扩展市场
Visual Studio Code 开箱即用的功能只是一个开始。VS Code 扩展允许您向安装中添加语言、调试器和工具,以支持您的开发工作流程。VS Code 丰富的可扩展性模型使扩展作者可以直接插入 VS Code UI,并通过 VS Code 使用的相同 API 贡献功能。本文介绍了如何从 Visual Studio Code Marketplace 查找、安装和管理 VS Code 扩展。
浏览扩展
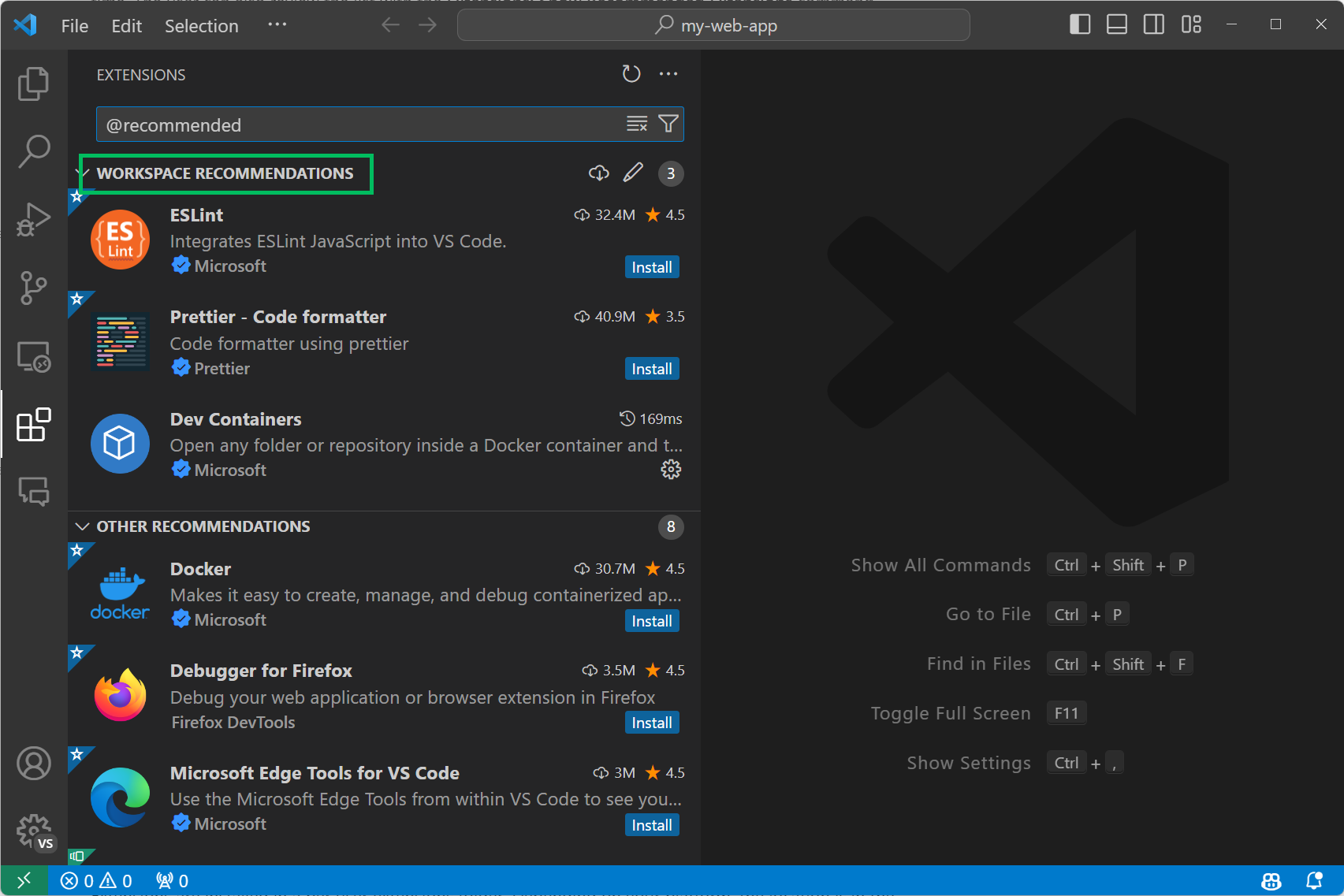
您可以从 VS Code 内部浏览和安装扩展。通过单击 VS Code 侧边活动栏上的“扩展”图标或视图:扩展命令(⇧⌘X (Windows, Linux Ctrl+Shift+X))调出“扩展”视图。
![]()
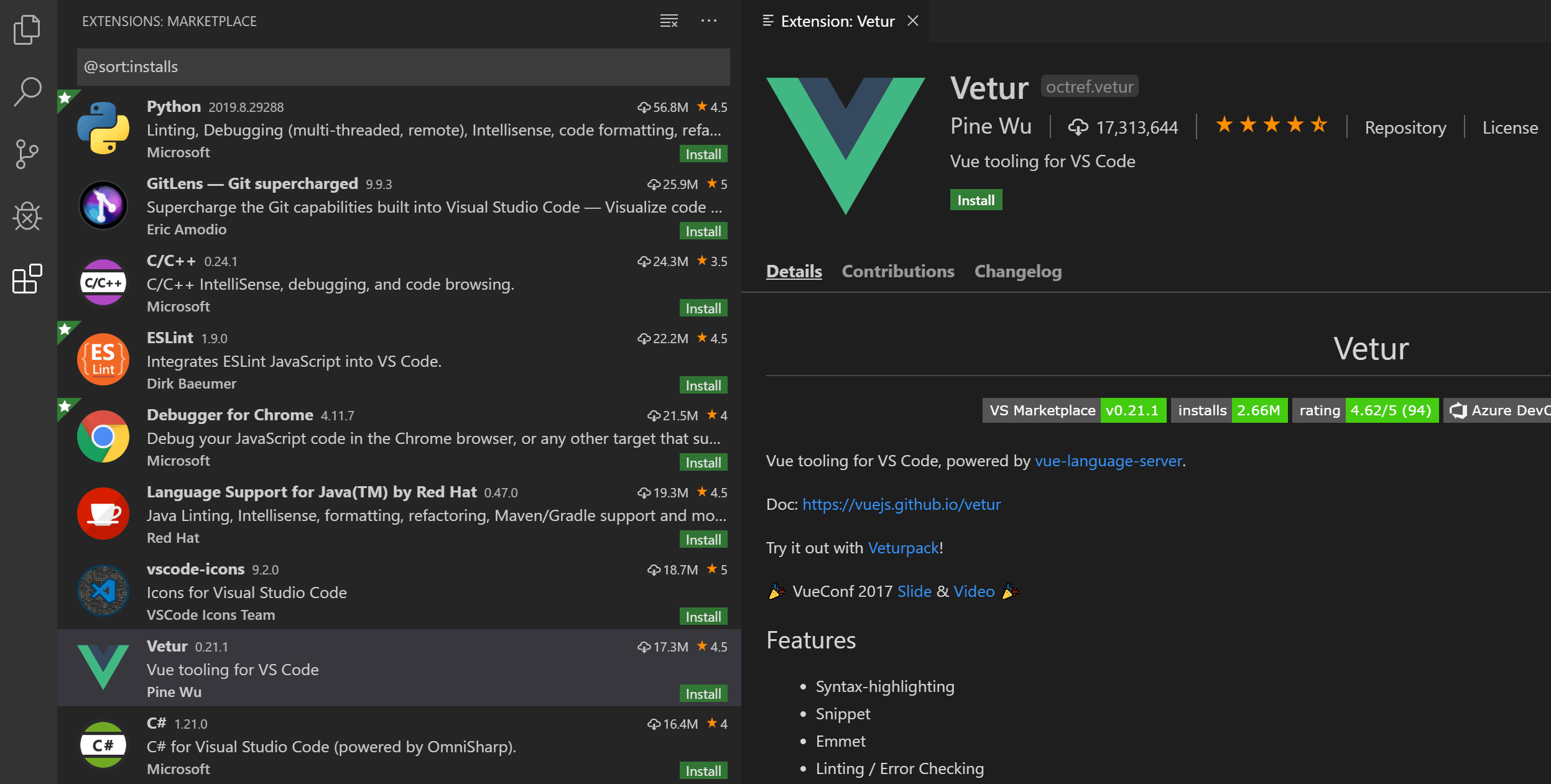
这将显示 VS Code Marketplace 上最受欢迎的 VS Code 扩展列表。

