2018 年 4 月 (版本 1.23)
更新 1.23.1:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux 64 位:deb rpm tarball | 32 位:deb rpm tarball
欢迎来到 Visual Studio Code 2018 年 4 月发布版本。本次里程碑,VS Code 团队专注于 API 工作以支持扩展作者,但此版本仍有许多更新,希望您喜欢。一些主要亮点包括:
- 突出显示缩进指南 - 帮助可视化源代码缩进。
- 保存时运行代码操作 - 保存时运行“组织导入”等操作。
- NPM 脚本资源管理器 - 在项目中快速查找、运行和调试 NPM 脚本。
- 问题视图筛选 - 选择将显示错误和警告的文件。
- 使用鼠标中键进行列选择 - 使用鼠标中键拖动进行快速列选择。
- CSS 区域折叠 - 在 CSS/SCSS/Less 代码中创建区域,实现方便的代码折叠。
- 对新属性的 CSS 支持改进 - 对 CSS 实验性属性进行智能建议。
- Markdown 工作区符号搜索 - 在整个工作区中搜索 Markdown 标题。
- 扩展创作 - 自定义活动栏视图 - 扩展作者可以创建自己的活动栏项目。
- 新的部署网站教程 - 学习如何将静态网站部署到 Azure 存储。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
您还可以观看 Cloud Developer Advocate Brian Clark 制作的此 1.23 版本亮点视频。
发布说明按以下与 VS Code 重点领域相关的部分进行排列。以下是一些进一步的更新
- 编辑器 - 改进的 Unicode 文件支持,更稳定的编辑器定位。
- 工作台 - 复制搜索结果,改进的 Git 克隆工作流,VS Code 进程资源管理器。
- 调试 - Logpoint 表达式支持智能完成和显示结构化对象。
- 语言 - JavaScript/TypeScript 组织导入操作,持久化 Markdown 预览。
- 扩展创作 - 新的 Webview 和 FileSystemProvider API,'Source' 文件级别操作。
Insider 版本:想尽快看到新功能?您可以下载每晚更新的 Insiders 版本,并在新功能可用时立即尝试。
编辑器
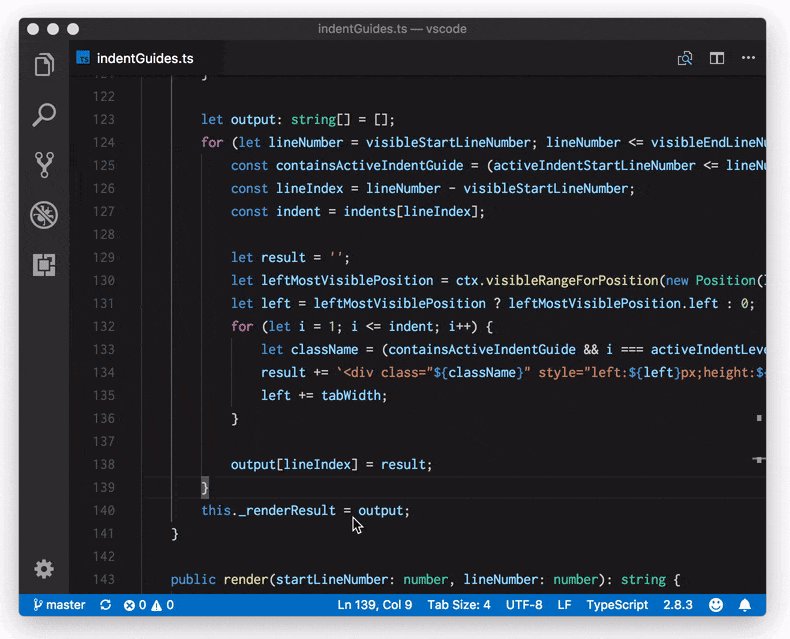
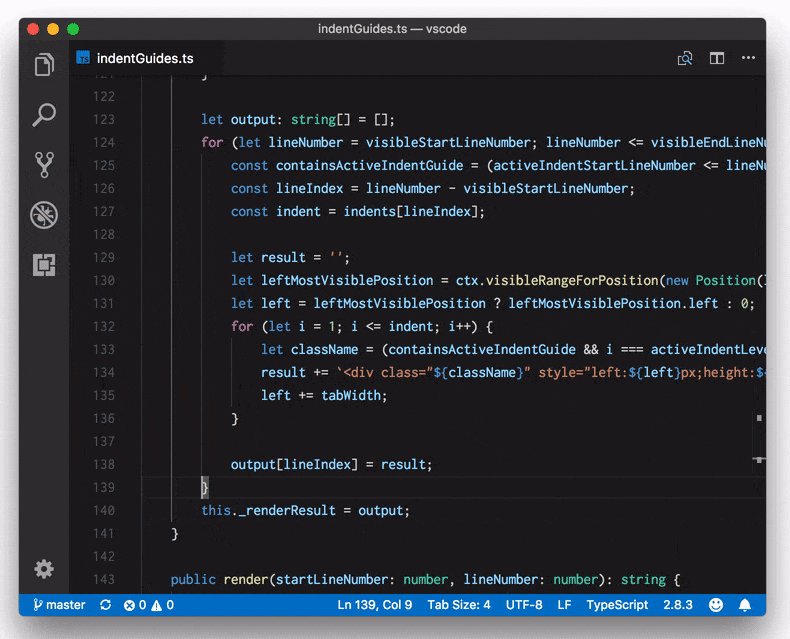
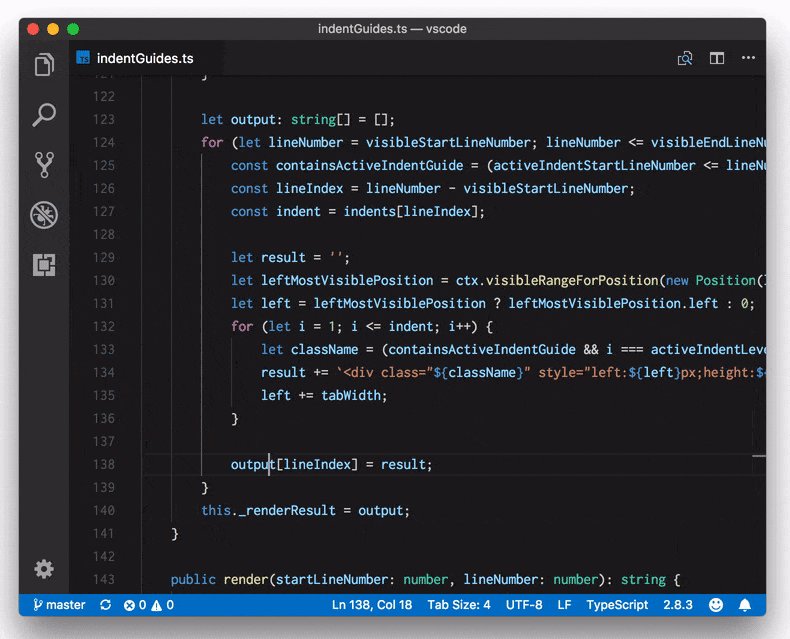
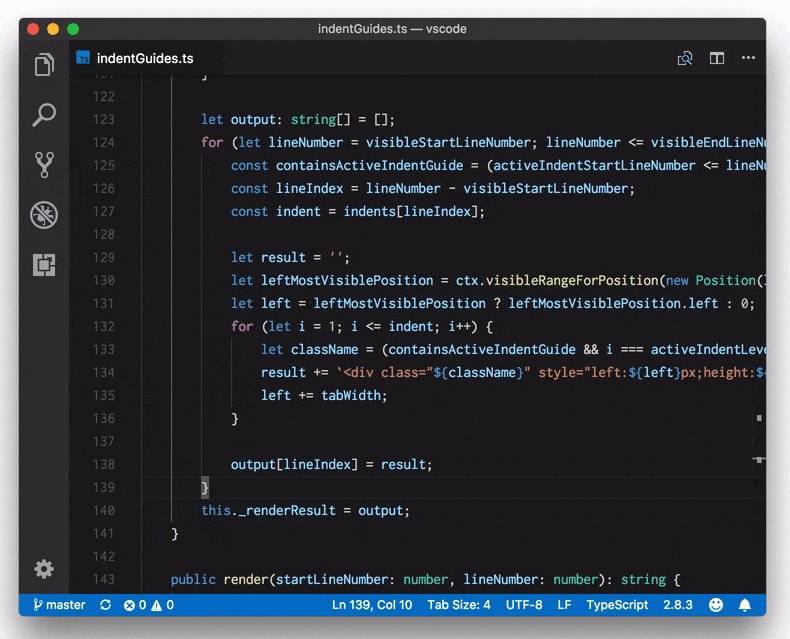
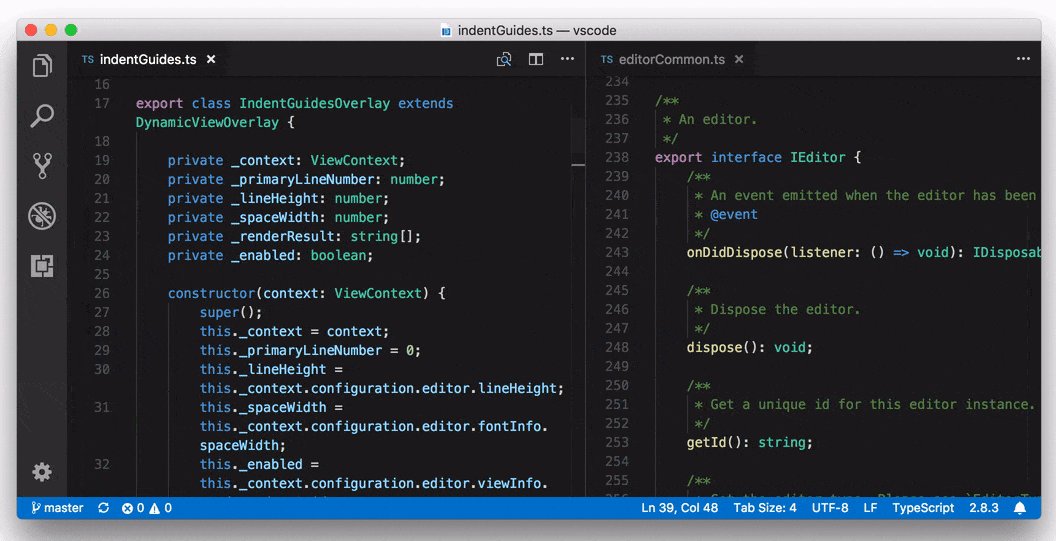
突出显示缩进指南
当您在各种源代码块之间移动光标时,VS Code 现在可以突出显示活动的缩进指南。

