2018 年 3 月 (1.22 版)
更新 1.22.2:此更新解决了这些问题。
下载:Windows | Mac | Linux 64 位:.tar.gz .deb .rpm | Linux 32 位:.tar.gz .deb .rpm
欢迎使用 Visual Studio Code 2018 年 3 月版。此版本中有许多重大更新,我们希望你会喜欢,其中包括:
- 语法感知代码折叠 - 改进了 CSS、HTML、JSON 和 Markdown 文件的折叠功能。
- 跨文件错误、警告和引用导航 - 在工作区中快速移动。
- 新提示建议 - 使你能够轻松发现编辑器中的建议修复或重构。
- 转换为 ES6 重构 - 新的代码操作,可转换为 ES6 类和模块。
- 自动附加到进程 - 自动将调试器附加到正在运行的 Node.js 进程。
- 日志点 - 注入日志记录,无需更改源代码或重新启动调试会话。
- 更好地支持大文件 - 更快的语法高亮显示,并轻松增加超大文件的内存。
- 终端中的多行链接 - 集成终端中的路径和 URL 可以跨行。
- Emmet 环绕预览 - Emmet 缩写环绕功能的实时预览。
- 改进了 Windows 上的更新 - 在后台自动更新,减少停机时间。
- 预览:组织 JS/TS 导入 - 删除未使用的导入并对剩余的导入进行排序。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
你还可以观看 Cloud Developer Advocate Brian Clark 制作的 1.22 版本亮点视频。
发布说明按以下与 VS Code 重点领域相关的部分进行排列。以下是一些进一步的更新
- 编辑器 - Emmet 性能和智能匹配改进,新的代码片段日期变量。
- 工作台 - Windows 上更流畅的滚动,在搜索和替换期间自动保存。
- 调试 - 改进了 Node.js 进程选择器,launch.json 中的 postDebugTask。
- 任务 - 更好地支持命令和参数引用以及转义。
- 语言 - JSDoc 中更轻松的 IntelliSense,CSS 路径完成。
- 扩展创作 - 带有取消功能的长时间运行操作,向诊断添加相关信息。
Insider 版本:想尽快看到新功能?您可以下载每晚更新的 Insiders 版本,并在新功能可用时立即尝试。
编辑器
语法感知折叠
HTML、JSON、Markdown、CSS、LESS 和 SCSS 中的折叠范围现在默认基于语言的语法计算,不再依赖于格式良好的缩进。

还支持 TypeScript 和 JavaScript,可以通过设置 "typescript.experimental.syntaxFolding": true 启用。
如果你希望恢复上述一种(或所有)语言的基于缩进的折叠,请使用
"[html]": {
"editor.foldingStrategy": "indentation"
},
提示:了解此功能如何用于折叠 Markdown 文件中的标题区域。
我们建议为扩展提供新的 API,以便其他语言也可以提供其语法感知折叠提供程序。
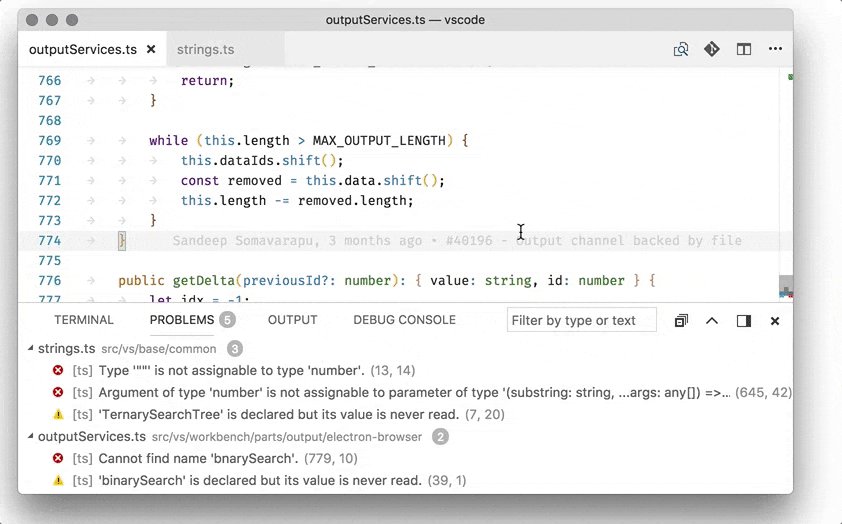
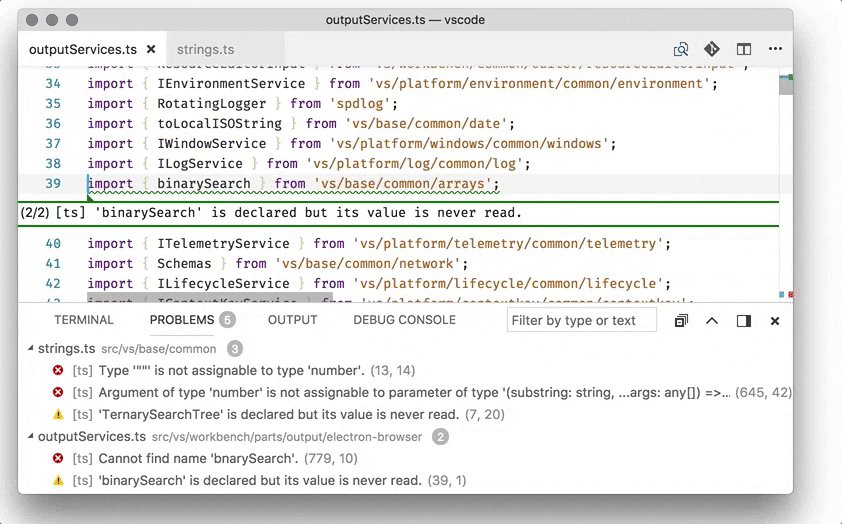
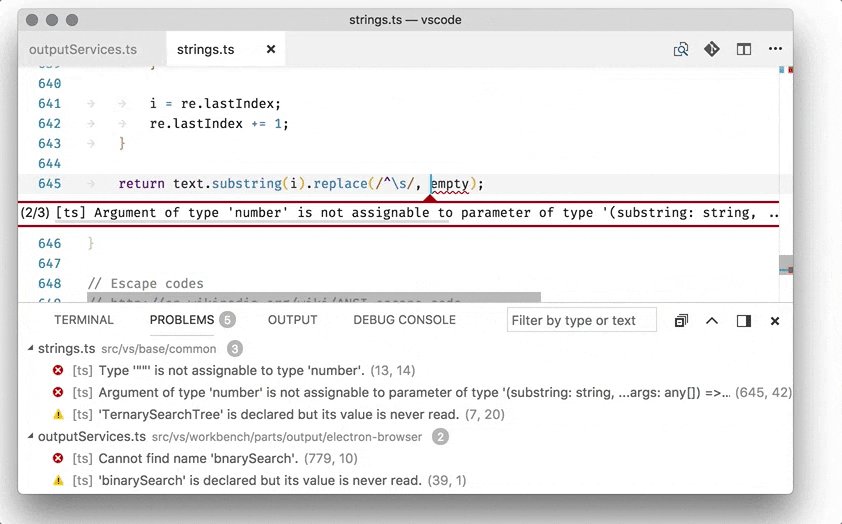
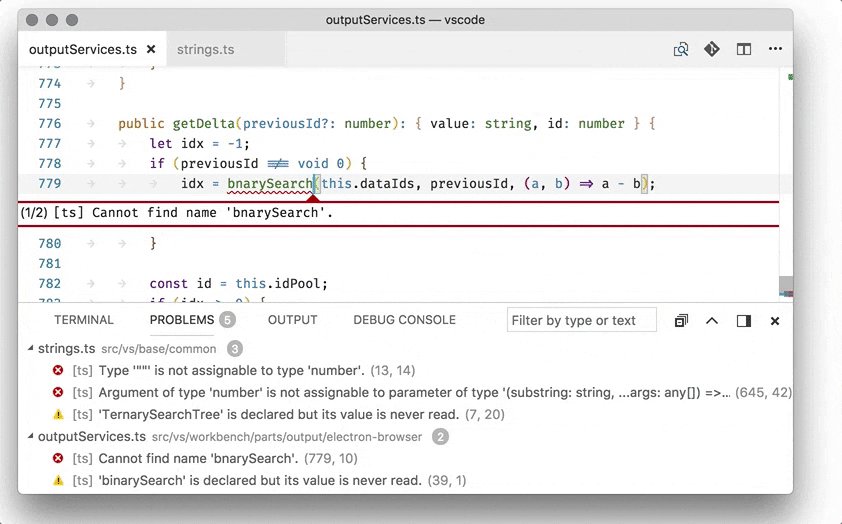
跨文件错误和引用导航
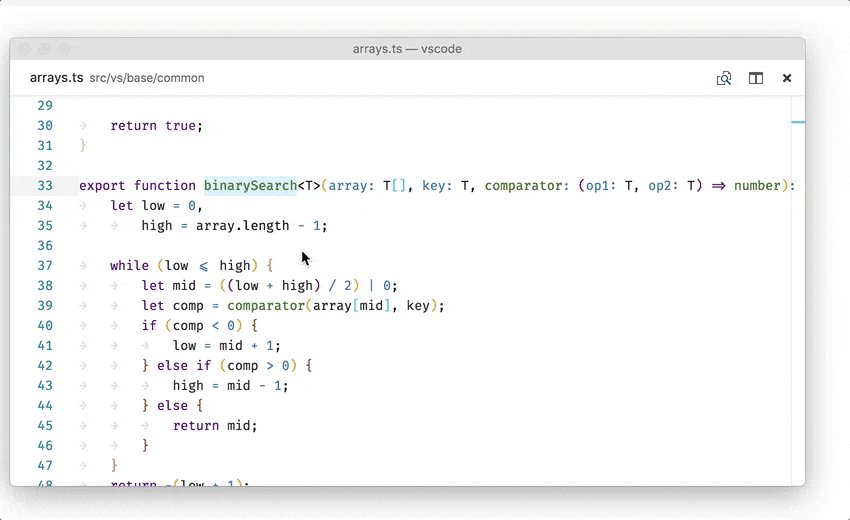
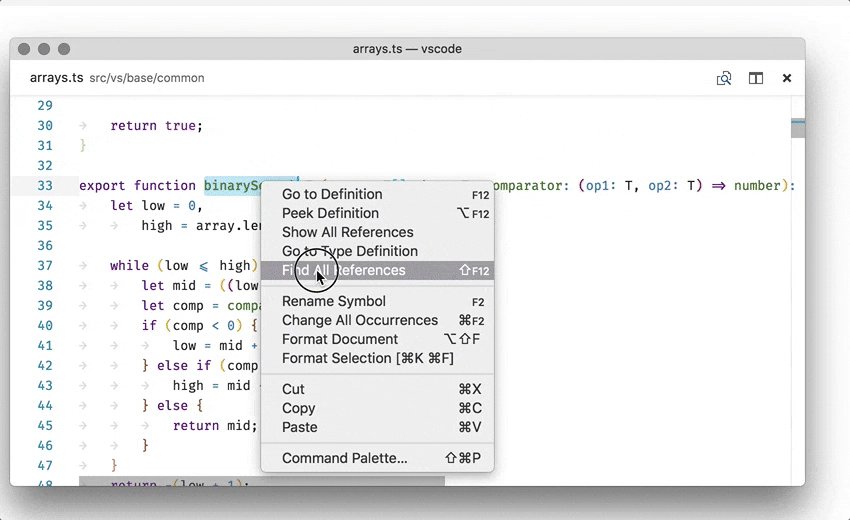
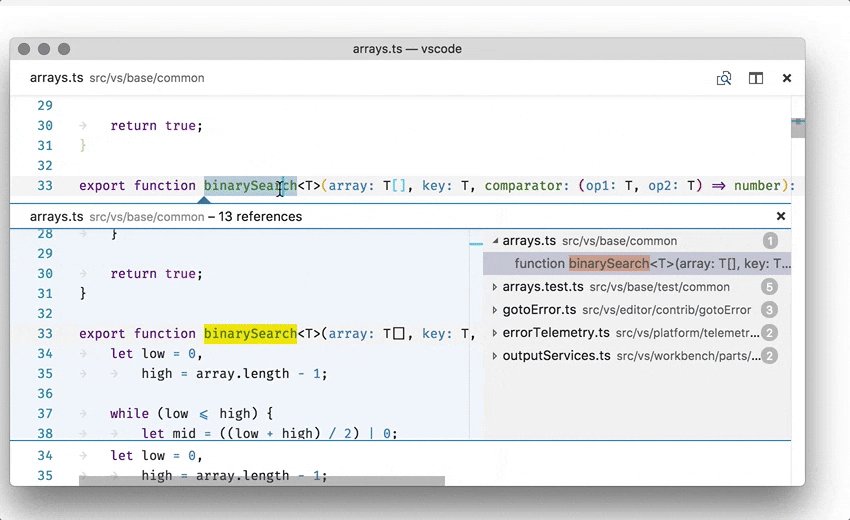
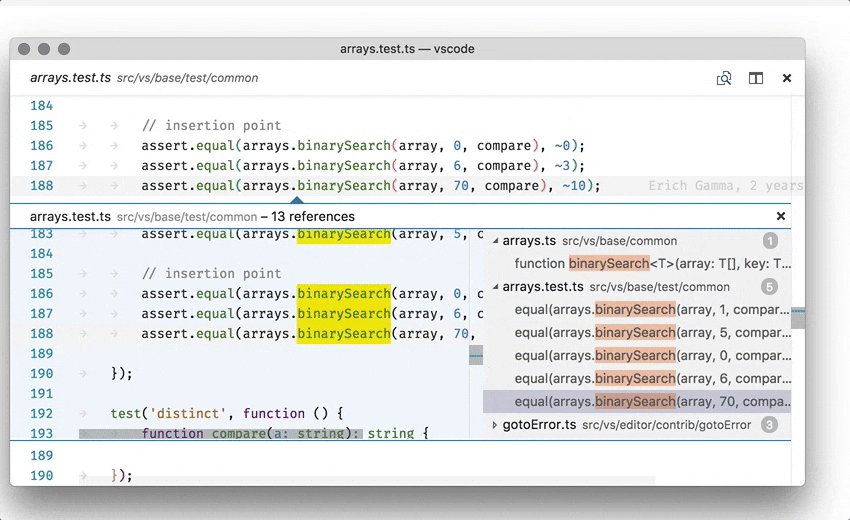
在此版本中,通过 F8(转到下一个问题)导航错误和警告时,会考虑所有报告的错误。它不会只在一个文件中循环,而是会将你带到下一个有错误的文件的文件并返回。