列表中每个扩展都包含简短描述、发布者、下载计数和五星评级。您可以选择扩展项以显示扩展的详细信息页面,您可以在其中了解更多信息。
如果您的计算机的 Internet 访问通过代理服务器,则需要配置代理服务器。有关详细信息,请参阅代理服务器支持。
安装扩展
要安装扩展,请选择安装按钮。安装完成后,安装按钮将更改为管理齿轮按钮。
扩展具有与 VS Code 本身相同的权限。从 VS Code 1.97 版本开始,当您首次安装来自第三方发布者的扩展时,VS Code 会显示一个对话框,提示您确认是否信任扩展发布者。获取有关扩展运行时安全性以及如何保护自己免受恶意扩展侵害的更多信息。
如果要安装扩展的特定版本,请右键单击扩展并选择安装其他版本。然后,您可以从可用列表中选择一个版本。
启用设置同步后,您可以在您的机器之间共享您的 VS Code 配置,例如扩展。要安装扩展但不跨机器同步它,请右键单击扩展并选择安装(不同步)。
查找并安装扩展
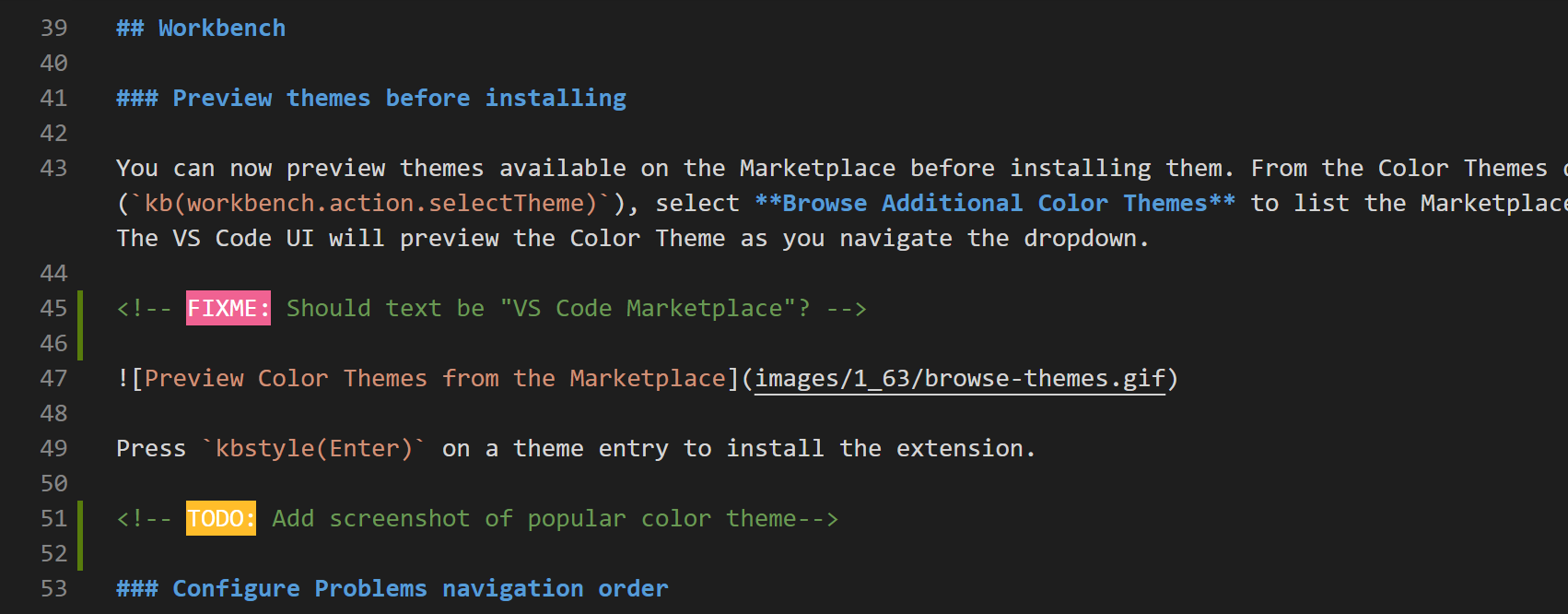
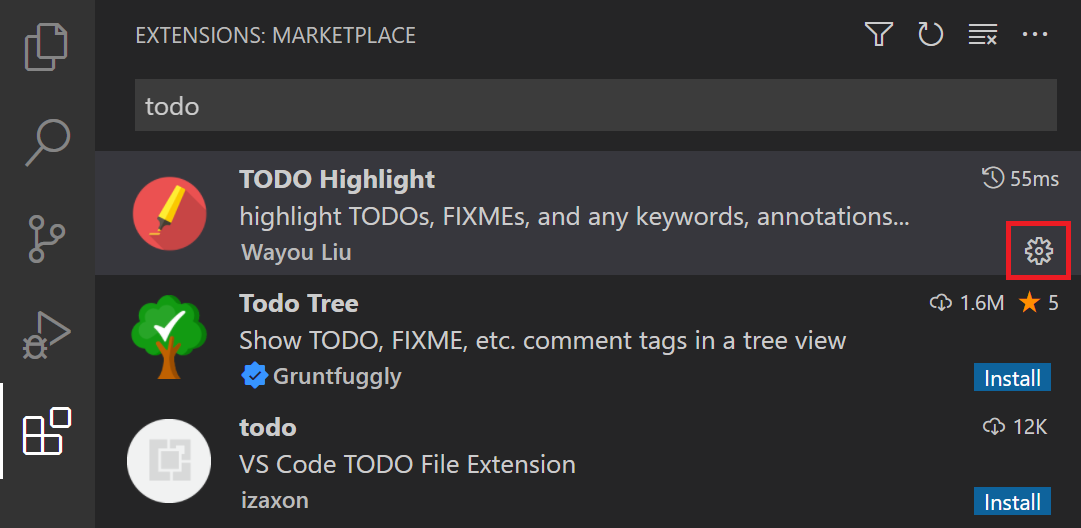
例如,让我们安装流行的 TODO Highlight 扩展。此扩展突出显示源代码中诸如“TODO:”和“FIXME:”之类的文本,以便您可以快速找到未完成的部分。

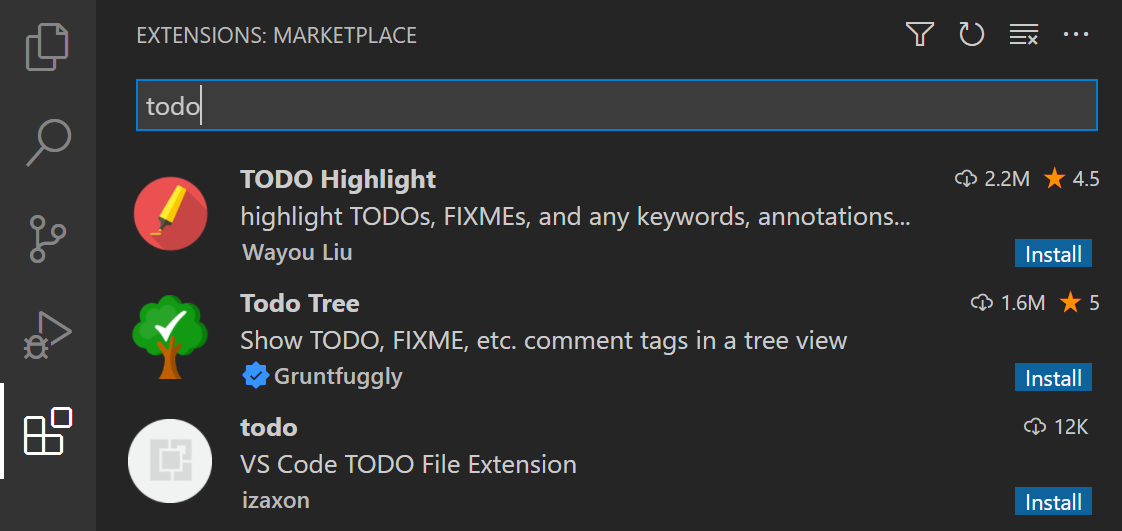
在“扩展”视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))中,在搜索框中键入“todo”,以将 Marketplace 产品筛选为标题或元数据中包含“todo”的扩展。您应该在列表中看到 TODO Highlight 扩展。

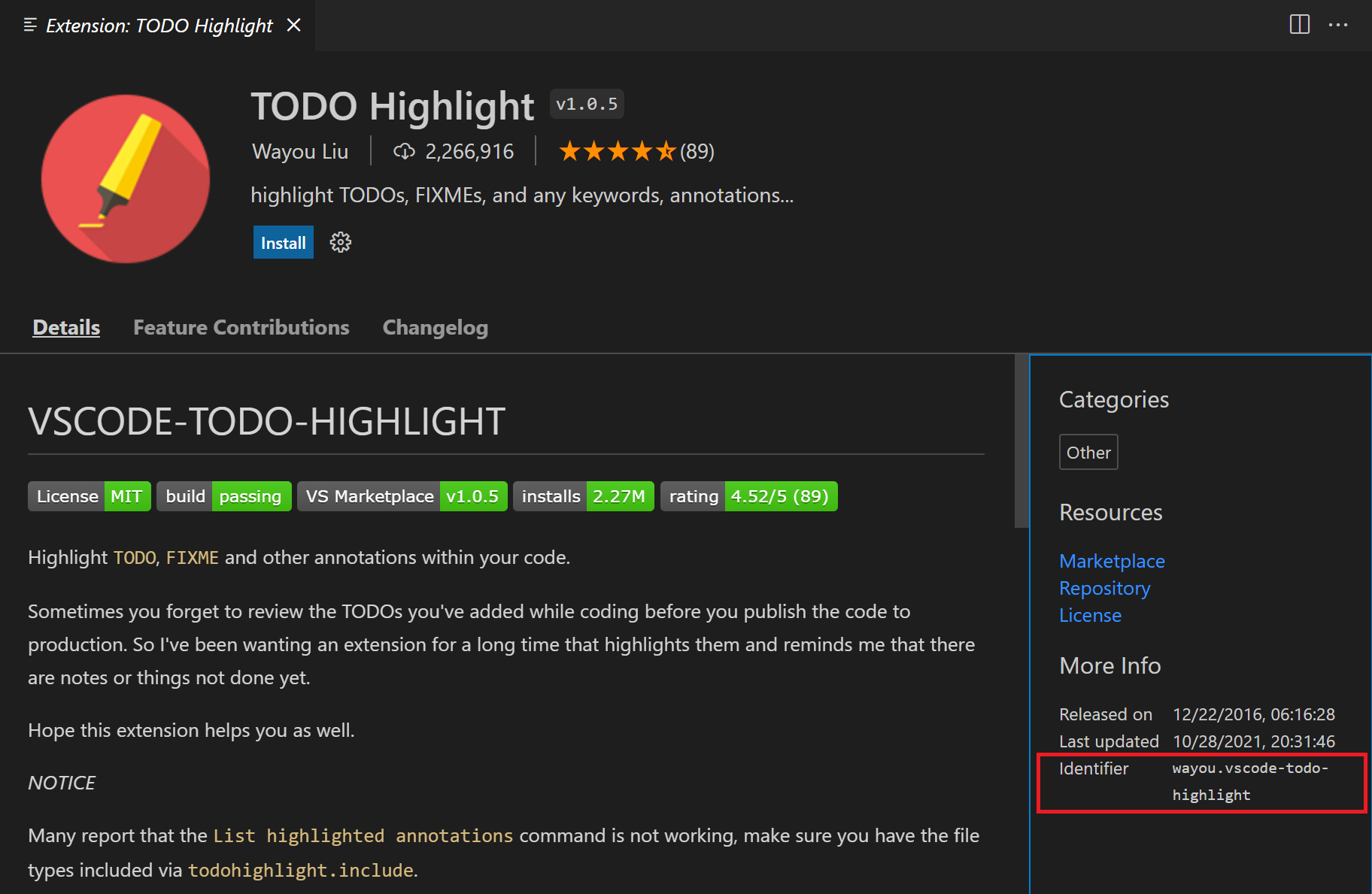
扩展通过其发布者和扩展 ID 唯一标识。如果选择 TODO Highlight 扩展,您将看到“扩展详细信息”页面,您可以在其中找到扩展 ID,在本例中为 wayou.vscode-todo-highlight。如果存在多个名称相似的扩展,则了解扩展 ID 会很有帮助。

