在 VS Code 中使用 GitHub Copilot 的最佳实践
本文介绍了在 Visual Studio Code 中使用 GitHub Copilot 的最佳实践,包括使用提示词技巧和为 GitHub Copilot 提供正确的上下文。
“提示工程”或“提示词技巧”是在讨论 AI 时经常听到的一个词组,指的是如何以及将哪些信息打包并发送到 AI API 端点。Copilot 扩展为你执行此过程,但你可以通过提供提示来指导扩展,从而提供帮助。
如果你是 VS Code 或 GitHub Copilot 的新手,你可能需要先查看 GitHub Copilot 概述 文章,或者直接进入 入门 教程。
有多种选项可以优化 Copilot 在内联建议和 chat 中的体验
充分利用 Copilot 内联建议
GitHub Copilot 扩展会自动提供 建议,以帮助你更高效地编写代码。你可以做一些事情来帮助(“提示”)Copilot,以便为你提供最佳建议。好消息是,你可能已经在这样做,因为这些做法有助于你和你的同事理解你的代码。
为 Copilot 提供上下文
当 Copilot 拥有足够的上下文来了解你在做什么以及你想要获得什么帮助时,它的工作效果最佳。正如你在向同事寻求特定编程任务的帮助时会向其提供上下文一样,你也可以对 Copilot 执行相同的操作。
打开文件
对于代码补全,Copilot 会查看编辑器中的当前文件和打开的文件,以分析上下文并创建适当的建议。在使用 Copilot 时,在 VS Code 中打开相关文件有助于设置此上下文,并让 Copilot 了解你的项目的全局。
顶层注释
正如你会给同事一个简短的、高层次的介绍一样,你在工作文件中的顶层注释可以帮助 Copilot 理解你正在创建的代码片段的整体上下文。
适当的包含和引用
最好手动设置工作所需的包含或模块引用。Copilot 可以提供建议,但你可能最清楚需要包含哪些依赖项。这也可以帮助 Copilot 了解你希望它在生成建议时使用的框架、库及其版本。
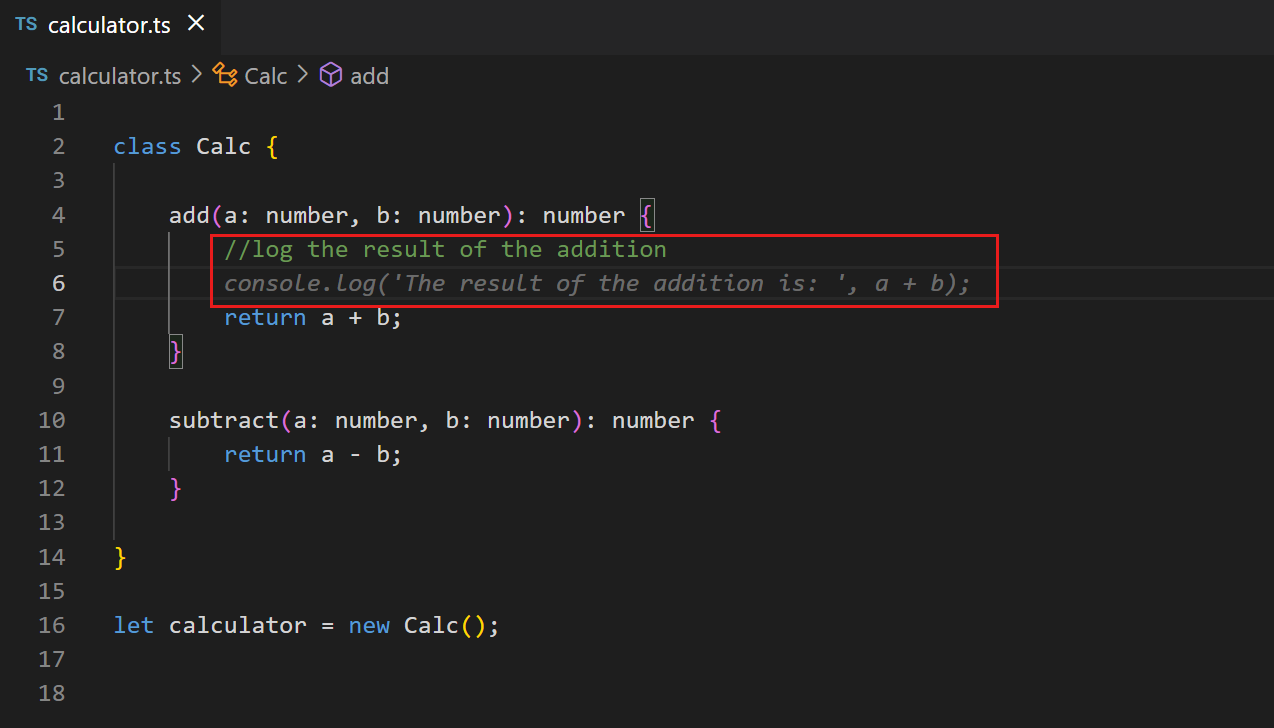