同样,有一个新的命令可以导航到引用搜索结果。在符号上触发查找所有引用,现在使用 F4 和 ⇧F4(Windows、Linux Shift+F4)来访问每个引用。这对于在引用符号的所有位置进行编辑非常有用,因为你的手指无需离开键盘。

编辑器中的提示
扩展 API 现在支持创建“提示”诊断。它们不是错误或警告,而是关于如何使某些内容变得更好的建议,例如,通过运行某个重构。
我们使用省略号 ... 在相关单词的开头下方呈现提示诊断。

对于扩展作者来说,最佳实践是始终将提示与代码操作一起包含在内,因为提示诊断可以帮助宣传代码操作。但是,某些用户可能不希望在编辑器中显示提示,因此也要支持禁用它们。
提示:在此版本中,我们为 JavaScript/TypeScript 重构添加了几个提示。
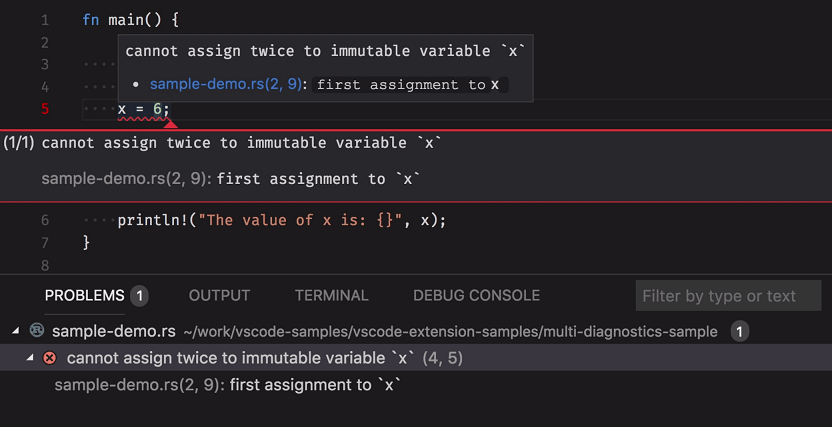
错误和警告中的相关信息
扩展 API 现在支持向诊断添加相关信息,这会在显示诊断的所有地方显示:悬停时、错误速览窗口和问题面板中。
在下面的示例中,你可以看到相关信息,其中指出两次赋值变量的首次使用位置

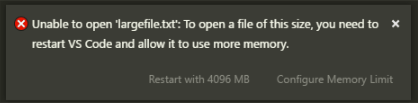
更轻松地打开大文件
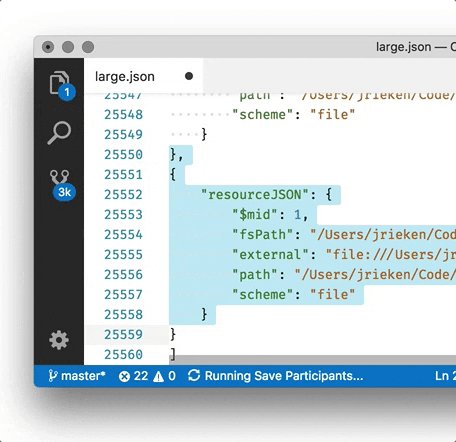
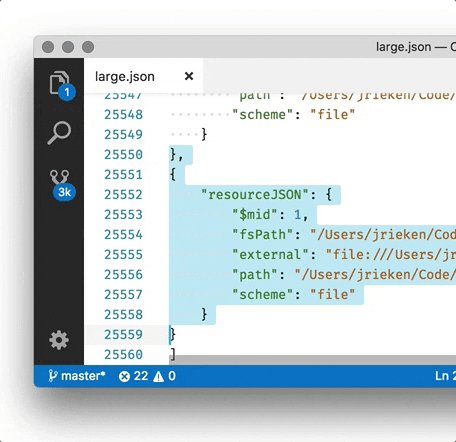
以前,在编辑器中打开大文件(~2GB+)会提示你使用 --max-memory=NEWSIZE 标志从命令行重新启动。为了减少这种摩擦,当你尝试打开需要比应用程序当前允许使用的内存更多内存的文件时,会出现一个新的通知,让你快速重新启动,从而为应用程序提供更多可用内存。重新启动后可用的最大内存可通过新设置 files.maxMemoryForLargeFilesMB 进行配置,默认值为 4096 (4GB)。

