使用 CodeLens 的扩展
2017 年 2 月 12 日 Wade Anderson,@waderyan_
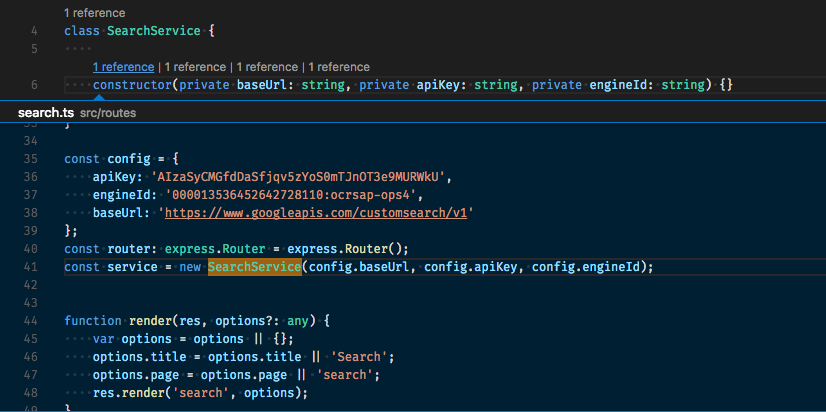
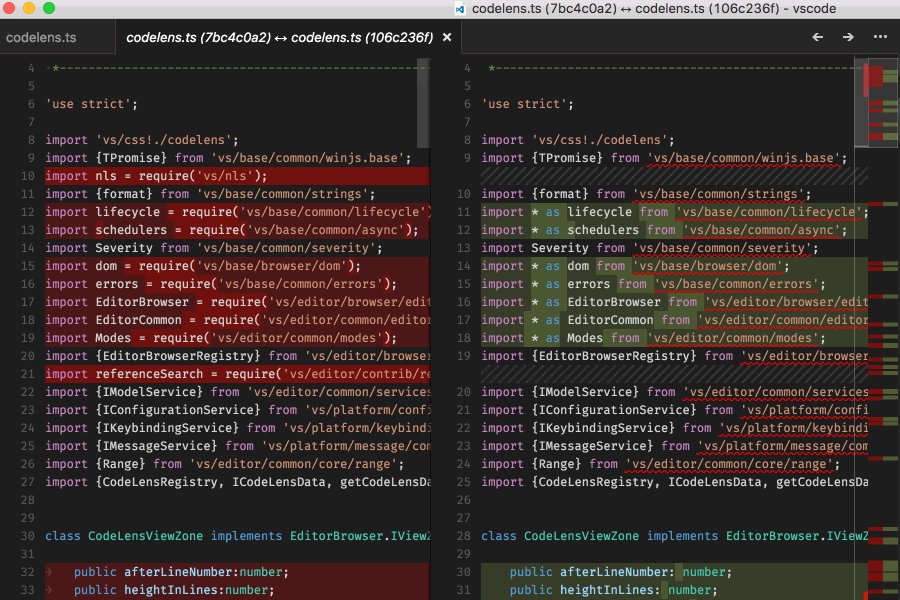
CodeLens 是 Visual Studio Code 中一个很受欢迎的功能。该功能的本质是“穿插在源代码中的可操作上下文信息”。这句话说起来有点拗口。让我来为你解释一下。
CodeLens 是代码中的链接
- 可操作的 - 你可以点击链接并触发一些操作。
- 上下文相关的 - 链接位于它们所代表的代码附近。
- 穿插的 - 链接遍布在你的源代码中。