突出显示颜色的名称是 editorIndentGuide.activeBackground,您可以在 workbench.colorCustomizations 设置中修改它。
"workbench.colorCustomizations": {
"editorIndentGuide.activeBackground": "#ff0000"
}
保存时运行代码操作
新的 editor.codeActionsOnSave 设置允许您配置一组在文件保存时运行的代码操作。例如,对于 JavaScript、TypeScript 和其他贡献了“组织导入”代码操作的扩展,您可以通过设置来启用保存时组织导入。
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
您还可以使用特定语言的设置来启用或禁用为特定语言在保存时运行哪些代码操作。以下设置仅为 TypeScript 文件启用保存时组织导入:
"[typescript]": {
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
},
"[typescriptreact]": {
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
}
使用鼠标中键进行列选择
在 VS Code 中,可以通过按住 Shift 和 Alt,然后使用鼠标左键来添加列(块)选择。现在也可以使用鼠标中键进行列选择。

注意:当
editor.multiCursorModifier设置为ctrlCmd时,在 Windows 上修饰键是Shift和Ctrl,在 macOS 上是Shift和Cmd。
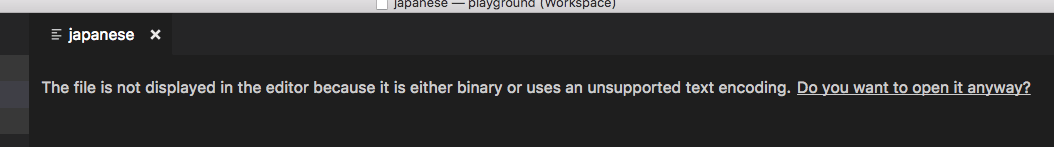
改进的 UTF-16 编码文件处理
VS Code 一直支持文件的 UTF-16 编码,但需要 BOM(字节顺序标记)才能正确检测此编码。如果 VS Code 未找到 BOM,则文件不会打开,用户会看到一条信息消息。
在此版本中,我们向该消息添加了一个新操作,可以将文件作为文本在编辑器中打开。

打开后,您可以更改编码以尝试解码文本。
此外,VS Code 现在使用一种启发式方法,尝试自动检测没有 BOM 的 UTF-16。这种启发式方法应该适用于所有仅包含 ASCII 字符的 UTF-16 文件。
改进的编辑器定位
在某些情况下,更改编辑器滚动高度时(例如调整换行编辑器的大小、使用鼠标滚轮缩放或修改 CodeLens),编辑器会尝试将视口中的中心线保持在原位。VS Code 现在将保持视口中的第一行,从而提供更稳定的外观。

工作台
问题视图筛选
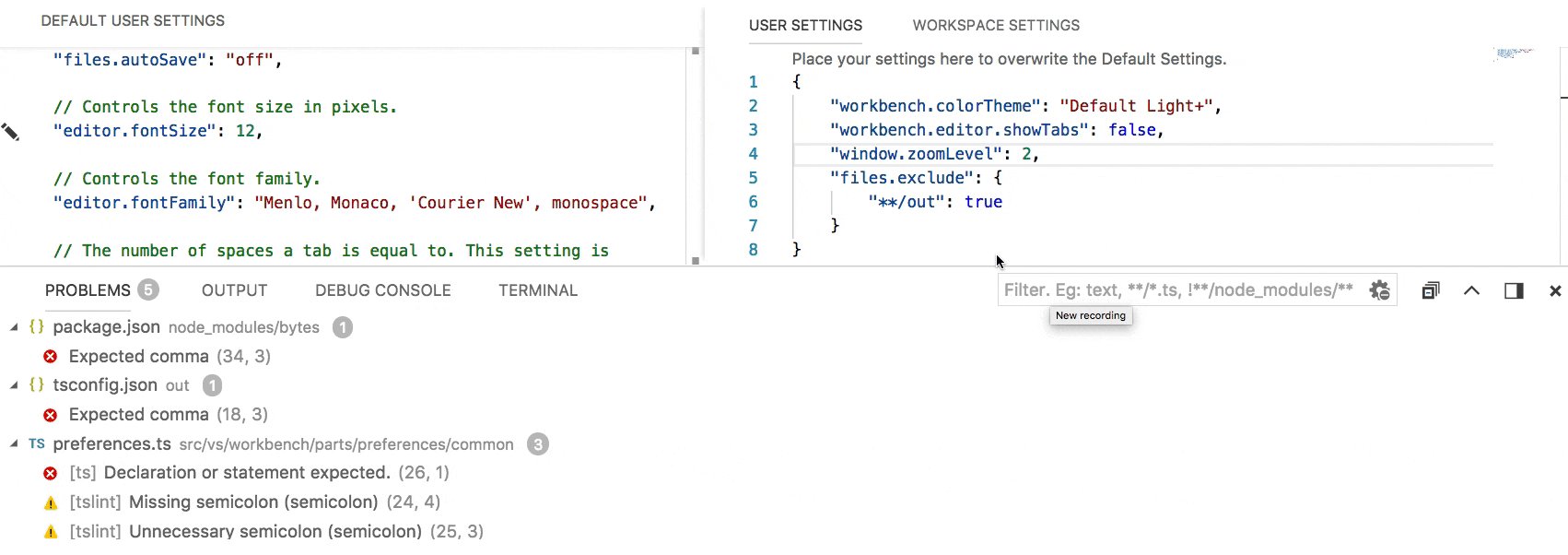
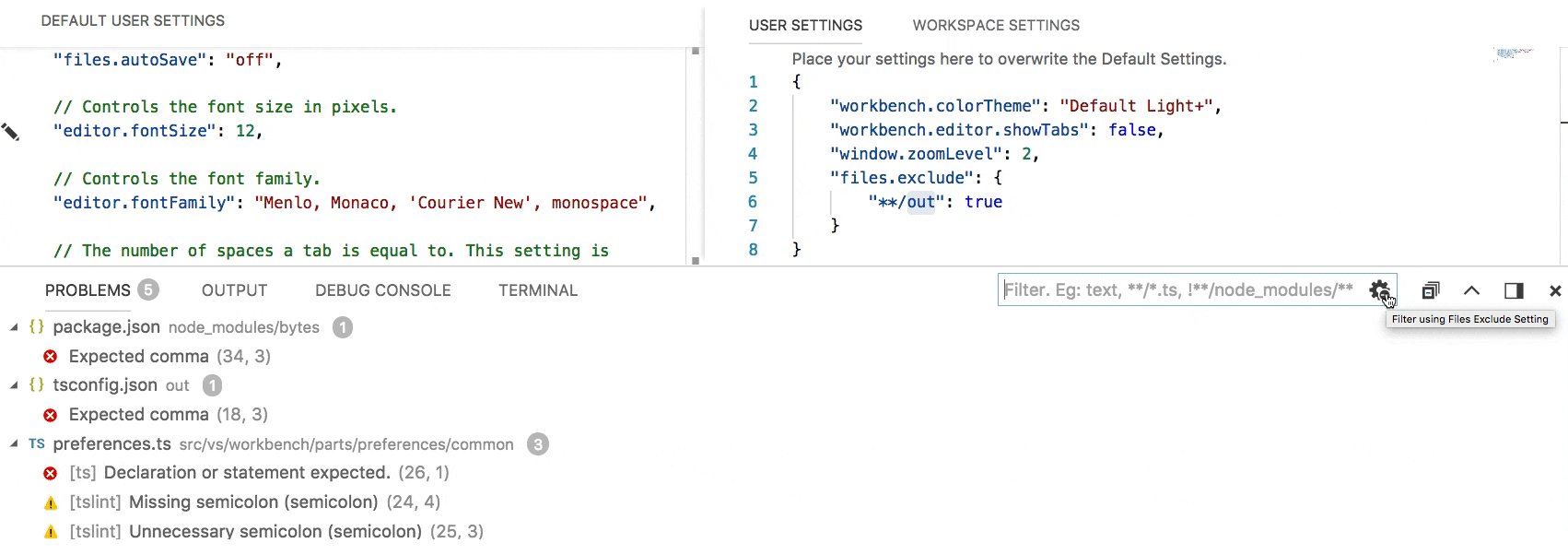
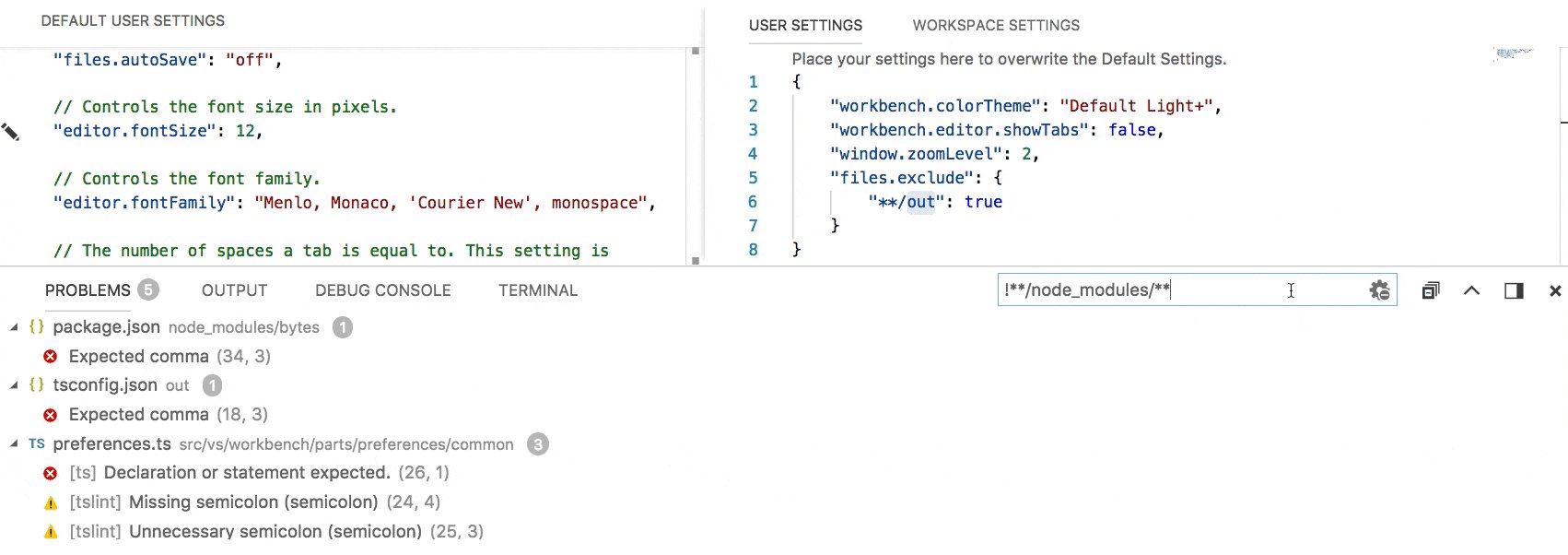
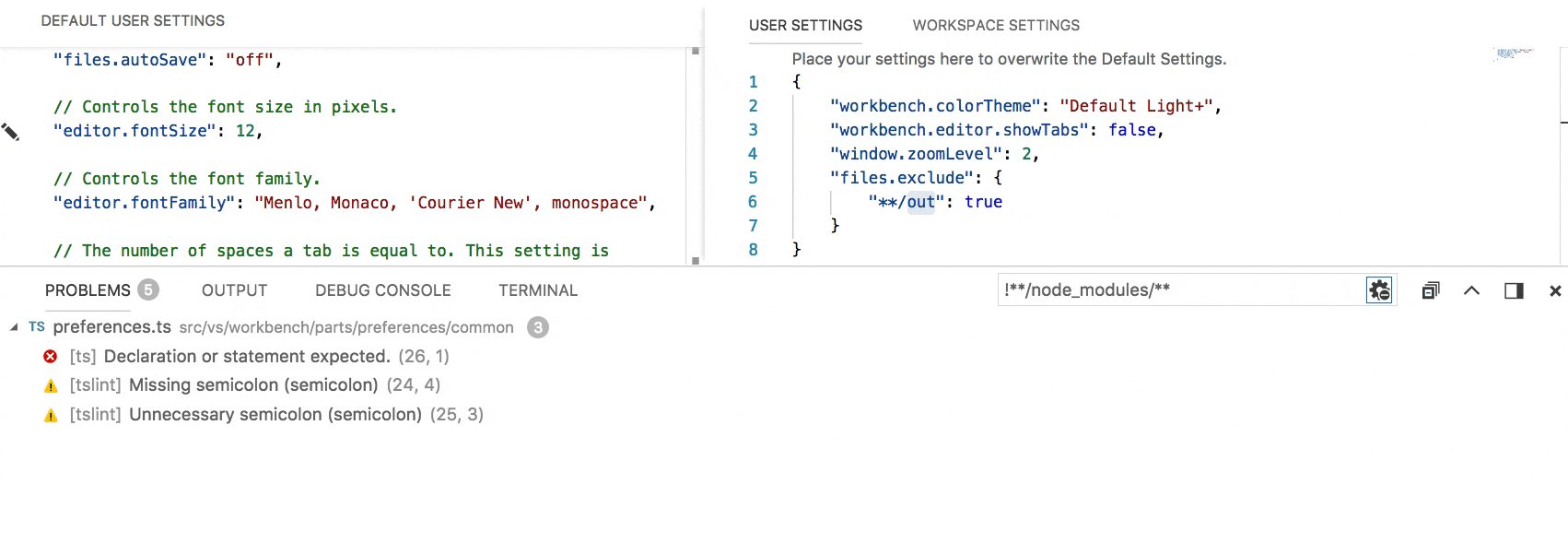
您现在可以通过过滤器包含或排除问题视图中的文件。
- 在过滤器输入框中使用 glob 模式来包含/排除文件。排除模式必须以
!为前缀。例如,!*.js将删除所有扩展名为 .js 的文件。 - 有一个使用文件排除设置进行筛选按钮,用于删除所有匹配您
files.exclude设置的文件。
下面的短视频展示了如何根据 files.exclude 设置筛选项目的 out 目录,并通过在过滤器输入框中键入 !**/node_modules/** 来忽略所有 node_modules。