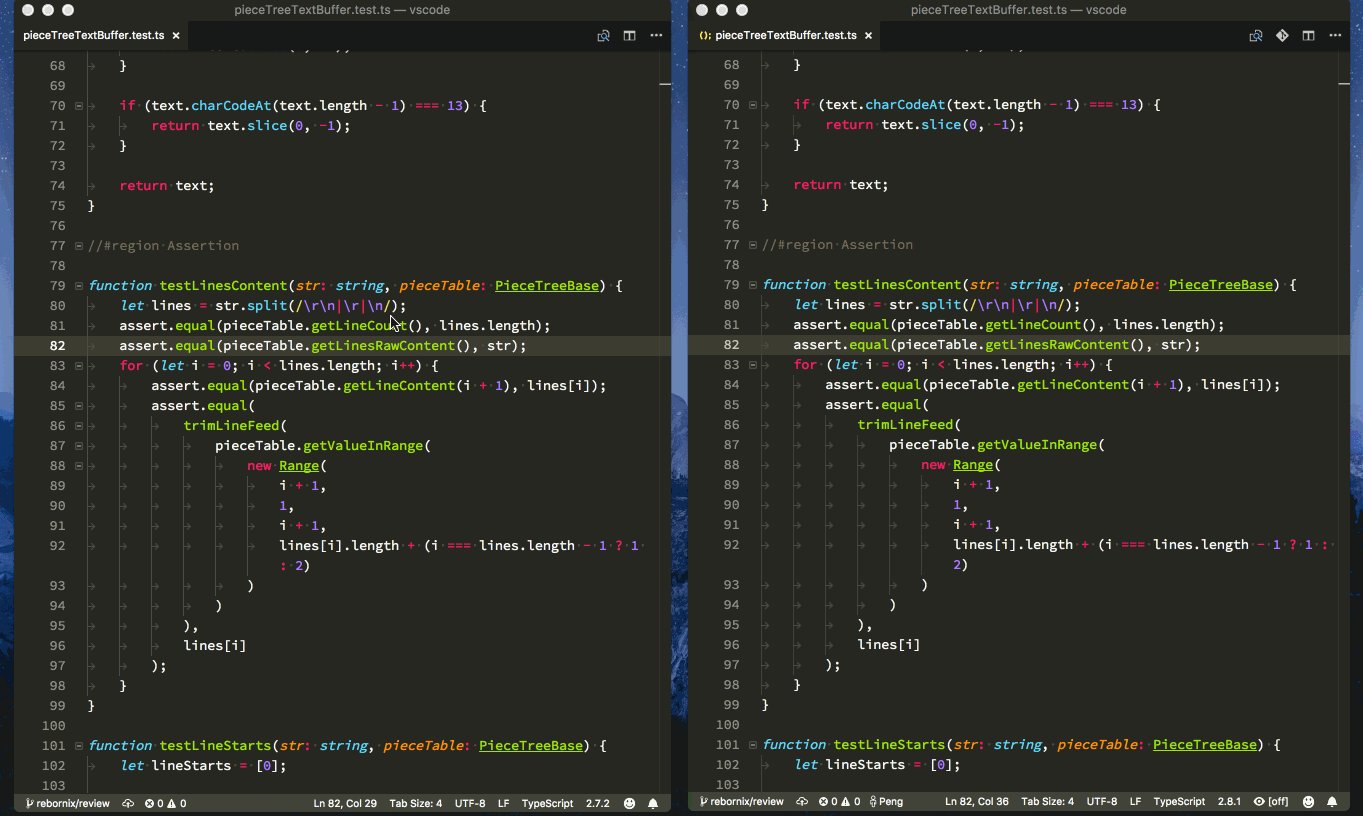
语法高亮优化
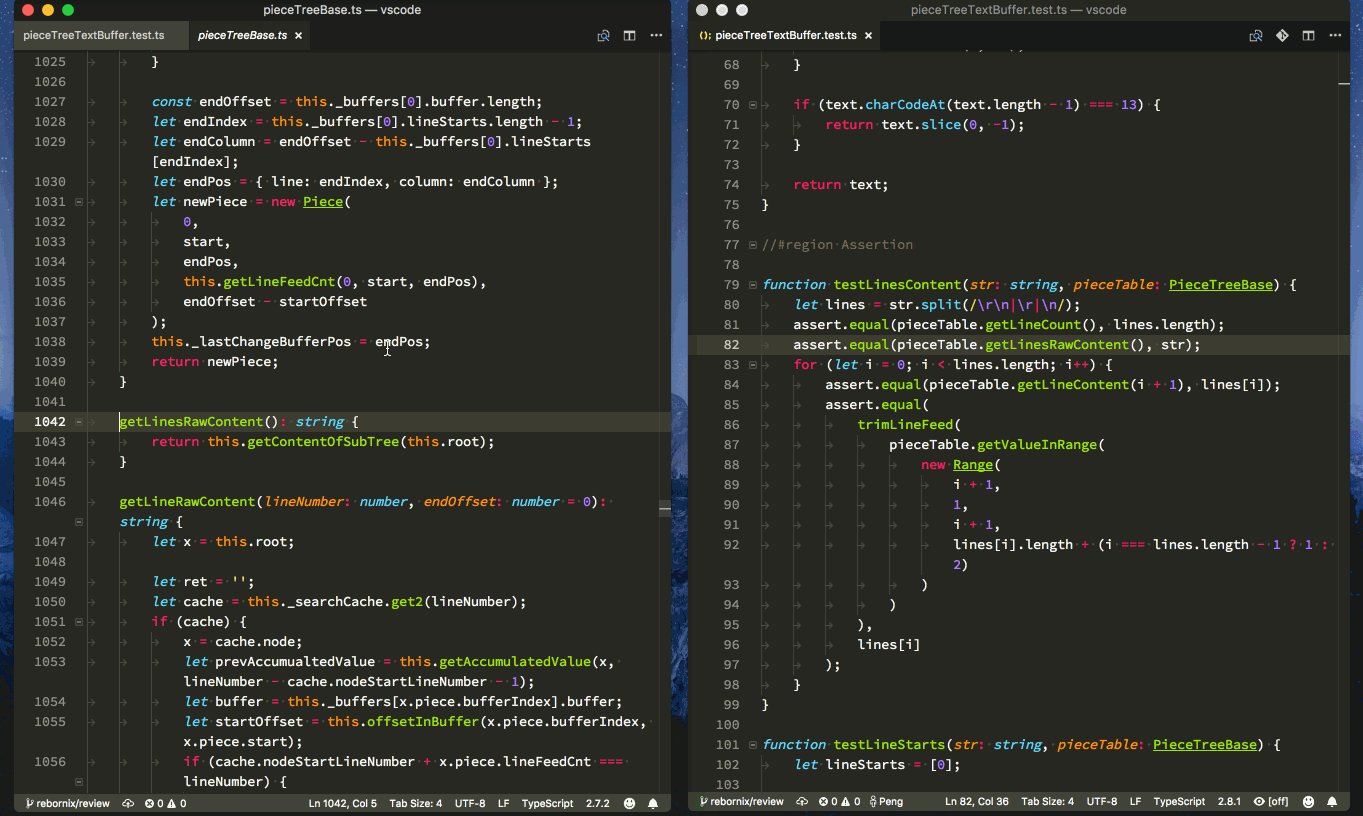
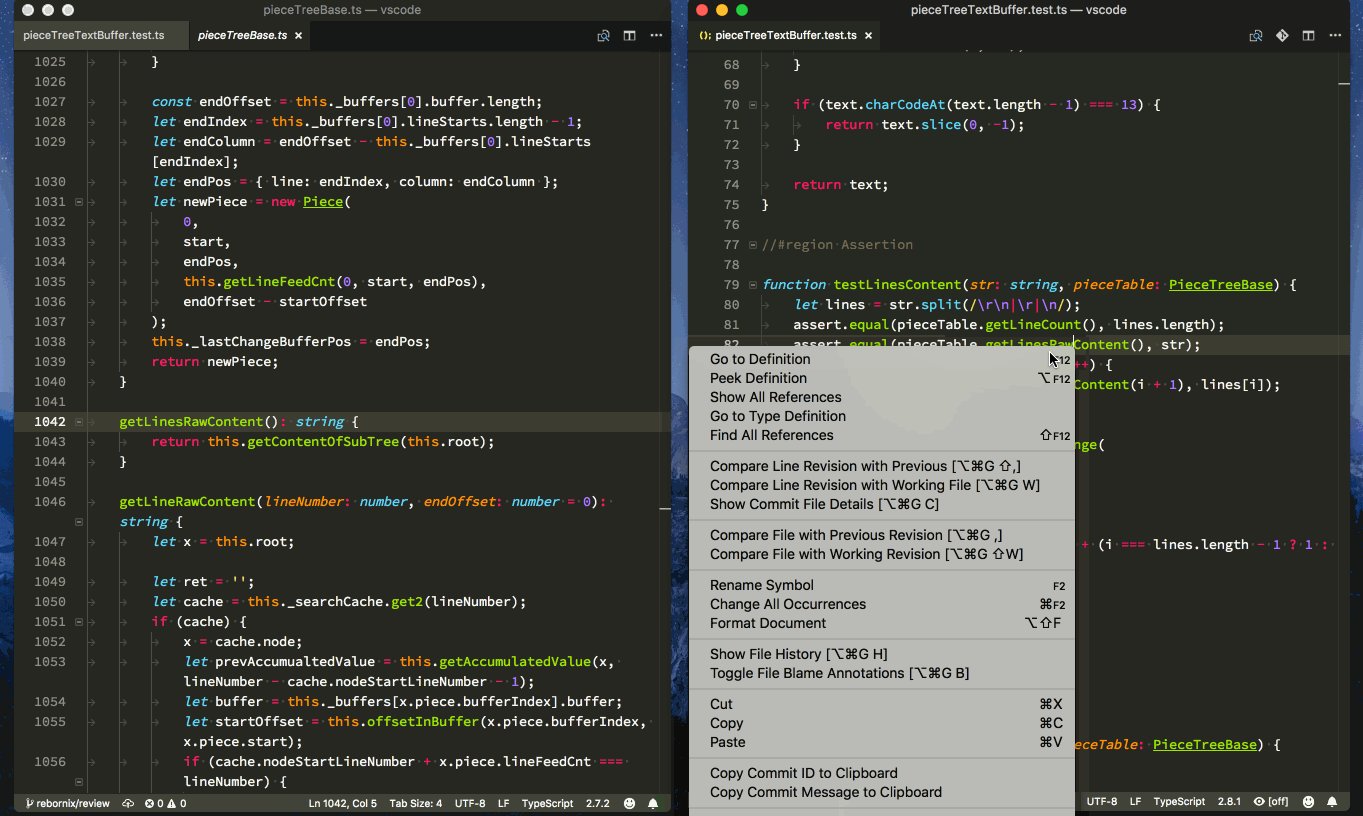
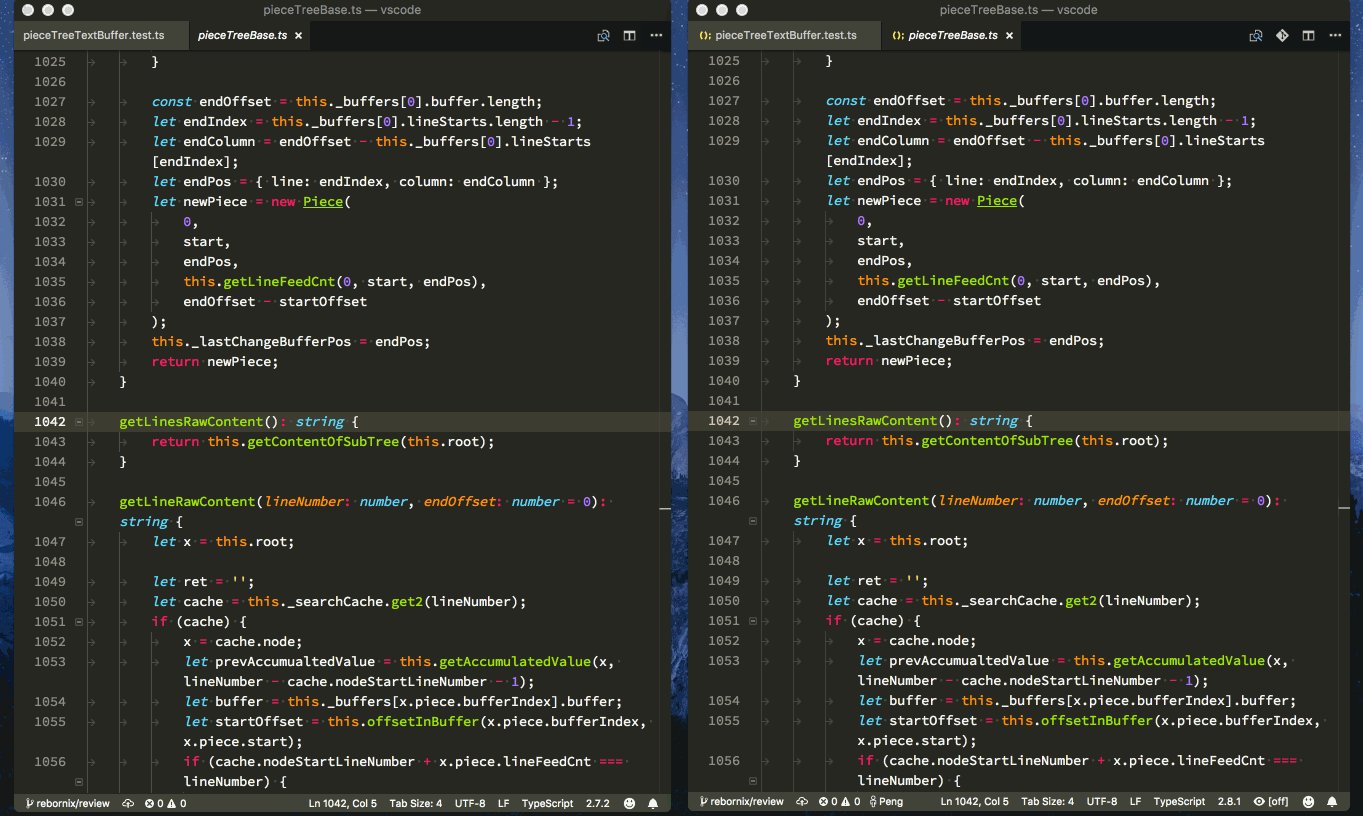
在此版本中,我们将在文件打开后立即根据视口中的内容范围对视口进行语法高亮显示。这会使着色速度快得多,如下所示,当用户使用转到定义命令打开新文件时。
左:VS Code 1.21 右:VS Code 1.22

大文件查找和替换改进
我们在上个版本中发布了新的文本缓冲区实现(有关更多信息,请阅读我们的博客文章),并且我们继续优化大文件的查找和替换功能。
可配置的保存时格式化超时
VS Code 可以在将文件保存到磁盘之前运行格式化程序,因此速度很重要,因为慢速扩展可能会减慢保存速度。因此,VS Code 对保存非常严格,并在 750 毫秒后取消保存时格式化请求。对于某些扩展,尤其是在处理大文件时,这不够时间,因此我们添加了一个新设置 "editor.formatOnSaveTimeout" 来配置超时。如果语言扩展知道它需要更多时间进行格式化,它可以将超时修改为默认的语言特定设置。
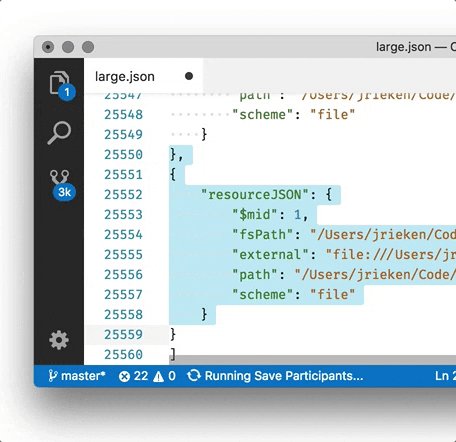
为了监视保存,现在状态栏上有一个进度指示器。

