2021 年 7 月 (版本 1.59)
更新 1.59.1:此更新解决了这些 问题。
此版本还解决了 CVE-2021-26437。
下载:Windows: x64 Arm64 | Mac: 通用 Intel silicon | Linux: deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2021 年 7 月版本。此版本有许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 扩展视图改进 - 丰富的扩展详细信息悬停提示,新的运行时状态选项卡。
- 设置编辑器验证 - 快速查找基于对象的设置的编辑错误。
- 拖放终端 - 在窗口之间将终端移动到编辑器和面板区域。
- 扩展主题自定义语法 - 一次自定义多个颜色主题。
- 内置支持 Jupyter 笔记本 - 直接在 VS Code 中打开
.ipynb文件。 - 笔记本 UI 改进 - 显示折叠单元格的第一行,按单元格撤消/重做。
- 测试 API 定稿 - 通过内置的测试资源管理器在 VS Code 中运行测试的本机支持。
- 调试反汇编视图预览 - 在 VS Code 中显示反汇编的 C++ 代码。
- Live Preview 扩展 - 在 VS Code 内提供实时 HTML 预览和 JavaScript 调试支持。
- 开发容器 devcontainer CLI - 用于处理开发容器的命令行界面。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
在太平洋时间 8 月 10 日星期二上午 8 点(伦敦时间下午 4 点)加入我们的 VS Code 团队直播,观看此版本中的新功能演示,并向我们实时提问。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
扩展
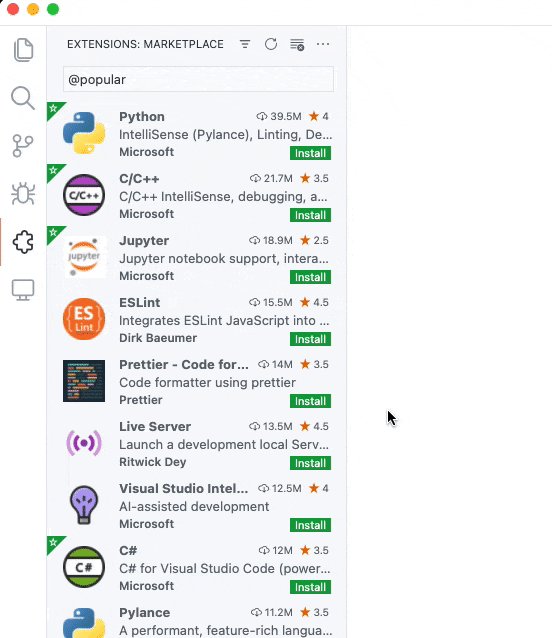
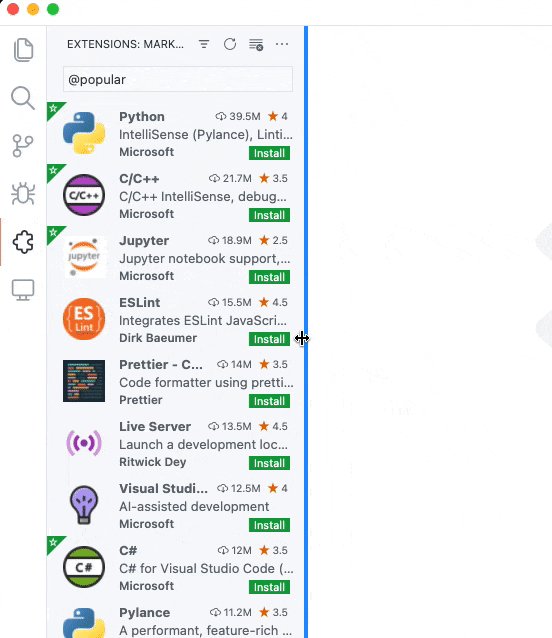
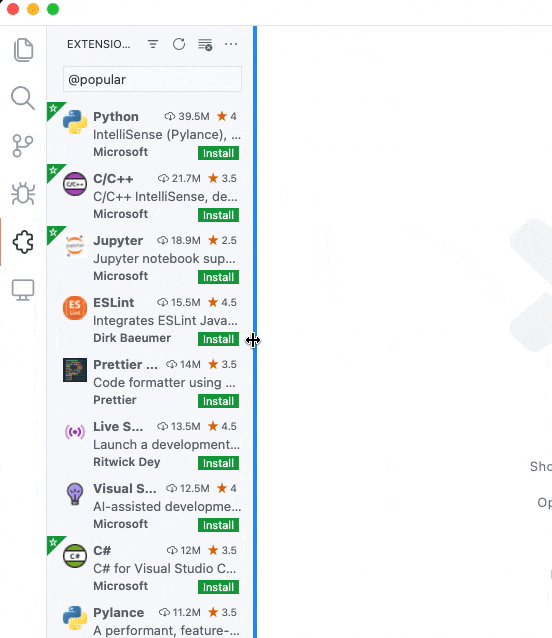
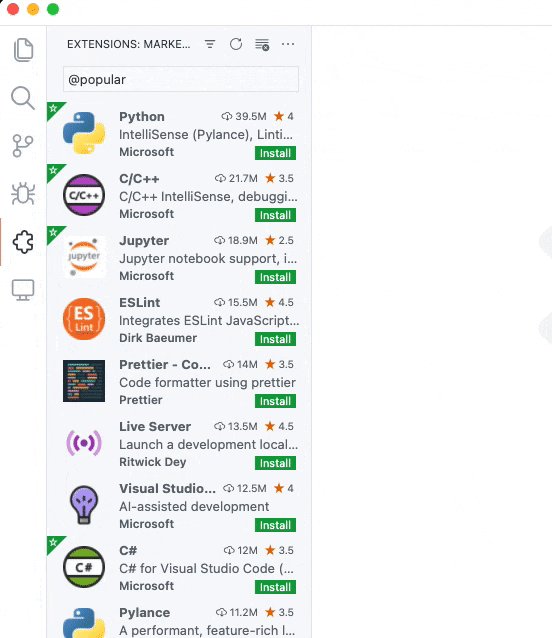
调整大小时改进的扩展视图。在下面的短片中,默认宽度的扩展视图显示所有详细信息(以前未显示图标、评分和安装计数)。随着视图缩小,会显示较小的扩展图标,当其宽度进一步减小时,图标和评分会隐藏。

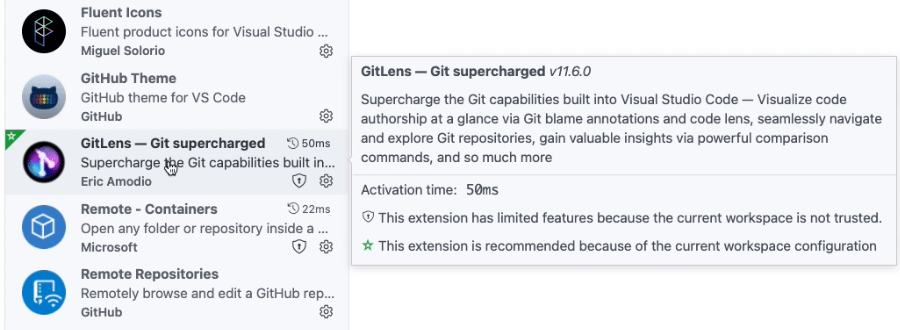
扩展视图现在在扩展上显示自定义悬停提示。此丰富的悬停提示包括扩展的完整描述以及其他有用信息,例如扩展被禁用或推荐的原因。

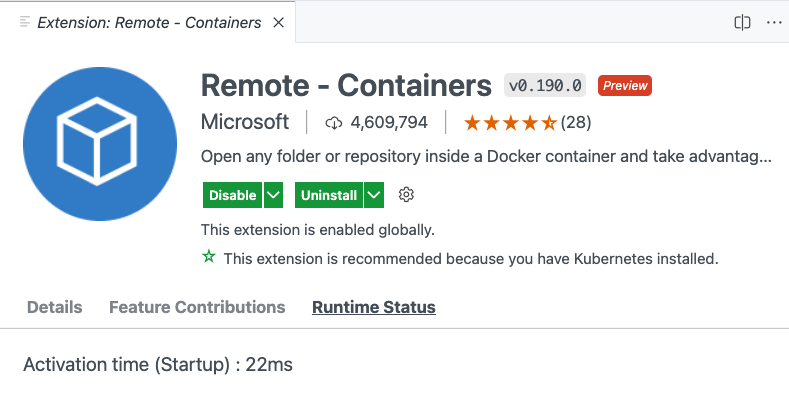
您现在可以在扩展窗格中的新运行时状态选项卡中查看扩展的运行时状态。状态信息包括其激活时间、是否在启动时激活以及是否有任何警告或错误。其中一些信息显示在扩展视图及其悬停提示中(如上图所示)。

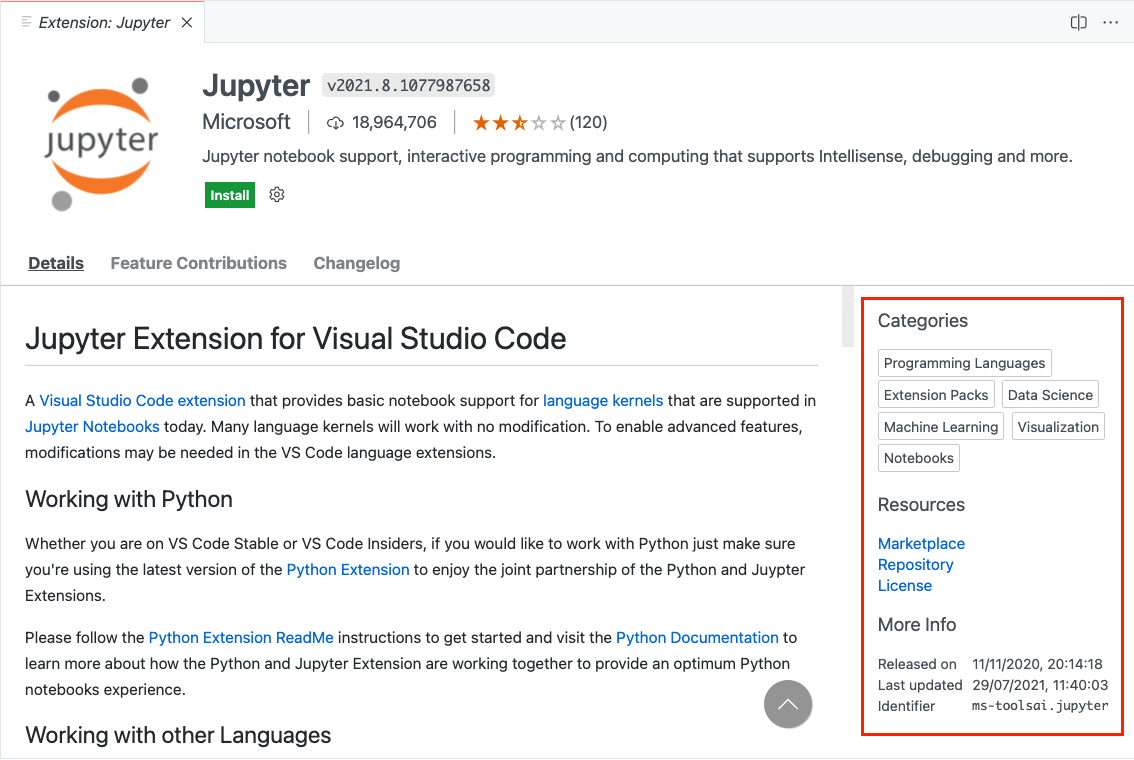
扩展窗格详细信息选项卡现在显示类别、资源链接以及其他信息,例如扩展发布和更新日期。选择一个类别将在扩展视图中显示该类别的其他扩展。

设置编辑器
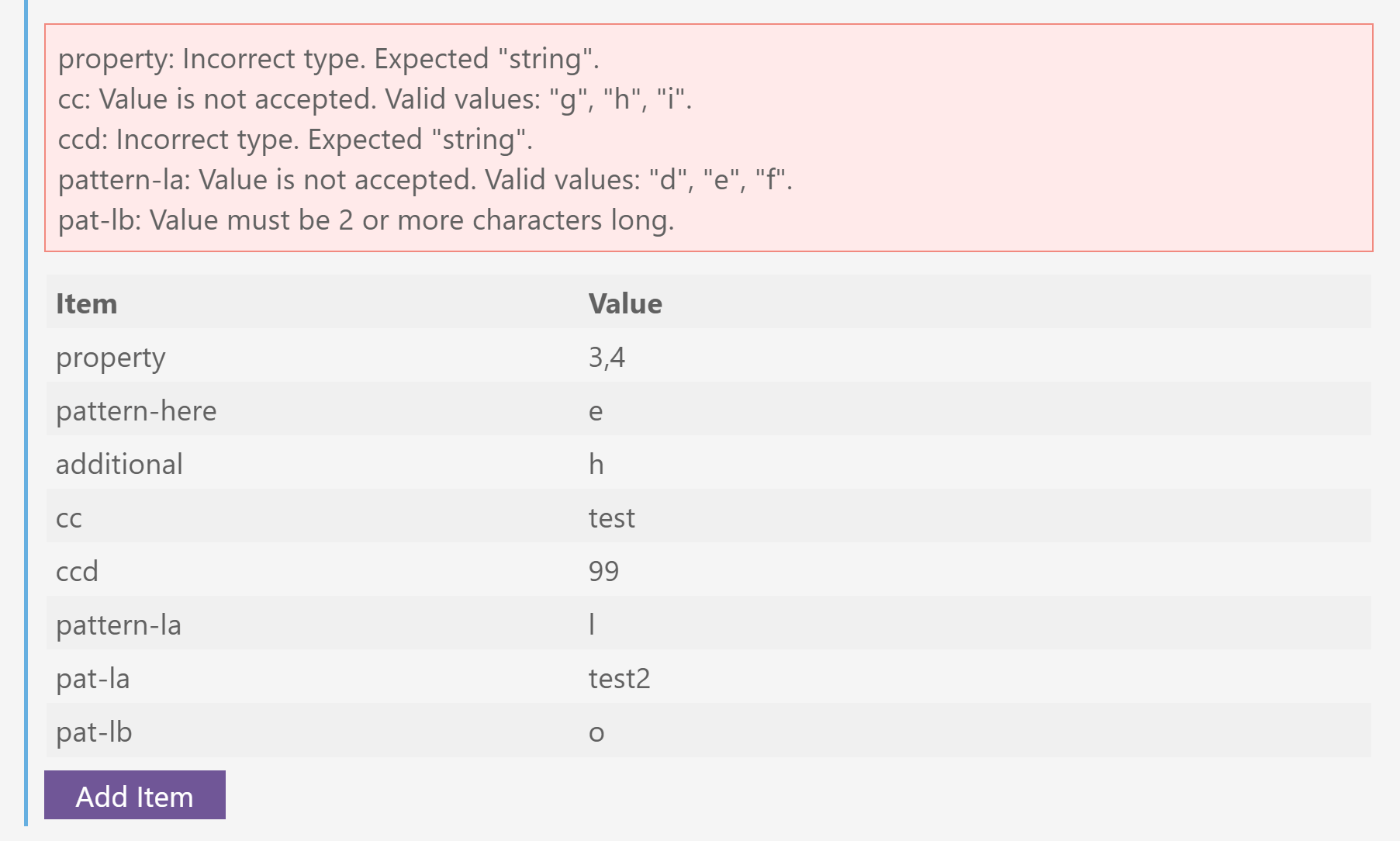
设置编辑器现在支持对对象进行验证。验证会检查在直接编辑 JSON 文件时可能引入的类型错误。

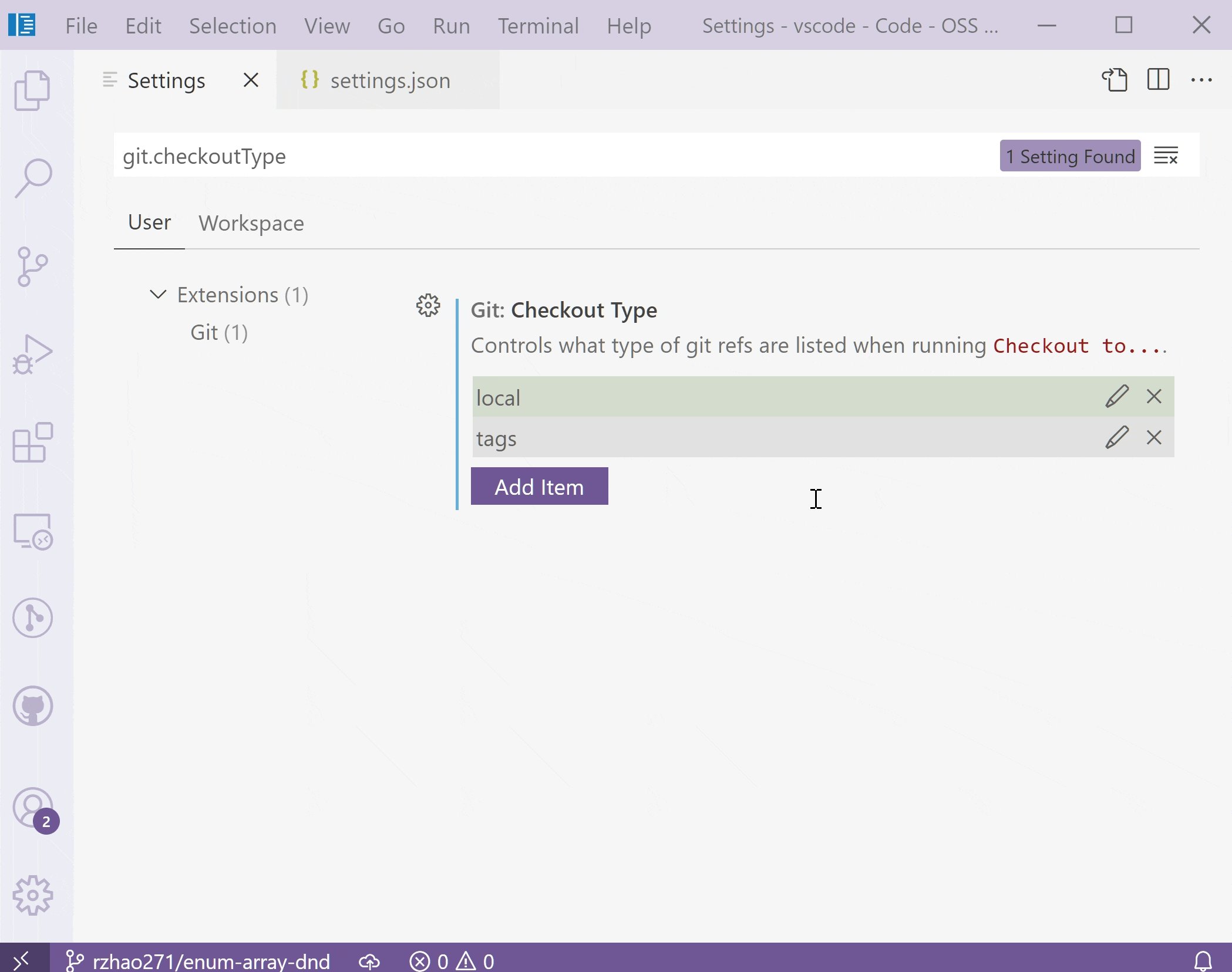
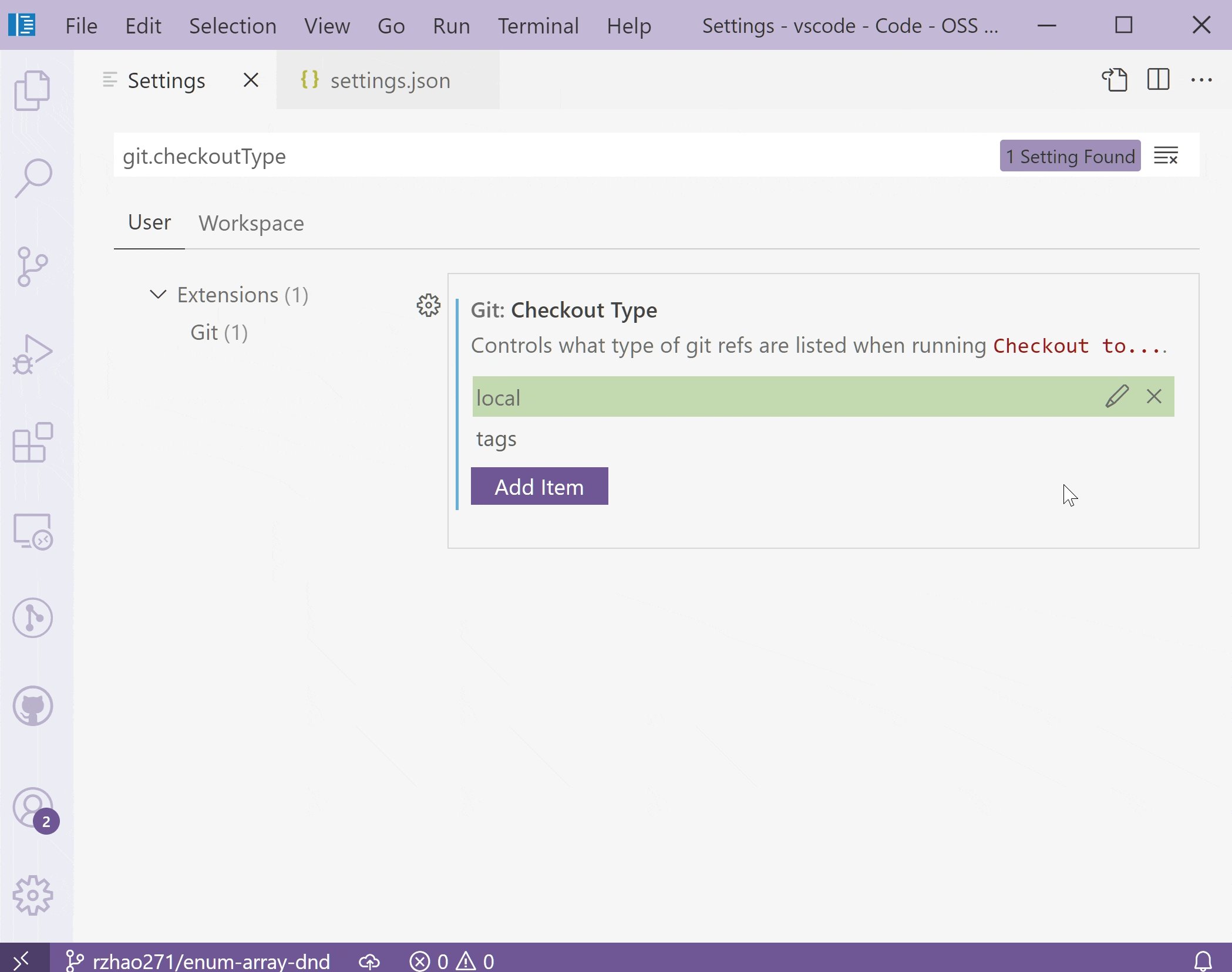
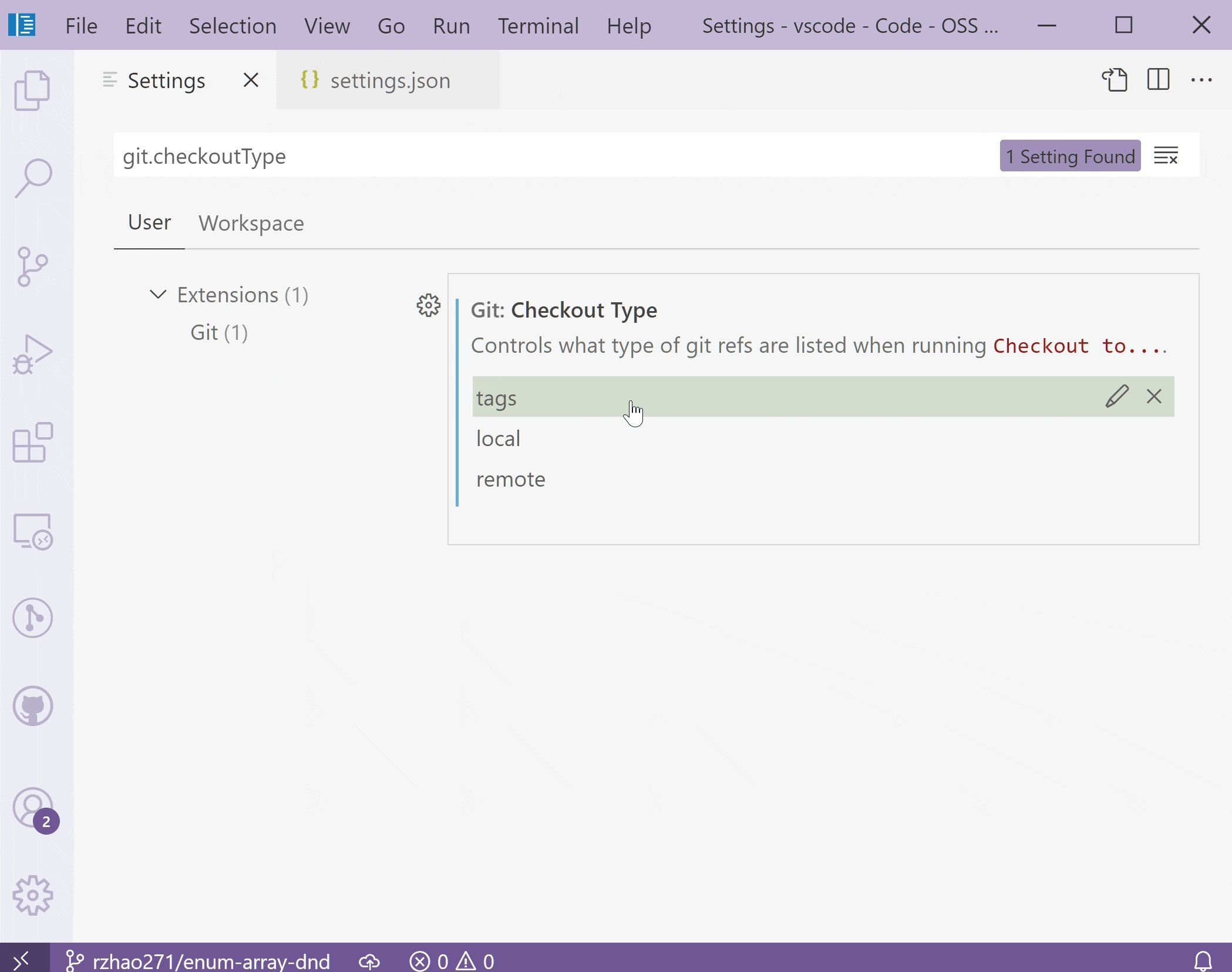
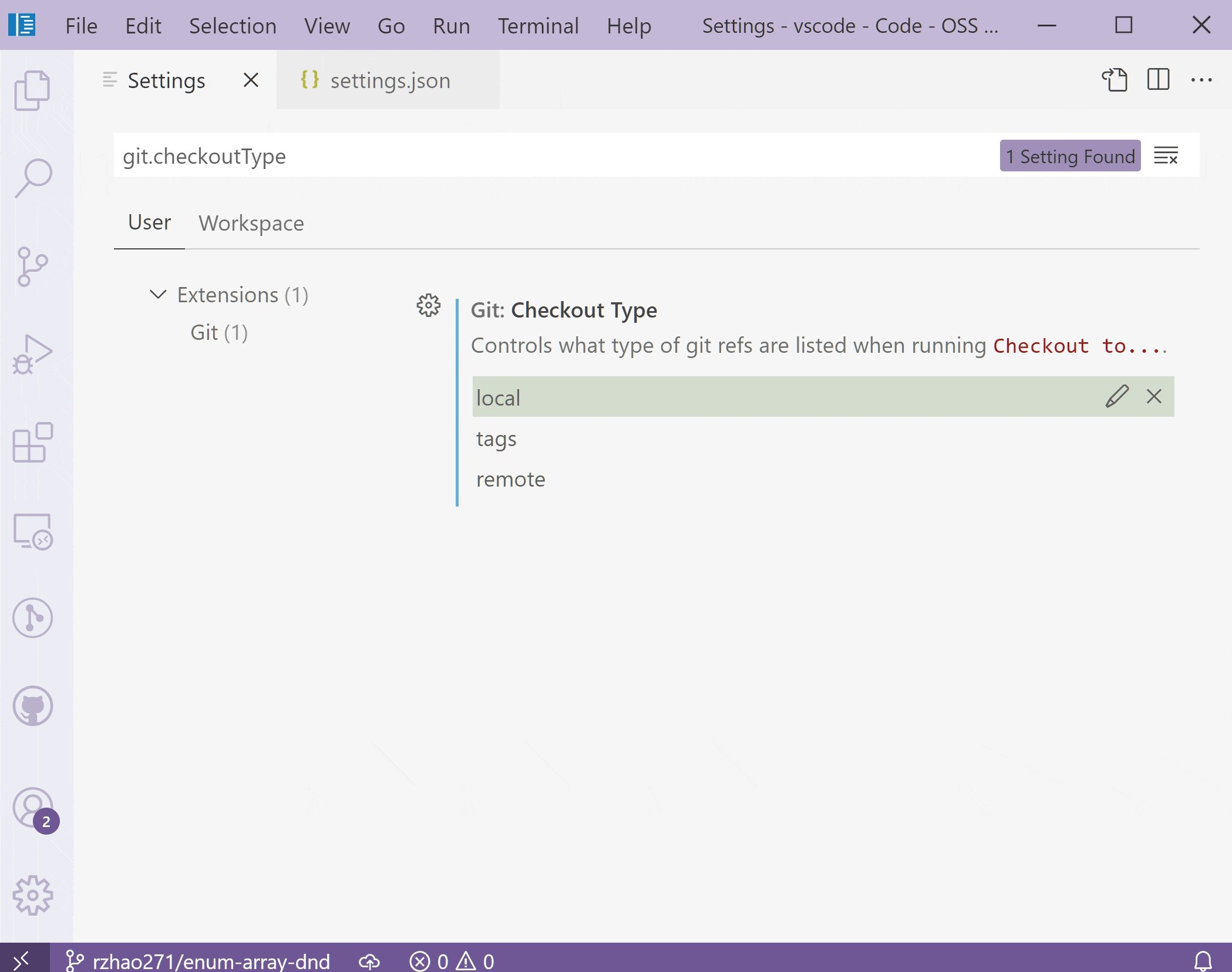
数组设置现在在非编辑模式下支持拖放。此外,属性 uniqueItems 设置为 true 的枚举数组设置现在只显示剩余选项,而不是下拉列表中的所有选项