选择安装按钮,VS Code 将从 Marketplace 下载并安装扩展。安装完成后,安装按钮将替换为管理齿轮按钮。

要查看 TODO Highlight 扩展的实际效果,请打开任何源代码文件并添加文本“TODO:”,您将看到文本突出显示。
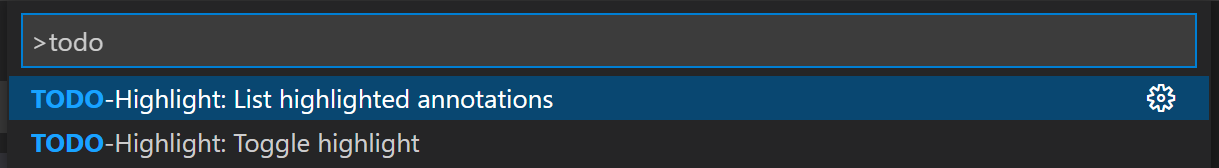
TODO Highlight 扩展贡献了命令 TODO-Highlight: List highlighted annotations 和 TODO-Highlight: Toggle highlight,您可以在命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))中找到它们。TODO-Highlight: Toggle highlight 命令使您可以快速禁用或启用突出显示。

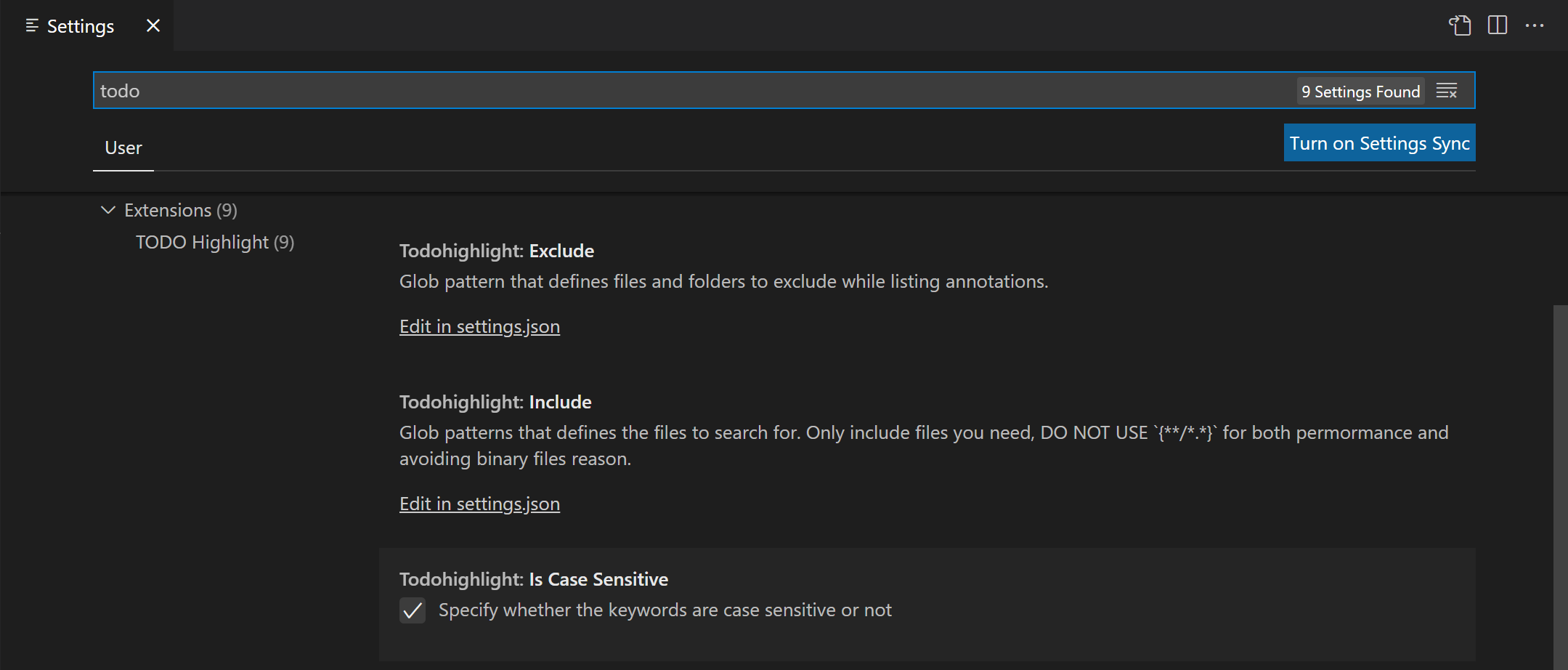
该扩展还提供了用于调整其行为的设置,您可以在设置编辑器(⌘, (Windows, Linux Ctrl+,))中找到这些设置。例如,您可能希望文本搜索不区分大小写,并且可以取消选中 Todohighlight: Is Case Sensitive 设置。

如果某个扩展未提供您想要的功能,您可以随时从管理按钮上下文菜单中卸载该扩展。

这只是如何安装和使用扩展的一个示例。VS Code Marketplace 拥有数千个扩展,支持数百种编程语言和任务。从对 Java、Python、Go 和 C++ 的全功能语言支持,到 创建 GUID、更改颜色主题或向编辑器添加虚拟宠物的简单扩展,应有尽有。
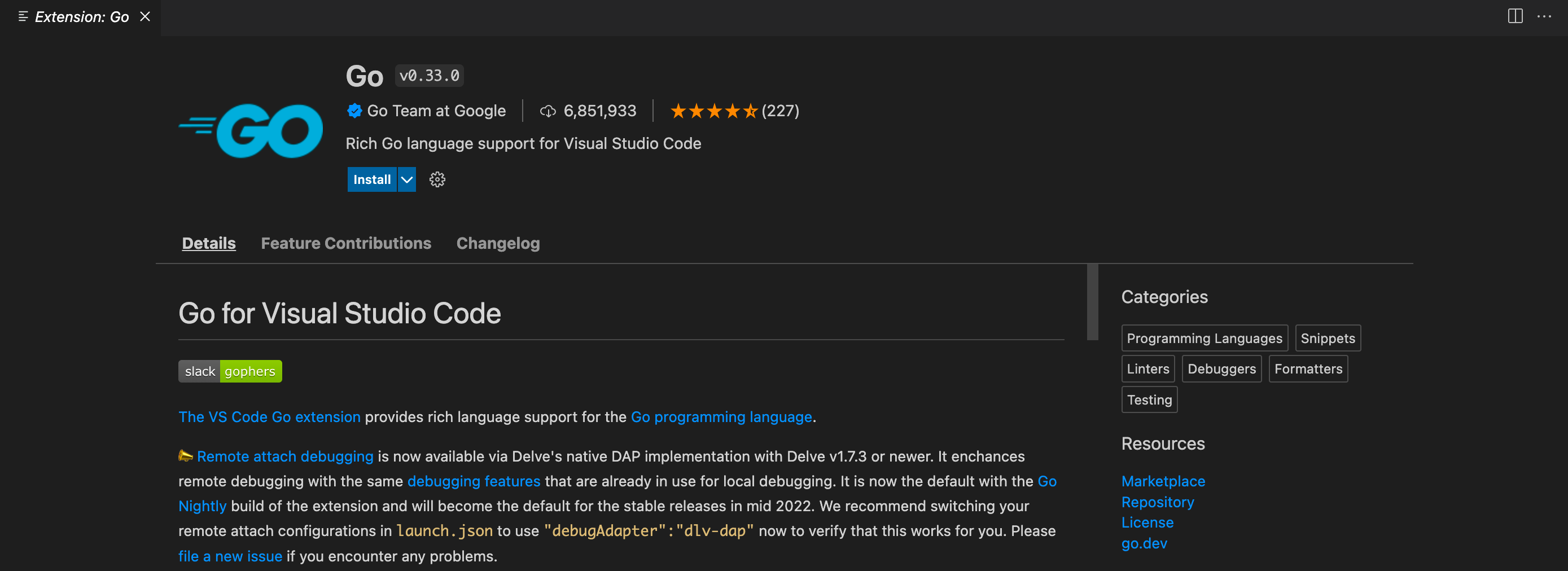
扩展详细信息
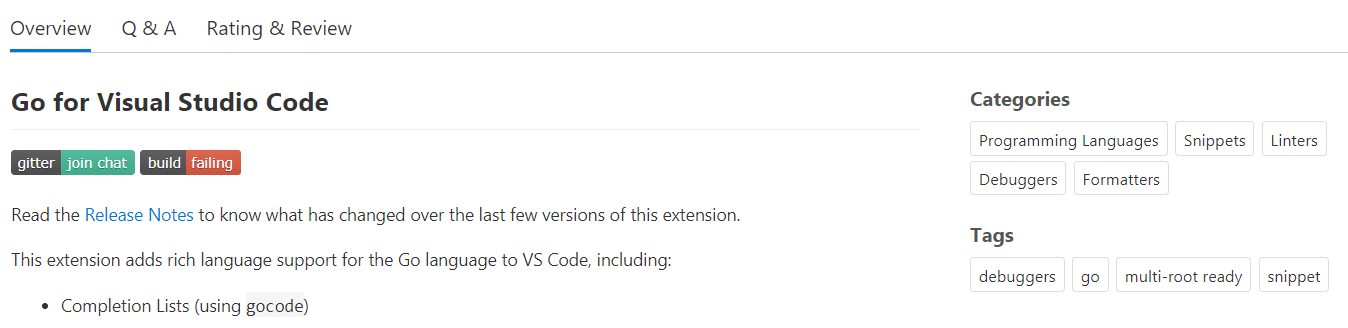
在扩展详细信息页面上,您可以阅读扩展的 README 并查看扩展的
- 功能贡献 - 扩展对 VS Code 的添加,例如设置、命令和键盘快捷键、语言语法、调试器等。
- 更改日志 - 扩展存储库的 CHANGELOG(如果可用)。
- 依赖项 - 列出扩展是否依赖于任何其他扩展。