VS Code 自带了 TypeScript 的 CodeLens。你可以在用户设置中通过 "typescript.referencesCodeLens.enabled": true 来启用它。

你可以创建带有 CodeLens 功能的自己的扩展。首先查看文档。此外,你可以在 Marketplace 中找到使用 CodeLens 的热门扩展。这篇博客文章列出了一些我最喜欢的扩展。
提示:你可以通过安装 CodeLens Roundup 扩展包来一次性安装所有这些扩展。如何将扩展捆绑在一起?查看扩展包。
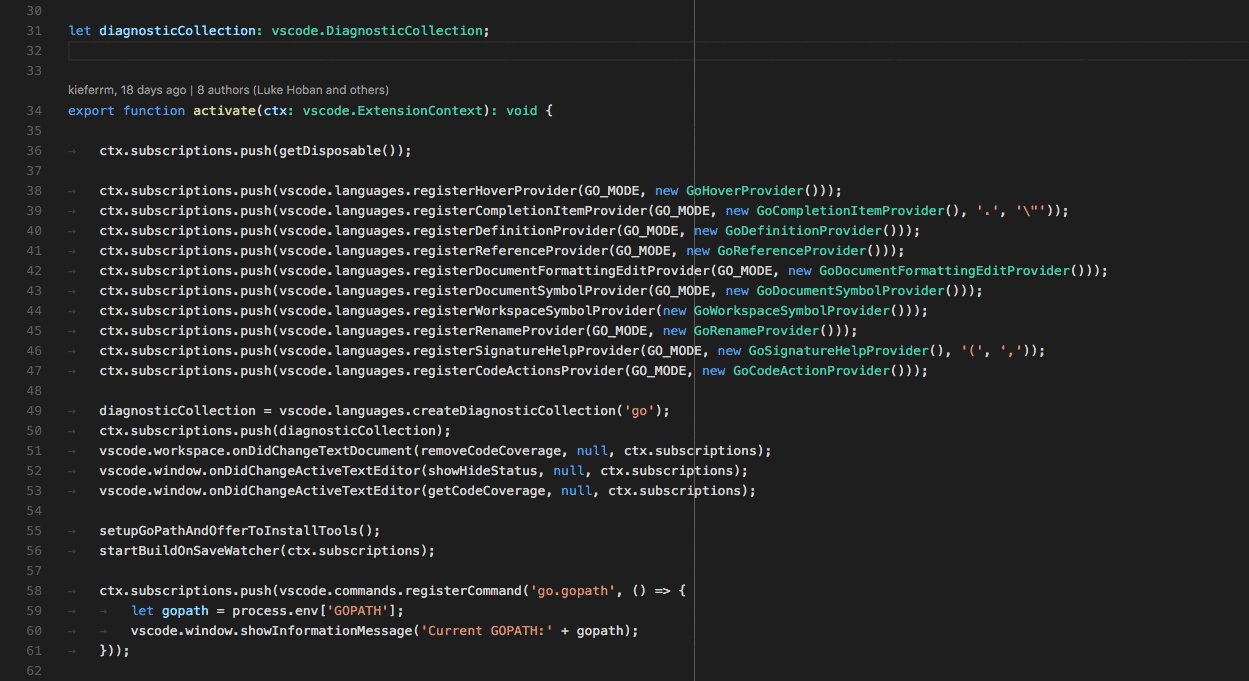
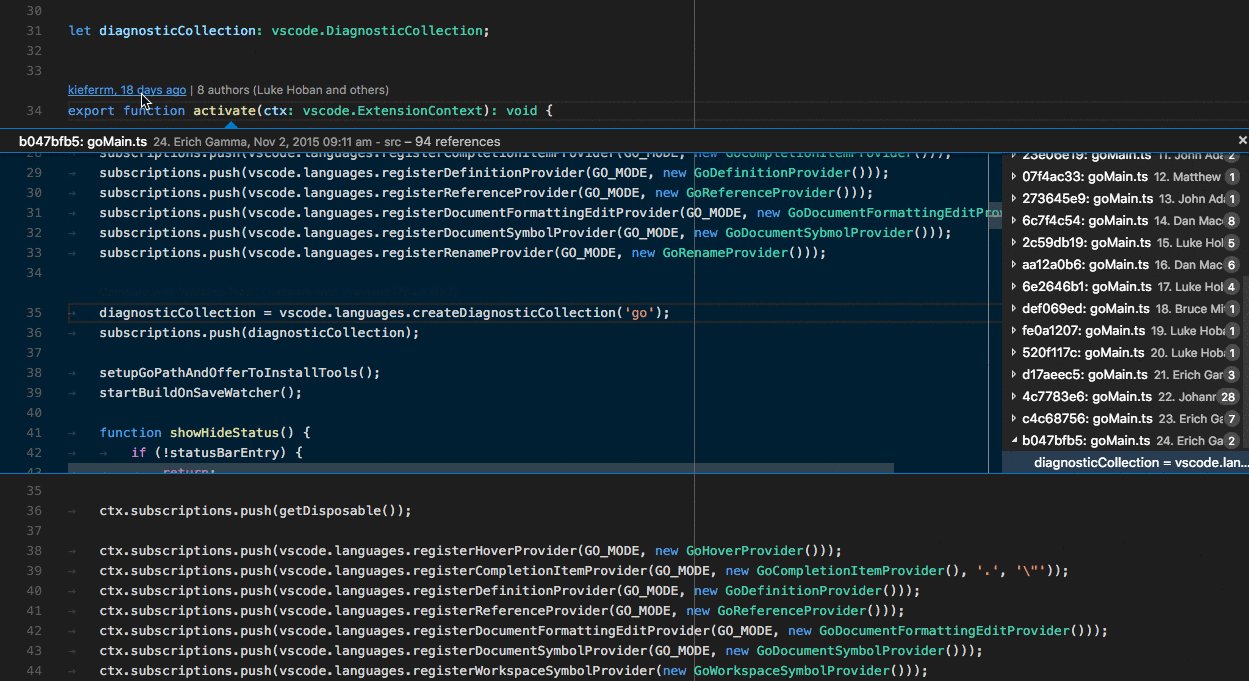
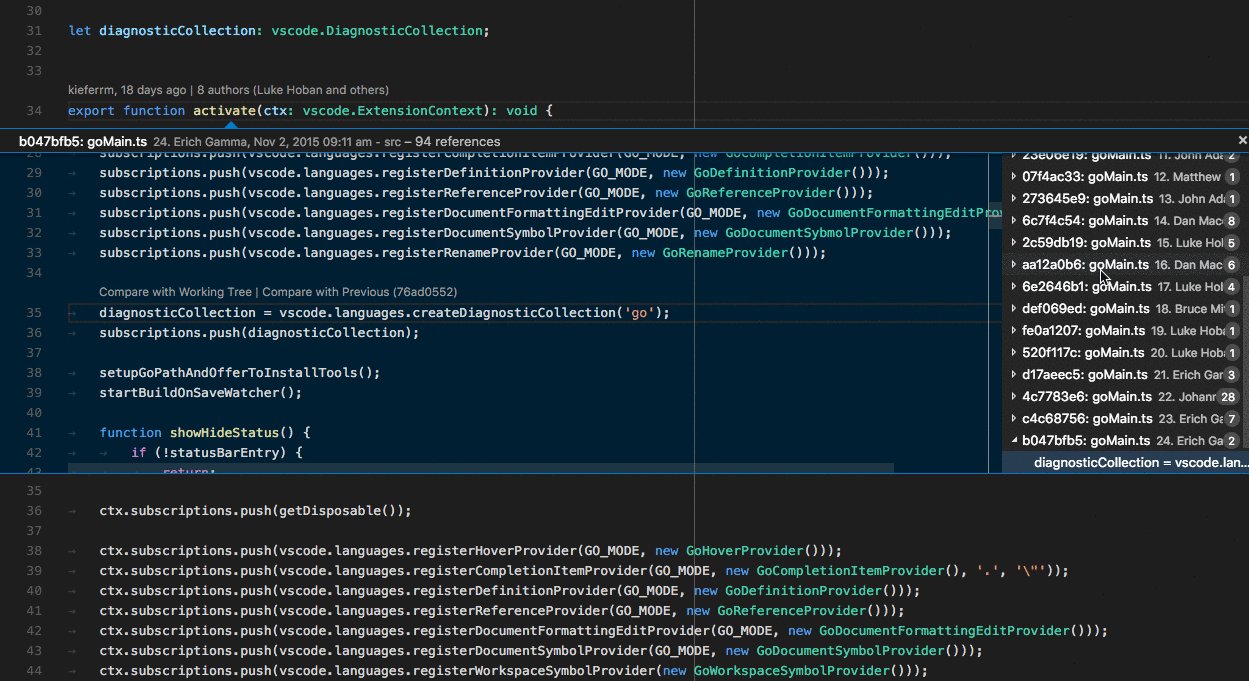
