自定义布局
Visual Studio Code 配备了简单的用户界面和便捷的默认布局。同时,VS Code 提供了选项和设置,让您可以自定义 UI 布局以适应您的偏好和工作风格。在本主题中,我们将重点介绍各种 UI 自定义,以便您可以以最适合您工作效率的方式显示视图、编辑器和面板。
本文首先讨论工作台自定义,以重新排列 UI 元素,例如侧边栏、视图和面板。在本文的后面部分,我们将介绍编辑器区域的自定义,包括编辑器组、拆分编辑器和编辑器选项卡。
工作台
主侧边栏
默认情况下,主侧边栏位于工作台的左侧,并显示诸如资源管理器、搜索和源代码管理视图之类的视图。您可以通过选择活动栏中的图标来快速切换视图。

要更改主侧边栏的位置,您可以
- 右键单击活动栏,然后选择将主侧边栏移到右侧
- 运行视图:切换主侧边栏位置以在左右侧边栏之间切换
- 使用视图 > 外观 > 将主侧边栏移到右侧菜单项
- 在设置编辑器中将工作台 > 侧边栏:位置(workbench.sideBar.location)设置设置为
right
辅助侧边栏
默认情况下,VS Code 在位于编辑器区域左侧的主侧边栏中显示视图。同时查看两个打开的视图可能很有用。为此,您可以使用辅助侧边栏在与主侧边栏相反的位置显示视图。辅助侧边栏始终位于与主侧边栏相反的位置,无论您是否切换了主侧边栏的位置。
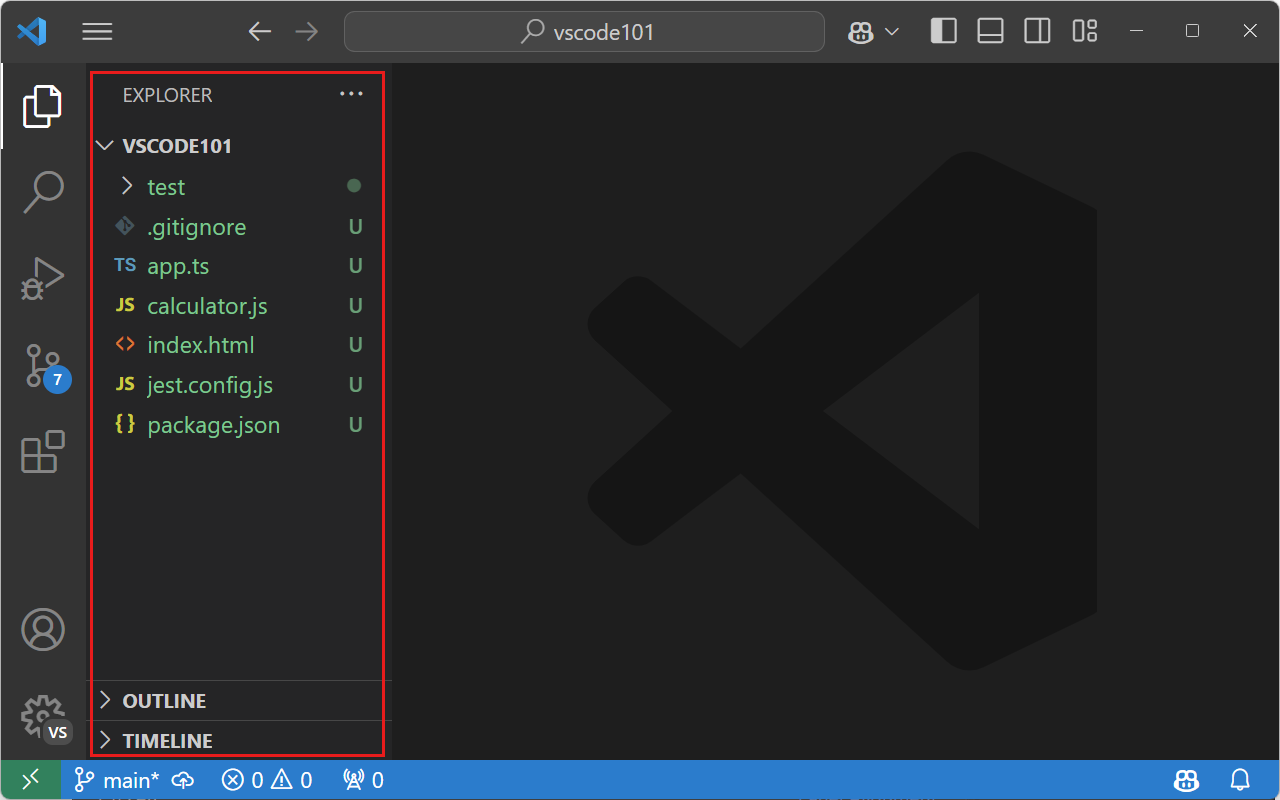
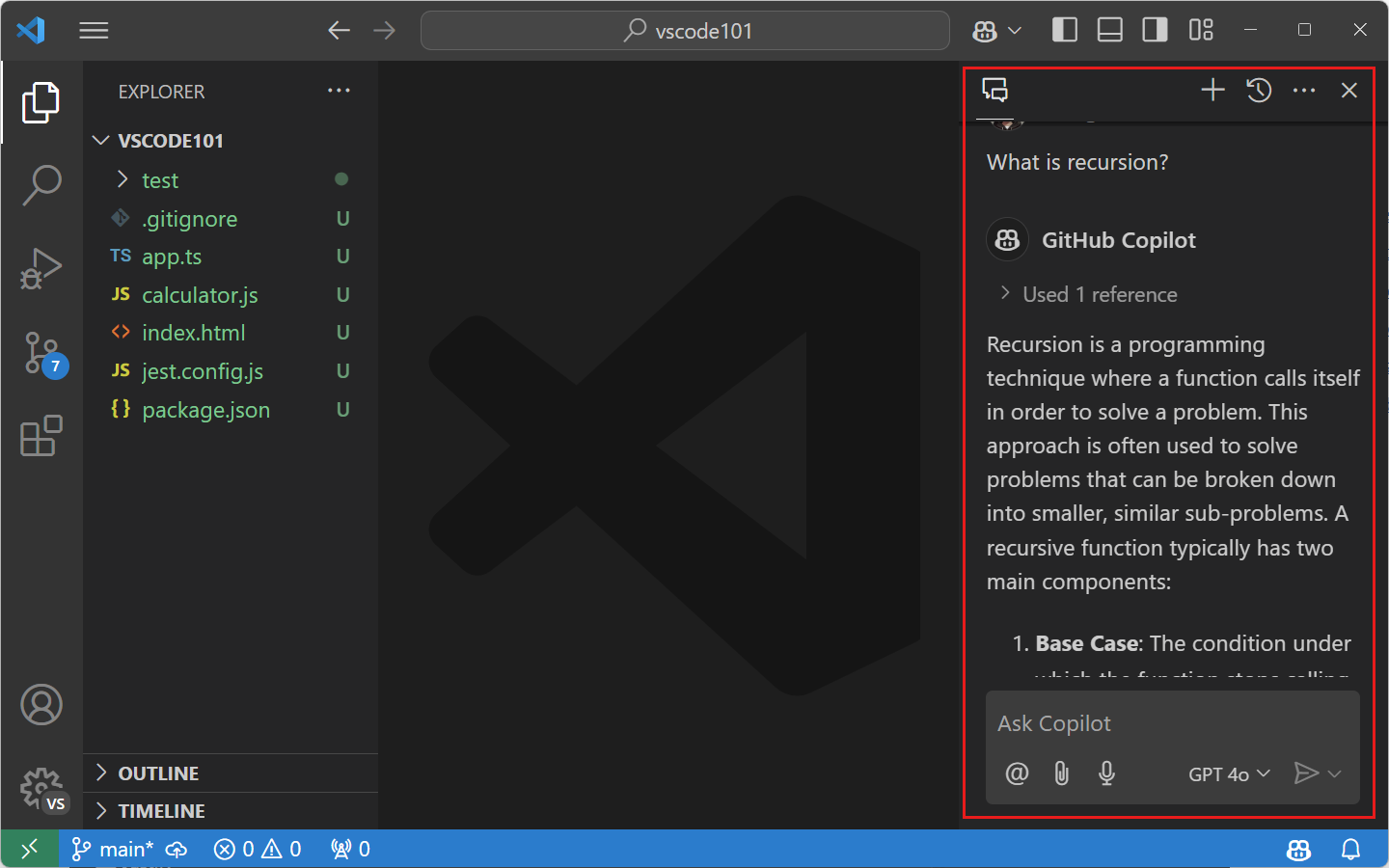
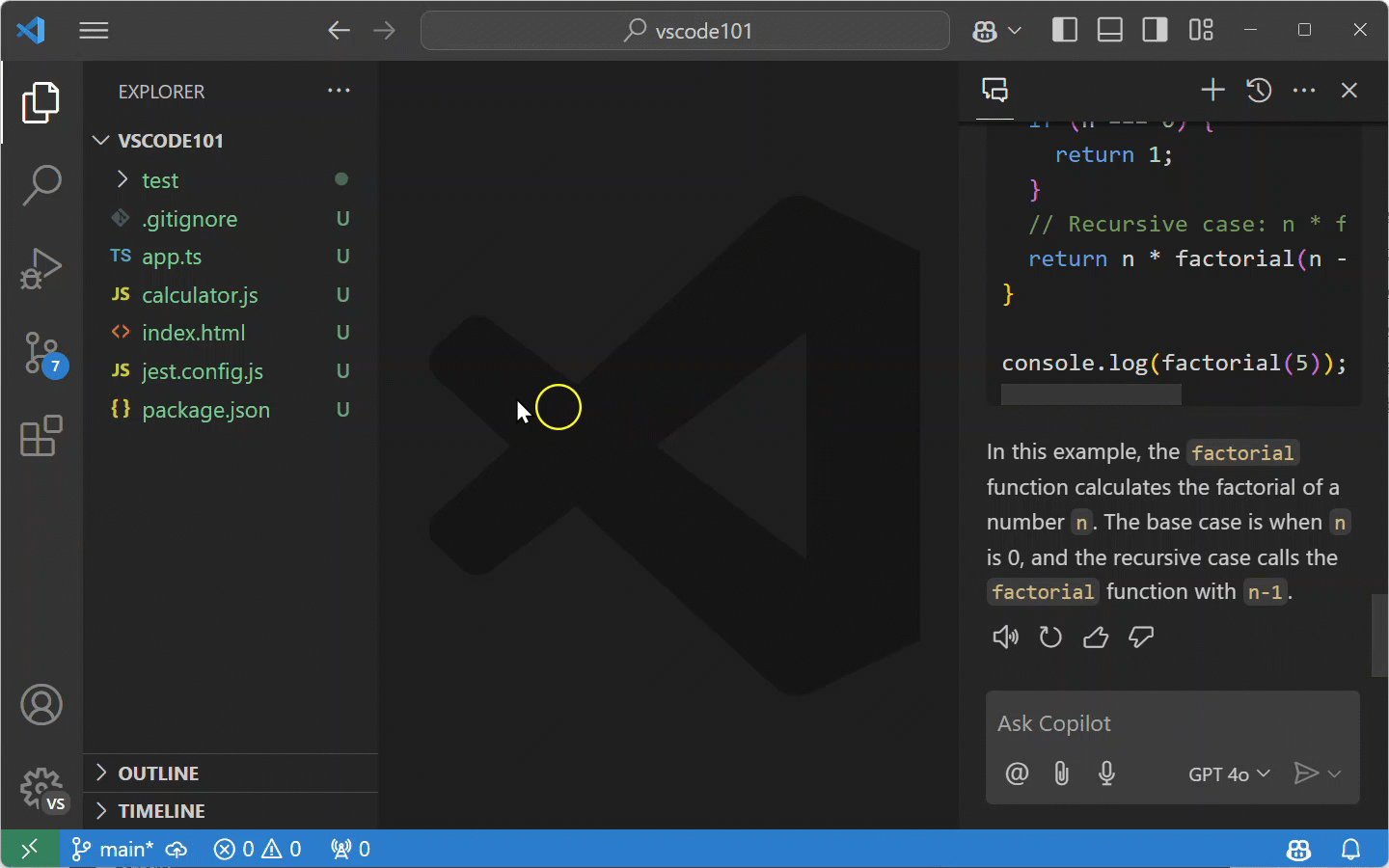
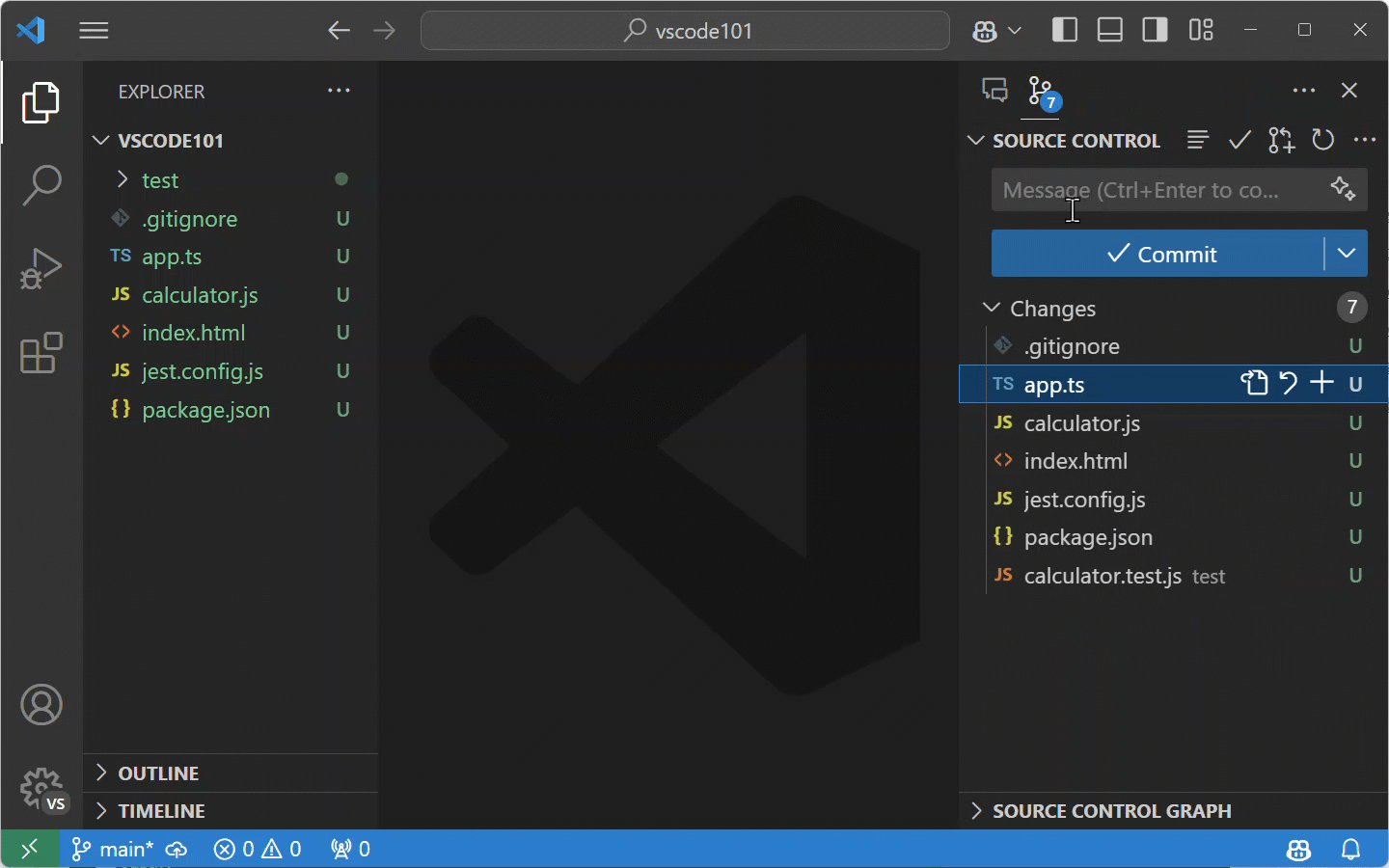
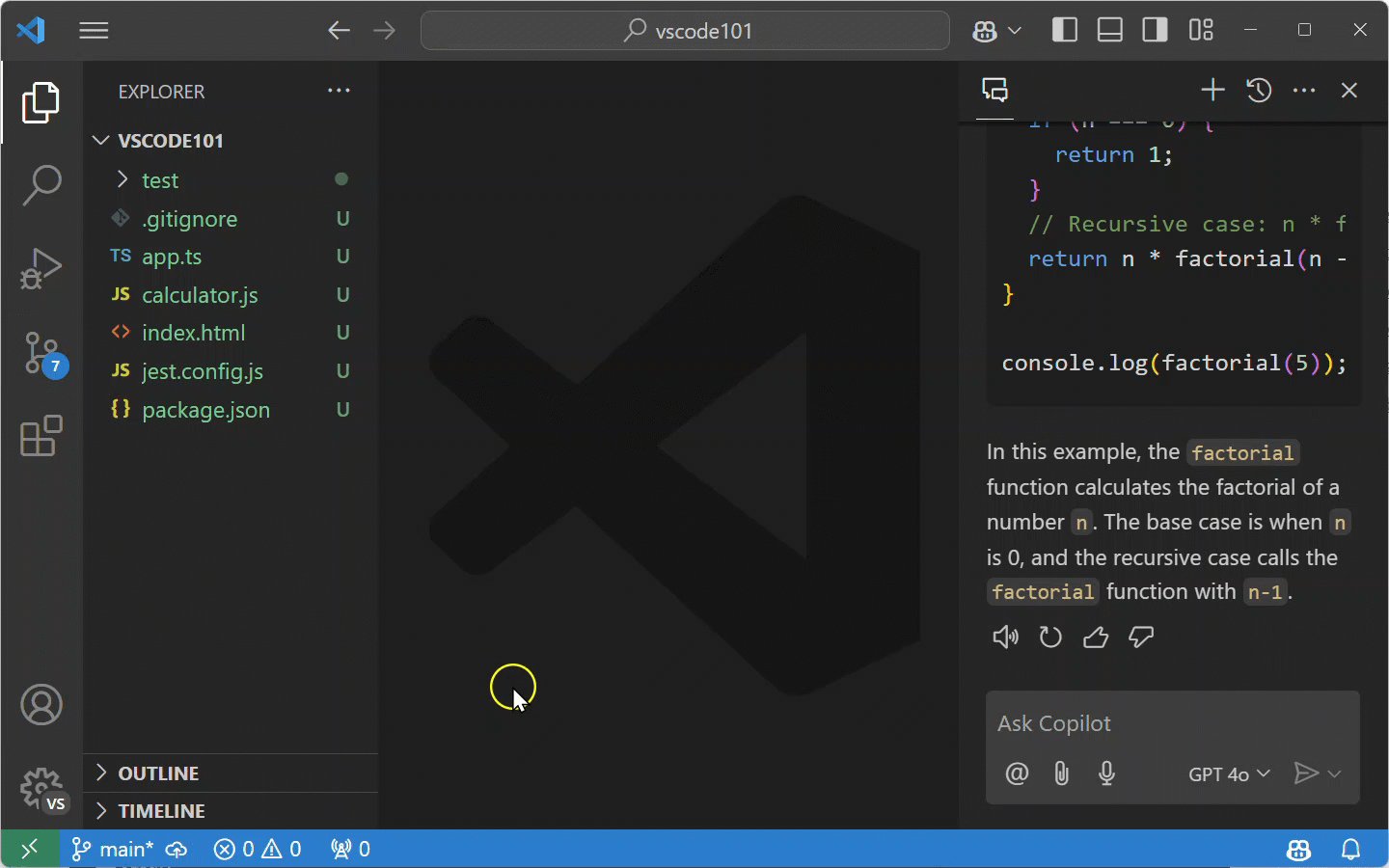
下图显示了主侧边栏中的资源管理器视图和辅助侧边栏中的 Copilot Chat 视图