设置编辑器现在还支持多行字符串设置,其中值在多行文本区域中呈现,而不是在单行输入框中呈现

扩展主题自定义语法
下面列出的颜色自定义设置允许用户自定义当前主题的颜色
workbench.colorCustomizationseditor.tokenColorCustomizationseditor.semanticTokenColorCustomizations
有新的语法可以一次自定义多个主题
"workbench.colorCustomizations": {
"[Abyss][Red]": {
"activityBar.background": "#ff0000"
},
"[Monokai*]": {
"activityBar.background": "#ff0000"
}
},
可以列出多个主题,也可以在名称开头和结尾使用 * 通配符。
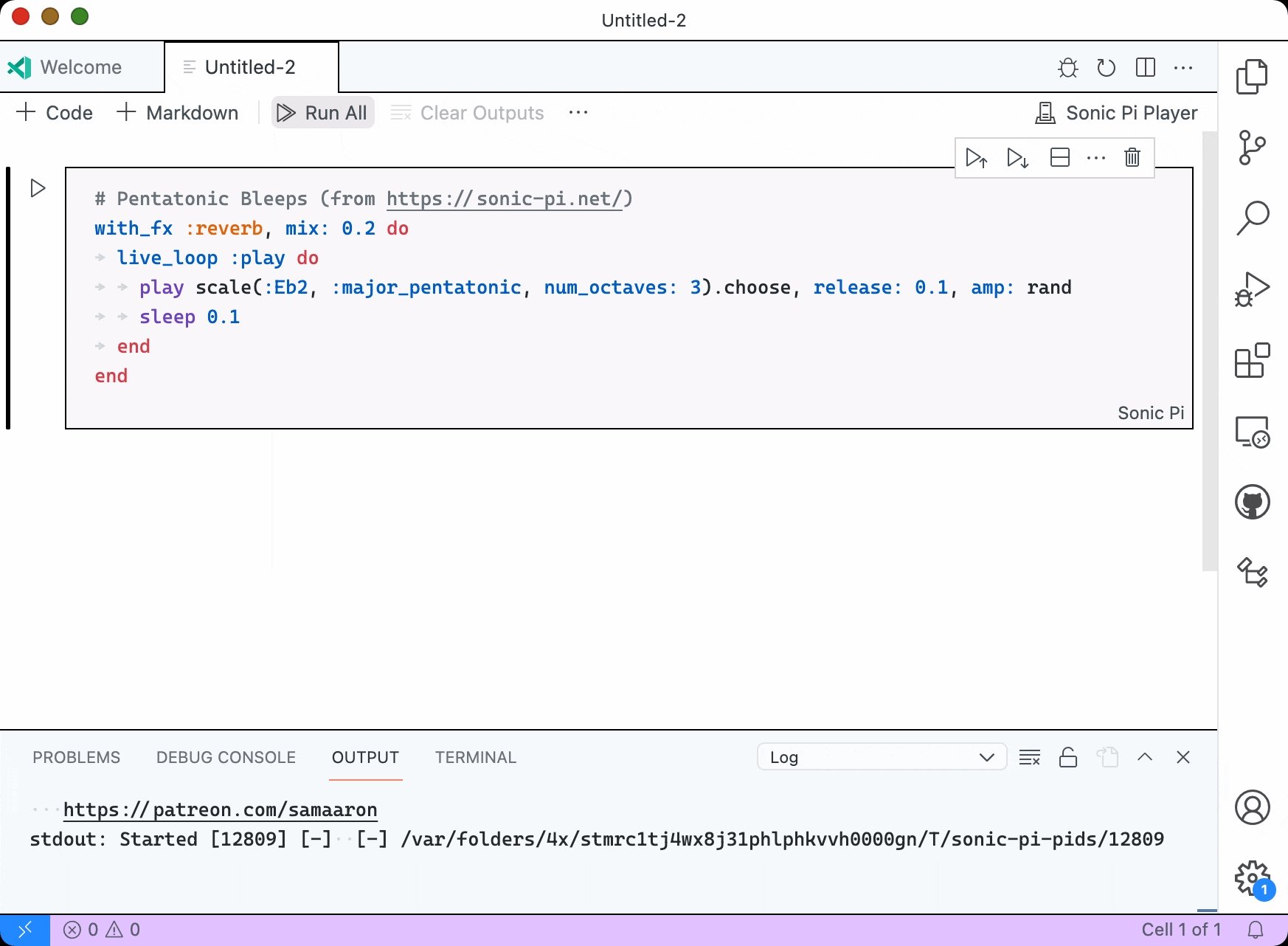
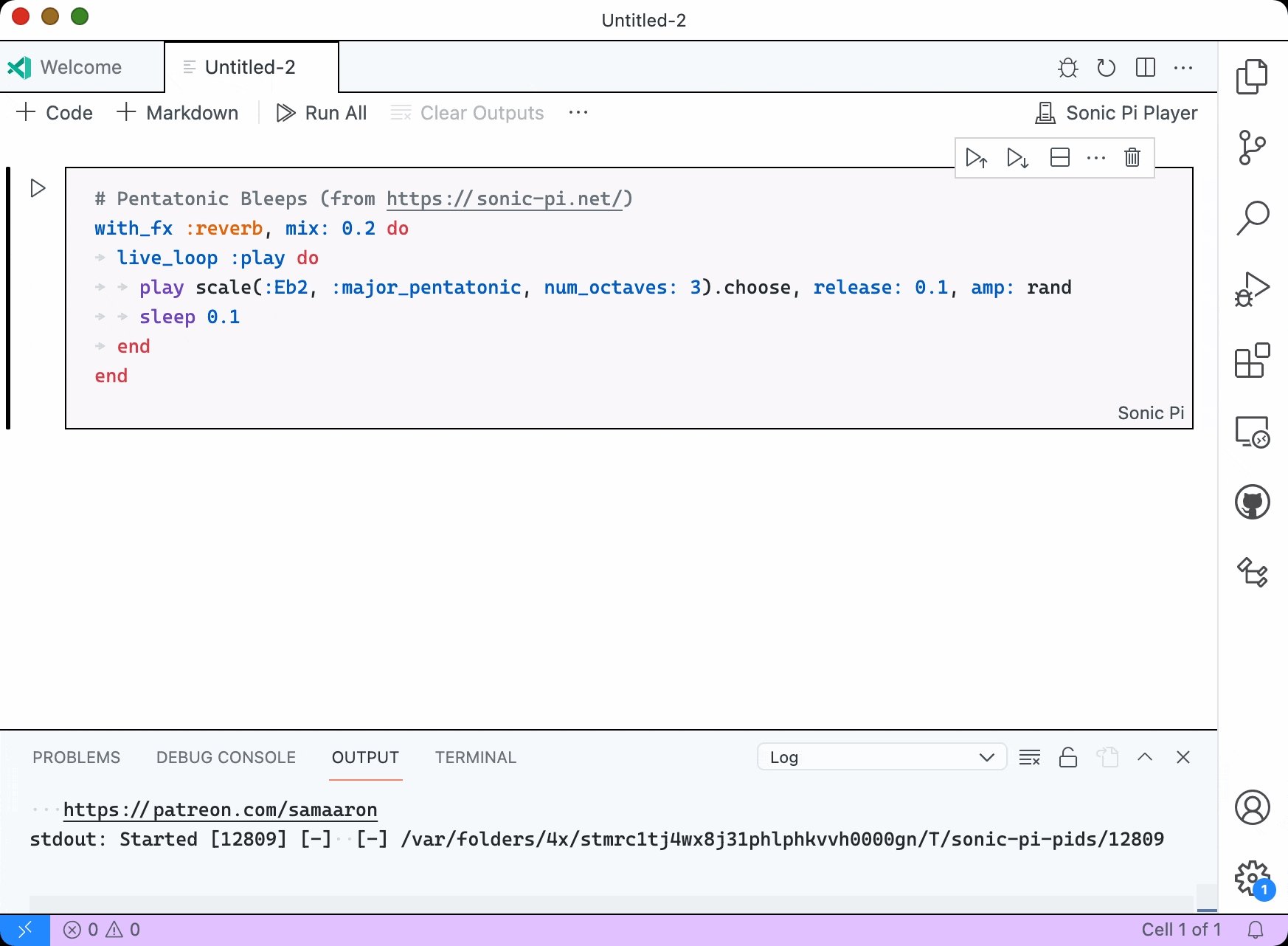
支持 Jupyter 笔记本
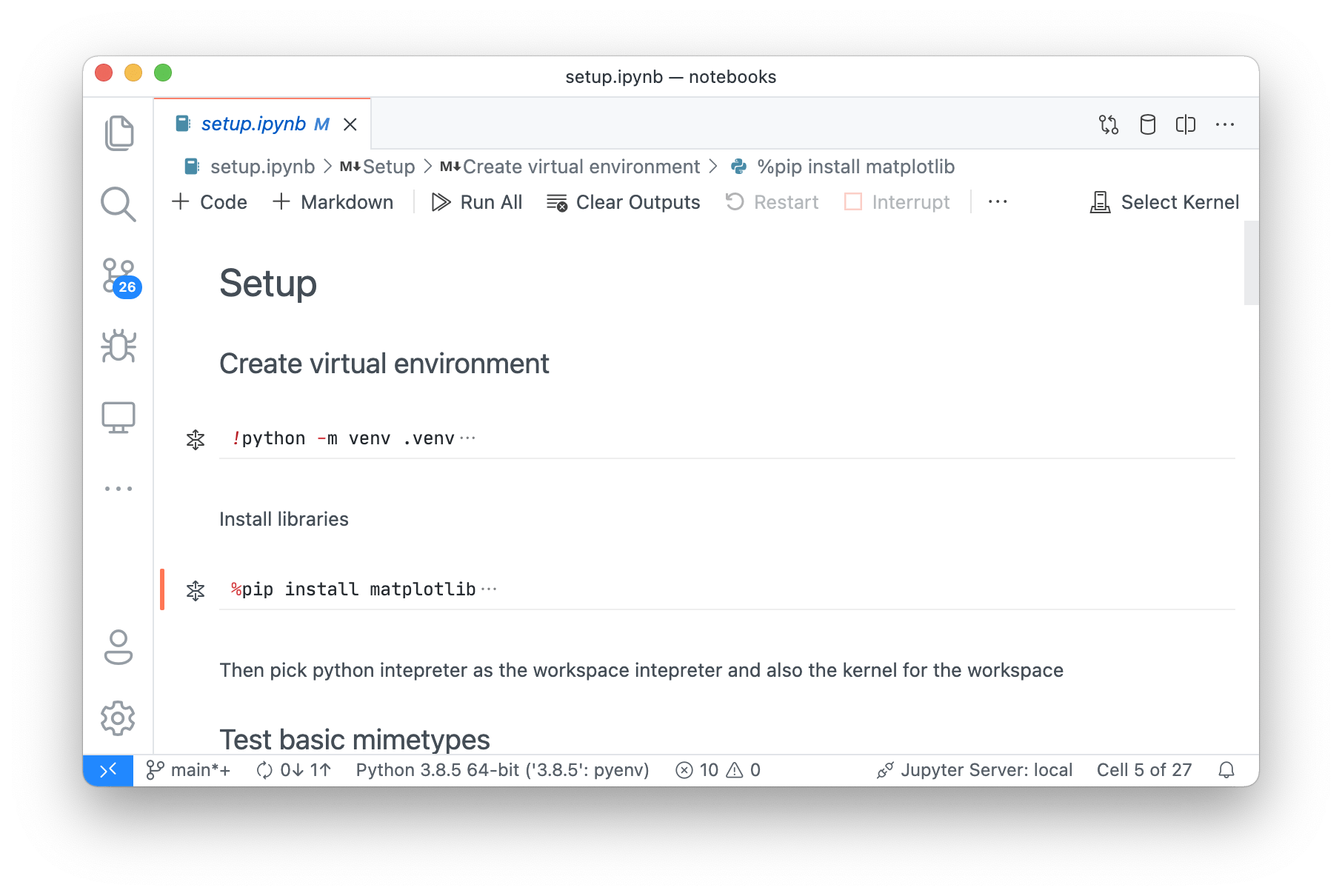
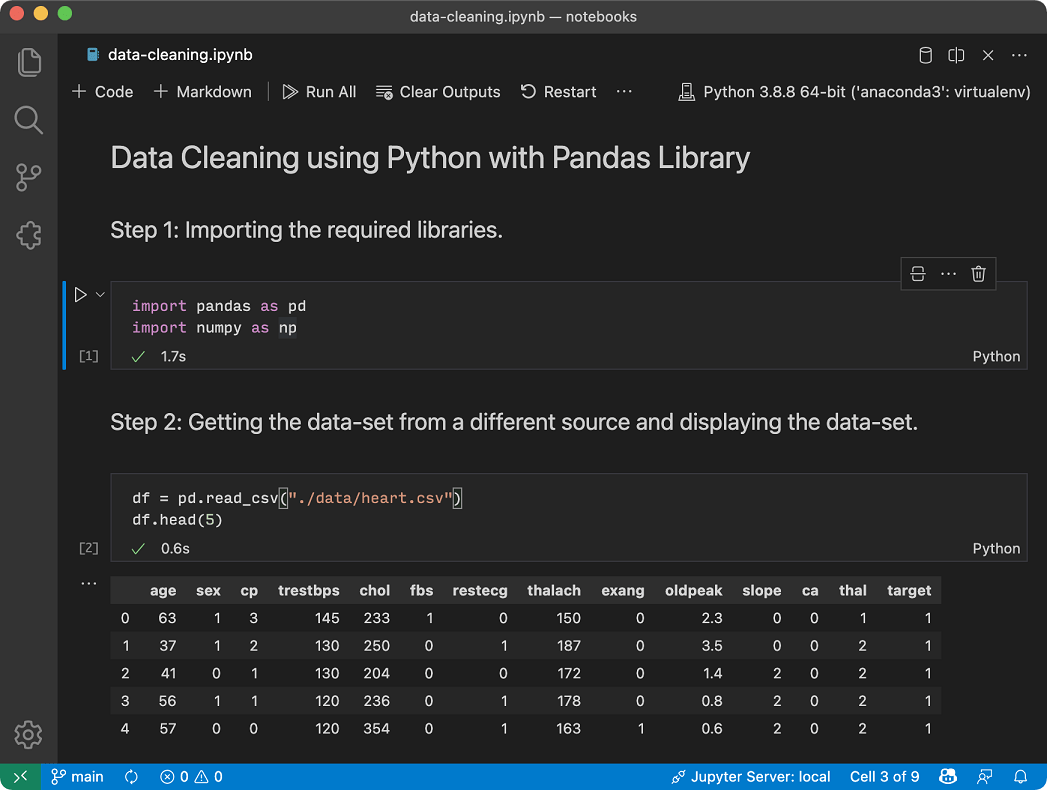
本月,我们将处理读取 *.ipynb 文件的代码从 Jupyter Notebook 扩展移动到了一个新的内置扩展中。这意味着您现在可以在全新安装的 VS Code 中打开 Jupyter 笔记本,而无需安装完整的 Jupyter 扩展。但是,如果您想执行单元格或查看使用 ipywidgets 或其他复杂渲染器类型的输出,则必须安装 Jupyter 扩展。
笔记本布局改进
我们在此迭代中对笔记本布局进行了一些改进
- 折叠单元格时,现在会渲染单元格输入的第一行。
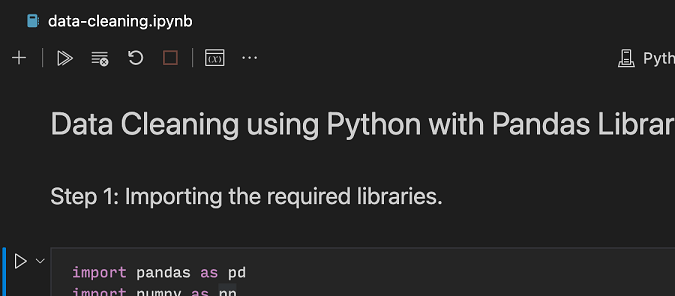
- 当窗口不够宽而无法渲染所有主要操作时,笔记本编辑器工具栏上的操作将移入溢出菜单(...)。
notebook.undoRedoPerCell的默认值现在更改为true。

我们还更新了代码单元格的默认样式,现在显示背景颜色以帮助区分单元格。主题可以使用 notebook.cellEditorBackground来自定义此颜色。

最后,您现在可以使用设置 notebook.globalToolbarShowLabel 在笔记本工具栏上切换文本标签

配置复制相对路径的路径分隔符
一个新设置 explorer.copyRelativePathSeparator 允许您在调用复制相对路径操作时显式设置路径分隔符。
可用的分隔符选项是
auto(默认值)- 使用操作系统特定的路径分隔符。/- 使用斜杠作为路径分隔符。\\- 使用反斜杠作为路径分隔符。
跨编辑器组共享视图状态
添加了一个新设置 workbench.editor.sharedViewState,用于配置编辑器视图状态(例如,编辑器中的滚动位置)如何在编辑器组之间共享。
默认情况下,此设置处于禁用状态以保留当前行为。如果您打开一个编辑器到侧边,然后关闭该编辑器组,稍后再次打开该编辑器到侧边,则不会恢复视图状态,因为您正在打开一个新的编辑器组。但是,当您启用此设置时,最新的编辑器视图状态将跨所有编辑器组保留并使用,除非找到针对该编辑器组更具体的视图状态。
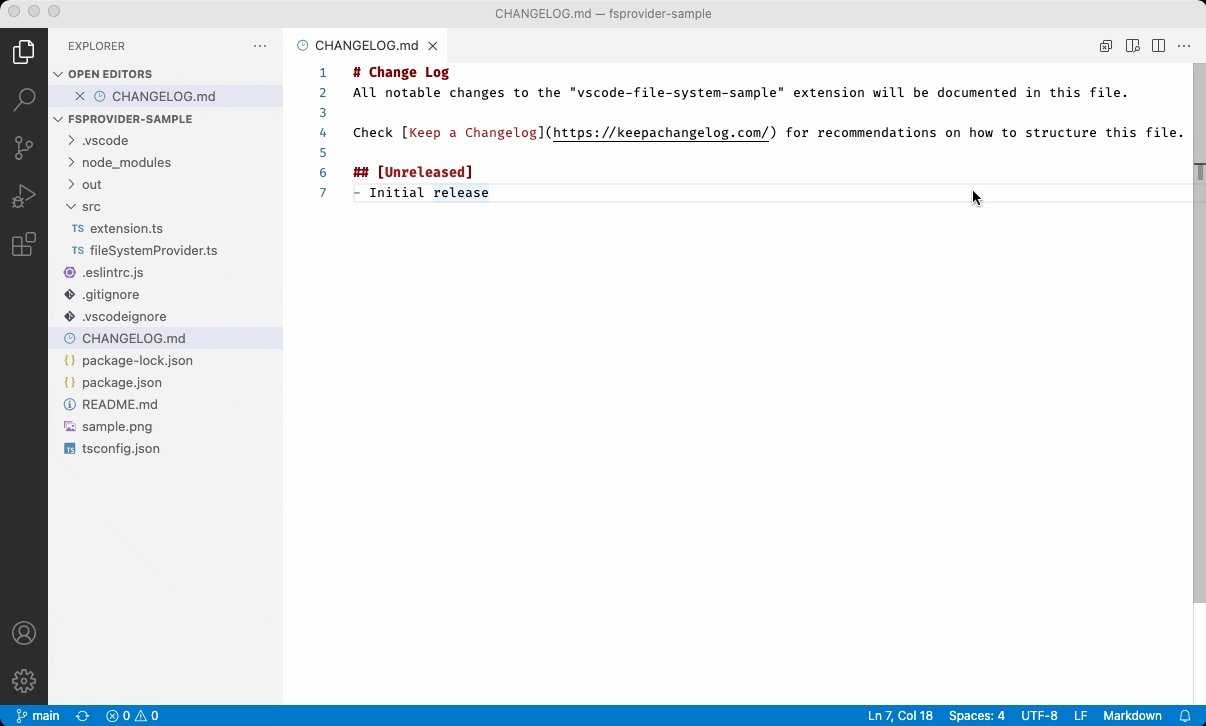
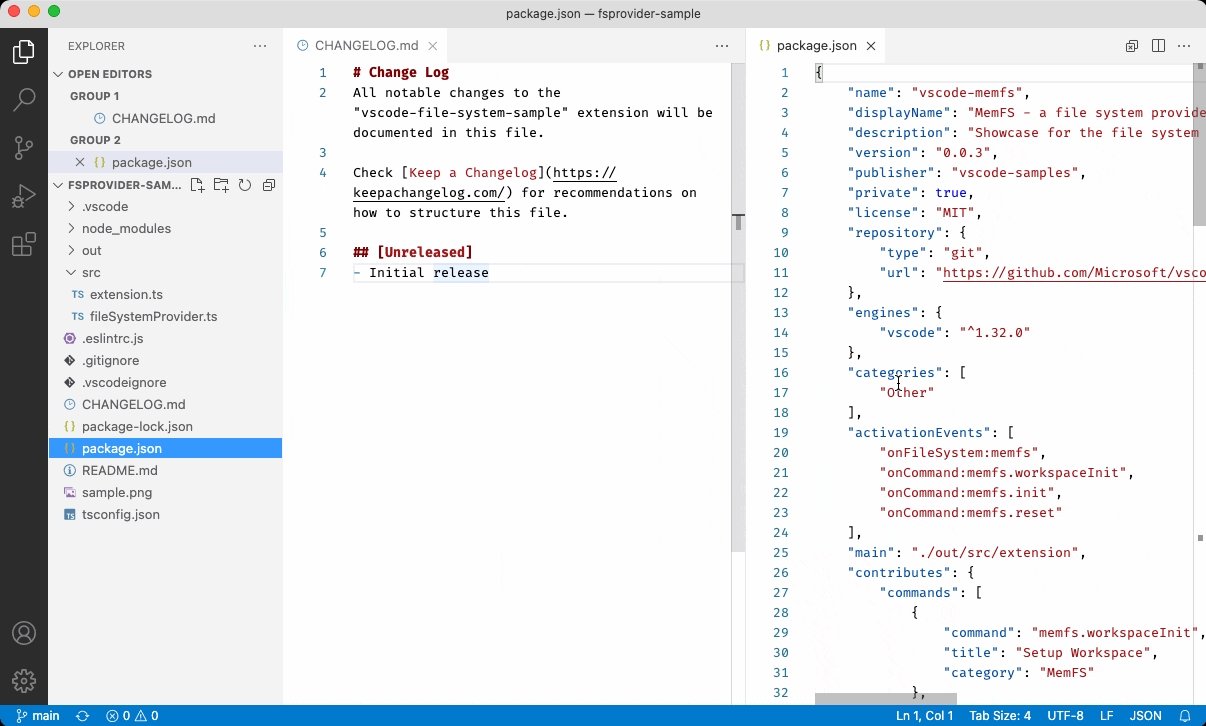
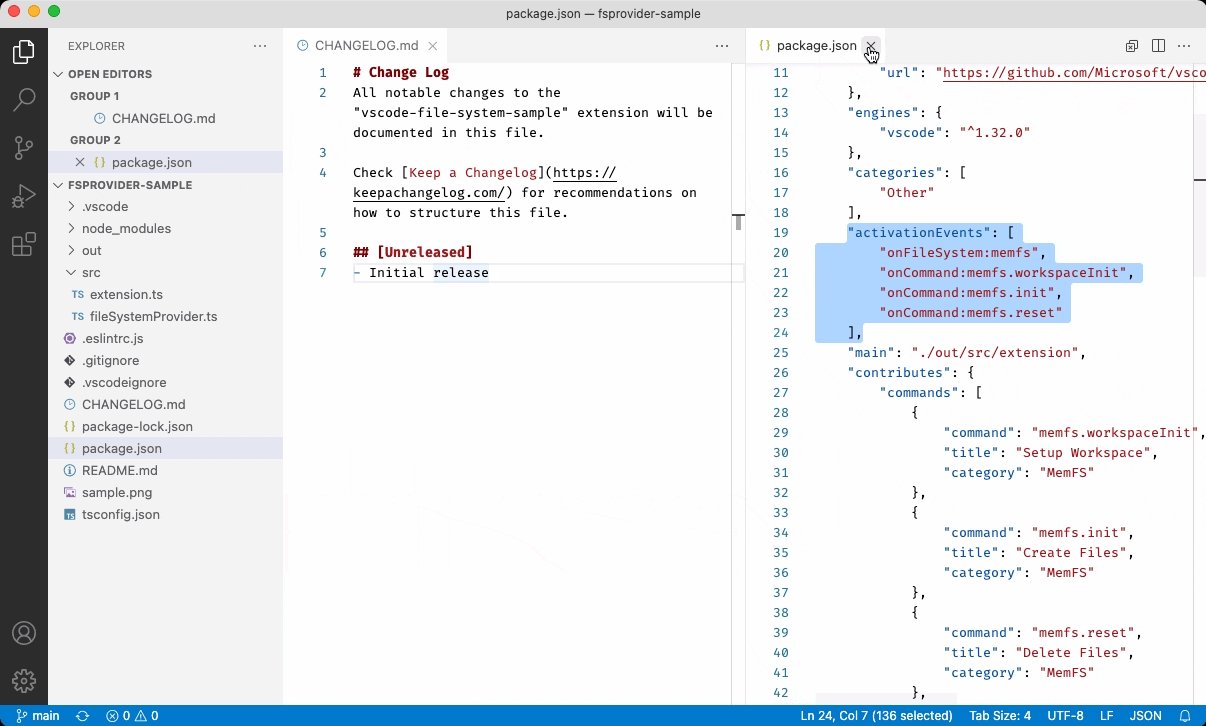
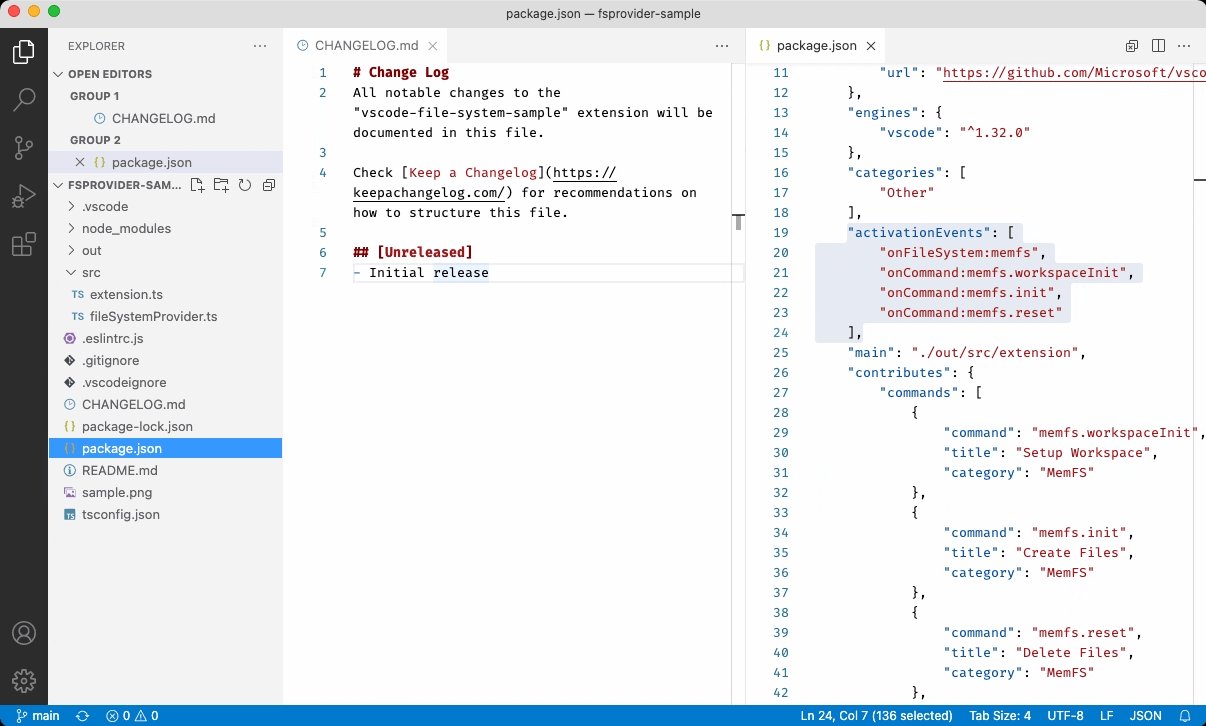
下面是重新打开 package.json 文件到侧边时保留选择状态的示例。