更多代码片段变量
有新的代码片段变量用于引用当前日期和时间。除了数字(例如,2018 年 3 月 28 日)之外,你现在可以使用“3 月 28 日”之类的名称。新变量是
${CURRENT_DAY_NAME}- 日期名称(“星期一”)。${CURRENT_DAY_NAME_SHORT}- 日期简称(“周一”)。${CURRENT_MONTH_NAME}- 月份全名(“七月”)。${CURRENT_MONTH_NAME_SHORT}- 月份简称(“七月”)。
Emmet
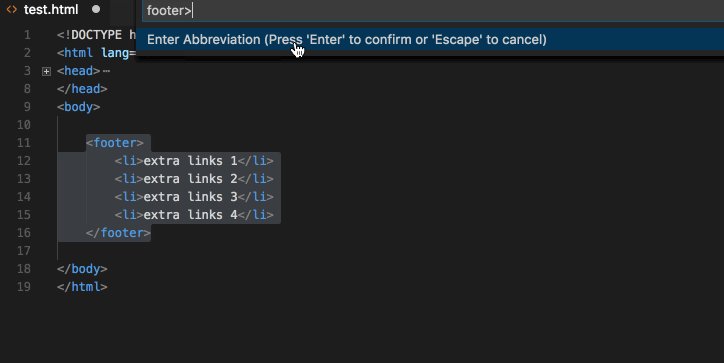
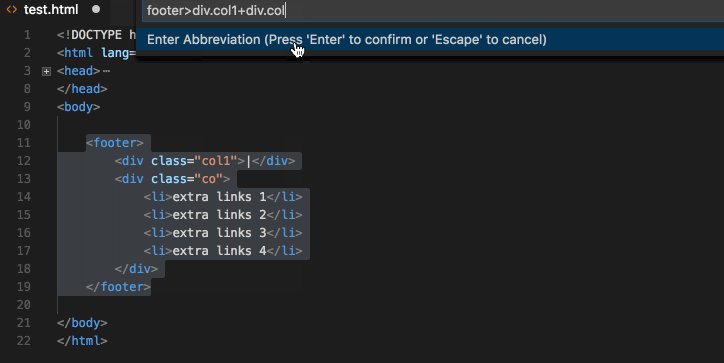
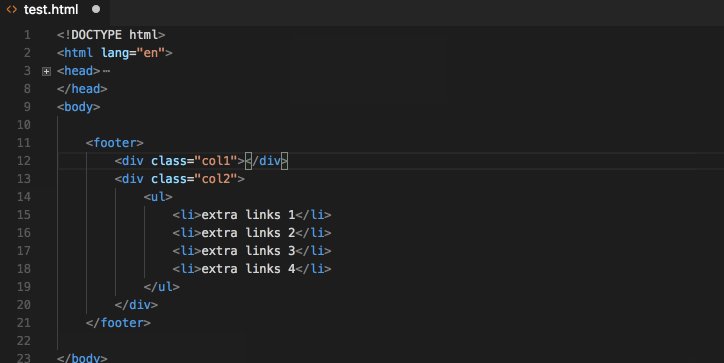
使用缩写预览进行环绕
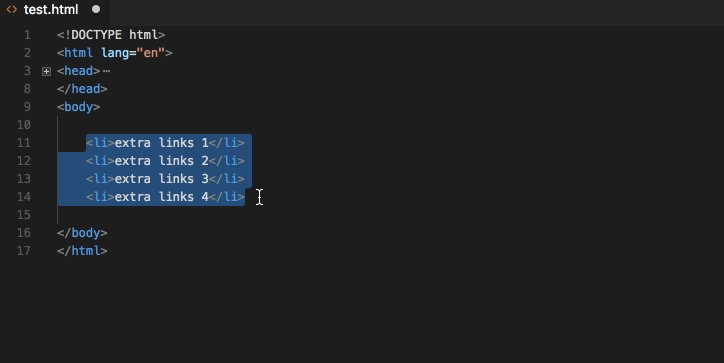
现在,在使用Emmet:使用缩写环绕或Emmet:使用缩写环绕单行命令时,你可以看到环绕文本的预览。

更快的缩写扩展
现在,在大型 CSS/SCSS/Less 文件中扩展 Emmet 缩写要快得多。这是通过仅解析光标周围的一小部分区域而不是整个文件来实现的,以确定当前位置是否对扩展 Emmet 缩写有效。
更智能的代码片段匹配
样式表中的 Emmet 缩写与预定义代码片段进行模糊匹配,以提供最接近的匹配结果。你可以通过更改 emmet.preferences 中的 css.fuzzySearchMinScore 设置来控制模糊匹配的准确性。css.fuzzySearchMinScore 设置代码片段被视为匹配所需的最小分数。增加分数将导致匹配更少但更准确。默认值为 0.3,你可以提供 0 到 1 之间的任何值。
"emmet.preferences": {
"css.fuzzySearchMinScore": 0.3
}
工作台
Windows 上的自动后台更新
我们已经在 Windows 上为我们的 Insider 用户推出了自动后台更新一段时间了。我们决定在 3 月发布时为所有人启用此功能。
最长的更新过程现在可以在你工作时在后台运行。准备就绪后,它应该会通知你以应用最终更新,这是一个更短的步骤。这意味着在更新到最新 VS Code 时,你可以工作更长时间!
你可以使用 update.enableWindowsBackgroundUpdates 配置设置禁用此功能,以防你希望恢复旧行为,或者如果新的更新过程在你的机器上存在问题。
Windows:滚动滞后的解决方法
我们收到报告称,Windows 上某些设备的滚动非常滞后且不流畅(详情请参阅问题 13612)。作为平滑滚动的解决方法,可以将新设置 window.smoothScrollingWorkaround 设置为 true。由于这是一个解决方法,并且每次从任务栏恢复窗口时都可能导致闪烁,因此此设置默认不启用。如果你启用此设置,应该不会看到其他副作用。
在不带参数启动 VS Code 时打开空窗口
引入了一个新设置 window.openWithoutArgumentsInNewWindow,用于控制在不带参数启动 VS Code 时是聚焦上次活动的实例还是打开一个新的空窗口。在 Windows 和 Linux 上,此设置默认启用以更好地匹配平台行为。启用后,从桌面双击 VS Code 图标或从命令行不带参数运行 VS Code 将打开一个新的空窗口。在 Windows 上,当鼠标中键单击或 Shift+单击任务栏图标时也是如此。通过显式将 window.openWithoutArgumentsInNewWindow 设置为 off 来禁用此行为。
搜索和替换时自动保存
替换所有搜索结果时,你不再需要全部保存和全部关闭。替换操作现在将替换并保存更改。
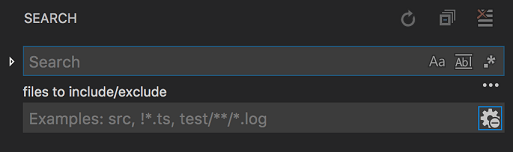
搜索包含/排除模式
搜索视图中用于包含和排除模式的框已合并为一个框。功能完全相同,只是排除模式必须以 ! 为前缀。例如,!*.js 将跳过搜索具有 .js 扩展名的文件。

树:水平滚动支持
有一个新的全局设置 workbench.tree.horizontalScrolling,它为工作台中几个树控件启用水平滚动。使用它可以为宽树元素(例如文件资源管理器中深层文件系统层次结构)提供更好的可读性。
集成终端
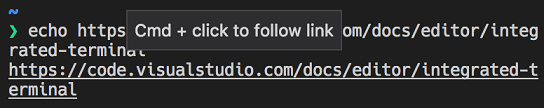
更好地支持多行链接
跨多行的路径和 URL 现在可以作为链接工作。