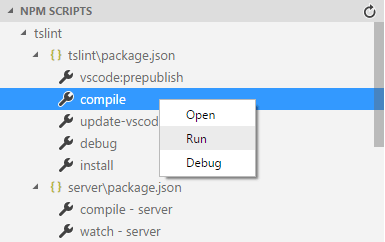
NPM 脚本运行
通过设置 npm.enableScriptExplorer,您可以启用一个资源管理器,该资源管理器显示您工作区中定义的脚本。

该资源管理器支持
- 在
package.json文件或scripts部分打开脚本(当选中package.json文件时)。这是选中脚本时的默认操作。 - 将脚本作为任务运行,并将输出显示在集成终端中。
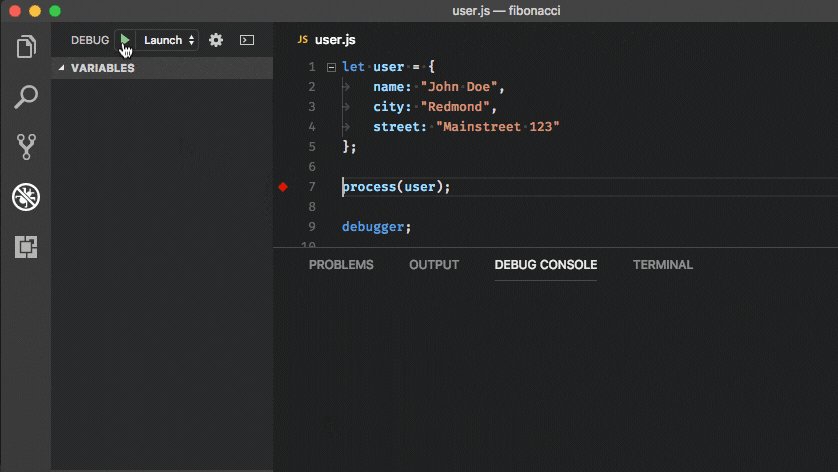
- 调试脚本。要启动 Node 调试器,脚本需要定义一个 Node 调试选项,例如
--inspect-brk(另见)。
使用 npm.exclude 设置来排除特定文件夹中 package.json 文件内的脚本。
Git 克隆改进
Git 克隆工作流已得到多项改进。运行Git: Clone 命令时:
- 使用原生对话框选择存储库位置。
- 使用了新的通知进度 API,改进了操作状态报告。
- VS Code 会提示您是否要将克隆的存储库添加到工作区或直接打开它。
Git 扩展还采用了新的提议 API 来处理系统范围的 URI 并调用 Git 克隆处理特定 URI。以下是一个克隆 https://github.com/microsoft/vscode-vsce.git 的示例 URI:
vscode://vscode.git/clone?url=https%3A%2F%2Fgithub.com%2FMicrosoft%2Fvscode-vsce.git
如果您想试用:
- Windows:在命令提示符下,键入:
explorer "vscode://vscode.git/clone?url=https%3A%2F%2Fgithub.com%2FMicrosoft%2Fvscode-vsce.git"。 - macOS:在 shell 中,键入:
open vscode://vscode.git/clone?url=https%3A%2F%2Fgithub.com%2FMicrosoft%2Fvscode-vsce.git。
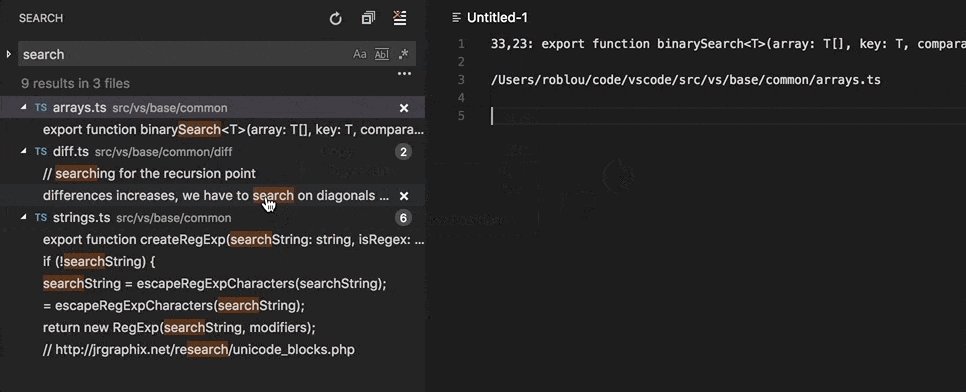
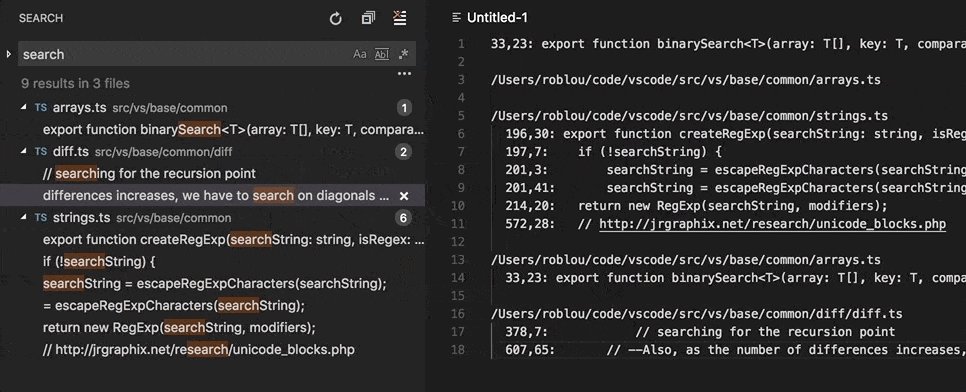
从搜索上下文菜单复制结果
搜索结果树上下文菜单包含三个新选项:复制、复制路径和复制全部。这是一个获得大量 👍 的请求,它将使共享或导出搜索结果更加容易。

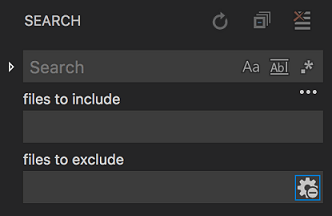
搜索包含和排除输入框的回归
上个月,我们合并了搜索视图中的包含和排除输入框,试图简化和优化它,同时节省一些垂直空间。但是,我们从许多用户那里了解到,这并不符合您使用搜索视图的方式。最终,我们决定恢复此更改,因此在此版本中,我们恢复了 1.22 版本之前的独立包含/排除框。请注意,在排除框中,您无需在模式前使用 !。

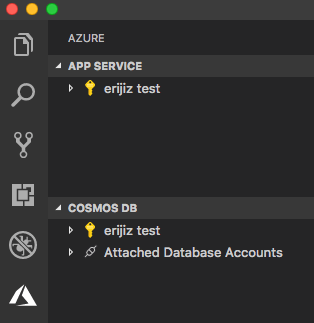
自定义活动栏视图
扩展作者现在可以将自己的视图容器添加到活动栏。根据您安装的扩展,更新后您可能会看到 UI,例如自定义资源管理器从文件资源管理器移动到新的自定义视图容器。例如,您可以看到来自Azure App Service 和 Azure Databases 扩展的资源管理器已移至专用的 Azure 视图。