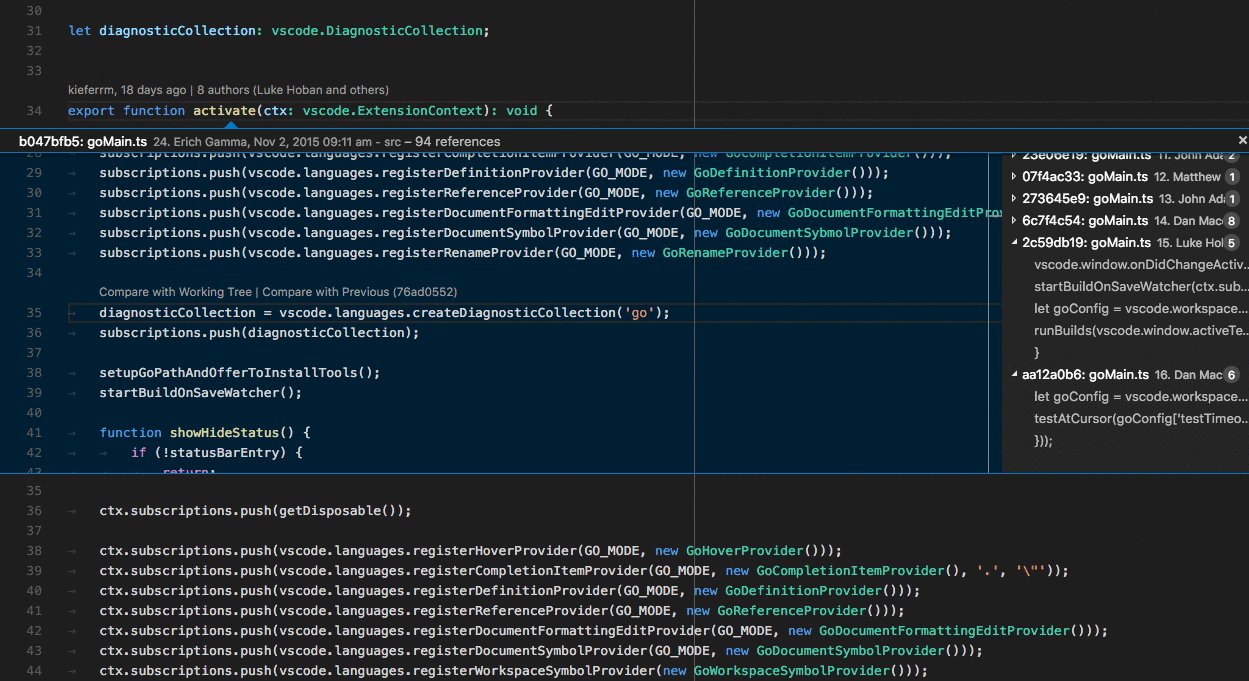
Git Lens
Marketplace - Git Lens
作者 - eamodio
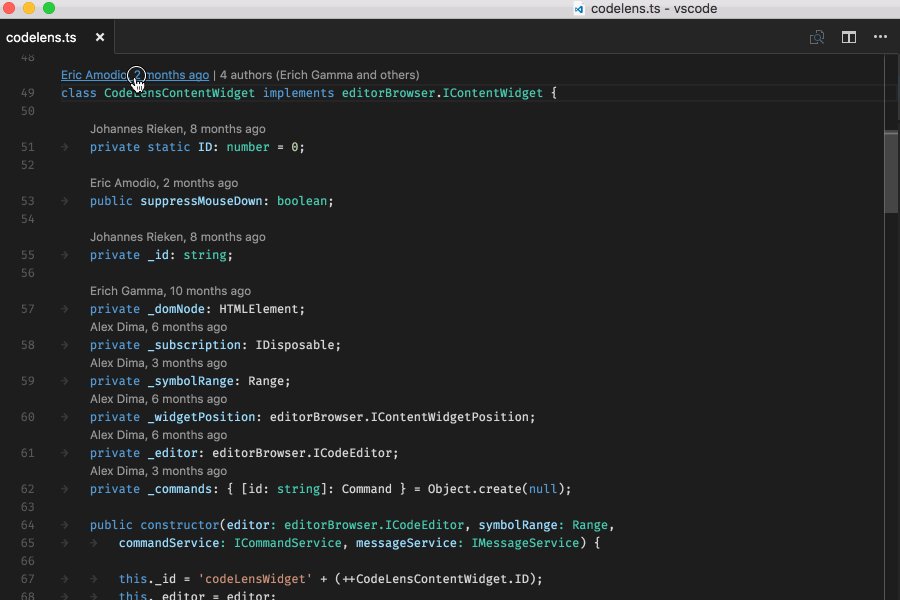
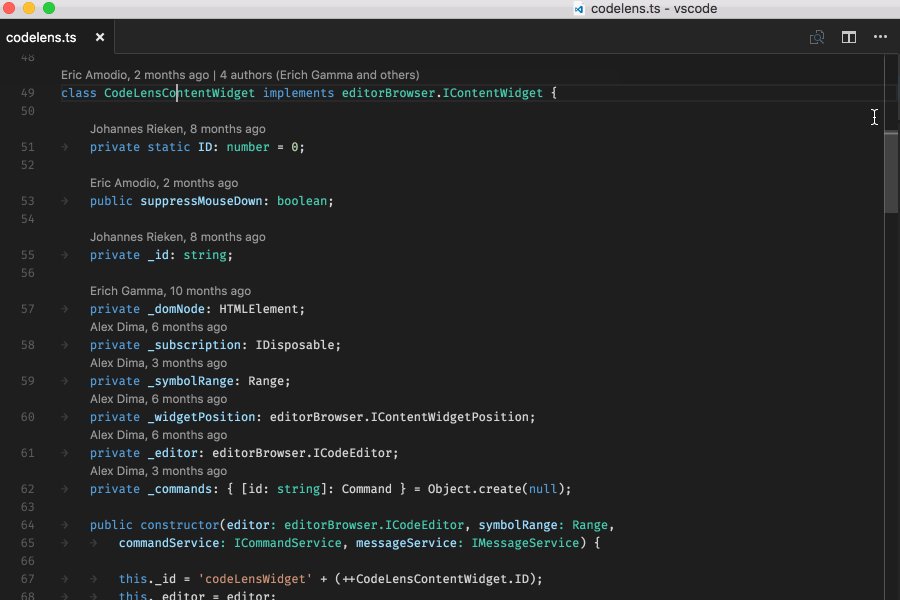
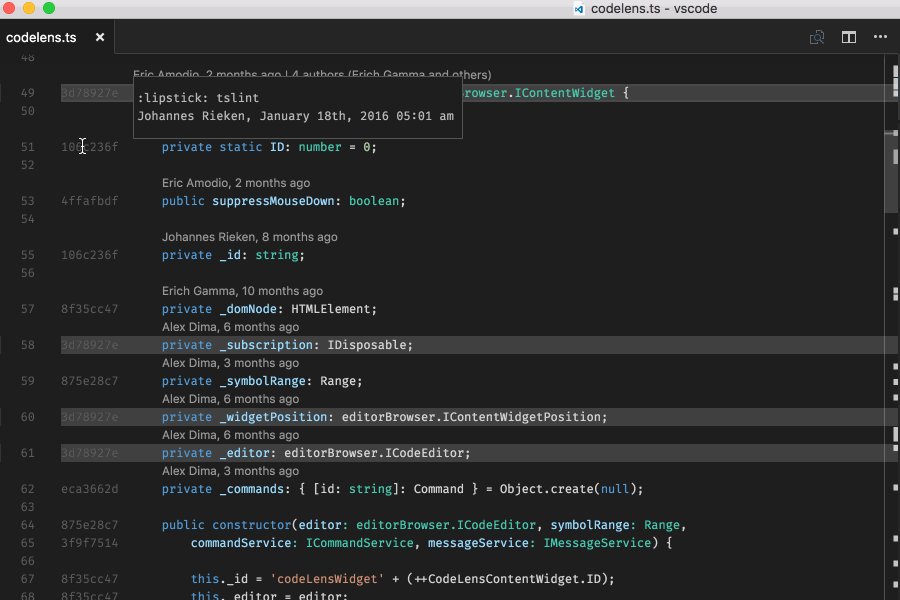
这个功能丰富的扩展将满足你所有的 Git 需求。eamodio 使用 CodeLens UI 来显示最近的提交、作者数量、行内 blame 注释,并提供 Peek 窗口以查看完整的历史记录。查看扩展的 README 以获取完整的功能列表。凭借 14 个五星好评,这是一个高度评价的优秀扩展。