在以下 TypeScript 示例中,我们想要记录 add 方法的输出。当我们没有任何包含时,Copilot 建议使用 console.log

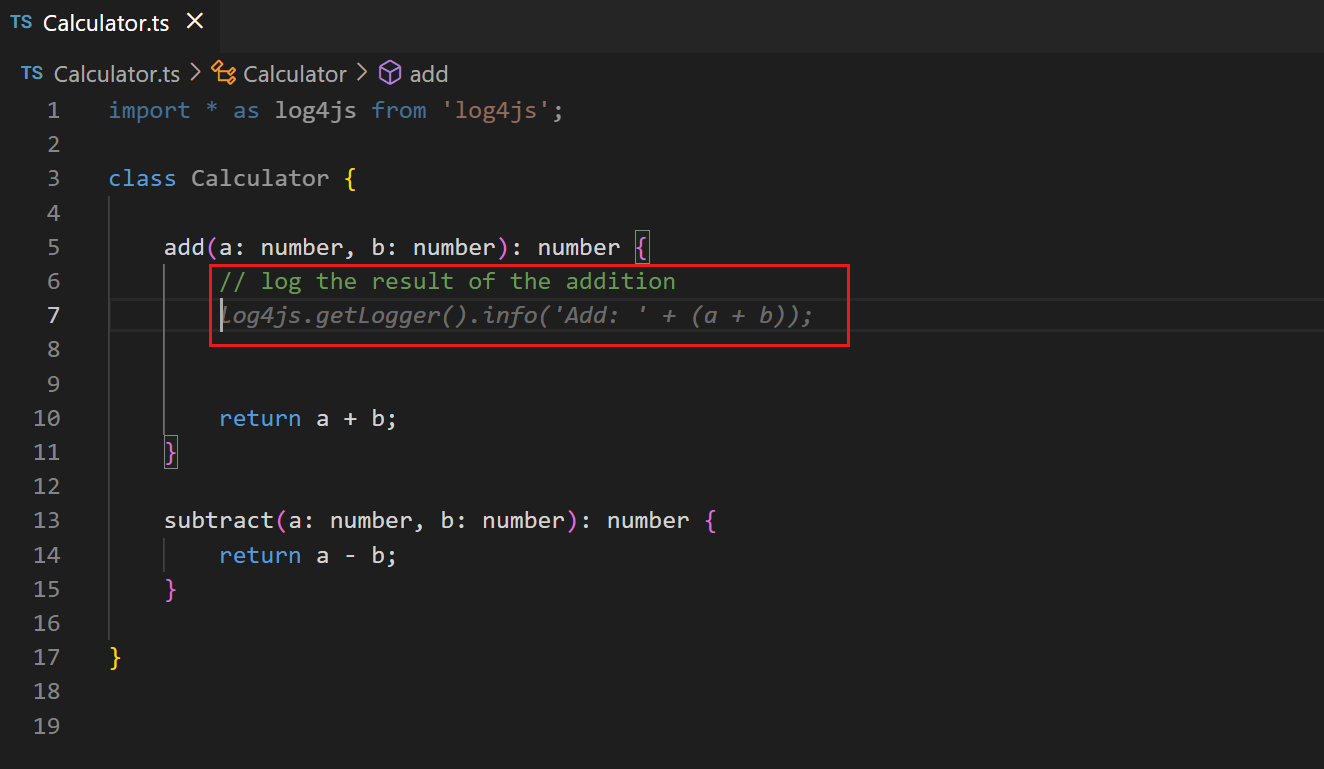
另一方面,当你添加对 Log4js 的引用时,Copilot 建议使用该框架来记录输出

有意义的函数名称
正如一个名为 fetchData() 的方法对同事(或几个月后的你)来说意义不大一样,fetchData() 也不会对 Copilot 有所帮助。使用有意义的函数名称有助于 Copilot 提供符合你需求的函数体。
具体且范围明确的函数注释
函数名称的描述性是有限的,不能过长。函数注释可以帮助 Copilot 了解它可能需要知道的详细信息。
使用示例代码引导 Copilot
让 Copilot 步入正轨的一个技巧是将与你正在寻找的代码相近的示例代码复制并粘贴到打开的编辑器中。提供一个小示例可以帮助 Copilot 生成与你想要实现的语言和任务相匹配的建议。