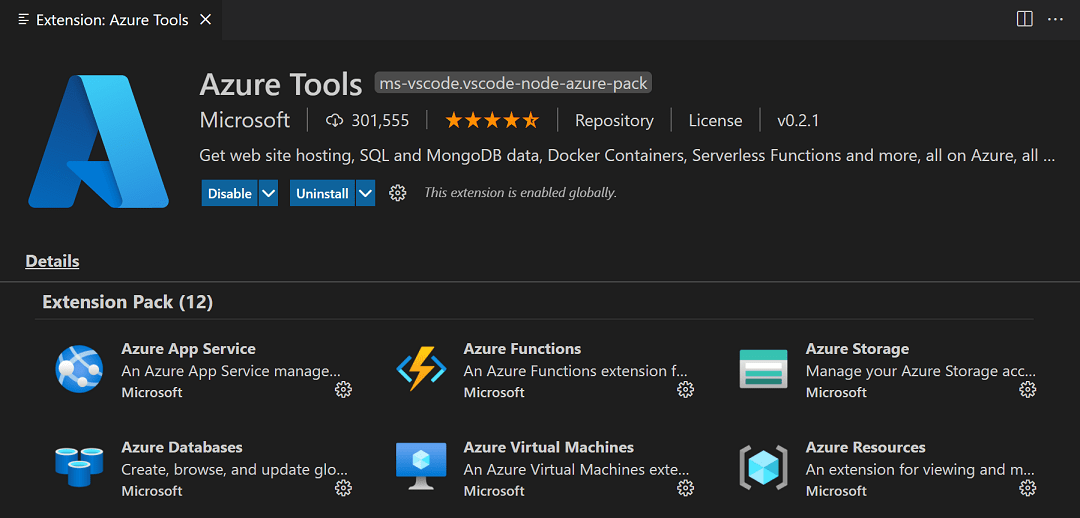
如果扩展是扩展包,则 扩展包 部分将显示安装包时将安装哪些扩展。扩展包 将单独的扩展捆绑在一起,以便可以一次轻松安装它们。

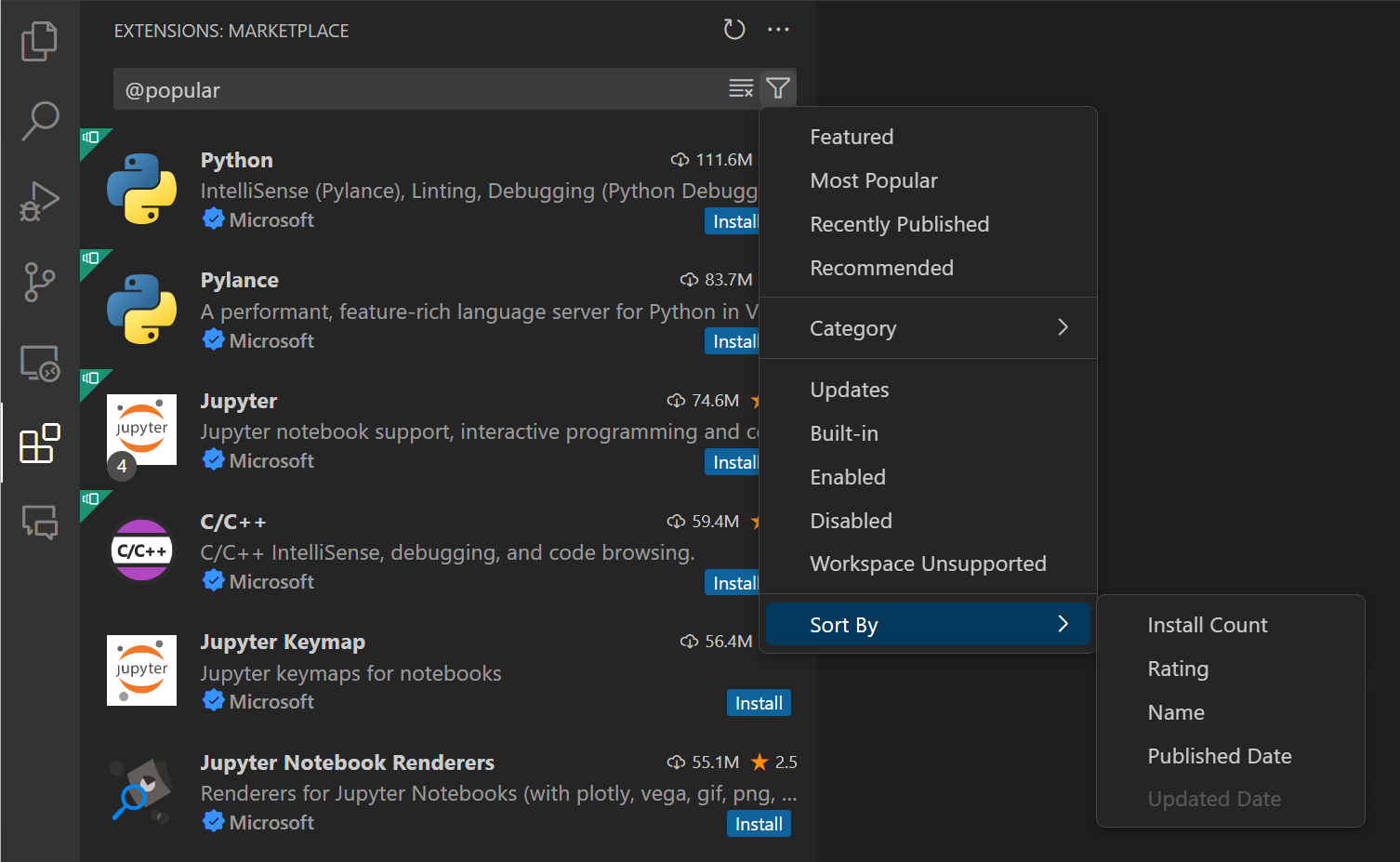
扩展视图过滤器和命令
您可以使用筛选扩展上下文菜单来筛选“扩展”视图。

有过滤器可以显示
- 可以更新的过时扩展的列表
- 当前启用/禁用的扩展列表
- 基于您的工作区推荐的扩展列表
- 全局流行的扩展列表
您可以按安装计数、评级、名称、发布日期或更新日期以升序或降序对扩展列表进行排序。您可以下方了解有关扩展搜索过滤器的更多信息。
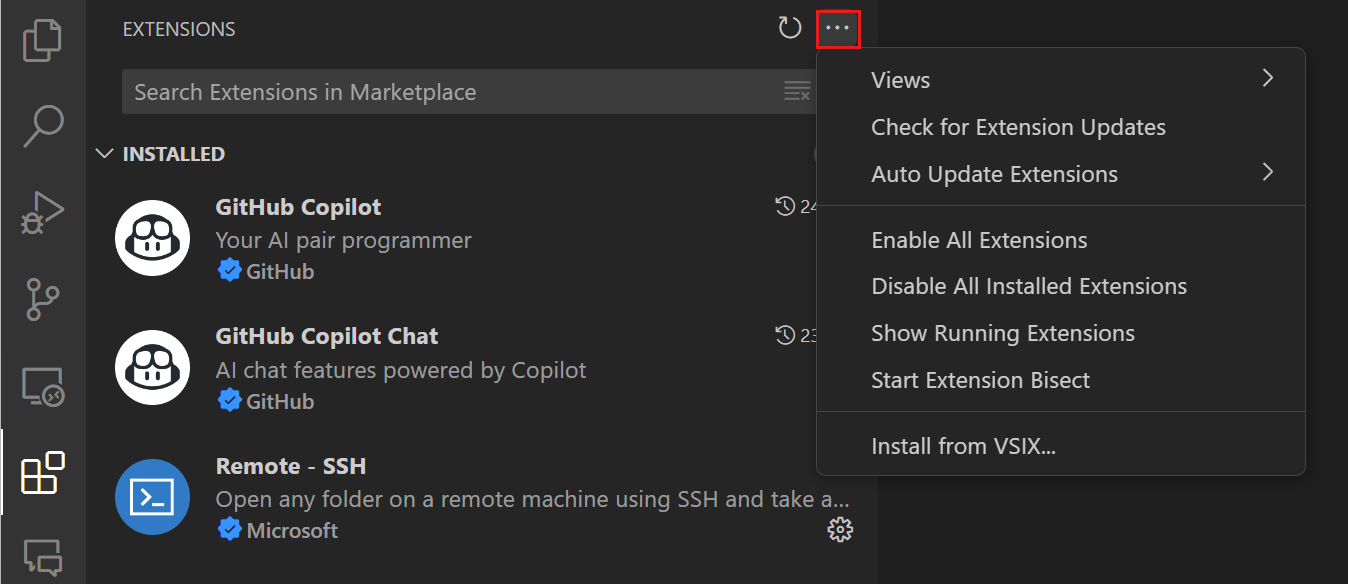
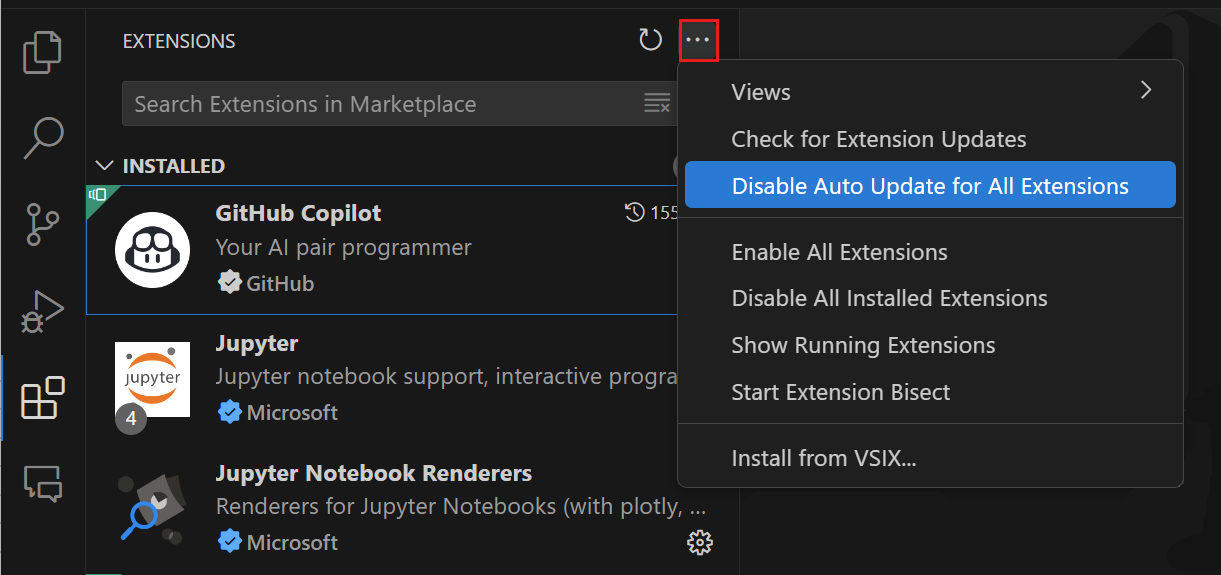
您可以通过 ... 视图和更多操作 按钮运行其他“扩展”视图命令。