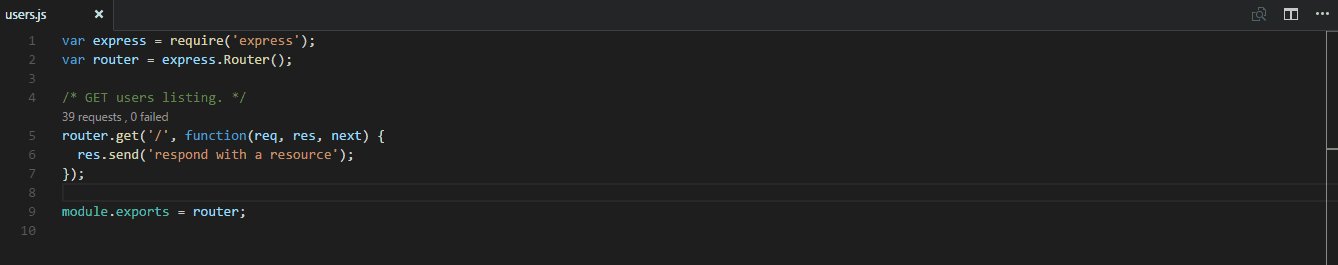
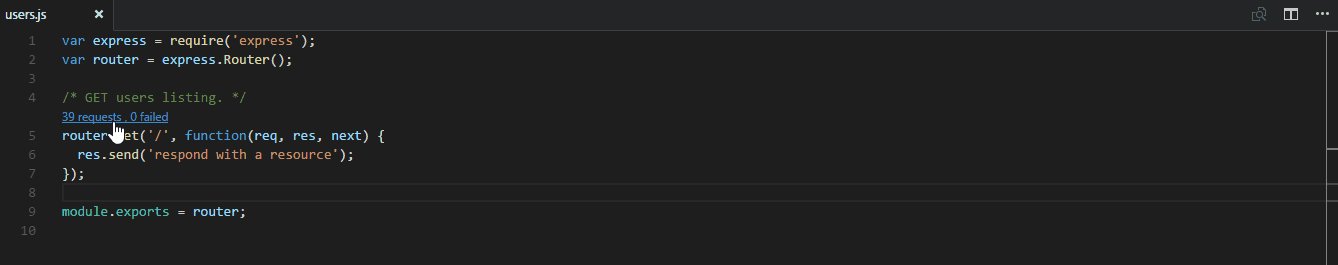
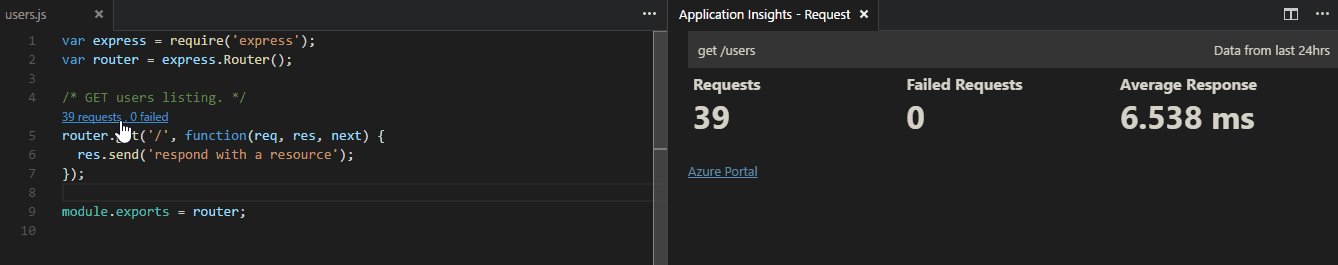
Azure Application Insights
Marketplace - Azure Application Insights
作者 - Microsoft
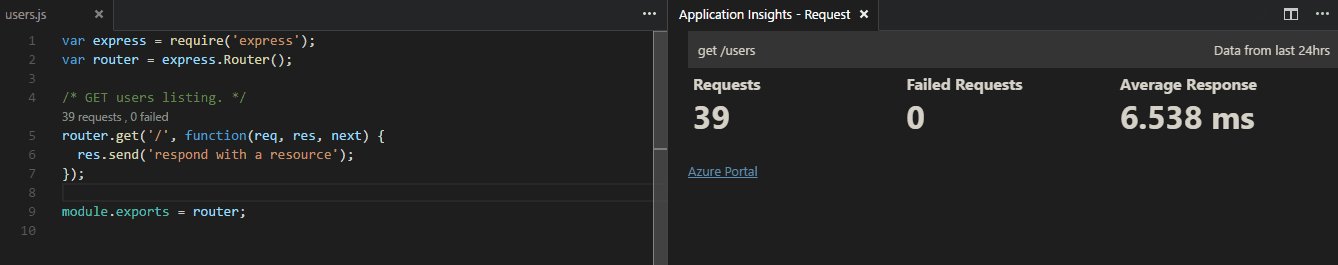
正如你所想象的,这个扩展在 VS Code 团队中很受欢迎。使用这个扩展可以直接在 VS Code 中查看生产服务的信息!