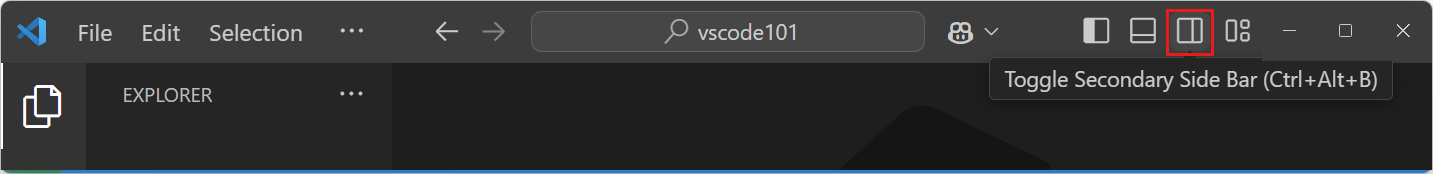
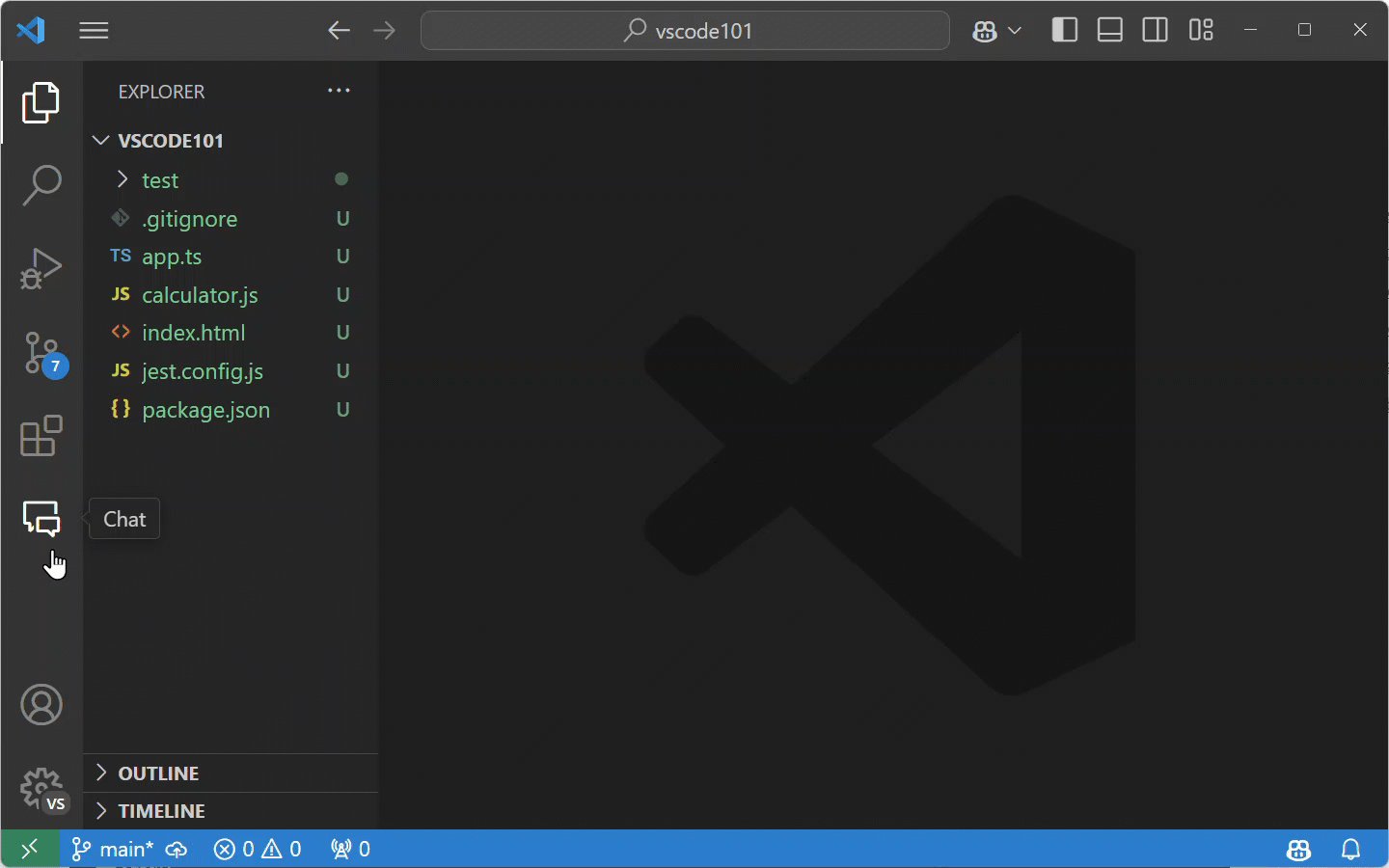
要显示辅助侧边栏,您可以使用 VS Code 标题栏中的布局控件。如果布局控件不可见,请右键单击 VS Code 标题栏,然后选择布局控件。

或者,您也可以按如下方式打开辅助侧边栏
- 运行视图:切换辅助侧边栏可见性命令(或按 ⌥⌘B (Windows, Linux Ctrl+Alt+B))
- 使用视图 > 外观 > 辅助侧边栏菜单项
您可以随时将视图和面板拖放到主侧边栏或辅助侧边栏中。VS Code 将记住您会话中视图和面板的布局。

您可以使用视图:重置视图位置命令将视图和面板重置回其默认位置。
命令面板位置
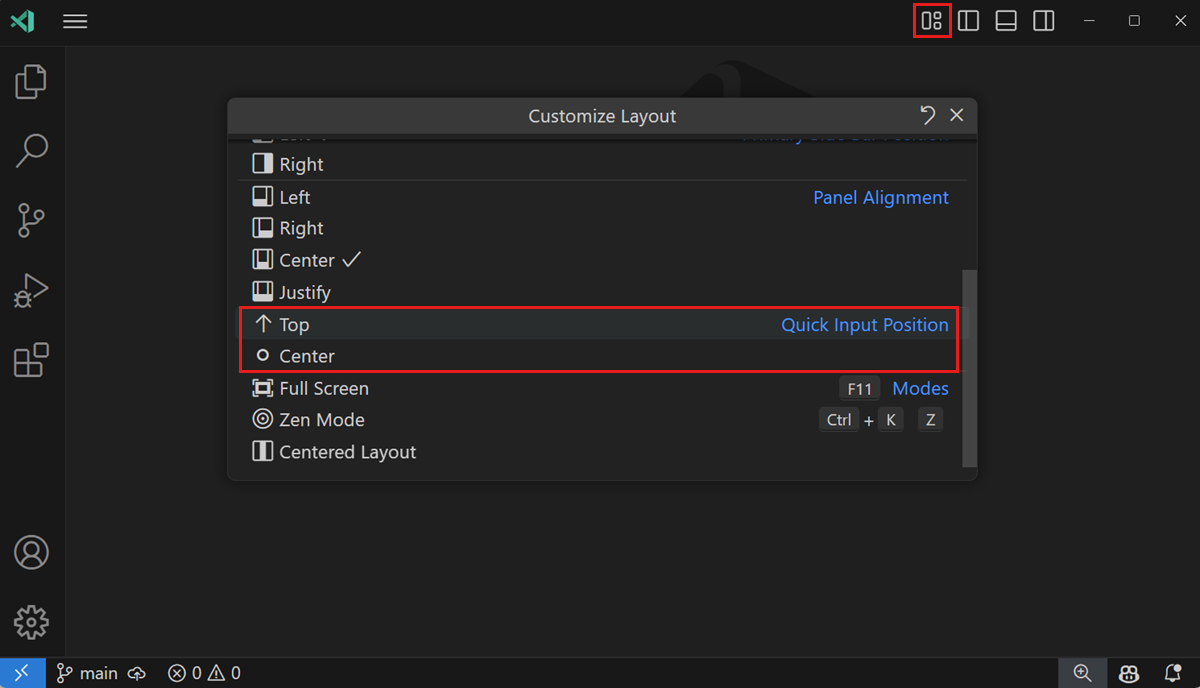
您可以通过用鼠标光标抓住命令面板的顶部边缘并将其拖动到其他位置来移动命令面板。您也可以选择标题栏中的自定义布局控件,然后选择预配置的快速输入位置之一。