此实现仍然存在一些问题,尤其是在调整窗口大小时。这些问题将在我们实现重排时得到解决。
命令跟踪
终端现在具有“命令跟踪”功能,它试图猜测何时运行命令,并允许在它们之间轻松导航和选择。
![]()
此功能在 macOS 上具有以下默认键绑定
- 滚动到上一个命令:Cmd+Up*
- 滚动到下一个命令:Cmd+Down*
- 选择到上一个命令:Cmd+Shift+Up
- 选择到下一个命令:Cmd+Shift+Down
* 注意:向上/向下滚动一行已移至 Cmd+Alt+PgUp/Cmd+Alt+PgDown
在 Windows 和 Linux 上,你可以通过将以下内容添加到 keybindings.json 文件中来为这些命令配置自定义键绑定
{ "key": "ctrl+down", "command": "workbench.action.terminal.scrollToNextCommand",
"when": "terminalFocus" },
{ "key": "ctrl+up", "command": "workbench.action.terminal.scrollToPreviousCommand",
"when": "terminalFocus" },
{ "key": "ctrl+shift+down", "command": "workbench.action.terminal.selectToNextCommand",
"when": "terminalFocus" },
{ "key": "ctrl+shift+up", "command": "workbench.action.terminal.selectToPreviousCommand",
"when": "terminalFocus" },
更自然的滚动
终端应用程序内的滚动现在会感觉更自然,因为现在会考虑定义按像素、行或页滚动方式的操作系统滚动设置。
使用 VS Code 作为 Git 编辑器后重新聚焦终端
当使用 VS Code 作为 Git 编辑器并且 Git 从集成终端触发时,在完成消息后,焦点现在将返回到终端。
调试
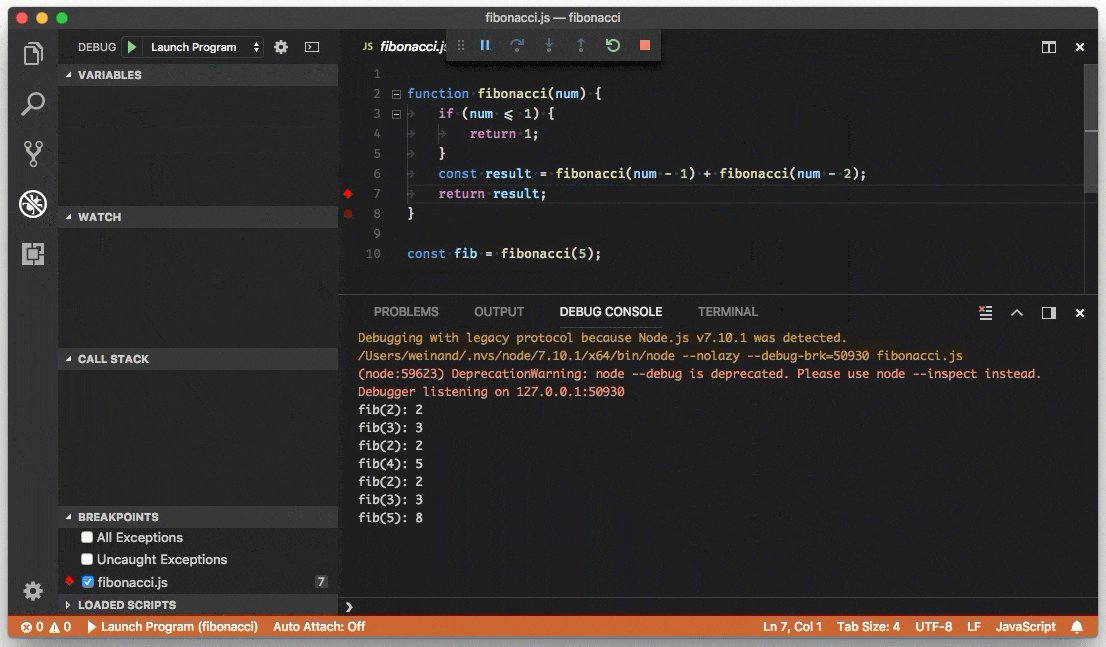
日志点
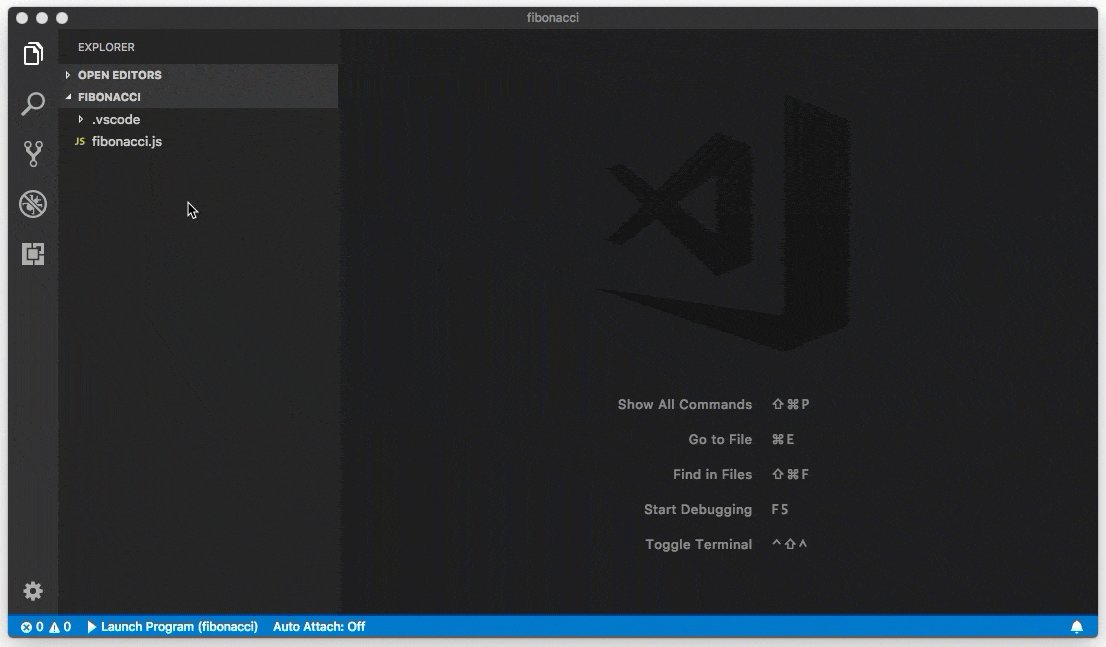
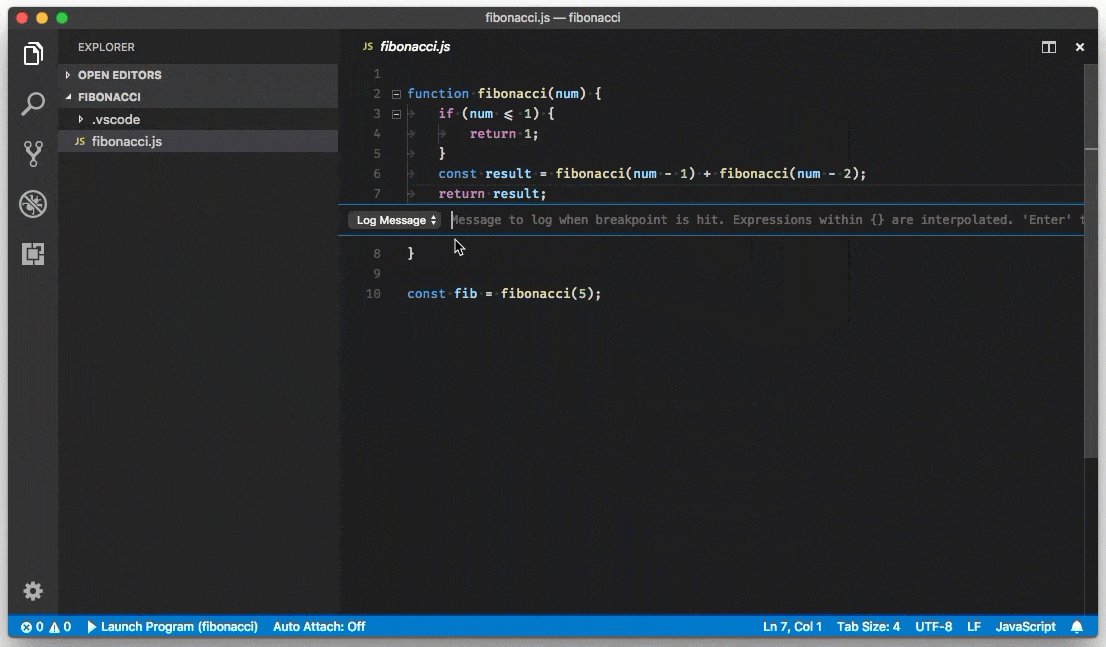
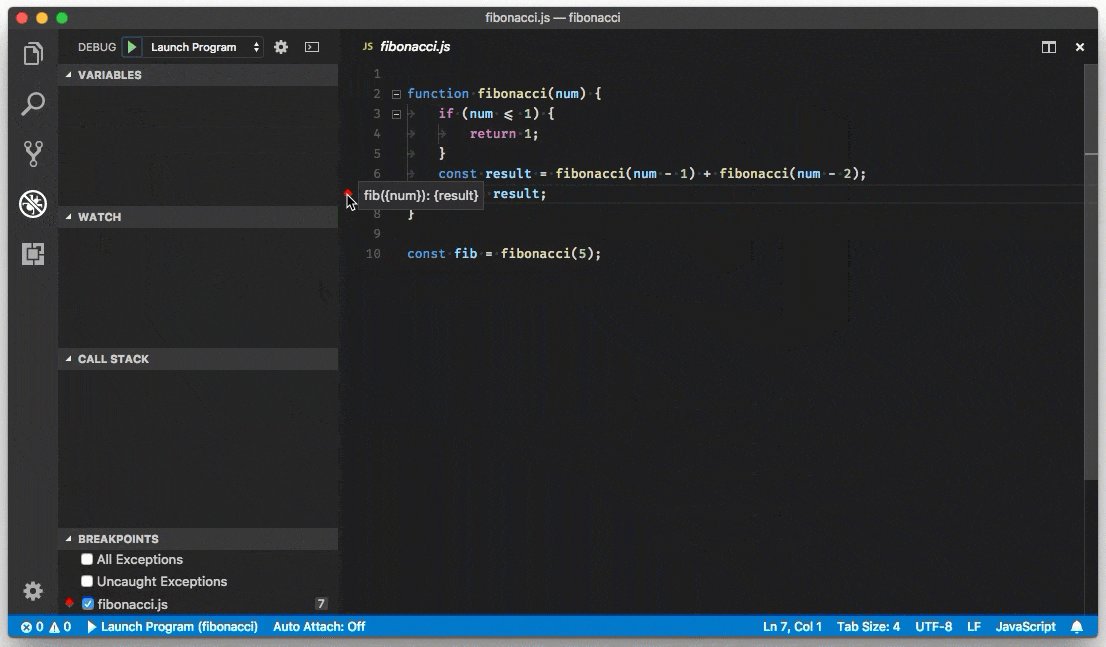
此里程碑包括我们日志点的第一个工作。日志点是断点的一种变体,它不会“中断”到调试器中,而是将消息记录到控制台。日志点对于在调试无法停止的生产服务器时注入日志记录特别有用。
日志点由“菱形”图标表示。日志消息是纯文本,但可以包含在花括号 ('{}') 内评估的表达式。

就像常规断点一样,日志点可以启用或禁用,也可以通过条件和/或命中计数进行控制。
日志点目前由 VS Code 内置的 Node.js 调试器支持,但我们预计其他调试扩展将很快跟进。
launch.json 中的 postDebugTask
我们已在 launch.json 中添加了 postDebugTask 支持。此任务在调试会话结束后运行。与 preLaunchTask 类似,你可以通过名称引用 tasks.json 中的任务。以下是使用 postDebugTask 的启动配置示例
{
"name": "Attach to node server",
"type": "node",
"request": "attach",
"port": 8008,
"preLaunchTask": "Start Server",
"postDebugTask": "Stop Server"
}
Node 调试
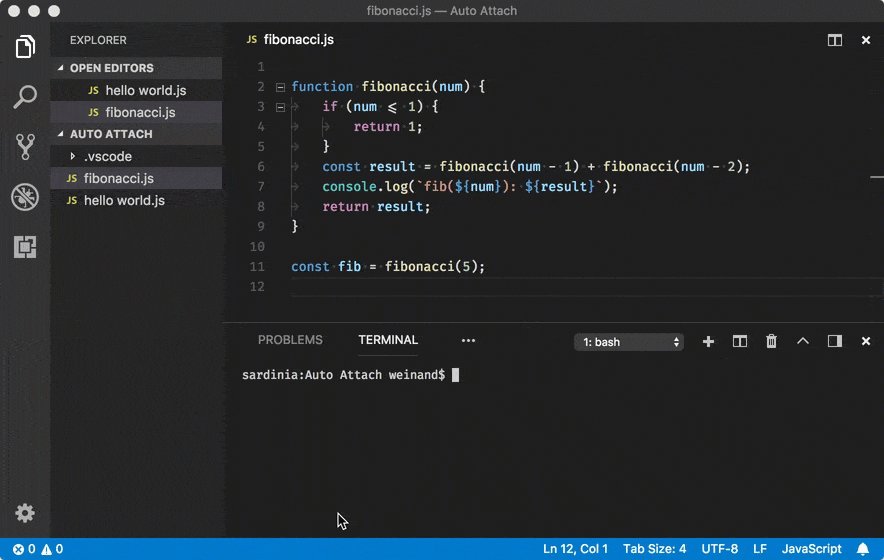
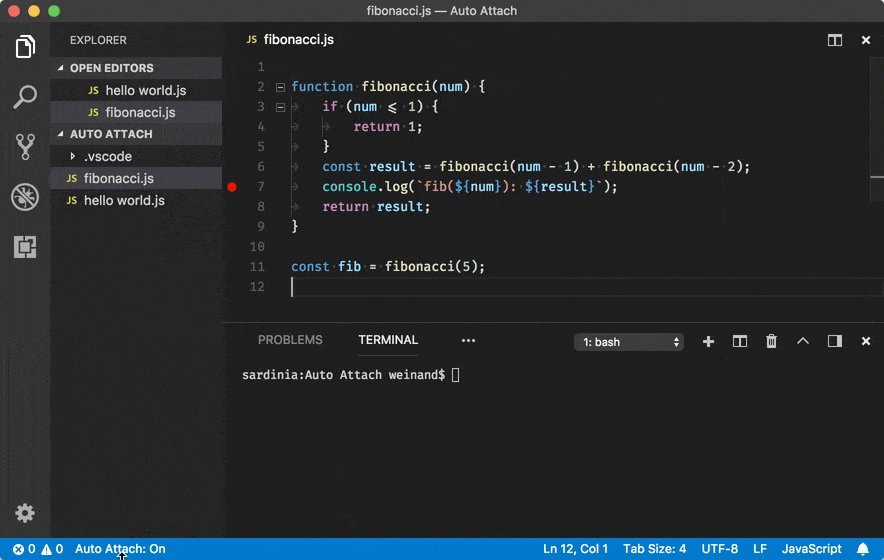
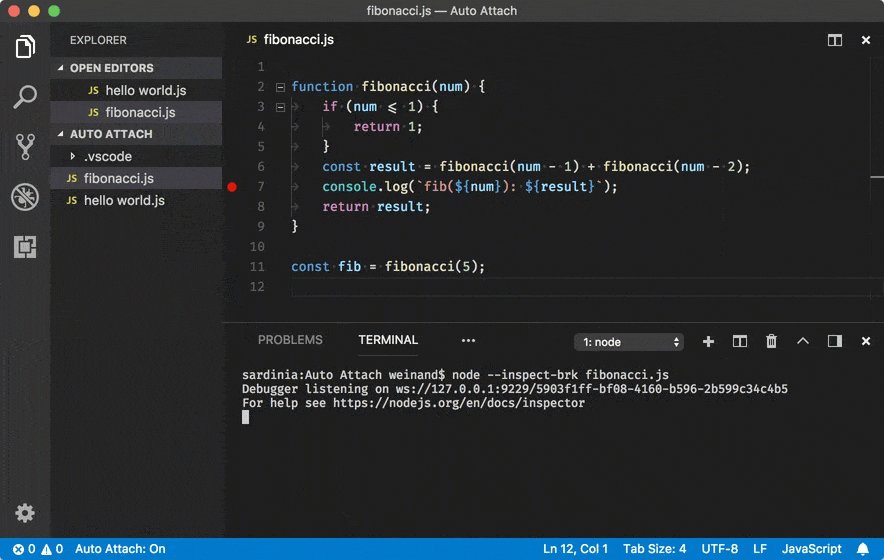
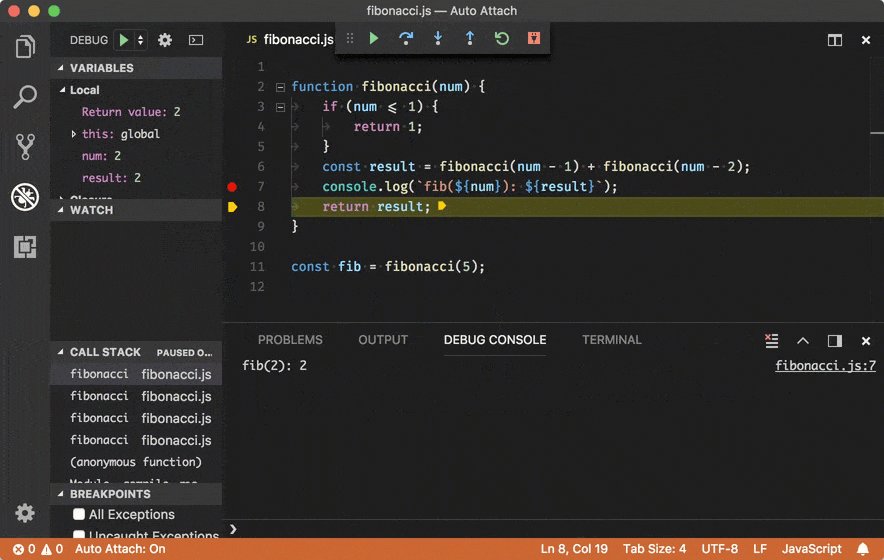
自动附加到 Node.js 进程
VS Code 的 Node.js 调试器中添加了新自动附加功能的第一个版本。如果启用,Node 调试器会自动附加到从 VS Code 的集成终端以调试模式启动的 Node.js 进程。