编辑器
在折叠区域之间导航
有新命令可将光标位置设置为相应的折叠
- 转到下一个折叠 (
editor.gotoNextFold) - 转到上一个折叠 (
editor.gotoPreviousFold) - 转到父折叠 (
editor.gotoParentFold)
这些命令目前没有默认的键绑定,但您可以通过首选项:打开键盘快捷方式 (⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S)) 添加自己的键盘快捷方式。
自动折叠导入
使用设置 editor.foldingImportsByDefault 来自动折叠导入语句。折叠状态在文件打开一次后存储。此功能适用于 TypeScript、JavaScript、Java、C#、C++ 以及所有具有使用 FoldingRangeKind.Imports 注释导入语句的折叠范围提供程序的语言。
从选择中填充搜索字符串
查找控件设置 editor.find.seedSearchStringFromSelection 已扩展为支持仅从非空选择中填充搜索字符串。默认情况下,当显示查找控件时,编辑器将使用选择或空选择周围的单词作为搜索键盘。
内联建议改进
我们更改了内联建议的呈现方式。这不仅修复了许多错误,还使自动换行感知内联建议。
此外,现在支持非尾随位置的多行内联建议。
嵌入式提示改进
我们还更改了嵌入式提示的呈现方式。通过使用与内联建议相同的机制,嵌入式提示现在也考虑了自动换行。此机制还可以在嵌入式提示周围启用单独的光标停止点。
终端
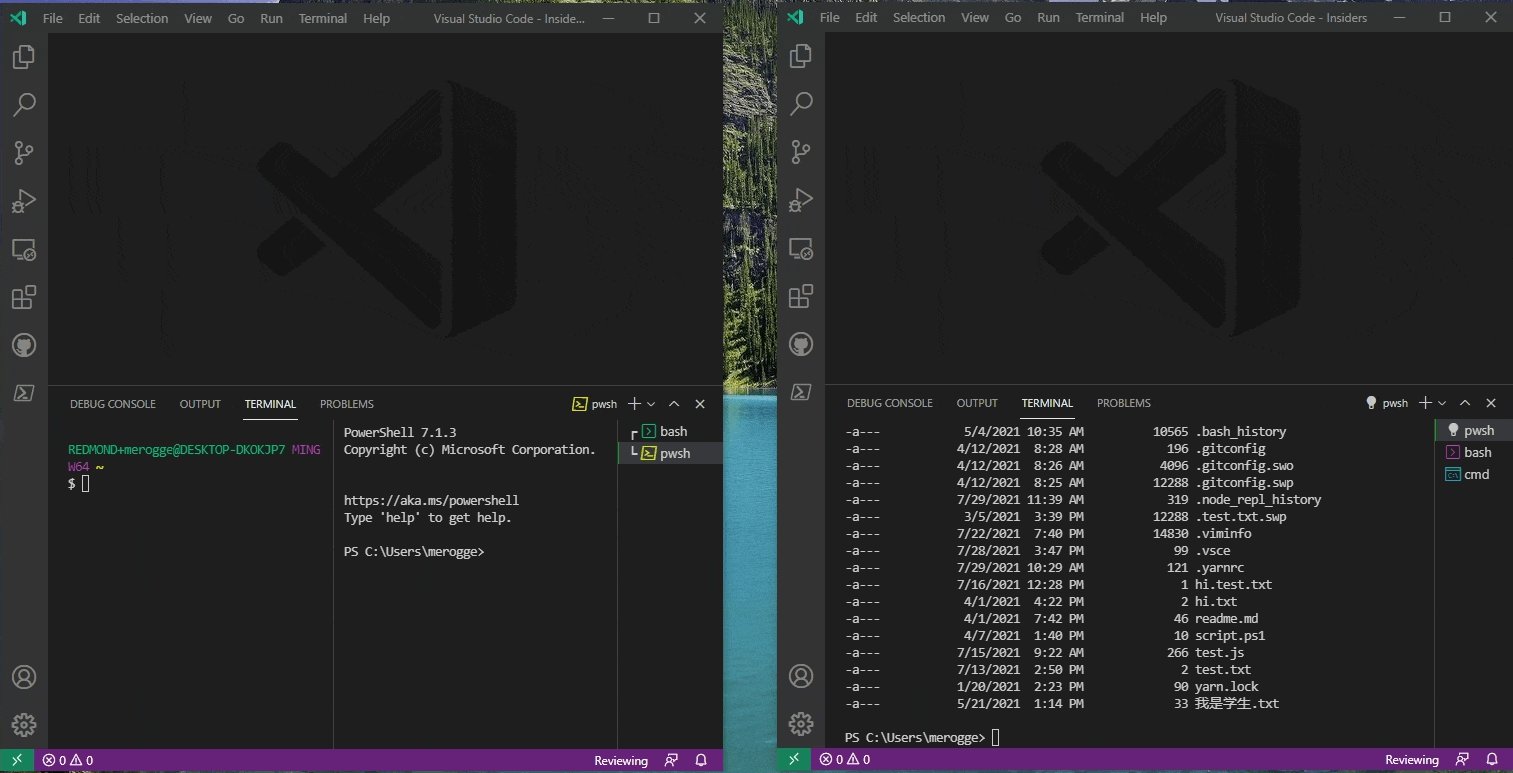
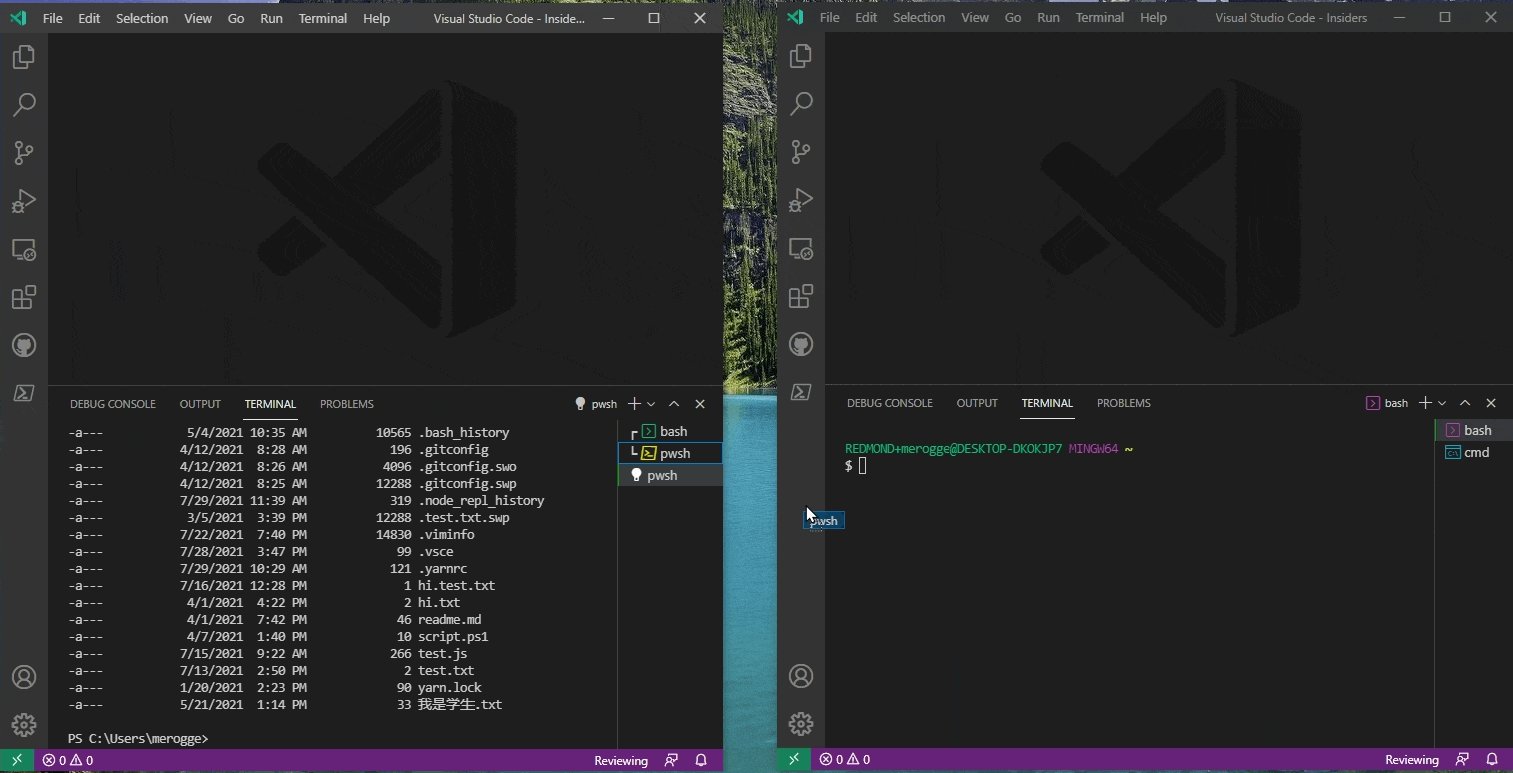
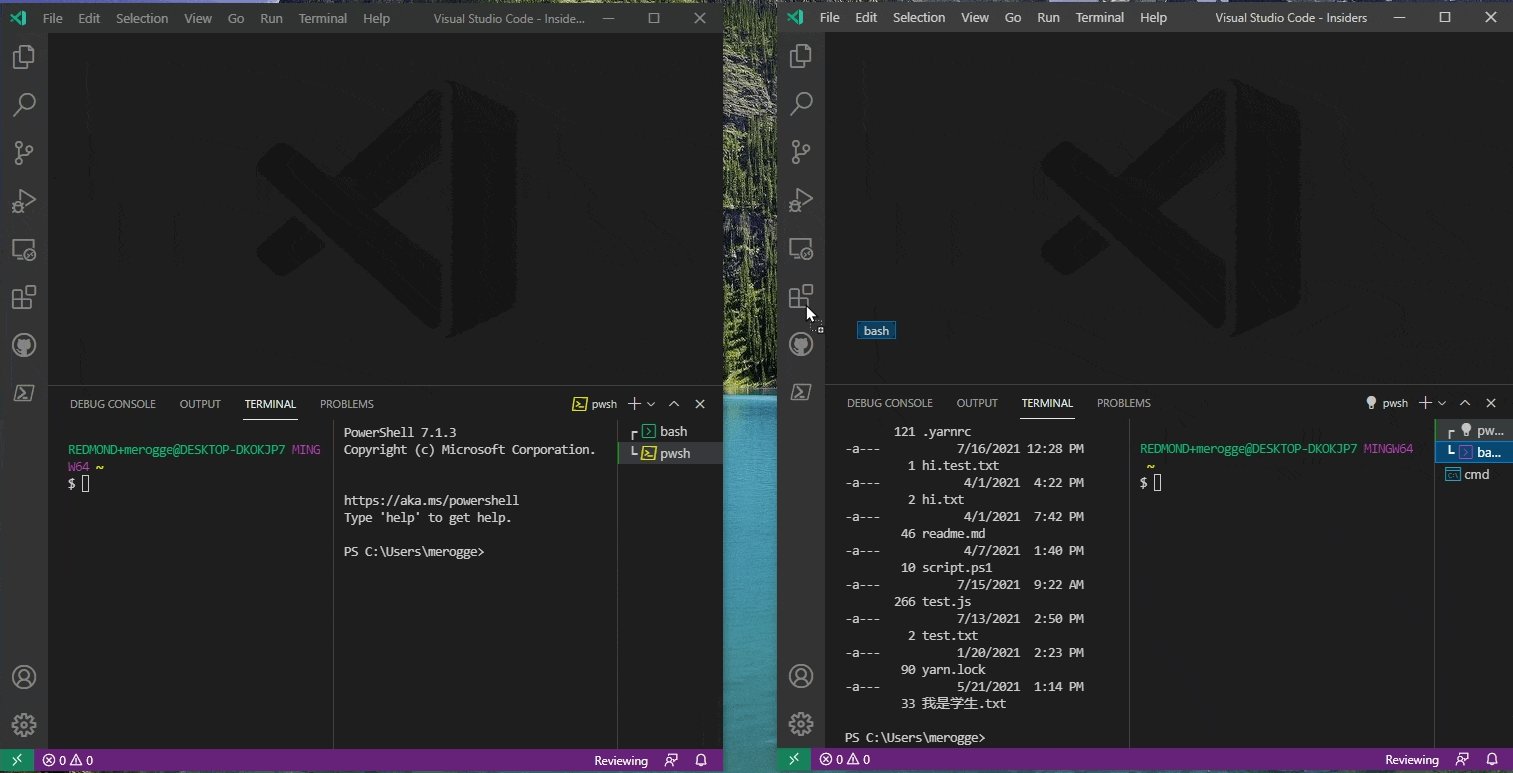
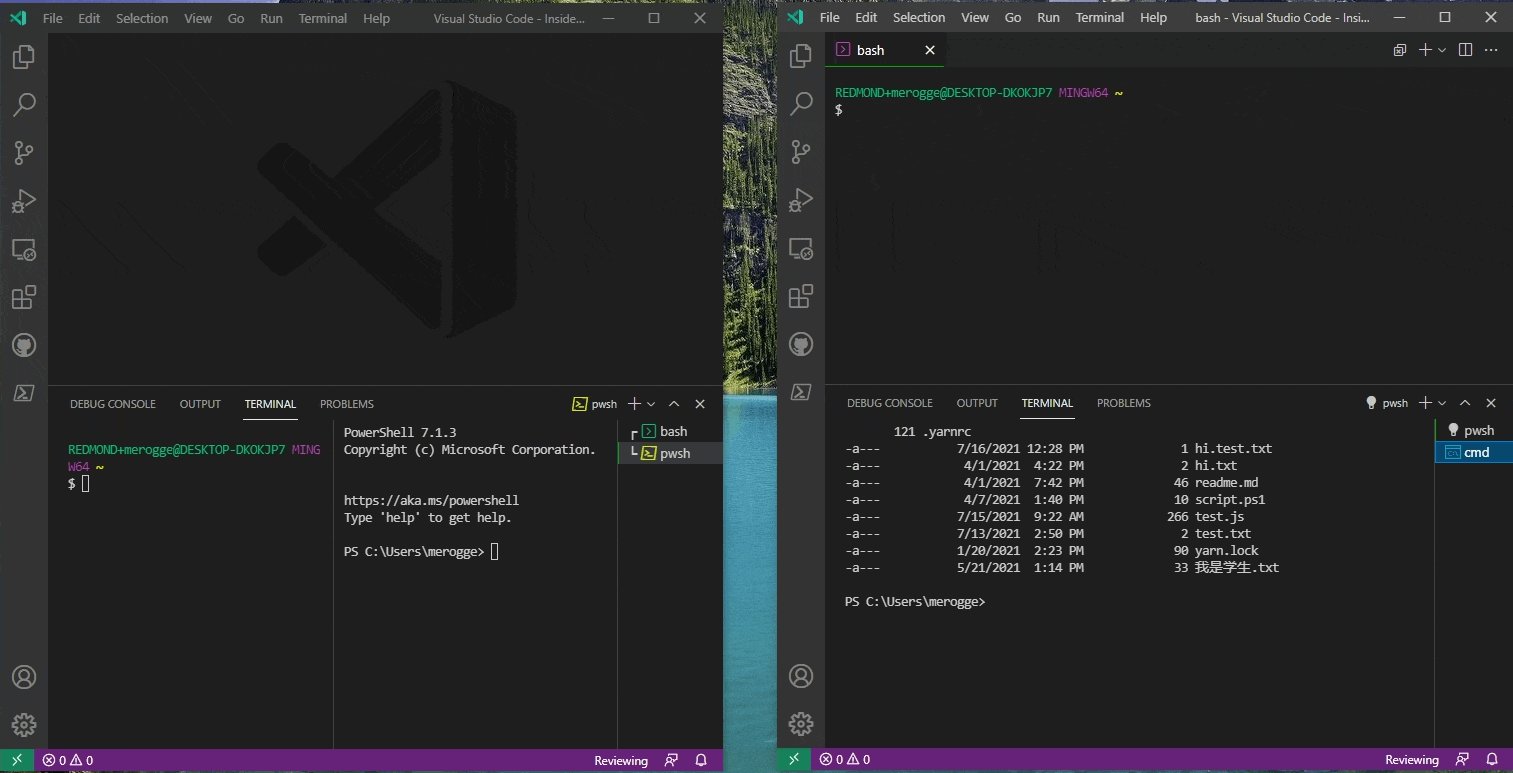
跨窗口拖放终端
将终端从一个窗口的选项卡列表或编辑器区域拖放到另一个窗口的选项卡列表、编辑器区域或面板中。

子进程跟踪和关闭警告
现有的 terminal.integrated.confirmOnExit 和新的 terminal.integrated.confirmOnKill 设置使用子进程跟踪来显示警告,当尝试关闭具有 shell 进程下的子进程的终端时。默认情况下,此跟踪仅影响编辑器区域中的终端,但现在可以配置为显示所有终端或面板区域中的终端的警告。
将贡献的终端配置文件设置为默认值
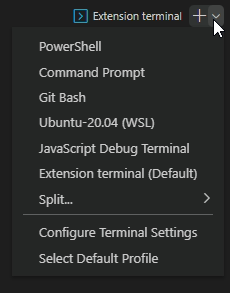
扩展贡献的终端配置文件现在可以设置为默认配置文件。默认终端配置文件由终端下拉列表中的默认后缀指示。

下划线和删除线支持
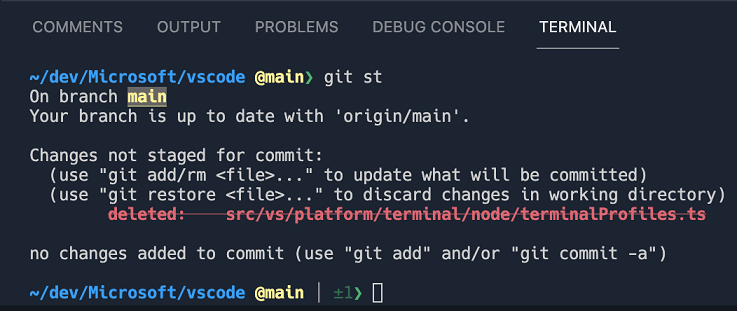
集成终端现在支持下划线和删除线属性。例如,Git 可以配置为使用这些新属性

上面的示例在 .gitconfig 中使用以下设置
[color "status"]
added = green bold
changed = red bold strike
untracked = cyan
branch = yellow black bold ul
在编辑器区域创建终端到侧边
有一个新命令 workbench.action.createTerminalEditorSide 用于在活动编辑器的侧边编辑器区域中创建终端。
活动终端选项卡指示器
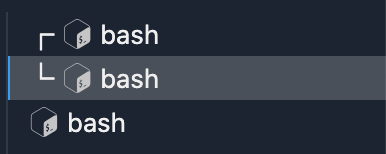
主题现在可以使用主题键 terminal.tab.activeBorder 设置垂直线的颜色来指示活动终端选项卡。

如果未设置 terminal.tab.activeBorder,颜色将回退到 tab.activeBorder。
禁用终端选项卡图标中的动画
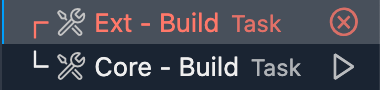
新设置 terminal.integrated.tabs.enableAnimation 将禁用终端选项卡图标中的动画。对于任务,使用播放按钮而不是旋转动画