一旦 Copilot 开始为你提供你想要且实际使用的代码,你就可以从文件中删除示例代码。当 Copilot 默认提供较旧的代码建议时,这对于快速启动 Copilot 以使用较新的库版本特别有用。
保持一致性并保持高质量标准
Copilot 将会根据你的代码生成遵循现有模式的建议,因此“垃圾进,垃圾出”的格言适用。
始终保持高质量标准可能需要自律。特别是当你在快速编码以使某些东西正常工作时,你可能希望在“hacking”模式下禁用 Copilot 补全。你可以从 Copilot 状态菜单中临时禁用补全。通过选择 Copilot 状态栏项,调出 Copilot 状态菜单下拉列表。

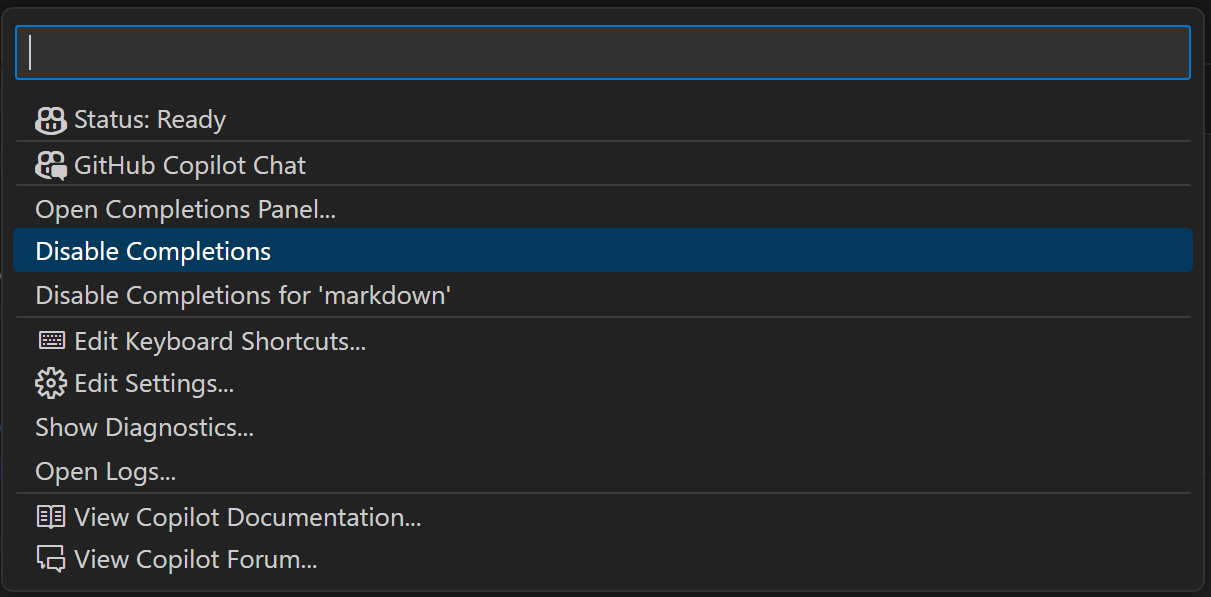
从下拉列表中,你可以完全禁用补全,或者仅针对活动文件类型禁用补全,例如 Markdown 文件。

充分利用 Copilot Chat
你还可以通过安装 GitHub Copilot Chat 扩展,通过聊天界面从 Copilot 获得帮助。