要启用该功能,可以使用切换自动附加操作,或者,如果 Node 调试器已激活,则使用自动附加状态栏项。
进程是否处于“调试模式”是通过分析程序参数来确定的。目前,我们检测模式 --inspect、--inspect-brk、--inspect-port、--debug、--debug-brk、--debug-port(所有这些模式后面都可以选择跟一个 '=' 和一个端口号)。
请注意,此功能尚不适用于像“tmux”这样的终端多路复用器(其中启动的进程不是 VS Code 集成终端的子进程)。
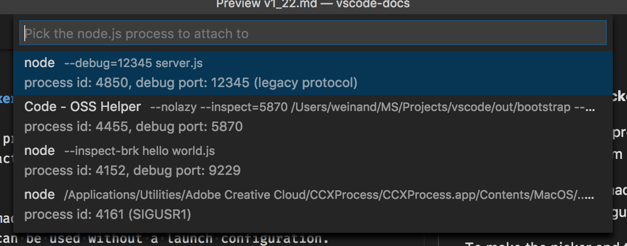
改进的进程选择器
在以前的版本中,Node.js 进程的进程选择器仅作为“交互式变量”可用,可以在启动配置中使用。
在此版本中,我们已将选择器作为附加到 Node 进程操作提供,无需启动配置即可使用。
为了使选择器和新操作更有用,我们现在支持通过调试端口(除了通过进程 ID 附加之外)附加到 Node.js 进程。
除了 Node.js 进程之外,选择器现在还显示所有使用各种形式的 --debug 或 --inspect 参数启动的程序。这使得可以附加到 Electron 或 VS Code 的帮助程序进程。

选择器中列出的各个进程项除了进程 ID 外,还显示调试端口和检测到的协议。
任务
改进的参数引用
任务已更新,以便用户更好地控制在 bash 或 PowerShell 等 shell 中执行命令和参数时如何引用它们。类型为 shell 的任务现在支持单独提供命令及其参数。下面是一个任务示例,它列出了名为 folder with spaces 的文件夹的目录(注意名称中的空格)。
{
"label": "dir",
"type": "shell",
"command": "dir",
"args": ["folder with spaces"]
}
由于 shell 任务单独指定了参数,VS Code 知道应将其作为单个参数传递给“dir”命令,并根据所使用的 shell 引用该参数。对于 cmd.exe,VS Code 使用 ";对于 PowerShell,使用 ';对于 Linux 和 macOS 下的 shell,也使用 '。如果你想控制参数的引用方式,参数可以是指定值和引用样式的文字。例如
{
"label": "dir",
"type": "shell",
"command": "dir",
"args": [
{
"value": "folder with spaces",
"quoting": "escape"
}
]
}
这将使用 shell 的转义字符转义参数中的空格,在 PowerShell 下是反引号,在 bash 下是 \。如果使用的 shell 不支持字符转义,则使用强引用。
除了转义之外,还支持以下值
- 强引用:使用 shell 的强引用机制,该机制抑制字符串内的所有评估。在 PowerShell 以及 Linux 和 macOS 下的 shell 中,使用单引号(
')。对于 cmd.exe,使用"。 - 弱引用:使用 shell 的弱引用机制,该机制仍会评估字符串内的表达式(例如,环境变量)。在 PowerShell 以及 Linux 和 macOS 下的 shell 中,使用双引号(
")。cmd.exe 不支持弱引用,因此 VS Code 也使用"。
如果命令本身包含空格,VS Code 默认也会对命令进行强引用。与参数一样,用户可以使用相同的文字样式控制命令的引用。
请注意,仍支持在 command 属性中包含整个命令行这一旧样式。
任务 API 也添加了相同的支持,因此任务提供程序也可以完全控制引用和转义。
语言
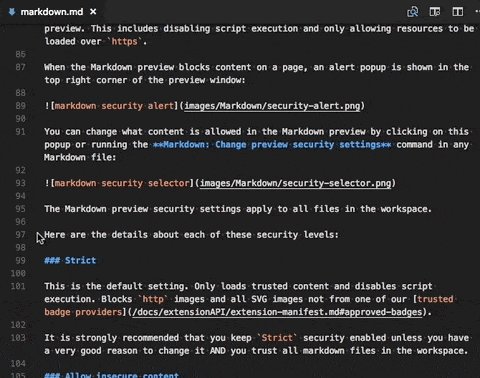
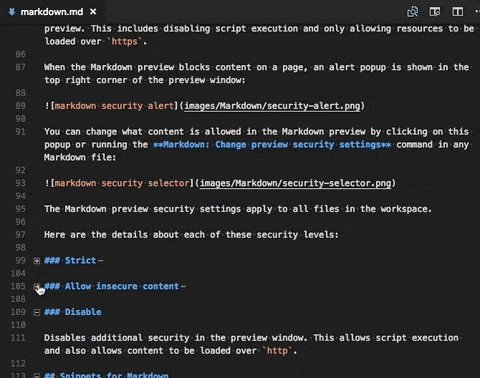
按标题级别折叠 Markdown
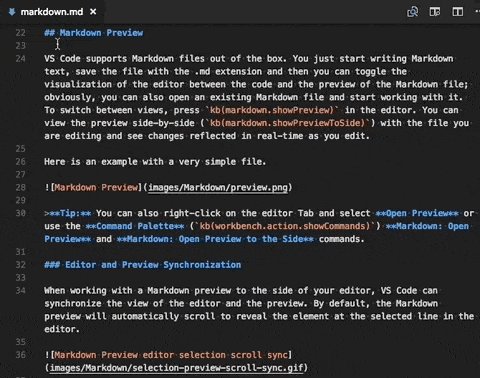
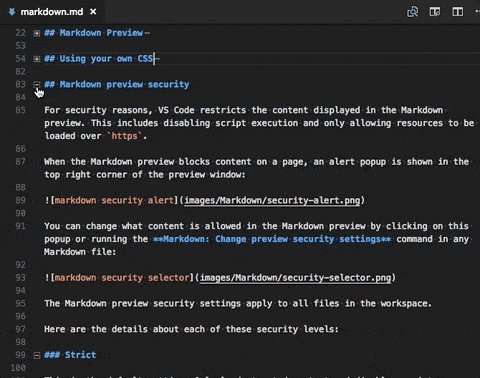
你现在可以按标题折叠 Markdown 文档

折叠标题会折叠该标题下的所有内容和子标题。
TypeScript 2.8
VS Code 现在附带 TypeScript 2.8。此更新带来了对一些很酷的新语言功能的支持,以及许多重要的错误修复和工具改进。
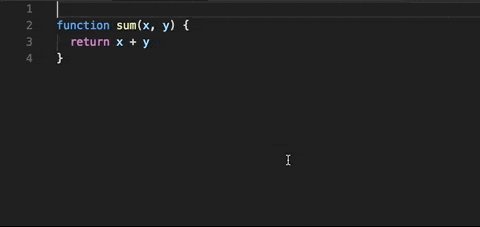
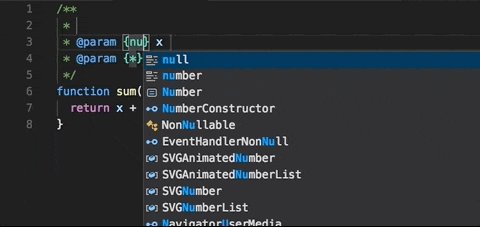
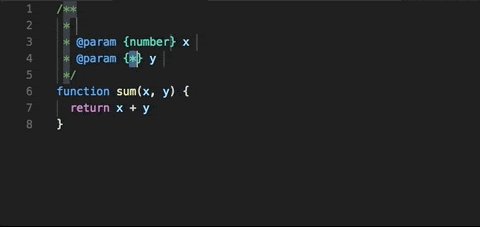
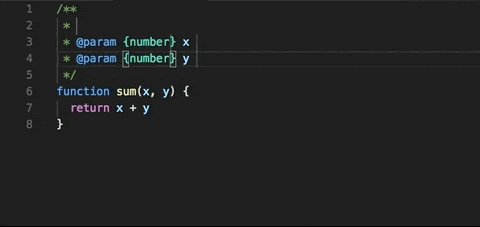
JSDoc 中改进的快速建议
你知道 VS Code 为 JSDoc 类型提供 IntelliSense 吗?此功能在几个版本前就已添加,但你可能没有意识到,因为 IntelliSense 只有在你手动调用时才会出现。在 VS Code 1.22 中,JSDoc 类型中的快速建议现在默认启用。只需开始输入,IntelliSense 就会启动

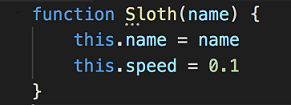
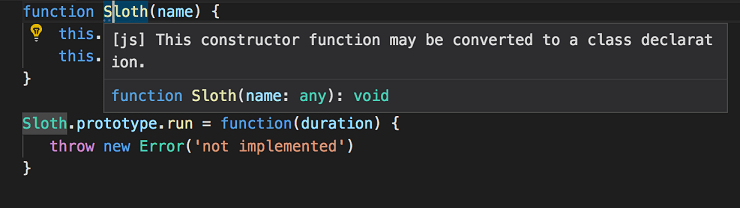
JavaScript 和 TypeScript 的建议代码操作
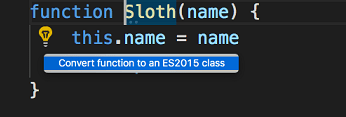
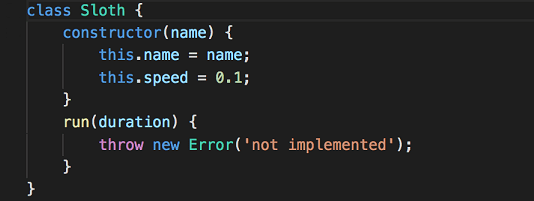
我们还改进了 JavaScript 和 TypeScript 建议代码操作的可发现性。这些是建议的更改,可以帮助你快速改进或清理源代码。它们使用灯泡小部件显示,但与快速修复不同,它们不解决源代码中的特定错误或警告。示例建议代码操作包括:将 ES5 类转换为 ES6 类,以及将 CommonJS 模块转换为 ES6 模块。
建议代码操作现在在编辑器中以 ... 表示

将光标移到 ... 上方并单击灯泡或按 ⌘.(Windows、Linux Ctrl+.)以显示可用的代码操作



我们计划继续添加更多建议。如果你有任何希望看到的建议,请告诉我们。
建议代码操作在 JavaScript 和 TypeScript 中默认启用。你可以通过设置 "typescript.suggestionActions.enabled": false 或 "javascript.suggestionActions.enabled": false 来禁用它们
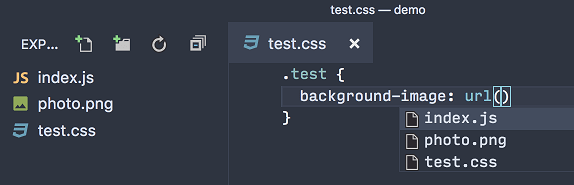
CSS 路径补全
除了 HTML,CSS 也支持路径补全了