调试
改进的编辑器标题中的运行/调试按钮
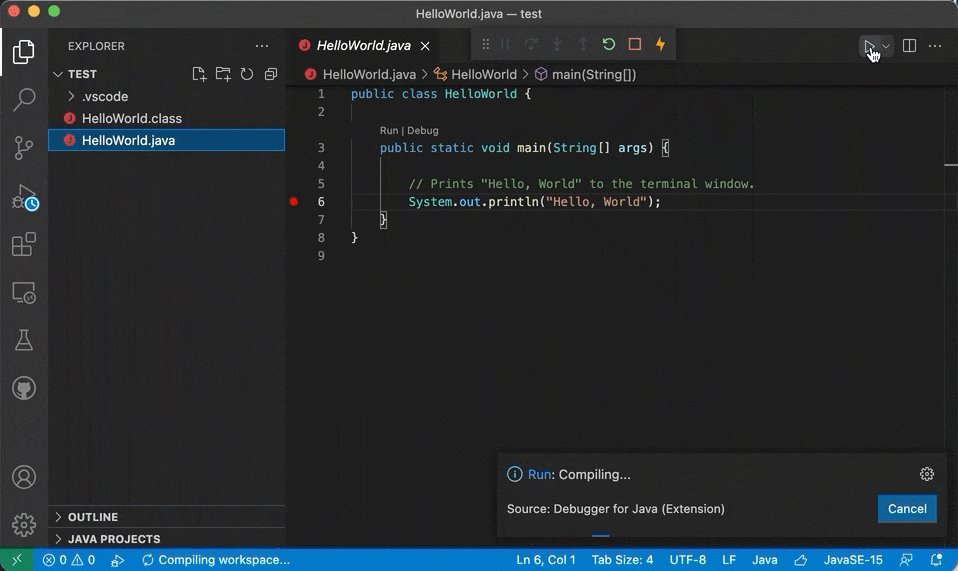
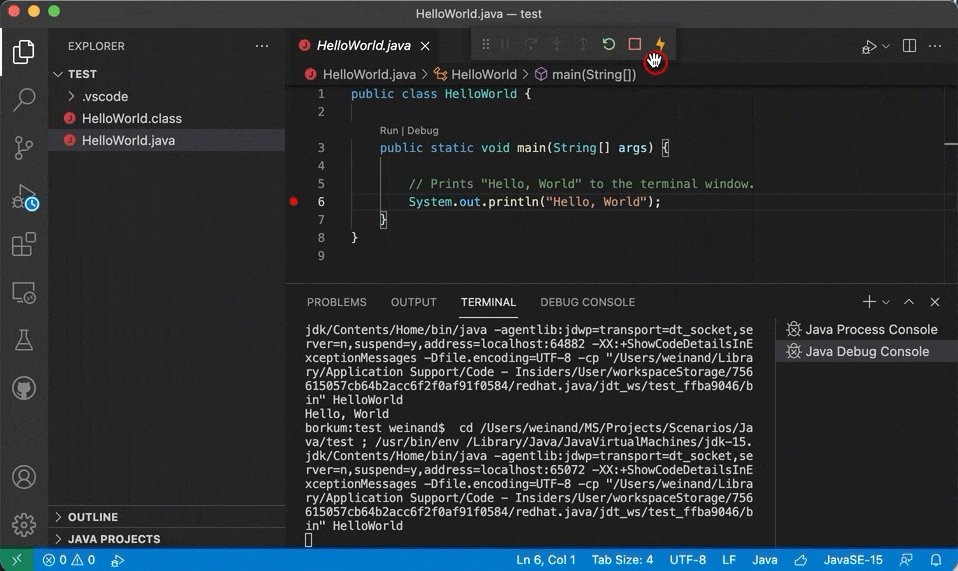
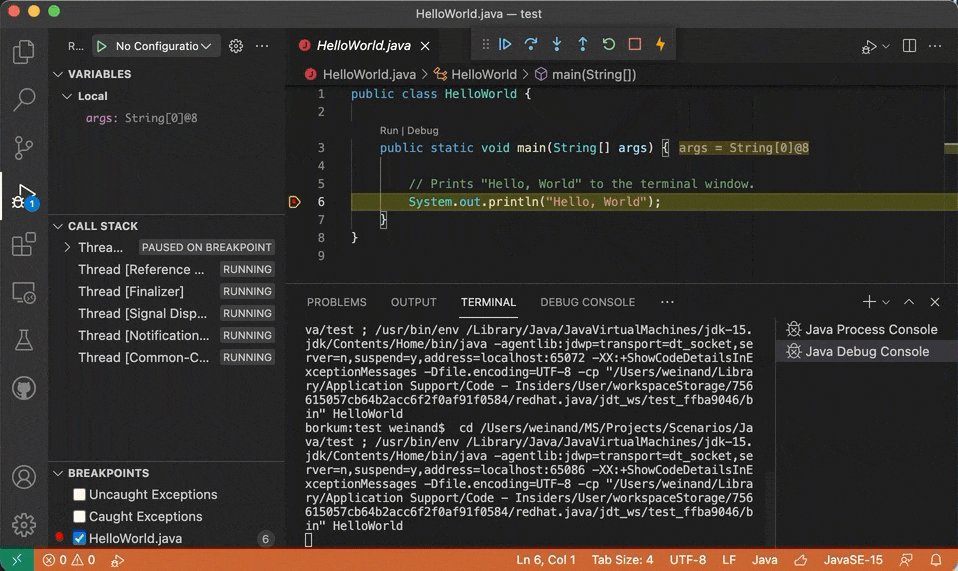
在二月版本中,我们引入了一个下拉按钮,用于将运行和调试命令集中(且紧凑)地分组在编辑器的标题区域中(请参阅 1.54 版本说明)。根据用户反馈,我们尝试通过记住上次执行的操作来改进下拉按钮。下拉按钮现在有两个点击区域,一个用于默认操作(左侧),另一个用于下拉菜单(右侧),选择后会运行操作并将其记住为新的默认值。

下拉行为
- 如果只有一个运行或调试操作,则省略下拉菜单。
- 如果有多个运行或调试操作,则所有操作都会出现在下拉菜单中,并且默认操作设置为下拉菜单中的第一个操作(只要没有记住的操作)。
- 默认操作在 VS Code 重启后为特定工作区保留;它不按编辑器保留。
对扩展的贡献
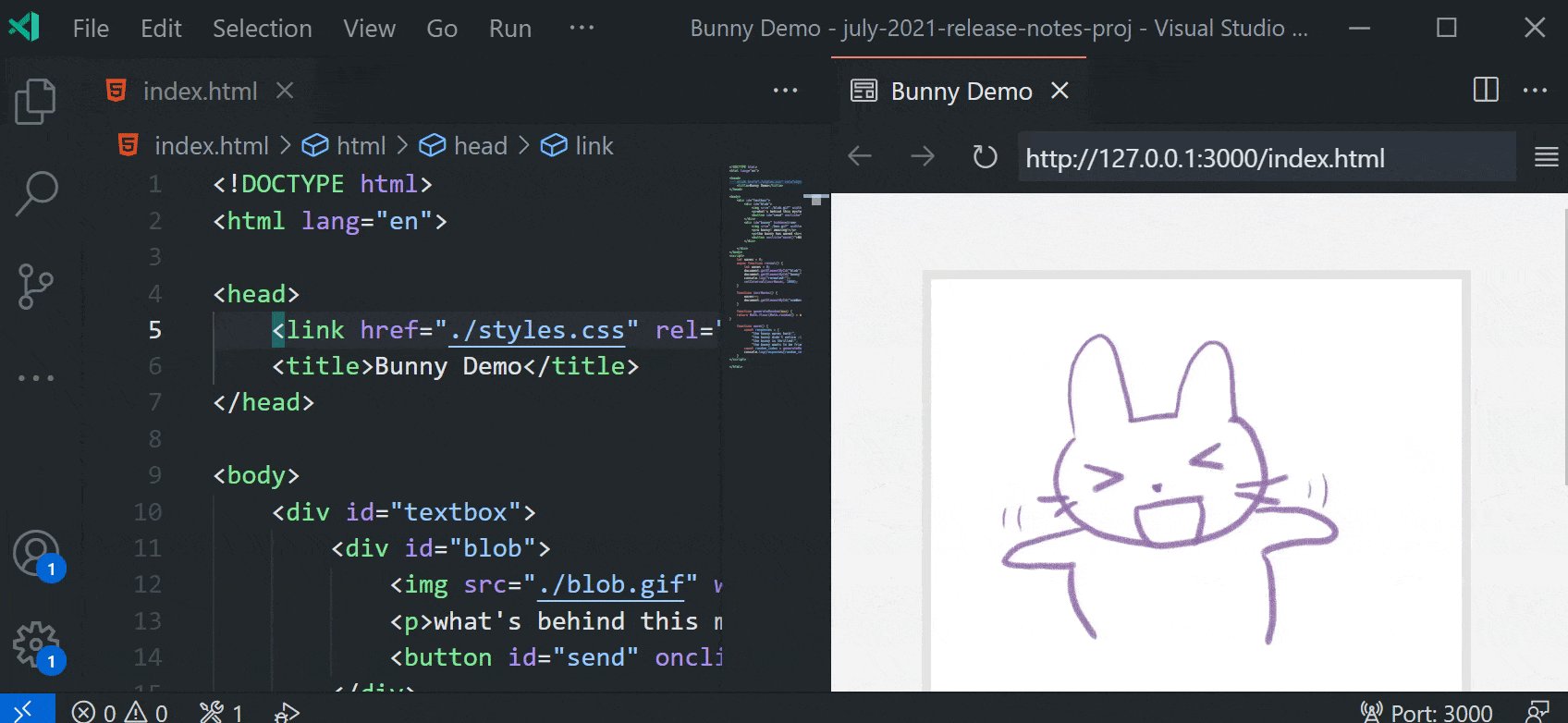
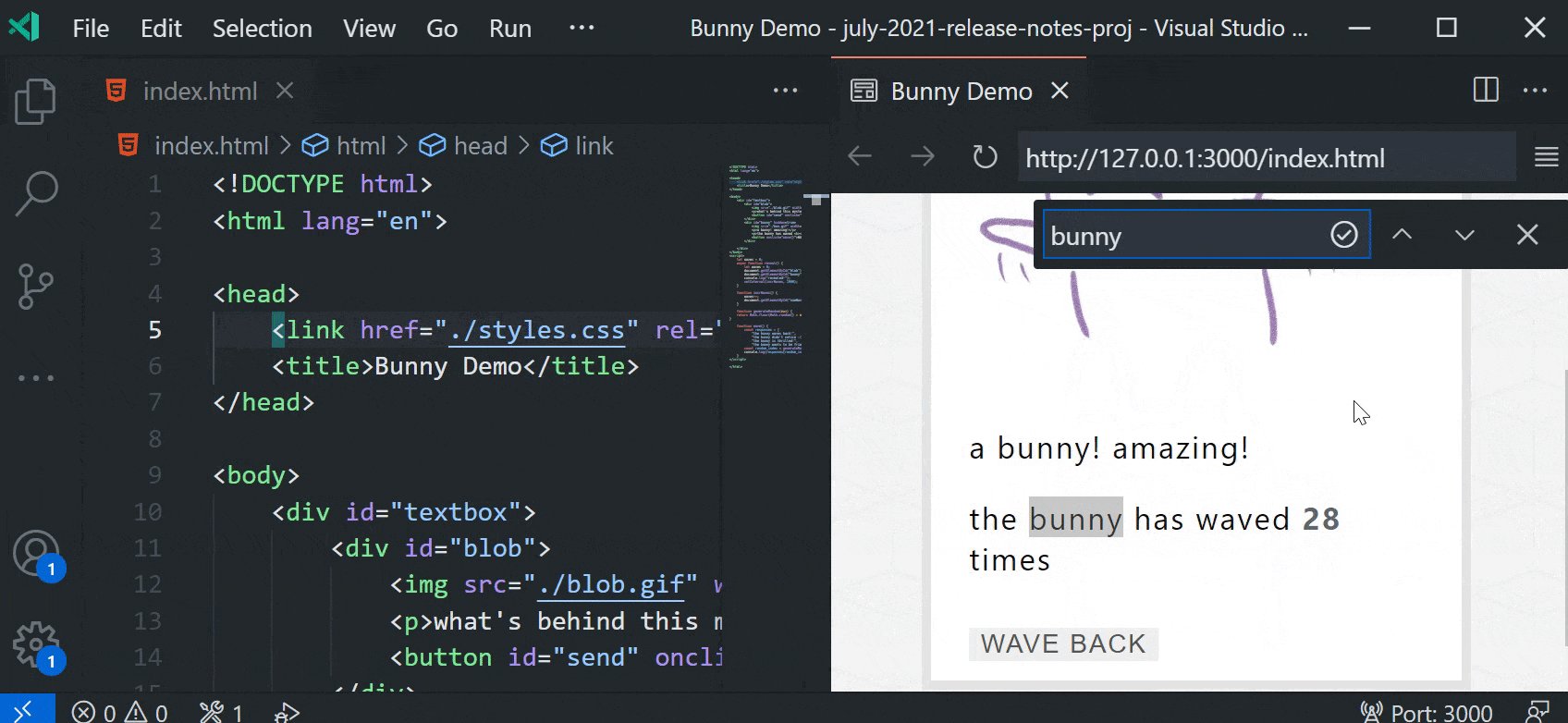
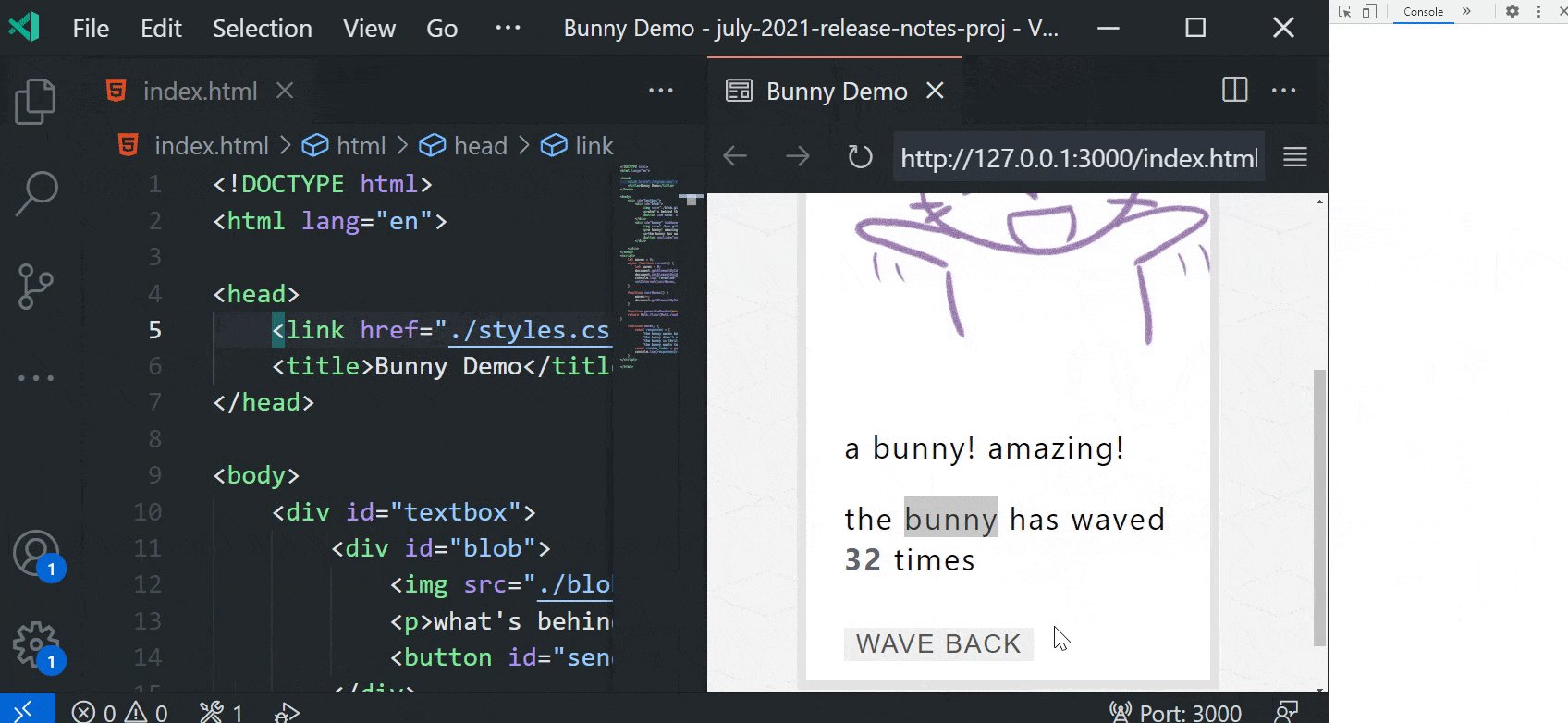
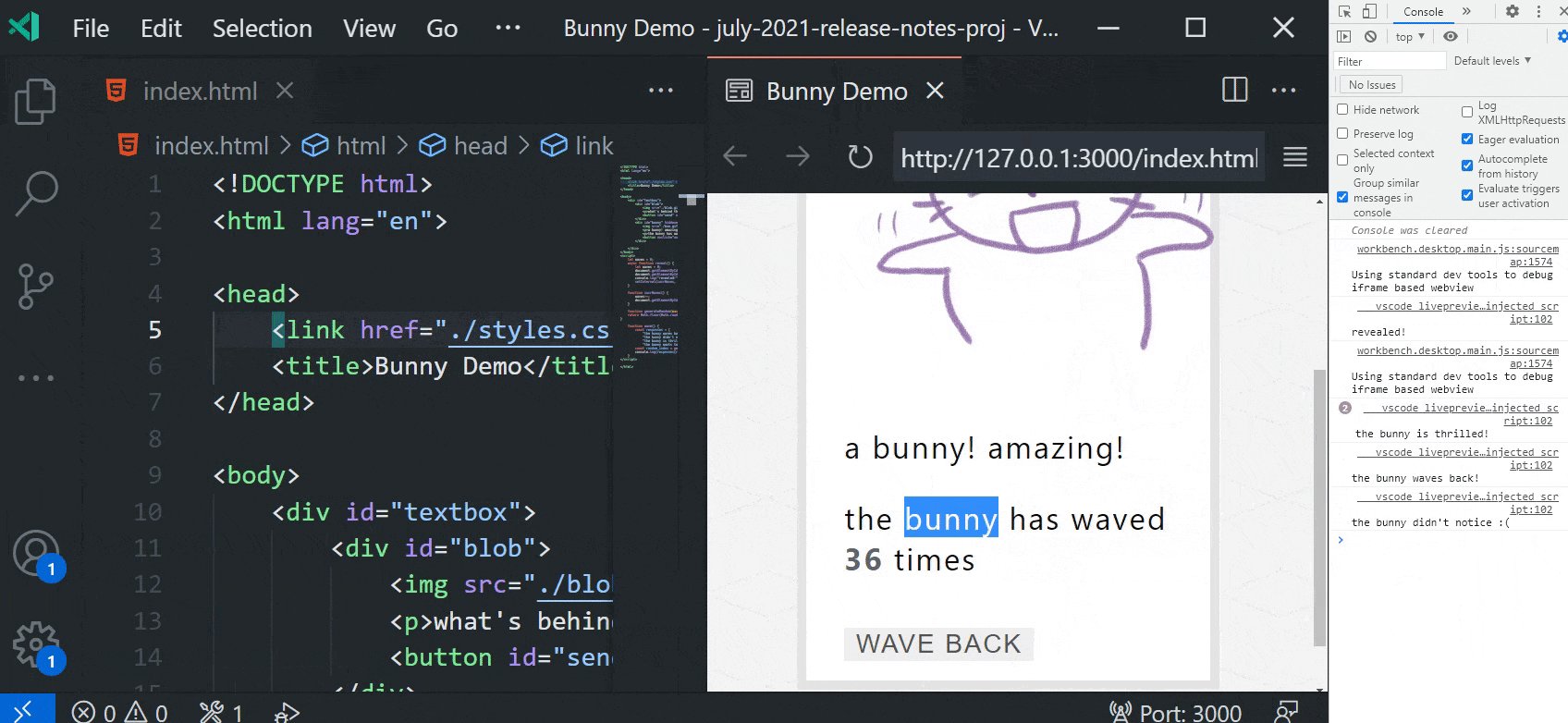
实时预览
上个月发布的 Live Preview 扩展 Live Preview 具有一些令人兴奋的新功能。这些功能包括
- 与内置 JavaScript 调试器兼容以进行外部预览。
- 运行Live Preview: Show Debug Preview来试一试!
- 对嵌入式浏览器的改进,例如“在页面中查找”支持和快速访问
webvivewDevTools。 - 自动生成文件的文件系统监视。
- 还有更多!🎉
要查看本月进展的更多详细信息,请参阅 扩展的版本说明。


