程序化语言功能
程序化语言功能是一组由 vscode.languages.* API 提供支持的智能编辑功能。在 Visual Studio Code 中提供动态语言功能有两种常见方式。让我们以悬停为例
vscode.languages.registerHoverProvider('javascript', {
provideHover(document, position, token) {
return {
contents: ['Hover Content']
};
}
});
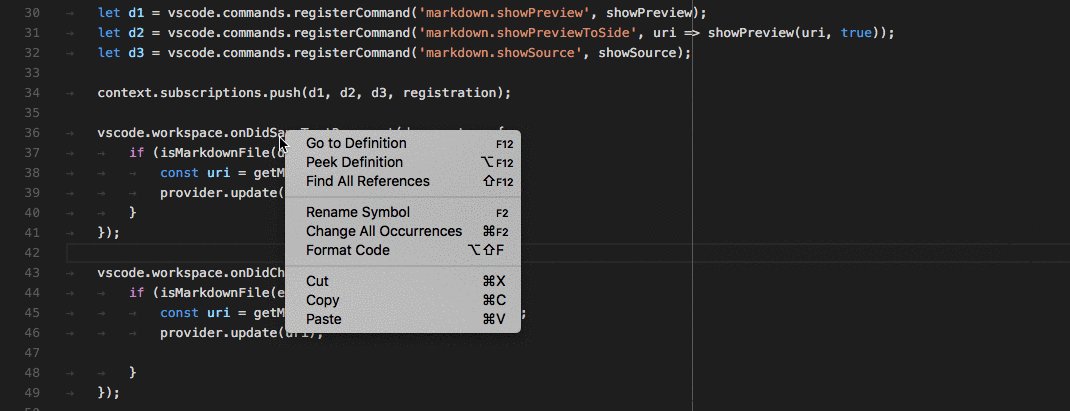
如您所见,vscode.languages.registerHoverProvider API 提供了一种简单的方式为 JavaScript 文件提供悬停内容。此扩展激活后,当您将鼠标悬停在某些 JavaScript 代码上时,VS Code 会查询所有 JavaScript 文件的 HoverProvider,并在悬停窗口中显示结果。下面的语言功能列表和示意 GIF 提供了一种简单的方式来查找您的扩展需要哪些 VS Code API / LSP 方法。
另一种方法是实现一个支持 语言服务器协议 的语言服务器。它的工作原理是:
- 一个扩展为 JavaScript 提供了一个语言客户端和一个语言服务器。
- 语言客户端就像任何其他 VS Code 扩展一样,在 Node.js 扩展主机上下文中运行。当它被激活时,它会在另一个进程中生成语言服务器,并通过 语言服务器协议 与其通信。
- 您将鼠标悬停在 VS Code 中的 JavaScript 代码上
- VS Code 将悬停事件通知语言客户端
- 语言客户端向语言服务器查询悬停结果,并将其发送回 VS Code
- VS Code 在悬停窗口中显示悬停结果
这个过程看起来更复杂,但它提供了两大好处
- 语言服务器可以用任何语言编写
- 语言服务器可以重复使用,为多个编辑器提供智能编辑功能
有关更深入的指南,请查阅语言服务器扩展指南。
语言功能列表
此列表包含每个语言功能的以下项目
- VS Code 中语言功能的插图
- 相关的 VS Code API
- 相关的 LSP 方法
提供诊断信息
诊断信息是指示代码问题的一种方式。

语言服务器协议
您的语言服务器向语言客户端发送 textDocument/publishDiagnostics 消息。该消息携带了针对资源 URI 的诊断项目数组。
注意:客户端不会向服务器请求诊断信息。服务器会将诊断信息推送到客户端。
直接实现
let diagnosticCollection: vscode.DiagnosticCollection;
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(getDisposable());
diagnosticCollection = vscode.languages.createDiagnosticCollection('go');
ctx.subscriptions.push(diagnosticCollection);
...
}
function onChange() {
let uri = document.uri;
check(uri.fsPath, goConfig).then(errors => {
diagnosticCollection.clear();
let diagnosticMap: Map<string, vscode.Diagnostic[]> = new Map();
errors.forEach(error => {
let canonicalFile = vscode.Uri.file(error.file).toString();
let range = new vscode.Range(error.line-1, error.startColumn, error.line-1, error.endColumn);
let diagnostics = diagnosticMap.get(canonicalFile);
if (!diagnostics) { diagnostics = []; }
diagnostics.push(new vscode.Diagnostic(range, error.msg, error.severity));
diagnosticMap.set(canonicalFile, diagnostics);
});
diagnosticMap.forEach((diags, file) => {
diagnosticCollection.set(vscode.Uri.parse(file), diags);
});
})
}
基本
报告针对打开的编辑器的诊断信息。最低限度,这需要在每次保存时发生。更好的是,诊断信息应该根据编辑器中未保存的内容进行计算。
高级
不仅报告打开的编辑器的诊断信息,还要报告打开文件夹中所有资源的诊断信息,无论它们是否曾被编辑器打开过。
显示代码补全建议
代码补全为用户提供上下文敏感的建议。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供补全功能,以及它是否支持 completionItem\resolve 方法来为计算出的补全项提供额外信息。
{
...