CodeMetrics
Marketplace - CodeMetrics
作者 - Kiss Tamás
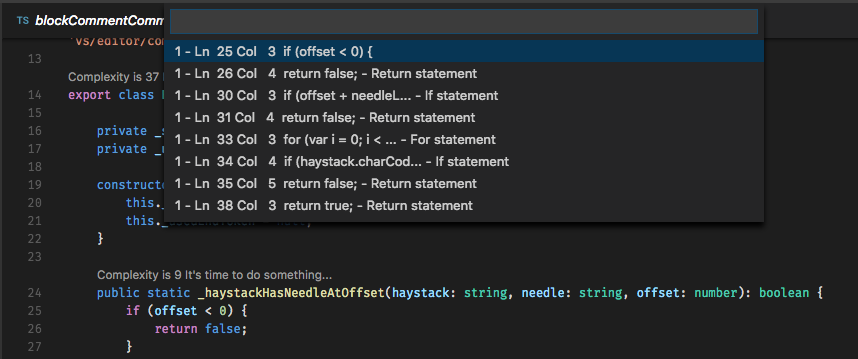
想象一下你有一个喜欢写复杂函数的同事。他们觉得这很酷,但不太关心可维护性。使用这个扩展可以向他们展示其函数的复杂性,同时也可以检查你正在编写的源代码的指标。

作为额外的福利,你可以自定义描述。这是我们团队喜欢使用的配置
"codemetrics.basics.ComplexityLevelExtremeDescription": "😱",
"codemetrics.basics.ComplexityLevelHighDescription": "😳",