GitHub 拉取请求和议题
继续开发 GitHub Pull Requests and Issues 扩展,该扩展允许您处理、创建和管理拉取请求和问题。本月的一个亮点是开始处理问题已扩展为允许您处理当前存储库之外的问题。
要了解所有新功能和更新,您可以查看扩展 0.29.0 版本的完整 更改日志。
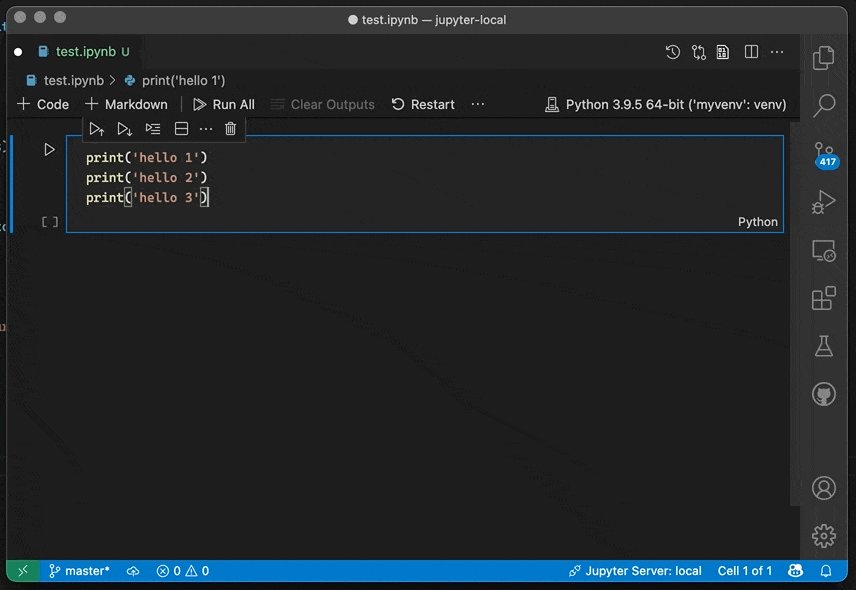
Jupyter
继续开发 Jupyter 扩展。要了解所有新功能和更新,您可以阅读扩展 7 月版本的完整 更改日志。
如果您想了解有关 VS Code 实现本机支持笔记本的路径的更多信息,可以阅读最近的 笔记本成熟 博客文章。
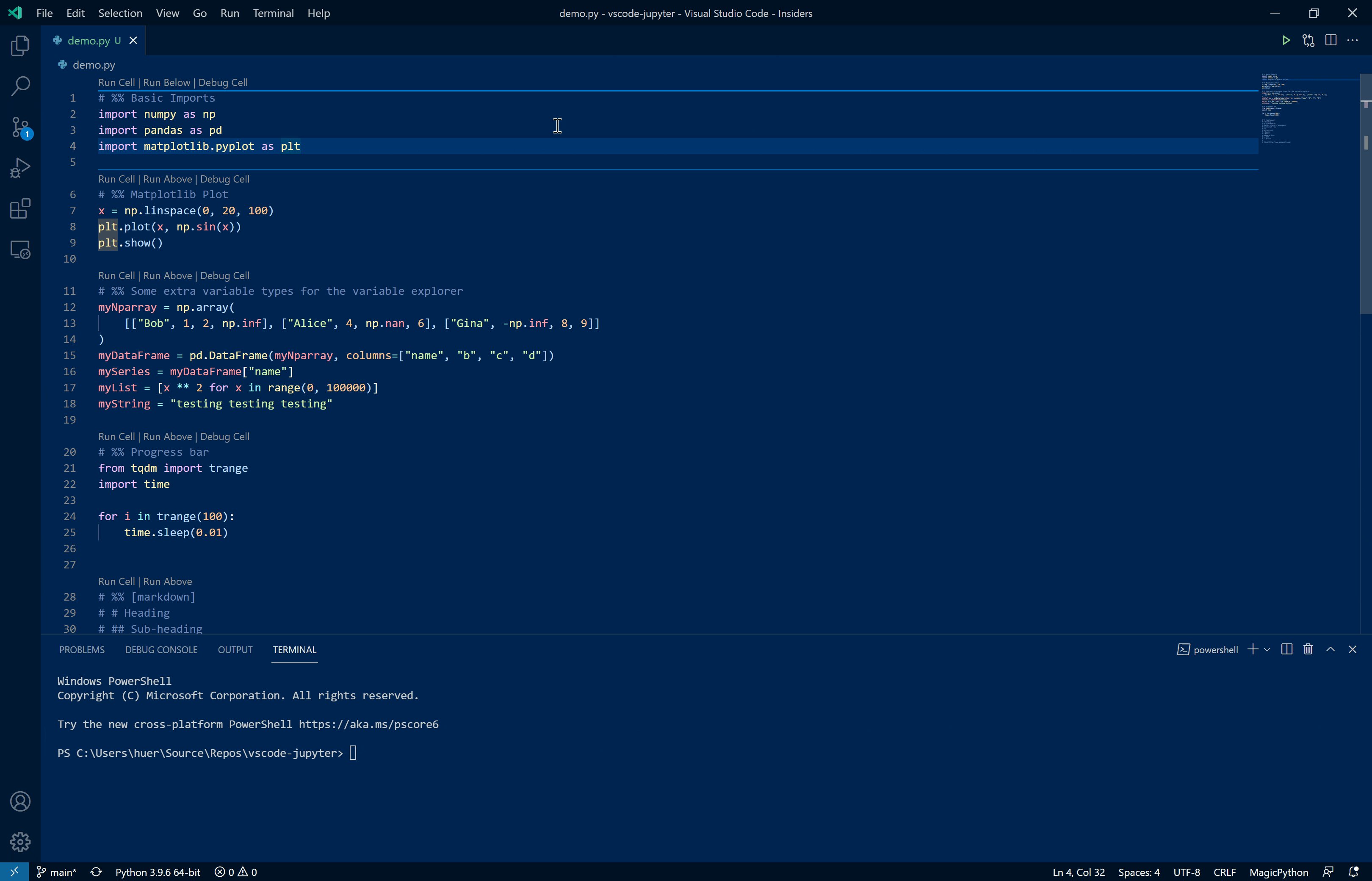
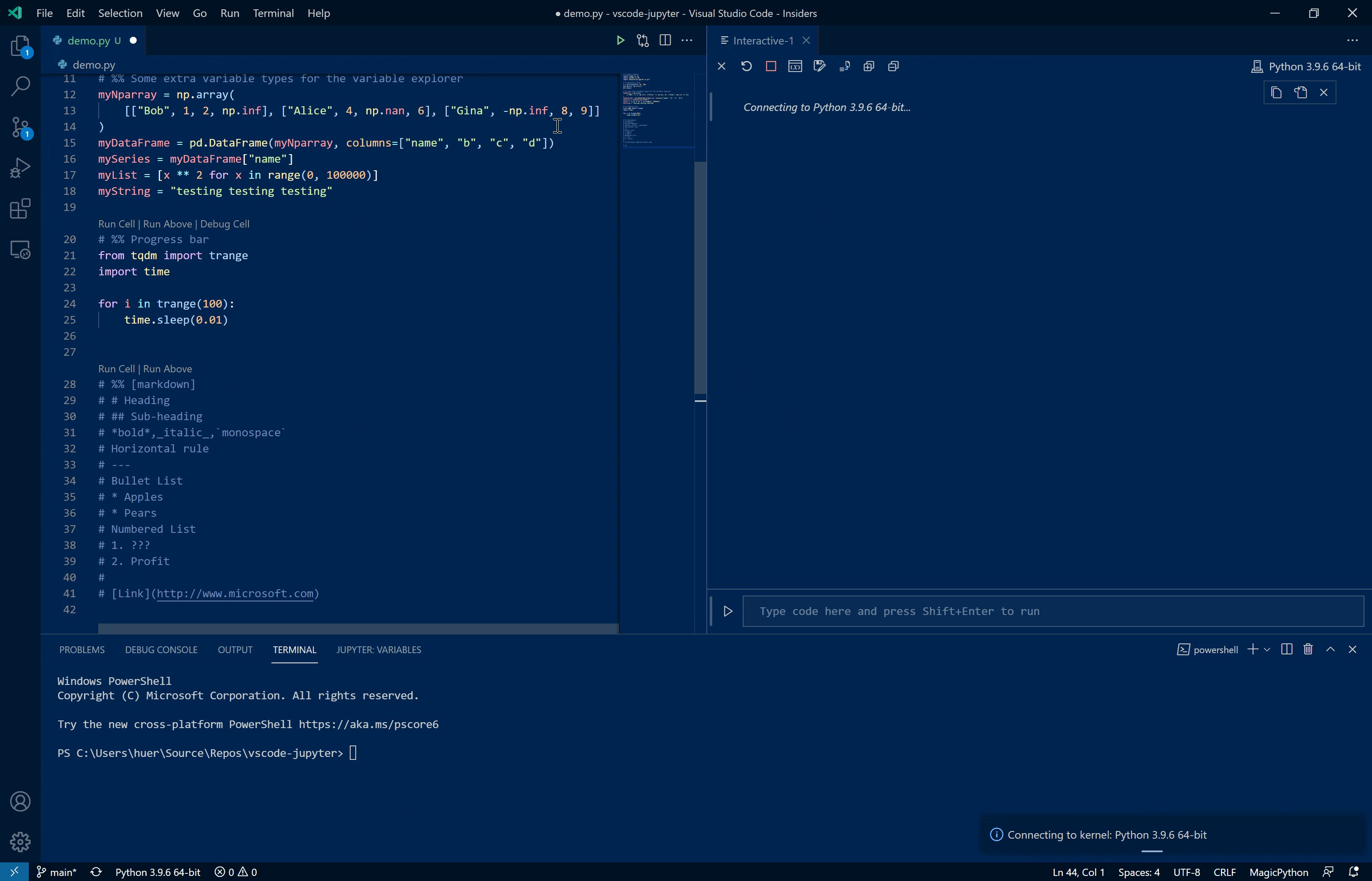
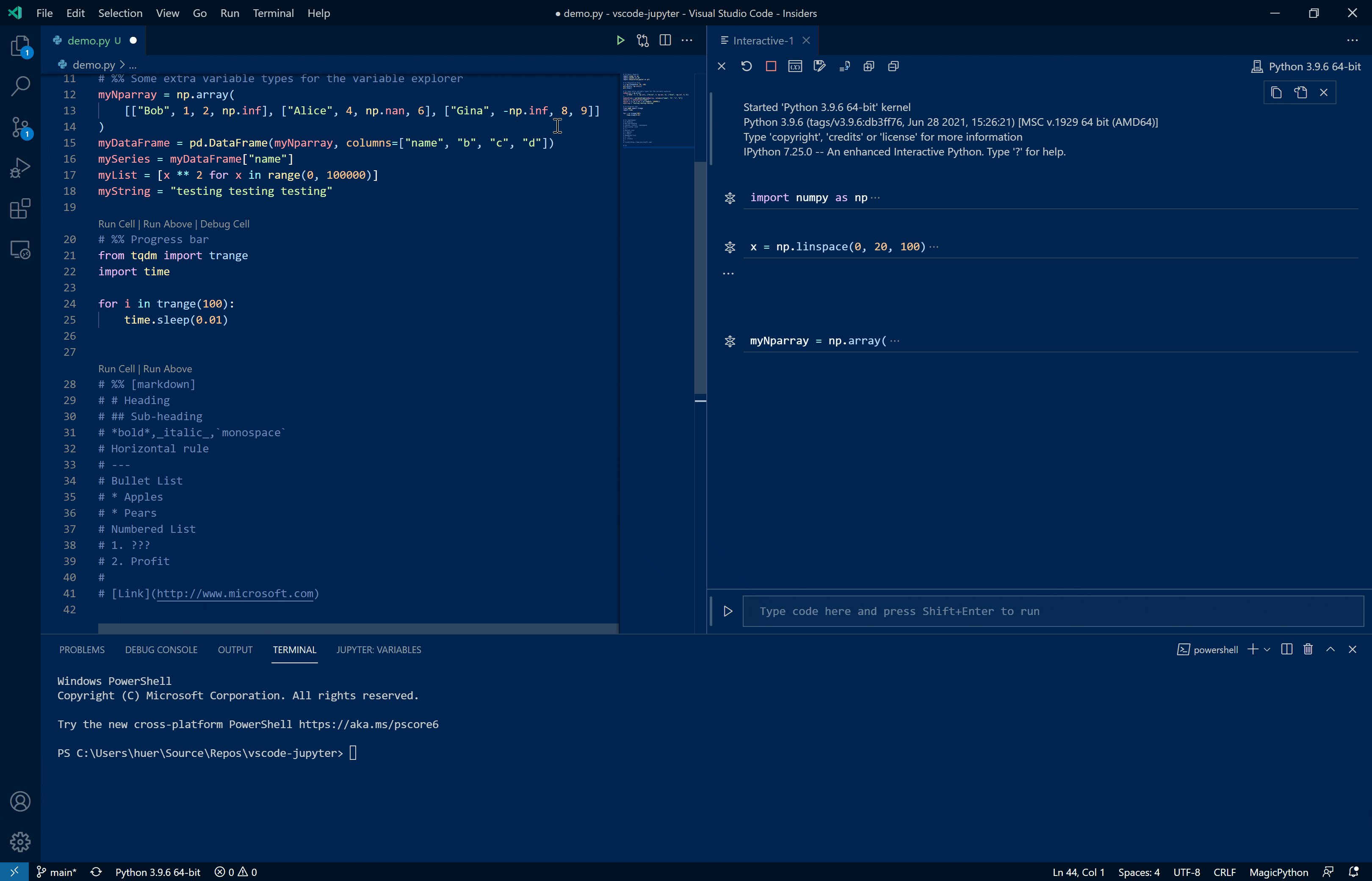
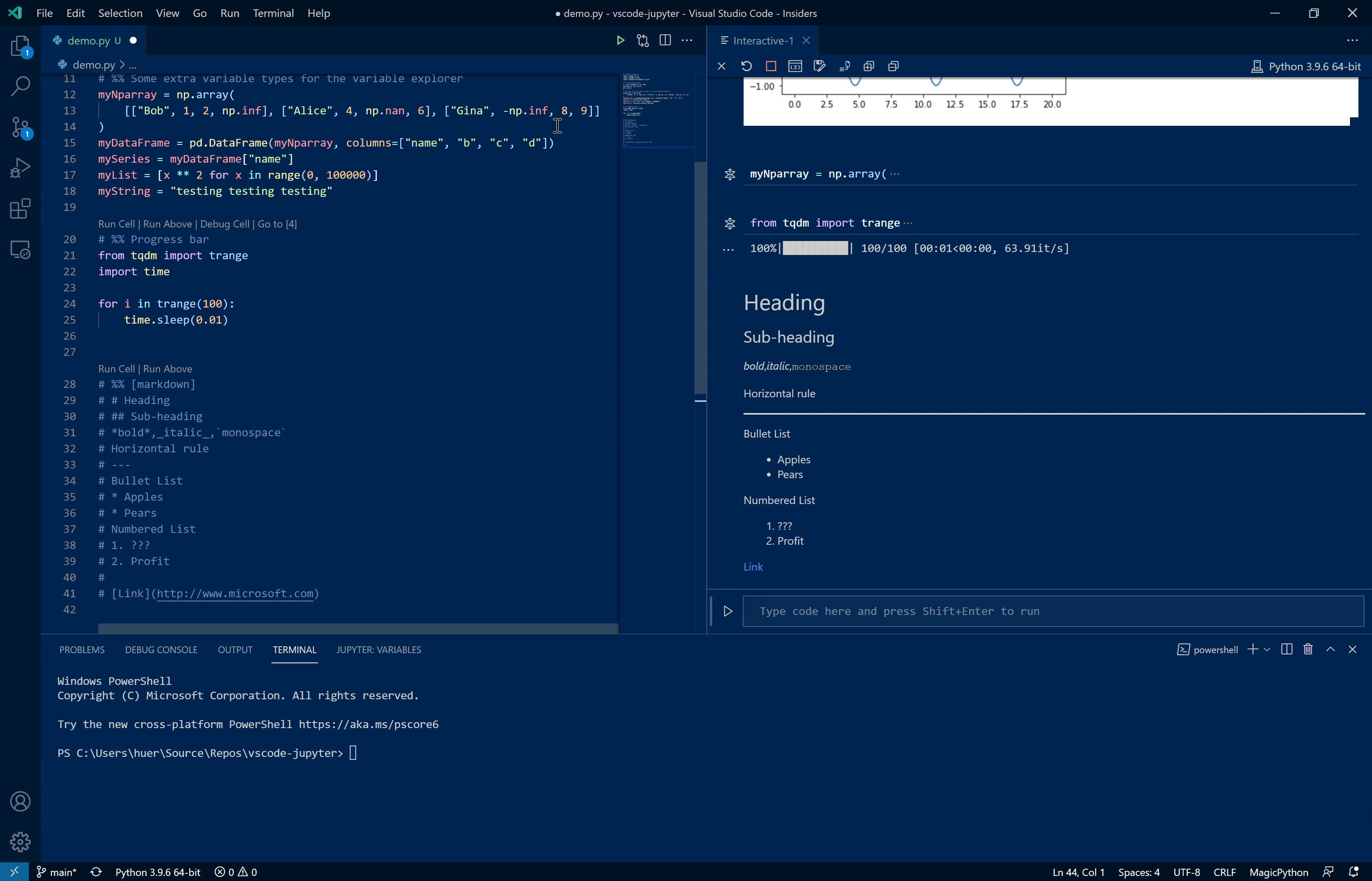
交互式窗口
Jupyter 交互式窗口提供了一种替代方式来构建和使用 Jupyter 笔记本,使用文本文件而不是笔记本界面。上个月,我们预览了升级版的 Jupyter 交互式窗口,具有更深入的工作台集成,包括支持主题、自定义键绑定、代码片段、与扩展的兼容性等。非常感谢我们的用户通过 GitHub 问题提供有关预览体验的反馈。内置交互式窗口现在是 1.59 中的默认界面。以前的界面将通过设置 "jupyter.enableNativeInteractiveWindow": false 保持可用,并将在即将发布的版本中删除。我们期待 您的反馈。

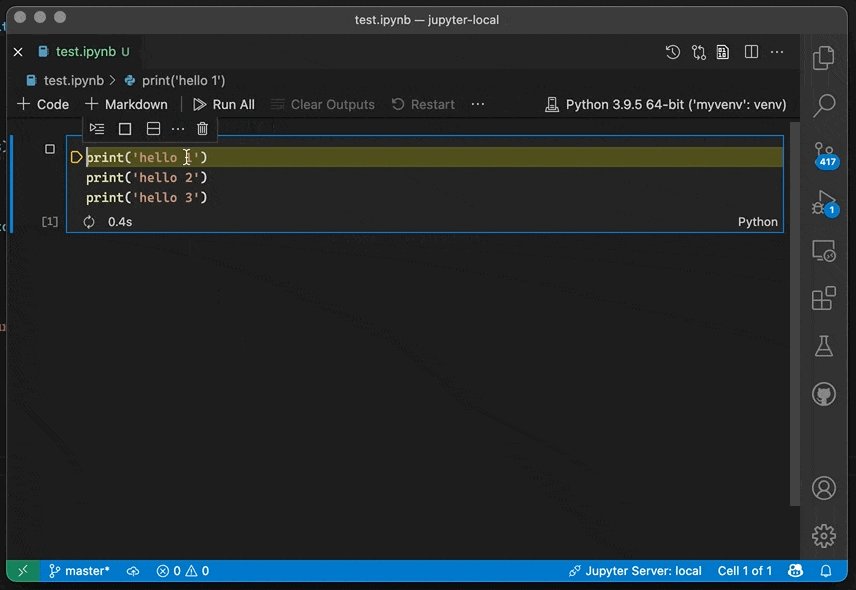
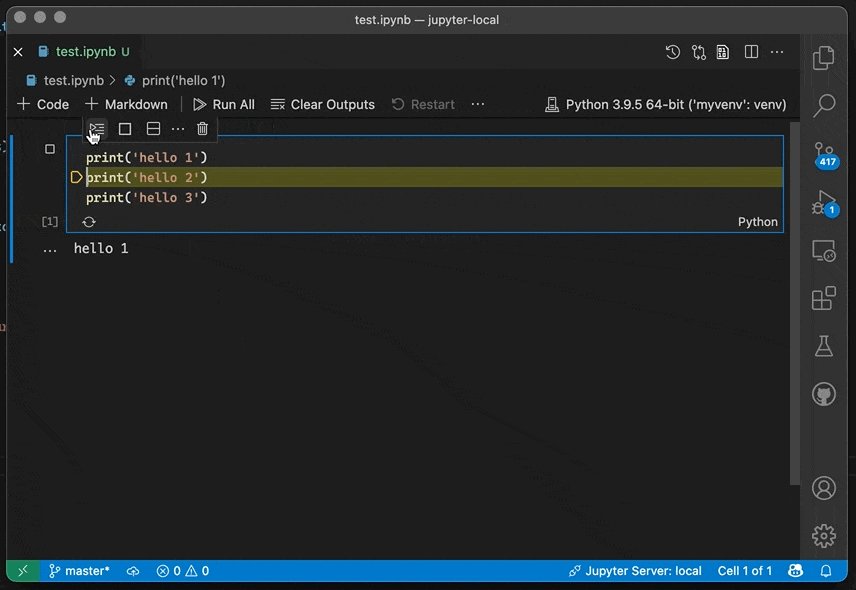
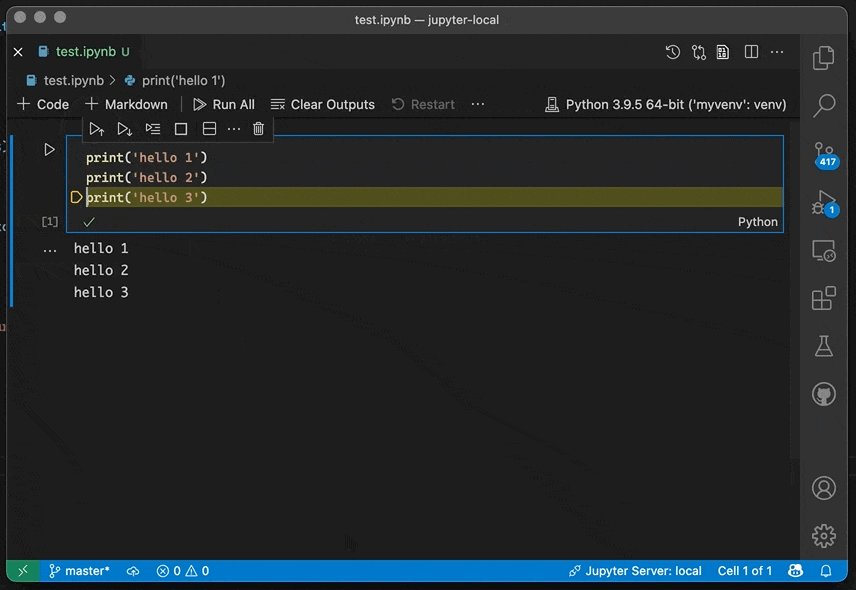
按行运行
我们一直在努力支持 Jupyter 笔记本中的“按行运行”功能。此功能本质上是一种简化的调试模式,可让您逐行遍历单元格的代码,而无需复杂的调试 UI。这仍然是实验性的,但您可以通过设置 "jupyter.experimental.debugging": true、在选定的内核中安装 ipykernel 版本 6,然后选择单元格工具栏中的按行运行按钮来试用它。

Python
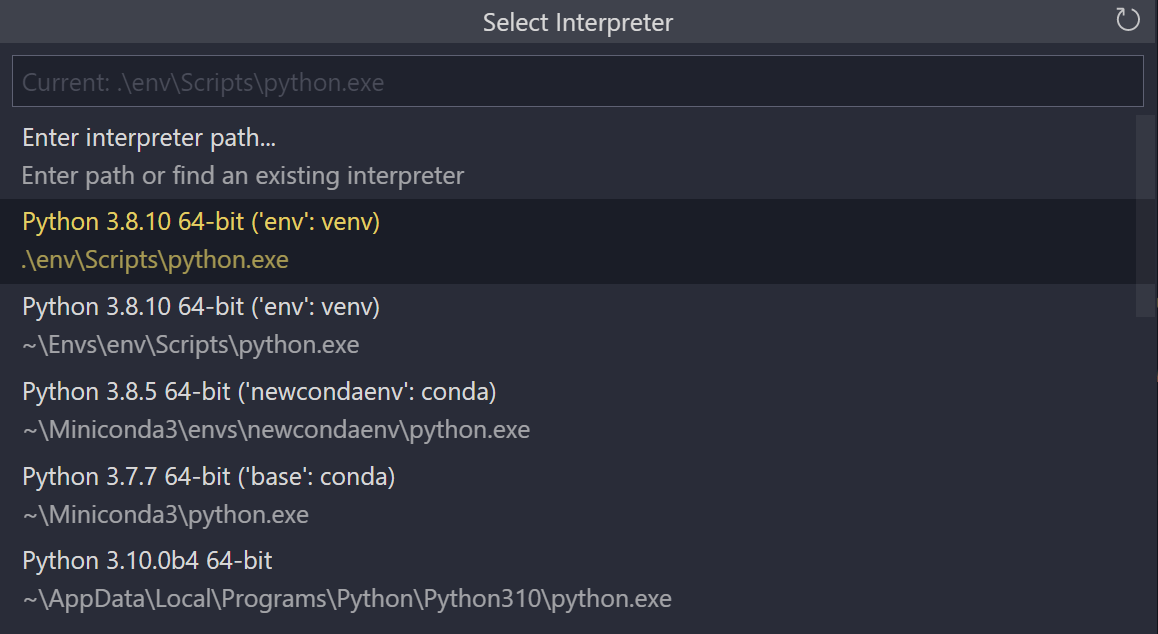
在 Python 扩展中,我们改进了 Python 解释器列表的排序。过去,虚拟环境会显示在列表底部,导致大量滚动和/或搜索。位于项目根目录的虚拟环境现在首先显示,然后是全局安装的环境。