通过此上下文菜单,您可以控制扩展更新、启用或禁用所有扩展,并使用 扩展 Bisect 实用程序来隔离有问题的扩展行为。
搜索扩展
您可以清除“扩展”视图顶部的“搜索”框,然后键入您要查找的扩展、工具或编程语言的名称。
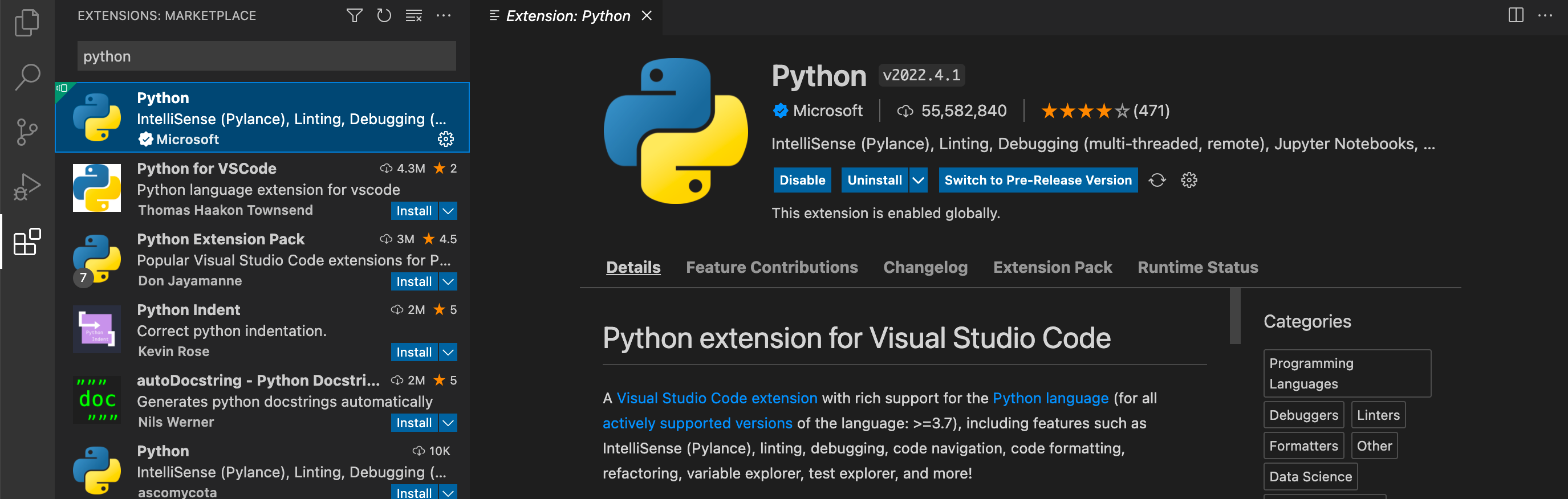
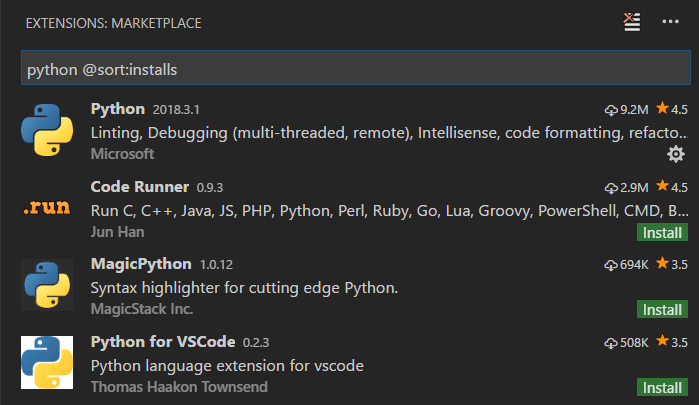
例如,键入“python”将显示 Python 语言扩展的列表

如果您知道要查找的扩展的确切标识符,则可以使用 @id: 前缀,例如 @id:vue.volar。此外,要筛选或排序结果,可以使用 过滤器 和 排序 命令,如下详述。
安装预发布扩展版本
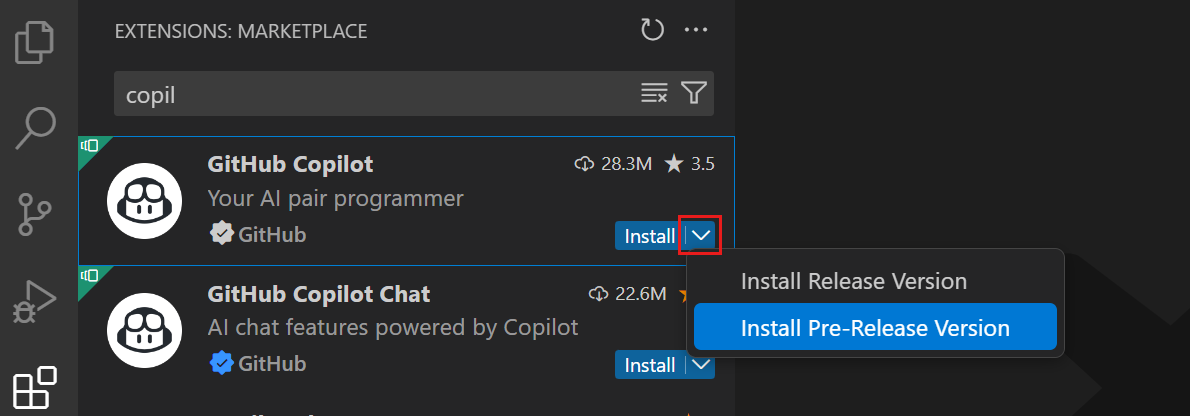
扩展发布者可以提供扩展的预发布版本。要安装预发布版本,请选择安装按钮上的下拉列表,然后选择安装预发布版本。

管理扩展
VS Code 使您可以轻松管理扩展。您可以通过“扩展”视图、命令面板(命令带有 扩展: 前缀)或命令行开关来安装、禁用、更新和卸载扩展。
列出已安装的扩展
默认情况下,“扩展”视图将显示您当前已安装的扩展以及所有为您推荐的扩展。您可以使用扩展:聚焦于已安装视图命令,该命令在命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))或更多操作 (...) 下拉菜单 > 视图 > 已安装 中可用,以清除搜索框中的任何文本并显示所有已安装扩展的列表,其中包括已禁用的扩展。
卸载扩展
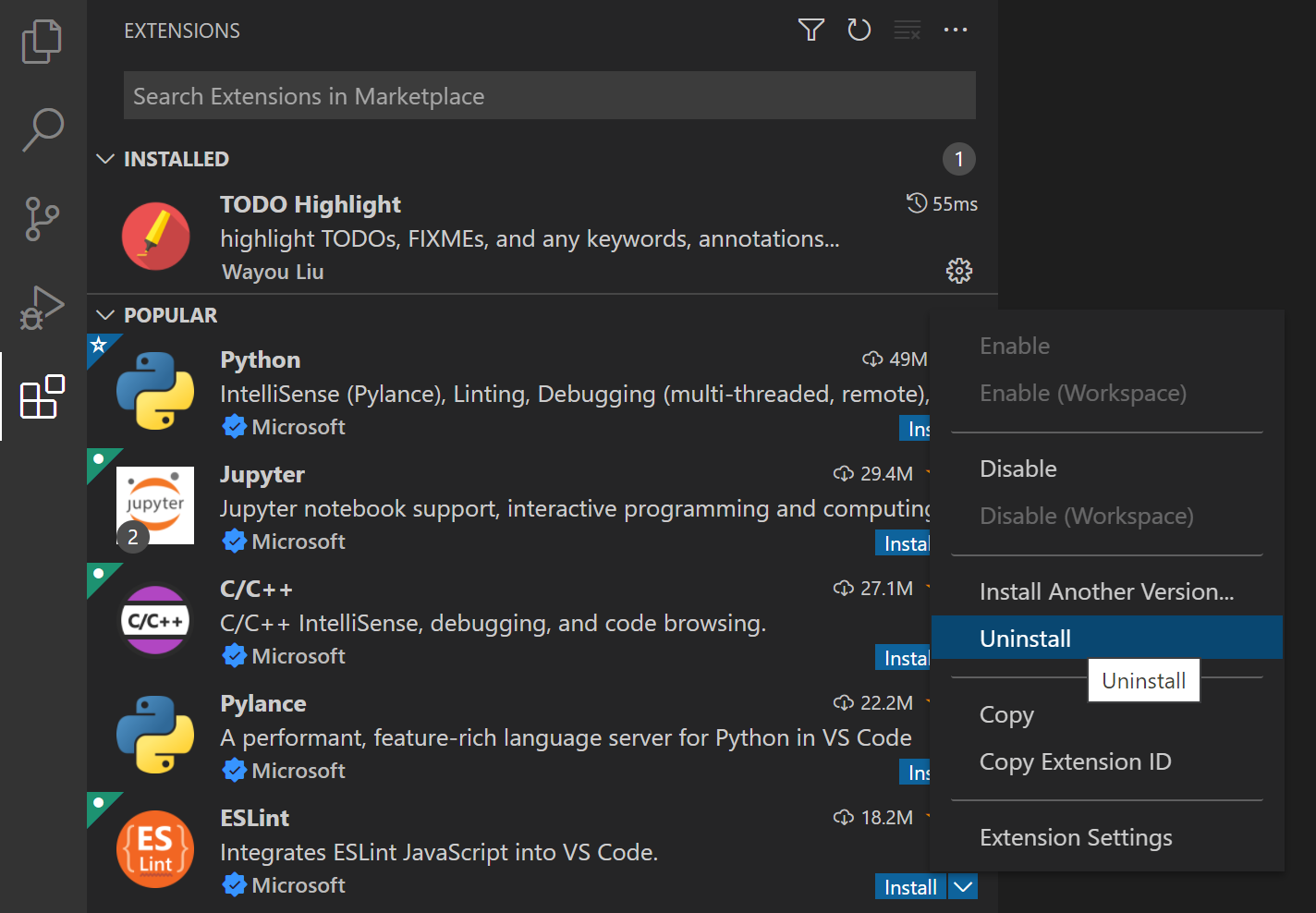
要卸载扩展,请选择扩展条目右侧的管理齿轮按钮,然后从下拉菜单中选择卸载。这将卸载扩展并提示您重新启动扩展主机(重启扩展)。