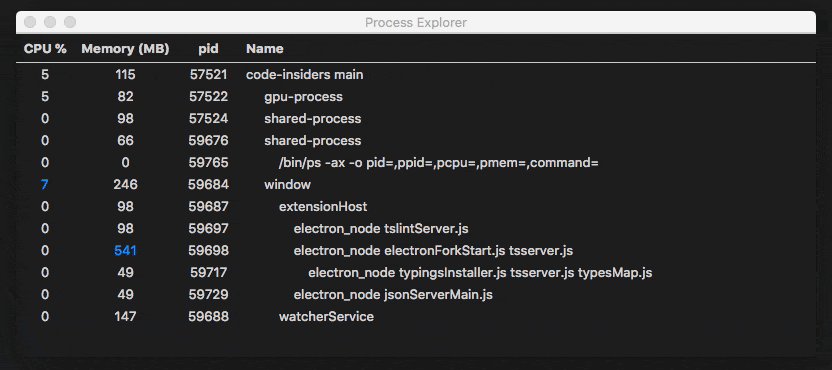
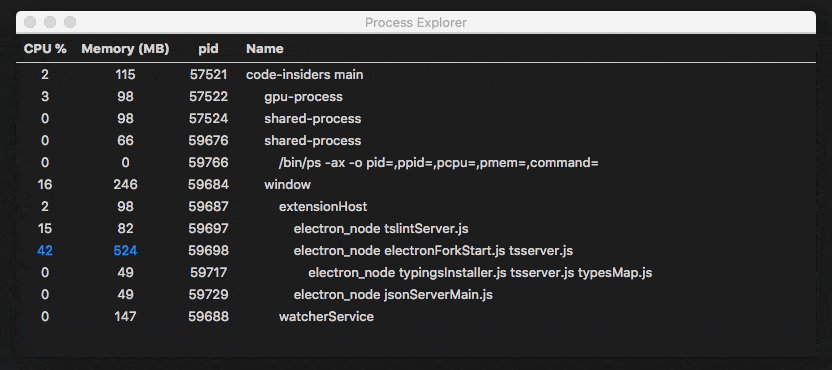
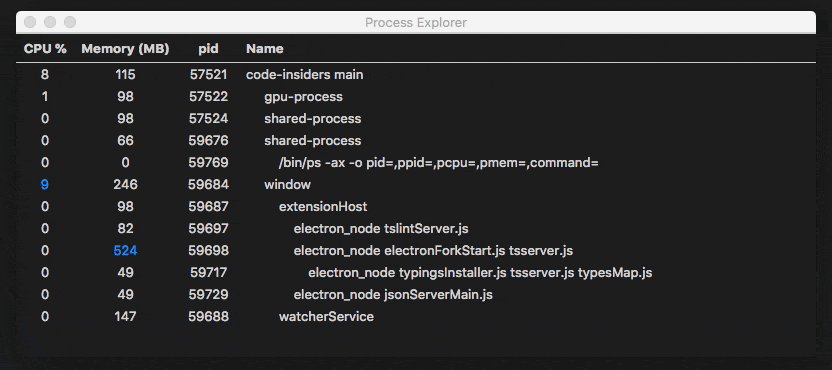
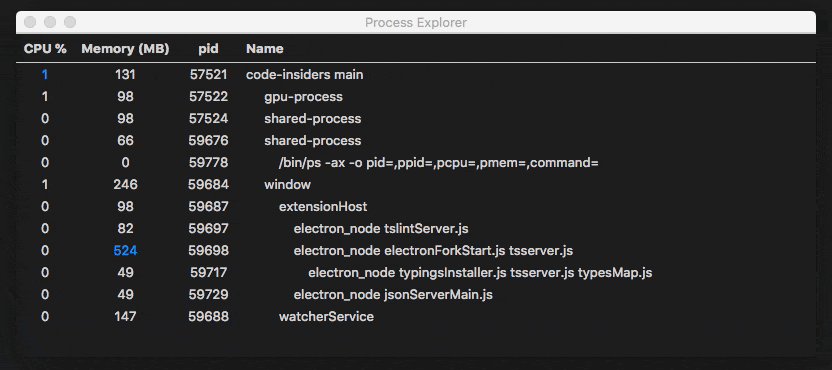
查看正在运行的 Visual Studio Code 进程
使用Developer: Open Process Explorer命令或Help > Open Process Explorer菜单项,可以打开一个新窗口,其中包含有关正在运行的 VS Code 进程的连续更新信息。进程会列出其 CPU 和内存使用情况、PID 以及友好名称,并且可以通过右键单击出现的上下文菜单进行终止。

集成终端
多根工作区的终端拆分支持
在多根工作区内,您现在可以选择要在其中拆分终端的文件夹。可以通过键绑定 workbench.action.terminal.splitInActiveWorkspace 命令来重新启用旧行为。
语言
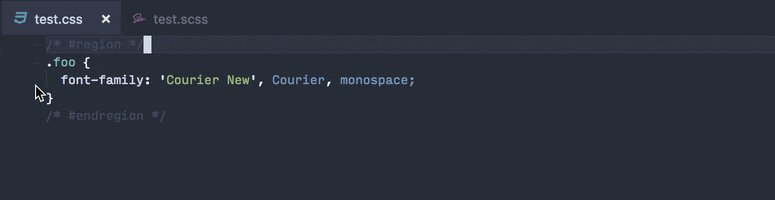
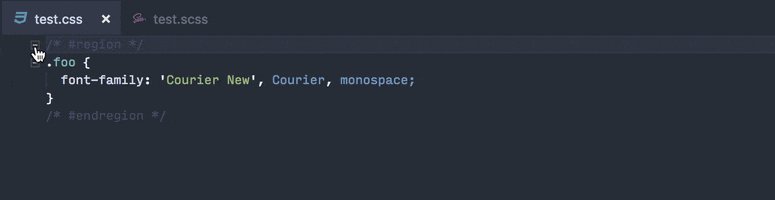
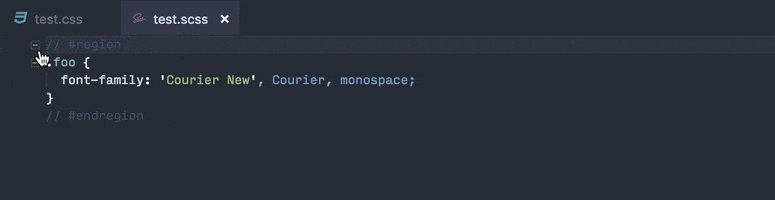
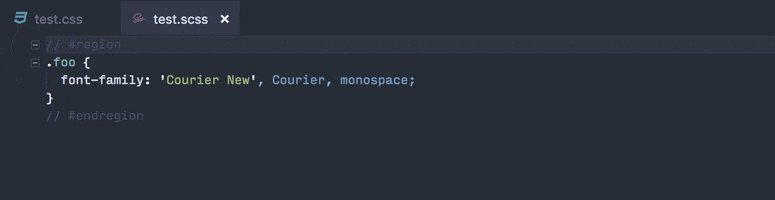
CSS 区域折叠
您现在可以使用 /* #region */ 和 /* #endregion */ 来标记 CSS/SCSS/Less 中的可折叠区域。在 SCSS/Less 中,您还可以使用 // #region 和 // #endregion 作为折叠标记。

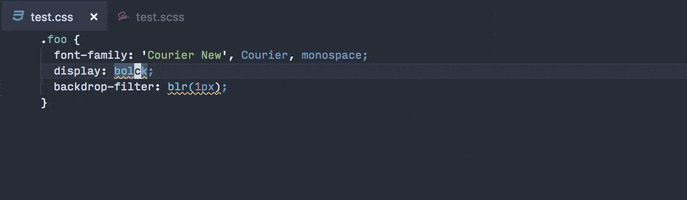
对新属性的 CSS 支持改进
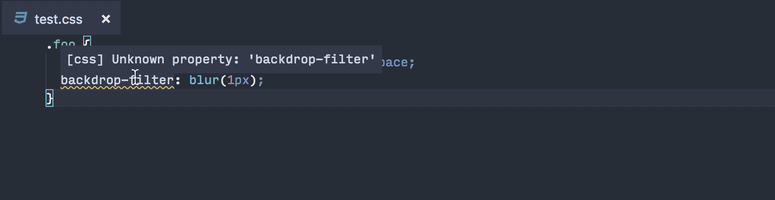
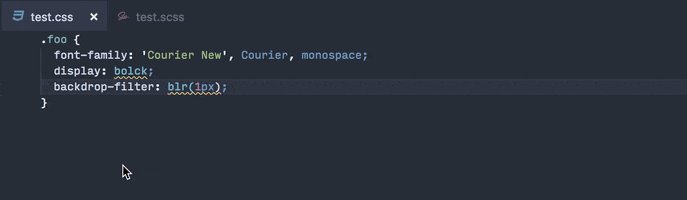
以前,VS Code 会对某些实验性 CSS 属性(如 backdrop-filter)显示“未知属性”错误。

您要么必须完全关闭 CSS linting,要么忍受这个错误,即使您使用的是 CSS 框架,如PostCSS,它允许您使用实验性 CSS 属性。
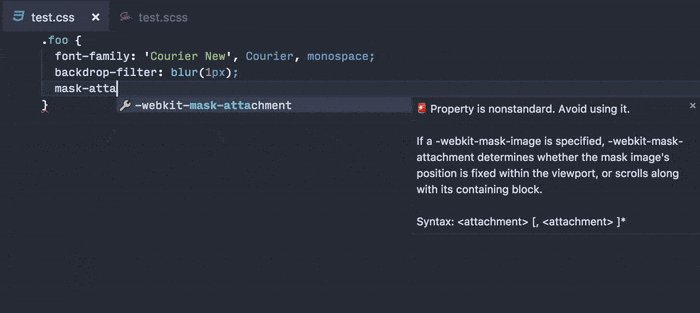
在此版本中,通过来自Mozilla Developer Network的数据,VS Code 现在识别出 87 个新的 CSS 属性。如果您能在 MDN 上找到 CSS 属性,VS Code 应该都能识别。
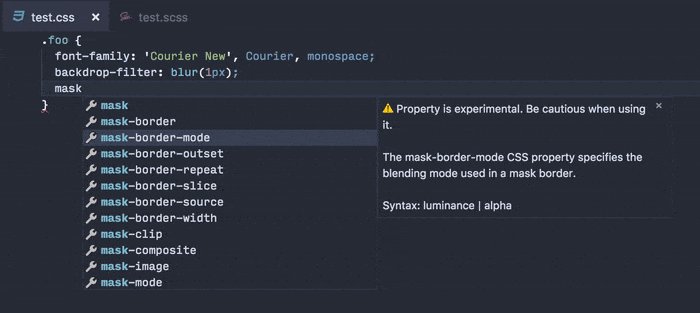
此外,通过 MDN 的数据,VS Code 现在提供增强的 CSS/SCSS/Less 完成,显示每个 CSS 属性的语法和状态值。

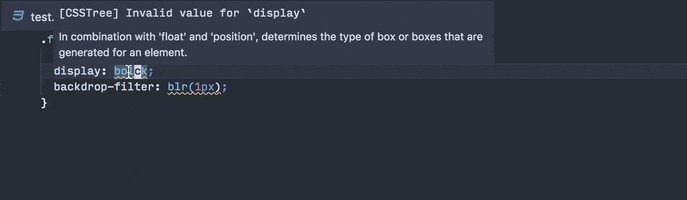
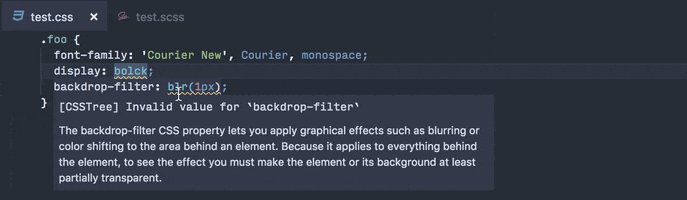
虽然目前还没有内置支持验证 CSS 属性值,但CSSTree validator 扩展也使用 MDN 的数据,并根据每个属性的值定义语法提供 linting。