"capabilities" : {
"completionProvider" : {
"resolveProvider": "true",
"triggerCharacters": [ '.' ]
}
...
}
}
直接实现
class GoCompletionItemProvider implements vscode.CompletionItemProvider {
public provideCompletionItems(
document: vscode.TextDocument, position: vscode.Position, token: vscode.CancellationToken):
Thenable<vscode.CompletionItem[]> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(getDisposable());
ctx.subscriptions.push(
vscode.languages.registerCompletionItemProvider(
GO_MODE, new GoCompletionItemProvider(), '.', '\"'));
...
}
基本
您不支持解析提供程序。
高级
您支持解析提供程序,它们为用户选择的补全建议计算额外信息。此信息与选定的项目一起显示。
显示行内补全
行内补全直接在编辑器中显示多标记建议(幽灵文本)。

直接实现
vscode.languages.registerInlineCompletionItemProvider({ language: 'javascript' }, {
provideInlineCompletionItems(document, position, context, token) {
const result: vscode.InlineCompletionList = {
items: [],
commands: [],
};
...
return result;
}
});
您可以在行内补全示例扩展中探索一个完整的示例。
基本
仅针对特定语言,根据当前行内容,为已知模式列表返回行内补全。
高级
根据整个文档或工作区中的内容以及更复杂的模式返回行内补全。
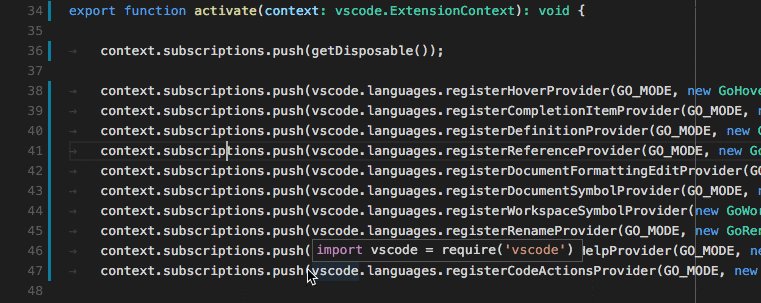
显示悬停信息
悬停信息显示鼠标光标下方的符号/对象的信息。这通常是符号的类型和描述。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供悬停功能。
{
...
"capabilities" : {
"hoverProvider" : "true",
...
}
}
此外,您的语言服务器需要响应 textDocument/hover 请求。
直接实现
class GoHoverProvider implements HoverProvider {
public provideHover(
document: TextDocument, position: Position, token: CancellationToken):
Thenable<Hover> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerHoverProvider(
GO_MODE, new GoHoverProvider()));
...
}
基本
显示类型信息并包含文档(如果可用)。
高级
以您对代码着色的相同样式对方法签名进行着色。
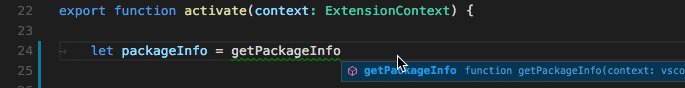
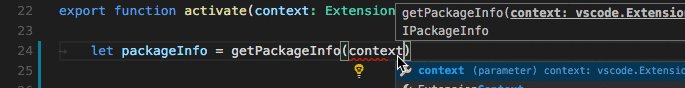
帮助处理函数和方法签名
当用户输入函数或方法时,显示有关正在调用的函数/方法的信息。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供签名帮助。
{
...
"capabilities" : {
"signatureHelpProvider" : {
"triggerCharacters": [ '(' ]
}
...
}
}
此外,您的语言服务器需要响应 textDocument/signatureHelp 请求。
直接实现
class GoSignatureHelpProvider implements SignatureHelpProvider {
public provideSignatureHelp(
document: TextDocument, position: Position, token: CancellationToken):
Promise<SignatureHelp> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerSignatureHelpProvider(
GO_MODE, new GoSignatureHelpProvider(), '(', ','));
...
}
基本
确保签名帮助包含函数或方法的参数文档。
高级
无额外内容。
显示符号定义
允许用户在使用变量/函数/方法的地方直接查看其定义。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供 goto-definition 位置。
{
...
