Visual Studio Code 键盘快捷方式
Visual Studio Code 允许您直接从键盘执行大多数任务。本文介绍如何修改 VS Code 附带的默认键盘快捷方式。
如果您在 Mac 上访问此页面,您将看到 Mac 的键盘快捷方式。如果您使用 Windows 或 Linux 访问,您将看到该平台的按键。如果您需要其他平台的键盘快捷方式,请将鼠标悬停在您感兴趣的按键上。
键盘快捷方式编辑器
VS Code 通过键盘快捷方式编辑器提供丰富的键盘快捷方式编辑体验。编辑器列出了所有可用命令,无论是否具有键盘快捷方式,并允许您使用可用操作更改、移除或重置其键盘快捷方式。要查找命令或键盘快捷方式,请使用搜索框并输入命令或快捷方式以筛选列表。
要打开键盘快捷方式编辑器,请选择文件 > 首选项 > 键盘快捷方式菜单,或使用首选项:打开键盘快捷方式命令 (⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S)) 在命令面板中。

键盘快捷方式与您当前的键盘布局匹配。例如,当布局更改为德语时,美国键盘布局中的键盘快捷方式 Cmd+\ 将显示为 Ctrl+Shift+Alt+Cmd+7。用于更改键盘快捷方式的对话框会根据您的键盘布局分配正确且所需的键盘快捷方式。
自定义 UI 操作的快捷方式
要自定义 UI 操作的键盘快捷方式,请右键单击工作台中任何操作项,然后选择配置键绑定。这将打开键盘快捷方式编辑器,并筛选到相应的命令。如果操作具有 when 子句,它会自动包含在内,从而更轻松地按照您需要的方式设置键盘快捷方式。
键盘映射扩展
键盘映射扩展修改 VS Code 快捷方式以匹配其他编辑器的快捷方式,因此您无需学习新的键盘快捷方式。
选择文件 > 首选项 > 从...迁移键盘快捷方式菜单,以获取常用键盘映射扩展的列表。市场中还有一个 键盘映射类别 扩展。
键盘快捷方式参考
我们提供了默认键盘快捷方式的可打印版本。选择帮助 > 键盘快捷方式参考以显示精简的 PDF 版本,适合打印作为方便的参考。
以下链接提供了对三个特定于平台的版本(美国英语键盘)的访问
检测键盘快捷方式冲突
如果您安装了许多扩展或修改了键盘快捷方式,则可能会出现键盘快捷方式冲突,其中同一个键盘快捷方式映射到多个命令。这可能会导致令人困惑的行为,尤其是在您在编辑器中移动时,不同的键盘快捷方式会进出范围。
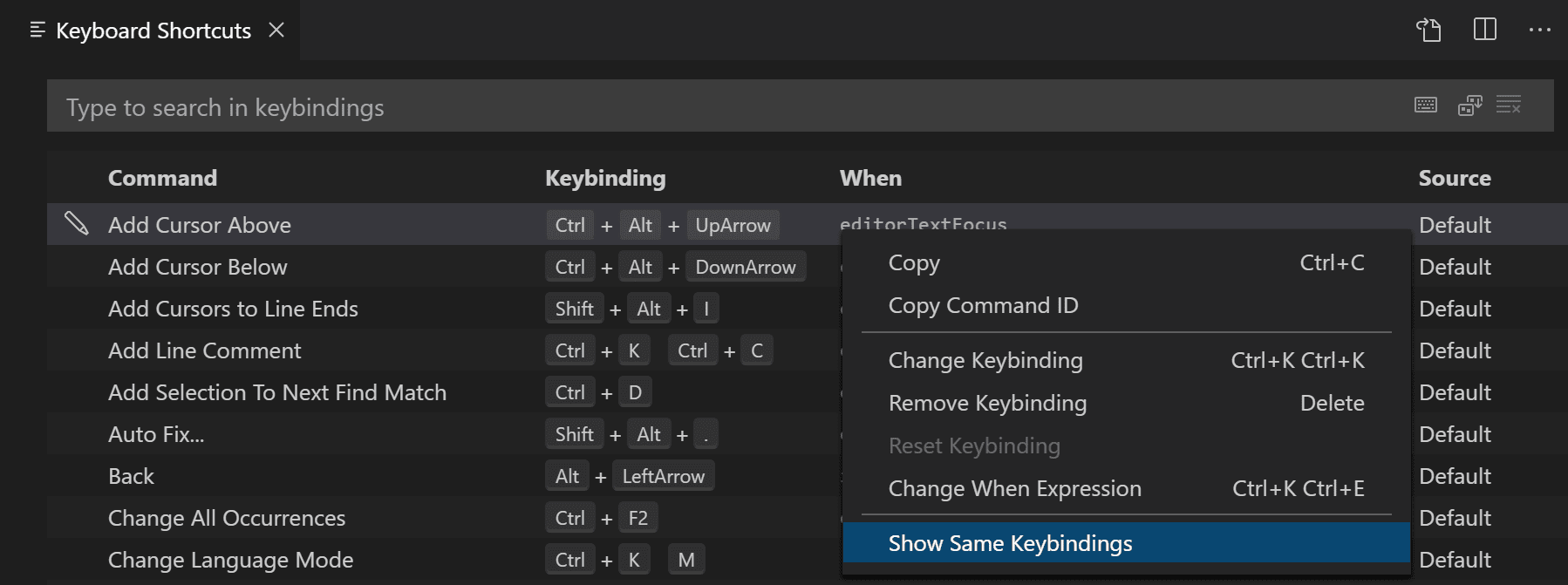
右键单击键盘快捷方式列表中的项目,然后选择显示相同键绑定以查看具有相同键盘快捷方式的所有条目。

键盘快捷方式故障排除
要解决键盘快捷方式问题,您可以执行命令开发人员:切换键盘快捷方式故障排除。这将激活已调度键盘快捷方式的日志记录,并打开输出面板以及相应的日志文件。
然后,您可以按下所需的键盘快捷方式,并检查 VS Code 检测到的键盘快捷方式以及调用的命令。
例如,在 macOS 的代码编辑器中按下 cmd+/ 时,日志记录输出将是
[KeybindingService]: / Received keydown event - modifiers: [meta], code: MetaLeft, keyCode: 91, key: Meta
[KeybindingService]: | Converted keydown event - modifiers: [meta], code: MetaLeft, keyCode: 57 ('Meta')
[KeybindingService]: \ Keyboard event cannot be dispatched.