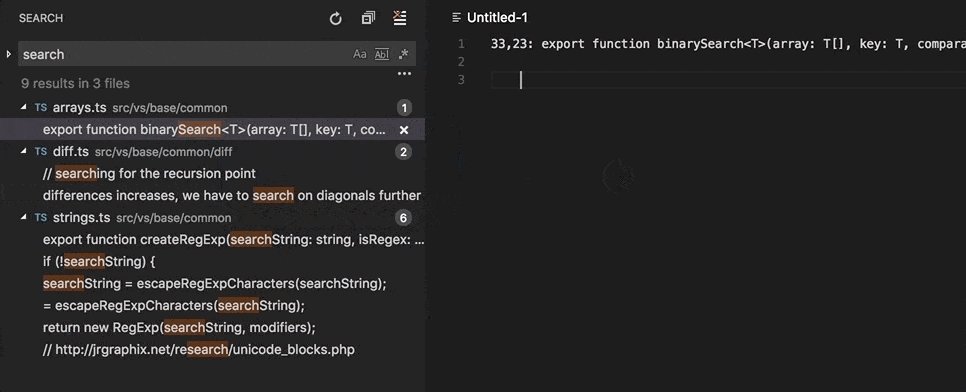
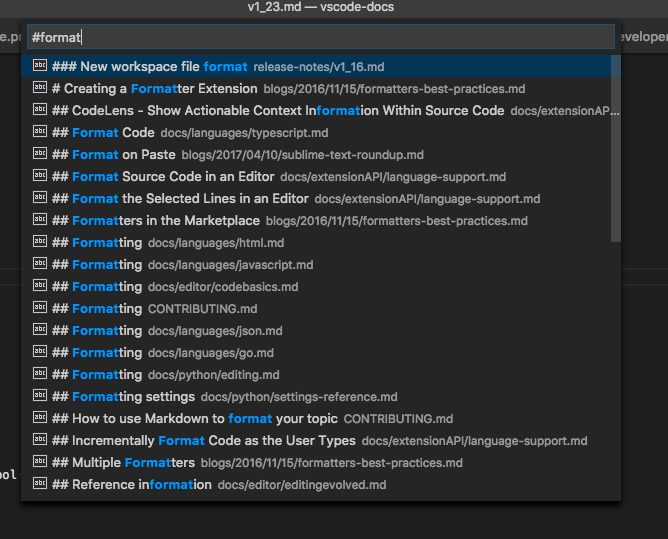
Markdown 工作区符号搜索
Markdown 现在支持工作区符号搜索。首次打开 Markdown 文件后,您可以使用(⌘T (Windows, Linux Ctrl+T))来搜索当前工作区中所有 Markdown 文件的标题。

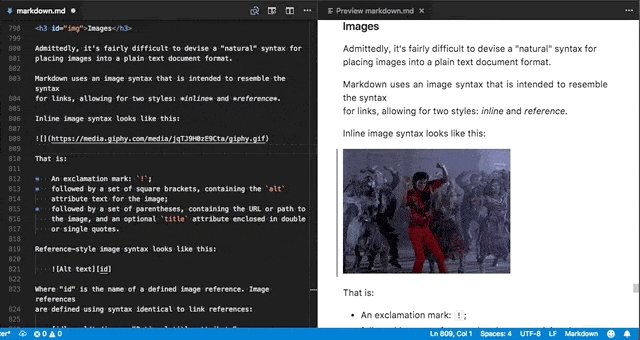
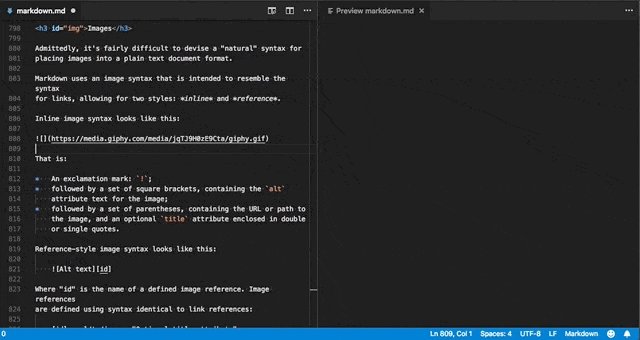
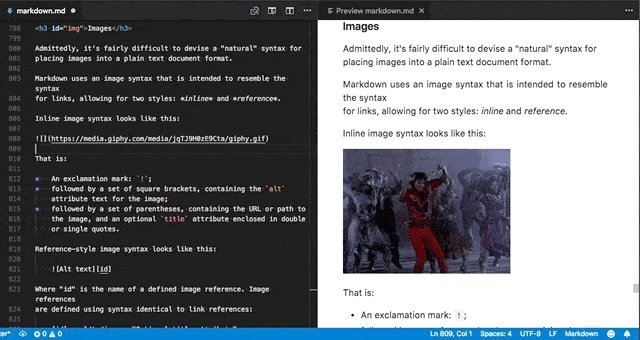
持久化 Markdown 预览
重新打开 VS Code 时,Markdown 预览现在会自动恢复。

以前,每次重启 VS Code 都必须重新打开预览。
TypeScript 2.8.3
VS Code 现在附带 TypeScript 2.8.3。此版本修复了一系列重要错误。
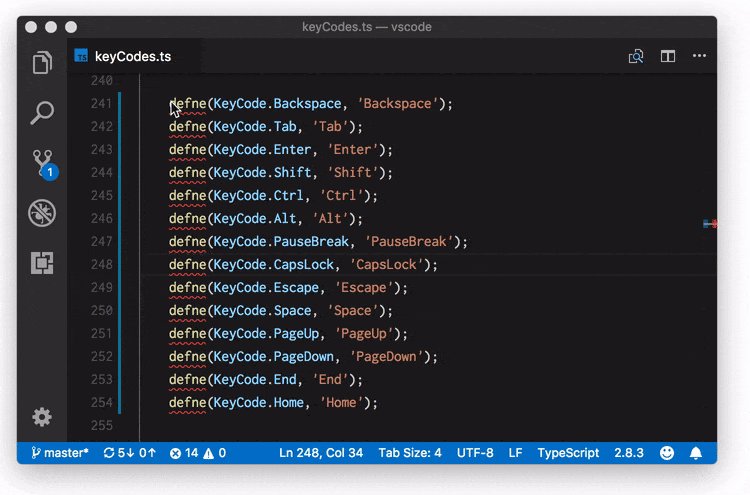
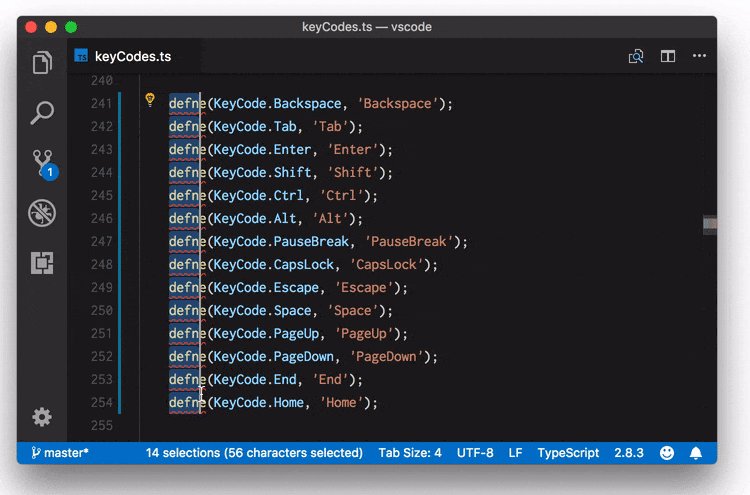
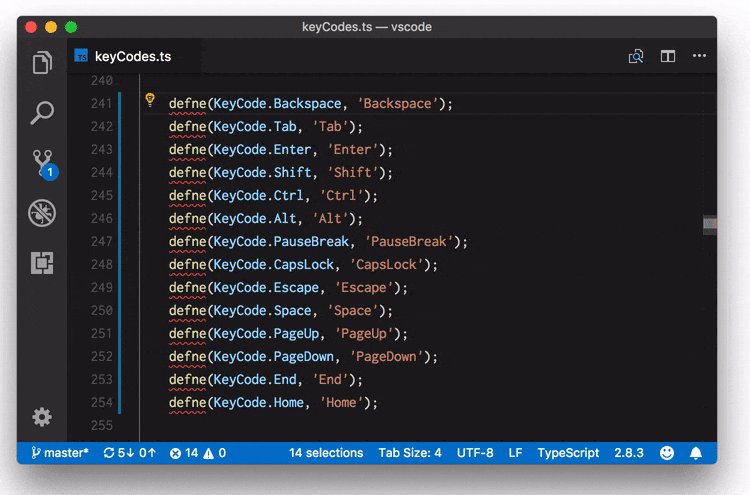
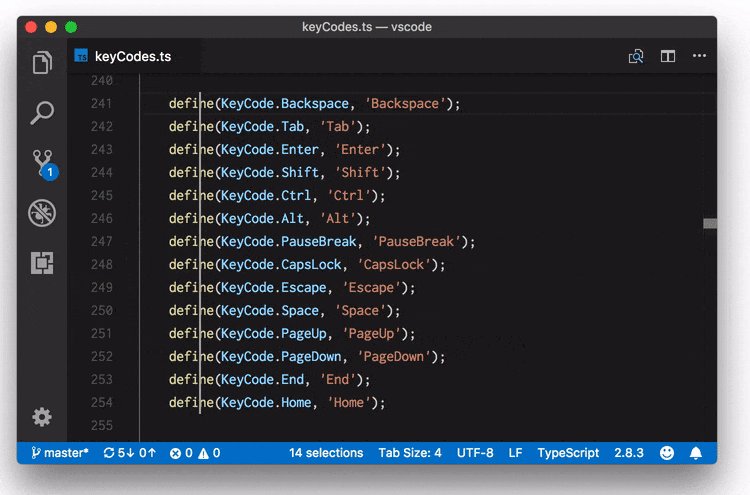
JavaScript 和 TypeScript 组织导入
JavaScript 和 TypeScript 组织导入功能现已脱离预览阶段。运行Organize Imports(⇧⌥O (Windows, Linux Shift+Alt+O))可快速删除未使用的导入并对 JavaScript 和 TypeScript 源代码中剩余的导入进行排序。
您现在还可以使用新的editor.codeActionsOnSave 设置配置在保存时运行组织导入。以下是为 TypeScript 文件启用保存时组织导入的设置:
"[typescript]": {
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
},
"[typescriptreact]": {
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
}
调试
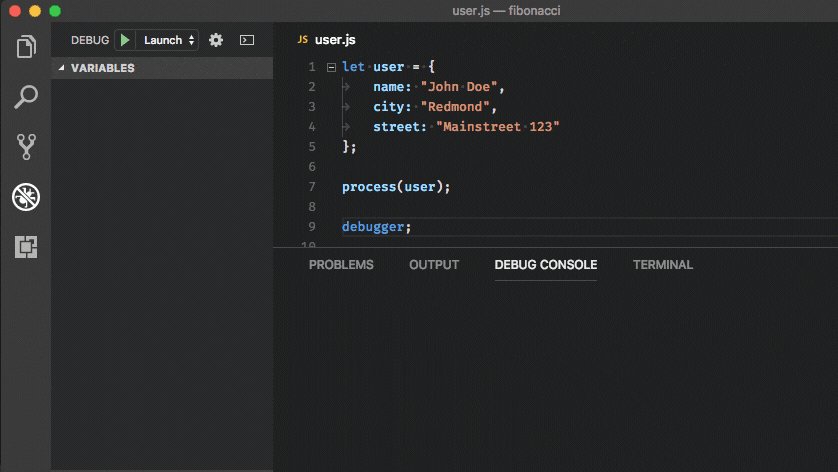
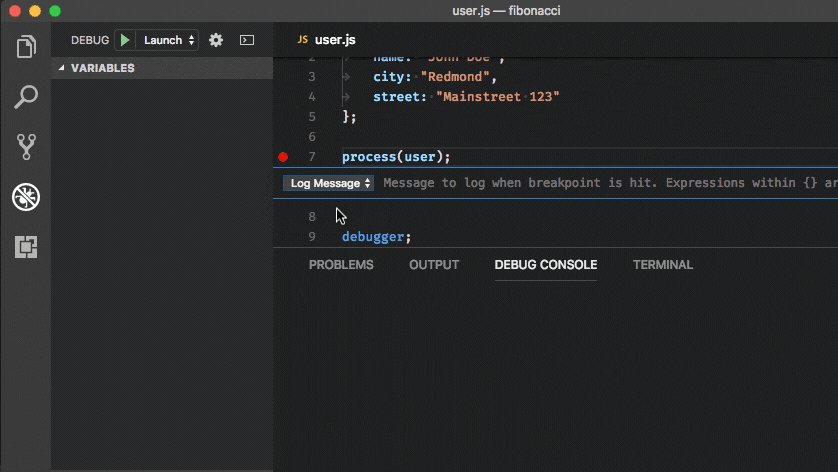
Logpoint 改进
Logpoints 在上一个版本中已推出,我们对其易用性和实用性进行了改进。
-
已为日志消息和条件断点中嵌入的表达式添加了 IntelliSense(智能完成)。
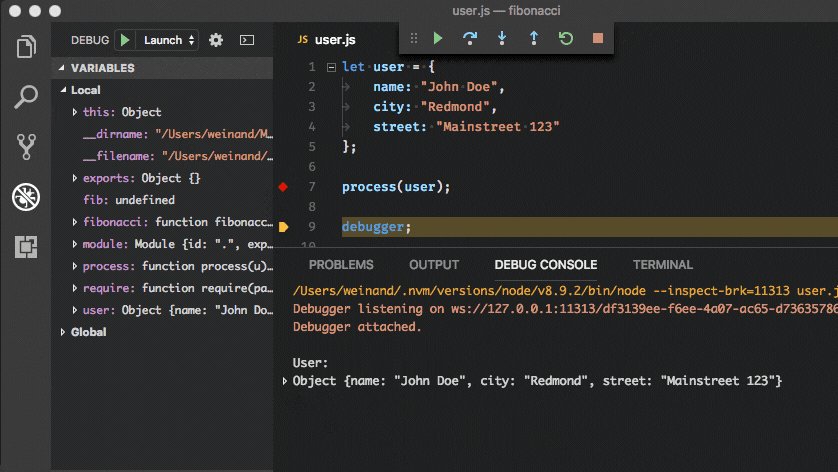
-
在 Node.js 调试中使用 Logpoints 时,嵌入在日志消息中的结构化对象将显示为可展开对象,呈现在调试控制台中。