"capabilities" : {
"definitionProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 textDocument/definition 请求。
直接实现
class GoDefinitionProvider implements vscode.DefinitionProvider {
public provideDefinition(
document: vscode.TextDocument, position: vscode.Position, token: vscode.CancellationToken):
Thenable<vscode.Location> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerDefinitionProvider(
GO_MODE, new GoDefinitionProvider()));
...
}
基本
如果一个符号是模棱两可的,您可以显示多个定义。
高级
无额外内容。
查找符号的所有引用
允许用户查看某个变量/函数/方法/符号被使用的所有源代码位置。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供符号引用位置。
{
...
"capabilities" : {
"referencesProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 textDocument/references 请求。
直接实现
class GoReferenceProvider implements vscode.ReferenceProvider {
public provideReferences(
document: vscode.TextDocument, position: vscode.Position,
options: { includeDeclaration: boolean }, token: vscode.CancellationToken):
Thenable<vscode.Location[]> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerReferenceProvider(
GO_MODE, new GoReferenceProvider()));
...
}
基本
返回所有引用的位置(资源 URI 和范围)。
高级
无额外内容。
突出显示文档中符号的所有出现
允许用户在打开的编辑器中查看符号的所有出现。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供符号文档位置。
{
...
"capabilities" : {
"documentHighlightProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 textDocument/documentHighlight 请求。