活动栏位置
默认情况下,活动栏随主侧边栏移动,并保留在工作台的外边缘。您也可以选择隐藏活动栏,或将其移动到主侧边栏的顶部或底部。
活动栏位置菜单可从活动栏上下文菜单中获得,或者在视图 > 外观 > 活动栏位置下,具有默认、顶部、底部或隐藏选项。
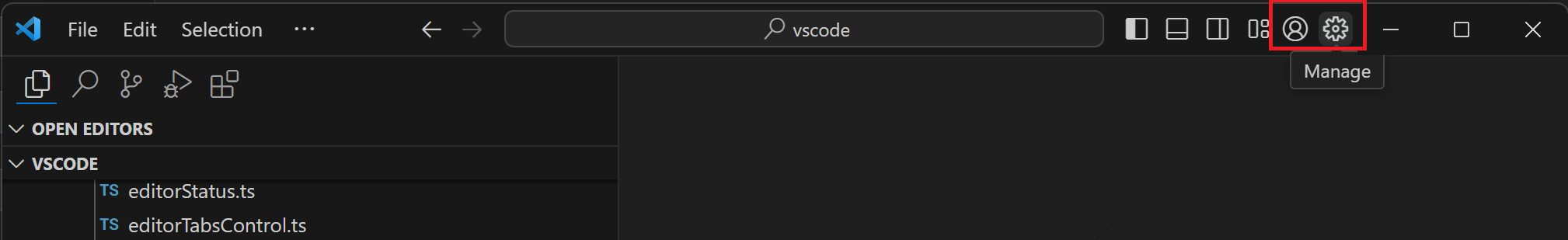
当活动栏位于顶部或底部位置时,通常位于活动栏底部的帐户和管理按钮将移动到标题栏的右侧。

面板
面板区域显示诸如问题、终端和输出面板之类的 UI 元素,默认情况下位于编辑器区域下方。
面板位置
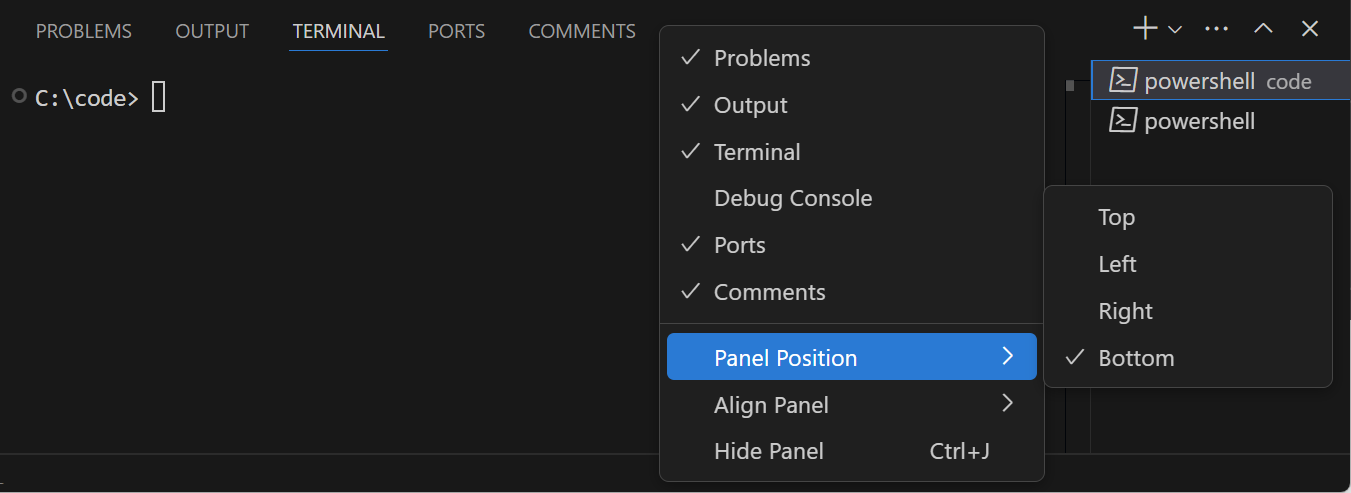
您可以将该区域移动到编辑器的左侧、右侧、底部或顶部。您可以在视图 > 外观 > 面板位置下的菜单中或通过面板标题栏上下文菜单配置这些选项。

您还可以使用命令面板中的移动面板命令
- 视图:将面板移到左侧 (
workbench.action.positionPanelLeft) - 视图:将面板移到右侧 (
workbench.action.positionPanelRight) - 视图:将面板移到底部 (
workbench.action.positionPanelBottom) - 视图:将面板移到顶部 (
workbench.action.positionPanelTop)
面板对齐
此选项允许您配置底部面板在窗口中跨越的宽度。有四个选项
- 居中 - 这是默认行为。面板仅跨越编辑器区域的宽度。
- 两端对齐 - 面板跨越窗口的整个宽度。
- 左侧 - 面板从窗口的左边缘跨越到编辑器区域的右边缘。
- 右侧 - 面板从窗口的右边缘跨越到编辑器区域的左边缘。
对于所有面板对齐选项,活动栏都被视为窗口的边缘。
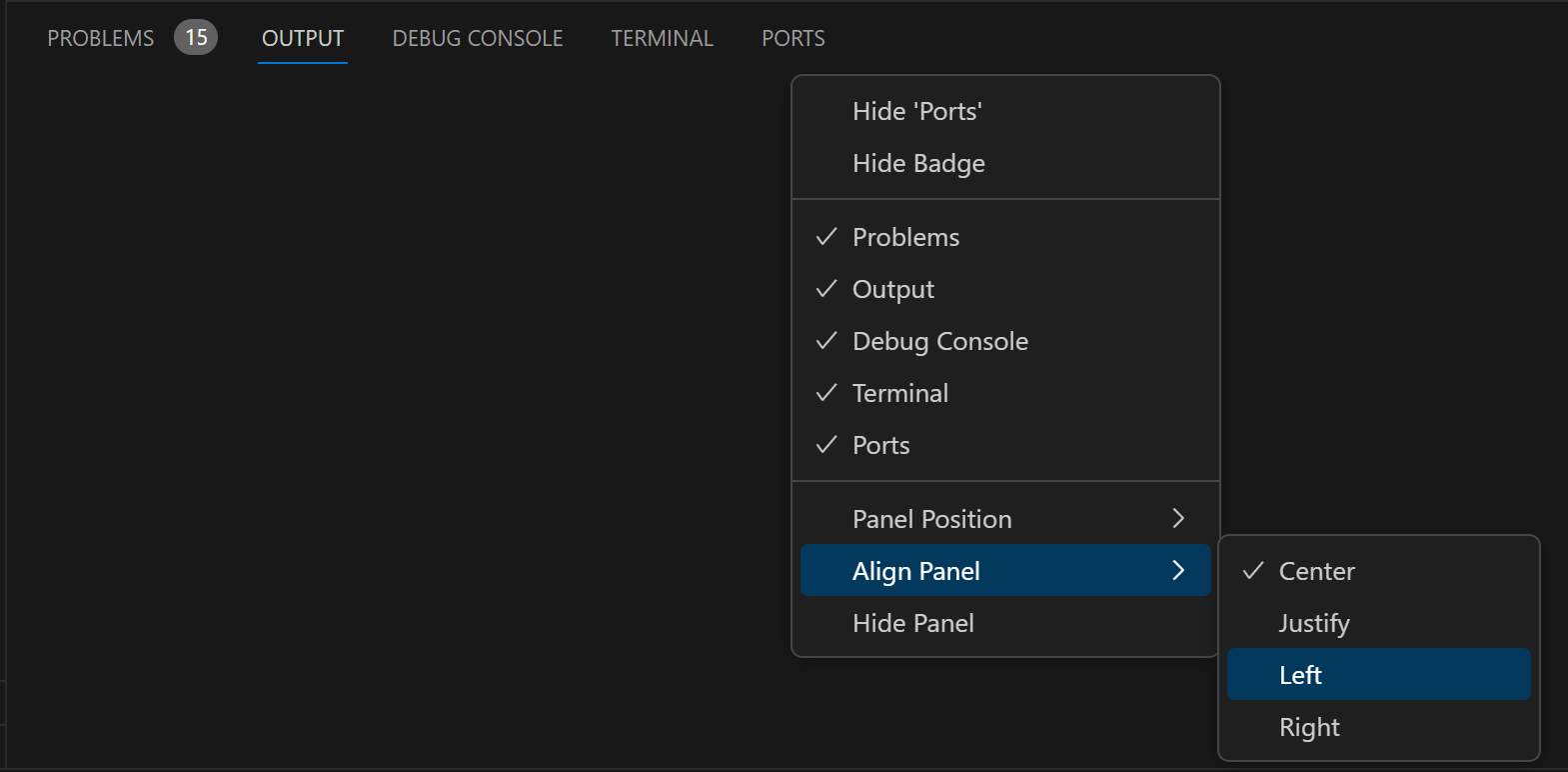
您可以在视图 > 外观 > 对齐面板、面板标题上下文菜单下或使用新的设置面板对齐方式为...命令配置这些选项。