开发容器 devcontainer CLI
用于在 VS Code 中使用 Docker 容器的 开发容器 扩展现在包含一个 devcontainer 命令行界面,允许您在开发容器中打开文件夹 (devcontainer open) 或构建开发容器映像 (devcontainer build)。
您可以在 远程开发版本说明 中了解新的远程开发扩展功能和错误修复。
预览功能
未保存文件的自动语言检测
我们很高兴地宣布未保存文件自动语言检测的初始预览版,它使用机器学习来检测您正在使用哪种语言编码,并自动设置未保存文件的语言模式。此功能使用开源 ML 库 Tensorflow.js 和 GitHub 用户 @yoeo 的 Guesslang ML 模型。
在此版本中,此功能默认关闭,但我们计划在下一个迭代中将其设为默认值。要启用它,请应用以下设置
"workbench.editor.untitled.experimentalLanguageDetection": true
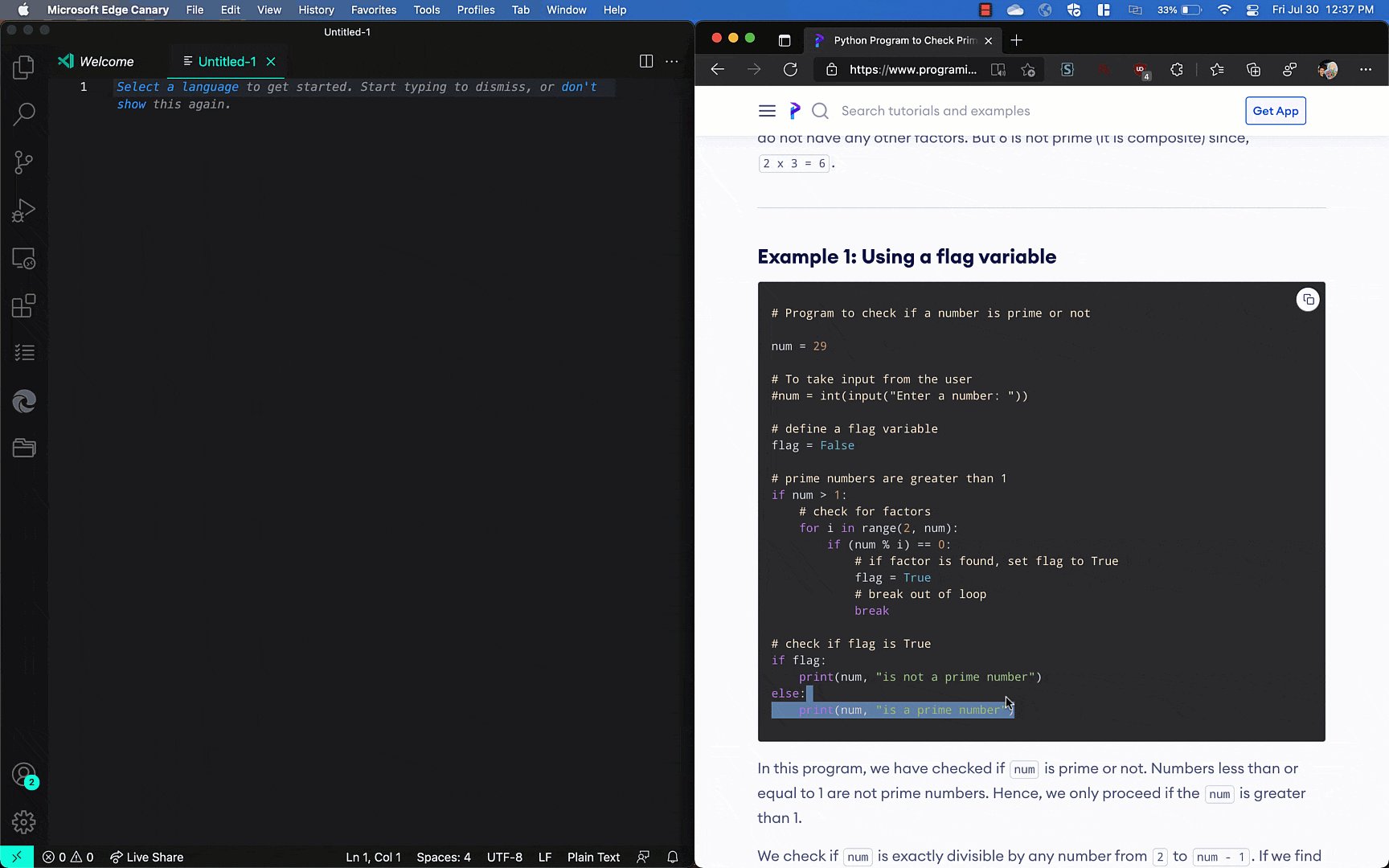
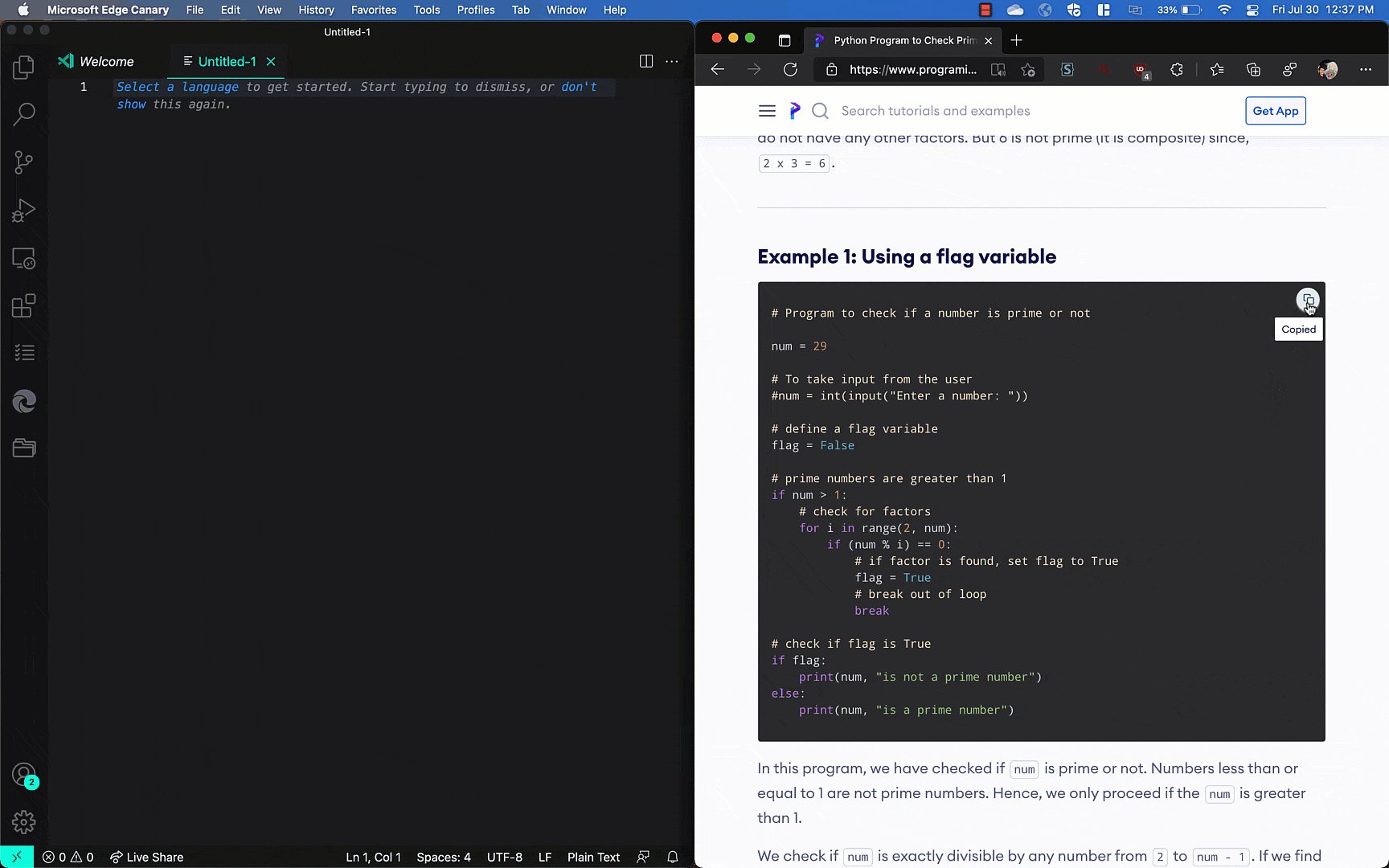
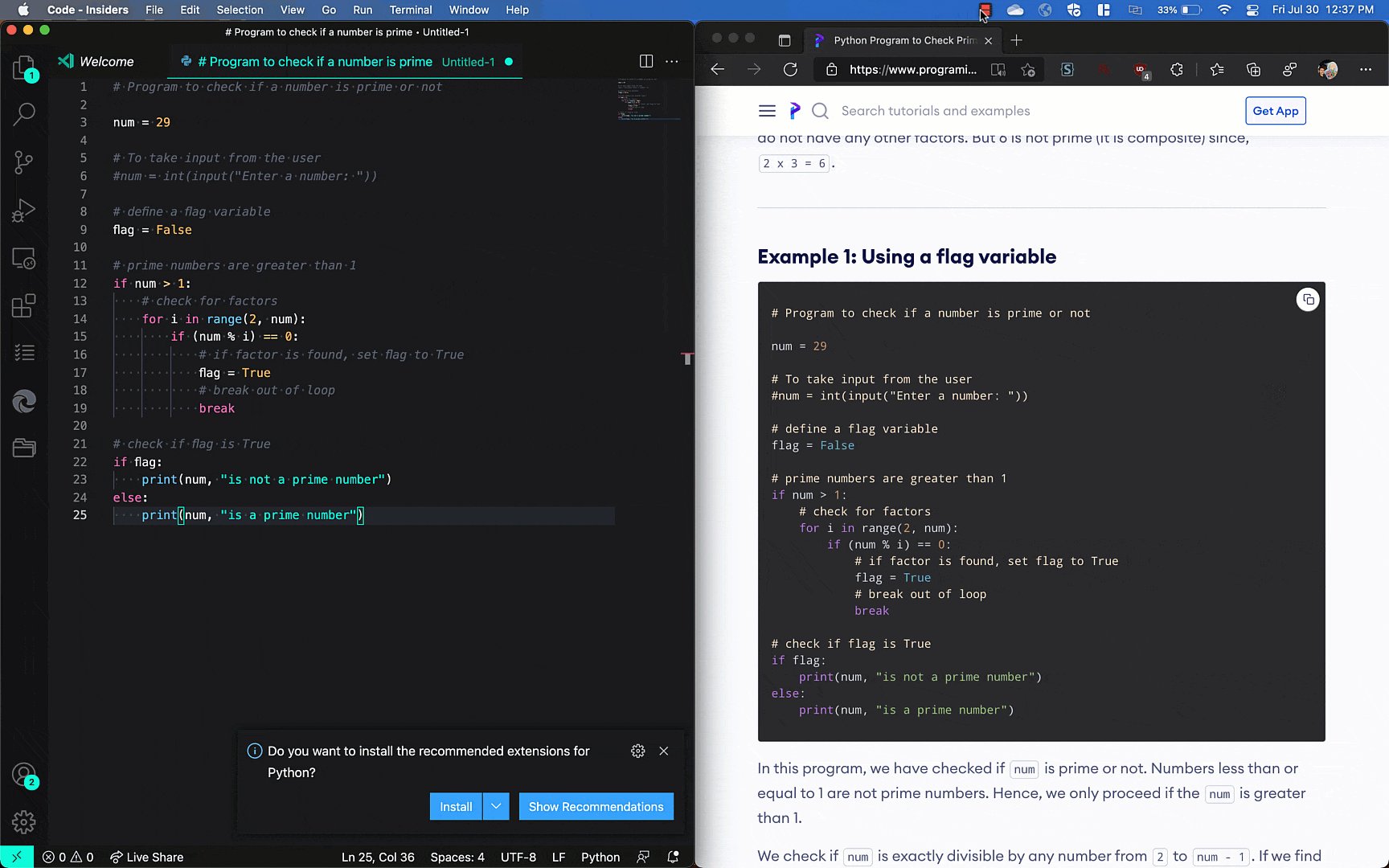
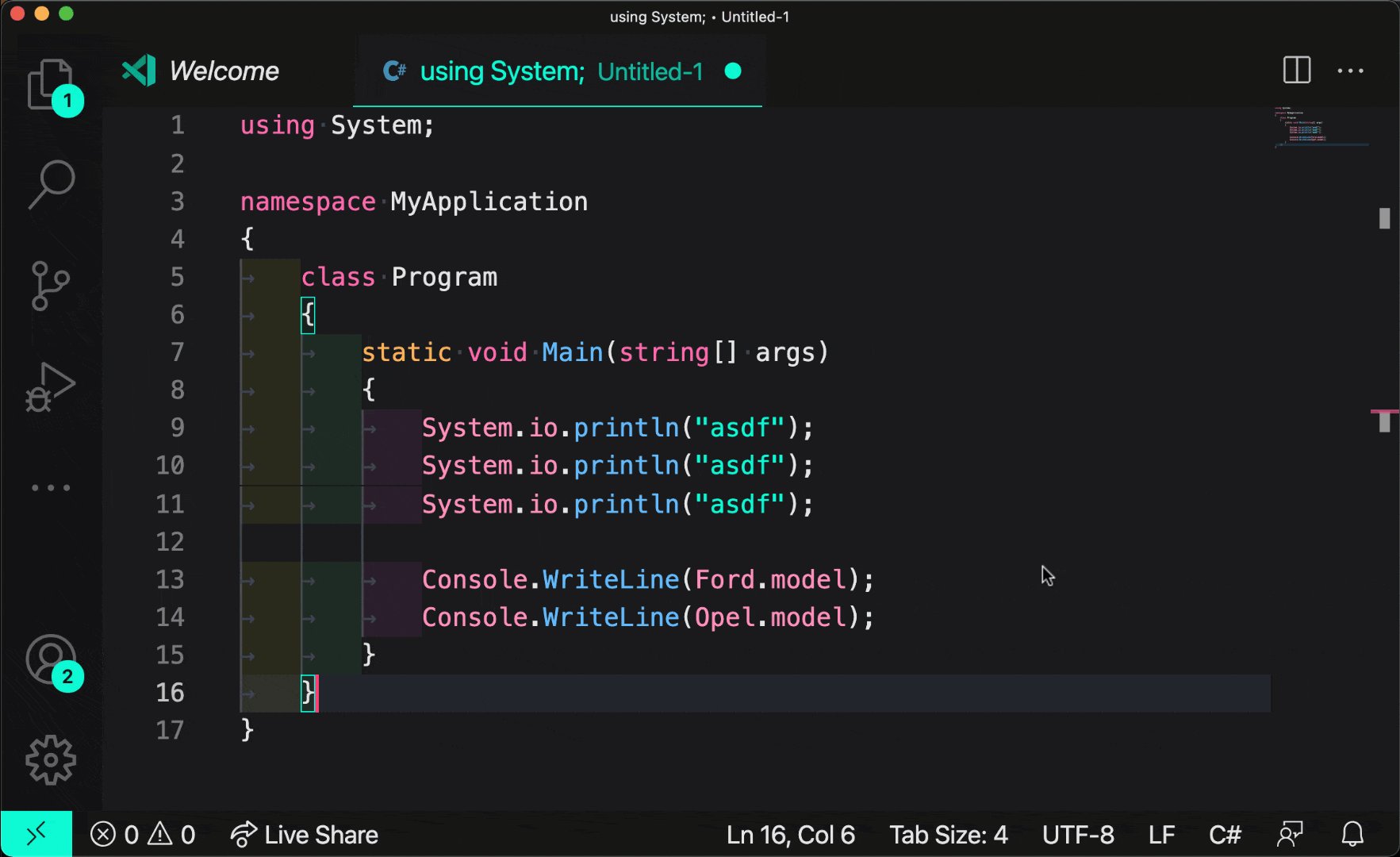
要查看此功能的实际效果,请打开一个未保存的文件(文件 > 新建文件)并将源代码粘贴到编辑器中。
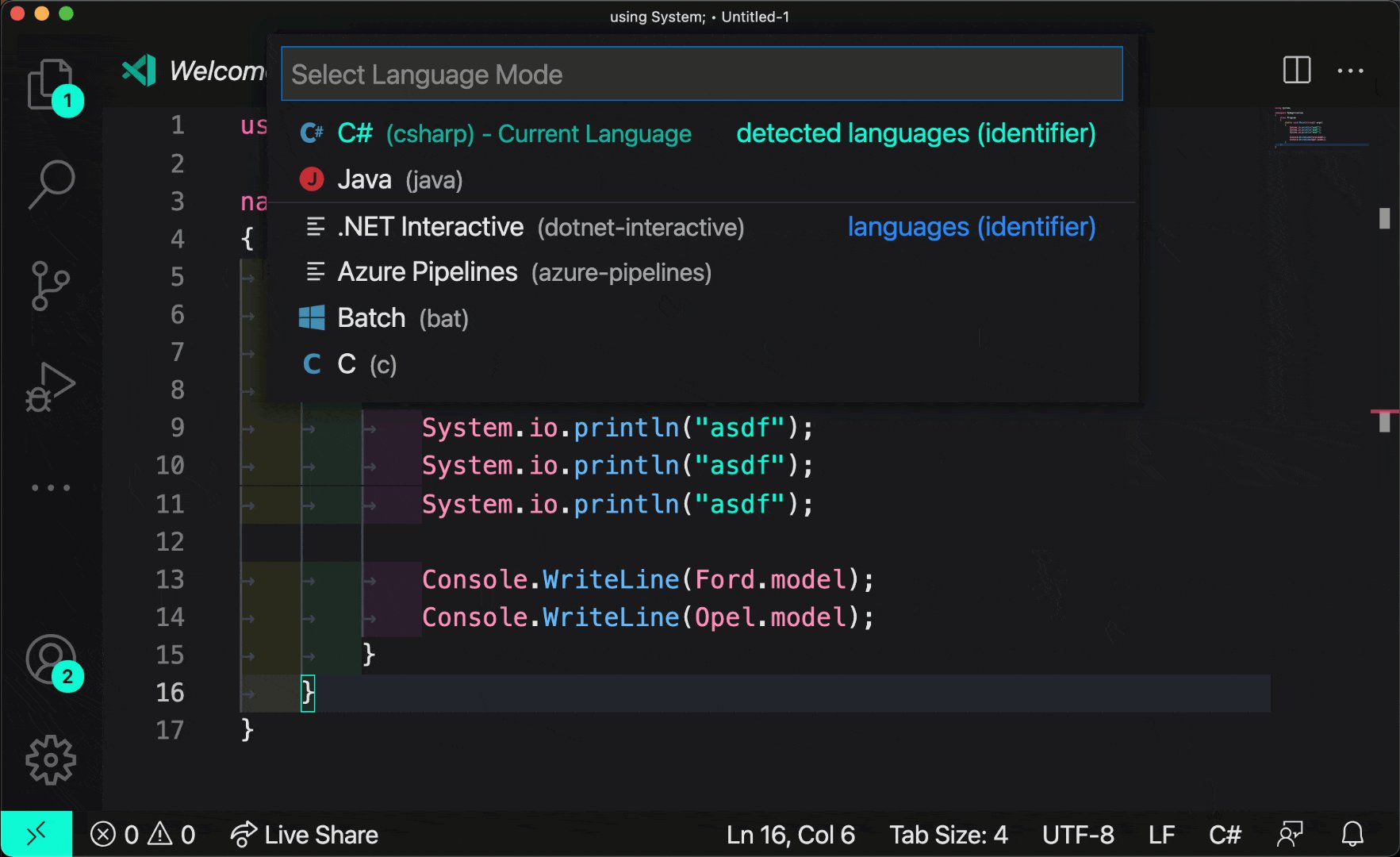
这是一个 Python 代码自动检测的示例

主题:Panda Theme
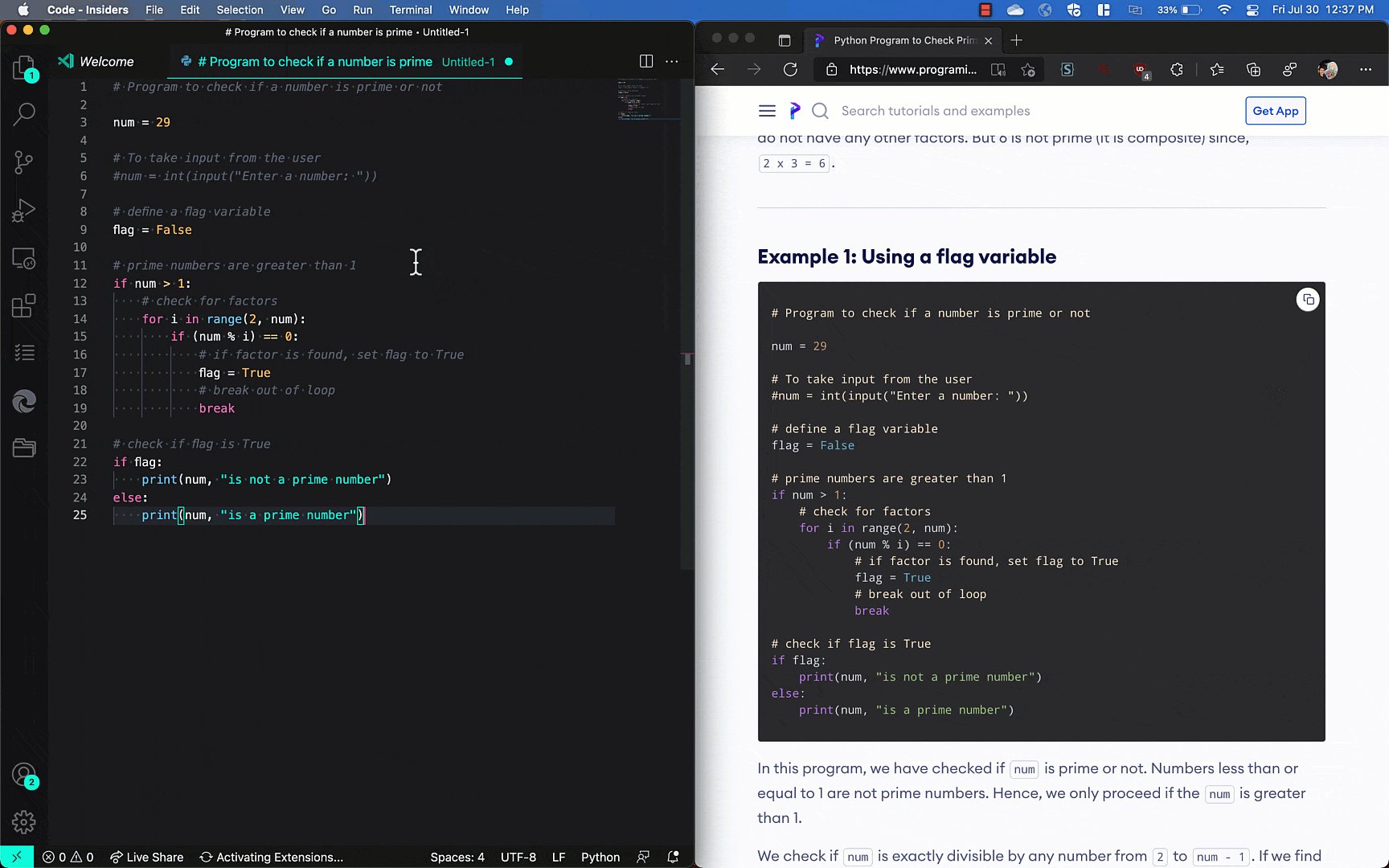
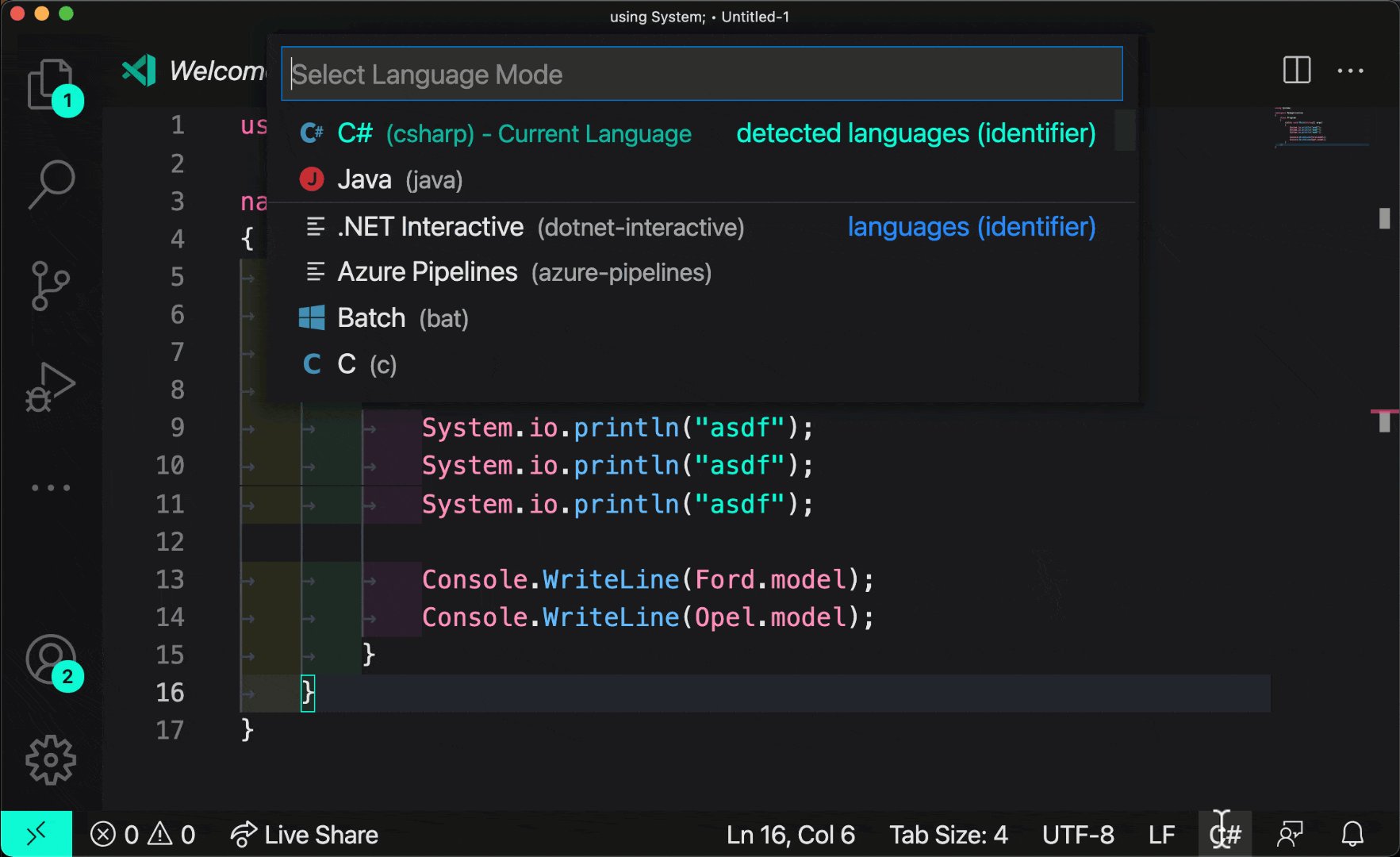
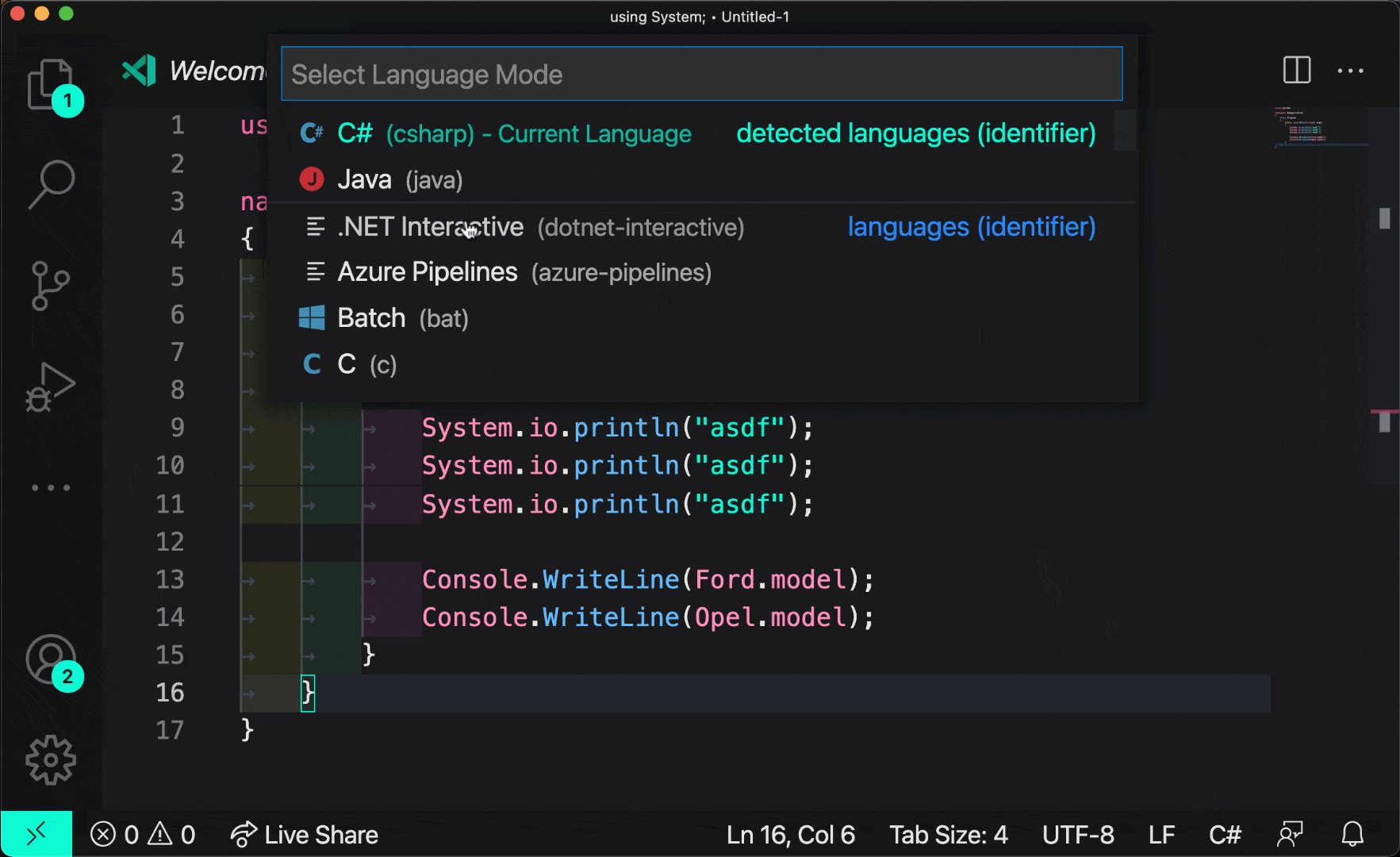
此外,您可以通过打开语言选择器来查看正在检测的语言。