"codemetrics.basics.ComplexityLevelLowDescription": "🤓",
"codemetrics.basics.ComplexityLevelNormalDescription": "🤔",
"codemetrics.basics.ComplexityTemplate": "Complexity is {0} {1}"
如你所见,我们喜欢表情符号。
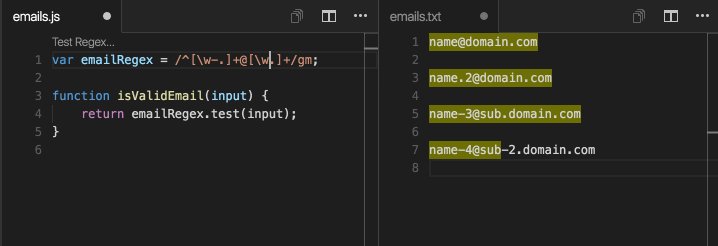
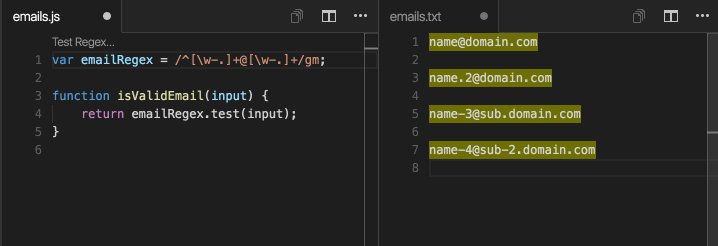
Regex Previewer
Marketplace - Regex Previewer
作者 - Christof Marti