最大化面板大小
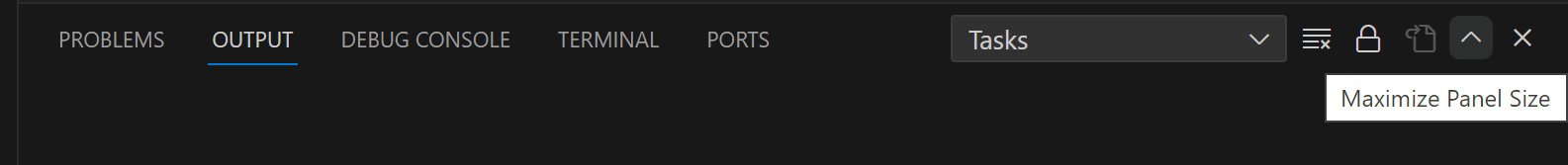
当面板对齐方式为居中时,您可以使用面板区域右上角的最大化面板大小 chevron 按钮快速切换面板区域以填充整个编辑器区域。chevron 按钮在最大化的面板中向下指向,以将面板恢复到原始大小。

您还可以通过视图:切换最大化面板命令最大化面板区域。
注意:除了自定义整体面板区域显示外,各个面板可能具有自己的布局自定义。例如,终端允许您拥有多个打开的选项卡和拆分现有终端。
自定义布局控件
VS Code 标题栏还具有用于切换主 UI 元素(侧边栏和面板区域)可见性的按钮。

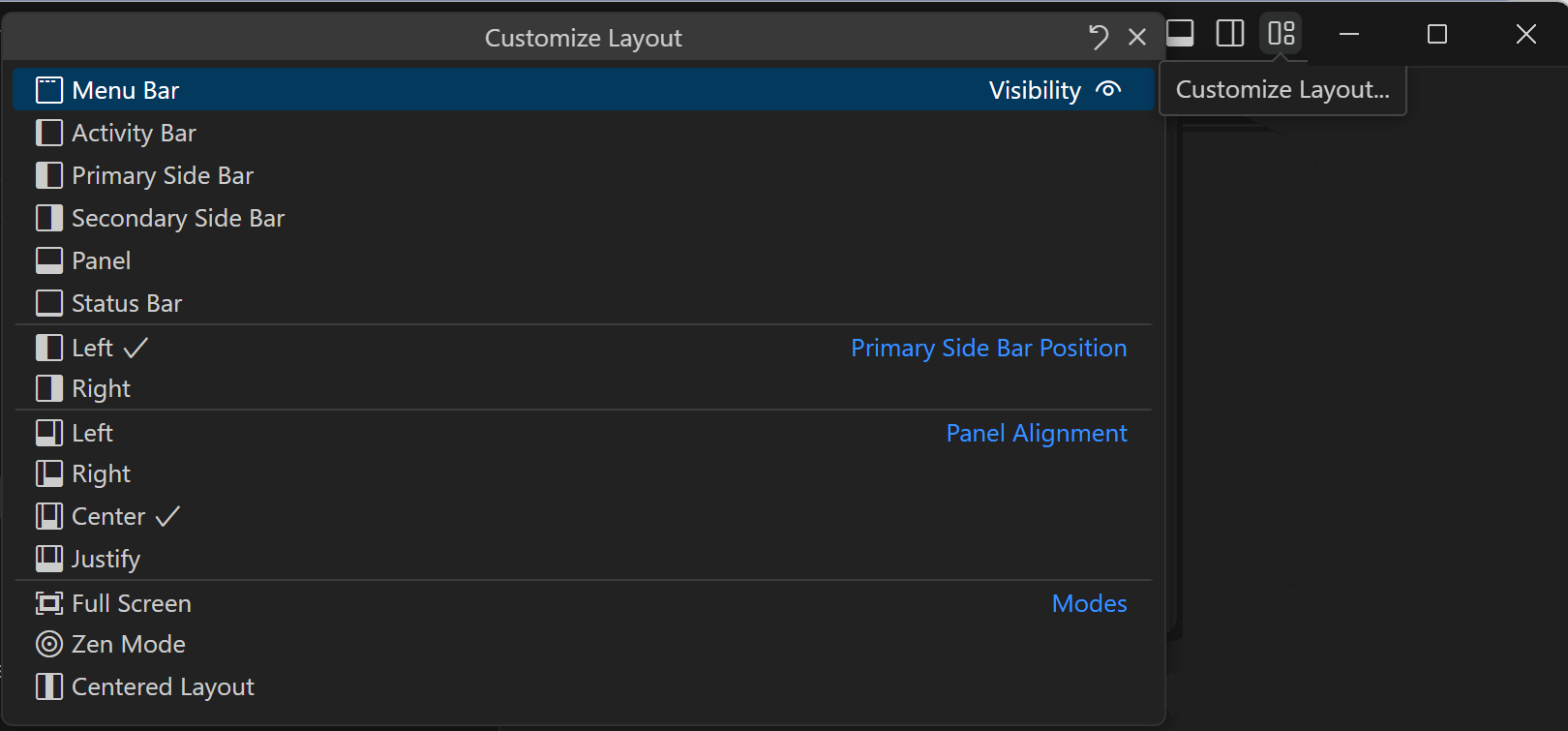
最右侧的按钮会调出自定义布局下拉列表,您可以在其中进一步更改各种 UI 元素的可见性和布局,并包括几种布局模式

布局模式为
- 全屏 - 将编辑器设置为填充整个显示屏幕。视图:切换全屏(⌃⌘F (Windows, Linux F11))。
- 禅模式 - 隐藏除编辑器区域外的所有 UI。视图:切换禅模式(⌘K Z (Windows, Linux Ctrl+K Z))。
- 居中布局 - 将编辑器居中放置在编辑器区域内。视图:切换居中布局。
拖放视图和面板
VS Code 在主侧边栏和面板区域中具有视图和面板的默认布局,但是您可以在这些区域之间拖放视图和面板。例如,您可以将源代码管理视图拖放到面板区域中,或将问题面板放入主侧边栏中

注意:请记住,您可以使用重置位置上下文菜单项将视图和面板重置回其默认位置,或者使用通用的视图:重置视图位置命令重置所有视图和面板。
您还可以将视图和面板添加到现有视图或面板以创建组。例如,您可以通过拖动到资源管理器活动栏项目上,然后拖放到视图中,将输出面板移动到资源管理器视图组

您不仅限于使用鼠标移动视图和面板。您还可以通过键盘使用视图:移动视图和视图:移动焦点视图命令来自定义布局,在这些命令中,下拉列表允许您选择要移动的 UI 元素和目标位置,目标位置可以是侧边栏或面板区域之类的位置,也可以是现有视图或面板以创建组。
工具栏
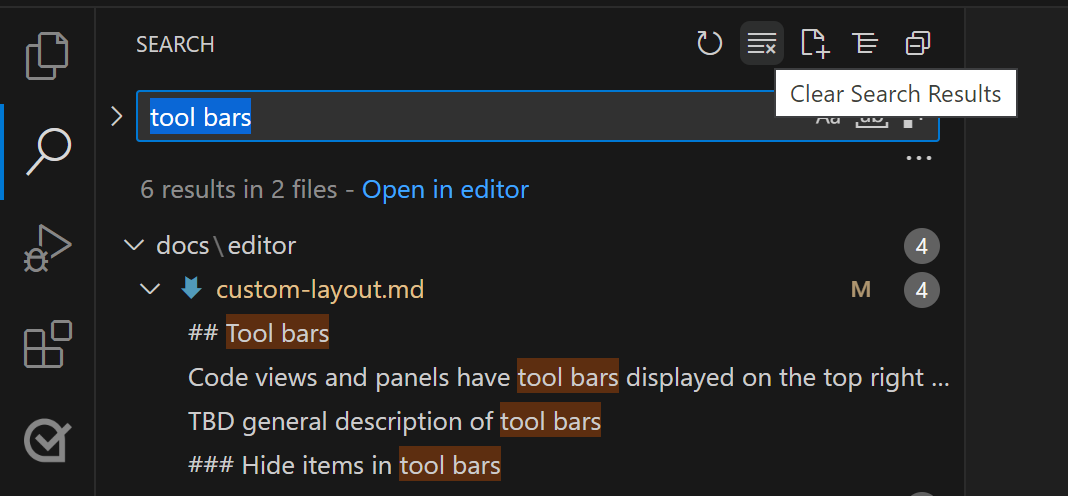
大多数 VS Code 视图和面板在其 UI 的右上角都显示工具栏。例如,搜索视图具有一个工具栏,其中包含诸如刷新、清除搜索结果等操作。