直接实现
class GoDocumentHighlightProvider implements vscode.DocumentHighlightProvider {
public provideDocumentHighlights(
document: vscode.TextDocument, position: vscode.Position, token: vscode.CancellationToken):
vscode.DocumentHighlight[] | Thenable<vscode.DocumentHighlight[]>;
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerDocumentHighlightProvider(
GO_MODE, new GoDocumentHighlightProvider()));
...
}
基本
您返回在编辑器文档中找到引用的范围。
高级
无额外内容。
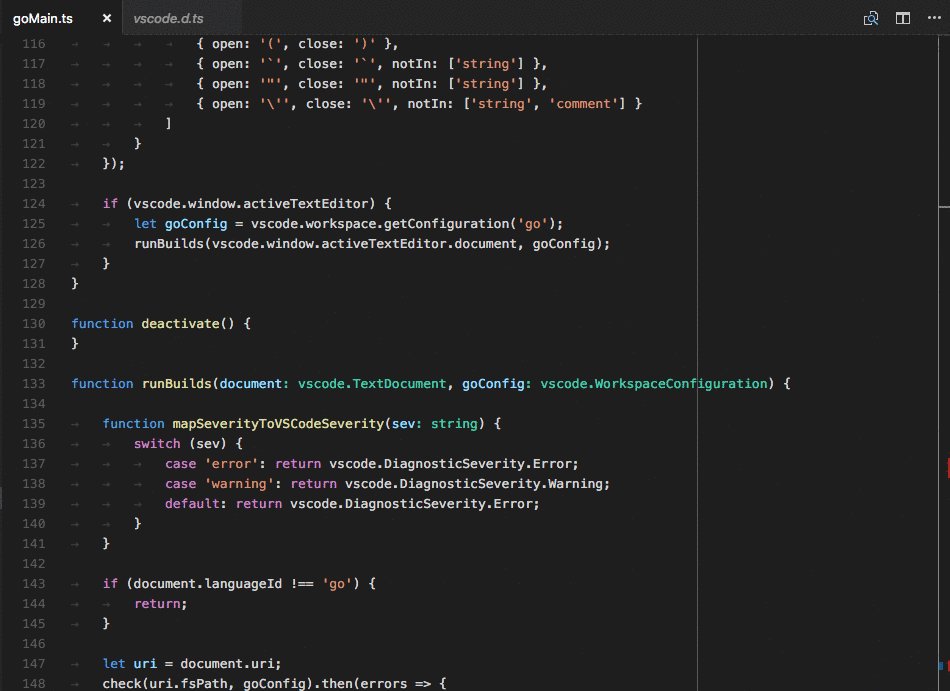
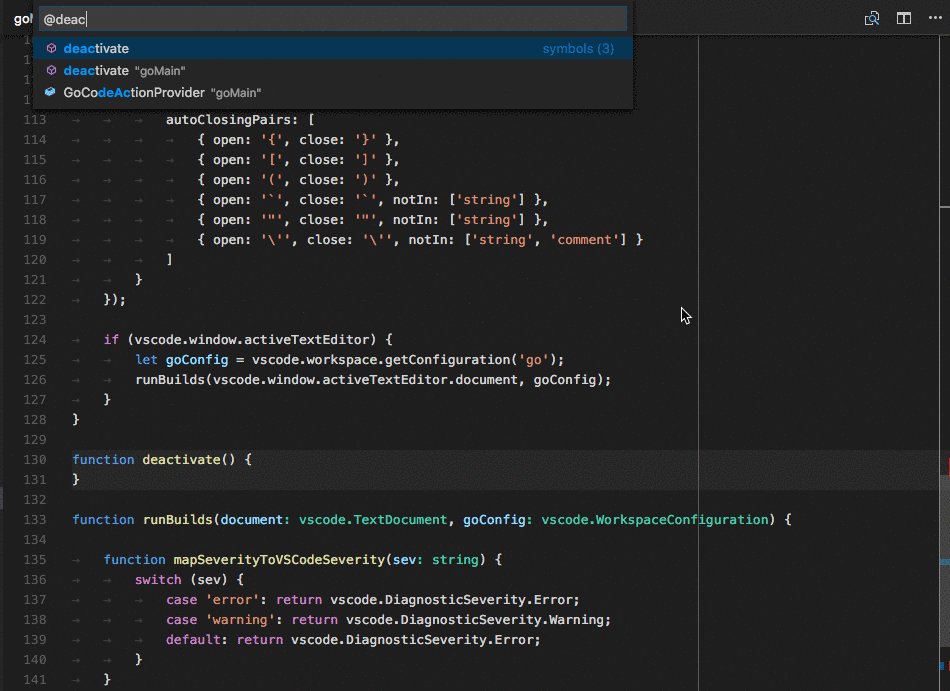
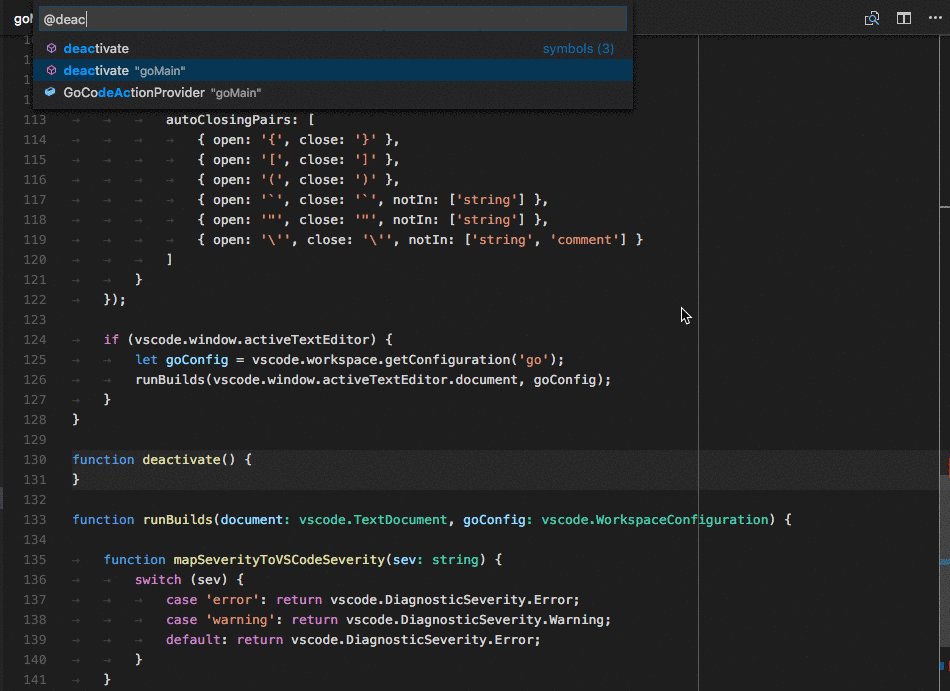
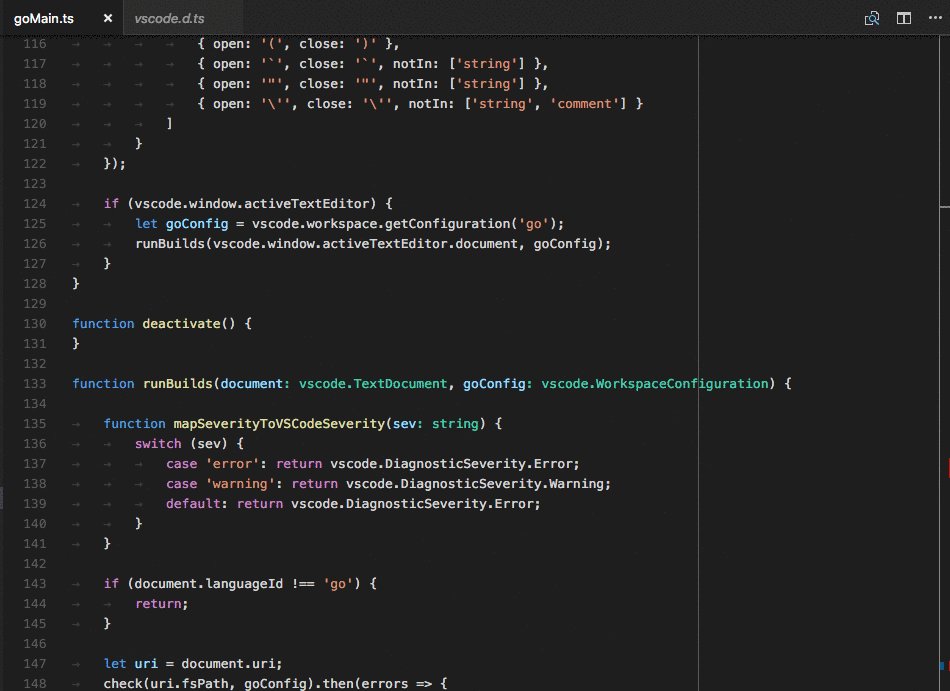