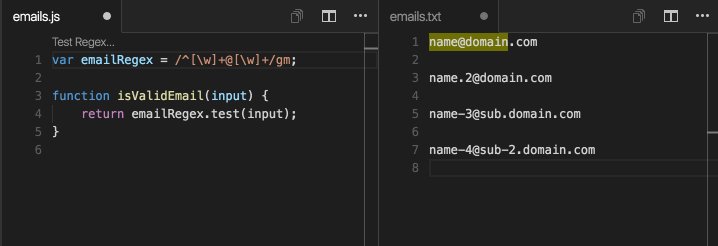
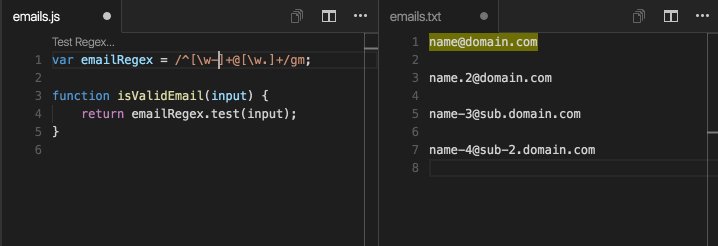
你经常编写正则表达式吗?这是一个出色的扩展,可以快速测试你的正则表达式。

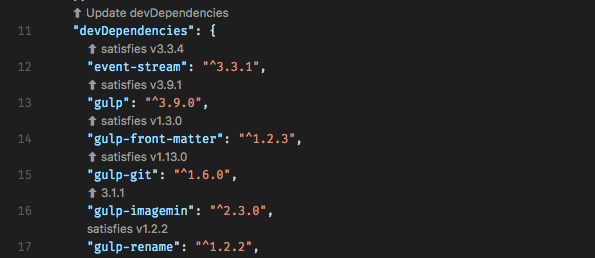
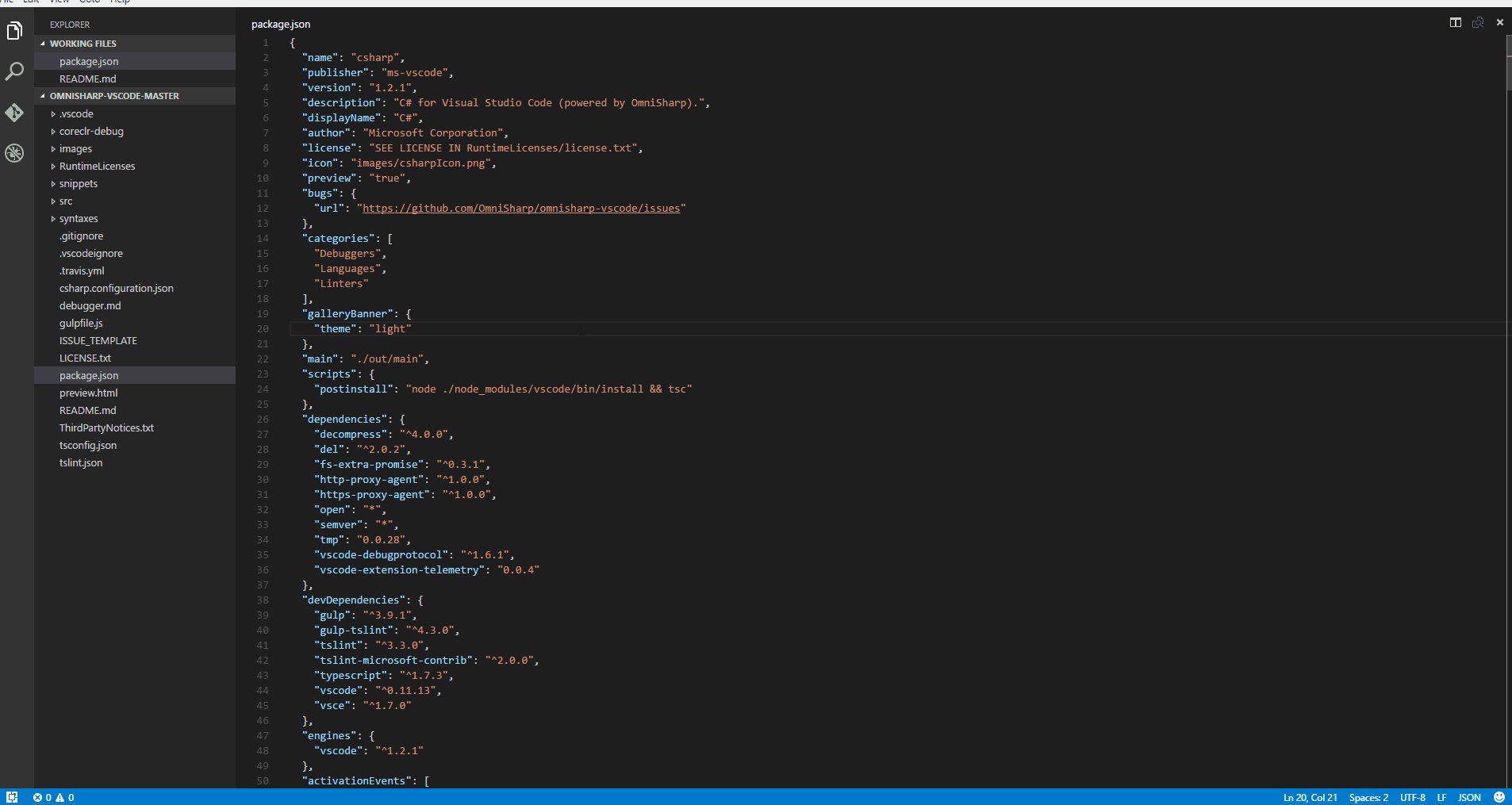
Version Lens
Marketplace - Version Lens
作者 - pflannery
这个扩展支持多种包管理系统,包括 npm、bower、dotnet 和 jspm,非常有用。安装扩展后,你可以看到哪些包已过期。只需快速点击鼠标,就可以升级版本。