[KeybindingService]: / Received keydown event - modifiers: [meta], code: Slash, keyCode: 191, key: /
[KeybindingService]: | Converted keydown event - modifiers: [meta], code: Slash, keyCode: 85 ('/')
[KeybindingService]: | Resolving meta+[Slash]
[KeybindingService]: \ From 2 keybinding entries, matched editor.action.commentLine, when: editorTextFocus && !editorReadonly, source: built-in.
在示例日志中,第一个 keydown 事件是针对 MetaLeft 键 (cmd),并且无法调度。第二个 keydown 事件是针对 Slash 键 (/),并作为 meta+[Slash] 调度。有两个键盘快捷方式条目从 meta+[Slash] 映射,并且匹配的条目是用于命令 editor.action.commentLine 的,该命令具有 when 条件 editorTextFocus && !editorReadonly,并且是内置的键盘快捷方式条目。
查看修改后的键盘快捷方式
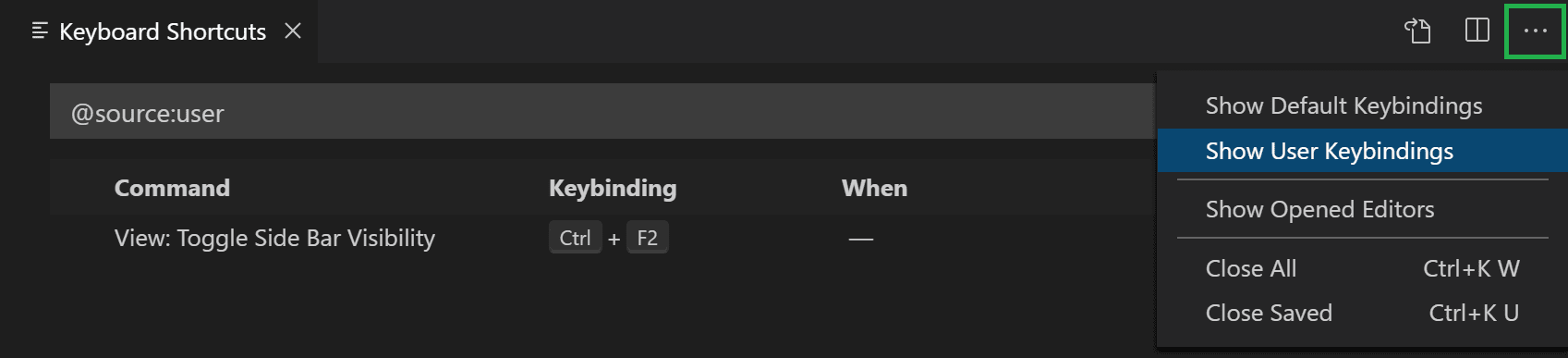
要筛选列表以仅显示您修改的快捷方式,请在更多操作 (...) 菜单中选择显示用户键绑定命令。这会将 @source:user 筛选器应用于键盘快捷方式编辑器(来源为“用户”)。

高级自定义
VS Code 会跟踪您在 keybindings.json 文件中自定义的键盘快捷方式。对于高级自定义,您也可以直接修改 keybindings.json 文件。
要打开 keybindings.json 文件
-
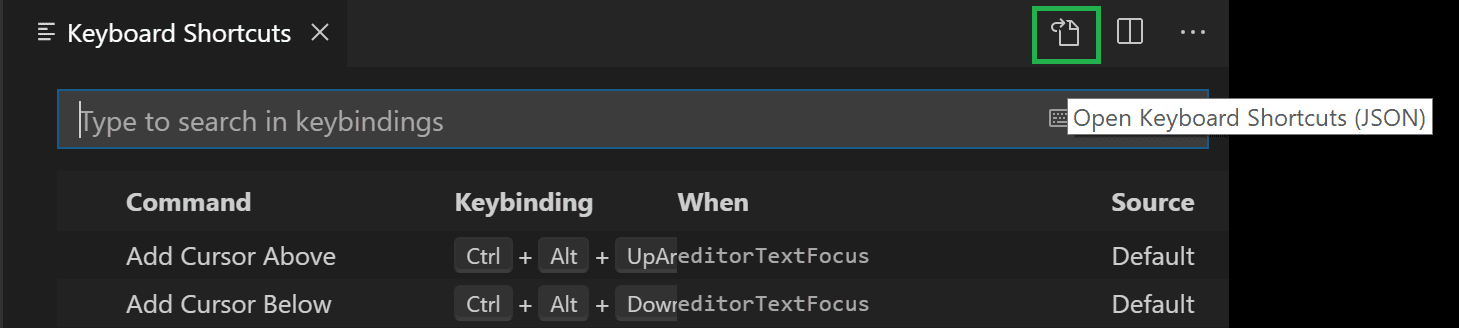
打开键盘快捷方式编辑器,然后选择编辑器标题栏右侧的打开键盘快捷方式 (JSON) 按钮。

-
或者,在命令面板中使用打开默认键盘快捷方式 (JSON) 命令 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。
键盘规则
VS Code 中的键盘快捷方式配置也称为键盘规则。每个规则都包含以下属性
key:描述按下的按键,例如 ⌘F (Windows, Linux Ctrl+F)。command:要执行的 VS Code 命令的标识符,例如workbench.view.explorer以打开资源管理器视图。when:(可选)包含布尔表达式的子句,该表达式根据当前的上下文进行评估。
组合键(两个单独的按键操作)通过用空格分隔两个按键来描述。例如,Ctrl+K Ctrl+C。
按下按键时,应用以下评估规则
- 规则从底部到顶部评估。
- 第一个同时匹配
key和when子句的规则被接受。 - 如果找到规则,则不再处理更多规则。
- 如果找到规则并且设置了
command,则执行command。
附加的 keybindings.json 规则在运行时附加到默认规则的底部,因此允许它们覆盖默认规则。keybindings.json 文件由 VS Code 监视,因此在 VS Code 运行时编辑它将实时更新规则。