隐藏工具栏中的项目
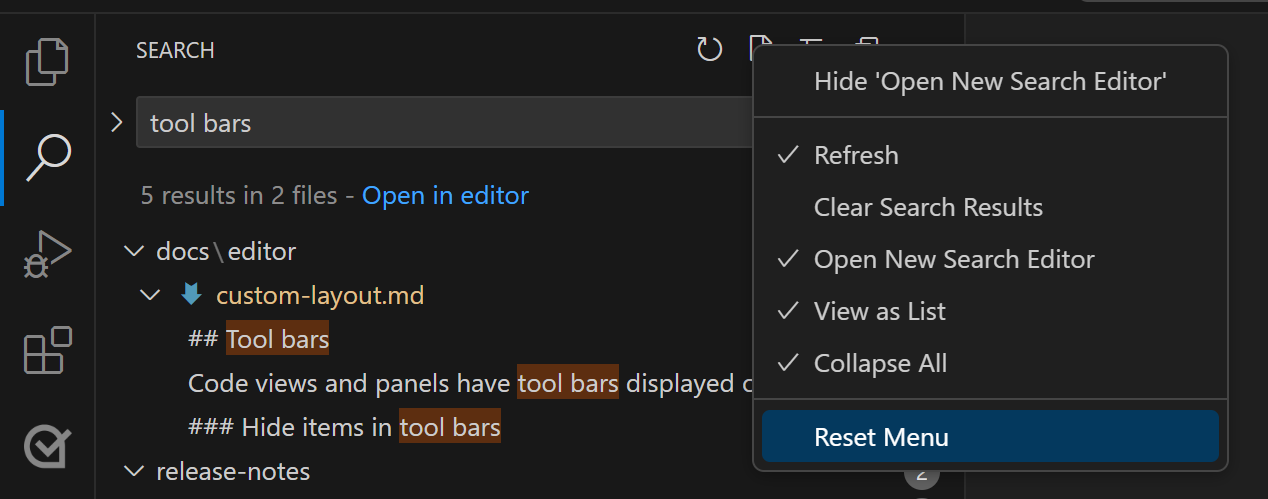
如果您认为工具栏过于繁忙,并且想要隐藏不太常用的操作,则可以右键单击任何操作并选择其隐藏命令(例如隐藏“清除搜索结果”),或者从下拉列表中取消选中任何操作。隐藏的操作将移动到 ... 更多操作菜单,并且可以从此处调用。
要将操作恢复到工具栏,请右键单击工具栏按钮区域,然后选择重置菜单命令或重新选中隐藏的操作。要恢复 VS Code 中的所有菜单,请从命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))运行视图:重置所有菜单。

编辑器
您可以独立于工作台用户界面自定义 VS Code 编辑器区域的布局。默认情况下,编辑器区域显示有用的功能,例如小地图、面包屑、编辑器选项卡,并具有可选的 UI,例如粘性滚动。您还可以调整编辑器本身的布局,或将其移动到浮动窗口中。
小地图和面包屑
视图 > 外观菜单具有用于自定义编辑器区域的部分。您将在那里找到以下切换开关
- 小地图 - 当前文件的可视化概述。视图:切换小地图。
- 面包屑 - 显示活动文件的文件夹、文件和当前符号信息。视图:切换面包屑。
- 粘性滚动 - 显示活动文件中的嵌套符号范围。视图:切换粘性滚动。
编辑器组
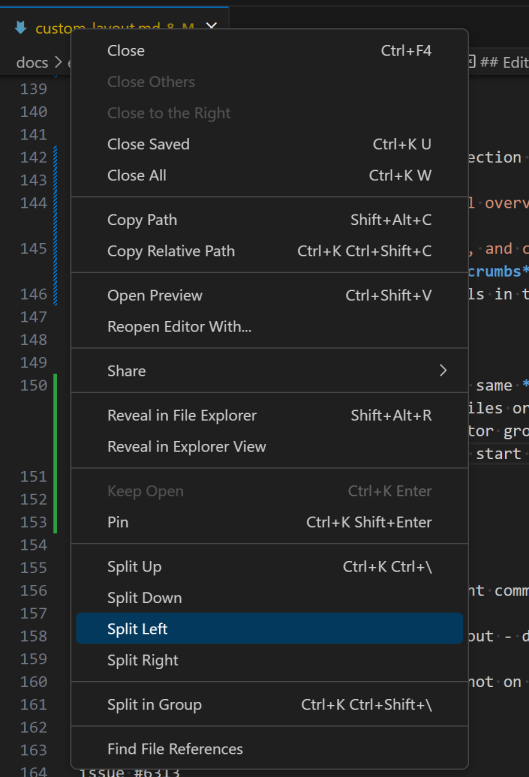
默认情况下,每个打开的编辑器都进入同一个编辑器组,并在右侧添加一个新的编辑器选项卡。您可以创建新的编辑器组,以便对相似或相关的文件进行分组,或允许并排编辑同一文件。通过将编辑器拖动到侧面,或使用上下文菜单中的拆分命令之一将当前编辑器复制到左侧、右侧、上方或下方的新编辑器组,来创建新的编辑器组。

拆分编辑器命令也可从视图 > 编辑器布局菜单和通过命令面板获得。
如果您想在垂直和水平编辑器组布局之间快速切换,可以使用切换垂直/水平编辑器布局命令(⌥⌘0 (Windows, Linux Shift+Alt+0))。
在组中拆分
您还可以在同一组中拆分编辑器以进行并排编辑,方法是使用视图:在组中拆分编辑器命令(⌘K ⇧⌘\ (Windows, Linux Ctrl+K Ctrl+Shift+\))。
当使用在组中拆分功能时,有一些用于切换此模式和在两个拆分编辑器之间导航的特定命令
- 视图:在组中拆分编辑器 - 拆分当前编辑器。
- 视图:切换在组中拆分编辑器 - 切换活动编辑器的拆分模式。
- 视图:在组中加入编辑器 - 返回到活动文件的单个编辑器。
- 视图:切换在组中拆分编辑器的布局 - 在水平和垂直布局之间切换。
在侧边之间导航
- 视图:聚焦活动编辑器中的第一侧 - 将焦点移动到拆分编辑器的第一侧(左侧或顶部)。
- 视图:聚焦活动编辑器中的第二侧 - 将焦点移动到第二侧(右侧或底部)。
- 视图:聚焦活动编辑器中的另一侧 - 在拆分编辑器侧边之间切换。
工作台 > 编辑器:在组中拆分布局(workbench.editor.splitInGroupLayout)设置允许您将首选的拆分编辑器布局设置为水平(默认)或垂直。
网格布局
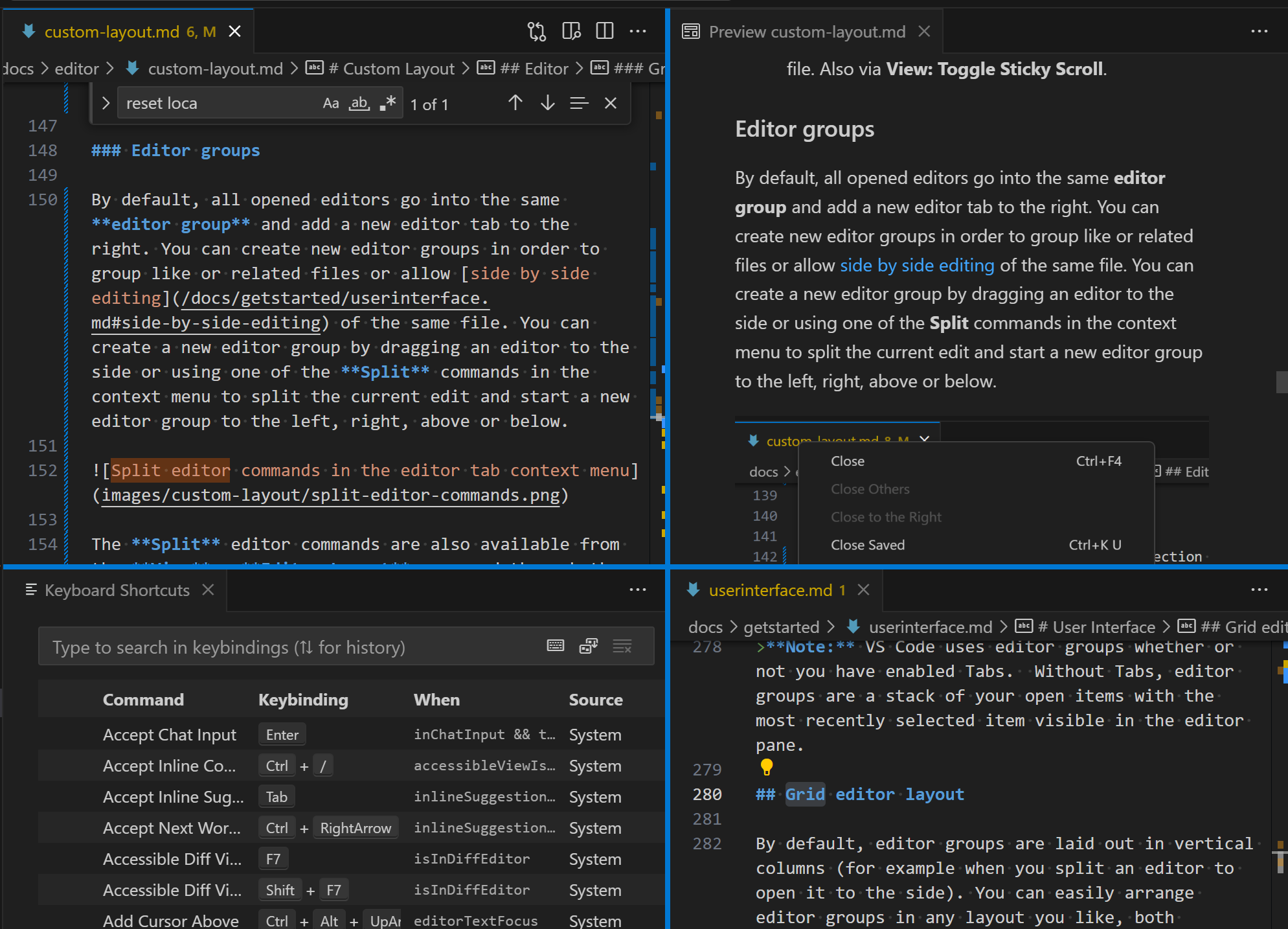
如果您想要更好地控制编辑器组布局,可以使用网格布局,您可以在其中显示编辑器组的多个行和列。视图 > 编辑器布局菜单列出了各种编辑器布局选项(例如,两列、三列、网格 (2x2)),您可以通过抓住并移动它们之间的窗格来调整组大小。