扩展开发
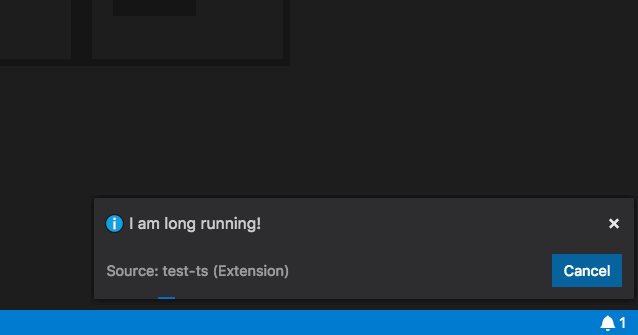
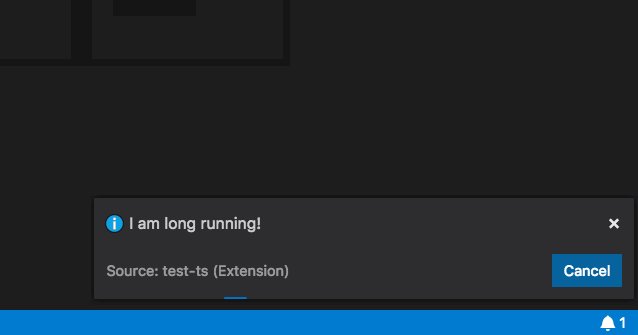
显示具有取消支持的长时间运行操作作为通知
我们添加了一个新的 API,用于在通知中心显示长时间运行的操作,并支持可选的取消功能。在这里显示长时间运行操作的好处是:
- 多个操作可以同时报告进度。
- 您可以显示操作进度。
- 用户可以选择取消操作。

使用新的进度位置 ProgressLocation.Notification 调用 window.withProgress。将 cancellable 设置为 true 以显示取消按钮,并在回调中检查提供的 CancellationToken 是否取消。要显示进度,在报告进度时利用 increment 值。有关使用此新 API 的扩展,请参阅进度示例。
支持相关的诊断信息
我们添加了一个 API 来为诊断提供相关信息 - DiagnosticRelatedInformation。想象一下,由于变量名在作用域内被重用而导致的编译器错误。实际错误可能是“不允许重复定义符号‘Foo’”,它将指向非法声明。通过在诊断中包含相关信息,您还可以指向符号‘Foo’的第一次声明,从而使错误更容易理解和修复。
处置 CancellationTokenSource 不再将令牌设置为已取消状态
以前,调用 CancellationTokenSource 上的 dispose() 会将令牌设置为已取消并触发取消事件。我们更改了行为,以便能够处置令牌而不取消它们。如果您依赖令牌的取消,请调用 cancel() 方法。
简单编辑器不传递给扩展
使用编辑器(如调试 REPL 输入)的输入不再作为编辑器传递给扩展。这意味着当用户聚焦调试 REPL 时,onDidChangeActiveTextEditor 不会触发,onDidChangeTextDocument 也不会触发。此更改的原因是 REPL 输入使用编辑器作为实现细节,扩展不应收到此通知,因为它不是“真正的编辑器”。
自定义视图
TreeView
您现在可以使用新的 TreeView API 对自定义视图执行操作。这可以通过提供 viewId 和 TreeDataProvider 来使用新的 API createTreeView 访问。
const customView = vscode.window.createTreeView<string>('customView', {
treeDataProvider: new CustomViewDataProvider<string>()
});
注意:现有的 registerTreeDataProvider API 仍然支持向视图贡献数据。您可以使用 registerTreeDataProvider 或 createTreeView 贡献 TreeDataProvider,但不能两者都用。
显示
目前,TreeView 公开了一个 reveal 方法,用于在视图中显示和选择一个项目。
customView.reveal('element');
默认情况下,要显示的项目会被选中。为了不选中该项目,请将 select 选项设置为 false。例如
customView.reveal('element', { select: false });
您可以在此处找到更多 TreeView 示例。
注意:要启用 reveal API,贡献的 TreeDataProvider 必须实现 getParent 方法。
新主题颜色
新的“提示”诊断有两种颜色
editorHint.foreground:编辑器中提示的前景色。editorHint.border:编辑器中提示的边框颜色。
编辑器可见范围
编辑器可见范围 API 现已升级为稳定版。
export interface TextEditor {
/**
* The current visible ranges in the editor (vertically).
* This accounts only for vertical scrolling, and not for horizontal scrolling.
*/
readonly visibleRanges: Range[];
}
export namespace window {
/**
* An [event](#_Event) which fires when the selection in an editor has changed.
*/
export const onDidChangeTextEditorVisibleRanges: Event<TextEditorVisibleRangesChangeEvent>;
}
调试适配器协议
日志点支持
新引入的日志点在调试适配器协议中作为 SourceBreakpoint 上的新属性 logMessage 和新功能 supportsLogPoints 公开。支持日志点的调试适配器对 supportsLogPoints 功能返回 true,并且对于非空 logMessage 属性不“中断”(停止),而是记录消息。花括号 ('{...}') 中的表达式会被评估,结果将替换日志消息中的 '{...}'。
initialize 请求的新 clientName 属性
前端可以使用 initialize 请求上的新可选属性 clientName 将前端的人类可读名称传递给调试适配器。
新的 terminateThreads 请求
前端可以使用新的 terminateThreads 请求来终止一个或多个线程。相应的 supportsTerminateThreadsRequest 功能表示调试适配器支持此请求。
新的 setExpression 请求
新的 setExpression 请求可用于为可赋值表达式(又称“左值”)赋值。相应的 supportsSetExpression 功能表示调试适配器支持此请求。
stopped 事件上的新 preserveFocusHint
stopped 事件上为 true 的 preserveFocusHint 建议前端,停止事件不应改变焦点。
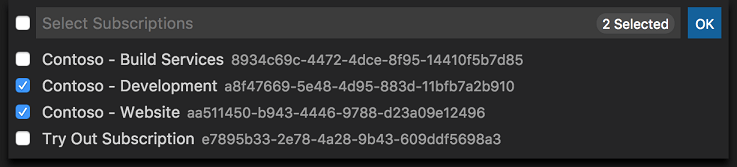
多选快速选择
我们已向 QuickPick API 添加了一个选项,该选项通过新的 UI 返回已选择项目的列表,允许用户选择任意数量的项目

请参阅 QuickPickOptions.canPickMany 选项和 QuickPickItem.picked 标志,了解如何将它们与现有 window.showQuickPick API 函数一起使用。
提议的扩展 API
在此里程碑中,我们添加了几个新的拟议扩展 API。一旦我们对这些 API 足够自信,我们计划在未来的里程碑中将其添加到稳定版中。我们欢迎任何关于它们如何为您的扩展工作提供反馈。
注意:这些 API 仍处于提案阶段,因此要使用它们,您必须通过在
package.json中添加"enableProposedApi": true来选择加入,并且必须将 vscode.proposed.d.ts 复制到您的扩展项目中。另请注意,您不能将使用enableProposedApi属性的扩展发布到 Marketplace。
折叠提供程序 API
为了使扩展能够提供语言感知的折叠范围,我们建议使用新的提供程序 API
export namespace languages {
/**
* Register a folding provider.
*
* Multiple folding can be registered for a language. In that case providers are sorted
* by their [score](#_languages.match) and the best-matching provider is used. Failure
* of the selected provider will cause a failure of the whole operation.
*
* @param selector A selector that defines the documents this provider is applicable to.
* @param provider A folding provider.
* @return A [disposable](#_Disposable) that unregisters this provider when being disposed.
*/
export function registerFoldingProvider(
selector: DocumentSelector,
provider: FoldingProvider
): Disposable;
}
请参阅此处的完整 API。
相应的 API 在此处作为语言服务器协议的协议扩展提出。欢迎反馈!
任务 API
现在有一个新的任务 API,它支持
- 查询系统中所有现有任务。
- 以编程方式执行任务。
- 终止正在运行的任务。
- 监听任务启动和结束事件。
建议的 API 可以在这里找到
新的 API 还支持在不通过任务提供程序事先返回任务的情况下执行任务。下面的示例执行一个简单的 echo 任务。
let task = new vscode.Task(
{
type: 'myCustomTask'
},
'echo',
'myExtension',
new vscode.ShellExecution('echo', ['Hello World'])
);
vscode.workspace.executeTask(task);
可维护性
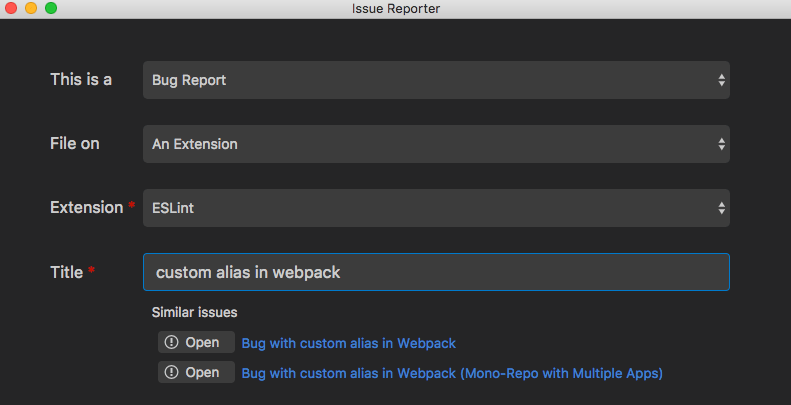
您现在可以直接在 VS Code 中提交扩展问题。问题报告器现在包含一个下拉菜单,用于选择您报告的是 VS Code 本身的问题还是扩展问题。如果扩展在 GitHub 上有存储库,则类似的搜索问题和在 GitHub 上预览提交按钮将使用该存储库。

预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
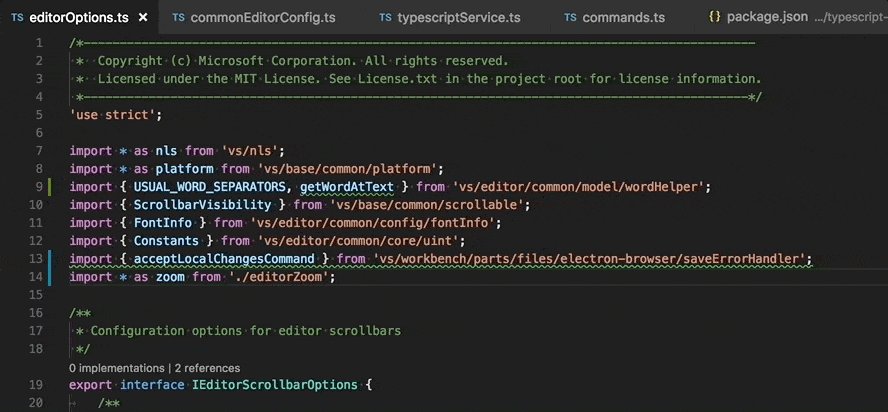
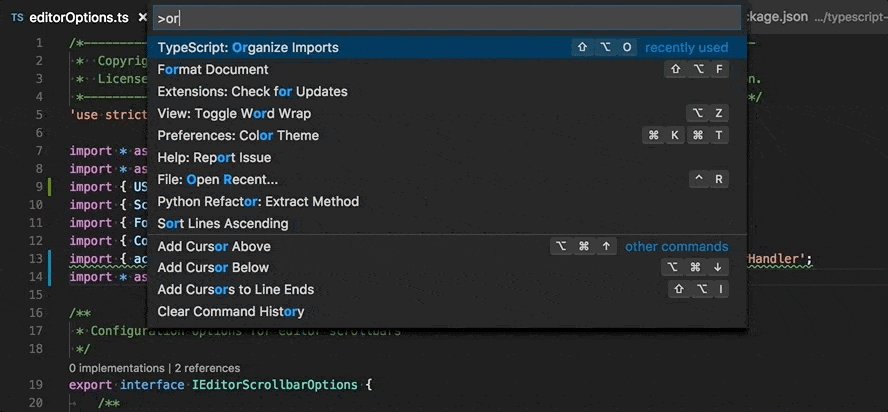
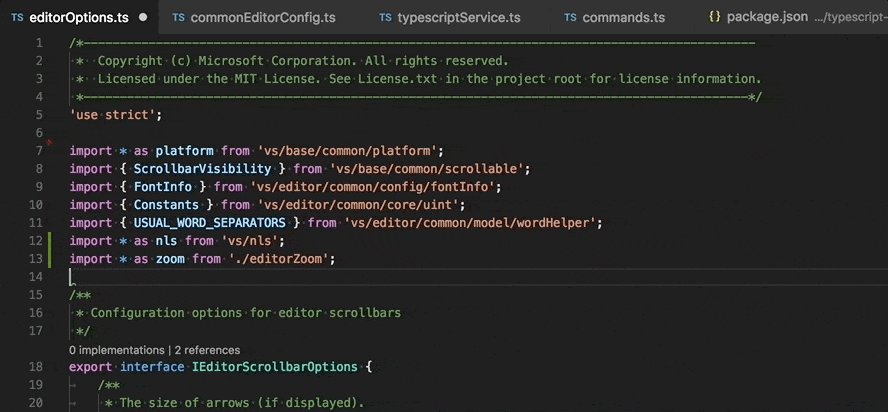
组织 JavaScript 和 TypeScript 导入
新的组织导入命令 () 删除未使用的导入并对剩余的导入进行排序