禁用扩展
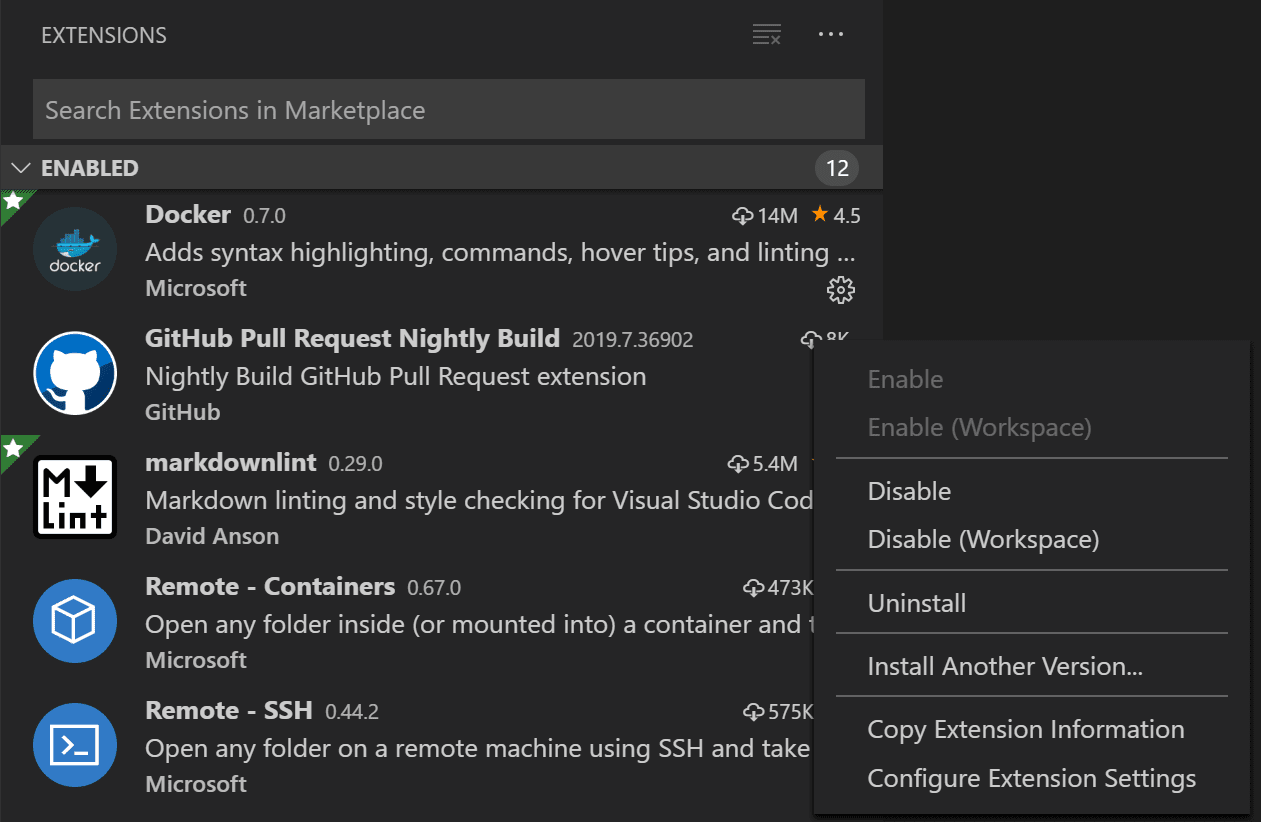
如果您不想永久删除扩展,可以暂时禁用扩展,方法是单击扩展条目右侧的齿轮按钮。您可以全局禁用扩展,也可以仅为当前工作区禁用扩展。禁用扩展后,系统将提示您重新启动扩展主机(重启扩展)。
如果您想快速禁用所有已安装的扩展,则在命令面板和更多操作 (...) 下拉菜单中有一个 禁用所有已安装的扩展 命令。
扩展在所有 VS Code 会话中都保持禁用状态,直到您重新启用它们。
启用扩展
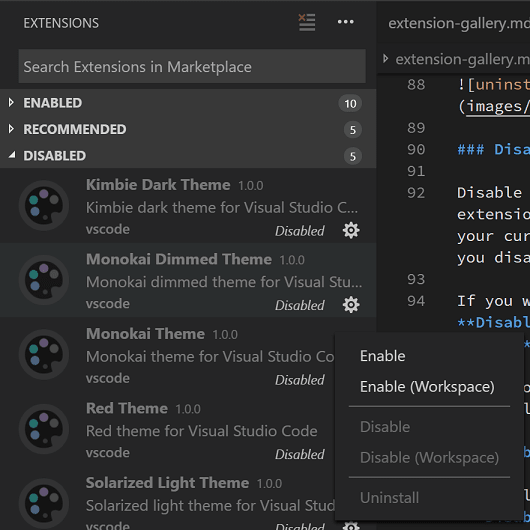
同样,如果您禁用了扩展(它将在列表的 已禁用 部分中并标记为已禁用),您可以再次使用下拉菜单中的 启用 或 启用(工作区) 命令重新启用它。

更多操作 (...) 下拉菜单中还有一个 启用所有扩展 命令。
扩展自动更新
VS Code 检查扩展更新并自动安装它们。更新后,系统会提示您重新启动扩展主机(重启扩展)。
如果您宁愿手动更新扩展,可以使用 禁用所有扩展的自动更新 命令或“扩展”视图中的相应操作来禁用自动更新。您还可以配置 extensions.autoUpdate 设置。使用 启用所有扩展的自动更新 命令重新启用自动更新。

您还可以通过右键单击扩展并切换 自动更新 项来配置单个扩展的自动更新。
如果您不希望 VS Code 甚至检查更新,可以将 extensions.autoCheckUpdates 设置为 false。
手动更新扩展
如果您禁用了扩展自动更新,可以使用使用 @updates 过滤器的 显示过时扩展 命令快速查找扩展更新。这将显示当前已安装扩展的任何可用更新。
选择过时扩展的 更新 按钮。更新将安装,并且系统将提示您重新启动扩展主机(重启扩展)。您还可以使用 更新所有扩展 命令一次更新所有过时的扩展。
如果您也禁用了自动检查更新,可以使用 检查扩展更新 命令来检查哪些扩展可以更新。
推荐的扩展
您可以使用 显示推荐的扩展 查看推荐的扩展列表,这将设置 @recommended 过滤器。扩展推荐可以是
- 工作区推荐 - 由当前工作区的其他用户推荐。
- 其他推荐 - 根据最近打开的文件推荐。
请参阅下面的部分,了解如何为项目中的其他用户贡献推荐。
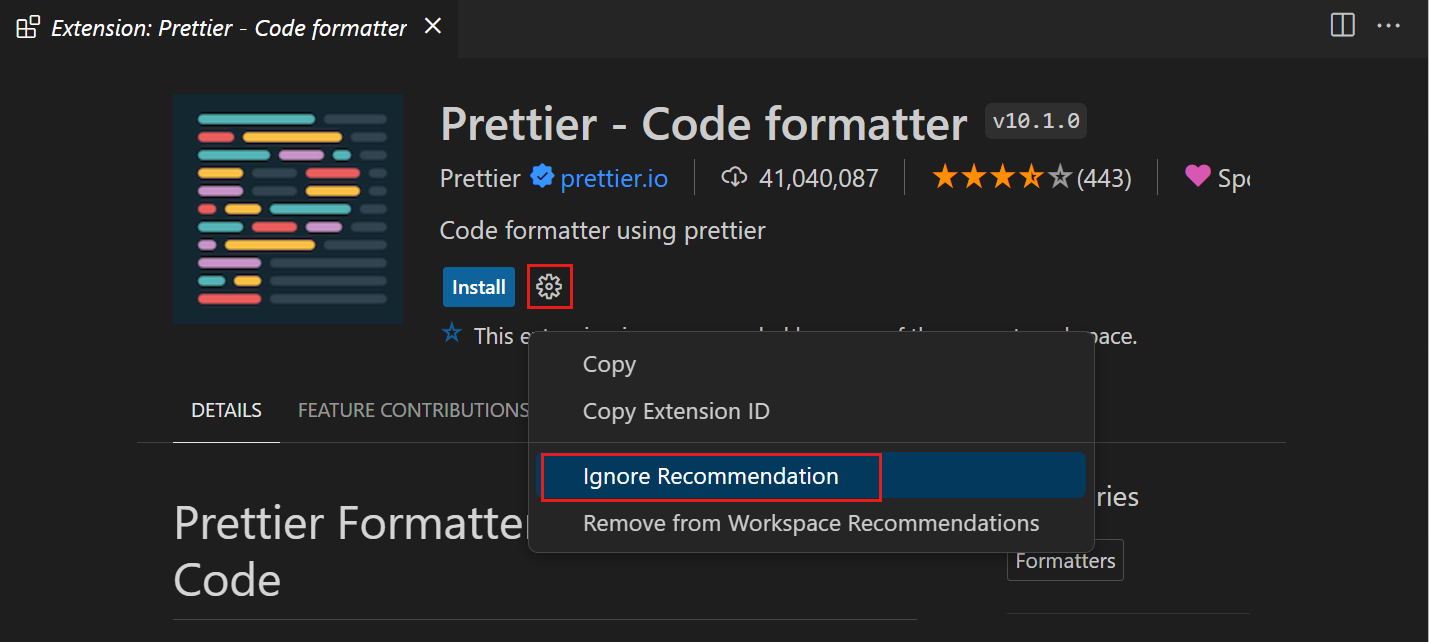
忽略推荐
要关闭推荐,请选择扩展项以打开“详细信息”页面,然后选择管理齿轮按钮以显示上下文菜单。选择忽略推荐菜单项。忽略的推荐将不再向您推荐。