当你使用 chat 与 GitHub Copilot 交互时,你可以做几件事来优化你的体验。
使用 chat 参与者和斜杠命令
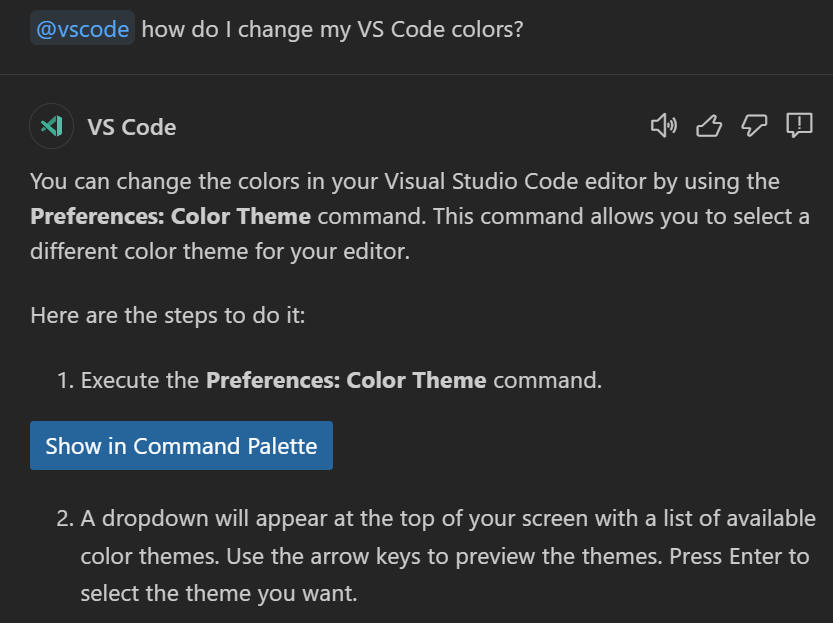
Chat 参与者旨在收集有关代码库或特定领域或技术的额外上下文。通过使用适当的参与者,Copilot Chat 可以找到并提供更好的信息发送到 Copilot 后端。例如,如果你想询问有关你的打开项目的问题,请使用 @workspace,或者如果你想了解更多关于 VS Code 功能和 API 的信息,请使用 @vscode。

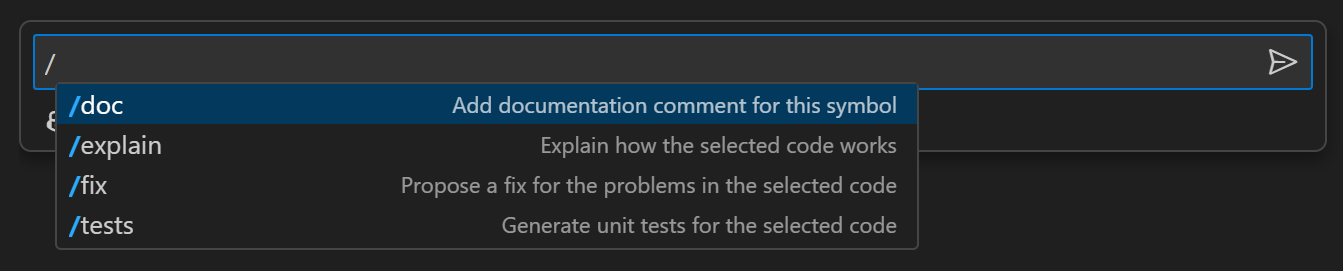
斜杠命令帮助 Copilot Chat 理解你在提问时的意图。你是想了解代码库(/explain),还是想获得修复问题的帮助(/fix),还是在创建测试用例(/tests)?通过让 Copilot Chat 知道你正在尝试做什么,它可以根据你的任务调整其回复,并提供有用的命令、设置和代码片段。