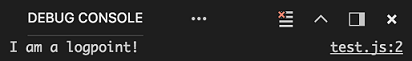
-
Node.js 调试中的 Logpoints 现在会在调试控制台中显示其源位置。

-
由于 Logpoints 和断点可以通过单击编辑器装订处中的图标轻松删除,您可能会意外丢失日志消息或断点条件。为防止这种情况发生,VS Code 现在会在通过单击装订处删除带条件的断点或日志消息时提示您。该警报为您提供了禁用断点的选项,而不是删除它。
-
最后但同样重要的是,我们在Debug菜单中添加了一个New Breakpoint > Logpoint...操作。
扩展开发
对活动栏的贡献
随着越来越多的扩展创建自定义视图,并且其中大部分都贡献给文件资源管理器,我们注意到资源管理器变得越来越混乱。为了扩展,VS Code 现在提供了一种向活动栏贡献的方式。例如,活动栏现在有一个Test贡献。扩展现在可以进行自己的贡献。
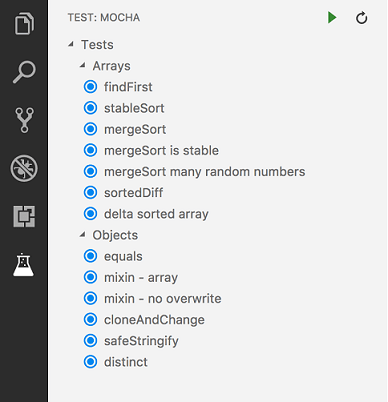
测试视图容器
活动栏现在为扩展提供了新的 Test 贡献,用于贡献与 Test 相关的视图。此 Test 贡献默认为空并隐藏,并在贡献视图时显示。该示例显示了 mocha 自定义视图如何贡献到活动栏的Test活动中。
"contributes": {
"views": {
"test": [
{
"id": "mocha",
"name": "mocha"
}
]
}
}

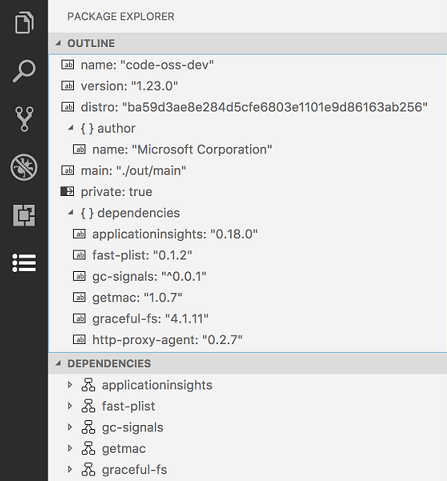
自定义视图容器
扩展现在可以使用贡献点 viewsContainers 在活动栏中定义其他活动。
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "resources/package-explorer.svg"
}
]
},
"views": {
"package-explorer": [
{
"id": "package-dependencies",
"name": "Dependencies"
},
{
"id": "package-outline",
"name": "Outline"
}
]
}
}

图标规范
-
尺寸:图标为 24x24,居中放置在一个 50x40 的方框内。 -
颜色:图标应使用单一单色。 -
格式:建议使用 SVG,但接受任何图像文件类型。 -
状态:所有图标都继承以下状态样式。状态 不透明度 默认值 60% Hover 100% 活动 100%
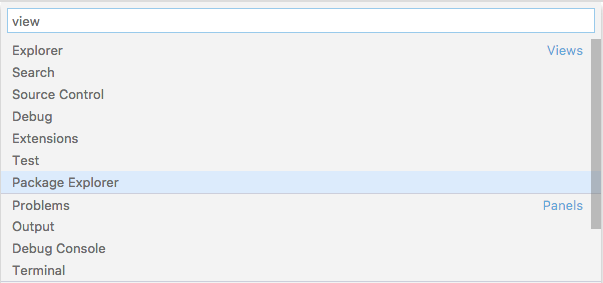
会注册一个命令来显示每个注册的视图容器。在上面的包资源管理器示例中,它将是View: Show Package Explorer。当您运行View: Open View...命令时,您还可以找到列出的所有视图容器。

注意:建议将相关视图分组到单个视图容器中,而不是为每个视图创建一个视图容器。
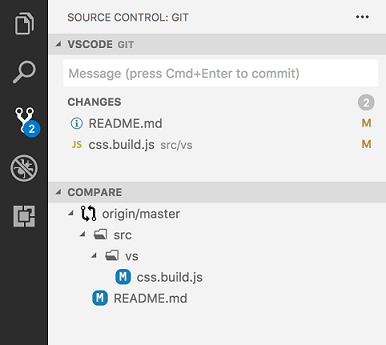
源代码管理中的自定义视图
您现在可以将源代码管理 (SCM) 相关的自定义视图贡献到活动栏中的源代码管理视图容器。您可以像在资源管理器中一样显示、隐藏和重新排序这些视图。
"contributes": {
"views": {
"scm": [
{
"id": "git-compare",
"name": "Compare"
}
]
}
}

FileSystem Providers
扩展现在可以从任意来源(例如 ftp 服务器)提供文件和文件夹,VS Code 会像处理常规文件一样处理它们。为此,请使用扩展程序与 URI 方案(如 ftp)关联的 FileSystemProvider 接口。通过该接口,编辑器可以发现和管理文件及文件夹(创建、删除、读取和写入)。