键盘快捷方式调度通过分析以 JSON 表示的规则列表来完成。以下是一些示例
// Keyboard shortcuts that are active when the focus is in the editor
{ "key": "home", "command": "cursorHome", "when": "editorTextFocus" },
{ "key": "shift+home", "command": "cursorHomeSelect", "when": "editorTextFocus" },
// Keyboard shortcuts that are complementary
{ "key": "f5", "command": "workbench.action.debug.continue", "when": "inDebugMode" },
{ "key": "f5", "command": "workbench.action.debug.start", "when": "!inDebugMode" },
// Global keyboard shortcuts
{ "key": "ctrl+f", "command": "actions.find" },
{ "key": "alt+left", "command": "workbench.action.navigateBack" },
{ "key": "alt+right", "command": "workbench.action.navigateForward" },
// Global keyboard shortcuts using chords (two separate keypress actions)
{ "key": "ctrl+k enter", "command": "workbench.action.keepEditor" },
{ "key": "ctrl+k ctrl+w", "command": "workbench.action.closeAllEditors" },
接受的按键
key 由修饰符和按键本身组成。
接受以下修饰符
| 平台 | 修饰符 |
|---|---|
| macOS | Ctrl+、Shift+、Alt+、Cmd+ |
| Windows | Ctrl+、Shift+、Alt+、Win+ |
| Linux | Ctrl+、Shift+、Alt+、Meta+ |
接受以下按键
- f1-f19、a-z、0-9
- `, -, =, [, ], \, ;, ', ,, ., /
- left、up、right、down、pageup、pagedown、end、home
- tab、enter、escape、space、backspace、delete
- pausebreak、capslock、insert
- numpad0-numpad9、numpad_multiply、numpad_add、numpad_separator
- numpad_subtract、numpad_decimal、numpad_divide
命令参数
您可以使用参数调用命令。如果您经常对特定文件或文件夹执行相同的操作,这将非常有用。您可以添加自定义键盘快捷方式来完全满足您的需求。
以下示例覆盖了 Enter 键以打印一些文本
{
"key": "enter",
"command": "type",
"args": { "text": "Hello World" },
"when": "editorTextFocus"