浮动编辑器窗口
您可以在浮动窗口中打开编辑器,例如将编辑器移动到显示器上的另一个位置,甚至移动到另一个显示器。
要在浮动窗口中打开编辑器,请将其从主窗口中拖出,然后将其拖放到当前 VS Code 窗口外部的任何位置
浮动编辑器窗口能够以网格布局打开任意数量的编辑器。窗口将在重启后恢复到其位置,并重新打开其中的所有编辑器。
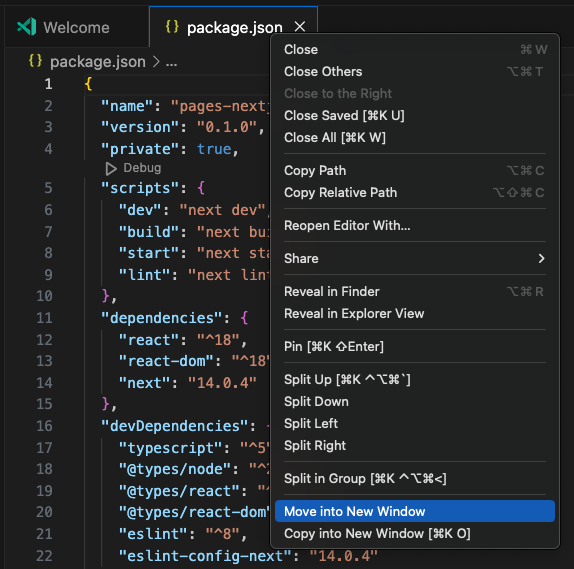
分离编辑器的另一种方法是右键单击编辑器选项卡,然后选择选项移动到新窗口 (workbench.action.moveEditorToNewWindow) 或复制到新窗口(⌘K O (Windows, Linux Ctrl+K O))。

如果要移动整个编辑器组,请选择将编辑器组移动到新窗口()或将编辑器组复制到新窗口()。
固定选项卡
如果您希望编辑器选项卡始终可见,可以将其固定到编辑器选项卡栏。您可以从上下文菜单或使用命令视图:固定编辑器(⌘K ⇧Enter (Windows, Linux Ctrl+K Shift+Enter))固定编辑器选项卡。

固定选项卡有助于访问对您重要的文件,因为
- 固定选项卡始终首先显示在非固定选项卡之前。
- 如果您打开了很多选项卡,它们不会滚动出视图。
- 当使用编辑器选项卡命令(例如关闭其他或全部关闭)时,它们不会关闭。
- 即使您超过了打开编辑器的设置限制,它们也不会关闭。
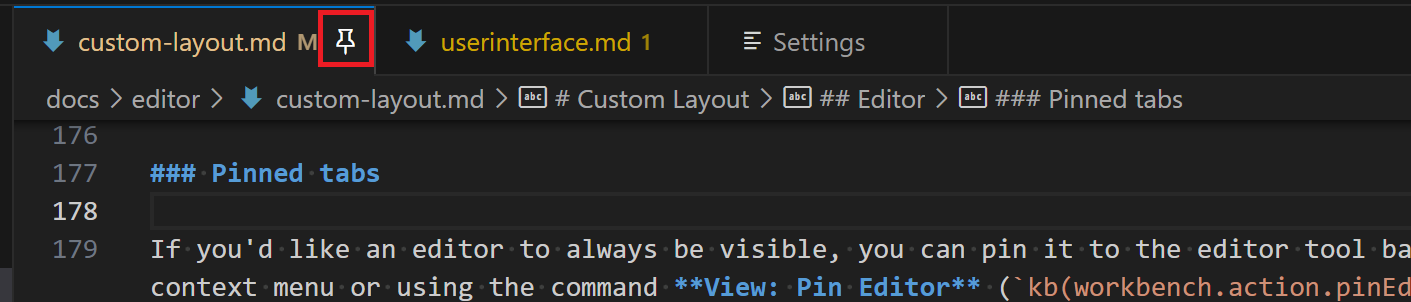
通过单击图钉图标、使用取消固定编辑器选项卡上下文菜单项或视图:取消固定编辑器命令来取消固定编辑器。
您可以使用工作台 > 编辑器:固定选项卡大小调整(workbench.editor.pinnedTabSizing)设置来选择您希望如何显示固定编辑器。选项包括
normal:固定选项卡继承其他选项卡的外观(默认)shrink:固定选项卡缩小为固定大小,显示编辑器标签的部分内容。compact:固定选项卡将仅显示为图标或编辑器标签的首字母。
您还可以通过设置工作台 > 编辑器:单独行上的固定选项卡,在常规编辑器选项卡栏上方的单独行上显示固定编辑器选项卡。您可以通过在两行之间拖放选项卡来固定和取消固定编辑器。
锁定的编辑器组
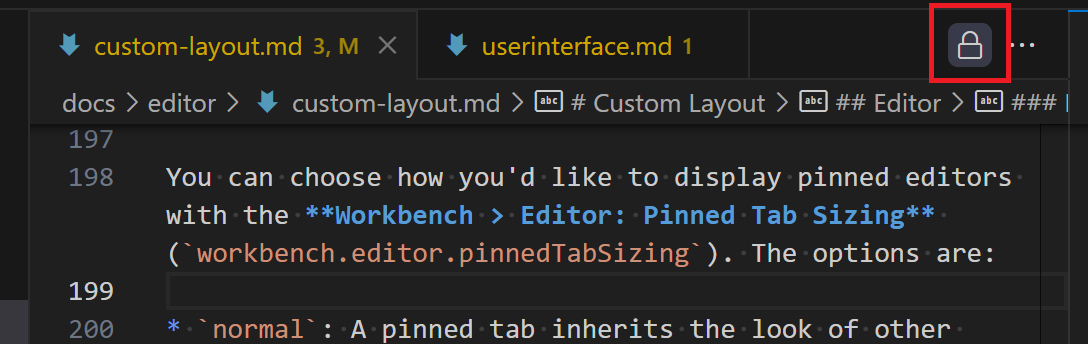
当使用多个编辑器时,通常会有一个或多个您希望始终保持可见的编辑器。锁定的编辑器组功能(其中整个编辑器组被锁定且可见)提供稳定的显示,并且任何打开新编辑器的请求都将在另一个组中创建它。您可以通过编辑器组工具栏中的锁定图标来判断编辑器组是否已锁定。

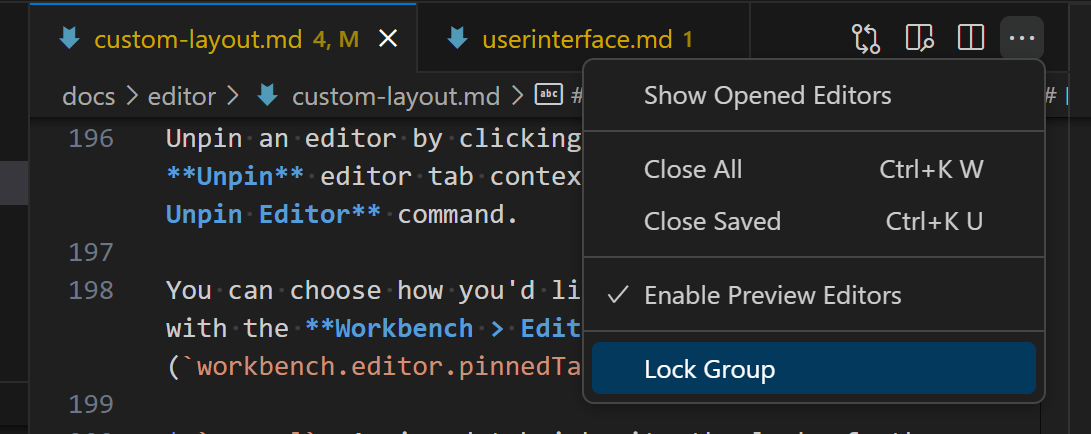
您可以通过从编辑器工具栏更多操作 ... 下拉列表中选择锁定组或运行视图:锁定编辑器组命令来锁定编辑器组。