你可以用自然语言查询写出你的项目范围或当前任务,但使用 chat 参与者和斜杠命令更简洁明了。
了解有关 Copilot Chat 中的 chat 参与者 和 斜杠命令 的更多信息。
使用 chat 变量获取上下文
Chat 参与者,例如 @workspace 或 @vscode,可以贡献提供特定领域上下文的 chat 变量。你可以在 chat 提示中使用 # 符号来引用 chat 变量。通过使用 chat 变量,你可以更具体地说明你在 chat 提示中包含的上下文。
例如,#file 变量允许你在 chat 提示中引用工作区中的特定文件。这通过提供有关你正在处理的文件的上下文,帮助使 Copilot Chat 的答案与你的代码更相关。你可以提出诸如“你能建议改进 `#file:package.json` 吗?”或“如何在 `#file:devcontainer.json` 中添加扩展?”之类的问题。通过使用 #file 变量,你可以从 Copilot 获得更有针对性和更准确的响应。
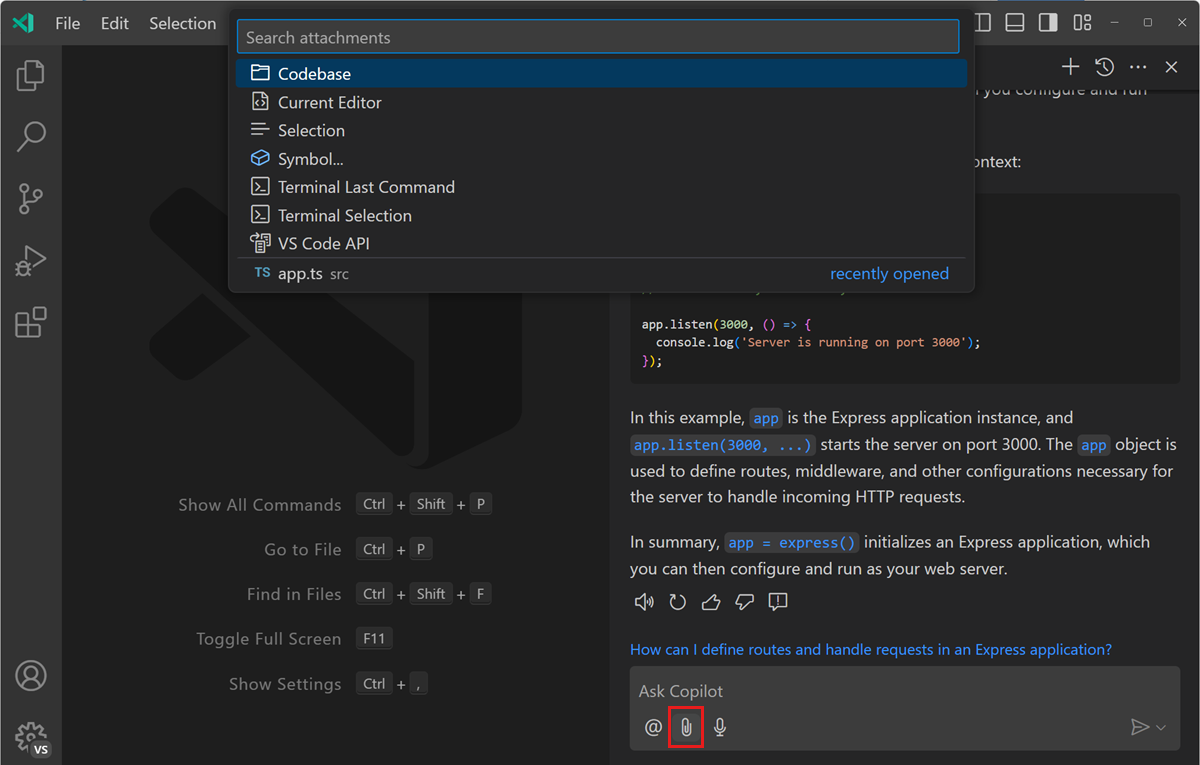