专业提示 - 预览你的扩展
Marketplace - Extension Manifest Editor
作者 - Microsoft DevLabs
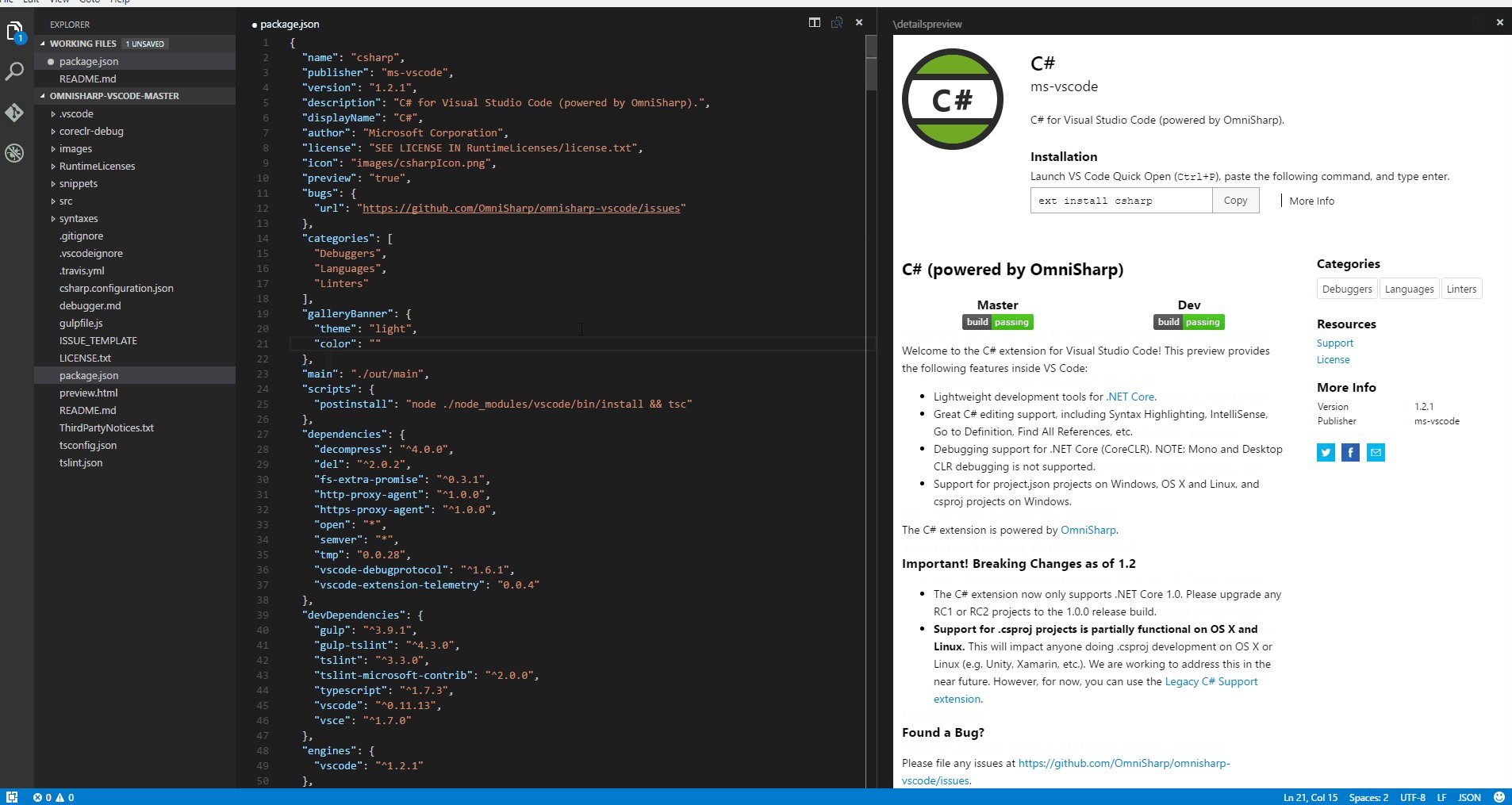
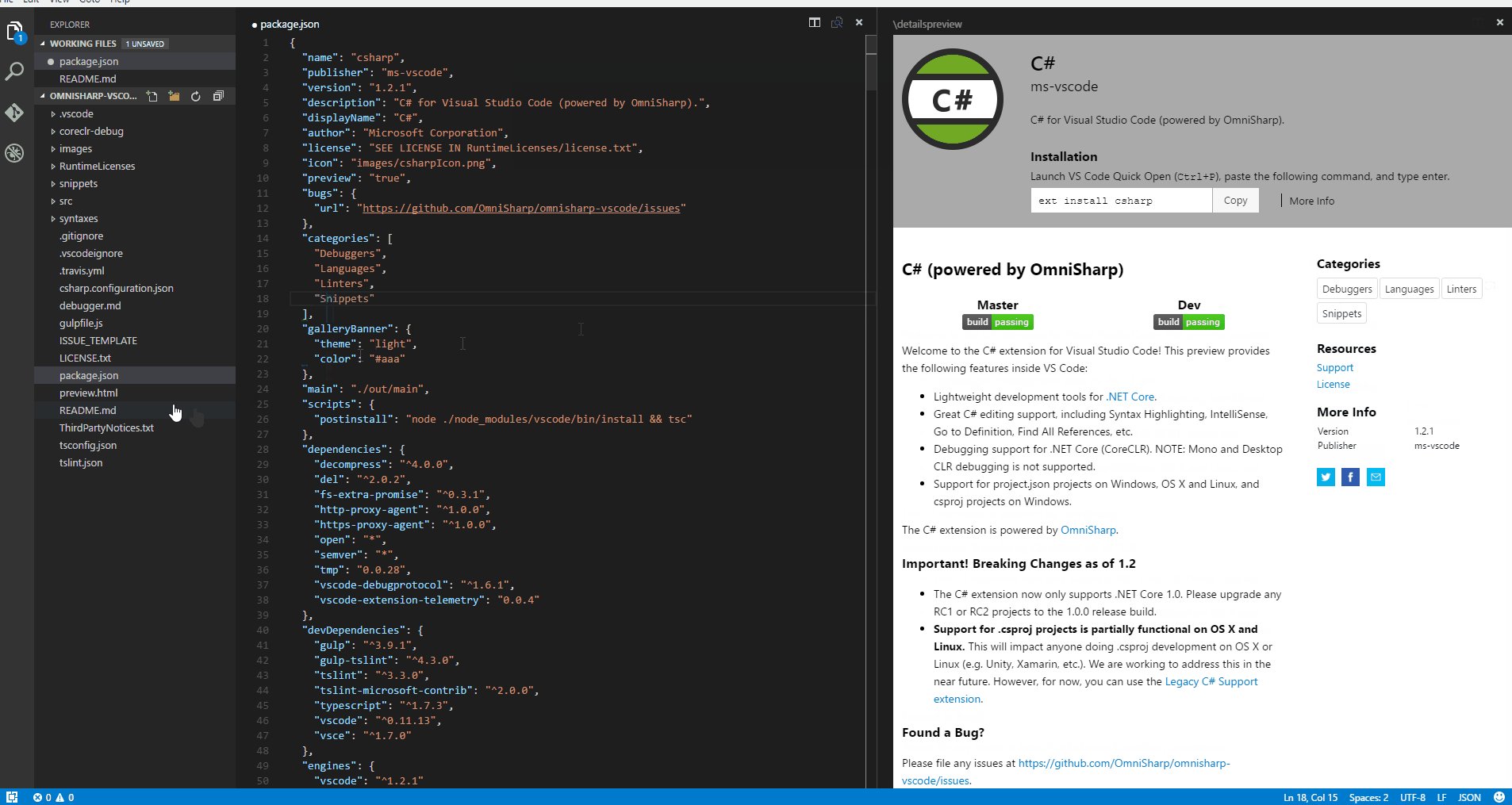
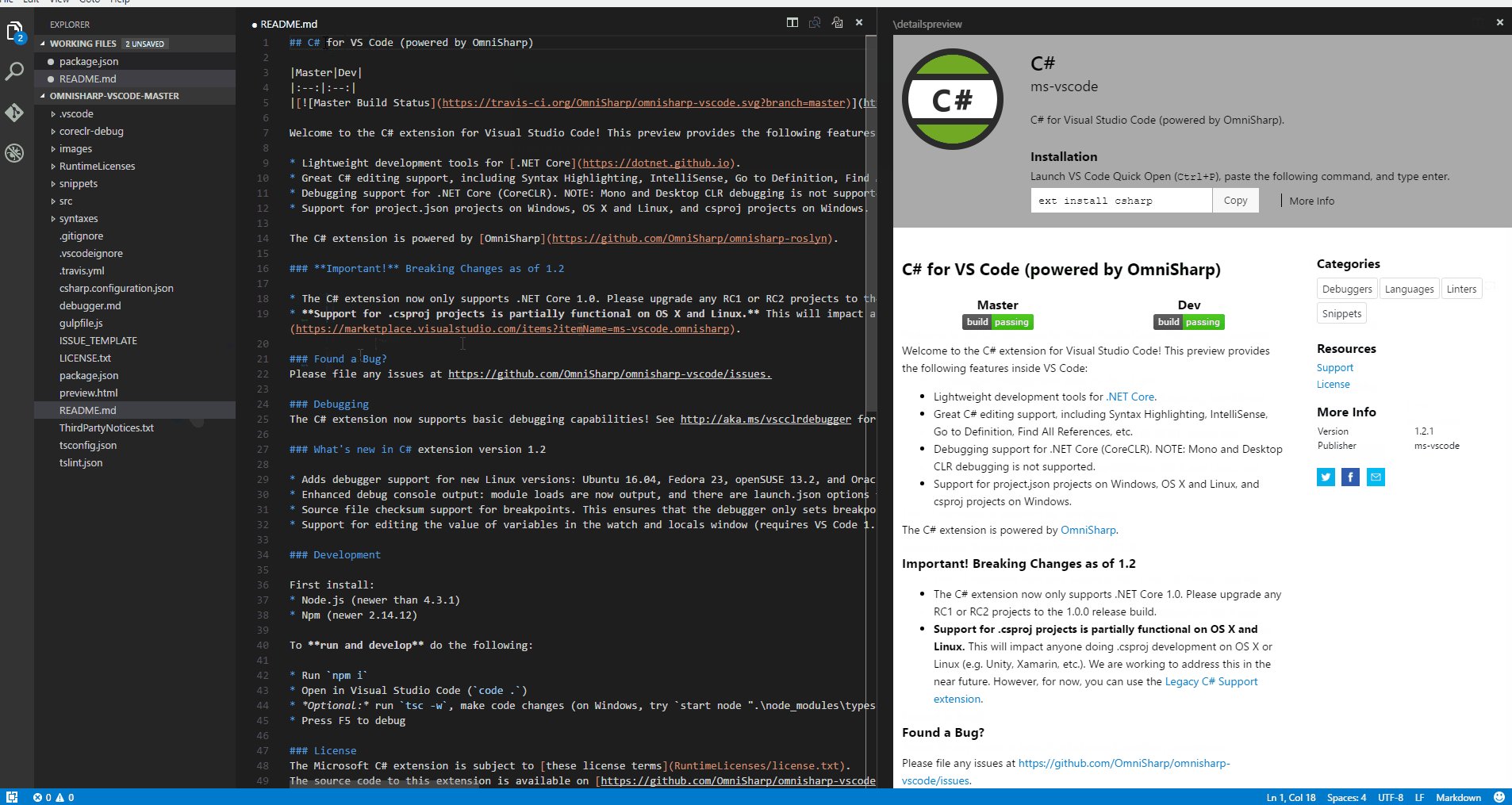
有时候我在制作扩展时,会想在发布之前看看它在 Marketplace 中会是什么样子。Extension Manifest Editor 允许你在 VS Code 中预览扩展的 Marketplace 展示效果。

Wade Anderson,VS Code 团队成员 @waderyan_