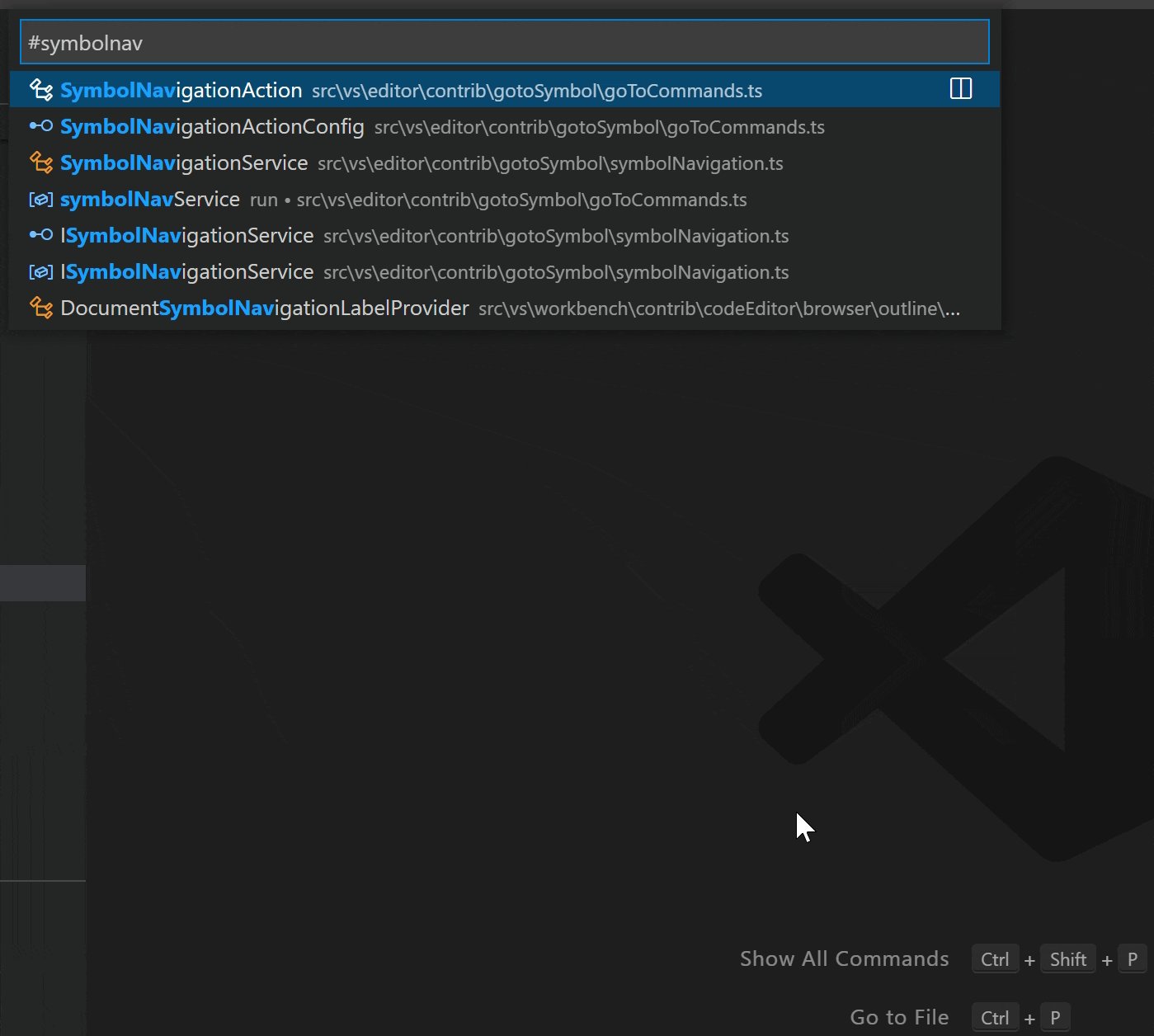
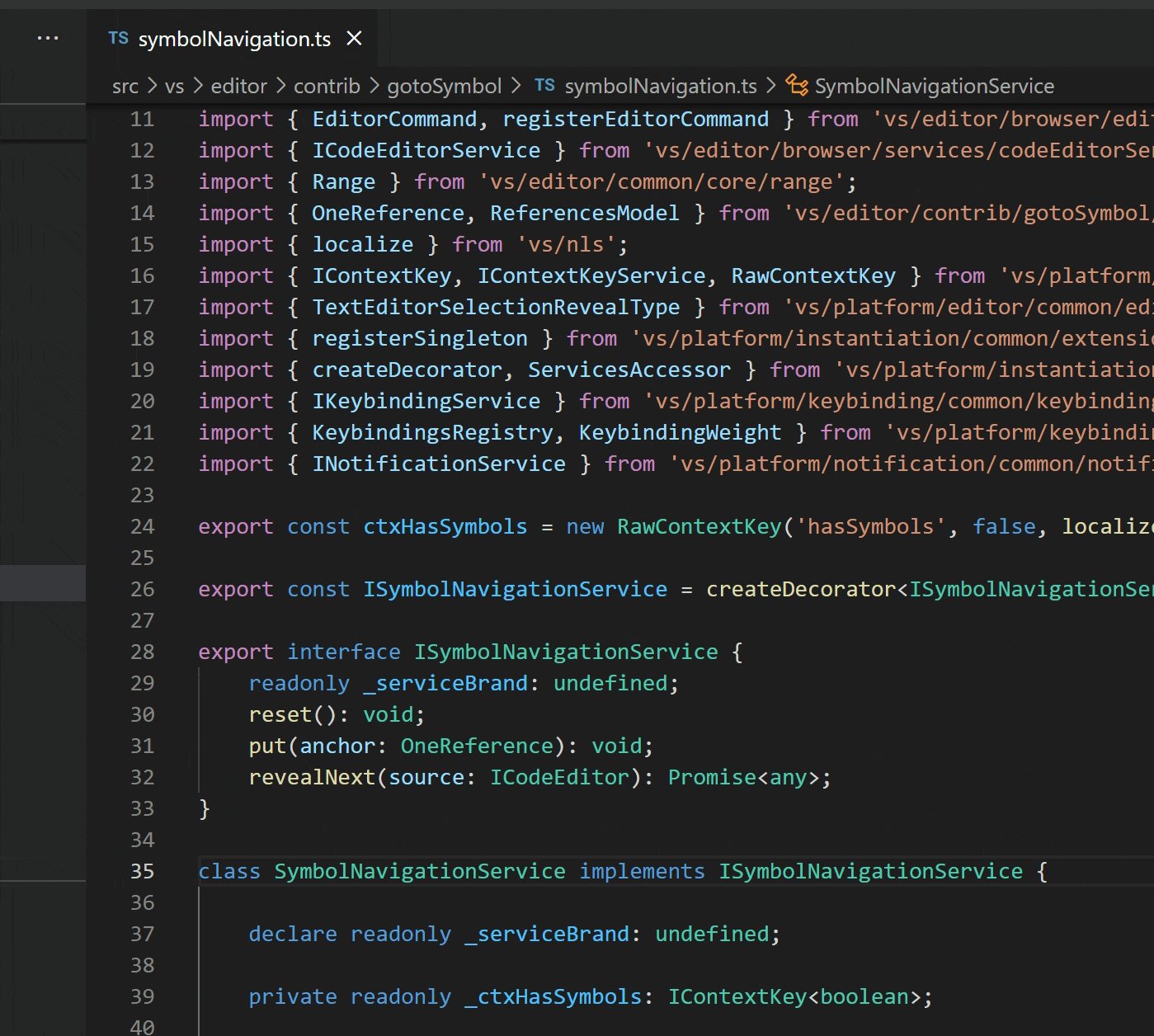
显示文档中的所有符号定义
允许用户快速导航到打开编辑器中的任何符号定义。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供符号文档位置。
{
...
"capabilities" : {
"documentSymbolProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 textDocument/documentSymbol 请求。
直接实现
class GoDocumentSymbolProvider implements vscode.DocumentSymbolProvider {
public provideDocumentSymbols(
document: vscode.TextDocument, token: vscode.CancellationToken):
Thenable<vscode.SymbolInformation[]> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerDocumentSymbolProvider(
GO_MODE, new GoDocumentSymbolProvider()));
...