主题:Panda Theme
注意:如果语言检测不够自信,那么您将保持在当前的语言模式下,并且在语言检测有更多信心之前,语言选择器中不会显示任何结果。
该设置还允许您提供语言覆盖以指定您不想自动切换离开的语言模式。
这是一个不自动检测 Markdown 文件的示例
"workbench.editor.untitled.experimentalLanguageDetection": true
"[markdown]": { "workbench.editor.untitled.experimentalLanguageDetection": false }
使用上面的设置,当您编辑未保存的 Markdown 文件时,自动语言检测将不会运行。但是,如果您修改任何其他类型的未保存文件,自动语言检测将会使用这些文件的内容运行。
我们将与 ML 模型交互的代码分离到它自己的库中,作为 npm 包发布在 vscode-languagedetection 存储库中。
让我们知道未保存文件的自动语言检测对您来说效果如何!
TypeScript 4.4
此版本包括对即将发布的 TypeScript 4.4 版本的支持。您可以在 TypeScript 博客上阅读有关 TypeScript 4.4 中新语言功能和改进的更多信息。一些工具亮点
- JavaScript 和 TypeScript 文件中的参数名称和类型的嵌入式提示。
- 纯 JavaScript 文件中的基本拼写建议。仅当 TypeScript 语言服务对错误和修复有信心时才会显示这些建议。
要开始使用 TypeScript 4.4 每晚构建,请安装 TypeScript Nightly 扩展。
请分享您的反馈,并让我们知道您在使用 TypeScript 4.4 时是否遇到任何错误。
反汇编视图
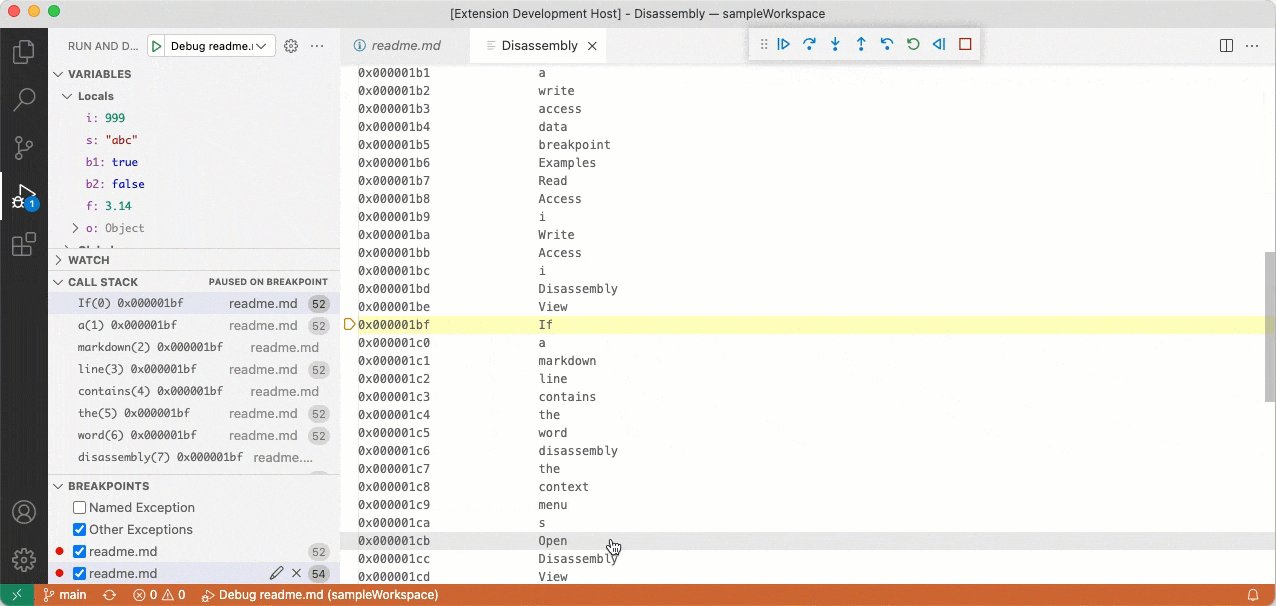
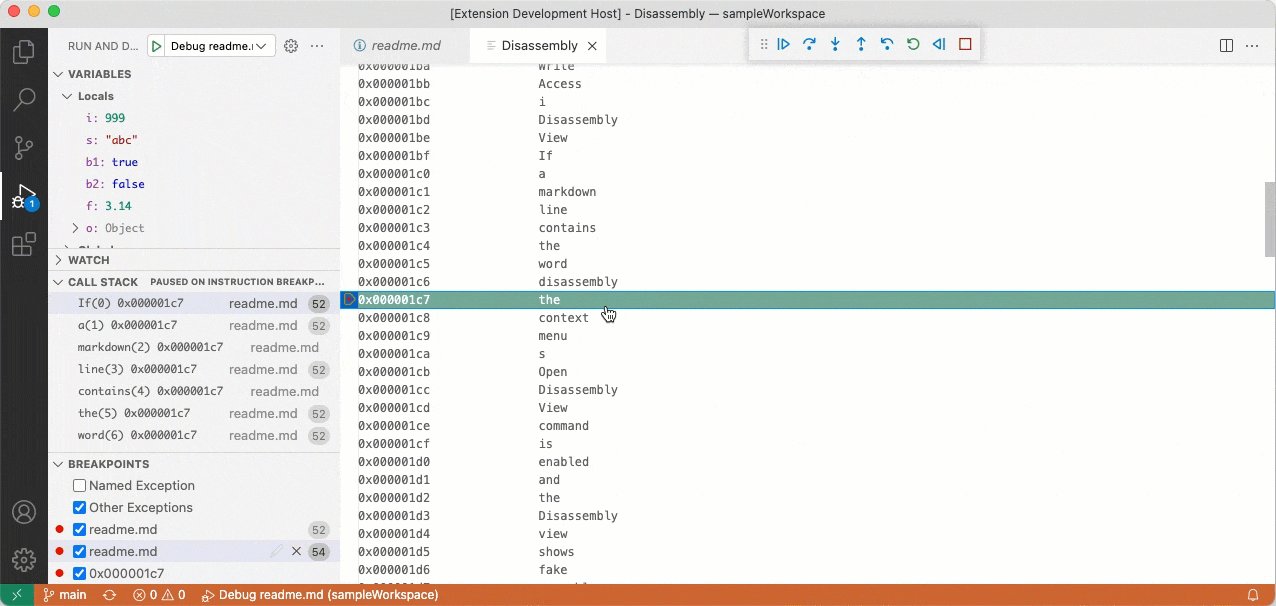
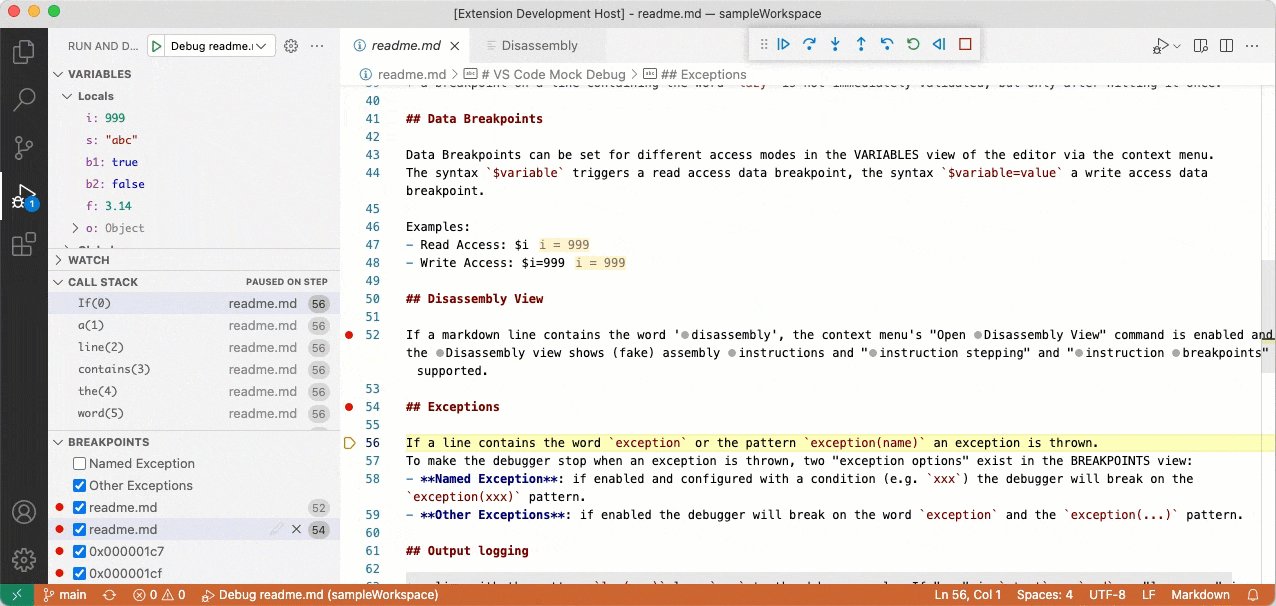
感谢 Microsoft C++ 团队的大量 贡献,我们很高兴在此里程碑中包含调试反汇编视图的预览版。
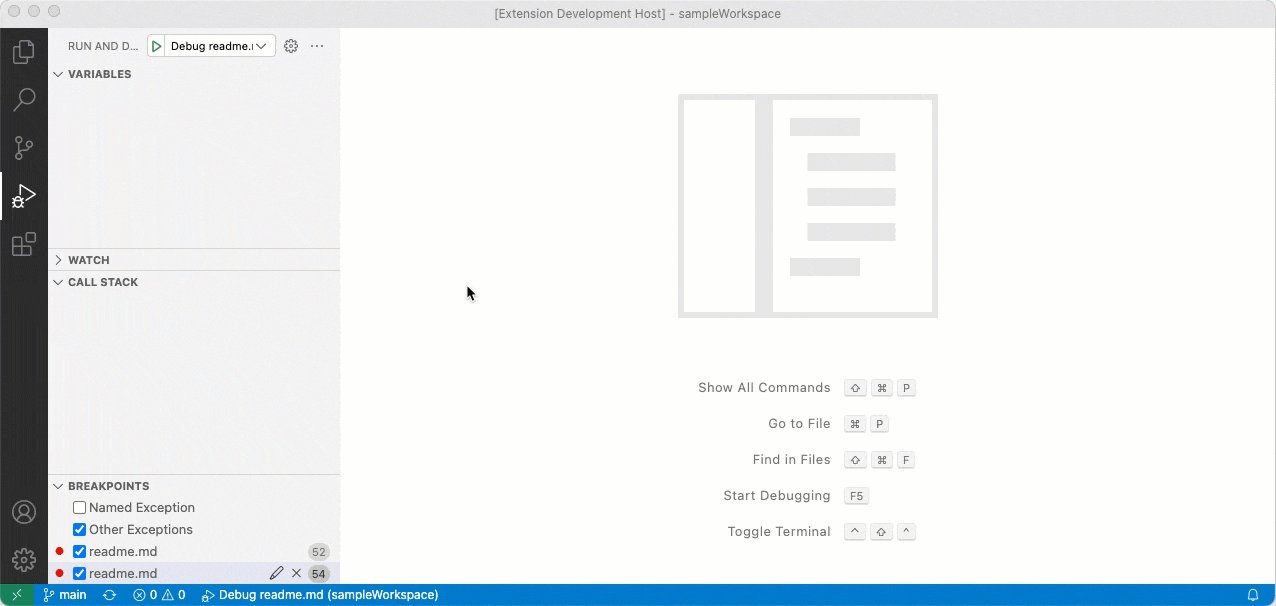
反汇编视图可以从编辑器的上下文菜单中打开,以显示活动堆栈帧的反汇编源,并支持单步执行汇编指令和在单个指令上设置断点。
反汇编视图仅在活动调试会话中可用,并且当底层调试扩展支持它时。截至今天,只有 Microsoft C++ 和 Mock Debug 扩展可以为反汇编视图提供数据。

从技术角度来看,VS Code 对反汇编视图的实现现在支持调试适配器协议的另外四个功能
- 用于为内存位置提供反汇编源的
disassembly请求。 - 堆栈帧上的
instructionPointerReference属性。 - 单步请求上的
granularity属性。 - 指令断点和
setInstructionBreakpoints请求。
扩展创作
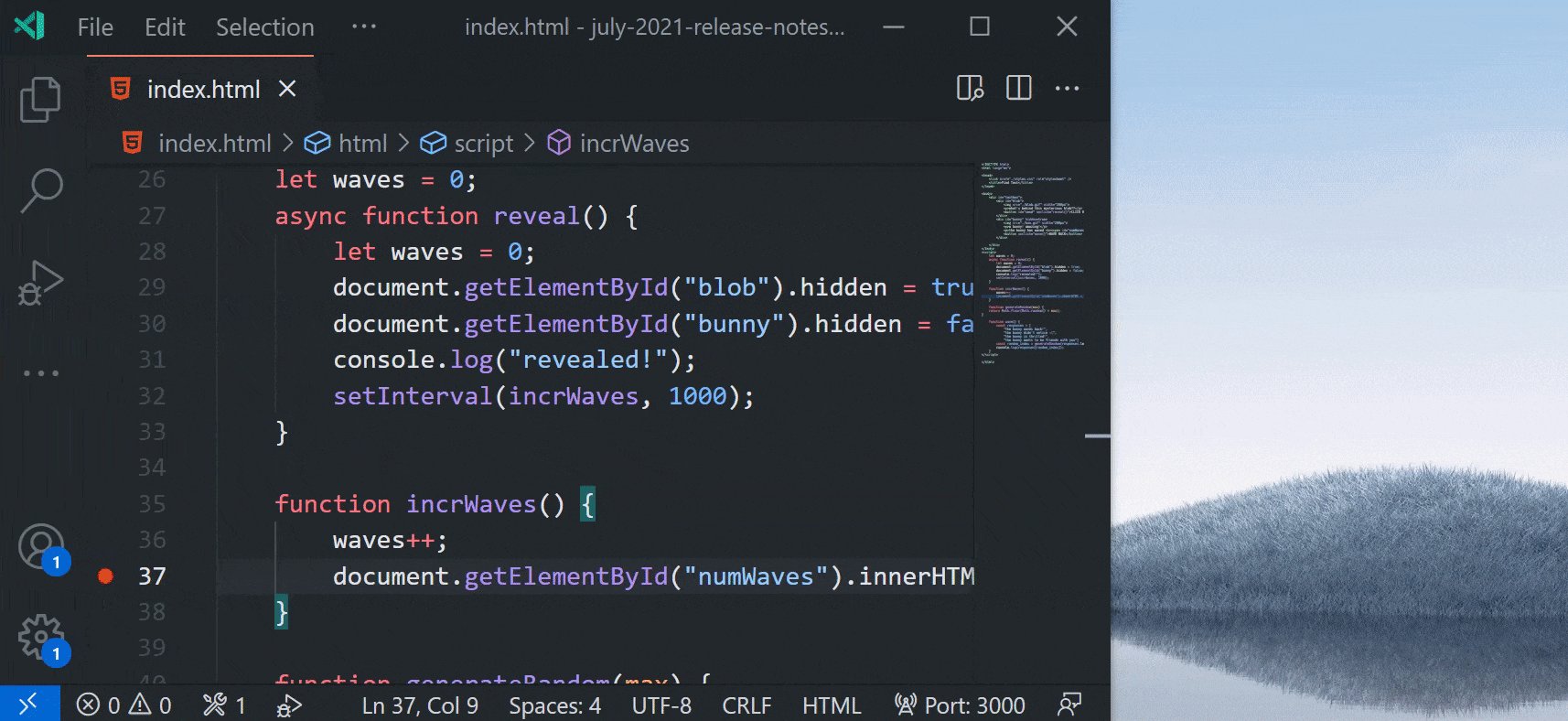
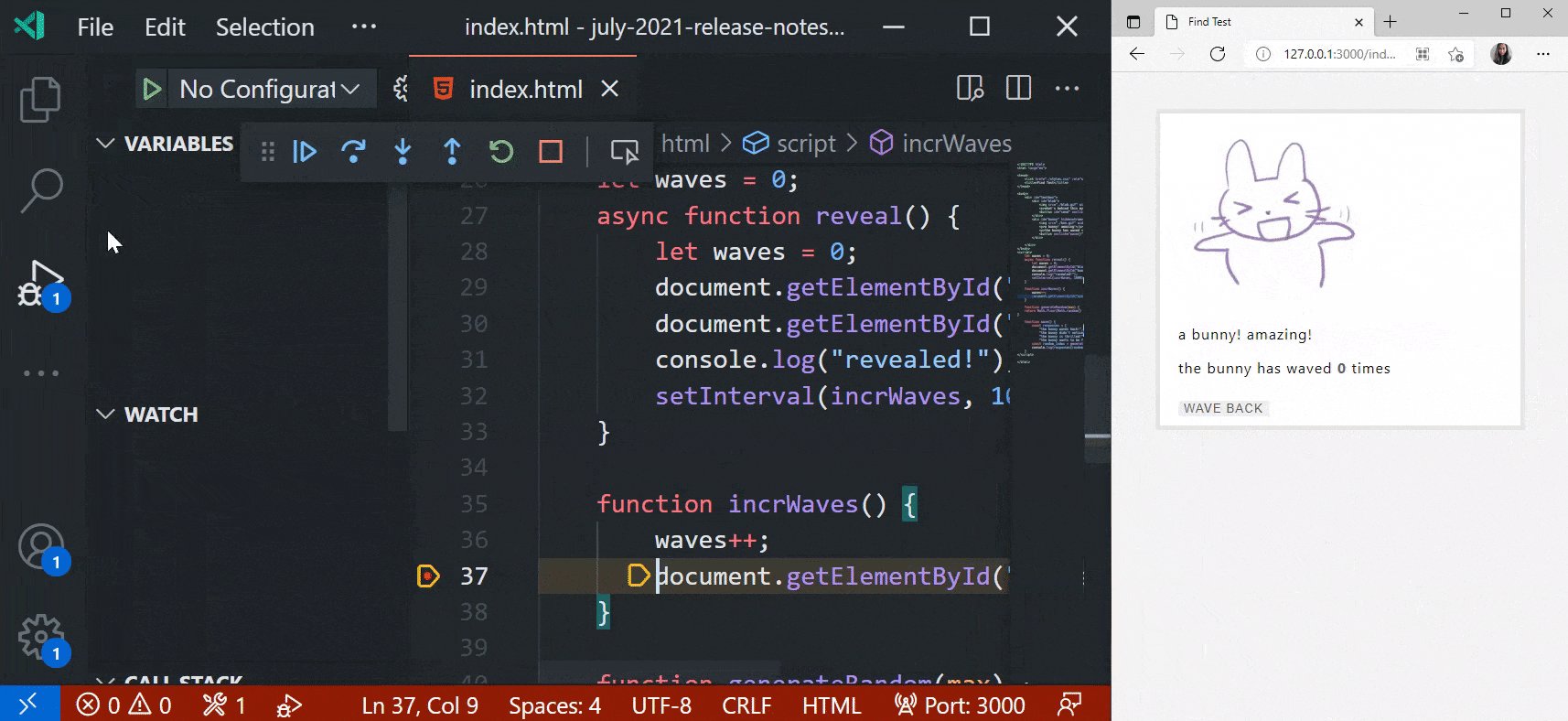
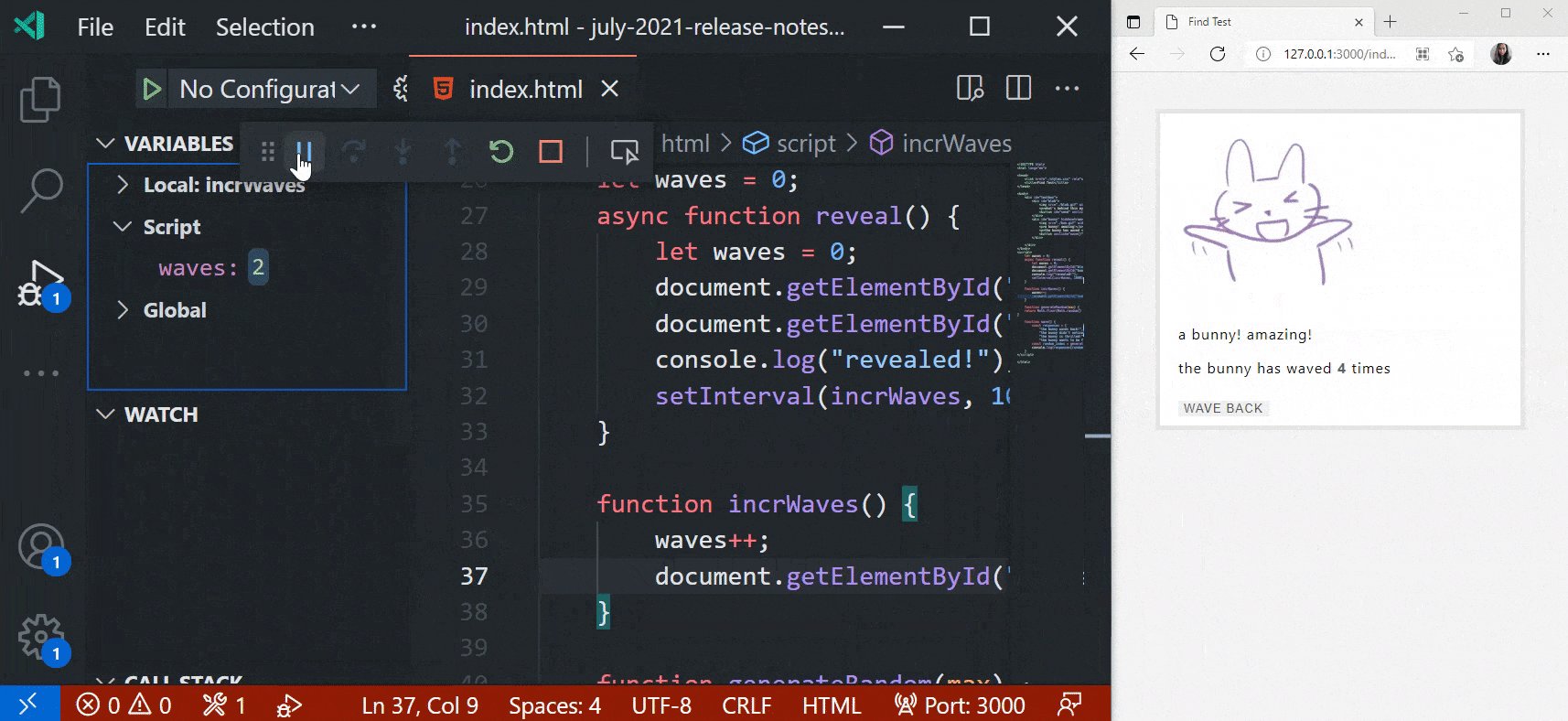
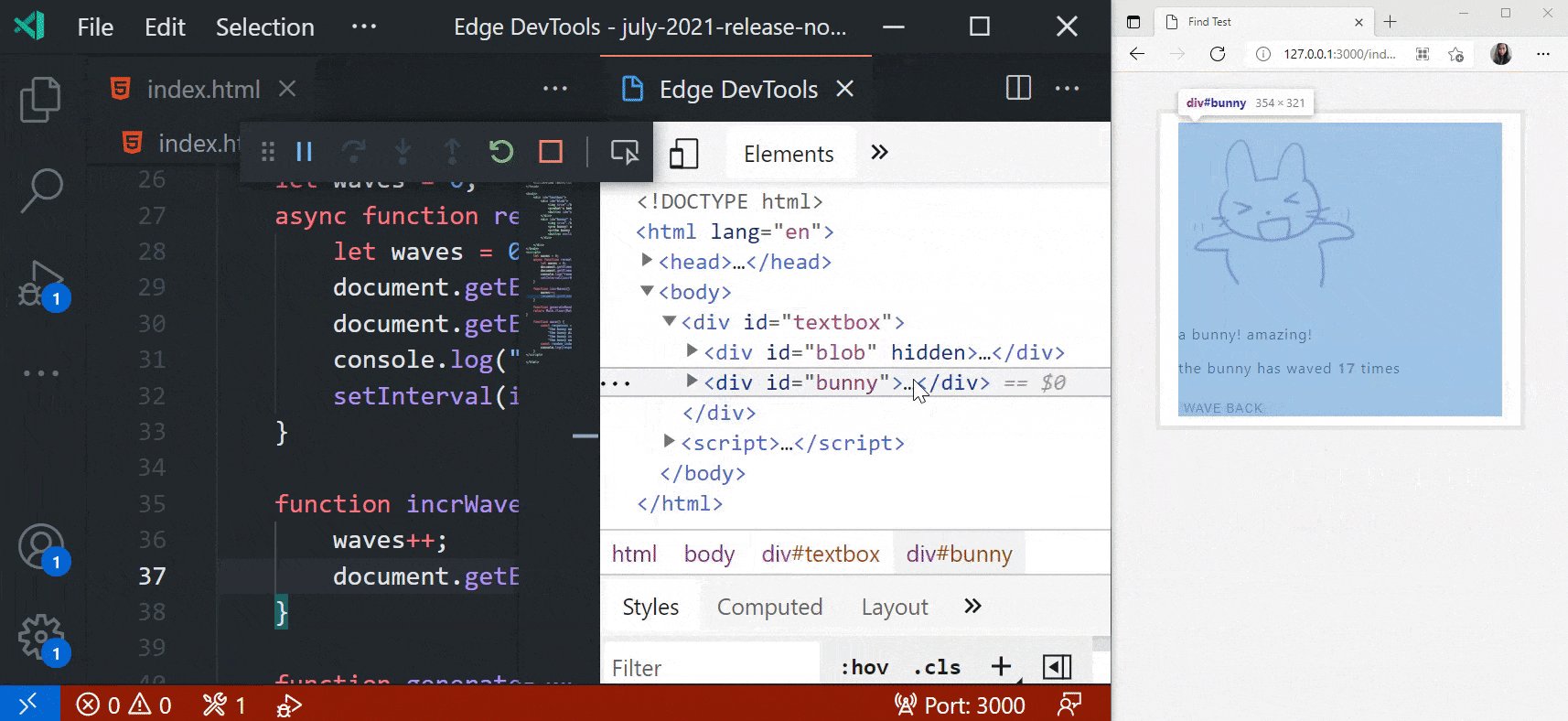
测试 API
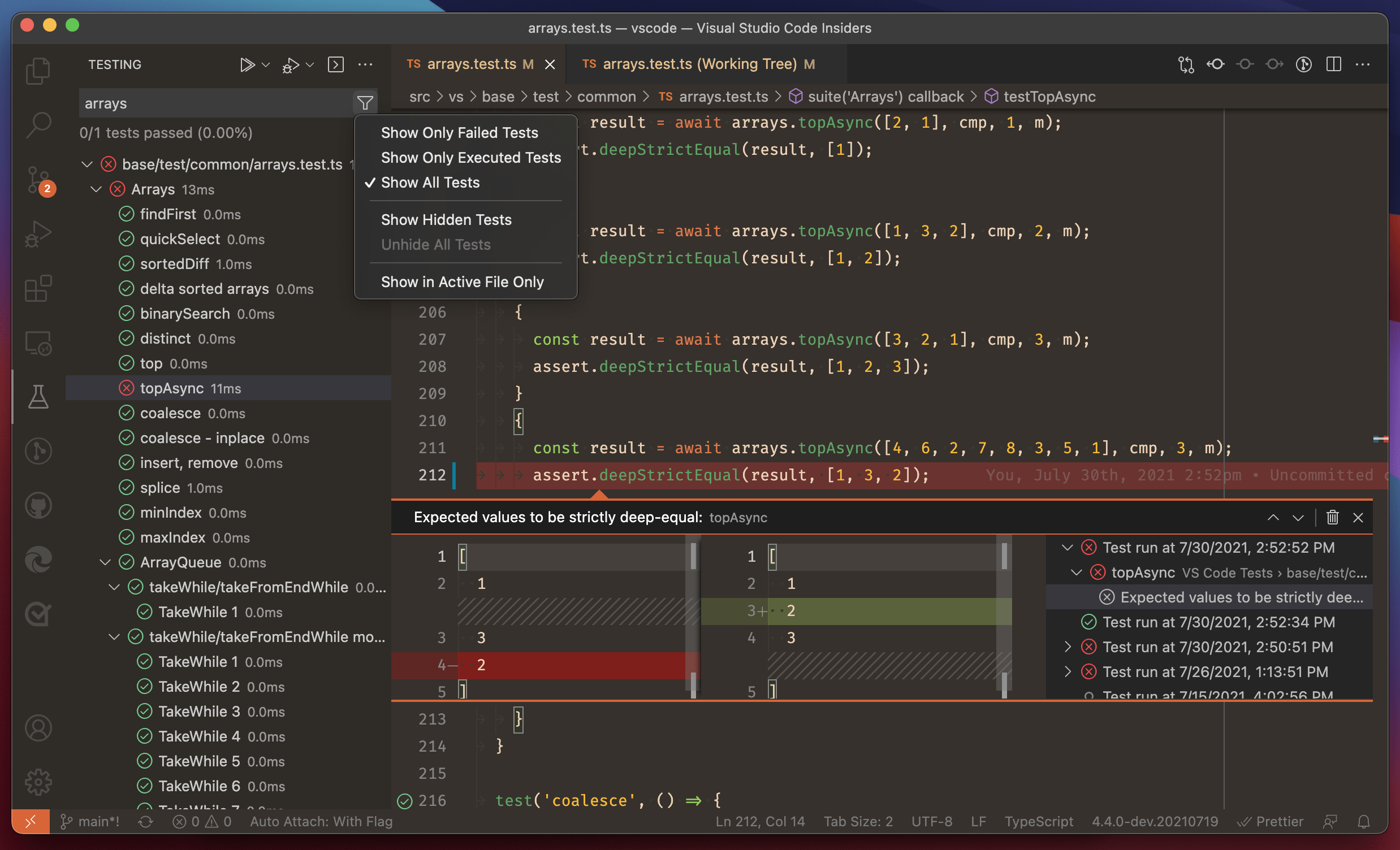
去年秋天,我们开始着手在 VS Code 中添加运行测试的本机支持,本月第一组与测试相关的 API 已定稿。与以前在扩展中发现的 API 相比,这些 API 提供了更大的灵活性、更好的性能和更丰富的 UX。查看 编写测试扩展指南 以深入了解。