VS Code 还可以读取和修改由 FileSystem Provider 提供的配置文件(settings.json、tasks.json、launch.json)。
语言标识符和文档选择器
添加 FileSystem Providers 意味着并非所有文件都驻留在磁盘上,扩展程序应了解这一点。简短但重要的信息是,并非所有文档都驻留在磁盘上,如果您的扩展依赖于磁盘访问,则必须首先检查方案。
为了提高意识,我们添加了一个信息消息,当您仅使用语言标识符(而不是文档过滤器)注册语言功能时,会显示此消息。有关更多详细信息,请参阅文档选择器主题。
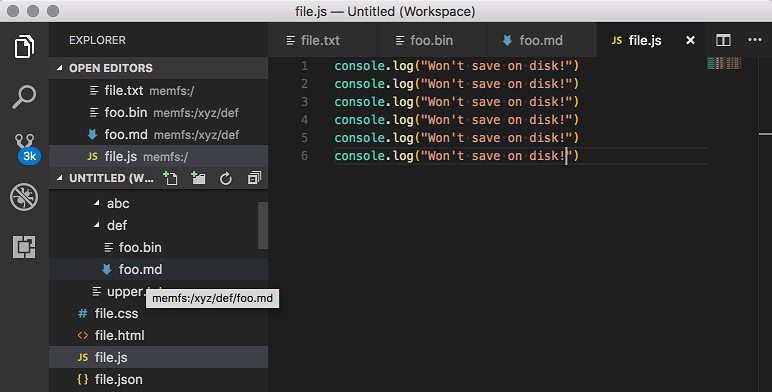
最后,有一个示例扩展可供您测试。它实现了一个将所有内容保存在内存中的文件系统,磁盘上没有内容,并且您可以针对它测试语言功能。在此处获取扩展。
请注意:TextDocument.isUntitled
由于添加了 FileSystem Providers,我们调整了 TextDocument.isUntitled 的语义,使其仅对新创建的文档(使用 untitled 方案)为 true。以前,所有非磁盘上的文档都被视为未保存。此更改可能会改变您扩展的行为,特别是如果您的扩展假定未保存的文档存储在磁盘上。
读取诊断信息
有新的 API 可以读取诊断信息并在诊断信息发生更改时收到通知,请参阅 languages.getDiagnostics 和 languages.onDidChangeDiagnostics。例如,SCM 扩展现在可以在与团队共享更改之前检查没有错误。
完善的 RenameProvider
我们已经完善了 RenameProvider API,它现在可以选择实现一个名为 prepareRename 的新函数。通过该函数,提供程序可以帮助 VS Code 解析和验证要重命名的符号。
在文档更改事件中包含基于偏移量的信息
TextDocumentContentChangeEvent 有一个新属性 rangeOffset,它与 rangeLength 一起,允许扩展使用 (offset,length) 坐标来跟踪文本文档的更改。
源代码操作类型
CodeActionKind.Source 标识应用于整个文件的代码操作。组织导入是一个很好的 Source 代码操作示例,因为它可以从文件中的任何位置触发。
Source 代码操作不会出现在常规的快速修复灯泡菜单中。它们必须通过 editor.action.sourceAction 命令显式请求。Source 代码操作也显示在新Source Actions上下文菜单中。
组织导入代码操作
基于 Source 代码操作,新添加的 CodeActionKind.SourceOrganizeImports 标识组织导入代码操作。这些操作可以使用 editor.action.organizeImports 触发,并具有标准的键盘快捷键:⇧⌥O (Windows, Linux Shift+Alt+O)。
如果您的扩展程序已实现组织导入,我们强烈建议您将其迁移到使用 CodeActionKind.SourceOrganizeImports,以便用户在不同语言之间获得更一致的体验。
CodeActionProviderMetadata
registerCodeActionsProvider 现在接受一个可选的 CodeActionProviderMetadata 参数,该参数允许扩展程序告知 VS Code CodeActionProvider 将提供哪种类型的代码操作。VS Code 使用此信息来启用新的Refactor和Source Action上下文菜单。例如,仅当注册的 CodeActionProvider 的 CodeActionProviderMetadata 指示它将返回 refactor.* 代码操作时,“Refactor”上下文菜单才会被启用。
Webview API
webview API 允许扩展程序在 VS Code 中创建完全可自定义的视图。例如,内置的 Markdown 扩展使用 webviews 来渲染 Markdown 预览。Webviews 还可用于构建超出 VS Code 原生 API 支持的复杂用户界面。

新的扩展创作页面涵盖了 webview API。您也可以在此处找到一个示例 webview API 扩展。我们期待看到扩展作者如何利用这个强大的新 API。
应用程序范围的设置
如果您希望您的设置在应用程序级别应用,并且不被窗口或资源级别覆盖,您现在可以通过使用 application 范围来实现。
"configuration": {
"properties": {
"git.path": {
"type": "string",
"description": "Path to the git executable",
"scope": "application"
}
}
}
注意:已弃用 isExecutable 属性,取而代之的是使用 application 范围,因为它用于相同的目的。
提议的扩展 API
在此里程碑中,我们添加了几个新的提议性扩展 API。一旦我们对它们有足够的信心,我们计划在未来的里程碑中将这些 API 添加到稳定版。我们欢迎您对它们如何适用于您的扩展的任何反馈。
注意:这些 API 仍处于提议阶段,因此要使用它们,您必须通过在
package.json中添加"enableProposedApi": true来选择加入,并且您需要将 vscode.proposed.d.ts 复制到您的扩展项目中。另请注意,您不能将使用enableProposedApi属性的扩展发布到 Marketplace。
集成终端 API
集成终端 API 包含几项提议功能,可以帮助扩展作者访问所有终端,并支持跨不同机器的终端多路复用。现在可以通过 API 访问所有终端,而以前扩展只能访问它创建的终端。
console.log(window.terminals);
对此有一个匹配的事件:
window.onDidOpenTerminal(terminal => {
console.log('New terminal: ' + terminal.name);
});
您还可以挂接到来自终端进程的原始数据流,包括 ANSI 转义序列。
const terminal = window.createTerminal();
terminal.onData(data => {
console.log('Terminal data: ' + data);
});
任务 API
任务 API 在任务查询和从扩展执行任务方面得到了进一步完善。新支持的 API 是:
fetchTasks接受一个过滤器,用于仅查询任务的子集。taskExecutions支持获取所有正在运行任务的执行对象。- 通过
executeTask、taskExecutions或其中一个事件提供的TaskExecution对象可以使用===进行比较。
该 API 仍处于提议状态。
协议处理程序 API
协议处理程序 API 允许扩展程序处理系统范围的 URI。此功能对于跨应用程序集成很有用,因为它允许其他应用程序将 URI 发送到特定扩展。
export interface ProtocolHandler {
handleUri(uri: Uri): void;
}
export namespace window {
/**
* Registers a protocol handler capable of handling system-wide URIs.
*/
export function registerProtocolHandler(handler: ProtocolHandler): Disposable;
}
以下是协议处理程序注册示例:
function activate() {
registerProtocolHandler({
handleUri(uri: Uri) {
console.log('Received URI', uri.toString());
}
});
}
对于此 API,URI 授权方和处理它们的扩展程序之间存在严格关系:URI 授权方必须是扩展程序的 ID(publisher.name)。以以下 URI 为例:
vscode://vscode.git/clone?url=foobar
\____/ \________/ \___/ \_________/
| | | |
scheme authority path query
此 URI 的授权方是 vscode.git,因此 VS Code 会将其转发给 vscode.git 扩展,前提是它已正确注册协议处理程序。
由于 URI 可能会在扩展程序注册之前就被打开,因此还引入了一个新的 onUri 激活事件。这允许您的扩展程序在打开指向它的 URI 时被激活。
注意:URI 处理在 Linux 上尚不支持。
折叠提供程序 API
版本 1.22 中提出的折叠范围提供程序已更新,现已成为官方 API。语言扩展现在可以提供语法感知的折叠范围。
/**
* Register a folding range provider.
*
* Multiple providers can be registered for a language. In that case providers are asked in
* parallel and the results are merged.
* If multiple folding ranges start at the same position, only the range of the first registered provider is used.
* If a folding range overlaps with an other range that has a smaller position, it is also ignored.
*
* A failing provider (rejected promise or exception) will
* not cause a failure of the whole operation.
*
* @param selector A selector that defines the documents this provider is applicable to.
* @param provider A folding range provider.
* @return A [disposable](#_Disposable) that unregisters this provider when being disposed.
*/
export function registerFoldingRangeProvider(
selector: DocumentSelector,
provider: FoldingRangeProvider
): Disposable;
对扩展的贡献
我们的团队维护或贡献了许多 VS Code 扩展。本月最值得注意的是
Sublime Text 键盘映射扩展
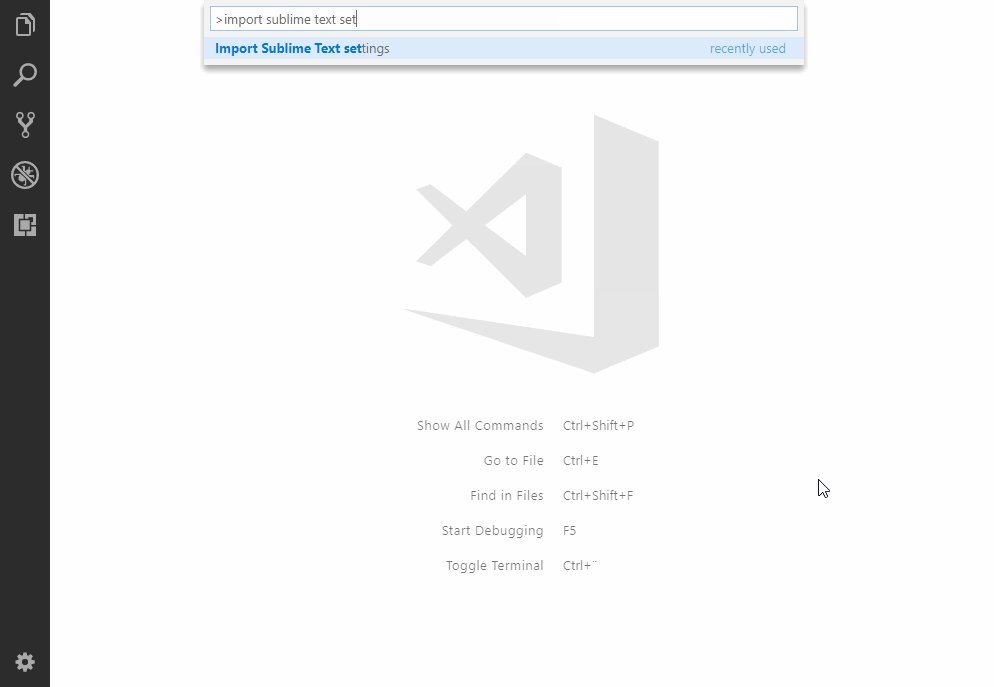
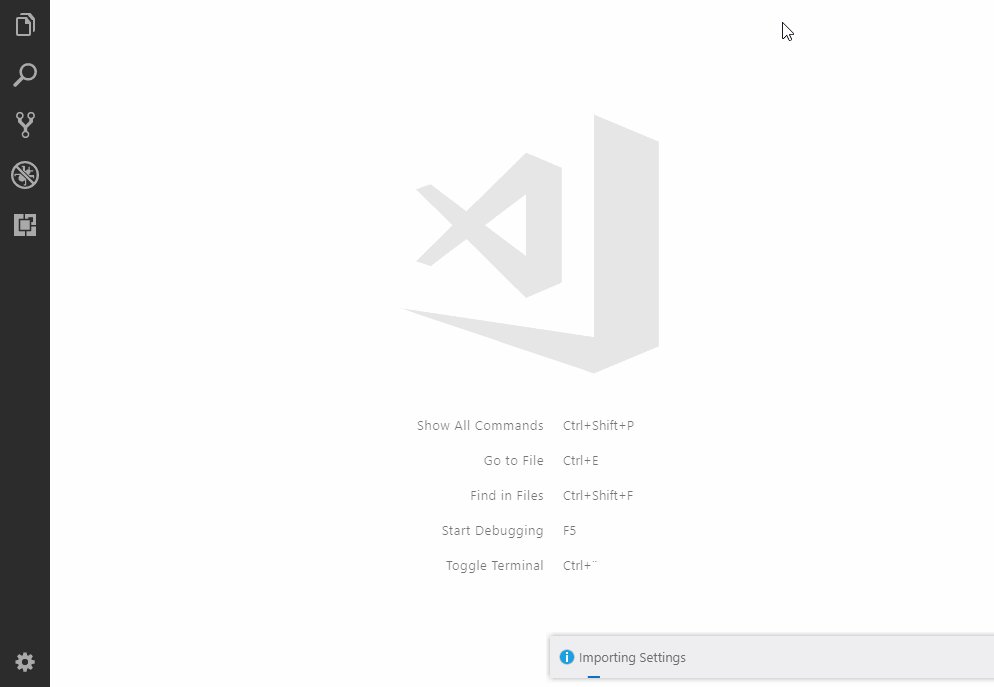
Sublime Text 键盘映射扩展现在能够导入 Sublime 的设置。
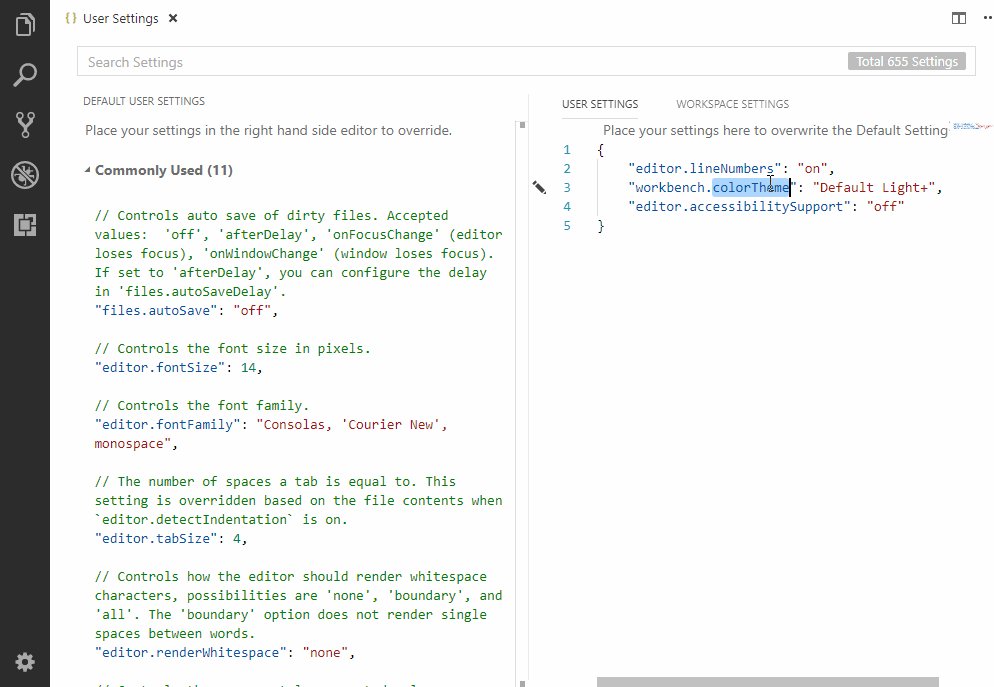
首次启动该扩展时,会显示一个提示,其中包含您所有可导入的 Sublime 设置。如果您想稍后导入设置,请从命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))中使用Sublime Text Keymap: Import Sublime Text Settings命令。

