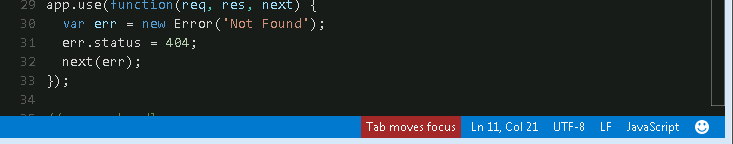
默认情况下,在源代码文件中按 Tab 会插入 Tab 字符(或空格,具体取决于您的缩进设置),并且不会离开打开的文件。您可以使用 ⌃⇧M (Windows, Linux Ctrl+M) 切换 Tab 键陷阱,后续的 Tab 键将使焦点移出文件。当默认的 Tab 键陷阱关闭时,您将在状态栏中看到 Tab 键移动焦点 指示器。
Tab 键陷阱也存在于集成终端中。可以使用 editor.tabFocusMode 配置该功能的默认行为。

您还可以使用 切换 Tab 键移动焦点 操作从 命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 切换 Tab 键陷阱的开启和关闭。
只读文件永远不会捕获 Tab 键。集成终端 面板遵循 Tab 键陷阱模式,并且可以使用 ⌃⇧M (Windows, Linux Ctrl+M) 切换。
屏幕阅读器
VS Code 在编辑器中支持使用基于文本分页策略的屏幕阅读器。以下屏幕阅读器已通过测试
对于 NVDA,我们建议您停留在焦点模式并使用热键进行导航,而不是使用浏览模式。
转到下一个/上一个错误或警告 操作 (F8 和 ⇧F8 (Windows, Linux Shift+F8)) 允许屏幕阅读器宣布错误和警告消息。
当建议弹出时,它们会向屏幕阅读器宣布。使用 Ctrl+Up 和 Ctrl+Down 导航建议,并使用 Shift+Escape 关闭建议。如果建议妨碍了您,您可以使用 editor.quickSuggestions 设置将其关闭。
在差异视图窗格中,转到下一个/上一个差异 操作 (F7 和 ⇧F7 (Windows, Linux Shift+F7)) 将显示辅助功能差异查看器,其中差异以统一补丁格式呈现。使用 Up 和 Down 在未更改、插入或删除的行之间导航。按 Enter 将焦点返回到差异编辑器的修改窗格,位于选定的行号(或仍然存在的最近行号,如果选择了已删除的行)。使用 Escape 或 Shift+Escape 关闭辅助功能差异查看器。
屏幕阅读器模式
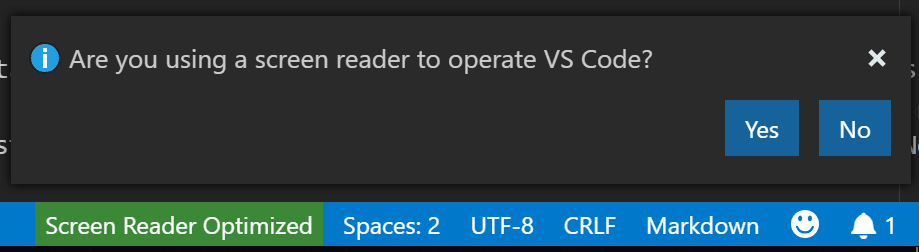
当 VS Code 检测到正在使用屏幕阅读器时,它会进入针对编辑器和集成终端等 UI 优化的屏幕阅读器模式。状态栏将在右下方显示 屏幕阅读器已优化。您可以通过单击显示文本或使用 切换屏幕阅读器辅助功能模式 命令退出屏幕阅读器模式。

某些功能(如折叠和迷你地图(代码概览))在屏幕阅读器模式下被禁用。您可以使用 编辑器:辅助功能支持 设置 (editor.accessibilitySupport) 控制 VS Code 是否使用屏幕阅读器模式,值可以是 on、off 或默认的 auto,后者通过查询平台自动检测屏幕阅读器。
通过键盘调整表格列大小
list.resizeColumn 命令使您能够使用键盘调整列的大小。您可以分配键盘快捷方式以触发此命令。
当您触发此命令时,选择要调整大小的列,并提供要设置的宽度的百分比。以下视频显示了如何应用此功能来调整键盘快捷方式编辑器中的列大小。
辅助功能视图
运行命令 打开辅助功能视图 ⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2) 以显示辅助功能视图,并逐字符、逐行检查内容。辅助功能视图当前可用于悬停、通知、注释、笔记本输出、终端输出、聊天响应、内联补全、调试控制台输出等。
输入控件和结果导航
使用 (⌘↓ (Windows, Linux Ctrl+Down)) 和 (⌘↑ (Windows, Linux Ctrl+Up)),在扩展视图、键盘快捷方式编辑器以及注释、问题和调试控制台面板中,输入控件(例如,搜索或筛选输入)及其结果之间的导航是一致的。
终端辅助功能
您可以通过 ⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1) 显示终端辅助功能帮助,其中描述了使用屏幕阅读器时有用的提示。一个提示是使用 ⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2) 访问终端中的缓冲区。这将根据您的屏幕阅读器自动进入屏幕阅读器的浏览模式,以便辅助功能视图查看整个终端缓冲区。