你还可以通过使用“Chat”视图中的“附加上下文”按钮,将上下文添加到你的 chat 消息中。然后,你可以从“快速选择”中选择特定类型的上下文,例如当前选择、工作区中的一个或多个文件,或者源代码中的一个或多个符号。

了解有关 在 Copilot Chat 中使用上下文变量 的更多信息。
具体且保持简单
当你要求 Copilot 做某事时,请具体说明你的要求,并将大型任务分解为单独的、较小的任务。例如,不要要求 Copilot 创建一个 Express 应用程序,该应用程序使用 TypeScript 和 Pug,并且具有一个从 MongoDB 数据库检索数据的产品页面。相反,首先要求 Copilot 使用 TypeScript 和 Pug 创建 Express 应用程序。接下来,要求添加一个产品页面,最后要求从数据库中检索客户数据。
当你要求 Copilot 执行特定任务时,请具体说明你要使用的输入、输出、API 或框架。你的提示越具体,结果就越好。例如,与其说“从数据库读取产品数据”,不如说“按类别读取所有产品,以 JSON 格式返回数据,并使用 Mongoose 库”。
迭代你的解决方案
当向 Copilot Chat 寻求帮助时,你不会被第一个响应所困。你可以迭代并提示 Copilot 改进解决方案。Copilot 同时拥有生成的代码的上下文和你当前的对话。
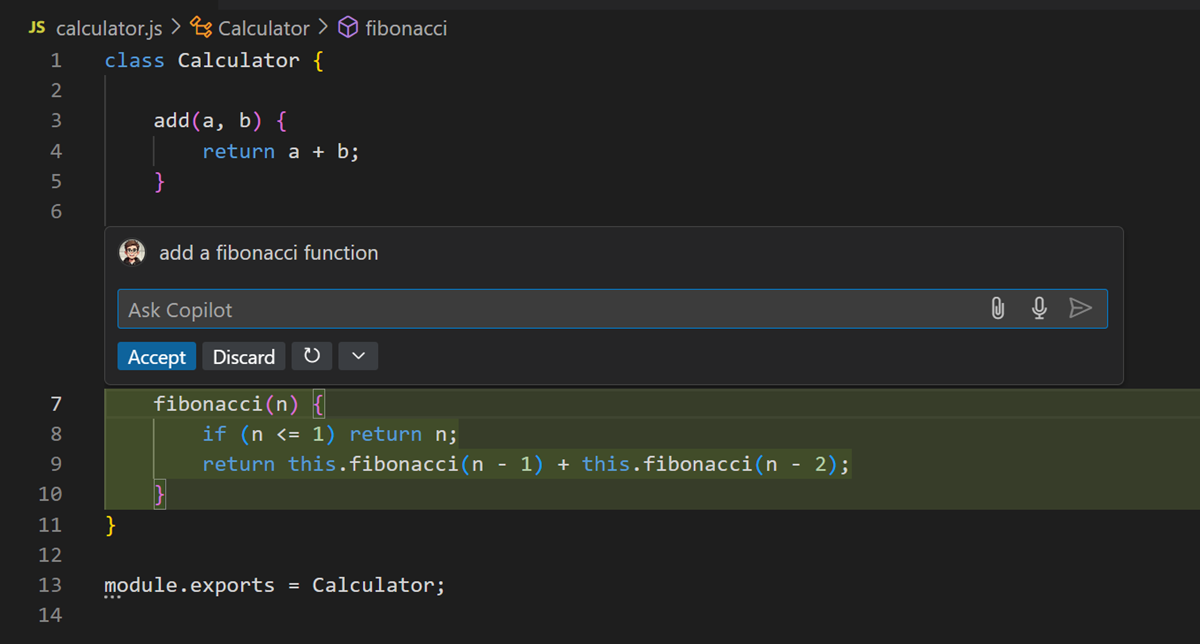
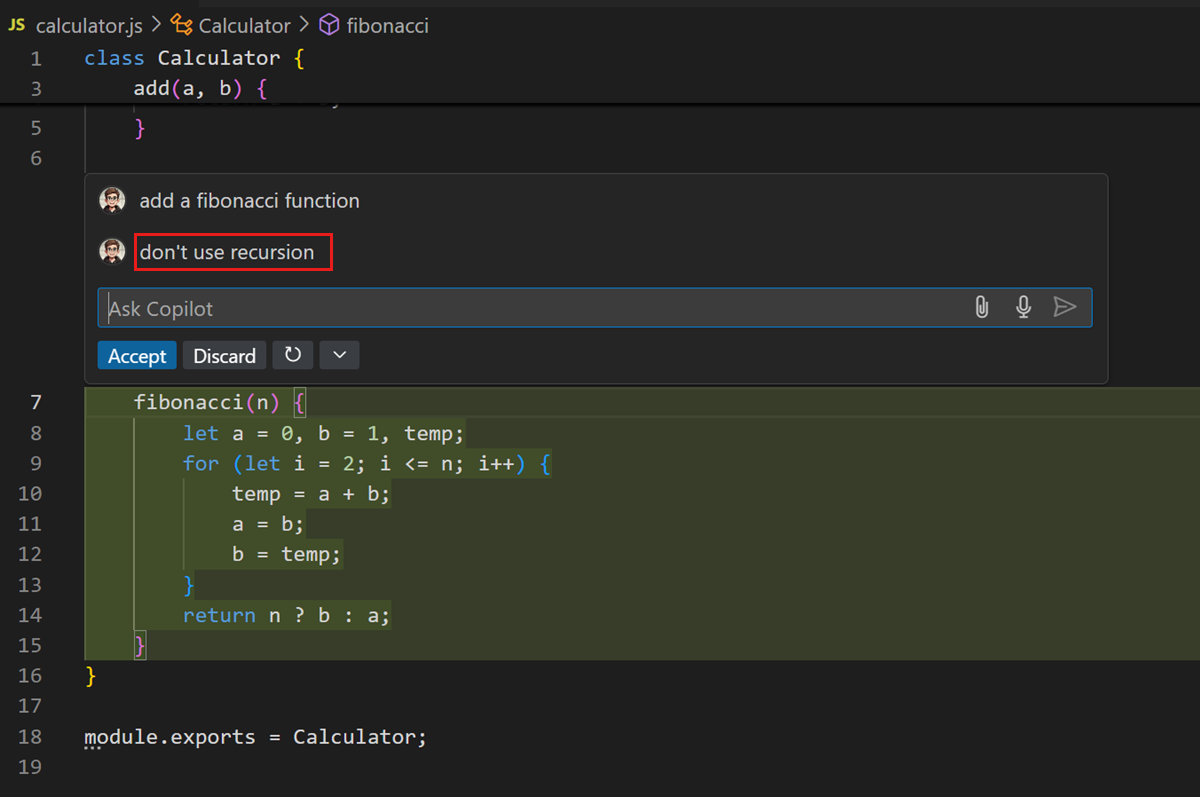
这是一个使用内联 Chat 创建计算斐波那契数列的函数的示例

也许你更喜欢不使用递归的解决方案

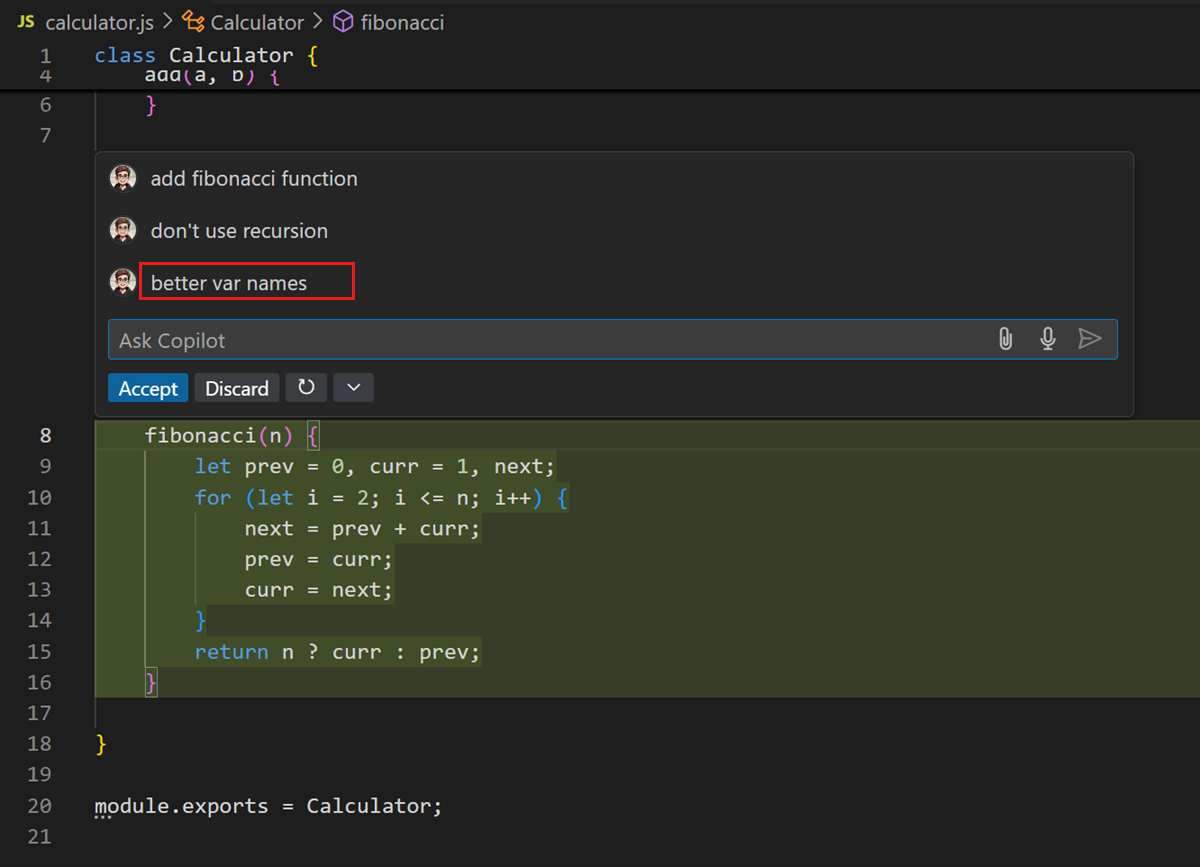
你甚至可以要求 Copilot 遵循编码约定或改进变量名称

即使你已经接受了结果,你也可以随时要求 Copilot 稍后迭代代码。
关于 Copilot 提示的更多资源
如果你想了解更多关于高效使用 GitHub Copilot 的信息,你可以关注以下视频和博客文章