}
基本
返回文档中的所有符号。定义符号的种类,例如变量、函数、类、方法等。
高级
无额外内容。
显示文件夹中的所有符号定义
允许用户快速导航到 VS Code 中打开的文件夹(工作区)中任何地方的符号定义。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供全局符号位置。
{
...
"capabilities" : {
"workspaceSymbolProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 workspace/symbol 请求。
直接实现
class GoWorkspaceSymbolProvider implements vscode.WorkspaceSymbolProvider {
public provideWorkspaceSymbols(
query: string, token: vscode.CancellationToken):
Thenable<vscode.SymbolInformation[]> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerWorkspaceSymbolProvider(
new GoWorkspaceSymbolProvider()));
...
}
基本
返回打开文件夹中源代码定义的所有符号。定义符号的种类,例如变量、函数、类、方法等。
高级
无额外内容。
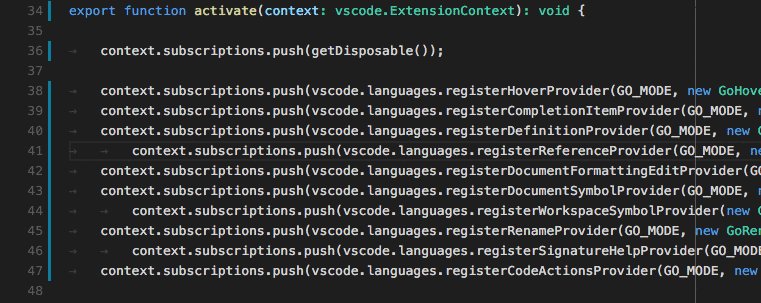
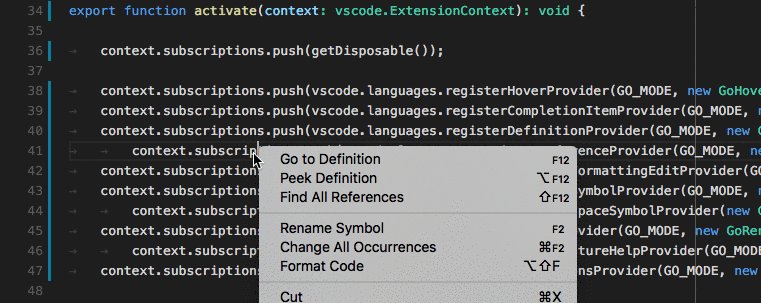
错误或警告的可能操作
在错误或警告旁边为用户提供可能的纠正措施。如果操作可用,错误或警告旁边会出现一个小灯泡。当用户点击小灯泡时,会显示可用代码操作的列表。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供代码操作。
{
...
"capabilities" : {
"codeActionProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 textDocument/codeAction 请求。
直接实现
class GoCodeActionProvider implements vscode.CodeActionProvider<vscode.CodeAction> {
public provideCodeActions(
document: vscode.TextDocument, range: vscode.Range | vscode.Selection,
context: vscode.CodeActionContext, token: vscode.CancellationToken):
Thenable<vscode.CodeAction[]> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerCodeActionsProvider(
GO_MODE, new GoCodeActionProvider()));
...
}
基本
为错误/警告纠正操作提供代码操作。
高级
此外,提供源代码操作,例如重构。例如,提取方法。
CodeLens - 在源代码中显示可操作的上下文信息
为用户提供可操作的上下文信息,这些信息与源代码交错显示。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供 CodeLens 结果,以及它是否支持 codeLens\resolve 方法将 CodeLens 绑定到其命令。
{
...
"capabilities" : {
"codeLensProvider" : {
"resolveProvider": "true"
}
...
}
}
此外,您的语言服务器需要响应 textDocument/codeLens 请求。
直接实现
class GoCodeLensProvider implements vscode.CodeLensProvider {
public provideCodeLenses(document: TextDocument, token: CancellationToken):
CodeLens[] | Thenable<CodeLens[]> {
...
}
public resolveCodeLens?(codeLens: CodeLens, token: CancellationToken):
CodeLens | Thenable<CodeLens> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerCodeLensProvider(
GO_MODE, new GoCodeLensProvider()));
...
}
基本
定义文档可用的 CodeLens 结果。
高级
通过响应
codeLens/resolve将 CodeLens 结果绑定到命令。
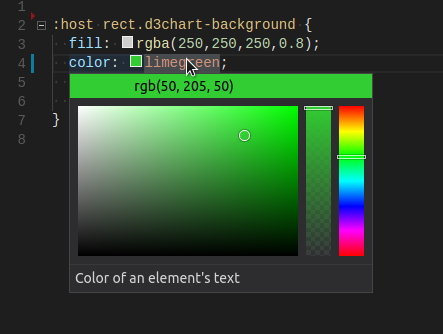
显示颜色装饰器
允许用户预览和修改文档中的颜色。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供颜色信息。
{
...