使用 editor.tabFocusMode 控制终端是否接收 Tab 键而不是工作台,这与编辑器类似。
Shell 集成
终端具有一个名为 Shell 集成 的功能,该功能启用了许多在其他终端中找不到的附加功能。当使用屏幕阅读器时,运行最近的命令 和 转到最近的目录 功能特别有用。
另一个由 Shell 集成支持的命令,在辅助功能视图中转到符号 (⇧⌘O (Windows, Linux Ctrl+Shift+O)),使您可以在终端命令之间导航,类似于编辑器中的 在编辑器中转到符号... 导航。
最小对比度
将 terminal.integrated.minimumContrastRatio 设置为 1 到 21 之间的数字,以调整文本颜色亮度,直到达到所需的对比度或达到纯白色 (#FFFFFF) 黑色 (#000000)。
请注意,terminal.integrated.minimumContrastRatio 设置不适用于 powerline 字符。
状态栏辅助功能
一旦通过 聚焦下一个部件 (F6) 将焦点置于状态栏中,您可以使用箭头导航在状态栏条目之间移动焦点。
差异编辑器辅助功能
差异编辑器中有一个辅助功能差异查看器,它以统一补丁格式显示更改。您可以使用 转到下一个差异 (F7) 和 转到上一个差异 (⇧F7 (Windows, Linux Shift+F7)) 在更改之间导航。使用箭头键导航行,然后按 Enter 跳回到差异编辑器和选定的行。
调试器辅助功能
VS Code 调试器 UI 用户可访问,并具有以下功能
- 调试状态更改被读出(例如,“已启动”、“断点命中”、“已终止”等)。
- 所有调试操作都可通过键盘访问。
- “运行和调试”视图和调试控制台都支持 Tab 导航。
- 调试悬停可通过键盘访问 (⌘K ⌘I (Windows, Linux Ctrl+K Ctrl+I))。
- 可以创建键盘快捷方式以将焦点设置到每个调试器区域。
- 在调试期间且焦点在编辑器中时,调用 调试:添加到监视 命令会宣布变量的值。
辅助功能信号
辅助功能信号指示当前行是否具有某些标记,例如:错误、警告、断点、折叠的文本区域或内联建议。
当主光标更改其行或首次将标记添加到当前行时,会播放它们。当附加屏幕阅读器时,辅助功能信号声音和公告可能会自动启用,并且可以通过设置 accessibility.signals.* 进行控制。
帮助:列出信号声音 命令列出所有可用的声音,让您在列表中移动时听到每个声音,并允许配置其启用/禁用状态。
Aria 公告还会通知屏幕阅读器和盲文用户已命中某些标记。帮助:列出信号公告 命令通知用户哪些公告可用,并允许配置其启用/禁用状态。
悬停辅助功能
某些悬停无法正常悬停,这使得它们难以与屏幕放大镜一起使用。为了解决此问题,在悬停处于活动状态时按住 Alt 或 Option 键以“锁定”它,使其在悬停时不会隐藏。释放键以解锁悬停。
当前已知问题
VS Code 存在一些已知的辅助功能问题,具体取决于平台。有关完整列表,请转到 VS Code 辅助功能问题。
macOS
编辑器包括对 VoiceOver 的屏幕阅读器支持。
Linux
VS Code 与 Orca 屏幕阅读器配合良好。如果您的 Linux 发行版中的 Orca 未读取编辑器内容
- 请确保在 VS Code 中将设置
"editor.accessibilitySupport": "on"设置为 “on”。您可以使用设置执行此操作,也可以运行 显示辅助功能帮助 命令并按 Ctrl+E 以启用 accessibilitySupport。 - 如果 Orca 仍然静默,请尝试将
ACCESSIBILITY_ENABLED=1设置为环境变量。
启用该设置后,VS Code 应该可以与 Orca 屏幕阅读器一起使用。
后续步骤
继续阅读以了解有关
- 语音交互 - 了解如何在 VS Code 中使用语音命令。
- Visual Studio Code 用户界面 - VS Code 的快速入门指南。
- 基本编辑 - 了解功能强大的 VS Code 编辑器。
- 代码导航 - 在源代码中快速移动。