配置扩展
VS Code 扩展可能具有非常不同的配置和要求。某些扩展为 VS Code 贡献了设置,这些设置可以在“设置”编辑器中修改。其他扩展可能有自己的配置文件。扩展还可能需要安装和设置其他组件,如编译器、调试器和命令行工具。请查阅扩展的 README(在“扩展”视图详细信息页面中可见)或转到 VS Code Marketplace 上的扩展页面(单击详细信息页面中的扩展名称)。许多扩展是开源的,并在其 Marketplace 页面上提供指向其存储库的链接。
命令行扩展管理
为了更容易地自动化和配置 VS Code,可以从命令行列出、安装和卸载扩展。在标识扩展时,请提供 publisher.extension 形式的完整名称,例如 ms-python.python。
示例
code --extensions-dir <dir>
Set the root path for extensions.
code --list-extensions
List the installed extensions.
code --show-versions
Show versions of installed extensions, when using --list-extension.
code --install-extension (<extension-id> | <extension-vsix-path>)
Installs an extension.
code --uninstall-extension (<extension-id> | <extension-vsix-path>)
Uninstalls an extension.
code --enable-proposed-api (<extension-id>)
Enables proposed API features for extensions. Can receive one or more extension IDs to enable individually.
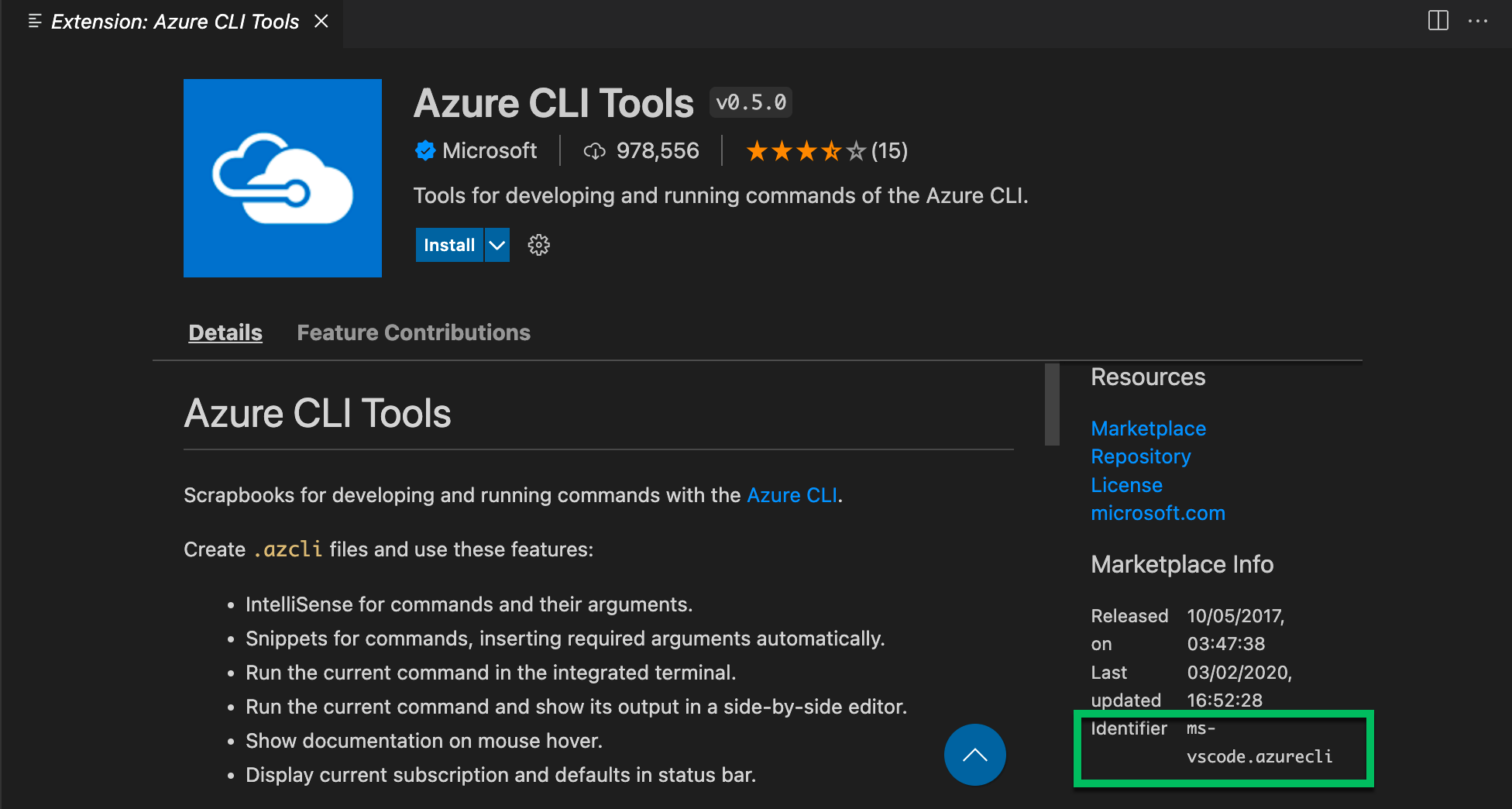
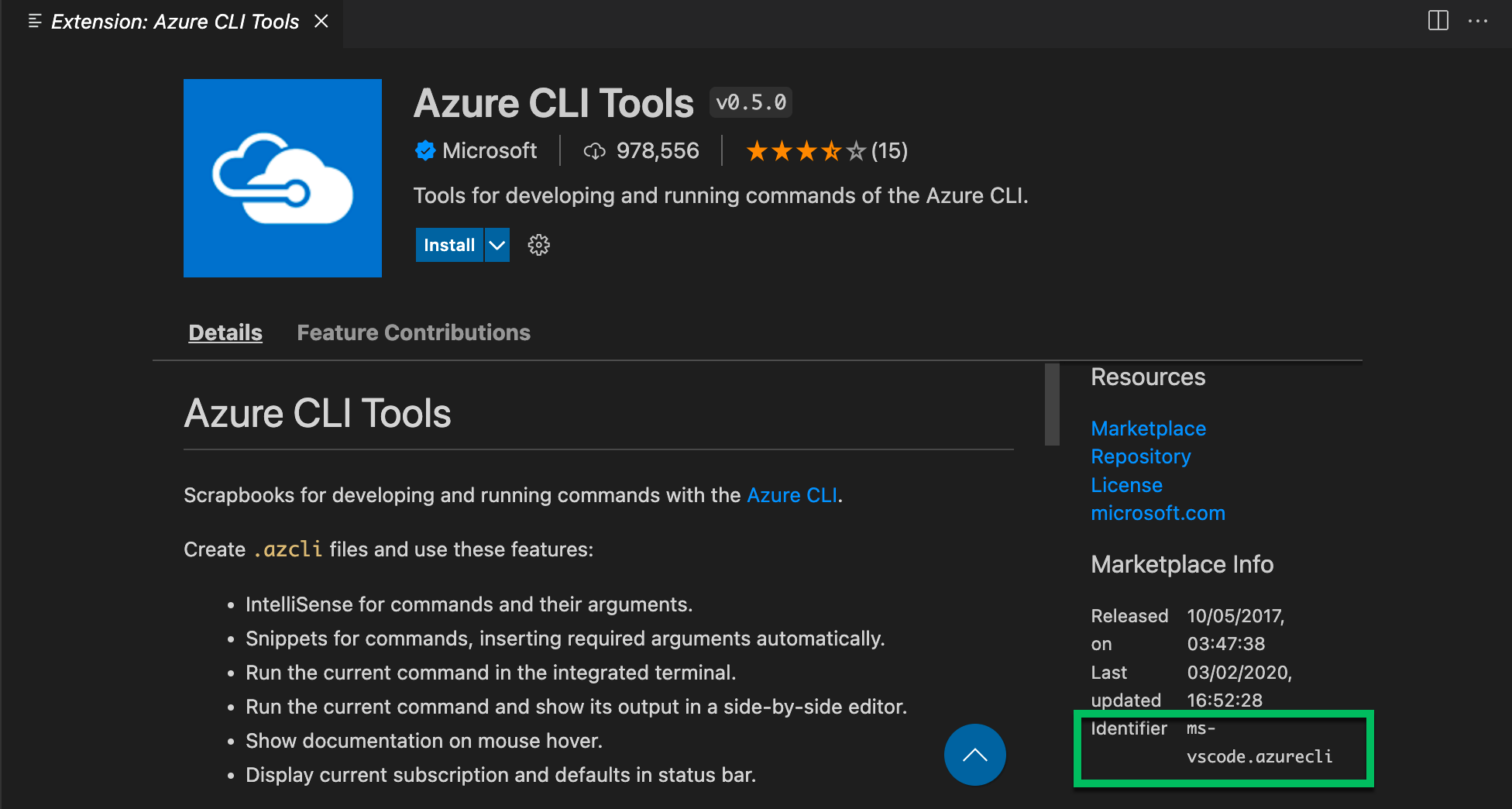
您可以在“扩展详细信息”页面上的“Marketplace 信息”下看到扩展 ID。