您可以通过单击锁定图标或运行视图:解锁编辑器组命令来解锁编辑器组。
锁定的组与未锁定的组的行为不同
- 除非显式移动到锁定组(例如,通过拖放),否则新编辑器不会在锁定组中打开。
- 如果新编辑器跳过锁定组,它将在最近使用的未锁定组中打开,或者在锁定组的侧面创建一个新组。
- 编辑器组的锁定状态是持久化的,并在重启后恢复。
- 您也可以锁定空组,从而实现更稳定的编辑器布局。
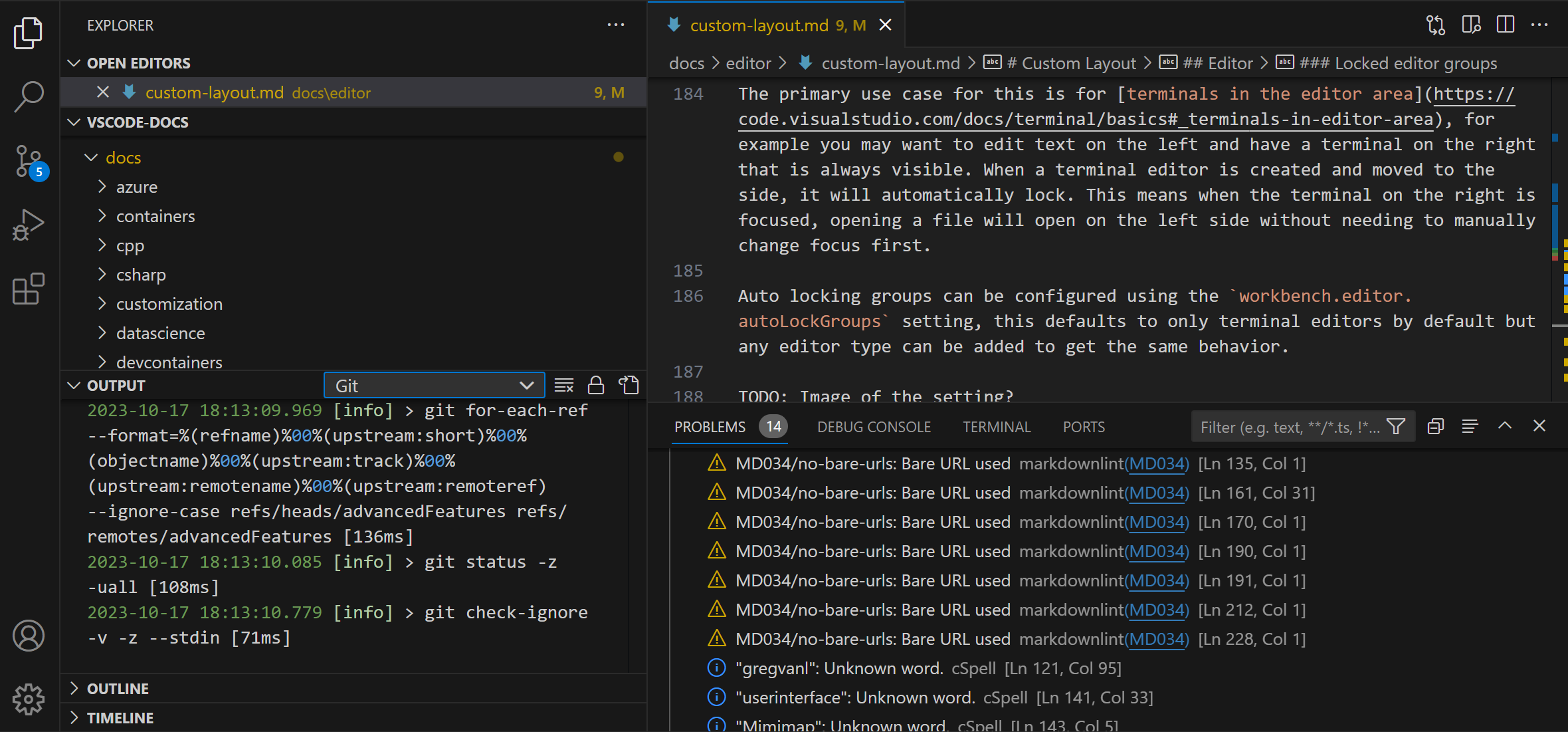
主要用例是用于编辑器区域中的终端。例如,您可能希望在左侧编辑文本,并在右侧始终显示一个终端。当创建终端编辑器并将其移动到侧面时,它将自动锁定。这意味着即使右侧的终端处于焦点状态,打开文件也会在左侧打开,而无需先手动更改焦点。
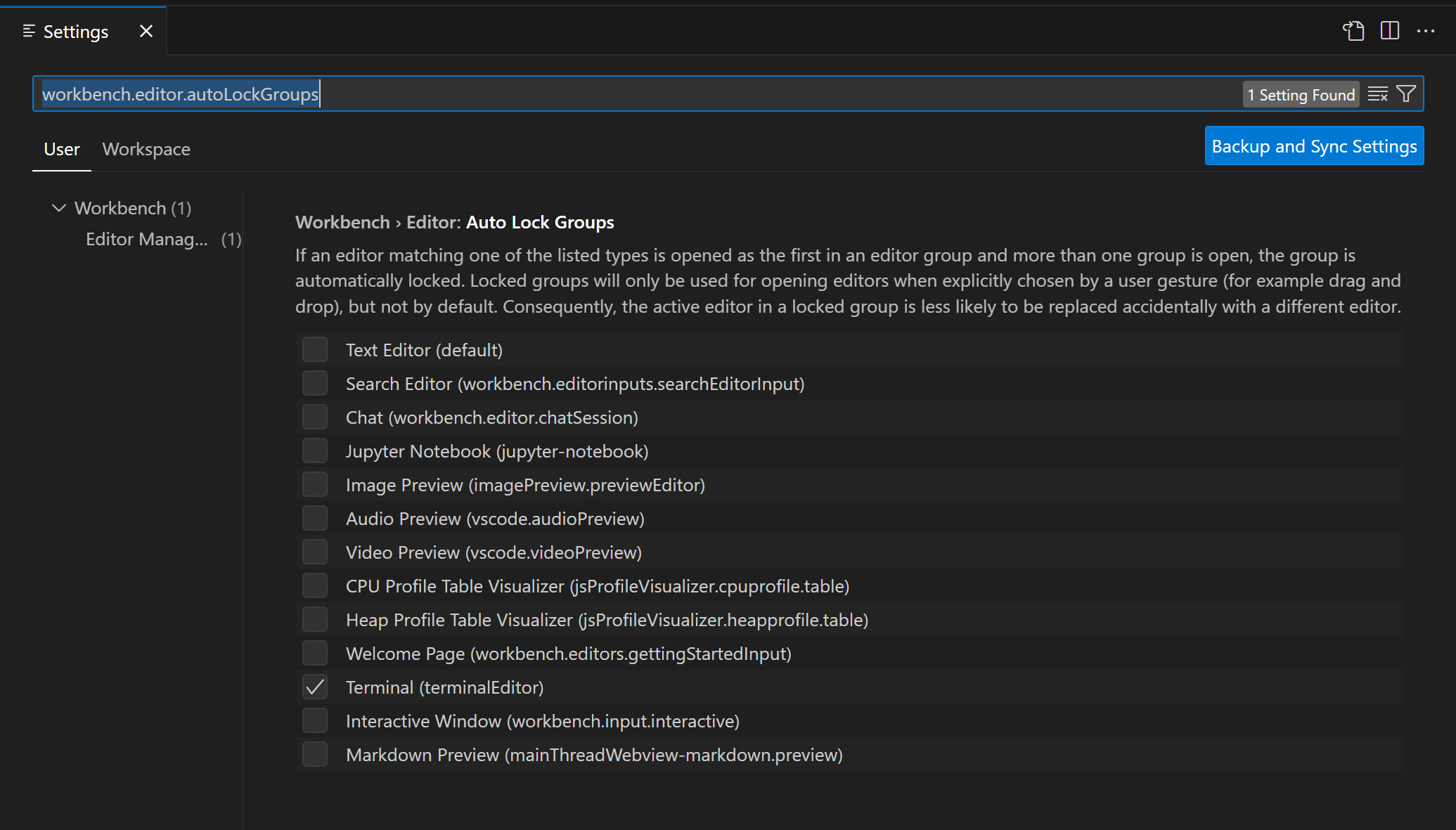
可以使用workbench.editor.autoLockGroups设置来配置自动锁定组,该设置默认为仅终端编辑器,但可以添加任何编辑器类型以获得相同的行为。

与编辑器组锁定相关的命令
- 视图:锁定编辑器组 - 锁定活动编辑器组。
- 视图:解锁编辑器组 - 解锁活动的锁定编辑器组。
- 视图:切换编辑器组锁定 - 锁定或解锁活动编辑器组。
您必须有多个编辑器组才能使用这些命令。
后续步骤
继续阅读以了解
- Visual Studio Code 用户界面 - 快速了解 VS Code。
- 基本编辑 - 了解强大的 VS Code 编辑器。
- 代码导航 - 在源代码中快速移动。