该命令适用于 JavaScript 和 TypeScript 的 ES6 模块。
Electron 2.0 探索
在此里程碑中,我们探索了将 Electron 2.0.0 打包到 VS Code 中。这是一个主要的 Electron 版本,附带 Chrome 61 和 Node.js 8.x(与我们当前拥有 Chrome 58 和 Node.js 7.x 的版本相比,这是一个巨大的飞跃)。我们计划在 4 月初向内部测试用户推送更新,以收集更多反馈。如果您有兴趣提供帮助,请务必安装 VS Code Insiders。
显著变化
- 13905:Windows:任务栏图标中键单击不打开新窗口
- 35675:Linux 上的字体渲染看起来很难看
- 36307:实验性文件监视器 - “循环”符号链接上的 CPU 占用率高
- 42401:更智能地分组输出通道
- 42402:添加选项以从通道内显示日志
- 43813:更新后扩展不完整
- 44411:对于无法解析的变量,中止启动
- 44554:允许 DND 多个根文件夹
- 45872:安装本地化包后提示用户更改 UI 语言
- 45972:资源管理器:减少 isEqualOrParent 的调用次数
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对 vscode 的贡献
- Julian Tu (@AiryShift):修复 #46075 PR #46227
- @amalik12:为链接跟随工具提示添加了 Mac 特定文本 PR #44885
- 朝歌 (@amtlib-dot-dll)
- Andreas Offenhaeuser (@anoff):Markdown 安全策略以允许本地 HTTP 内容 PR #46473
- @Arnie97:更新 ini 语言的文件扩展名 PR #45729
- Aliaksandr Ushakou (@aushakou):修复 #43465 PR #44006
- Robin Bartholdson (@buyology):使 formatOnSave 的超时可配置 PR #43702
- Juan Camilo Giraldo Chaverra (@camilogiraldo):带有依赖项的扩展的更好卸载对话框。 PR #45929
- Cherry Wang (@chryw)
- Christian Oliff (@coliff):HTTPS 链接 PR #46849
- Mikhail Bodrov (@Connormiha):简化检查 lang.mimetypes PR #42932
- Daniel Frankcom (@danielfrankcom)
- Darius Keeley (@Dari-K):隐藏标签页淡出,直到文本溢出,并使用 sizing-shrink 和 close-button-left/off PR #45815
- Dominik Ivosevic (@DominikDitoIvosevic):添加对带空格的路径链接的支持 PR #43733
- Fathy Boundjadj (@fathyb):向 MonacoEnvironment 添加 getWorker PR #46032
- Mihai Balaceanu (@gizm0bill):通过使用 box-shadow CSS 渲染参考线来修复 #46027 PR #46029
- Jackson Kearl (@JacksonKearl)
- Jean Pierre (@jeanp413):修复 #46106 PR #46309
- JYX (@jjyyxx):避免访问未定义/空值的 vsWorker PR #46012
- Ievgen Andrushchak (@killerDJO):本地 Typescript 语言服务插件的搜索 PR #45858
- Dominic Valenciana (@Kiricon):添加快速修复小部件点击时的焦点 PR #44073
- Kumar Harsh (@kumarharsh):fix(feedback):在反馈表单中使用按钮小部件。关闭 #46490 PR #46503
- Matheus Salmi (@mathsalmi):修复 php 语法更新脚本 PR #44171
- Mika Andrianarijaona (@mikaoelitiana):将 cursorColumnSelectUp 的默认键绑定更改为 ctrl+shift+… PR #41471
- Mark Marron (@mrkmarron):更改为防止在启动时间旅行时触发假继续 PR #46441
- Bruno Ribeiro (@nikonso):将部分暂存操作添加到差异编辑器上下文菜单 PR #43941
- Ori Ashual (@oriash93)
- Pradeep Murugesan (@pradeepmurugesan):添加了建议中第一个和最后一个选择的键绑定。 PR #45881
- Roman Salvador (@rsalvador)
- Shobhit Chittora (@shobhitchittora)
- Tobias Kahlert (@SrTobi):水平模式下居中布局 PR #45671
- Steve Desmond (@stevedesmond-ca):正确设置环境脚本中的 Electron 版本 PR #45696
- Alexander (@usernamehw)
- Waldir Pimenta (@waldyrious):更改状态栏中缩进操作的标签 PR #37515
- Zim Kalinowski (@zikalino):确保 yml 扩展是 yaml 文件的默认扩展名 PR #45756
对 vscode-extension-vscode 的贡献
对 vscode-nls 的贡献
- Ruben Bridgewater (@BridgeAR):使用同步 fs.mkdir PR #17
对 language-server-protocol 的贡献
- Igor Matuszewski (@Xanewok):更改消息参数类型以匹配 JSON-RPC 规范 PR #373
对 vscode-css-languageservice 的贡献
- Avi Vahl (@AviVahl):修复 esm 模式下的函数调用 PR #74
对 vscode-html-languageservice 的贡献
- Sibiraj (@Sibiraj-S):添加 AngularJS
ng-strict-di标签 PR #25
对 node-jsonc-parser 的贡献
对 vscode-generator-code 的贡献
- Alessandro Fragnani (@alefragnani):添加键映射扩展模板 PR #110
- Nikita Shiryakov (@nikselite):删除不必要的空格 PR #106
对 vscode-languageserver-node 的贡献
- Matt Acosta (@mattacosta):拼写错误修复 PR #327
对 vscode-loader 的贡献
- Geoffrey Gilmore (@ggilmore):支持在运行时加载作用域模块 PR #10
对 vscode-azurecli 的贡献
- Derek Bekoe (@derekbekoe):修复 Homebrew 上的 PYTHONPATH PR #31
对 vscode-azure-account 的贡献
- Sheng Chen (@jdneo):在 promise 竞争中添加超时 PR #46
对 vscode-chrome-debug 的贡献
- AJ Richardson (@aj-r):修复 Windows 中 Chrome 会话恢复提示 PR #606
- 安昌思 (@changsi-an)
- @digeff
- Chris Wells (@msft-cwells)
- Raghav Katyal (@rakatyal)
对 vscode-chrome-debug-core 的贡献
- 安昌思 (@changsi-an)
- @digeff
- Raghav Katyal (@rakatyal):清除上下文以避免发送多个删除事件… PR #318
对 vscode-node-debug2 的贡献
- @digeff
- Chris Wells (@msft-cwells)
- Raghav Katyal (@rakatyal):尊重 Pinezorro 传递的区域设置 PR #180
对 vscode-recipes 的贡献
- @bladedeyna:更新 README.md 以匹配当前的 launch.json PR #90
- @dvlsg:文档:调试部分拼写错误 PR #75
- Liran Tal (@lirantal):文档(README):修复拼写错误 PR #88
- Marek Kaczkowski (@marekkaczkowski):在 Windows 上调试 Jest 测试“Jest Current File” PR #89
对 localization 的贡献
本月是自 2017 年 4 月 10 日我们在 Transifex 开放 VS Code 社区本地化以来的周年纪念。
- Transifex VS Code 项目团队拥有 800 多名成员,每月约有 100 名活跃贡献者。
- 在社区的贡献下,我们成功地为国际用户发布了 9 种核心语言的每月更新。
- 此外,还有 4 种语言由社区成员完全本地化并作为语言包 VS Code 扩展发布。更多语言即将推出。
- 向 VS Code 社区本地化贡献者致敬!!!
以下是此版本的贡献者快照。有关项目(包括贡献者名单)的详细信息,请访问项目网站:https://aka.ms/vscodeloc。
- 法语: Antoine Griffard、Adrien Clerbois、Smrman。
- 意大利语: Alessandro Alpi、Piero Azi、Aldo Donetti、Simone Chiaretta、Emilie Rollandin、Francesco Mugnai。
- 德语: Dejan Dinic、Jakob von der Haar、Carsten Kneip、Jakob、Ettore Atalan。
- 西班牙语: Alberto Poblacion、José M. Aguilar、David Silva、Alejandro M、Andy Gonzalez、AlanThinks、David Triana、Santiago Porras Rodríguez、Carlos Mendible、Jorge Serrano Pérez。
- 日语: Shunya Tajima、Yuichi Nukiyama、Hiroyuki Mori、Takashi Takebayashi、Seiji Momoto、yoshioms、Yuki Ueda、小島 富治雄、Satoshi Kajiura。
- 简体中文: Joel Yang。
- 繁体中文: Duran Hsieh、Winnie Lin、Poy Chang、balduran、Will 保哥。
- 韩语: ChangJoon Lee、Ian Y. Choi。
- 俄语: Ivan、Andrei Makarov。
- 保加利亚语:Любомир Василев。
- 匈牙利语: Tar Dániel.
- 葡萄牙语(巴西): Roberto Fonseca、Matheus Palu、Rodrigo Crespi、Danilo Dantas、Douglas Ivatiuk Martim、Alessandro Fragnani、Kayky de Brito dos Santos。
- 葡萄牙语(葡萄牙): Diogo Barros、Ruben Mateus、António Lourenço、João Mata、Gustavo Silva。
- 土耳其语: Adem Coşkuner、Ömer Büyükçelik、Mustafa Turhan、Tuğrul Kaşıkcı。
- 波斯尼亚语: Bahrudin Hrnjica、Muharem Basanovic、Ismar Bašanović、Almir Vuk。
- 捷克语: Michal Vondracek、Vít Staniček、Filip Vlček、Vojtěch Habarta、Ferdinand Prantl。
- 荷兰语: Maurits Kammer、Gerald Versluis、Marco van den Hout。
- 芬兰语: Feetu Nyrhinen、Petri Niinimäki。
- 希腊语: Dimitris Trachiotis。
- 印度尼西亚语: Joseph Aditya P G、Najih Azkalhaq、Adrian M. R.、Wildan Mubarok、G-RiNe Project、Lundy Orlando、Azhe-kun、Febrian Setianto、Riwut Libinuko、Laurensius Dede Suhardiman、Mulia Arifandi Nasution、Herman Prawiro。
- 拉脱维亚语: Pēteris Kļaviņš、Simone Chiaretta、kozete、Lafriks。
- 立陶宛语:Martynas Jusys。
- 波兰语: Patryk Brejdak、Joanna Skurzyńska、Paweł Sołtysiak、KarbonKitty。
- 塞尔维亚语: Марко М. Костић、Nikola Radovanović。
- 瑞典语: Joakim Olsson、Kalle Wallin、Johan Hedén。
- 泰语: Sirisak Lueangsaksri、Phongphan Bunlom、ภูมิไผท จันทรศรีวงศ์。
- 乌克兰语: Андрій Іванченко、R.M.、Max Plotitsyn、Svitlana Galianova。
- 越南语: Hung Nguyen。