扩展视图过滤器
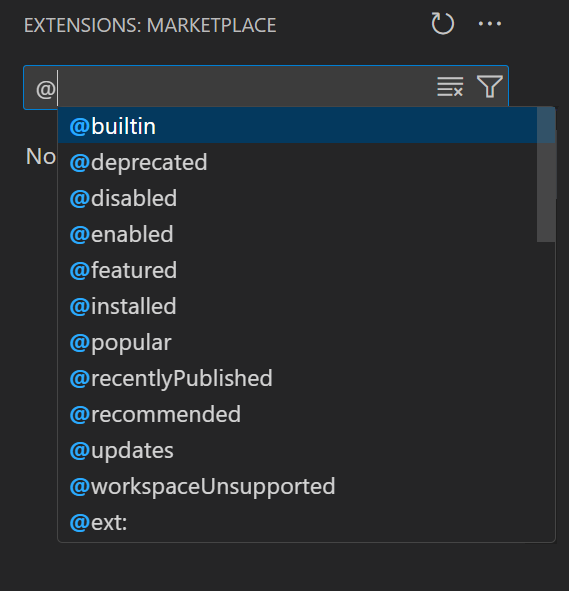
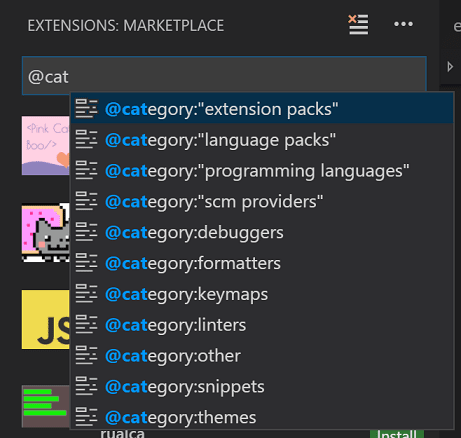
“扩展”视图搜索框支持过滤器,以帮助您查找和管理扩展。如果您使用了 显示已安装的扩展 和 显示推荐的扩展 命令,您可能已经看到了诸如 @installed 和 @recommended 之类的过滤器。此外,还有一些过滤器可用于按受欢迎程度或评级排序,以及按类别(例如“Linters”)和标记(例如“node”)搜索。您可以通过在扩展搜索框中键入 @ 并浏览建议来查看所有过滤器和排序命令的完整列表

以下是一些“扩展”视图过滤器
@builtin- 显示 VS Code 附带的扩展。按类型分组(编程语言、主题等)。@deprecated- 显示已弃用的扩展。@disabled- 显示已禁用的已安装扩展。@enabled- 显示已启用的已安装扩展。扩展可以单独启用/禁用。@featured- 显示精选扩展。@installed- 显示已安装的扩展。@popular- 显示热门扩展。@recentlyPublished- 显示 Marketplace 中最近发布的扩展。@recommended- 显示推荐的扩展。分组为工作区特定或通用。@updates- 显示过时的已安装扩展。Marketplace 上有较新版本可用。@workspaceUnsupported- 显示此工作区不支持的扩展。@category- 显示属于指定类别的扩展。以下是一些受支持的类别。有关完整列表,请键入@category并按照建议列表中的选项操作@category:themes@category:formatters@category:linters@category:snippets
这些过滤器也可以组合使用。例如:使用 @installed @category:themes 查看所有已安装的主题。
如果未提供过滤器,“扩展”视图将显示当前已安装和推荐的扩展。
排序
您可以使用 @sort 过滤器对扩展进行排序,该过滤器可以采用以下值
installs- 按 Marketplace 安装计数排序,降序排列。name- 按扩展名称字母顺序排序。publishedDate- 按扩展发布日期排序。rating- 按 Marketplace 评级(1-5 星)排序,降序排列。updateDate- 按扩展上次更新名称排序。

类别和标签
扩展可以设置 类别 和 标签 来描述其功能。

您可以使用 category: 和 tag: 按类别和标签进行筛选。
支持的类别有:[Azure, Data Science, Debuggers, Education, Extension Packs, Formatters, Keymaps, Language Packs, Linters, Machine Learning, Notebooks, Others, Programming Languages, SCM Providers, Snippets, Testing, Themes, Visualization]。可以通过扩展搜索框中的 IntelliSense 访问它们

请注意,如果类别名称超过一个词,则必须用引号将其括起来(例如,category:"SCM Providers")。
标签可以包含任何字符串,并且不是由 IntelliSense 提供的,因此请查看 Marketplace 以查找有用的标签。
从 VSIX 安装
您可以手动安装打包在 .vsix 文件中的 VS Code 扩展。使用“扩展”视图命令下拉列表中的 从 VSIX 安装 命令,或命令面板中的 扩展:从 VSIX 安装 命令,指向 .vsix 文件。
您还可以使用 VS Code --install-extension 命令行开关安装,并提供 .vsix 文件的路径。
code --install-extension myextension.vsix
您可以在命令行上多次提供 --install-extension 以一次安装多个扩展。
通过 VSIX 安装扩展时,默认情况下会禁用该扩展的自动更新。
如果您想了解有关打包和发布扩展的更多信息,请参阅扩展 API 中的发布扩展文章。
工作区推荐的扩展
一套好的扩展可以使处理特定工作区或编程语言的工作效率更高,并且您经常希望与您的团队或同事共享此列表。您可以使用 扩展:配置推荐的扩展(工作区文件夹) 命令为工作区创建推荐的扩展列表。
在单文件夹工作区中,该命令会在工作区 .vscode 文件夹中创建一个 extensions.json 文件,您可以在其中添加扩展标识符列表 ({publisherName}.{extensionName})。
在多根工作区中,该命令将打开您的 .code-workspace 文件,您可以在其中 extensions.recommendations 下列出扩展。您仍然可以使用 扩展:配置推荐的扩展(工作区文件夹) 命令将扩展推荐添加到多根工作区中的各个文件夹。
extensions.json 示例可能是
{
"recommendations": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
它推荐了一个代码检查扩展和一个代码格式化程序扩展。
扩展使用其发布者标识符和扩展标识符 publisher.extension 进行标识。您可以在扩展的详细信息页面上看到该名称。VS Code 将在这些文件中为您提供已安装扩展的自动完成功能。
 .
.
首次打开工作区时,VS Code 会提示用户安装推荐的扩展。用户还可以使用 扩展:显示推荐的扩展 命令查看列表。

后续步骤
以下是一些您可能会感兴趣的主题...
- 扩展 API - 开始了解 VS Code 扩展 API。
- 您的第一个扩展 - 尝试创建一个简单的 Hello World 扩展。
- 发布到 Marketplace - 将您自己的扩展发布到 VS Code Marketplace。
常见问题
扩展安装在哪里?
扩展安装在每个用户的扩展文件夹中。根据您的平台,位置在以下文件夹中
- Windows
%USERPROFILE%\.vscode\extensions - macOS
~/.vscode/extensions - Linux
~/.vscode/extensions
您可以使用 --extensions-dir <dir> 命令行选项启动 VS Code 来更改位置。
每当我尝试安装任何扩展时,都会收到 connect ETIMEDOUT 错误
如果您的计算机通过代理服务器访问 Internet,您可能会看到此错误。有关详细信息,请参阅设置主题中的代理服务器支持部分。
我可以从 Marketplace 直接下载扩展吗?
一些用户喜欢从 Marketplace 下载一次扩展,然后从本地共享将其安装到多个 VS Code 实例。当存在连接问题或者您的开发团队想要使用一组固定的扩展时,这非常有用。
要下载扩展,请在“扩展”视图中搜索它,右键单击结果中的扩展,然后选择 下载 VSIX。
下载选项从 VS Code 1.96 版本开始提供,并且仅适用于尚未安装的扩展。
我可以阻止 VS Code 提供扩展推荐吗?
是的,如果您不希望 VS Code 在“扩展”视图中或通过通知显示扩展推荐,您可以修改以下设置
- extensions.showRecommendationsOnlyOnDemand - 设置为 true 以删除 推荐 部分。
- extensions.ignoreRecommendations - 设置为 true 以静默扩展推荐通知。
如果您想查看推荐,显示推荐的扩展 命令始终可用。
我可以信任 Marketplace 中的扩展吗?
Visual Studio Marketplace 采取了多项措施来保护您免受恶意扩展的侵害,您还可以执行各种步骤来确定扩展在安装前是否可靠。
从 VS Code 1.97 版本开始,当您首次安装来自第三方发布者的扩展时,VS Code 会显示一个对话框,提示您确认是否信任扩展发布者。
获取有关扩展运行时安全性的更多信息。
扩展签名无法由 VS Code 验证
Visual Studio Marketplace 在发布所有扩展时对其进行签名。当您安装扩展时,VS Code 会验证此签名,以检查扩展包的完整性和来源。
安装扩展时,您可能会看到以下错误消息:Cannot install extension because Visual Studio Code cannot verify the extension signature。
此错误可能是由多种原因引起的,例如不受支持的环境,甚至是(不太可能的)包完整性问题。如果您遇到此错误,请谨慎决定是否继续安装。
建议您联系 Visual Studio Marketplace 团队 以报告该问题。请务必包含扩展 ID。如果您想禁用扩展签名验证,可以使用 extensions.verifySignature 设置。
当连接到远程窗口时,我的扩展不同步
设置同步允许您在机器之间共享您的 Visual Studio Code 配置,例如设置、键盘快捷键和已安装的扩展,以便您始终使用您喜欢的设置工作。
VS Code 不会将您的扩展同步到远程窗口或从远程窗口同步,例如当您连接到 SSH、开发容器 (devcontainer) 或 WSL 时。
我可以在我的组织中允许或阻止特定扩展吗?
您可以通过配置 extensions.allowed 应用程序设置来控制组织中可以安装哪些扩展。如果未配置该设置,则允许所有扩展。如果配置了该设置,则阻止安装所有未列出的扩展。
获取有关配置允许的扩展的更多详细信息。