主题:codesong
现有 Test Explorer UI 扩展的用户可以通过将 testExplorer.useNativeTesting 设置为 true 来获得本机体验。但是,转换反映了 Test Explorer UI 扩展的现有 API,因此不包括丰富的 diff 支持等某些功能。
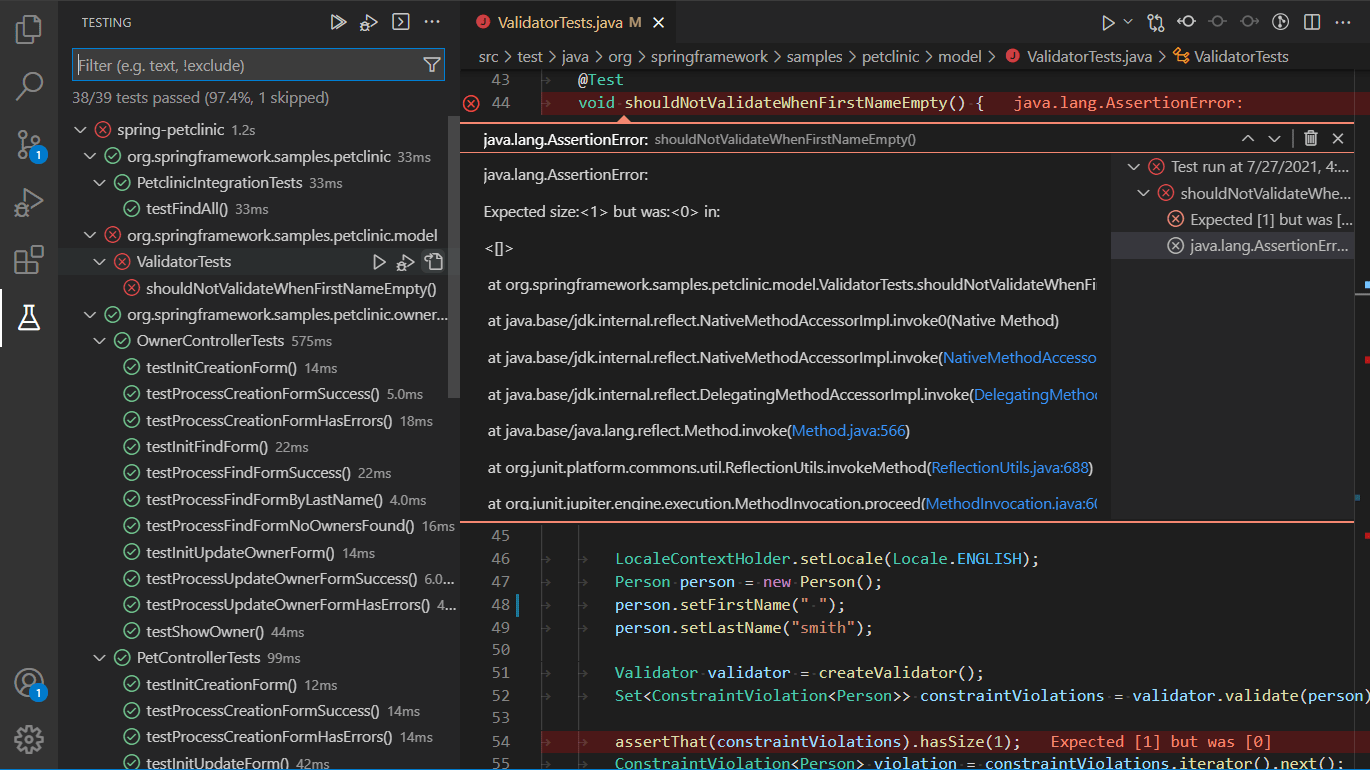
首批采用测试 API 的扩展之一是包含在 Extension Pack for Java 中的 Microsoft Test Runner for Java。

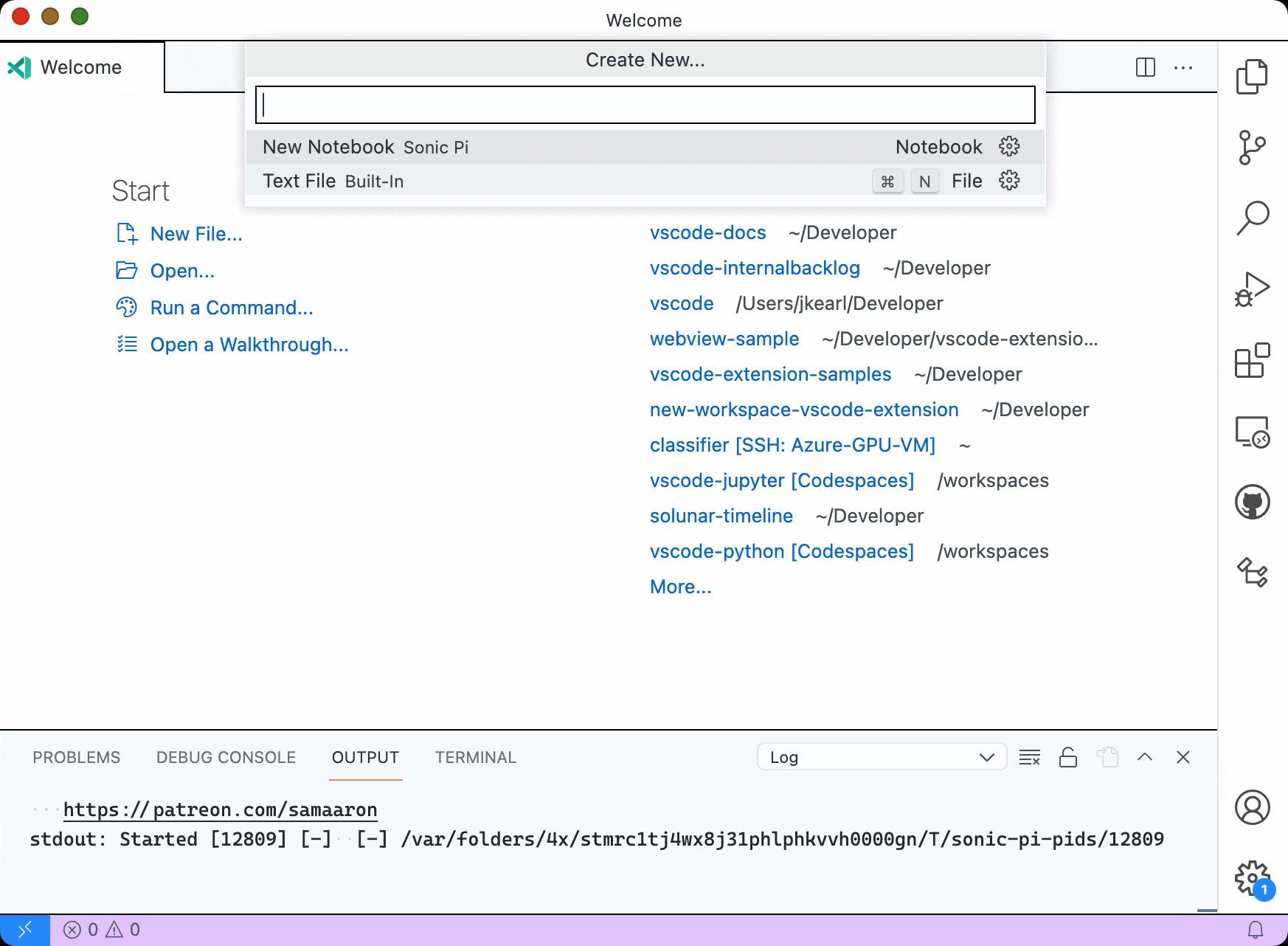
新文件菜单的贡献点
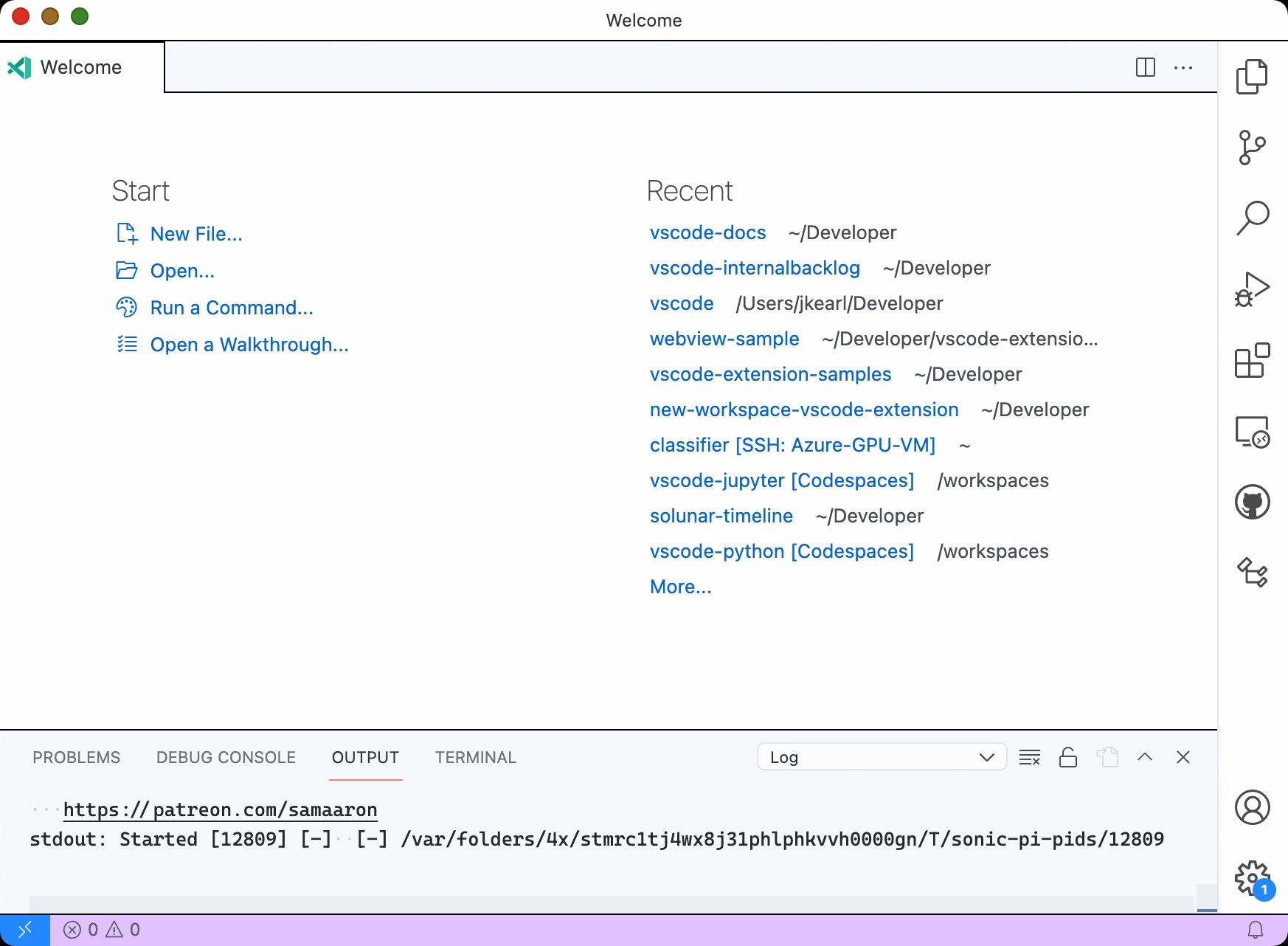
提供创建新文件编辑器(例如笔记本或自定义编辑器)的方式的扩展现在可以将命令贡献给新的 file/newFile 菜单贡献点。可以从欢迎页或文件菜单中的新建文件...项访问此菜单。

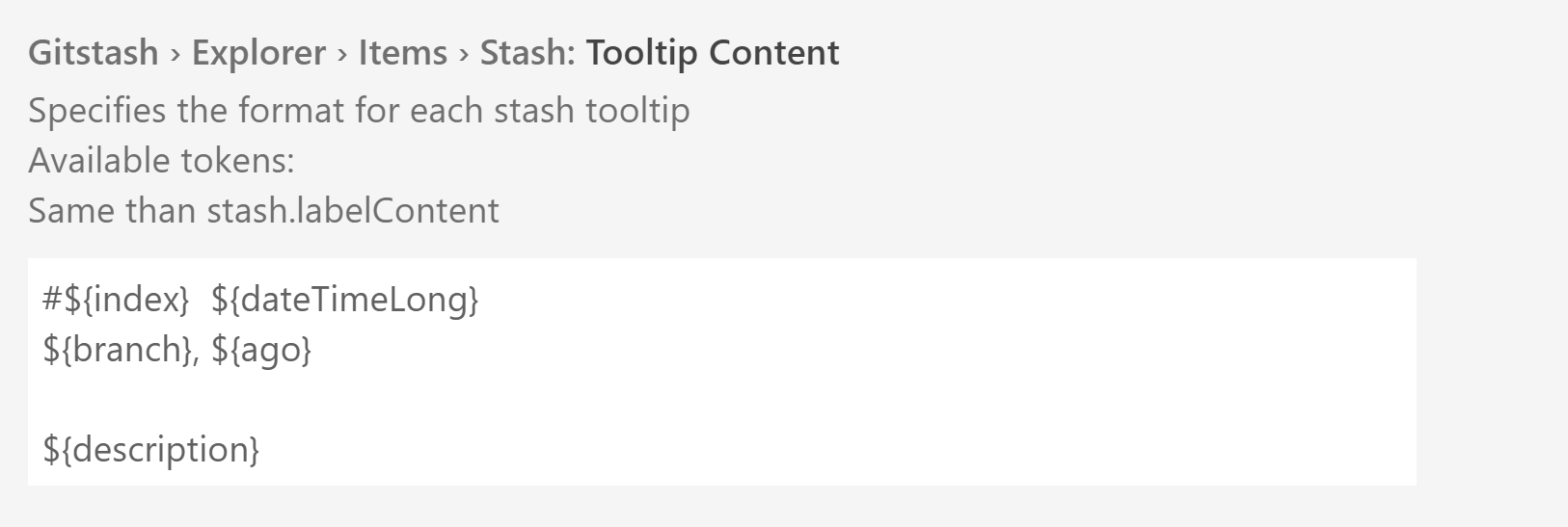
丰富的状态栏悬停提示
状态栏项目现在支持包含链接和图标的丰富悬停提示 StatusBarItem.tooltip: string | IMarkdownString。

- 如果
MarkdownString.supportThemeIcons为 true,则可以使用$(iconName)语法使用图标。 - 如果
MarkdownString受到信任,您还可以添加命令链接。语法:([test](command:vscode.newWindow))。
状态栏警告颜色
表示警告的状态栏项目可以使用新添加的颜色 statusBarItem.warningBackground 和 statusBarItem.warningForeground。
没有 additionalProperties 的对象设置
对象设置必须将 additionalProperties 设置为 false,才能在设置编辑器中支持对象。否则,设置编辑器会将设置解释为可以采用任何形状的复杂设置,并引导用户转到 settings JSON 文件。
多行字符串设置
要在设置编辑器中添加对多行字符串设置的支持,请将 "editPresentation": "multilineText" 作为键值对添加到字符串设置中。将字符串设置更改为多行将导致设置编辑器在多行文本区域而不是单行输入框中呈现设置值。
更新的 codicons
我们已将以下新图标添加到我们的 codicon 库中:
![]()
azurecompass-activecompass-activecompass-dotcompassdebug-alldebug-coveragegit-pull-request-closedgit-pull-request-draftissue-draftlayers-activelayers-dotlayers
文本文档更改原因
当触发事件 workspace.onDidChangeTextDocument 时,事件对象上的新属性 reason 指示文本更改是由撤消还是重做操作引起的。
语言服务器协议
新版本的 语言服务器协议以及相应的 npm 模块已发布。 3.17 版本包含一个与 VS Code 本身最新更改一致的完成项标签详细信息提案。
调试适配器协议
“writeMemory”请求和“memory”事件提案定稿
writeMemory 请求已定稿,现在可在 调试适配器协议 的 1.48 版本和相应的 npm 模块中使用。如果调试适配器具有 supportsWriteMemoryRequest 功能,客户端可以使用 writeMemory 请求将字节写入给定位置的内存。
memory 事件有一个 提案,将在下一个里程碑中添加到 DAP 中。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
TaskGroup 的 isDefault
group 属性存在于 tasks.json 文件中定义的任务上,并通过任务 API 公开。group 属性具有 isDefault 属性,该属性直到现在才在 API 中可用。此提案将 isDefault 属性作为只读属性公开在 TaskGroup 上,以便扩展可以读取哪个任务是组的默认任务,但不能通过设置组的默认值来覆盖用户的配置。
AuthenticationGetSessionOptions 的 forceRecreate
到目前为止,用于获取身份验证会话对象的 getSession API 无法要求用户登录。对于 GitHub 等身份验证服务,需要提示登录,这些服务使用 SAML/单点登录 (SSO),其访问令牌在 SSO 会话过期时最终会失去对资源的访问权限。此提案向 AuthenticationGetSessionOptions 添加了另一个属性 forceRecreate,允许您要求用户再次登录。向用户显示类似于指定 createIfNone 时的模态体验。
工程
基于 iframe 的 Webview 现在在桌面上的任何地方使用
本月我们完成了从 Electron 的 webview tag 元素到基于普通 <iframe> 元素的 webview 的过渡。这更好地使 VS Code 的 webview实现在桌面和 Web 上保持一致,也让我们删除了许多现在多余的代码。
Electron 13 更新
在此里程碑中,我们完成了将 Electron 13 打包到 VS Code 中的探索,我们要感谢所有参与测试和在 Insiders 上进行自托管的人。这是一个主要的 Electron 版本,附带 Chromium 91.0.4472.124。此版本中 Node.js 版本没有变化,仍将是 v14.16.0。
Electron 沙盒支持的进展
随着我们继续使 VS Code 工作台为启用 Electron 的 沙盒做好准备,我们希望在 Linux 上启用混合沙盒模式,并且不再在我们的分布式包 deb、rpm、snap 和 tar 存档中捆绑 CLI 参数 --no-sandbox。Chromium 在 Linux 上有一个 多层沙盒模型。如果 Chromium 不能使用命名空间沙盒进行第 1 层,它将尝试通过与应用程序二进制文件一起提供的辅助二进制文件 chrome-sandbox 使用 setuid 沙盒。要使 setuid 二进制文件正常工作,它需要满足以下条件
- 沙盒二进制文件必须可由 Chromium 进程执行。
- 它必须是 SUID 并且可由其他人执行。
我们能够为 deb 和 rpm 包保留这些条件。目前无法为 snap 实现这些权限,我们有跟踪 问题 #127140 来解决 snap 包的后续问题。
至于使用 tar 存档,如果应用程序无法使用命名空间沙盒(在容器内运行时可能是这种情况),它将失败并出现以下错误
FATAL:setuid_sandbox_host.cc(158)] The SUID sandbox helper binary was found, but is not configured correctly. Rather than run without sandboxing I'm aborting now. You need to make sure that chrome-sandbox is owned by root and has mode 4755.
如果发生这种情况,您可以使用以下两种选项之一使其工作
-
修复
setuid辅助文件的权限sudo chown root <path-to-vscode>/chrome-sandbox sudo chmod 4755 <path-to-vscode>/chrome-sandbox -
使用
--no-sandbox标志运行
冒烟测试改进
我们运行一套冒烟测试,在每次构建时触发,它会启动 VS Code(桌面和 Web)并执行各种 UI 元素以确保功能正常。这个里程碑我们投资于这个基础设施,允许我们从发布清单中删除手动冒烟测试。
冒烟测试现在在所有平台(macOS、Linux 和 Windows)上运行。最重要的是,我们更复杂的冒烟测试套件之一(专门检查上一个稳定版本 VS Code 和新版本之间的回归)已自动化,在每次提交时运行。
最后,感谢我们用于自动化 Web 冒烟测试的强大 Playwright 库,我们启用了它们的跟踪功能,允许我们使用它们的 跟踪查看器 工具重放失败的冒烟测试。
值得注意的修复
- 26425:当没有更改时,不应显示“打开更改”按钮
- 100815:连接到远程 WSL 时外部终端损坏
- 106981:当窗口缩放设置为 -1 时终端光标重影
- 127959:调试器暂停时调试窗格打开
- 129059:设置编辑器中的对象小部件不渲染描述
- 129070:无法通过仅按 OK 按钮来更正下拉设置值
- 129415:用户任务无法在单文件模式下运行
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- @CodeCrazy-ywt
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
对 vscode 的贡献
- @71 (Grégoire Geis):platform/configuration:修复配置解析器忽略空键的问题 PR #128909
- @adaex (Aex):添加对 eslintrc.json seti-ui 图标的支持 PR #123404
- @alanrenmsft (Alan Ren)
- 修复达到最大调用堆栈大小的问题 PR #119929
- 使下拉箭头更大以满足可访问性要求 PR #127839
- @alielbashir (Ali Elbashir):修复 github spaces 链接中的拼写错误 PR #128120
- @andrewbranch (Andrew Branch):[typescript-language-features] 添加 suggest.allowIncompleteCompletions 并将 trigger kind 传递给 TS Server PR #127673
- @door-bell (Tim):为编辑器和终端之外的列表滚动灵敏度添加设置 PR #110059
- @galexite (George White):添加
.ixx作为可能的 C++ 扩展 PR #127962 - @headerjson:将 isDefault 添加到 TaskGroup API PR #128596
- @jeanp413 (Jean Pierre)
- 修复键盘多选在“打开的编辑器”和“源代码控制”视图中不工作的问题 PR #128284
- 修复从资源管理器树拖动文件夹到终端不再复制文件夹路径的问题 PR #128419
- 修复“在终端中运行 python 文件”打开面板,即使使用了终端编辑器 PR #128866
- @joshspicer (Josh Spicer):welcomePage.contribution.ts 中的拼写错误 PR #127893
- @karolz-ms (Karol Zadora-Przylecki):改进 dockercompose 语言的默认值 PR #128550
- @kieranlblack (Kieran Black):添加设置以修改复制分隔符 PR #101197
- @kilbouri (Isaac Kilbourne):提交消息 PR #127849
- @Kingwl (Wenlu Wang)
- 添加 ts 内联提示 PR #113412
- 为 monaco 公开嵌入式提示 API PR #127391
- 嵌入式提示默认使用 editor.fontFamily PR #128181
- 为导入跨度添加自动折叠 PR #128978
- @movermeyer (Michael Overmeyer)
- 使用相同时间解析所有基于时间的片段变量 PR #128571
- 从构造函数中删除私有字段 PR #128857
- @nickdelja (Nick Delja):修复小拼写错误 PR #129439
- @NSExceptional (Tanner Bennett):在 macOS 上提供更具体的文件类型描述 PR #117713
- @shantaram3013 (Siddharth Singh):walkthrough:更新已弃用的属性名称 PR #129041
- @SNDST00M (SNDST00M: M.U.N.I.N):扩展主题自定义语法 PR #122969
- @ssigwart (Stephen Sigwart):添加折叠跳转(父级和下一个/上一个在同一级别) PR #128450
- @suema0331:Fix#122454:截断长终端标题 PR #122620
- @timfenney (Tim Fenney):将复制命令标签添加到键盘快捷方式。 PR #125563
- @usjpin (Utkarsh Singh):打字时隐藏活动栏悬停提示 PR #128362
- @xisui-MSFT
- 反汇编视图 PR #125737
- 修复反汇编视图中的焦点问题 PR #129616
- 反汇编视图中更大的初始视图大小 PR #129651
- 打开反汇编视图应该存在但被禁用 PR #129726
对 vscode-extension-samples 的贡献
- @gjsjohnmurray (John Murray):修复 #400 tree-view-sample: 更新 package.json, package-lock.json PR #401
- @jabbera (Mike):将 --enable-proposed-api 添加到 launch.json PR #346
- @james1293:删除额外的 parseTree PR #406
对 vscode-languageserver-node 的贡献
- @perrinjerome (Jérome Perrin):修复无法关闭的“A request has failed”对话框 PR #787
对 vscode-pull-request-github 的贡献
- @binsee:修复检查 fork 详细信息 PR #2806
- @iChenLei (ChenLei):chore:将已弃用的 vscode-test 替换为 @vscode/test-electron PR #2842
对 vscode-vsce 的贡献
- @legomushroom (Oleg Solomka):更新
azure-devops-node-api版本 PR #589
对 debug-adapter-protocol 的贡献
- @NipunaRanasinghe (Nipuna Ransinghe ):更新 Ballerina 调试适配器信息 PR #201
对 language-server-protocol 的贡献
- @leegbestand:更新 jsonrpcReservedErrorRangeEnd 的注释 PR #1315
对 monaco-editor 的贡献
- @Surm4 (Marcin):在 playground 中更新暴露的颜色示例。 PR #2561
对 monaco-languages 的贡献
- @alefragnani (Alessandro Fragnani):将
strict关键字添加到 Pascal 语言 PR #153 - @jonatanklosko (Jonatan Kłosko):正确标记 GitHub 样式代码块中的围栏关闭 PR #149
- @lofcz (Matěj Štágl):修复 razor + liquid 渲染带有破折号符号的标签 PR #150