}
type 命令将接收 {"text": "Hello World"} 作为其第一个参数,并将 “Hello World” 添加到文件中,而不是生成默认命令。
有关接受参数的命令的更多信息,请参阅内置命令。
运行多个命令
键盘快捷方式可以配置为通过使用命令 runCommands 顺序运行多个命令。
-
运行多个不带参数的命令
以下示例将当前行向下复制,将当前行标记为注释,并将光标移动到复制的行。
{ "key": "ctrl+alt+c", "command": "runCommands", "args": { "commands": [ "editor.action.copyLinesDownAction", "cursorUp", "editor.action.addCommentLine", "cursorDown" ] } }, -
将参数传递给命令
此示例创建一个新的未命名 TypeScript 文件并插入自定义代码片段。
{ "key": "ctrl+n", "command": "runCommands", "args": { "commands": [ { "command": "workbench.action.files.newUntitledFile", "args": { "languageId": "typescript" } }, { "command": "editor.action.insertSnippet", "args": { "langId": "typescript", "snippet": "class ${1:ClassName} {\n\tconstructor() {\n\t\t$0\n\t}\n}" } } ] } },
请注意,由 runCommands 运行的命令接收 "args" 的值作为第一个参数。在前面的示例中,workbench.action.files.newUntitledFile 接收 {"languageId": "typescript" } 作为其第一个也是唯一的参数。
要传递多个参数,您需要将 "args" 作为数组
{
"key": "ctrl+shift+e",
"command": "runCommands",
"args": {
"commands": [
{
// command invoked with 2 arguments: vscode.executeCommand("myCommand", "arg1", "arg2")
"command": "myCommand",
"args": ["arg1", "arg2"]
}
]
}
}
要将数组作为第一个参数传递,请将数组包装在另一个数组中:"args": [ [1, 2, 3] ]。
移除键盘快捷方式
要移除键盘快捷方式,请右键单击键盘快捷方式编辑器中的条目,然后选择移除键绑定。
要使用 keybindings.json 文件移除键盘快捷方式,请在 command 中添加 -,该规则将成为移除规则。
这是一个示例
// In Default Keyboard Shortcuts
...
{ "key": "tab", "command": "tab", "when": ... },
{ "key": "tab", "command": "jumpToNextSnippetPlaceholder", "when": ... },
{ "key": "tab", "command": "acceptSelectedSuggestion", "when": ... },
...