"capabilities" : {
"colorProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 textDocument/documentColor 和 textDocument/colorPresentation 请求。
直接实现
class GoColorProvider implements vscode.DocumentColorProvider {
public provideDocumentColors(
document: vscode.TextDocument, token: vscode.CancellationToken):
Thenable<vscode.ColorInformation[]> {
...
}
public provideColorPresentations(
color: Color, context: { document: TextDocument, range: Range }, token: vscode.CancellationToken):
Thenable<vscode.ColorPresentation[]> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerColorProvider(
GO_MODE, new GoColorProvider()));
...
}
基本
返回文档中所有颜色引用。提供支持的颜色格式(例如 rgb(...)、hsl(...))的颜色呈现。
高级
无额外内容。
在编辑器中格式化源代码
为用户提供格式化整个文档的支持。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供文档格式化。
{
...
"capabilities" : {
"documentFormattingProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 textDocument/formatting 请求。
直接实现
class GoDocumentFormatter implements vscode.DocumentFormattingEditProvider {
provideDocumentFormattingEdits(
document: vscode.TextDocument, options: vscode.FormattingOptions, token: vscode.CancellationToken)
: vscode.ProviderResult<vscode.TextEdit[]> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerDocumentFormattingEditProvider(
GO_MODE, new GoDocumentFormatter()));
...
}
基本
不提供格式化支持。
高级
您应该始终返回导致源代码被格式化的最小文本编辑。这对于确保诊断结果等标记得到正确调整且不会丢失至关重要。
格式化编辑器中选定的行
为用户提供格式化文档中选定行范围的支持。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供行范围的格式化支持。
{
...
"capabilities" : {
"documentRangeFormattingProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 textDocument/rangeFormatting 请求。
直接实现
class GoDocumentRangeFormatter implements vscode.DocumentRangeFormattingEditProvider{
public provideDocumentRangeFormattingEdits(
document: vscode.TextDocument, range: vscode.Range,
options: vscode.FormattingOptions, token: vscode.CancellationToken):
vscode.ProviderResult<vscode.TextEdit[]> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerDocumentRangeFormattingEditProvider(
GO_MODE, new GoDocumentRangeFormatter()));
...
}
基本
不提供格式化支持。
高级
您应该始终返回导致源代码被格式化的最小文本编辑。这对于确保诊断结果等标记得到正确调整且不会丢失至关重要。
用户键入时增量格式化代码
为用户提供在键入时格式化文本的支持。
注意:用户设置 editor.formatOnType 控制用户键入时是否格式化源代码。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它在用户键入时提供格式化。它还需要告诉客户端应在哪些字符上触发格式化。 moreTriggerCharacters 是可选的。
{
...
"capabilities" : {
"documentOnTypeFormattingProvider" : {
"firstTriggerCharacter": "}",
"moreTriggerCharacter": [";", ","]
}
...
}
}
此外,您的语言服务器需要响应 textDocument/onTypeFormatting 请求。
直接实现
class GoOnTypingFormatter implements vscode.OnTypeFormattingEditProvider{
public provideOnTypeFormattingEdits(
document: vscode.TextDocument, position: vscode.Position,
ch: string, options: vscode.FormattingOptions, token: vscode.CancellationToken):
vscode.ProviderResult<vscode.TextEdit[]> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerOnTypeFormattingEditProvider(
GO_MODE, new GoOnTypingFormatter()));
...
}
基本
不提供格式化支持。
高级
您应该始终返回导致源代码被格式化的最小文本编辑。这对于确保诊断结果等标记得到正确调整且不会丢失至关重要。
重命名符号
允许用户重命名符号并更新所有对该符号的引用。

语言服务器协议
在对 initialize 方法的响应中,您的语言服务器需要宣布它提供重命名功能。
{
...
"capabilities" : {
"renameProvider" : "true"
...
}
}
此外,您的语言服务器需要响应 textDocument/rename 请求。
直接实现
class GoRenameProvider implements vscode.RenameProvider {
public provideRenameEdits(
document: vscode.TextDocument, position: vscode.Position,
newName: string, token: vscode.CancellationToken):
Thenable<vscode.WorkspaceEdit> {
...
}
}
export function activate(ctx: vscode.ExtensionContext): void {
...
ctx.subscriptions.push(
vscode.languages.registerRenameProvider(
GO_MODE, new GoRenameProvider()));
...
}
基本
不提供重命名支持。
高级
返回所有需要执行的工作区编辑列表,例如所有包含符号引用的文件中的所有编辑。