工程
改进的 Smoke Test 稳定性
VS Code 一直都有一个用于严格控制质量的 Smoke Test。我们已自动化了 Smoke Test,但未能使其稳定。在此里程碑中,我们致力于提高 Smoke Test 的稳定性和性能。更多详情请参见PR #47471。
新文档
使用 Azure 存储部署网站教程
我们有一个新的部署静态网站到 Azure教程,用于使用Azure 存储创建和部署静态网站。
VS Code 博客文章
VS Code 博客上有两篇近期文章:
- VS Code 中支持 Bing 的设置搜索 - 使用 Bing 的自然语言服务改进设置搜索。
- 文本缓冲区重新实现 - 阅读我们优化的文本缓冲区实现的发展。
显著变化
- 10663:切换比较视图上的选项卡时保留视图状态
- 24634:macOS:添加设置以启用窗口的 acceptsFirstMouse
- 29549:多线程调试应支持停止线程
- 46785:当没有文件获得焦点时,“在 Finder 中显示”应打开工作区的文件夹
- 47274:Node Logpoints 在调试控制台中显示为 VM 源
- 47478:检测未安装的扩展
- 48733:引入选项 debug.enableAllHovers 以在调试时启用对 hover 提供程序的调用
- 46414:在终端中调试 Node.js 进程不再在调试控制台中显示输出
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对 vscode 的贡献
- @alexglazkov9:集成终端在没有文件夹的窗口中不打开PR #46518
- Brett Cannon (@brettcannon):允许 Python 中 # 和
region之间有空格以实现折叠PR #46885 - @cody:即使没有找到结果,也启用清除搜索PR #48324
- @costincaraivan:为 YAML 中的 region/endregion 添加折叠标记。PR #47722
- David (@ddruker):按 Escape 键清除集成终端中的选择PR #47042
- Dustin Campbell (@DustinCampbell):更新 C# TextMate 语法,包含最新的错误修复PR #47520
- Florian Traber (@floriantraber):使 git 删除弹出窗口模态化PR #47052
- Filip Malinowski (@fmal):显式设置 background-color 而不是简写声明PR #47785
- @ivorhuang:如果调试器尚未启动,则在重新启动时启动调试器PR #47219
- Josh Goldberg (@JoshuaKGoldberg):修复源中的 isInsalled 拼写错误PR #47435
- @KarelCasier:添加配置参数以禁用可折叠光标(#_37967)PR #38175
- Kenny Le (@kennyle1412):基于工作区路径拆分终端PR #46461
- Laurel Williams (@lwillia):修复在扩展 ID 上三次单击会选择额外信息的错误PR #47921
- Matt Acosta (@mattacosta):重新生成 php 函数。PR #47865
- Dmitry Ignatovich (@mechatroner):将大文件参数移至用户配置PR #44988
- Michael Klement (@mklement0):更新 package.json 以支持 PowerShell Core shebang 行。PR #44239
- Niklas Mollenhauer (@nikeee):更改 Hover#range 为可选PR #48004
- Pascal Fong Kye (@pfongkye):格式化时的有意义的警告消息PR #47919
- Yemi Bedu @ P&R (@pr-yemibedu):微小的排版更改PR #47451
- Pradeep Murugesan (@pradeepmurugesan)
- Benas Svipas (@svipben):高对比度下的不同边框样式PR #46956
- vincentLiu (@vincentLiuxiang):导出 SymbolEntry 以重用 QuickOpenPR #47544
对 vscode-extension-samples 的贡献
- Niklas Mollenhauer (@nikeee):将
client文件夹更改为lsp-samplePR #59
对 language-server-protocol 的贡献
- Simon Marchi (@simark):更改 TextDocumentSyncKindIncremental -> TextDocumentSyncKind.Increm...PR #419
- Adelar da Silva Queiróz (@adelarsq):按语言对语言服务器进行排序PR #424
- Geoffrey Gilmore (@ggilmore):澄清 "textDocument/didOpen" 要求PR #431
- Junfeng Li (@autozimu):拼写错误。PR #434
- Niklas Mollenhauer (@nikeee):向 TextDocuments#get(uri: string) 添加
undefinedPR #339 - Caleb Lloyd (@caleblloyd):修复了粘性侧边栏在桌面版上移出屏幕的问题PR #444
- Diego Berrocal (@CestDiego):PR #450
- Remy Suen (@rcjsuen):
对 vscode-languageserver-node 的贡献
对 vscode-chrome-debug 的贡献
- @digeff
- Alexey Velikiy (@jonyrock): 将代码中的 'json' 格式更改为 'javascript' PR #640
对 vscode-chrome-debug 的贡献
对 `vscode-node-debug2` 的贡献
对 localization 的贡献
Transifex VS Code 项目团队中有超过 800 名成员,每月约有 100 名活跃贡献者。我们感谢您的贡献,无论是提供新的翻译、对翻译进行投票,还是提出流程改进建议。
以下是此版本的贡献者快照。有关项目(包括贡献者名单)的详细信息,请访问项目网站:https://aka.ms/vscodeloc。
- 法语: Antoine Griffard, Adrien Clerbois, Thierry DEMAN-BARCELO, Jean Cuteaux, Quentin BRETON.
- 意大利语: Alessandro Alpi, Andrea Dottor, Aldo Donetti, Marco Dal Pino, Riccardo Cappello.
- 德语: J.M., Levin Rickert.
- 西班牙语: Andy Gonzalez, Alejandro Medina, Alberto Poblacion, Thierry DEMAN-BARCELO, Eickhel Mendoza.
- 日语: Shunya Tajima, Yuichi Nukiyama, Yosuke Sano, Seiji Momoto, Satoshi Kajiura, Toshinori Sugita.
- 中文 (简体): Joel Yang, YF, pluwen。
- 中文 (繁体): Winnie Lin, Duran Hsieh, Ryan Tseng, Alan Tsai, alantea, Will 保哥。
- 韩语: ChangJoon Lee, HANSEULMARO KIM。
- 俄语: Michel Ace, Ivan。
- 保加利亚语:Любомир Василев。
- 匈牙利语: Tar Dániel.
- 葡萄牙语 (巴西): Alessandro Fragnani, Roberto Fonseca, Marcelo Fernandes, Rodrigo Crespi, Matheus Palu, Bruno Sonnino, Douglas Eccker, douglas.martim。
- 葡萄牙语 (葡萄牙): Hugo Martins, Daniel Correia, Isac Van Dunem, Tiago Costa, João Mata。
- 土耳其语: Adem Coşkuner, Burak Karahan, Özgür Öktem, Ömer Büyükçelik。
- 波斯尼亚语: Muharem Basanovic, Bahrudin Hrnjica, Ismar Bašanović, Almir Vuk。
- 捷克语: Vít Staniček, Vojtěch Habarta, m_fr, Frantisek Veris, Jakub Skořepa, Michal Zobec, Ferdinand Prantl, Ľubomír Kováč, Jan Brudný。
- 荷兰语: Marco van den Hout, Maarten van Stam, Gerald Versluis。
- 芬兰语: Petri Niinimäki, Feetu Nyrhinen。
- 印地语: Brahma Dev。
- 印度尼西亚语: Febrian Setianto (Feber), Wildan Mubarok, Adrian M. R., G-RiNe Project, Joseph Aditya P G, Mulia Arifandi Nasution, Herman Prawiro。
- 拉脱维亚语: kozete, Pēteris Kļaviņš, Edgars, Simone Chiaretta。
- 波兰语: Joanna Skurzyńska, Mateusz Wyczawski。
- 罗马尼亚语: Schiriac Robert。
- 塞尔维亚语: Jean Cuteaux。
- 泰语: ภูมิไผท จันทรศรีวงศ์。
- 乌克兰语: Dmytro Kyrychuk, Borys Lebeda。
- 世界语: Andy Hampton。