// To remove the second rule, for example, add in keybindings.json:
{ "key": "tab", "command": "-jumpToNextSnippetPlaceholder" }
要使用空操作覆盖特定的键盘快捷方式规则,您可以指定一个空命令
// To override and disable any `tab` keyboard shortcut, for example, add in keybindings.json:
{ "key": "tab", "command": "" }
键盘布局
本节仅与键盘快捷方式有关,与在编辑器中键入无关。
按键是虚拟按键的字符串表示形式,不一定与按下按键时生成的字符相关。更准确地说
- 参考:虚拟键代码 (Windows)
- tab 用于
VK_TAB(0x09) - ; 用于
VK_OEM_1(0xBA) - = 用于
VK_OEM_PLUS(0xBB) - , 用于
VK_OEM_COMMA(0xBC) - - 用于
VK_OEM_MINUS(0xBD) - . 用于
VK_OEM_PERIOD(0xBE) - / 用于
VK_OEM_2(0xBF) - ` 用于
VK_OEM_3(0xC0) - [ 用于
VK_OEM_4(0xDB) - \ 用于
VK_OEM_5(0xDC) - ] 用于
VK_OEM_6(0xDD) - ' 用于
VK_OEM_7(0xDE) - 等等。
不同的键盘布局通常会重新定位这些虚拟按键或更改按下它们时生成的字符。当使用与标准美国键盘布局不同的键盘布局时,Visual Studio Code 会执行以下操作
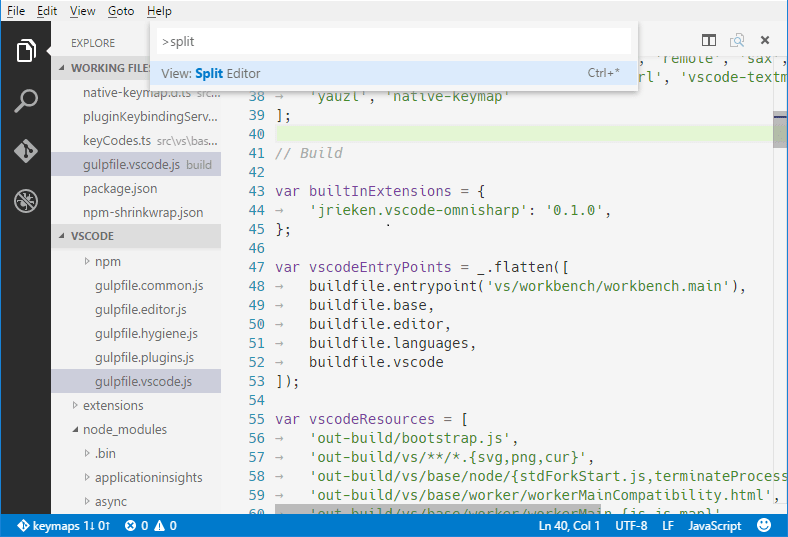
所有键盘快捷方式都在 UI 中使用当前系统的键盘布局呈现。例如,当使用法语(法国)键盘布局时,拆分编辑器现在呈现为 Ctrl+*

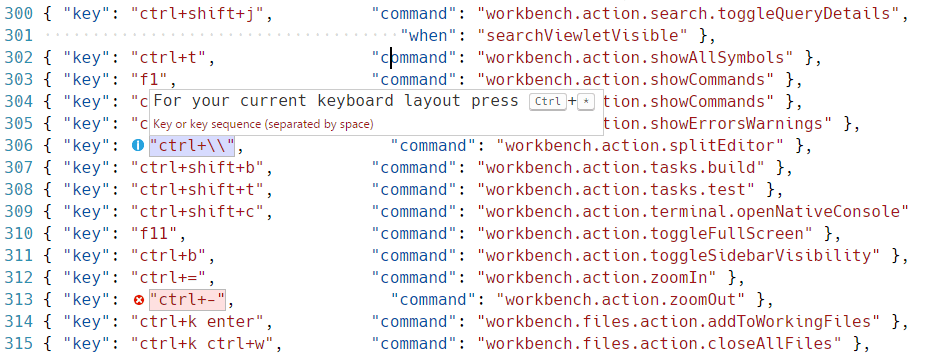
编辑 keybindings.json 时,VS Code 会突出显示误导性键盘快捷方式,这些快捷方式在文件中以标准美国键盘布局下生成的字符表示,但需要按下当前系统键盘布局下具有不同标签的按键。例如,以下是使用法语(法国)键盘布局时默认键盘快捷方式规则的外观

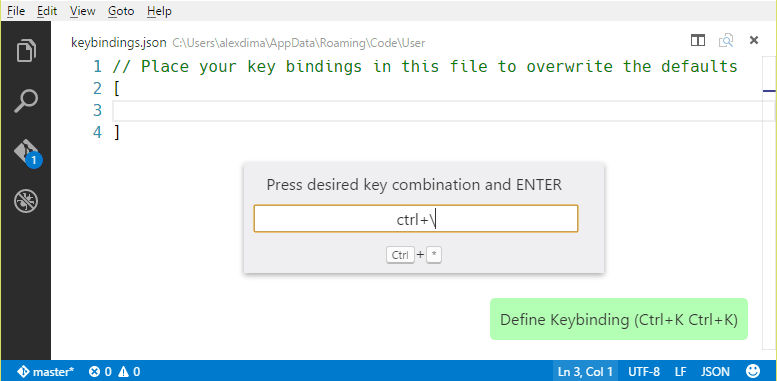
还有一个 UI 控件,可在编辑 keybindings.json 时帮助输入键盘快捷方式规则。要启动定义键绑定控件,请按 ⌘K ⌘K (Windows, Linux Ctrl+K Ctrl+K)。该控件侦听按键并呈现文本框中的序列化 JSON 表示形式,并在其下方呈现 VS Code 在当前键盘布局下检测到的按键。键入所需的按键组合后,您可以按 Enter,然后插入规则代码片段。

在 Linux 上,VS Code 会在启动时检测您当前的键盘布局,然后缓存此信息。我们建议您在更改键盘布局时重新启动 VS Code。
键盘布局无关的绑定
使用扫描码,可以定义键盘快捷方式,这些快捷方式不会随着键盘布局的更改而更改。例如
{ "key": "cmd+[Slash]", "command": "editor.action.commentLine", "when": "editorTextFocus" }
接受的扫描码
- [F1]-[F19]、[KeyA]-[KeyZ]、[Digit0]-[Digit9]
- [Backquote]、[Minus]、[Equal]、[BracketLeft]、[BracketRight]、[Backslash]、[Semicolon]、[Quote]、[Comma]、[Period]、[Slash]
- [ArrowLeft]、[ArrowUp]、[ArrowRight]、[ArrowDown]、[PageUp]、[PageDown]、[End]、[Home]
- [Tab]、[Enter]、[Escape]、[Space]、[Backspace]、[Delete]
- [Pause]、[CapsLock]、[Insert]
- [Numpad0]-[Numpad9]、[NumpadMultiply]、[NumpadAdd]、[NumpadComma]
- [NumpadSubtract]、[NumpadDecimal]、[NumpadDivide]
when 子句上下文
VS Code 允许您通过可选的 when 子句精确控制何时启用键盘快捷方式。如果您的键盘快捷方式没有 when 子句,则该键盘快捷方式始终全局可用。when 子句评估为 true 或 false 以启用键盘快捷方式。
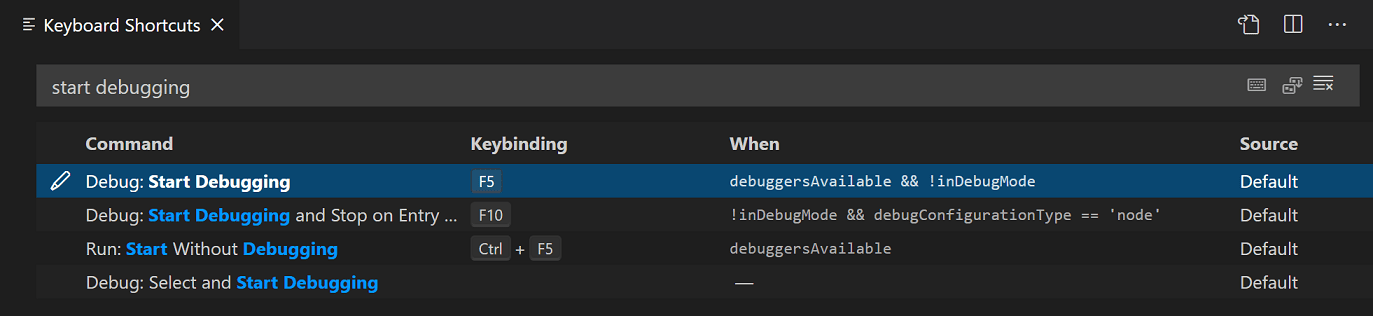
VS Code 根据 VS Code UI 中可见和处于活动状态的元素设置各种上下文键和特定值。例如,内置的开始调试命令具有键盘快捷方式 F5,只有在有可用的调试器(上下文 debuggersAvailable 为 true)并且编辑器未处于调试模式(上下文 inDebugMode 为 false)时才启用。

您还可以在默认 keybinding.json (首选项:打开默认键盘快捷方式 (JSON)) 中直接查看键盘快捷方式的 when 子句
{ "key": "f5", "command": "workbench.action.debug.start",
"when": "debuggersAvailable && !inDebugMode" },
条件运算符
对于 when 子句条件表达式,以下条件运算符对于键盘快捷方式很有用
| 运算符 | 符号 | 示例 |
|---|---|---|
| 相等 | == |
“editorLangId == typescript” |
| 不等 | != |
“resourceExtname != .js” |
| 或 | || |
“isLinux||isWindows” |
| 与 | && |
“textInputFocus && !editorReadonly” |
| 匹配 | =~ |
“resourceScheme =~ /^untitled$|^file$/” |
您可以在when 子句上下文参考中找到 when 子句条件运算符的完整列表。
可用上下文
您可以在when 子句上下文参考中找到一些可用的 when 子句上下文。
那里的列表并不详尽,您可以通过在键盘快捷方式编辑器(首选项:打开键盘快捷方式)中搜索和筛选或查看默认 keybindings.json 文件(首选项:打开默认键盘快捷方式 (JSON))来找到其他 when 子句上下文。
用于重构的自定义键盘快捷方式
editor.action.codeAction 命令允许您为特定的重构(代码操作)配置键盘快捷方式。例如,以下键盘快捷方式触发提取函数重构代码操作
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
}
这在重构文章中进行了深入介绍,您可以在其中了解不同类型的代码操作以及如何在多种可能的重构情况下确定它们的优先级。
相关资源
常见问题
如何找出哪个命令绑定到特定按键?
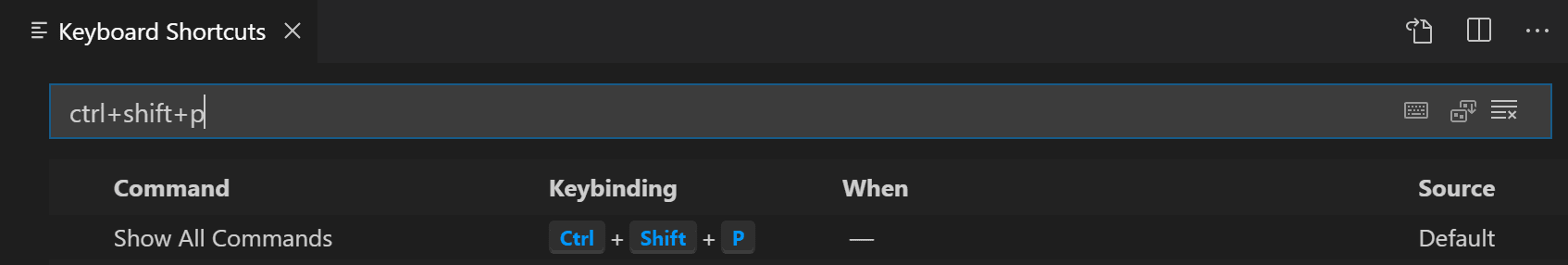
在键盘快捷方式编辑器中,您可以按特定击键进行筛选,以查看哪些命令绑定到哪些按键。在以下屏幕截图中,您可以看到 Ctrl+Shift+P 绑定到显示所有命令以调出命令面板。

如何向操作添加键盘快捷方式,例如,将 Ctrl+D 添加到删除行
在默认键盘快捷方式中找到触发操作的规则,并在您的 keybindings.json 文件中编写其修改版本
// Original, in Default Keyboard Shortcuts
{ "key": "ctrl+shift+k", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },
// Modified, in User/keybindings.json, Ctrl+D now will also trigger this action
{ "key": "ctrl+d", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },
如何仅为某些文件类型添加键盘快捷方式?
在您的 when 子句中使用 editorLangId 上下文键
{ "key": "shift+alt+a", "command": "editor.action.blockComment",
"when": "editorTextFocus && editorLangId == csharp" },
我已经在 keybindings.json 中修改了键盘快捷方式;为什么它们不起作用?
最常见的问题是文件中的语法错误。否则,请尝试移除 when 子句或选择不同的 key。不幸的是,在这一点上,这是一个反复试验的过程。